Material Design是谷歌在2014年IO大会上推出的界面设计语言,但在早期阶段,它主要用于界面设计,而不是开发人员,因此使用它的人并不多。在2015年新的IO大会之前,谷歌为开发者推出了一个设计支持库,用于封装Material Design中最具代表性的控件和效果,怎样快速开启规范的安卓Android Material Design设计?Material Desig设计规范是什么......
为了以上问题,设计师往往会使用Material Design UI工具包,来使界面设计更加规范便捷。本篇文章将分享一款大厂设计师常用的安卓Android Material Design UI工具包,并详细介绍此款UI工具包的使用教程。
1. Android Material Design UI工具包
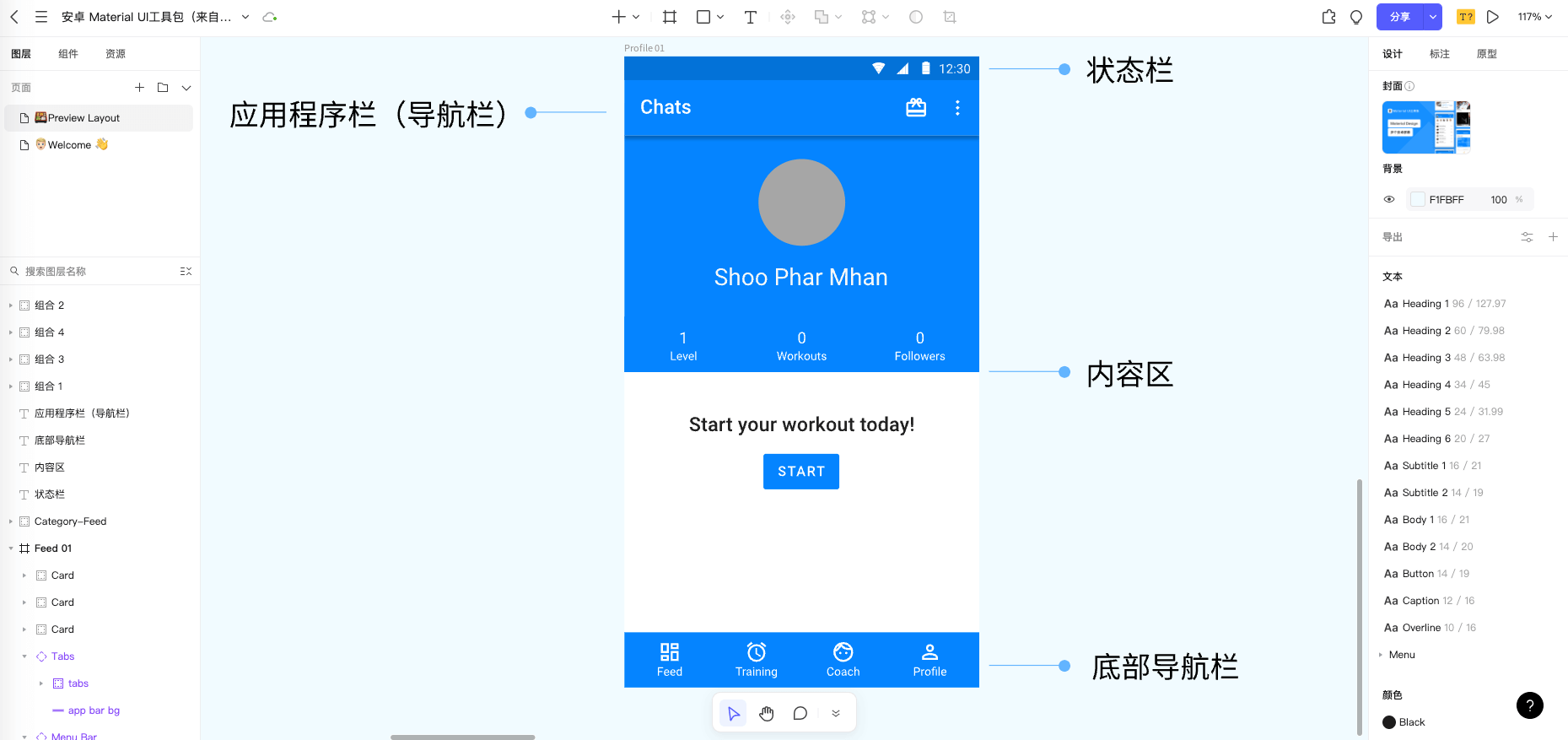
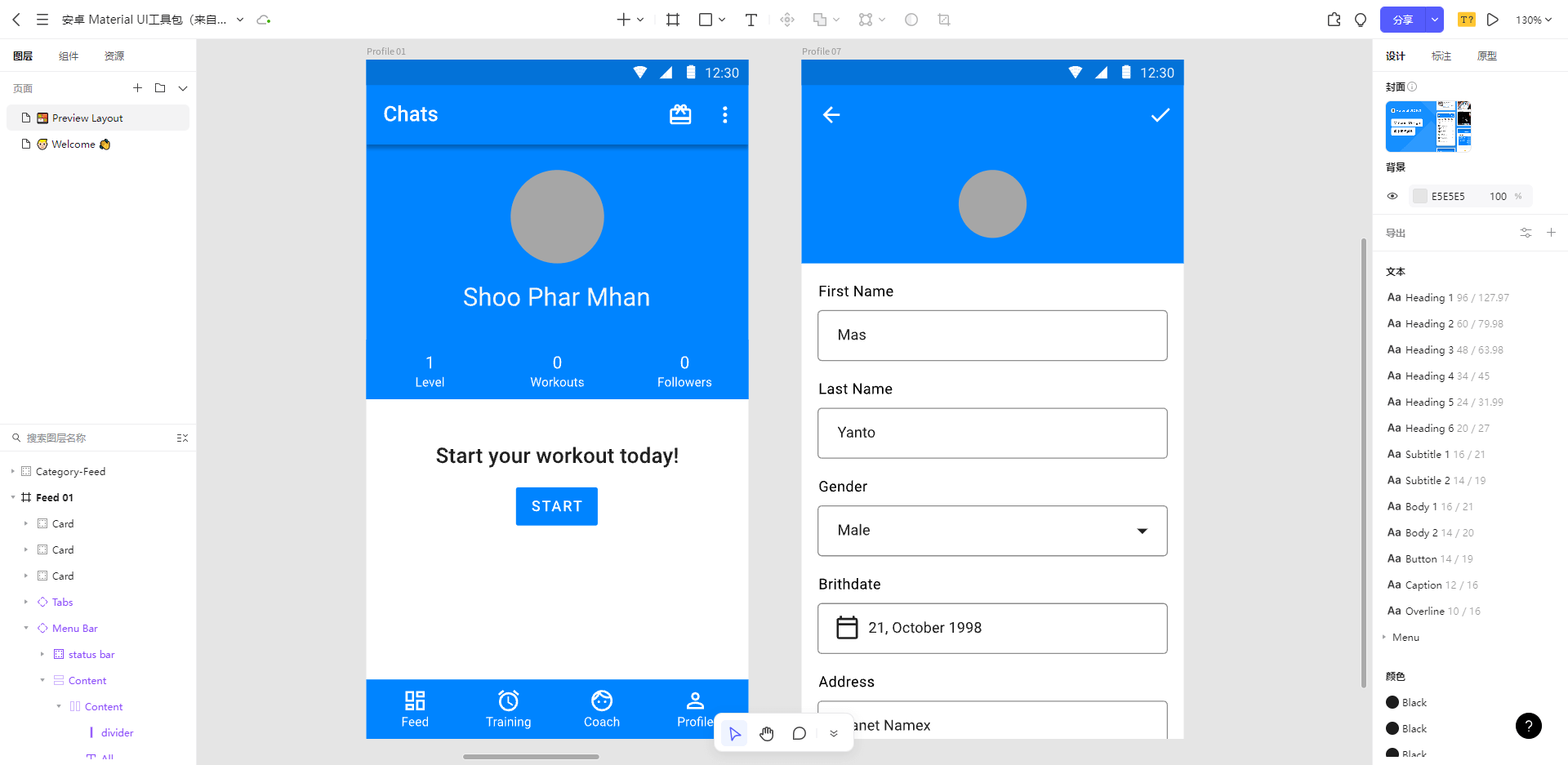
Pixso资源社区内置 安卓Material UI 工具包 。安卓Android 的用户界面通常包含以下4个部分的组件:状态栏、应用程序栏(导航栏)、内容区、底部导航栏。

1.1 内容区、状态栏、应用程序栏、导航栏
Android Material Design的内容区是放置主要内容的地方。例如,文本、图片、插图、视频等。接下来,我们将详细地讨论应用程序栏和底部导航栏。
-
状态栏是24。而应用程序栏通常由一个标题和一些图标组成,18是Material Design的默认标题文字大小。
-
底部导航栏可以有2-5个标签,一般情况下不超过5个。如果实在要放置5个以上的标签,可以考虑用文字标签代替图标标签。
-
底部导航栏的图标设计应该简洁易懂,让用户一看就知道每个图标的含义。

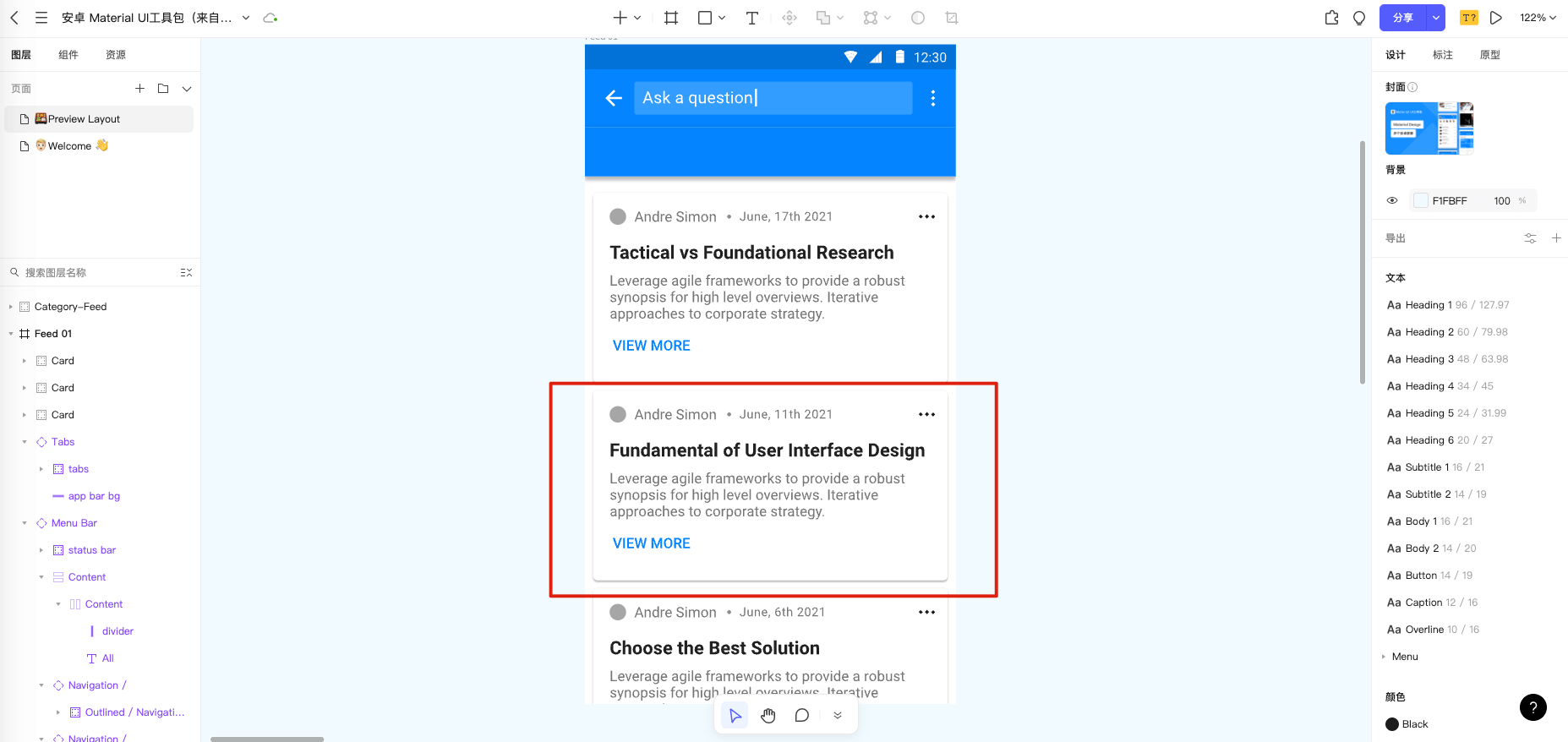
1.2 卡片
Android Material Design UI工具包的卡片通常是通往详细信息的入口。卡片可以包含一个主题的照片、文字和链接。它们可以显示包含不同尺寸的元素的内容,例如有可变长度标题的照片。卡片集是多个卡片在同一平面上的布局结构。

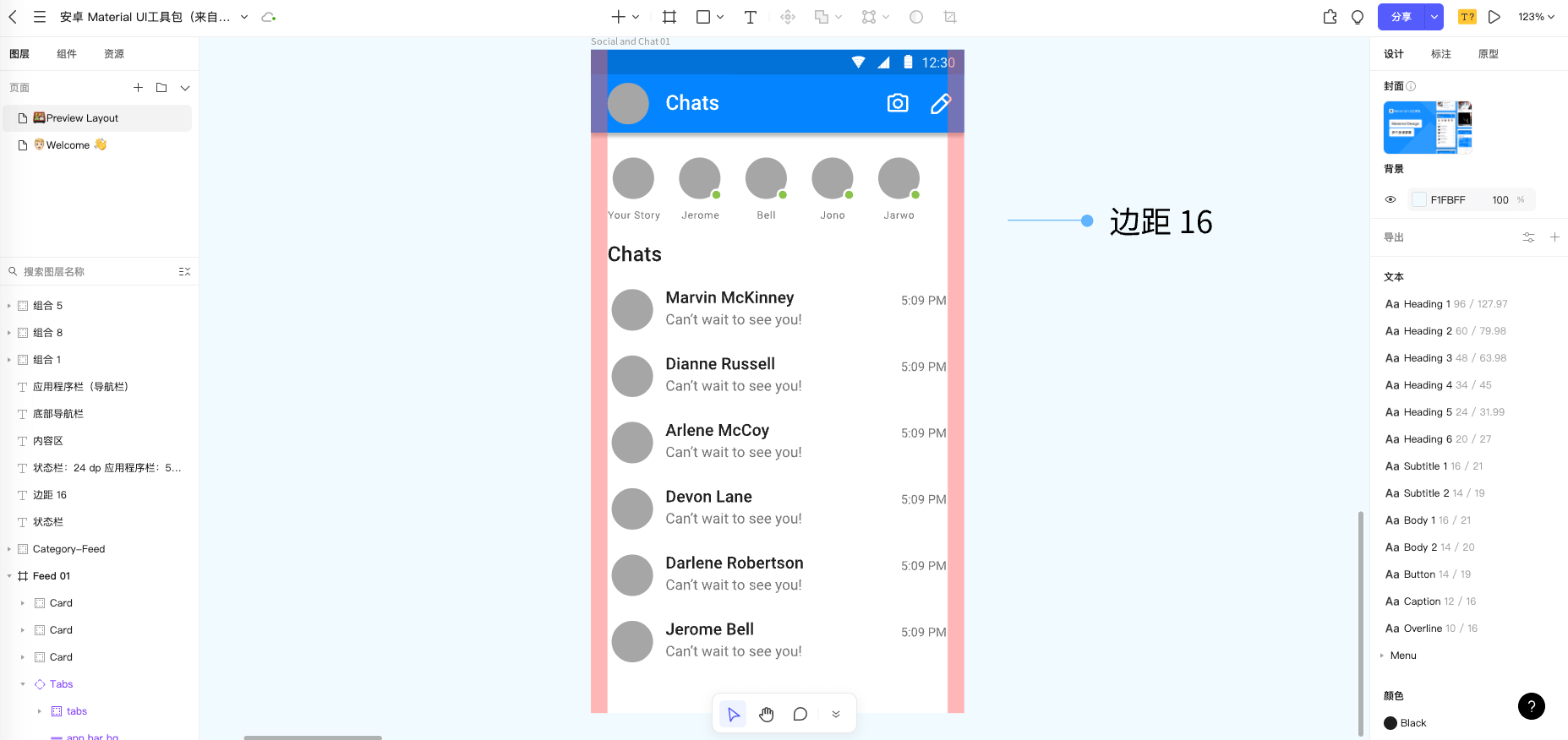
1.3 边缘和边距
也许你已经注意到,16dp 是Android Material Design 左右边距的标准值。根据页面设计风格,有时使用8,有时使用24,但在大多数情况下,不建议使用小于16的数值。然而,当在卡片内放置文本或图片内容时,可以用8dp的边距。8dp的边距不会让用户界面看起来拥挤,但需要确保卡片内的内容与卡片边缘之间至少留有12dp的边距。
作为一个Android Material Design 初学者,只需在界面的两边留出16dp。随着经验的增加,你会掌握越来越多利用空间的技巧。

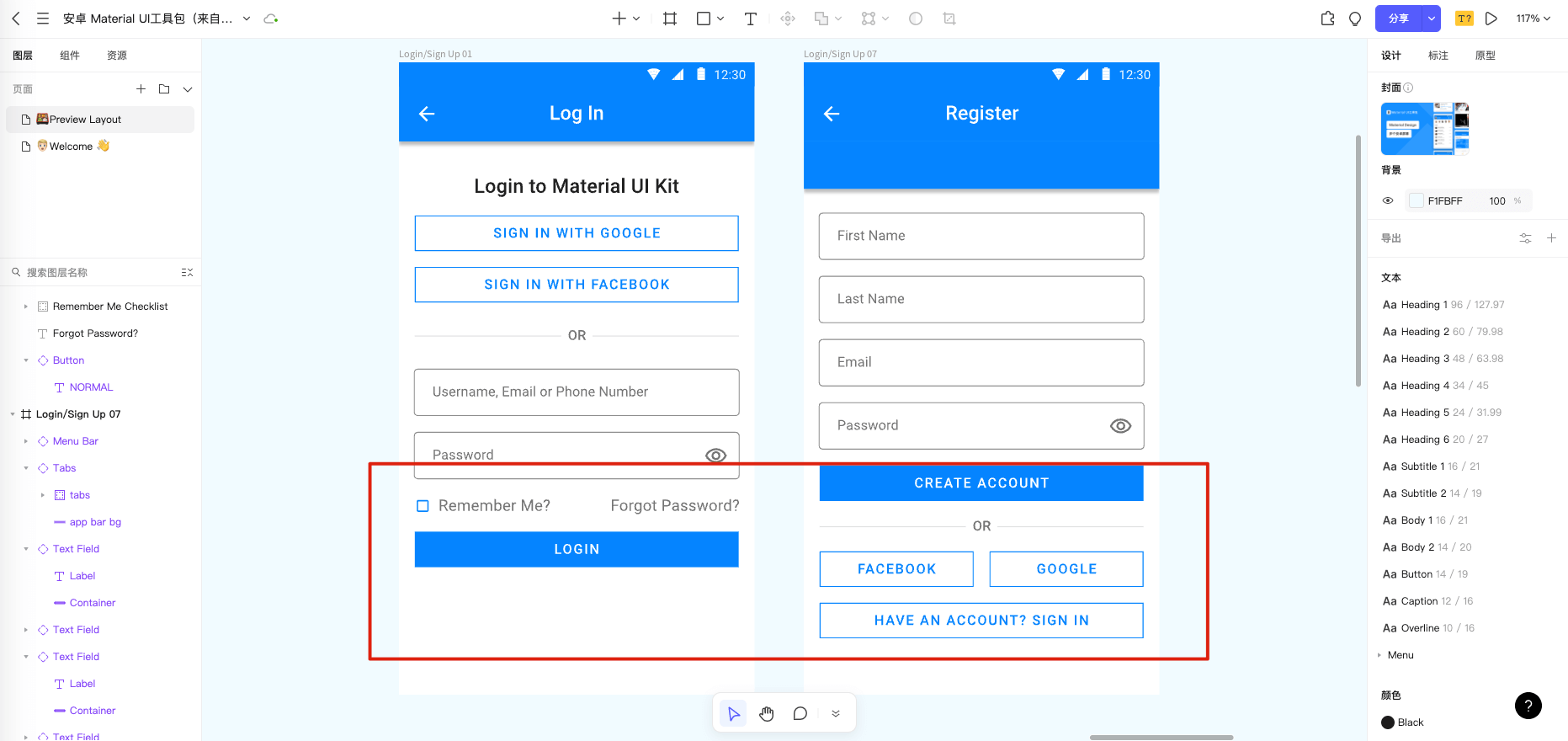
1.4 按钮
当使用按钮时,应该让数值尽量达到48dp高。Android Material Design设计指南建议,任何可触摸的区域应该至少是48x48dp,低于这个数值会使点击的准确性大大降低。当使用2个并排的按钮时,它们之间至少要保持16dp的间距,这样才不会误触。 当然,你也可以根据项目场景使用更小或更大的按钮,但要确保在48dp的半径内没有其他可点击的UI元素。
在这里,Pixso设计师不建议使用低于32dp高的按钮,尤其是CTA号召性按钮。对于主要行动的按钮,请保持在40-56 dp之间。在一个48dp高的按钮中,文本标签的尺寸最好是14-16。当使用大写字母时,可以变为12,但不建议小于这个数值。

2. Material Design UI工具包使用教程
看完上述Android Material Design的相关内容,你是否有所收获?如果你对具体数值仍感到迷惑,不如打开Pixso资源社区的安卓Material UI 工具包进一步查看。使用Pixso社区中的Material Design工具包来开启手机界面设计尺寸便是小菜一碟。你所要做的就是遵循这些简单的步骤:
第一步:浏览器打开Pixso官网,免费注册Pixso账号。

第二步:进入Pixso资源社区,搜索框输入【Material Design】关键词,找到安卓Android Material UI工具包。

第三步:打开安卓Android Material UI工具包,在Pixso 工作台进行在线编辑。

除此之外,Pixso资源社区内置海量国内外大厂的设计系统及组件库,包括TDesign、Arco Design、Ant Design、Element等优秀设计规范,所有大厂组件库资源均可一键调用,可以学习最新的设计规范,统一项目视觉效果。颜色、文本样式、图层样式不仅可以一键保存为资源,还可搭配起来重复添加为组件资源共享到团队,实现快速复用,注册Pixso账号,即可进入资源社区免费下载使用Material Design设计模板 。

3. Android Material Design设计技巧
-
不要拉伸图标和文本层。为了避免图标变形,可以在选中图标后,使用Pixso右侧的属性 「按比例约束」,防止误拉伸。
-
不要拖动和缩放一组图层。在大多数情况下,将会产生破碎的像素,影响前端开发人员读取数值。
-
不要使用破碎的像素。例如,44.23,39.97。设计师应把它们四舍五入为全像素,同时尽量遵循8dp的标准。
-
不要为同一个UI元素的不同实例使用多种样式。尽可能地使用组件,这将为你节省大量的时间。
以上便是安卓Android Material Design UI工具包的全部分享了,UI工具包是一套既定的规范,其存在的意义在于帮助设计师快速开启规范的设计,安卓Android Material Design UI工具包既是一套设规范总结,也是设计师的实践总结,赶紧打开安卓Android Material Design UI工具包,快速开启你的界面设计。