用户体验设计,简称UX Design,是一种设计方法论,以提供满足用户需求、易于使用的产品或服务为目标。一款产品的成功与否,往往取决于其用户体验的好坏,这也是为什么我们需要关注和掌握用户体验设计原则。以下,我们将介绍七条重要的用户体验设计原则,让你更深入理解如何提供卓越的用户体验设计。
1. 理解用户需求
1.1 用户研究
理解用户研究是用户体验设计原则的核心原则之一。
用户访谈是一种常用的用户研究方法,通过与用户面对面的交流,了解他们的需求、期望和行为。在设计过程中,进行用户访谈可以帮助我们更好地理解用户的真实需求,从而设计出更符合用户期望的产品或服务。
1.2 用户调研
用户调研是理解用户需求的重要步骤,通过不同的方法可以获取用户的反馈和意见,从而指导产品的设计和优化。以下是几种常见的用户调研方法:
-
问卷调查:通过设计问卷,向用户提出问题,了解他们的需求、偏好和意见。问卷调查可以通过在线平台、邮件或面对面的方式进行,收集到的数据可以进行统计和分析,得出用户的共性和差异性。
-
访谈:通过与用户进行面对面的交流,深入了解他们的需求和体验。访谈可以是结构化的,按照一定的问题进行,也可以是半结构化的,根据用户的回答进行追问和探讨。通过访谈,可以获取到用户的真实反馈和情感体验。
-
观察:通过观察用户在使用产品或服务时的行为和反应,了解他们的需求和痛点。观察可以是实地观察,也可以是通过录像或屏幕分享的方式进行。观察可以帮助发现用户在使用过程中的困难和问题,从而优化产品的设计。
-
用户测试:将产品或原型交给用户使用,并记录他们的使用过程和反馈。用户测试可以是实验室环境下的,也可以是远程的。通过用户测试,可以发现用户在使用过程中的问题和需求,及时进行改进和优化。
-
数据分析:通过分析用户的行为数据和使用数据,了解他们的需求和偏好。数据分析可以通过用户行为分析工具、用户调研平台等方式进行。通过数据分析,可以发现用户的使用习惯和偏好,为产品的设计和优化提供依据。
1.3 用户需求分析
用户需求分析是用户体验设计中的关键步骤,它帮助我们深入了解用户的真实需求,从而为他们提供更好的体验。在进行用户需求分析时,我们需要采取以下步骤:
-
收集用户反馈:通过用户调研、用户访谈、用户反馈等方式,收集用户对产品或服务的意见和建议。这些反馈可以帮助我们了解用户的期望和需求。
-
分析用户行为:观察用户在使用产品或服务时的行为,分析他们的操作习惯、使用频率、使用时长等。通过分析用户行为,我们可以发现用户的痛点和需求。
-
制定用户画像:根据用户的特征和行为数据,制定用户画像。用户画像是对目标用户的综合描述,包括年龄、性别、职业、兴趣爱好等。通过制定用户画像,我们可以更好地理解用户的需求和偏好。
-
进行需求分析:根据收集到的用户反馈和分析到的用户行为,进行需求分析。将用户的需求进行整理和归纳,明确用户的主要需求和关键点。
2. 简洁和一致性
2.1 简洁的界面设计
简洁的界面设计是一个重要的用户体验设计原则。它要求在界面设计中尽量减少不必要的元素和信息,使用户能够快速、直观地理解和操作系统。一个简洁的界面设计可以提高用户的工作效率,减少用户的认知负担,并增强用户对系统的信任感。
一个具体的示例是在一个电子商务网站的购物车页面中,设计师使用了简洁的界面设计的用户体验设计原则。在该页面中,只显示了必要的信息,如商品名称、数量、价格和总价。其他无关的信息,如商品的详细描述、用户评价等被隐藏或放在其他页面中。此外,购物车页面中的操作按钮也被简化为最常用的几个,如“继续购物”和“结算”。通过这样的设计,用户可以快速地浏览购物车中的商品信息,进行购物车的操作,提高了用户的购物体验。

简洁的界面设计不仅可以提高用户的工作效率,还可以减少用户的认知负担。用户在使用系统时,不需要花费过多的时间和精力去理解和学习复杂的界面和操作方式。同时,简洁的界面设计也可以增强用户对系统的信任感。当用户感觉界面简洁、直观时,他们更容易相信系统的可靠性,并且更愿意继续使用系统。
2.2 一致的交互设计
一致的交互设计是重要的用户体验设计原则之一。它要求在整个产品中保持一致的交互方式和设计元素,以提供给用户一个统一的使用体验。以下是一个具体示例:
在一个电子商务应用中,用户可以通过点击商品图片进入商品详情页面,然后选择商品数量并点击“加入购物车”按钮将商品添加到购物车中。在购物车页面,用户可以查看已添加的商品列表,并可以选择结算或继续购物。在整个购物流程中,一致的交互设计可以体现在以下几个方面:

-
按钮位置和样式的一致性:在商品详情页面和购物车页面,加入购物车按钮的位置和样式应该保持一致,以便用户能够迅速找到并点击该按钮。
-
页面布局的一致性:商品详情页面和购物车页面的整体布局应该保持一致,例如商品信息的展示位置、购物车列表的展示位置等,以便用户能够轻松地找到所需的信息。
-
交互流程的一致性:用户在商品详情页面选择商品数量并点击加入购物车按钮后,应该自动跳转到购物车页面,并显示已添加的商品列表。用户可以在购物车页面选择结算或继续购物,这个交互流程应该在整个应用中保持一致,以便用户能够熟悉并掌握购物流程。
2.3 一致的视觉设计
一致的视觉设计是重要的用户体验设计原则之一。它要求在整个产品或系统中保持一致的视觉风格和设计元素,以便用户能够快速、准确地理解和识别信息。一致的视觉设计可以提高用户的学习效率和使用效果,增强用户对产品的信任感和满意度。
一个具体的示例是,在一个网站的导航栏中,使用相同的字体、颜色和排版方式来展示不同的页面链接。这样做可以使用户在不同页面之间快速切换,并且能够准确地识别自己当前所处的位置。另外,在整个网站中使用相同的按钮样式和交互方式,也可以增强用户的学习效率和使用效果。用户在熟悉了一个页面的按钮后,可以迅速地适应其他页面的按钮,而不需要重新学习和适应。

3. 可用性和易用性
3.1 易学习性
3.1.1 渐进式披露
在用户体验设计中,渐进式披露是一种重要的用户体验设计原则,它可以提高系统的易学习性。渐进式披露是指在设计中逐步展示和引导用户使用功能和信息,以帮助用户更轻松地理解和掌握系统的操作方式。通过逐步披露功能和信息,用户可以逐步掌握系统的使用方法,减少学习的难度和压力。
一个具体的例子是在线购物网站的注册流程。在用户注册时,网站可以采用渐进式披露的方式,逐步引导用户填写必要的信息。首先,网站可以要求用户输入基本的个人信息,如用户名和密码。然后,在用户完成基本信息的填写后,网站可以逐步展示其他选填的信息,如联系方式和配送地址。通过这种渐进式披露的方式,用户可以一步步地填写信息,逐渐熟悉和了解整个注册流程,提高了系统的易学习性。

渐进式披露的优点是可以减少用户的认知负荷,降低用户的学习成本。通过逐步披露功能和信息,用户可以有更多的时间和机会去理解和掌握系统的操作方式,提高了用户的满意度和使用效果。
3.2 易操作性
3.2.1 易理解性
易操作性是极其重要的用户体验设计原则之一。在一个手机应用程序中,为了提高易理解性,设计师可以使用简洁明了的语言和图标来传达功能和操作的含义。例如,在一个社交媒体应用中,当用户点击一个带有心形图标的按钮时,应用会立即显示一个提示,告诉用户这是用来喜欢或点赞的功能。这样,用户不需要阅读复杂的说明或浪费时间去猜测按钮的作用,从而提高了应用的易理解性。

3.2.2 易学习性
为了提高易学习性,设计师可以采用引导式的界面设计,引导用户逐步了解应用的功能和操作。例如,在一个电子商务应用中,当用户第一次打开应用时,应用会显示一个简单的教程,介绍如何搜索商品、添加到购物车和完成购买等基本操作。通过这种引导式的设计,用户可以快速学习并掌握应用的使用方法,提高了应用的易学习性。
3.2.3 易操作性
为了提高易操作性,设计师可以采用简单直观的界面布局和交互方式,减少用户的操作步骤和复杂性。例如,在一个音乐播放器应用中,设计师可以将常用的操作按钮(如播放、暂停、下一首)放在界面的底部,使用户可以方便地通过手指触摸操作。此外,还可以提供简单明了的手势操作,如向左滑动切换歌曲,向上滑动调整音量等,使用户可以快速而轻松地操作应用,提高了应用的易操作性。

3.3 易记忆性
易记忆性是一个重要的用户体验设计原则,它指的是用户能够轻松地记住如何使用产品或系统,以及如何进行特定的操作。在设计过程中,我们需要考虑以下几个方面来提高易记忆性:
-
一致性:保持界面元素、交互方式和命名规范的一致性,使用户能够在不同的场景中快速记忆和应用已有的知识。例如,在一个网站中,将导航栏放置在每个页面的相同位置,使用相似的图标和标签来表示相似的功能,可以帮助用户快速记忆和使用。
-
可视化提示:通过使用视觉元素来提供提示和引导,帮助用户记住如何操作。例如,当用户将鼠标悬停在一个按钮上时,按钮的颜色可以发生变化,或者在用户输入错误时,可以通过红色的错误提示框来引导用户正确的操作。
-
简洁明了的界面:避免过多的复杂性和冗余信息,使界面简洁明了,易于记忆。例如,将重要的功能和操作放置在易于找到和访问的位置,避免使用过多的菜单和子菜单,可以提高用户记忆和使用的效率。
4. 反馈和响应
4.1 及时的反馈信息
4.1.1 提供明确的反馈信息
提供明确的反馈信息是至关重要的用户体验设计原则之一。当用户进行某种操作或者执行某个任务时,系统应该及时给出相应的反馈,以告知用户他们的操作是否成功或失败,以及下一步该如何进行。例如,在一个电子商务网站上,当用户点击提交订单按钮时,系统应该立即给出一个弹窗或者页面提示,告知用户订单已经成功提交,并提供订单号和预计的发货时间等信息。这样,用户就能够清楚地知道他们的操作是否成功,并且可以在需要的时候查看订单的状态。

为了在用户体验设计时提供明确的反馈信息,设计师可以通过以下方式来实现:
-
使用明确的语言和图标:在反馈信息中使用简洁明了的语言,并且配合合适的图标,以便用户能够迅速理解反馈的含义。
-
使用动画效果:通过动画效果来强调用户的操作和系统的反馈,增加用户的参与感和体验感。
-
提供详细的反馈信息:除了告知用户操作结果外,还可以提供更详细的反馈信息,例如订单号、发货时间等,以便用户能够更好地了解他们的操作和系统的响应。
4.2 清晰的错误提示
清晰的错误提示是一个重要的用户体验设计原则。当用户在使用产品或服务时,可能会遇到各种错误或问题,如果系统不能及时、准确地向用户提供错误提示,用户将会感到困惑和沮丧,甚至可能会放弃使用产品或服务。因此,设计师需要确保错误提示信息具有以下特点:
-
明确的错误信息:错误提示应该清晰、简洁地告知用户出现了什么问题。使用简单、易懂的语言解释错误原因,并提供具体的解决方案或建议。例如,在一个在线表单中,如果用户未填写必填字段,错误提示可以显示“请填写必填字段”并标识出未填写的字段。
-
可见的错误提示位置:错误提示应该在用户容易注意到的位置显示,以便用户能够立即发现并理解错误信息。通常,错误提示可以在用户提交表单时出现在表单顶部或相关字段旁边,并使用醒目的颜色或图标来吸引用户的注意。
-
即时的错误反馈:当用户出现错误时,系统应立即给予反馈,并在用户输入或操作后的瞬间显示错误提示。这样可以帮助用户快速发现错误并及时进行修正,提高用户体验。
-
友好的错误提示语气:错误提示信息应该以友好、亲切的语气呈现,避免使用威胁、指责或冷漠的语言。这样可以减轻用户的压力和焦虑,增加用户的舒适感。
4.3 快速的响应时间
快速的响应时间是重要的用户体验设计原则之一。在科技行业中,用户期望能够快速地获得他们所需的信息或完成他们的操作。一个好的用户体验设计应该能够提供快速的响应时间,以满足用户的需求并增强用户的满意度。
例如,在一个电子商务网站上,当用户点击一个产品链接时,他们期望能够立即看到产品的详细信息和图片。如果网站的响应时间很慢,用户可能会感到不耐烦并选择离开网站。相反,如果网站能够在点击后立即加载产品页面,用户就能够快速地获取所需的信息,提高他们的购物体验。

为了实现快速的响应时间,设计师可以采取一些措施。首先,优化网站的性能,包括减少页面加载时间、压缩图片大小、使用缓存等。其次,合理设计页面的结构和布局,以便快速加载所需的内容。此外,使用异步加载和无刷新操作等技术,可以使用户能够在不中断当前操作的情况下获取其他信息。
5. 可访问性和适应性
5.1 考虑不同用户群体的需求
5.1.1 老年用户的需求
老年用户是一个特殊的用户群体,他们通常对技术和数字产品有较低的熟悉度,同时他们的身体机能和认知能力也可能有一定的退化。因此,在用户体验设计时,考虑到老年用户的需求是非常重要的。

为了满足老年用户的需求,以下是一些用户体验设计原则的具体示例:
-
简单明了的界面:老年用户可能对复杂的界面设计感到困惑和不适应。因此,在设计界面时,应尽量避免过多的复杂元素和功能,保持界面简洁明了,让老年用户能够轻松理解和使用。
-
大字体和清晰的图标:老年用户的视力可能会有所下降,因此,在设计文字和图标时,应使用大字体和清晰易懂的图标,以便老年用户能够清晰地看到和识别。
-
明确的导航和指引:老年用户可能会对复杂的操作流程感到困惑,因此,在设计导航和指引时,应尽量简化操作步骤,提供明确的指引,让老年用户能够轻松地完成任务。
-
易于操作的交互方式:老年用户可能对触摸屏和手势操作不太熟悉,因此,在设计交互方式时,应考虑到老年用户的操作习惯,提供简单易懂的交互方式,如按钮、滚动条等,以便老年用户能够轻松地进行操作。
5.2 提供辅助功能
5.2.1 提供可调整的字体大小
提供可调整的字体大小是一项重要的用户体验设计原则,可以帮助用户根据自己的需求和偏好来调整页面上的文字大小。这对于有视觉障碍的用户尤为重要,因为他们可能需要更大的字体来更清楚地阅读内容。此外,提供可调整的字体大小还可以提高整体的可读性和可访问性,使得更多的用户能够舒适地使用产品或服务。

为了实现这一功能,设计师可以在页面上添加一个字体大小调节器,允许用户通过点击或滑动来增大或减小字体的大小。此外,还可以提供几个预设的字体大小选项,以便用户可以快速选择适合自己的大小。在设计过程中,还应该确保页面的布局和元素能够适应不同字体大小的变化,以保持页面的整体平衡和可用性。
5.3 适应不同设备和平台
在用户体验设计中,适应不同设备和平台是一个重要的用户体验设计原则。现如今,人们使用各种不同的设备和平台来访问网站或应用程序,包括台式电脑、笔记本电脑、平板电脑、智能手机等。为了确保用户在不同设备上都能够获得良好的用户体验,设计师需要考虑以下几点:
-
响应式设计:响应式设计是一种能够根据用户设备的不同而自动调整布局和样式的设计方法。通过使用响应式设计,设计师可以确保网站或应用程序在不同设备上都能够呈现出最佳的效果。例如,当用户在手机上访问网站时,响应式设计可以自动调整页面布局和字体大小,以适应手机屏幕的尺寸。
-
多平台兼容性:除了不同设备外,用户还可能使用不同的操作系统和浏览器来访问网站或应用程序。设计师需要确保他们的设计在不同的平台上都能够正常运行,并提供一致的用户体验。例如,设计师可以使用跨浏览器兼容的技术,确保网站在不同浏览器上都能够正确显示。
-
设备功能的利用:不同设备具有不同的功能和特性,设计师可以利用这些功能来提升用户体验。例如,对于支持触摸屏的设备,设计师可以添加滑动和触摸操作,使用户能够更直观地与应用程序进行交互。
6. 可靠性和稳定性
6.1 避免系统崩溃和错误
6.1.1 异常处理机制
异常处理是保证系统可靠性和稳定性的重要一环。在用户体验设计时,需要考虑系统可能出现的各种异常情况,并为这些异常情况提供相应的处理机制,以避免系统崩溃和错误。
一个具体的示例是在线购物网站的支付功能。当用户进行支付操作时,系统需要处理各种可能出现的异常情况,如网络连接中断、支付接口故障、支付密码错误等。为了避免系统崩溃和错误,设计师在用户体验设计时可以采取以下措施:
-
异常捕获和处理:在代码中设置异常捕获机制,当出现异常情况时能够及时捕获并进行相应的处理,例如给出友好的错误提示信息,或者提供备选支付方式供用户选择。
-
数据备份和恢复:在支付过程中,设计师可以采取数据备份的方式,将用户的支付信息保存在可靠的存储介质中。当系统出现异常情况导致支付失败时,可以通过恢复备份的数据来保证用户支付的可靠性。
-
用户反馈和支持:在支付过程中,设计师可以提供用户反馈和支持的渠道,如在线客服、电话咨询等,以便用户在遇到支付问题时能够及时得到帮助和解决方案。
6.2 提供数据备份和恢复功能
6.2.1 自动备份用户数据
用户数据的备份是确保用户体验设计可靠性和稳定性的重要措施之一。通过自动备份用户数据,可以防止数据丢失或损坏的情况发生。例如,在一个在线笔记应用中,系统可以每天自动备份用户的笔记数据到云端存储,以保证用户数据的安全性和可恢复性。这样,即使用户的设备出现故障或意外情况,他们仍然可以通过恢复备份的数据来获取之前的笔记内容。
6.2.2 提供恢复功能
除了备份用户数据,用户体验设计时还需要提供恢复功能,以便用户可以方便地恢复其数据到之前的状态。例如,在一个电子邮件客户端中,用户可以通过恢复功能将已删除的邮件恢复回收件箱。这种恢复功能可以帮助用户避免因为误操作或其他原因而丢失重要的邮件。
6.2.3 提供版本控制
除了备份和恢复功能,用户体验设计时还可以通过提供版本控制来增加数据的可靠性和稳定性。版本控制可以记录用户对数据的修改历史,并允许用户随时回滚到之前的版本。例如,在一个团队协作平台中,用户可以查看和恢复之前的版本,以便回溯到之前的工作状态。这种版本控制功能可以帮助用户避免因为误操作或错误修改而导致数据丢失或损坏。
6.2.4 提供数据恢复支持
除了自动备份和恢复功能,用户体验设计时还需要提供数据恢复支持,以便用户在遇到数据丢失或损坏的情况下能够及时恢复数据。例如,在一个在线存储服务中,用户可以通过联系客服或提交恢复请求来获取帮助。这种数据恢复支持可以帮助用户在紧急情况下快速恢复数据,提高用户对系统的信任和满意度。
6.2.5 提供数据加密功能
为了增加数据的安全性和可靠性,用户体验设计时还可以提供数据加密功能。通过对用户数据进行加密,可以保护用户数据不被未经授权的访问者获取。例如,在一个密码管理应用中,用户的密码数据可以使用加密算法进行加密存储,以保证用户密码的安全性和隐私性。这种数据加密功能可以帮助用户放心地存储和管理敏感信息。
6.2.6 提供数据完整性校验
为了确保用户数据的完整性,用户体验设计时还可以提供数据完整性校验功能。通过对用户数据进行校验,可以检测数据是否被篡改或损坏。例如,在一个文件传输应用中,可以通过计算文件的哈希值来进行数据完整性校验。如果文件的哈希值与原始文件不一致,就说明文件可能被篡改或损坏。这种数据完整性校验功能可以帮助用户确保数据的完整性和可信度。
6.2.7 提供容灾备份
为了应对灾难性情况,用户体验设计时还可以提供容灾备份功能。通过将用户数据备份到不同的地理位置或服务器,可以防止单点故障和数据丢失。例如,在一个在线购物网站中,可以将用户的订单数据备份到多个数据中心,以保证订单数据的可靠性和稳定性。这种容灾备份功能可以帮助用户在灾难发生时保护其数据,并确保系统的可用性和稳定性。
6.2.8 提供数据迁移支持
最后,用户体验设计时还可以提供数据迁移支持,以便用户在需要更换设备或平台时能够方便地迁移其数据。例如,在一个音乐播放器应用中,用户可以通过导出和导入功能将其音乐收藏迁移到新设备上。这种数据迁移支持可以帮助用户在更换设备或平台时无缝地迁移其数据,提高用户的使用便利性和满意度。
6.3 保证系统的稳定性
6.3 保证系统的稳定性
保证系统的稳定性是非常重要的用户体验设计原则,因为一个稳定的系统可以提供可靠的服务,给用户带来良好的体验。以下是一些保证系统稳定性的用户体验设计原则和示例:
-
错误处理和容错机制:系统应该能够处理各种错误和异常情况,并提供相应的容错机制。例如,在一个电子商务网站中,如果用户在支付过程中遇到网络中断或其他问题,系统应该能够及时提示用户并保存订单信息,以便用户可以在稍后继续完成支付。
-
负载均衡:为了保证系统的稳定性,需要考虑到系统的负载情况,并进行负载均衡。例如,在一个社交媒体平台中,如果某个服务器的负载过高,系统应该能够自动将部分请求转发到其他服务器上,以平衡负载,避免系统崩溃或响应变慢。
-
监控和警报机制:系统应该具备监控和警报机制,能够及时发现系统的异常情况并进行处理。例如,在一个在线游戏中,系统可以监控玩家的连接状态和游戏进程,如果发现玩家长时间没有响应或者游戏进程异常,系统可以自动断开连接或者重启游戏,以保证其他玩家的体验。
-
备份和恢复:系统应该具备数据备份和恢复的能力,以防止数据丢失和系统崩溃。例如,在一个云存储平台中,系统应该定期备份用户的数据,并能够在系统故障或者用户误操作时快速恢复数据,保证用户的数据安全和系统的稳定性。
7. 可定制性和个性化
7.1 提供个性化设置选项
提供个性化设置选项是一项重要的用户体验设计原则,它可以帮助用户根据自己的喜好和需求来定制和调整产品或服务的功能和外观。通过提供个性化设置选项,可以使用户感到更加舒适和满意,并增强他们对产品或服务的认同感和忠诚度。
一个具体的示例是,一个社交媒体应用程序可以提供个性化设置选项,让用户根据自己的喜好来调整应用程序的外观和功能。例如,用户可以选择不同的主题颜色、字体大小和背景图片,以使应用程序的界面更符合他们的审美观。此外,用户还可以选择是否接收通知、推送消息的频率以及是否显示特定类型的内容,以满足他们的个人偏好和使用习惯。

通过提供这些个性化设置选项,社交媒体应用程序可以满足不同用户的不同需求和偏好,提升用户体验。用户可以根据自己的喜好来定制应用程序,使其更符合自己的个性和使用习惯。这不仅可以提高用户满意度,还可以增加用户的忠诚度和长期使用的可能性。
因此,提供个性化设置选项是一个重要的用户体验设计原则,它可以帮助用户获得更好的个性化体验,提升他们对产品或服务的满意度和忠诚度。
7.2 支持用户定制界面布局
用户体验设计原则之一是支持用户定制界面布局。这个原则的目的是让用户能够根据自己的喜好和需求,自定义界面的布局,以满足个性化的使用需求。
举个例子,假设一个在线学习平台,用户可以根据自己的学习习惯和喜好,定制界面的布局。用户可以选择将课程列表放在左侧、右侧或底部,可以调整字体大小和颜色,可以选择显示哪些功能按钮等等。这样,用户可以根据自己的喜好和习惯,将界面布局调整为最适合自己的样子。

为了支持用户定制界面布局,设计师可以提供一些可调整的设置选项,例如布局选择、字体大小和颜色调整、功能按钮显示设置等。这些选项应该易于理解和使用,且能够实时反映在界面上,以便用户能够即时看到自己所做的调整。
7.3 考虑用户偏好和习惯
考虑用户偏好和习惯是非常重要的用户体验设计原则,因为不同的用户有不同的喜好和习惯,设计师需要根据这些因素来提供个性化的体验。以下是一个具体示例:
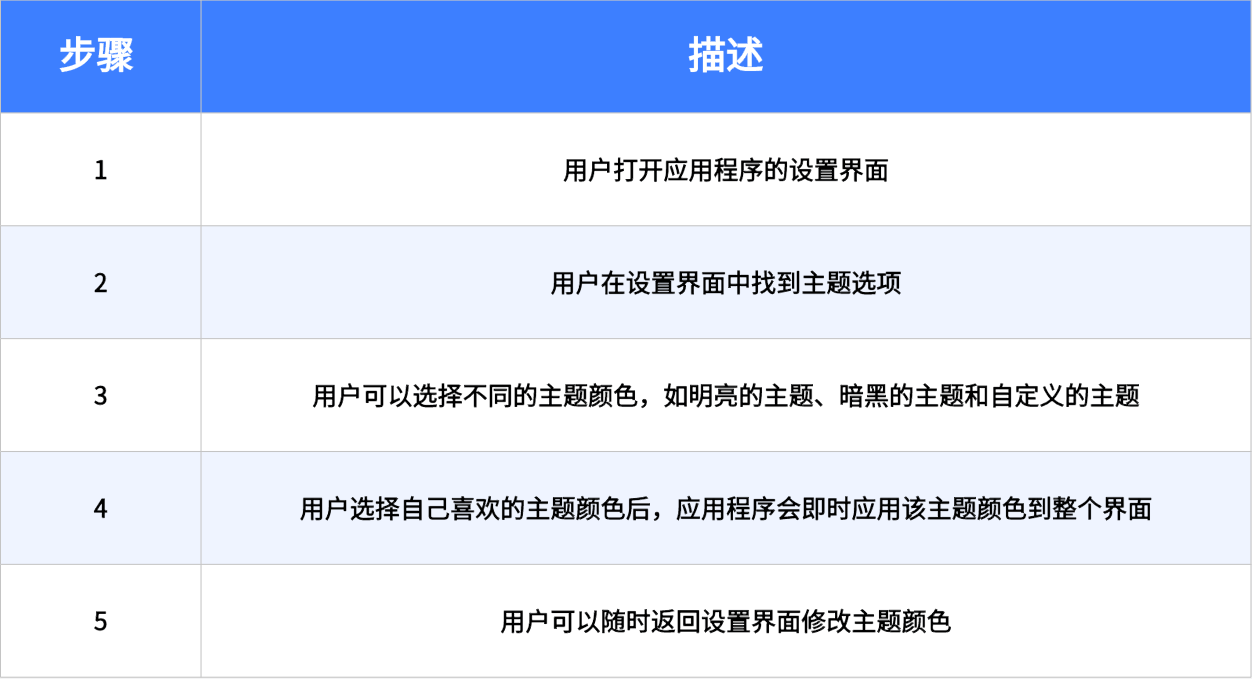
用户在使用应用程序时,对于界面的颜色可能有不同的偏好。一个好的用户体验设计应该考虑到这一点,并提供定制主题颜色的选项。例如,一个社交媒体应用程序可以提供不同的主题颜色选择,如明亮的主题、暗黑的主题和自定义的主题。用户可以根据自己的喜好选择适合自己的主题颜色,从而提高他们对应用程序的满意度和使用体验。

这样的用户体验设计可以让用户根据自己的喜好来个性化定制应用程序的外观,提高用户的满意度和使用体验。
掌握了这七条用户体验设计原则,就相当于拥有了一个全面且强大的工具,可以帮助你在产品设计过程中做出正确的决策,实现最佳的用户体验设计。而为了将这些原则落实到实际工作中,需要你在设计过程中始终保持警惕和批判性思维,同时,也需要你对用户有深刻理解,并持续学习新的知识和技能。