在UI界面中,图标icon是不可或缺的元素。虽然UI图标一般都很小,有时候甚至不引人注意,但是UI图标所发挥的作用却很大,可以帮助用户解决许多问题,也是提高落地页转化率的关键因素。要想弄清楚UI图标设计的门道,夯实UI图标设计基础,不妨跟随Pixso设计师一起学习UI图标设计规范。
1. UI图标是什么
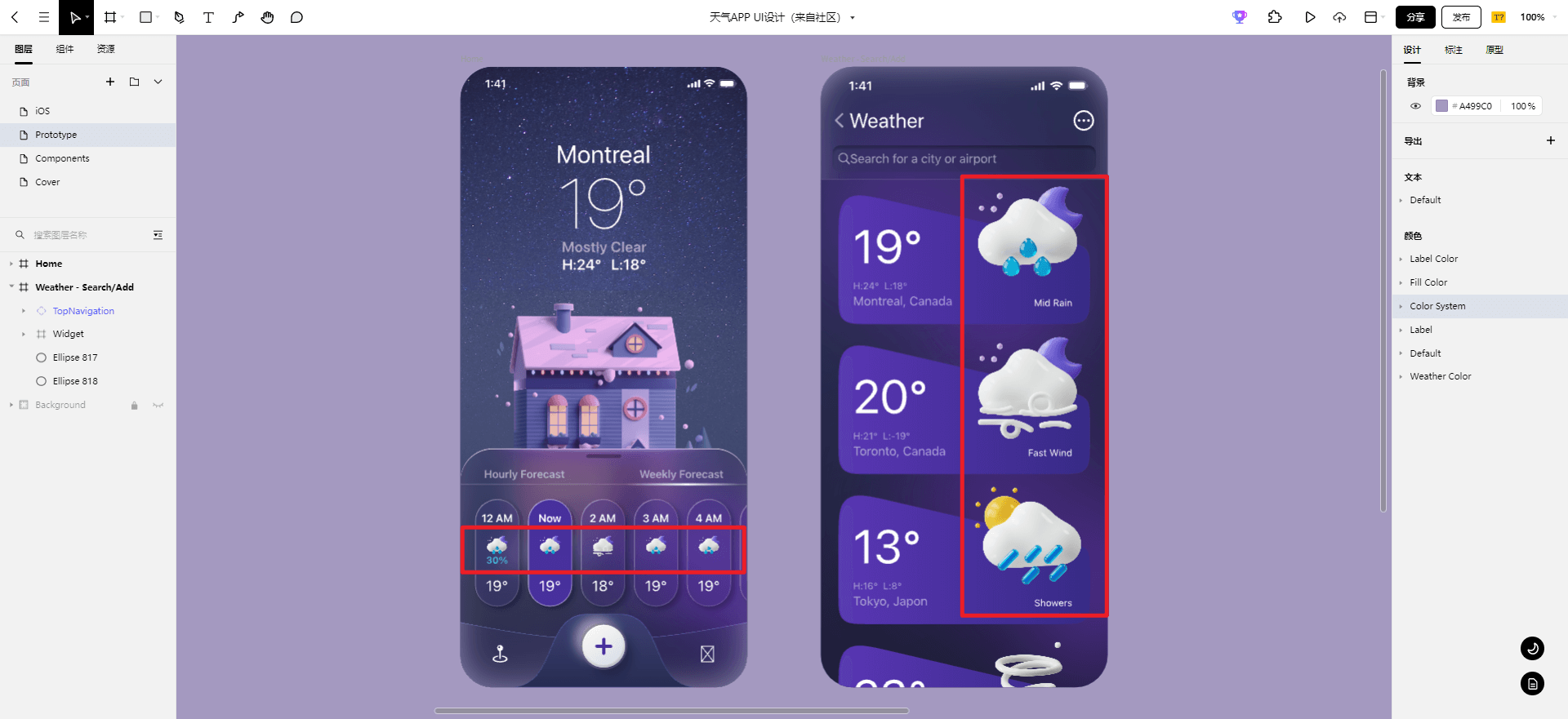
UI图标是一种图形化的标识,是具有高度概括性和视觉传达性的小尺寸图像。UI图标可以传达丰富的信息,这点是界面文案无法做到的。例如天气预报APP中的图标,3D的太阳、云朵、雨滴就能向用户传达未来的天气信息,而无需过多的文字。

在UI设计中,图标设计承担着页面的导航和可用性的作用,有点类似商场里的导视牌。正因为UI图标的作用巨大,任何轻微的误读都会对整体体验造成极大的伤害,所以,图标的选取要慎之又慎,经过仔细的用户测试,才能达成良好的平衡,并且为目标受众所接受。
2. UI设计中图标类型有哪些
UI图标的表现形式多种多样,有纯图形的、图形+文字的等等,UI图标设计方向不局限于图形化的表达,下面Pixso设计师以一款实际案例带大家梳理下图标的应用类型。
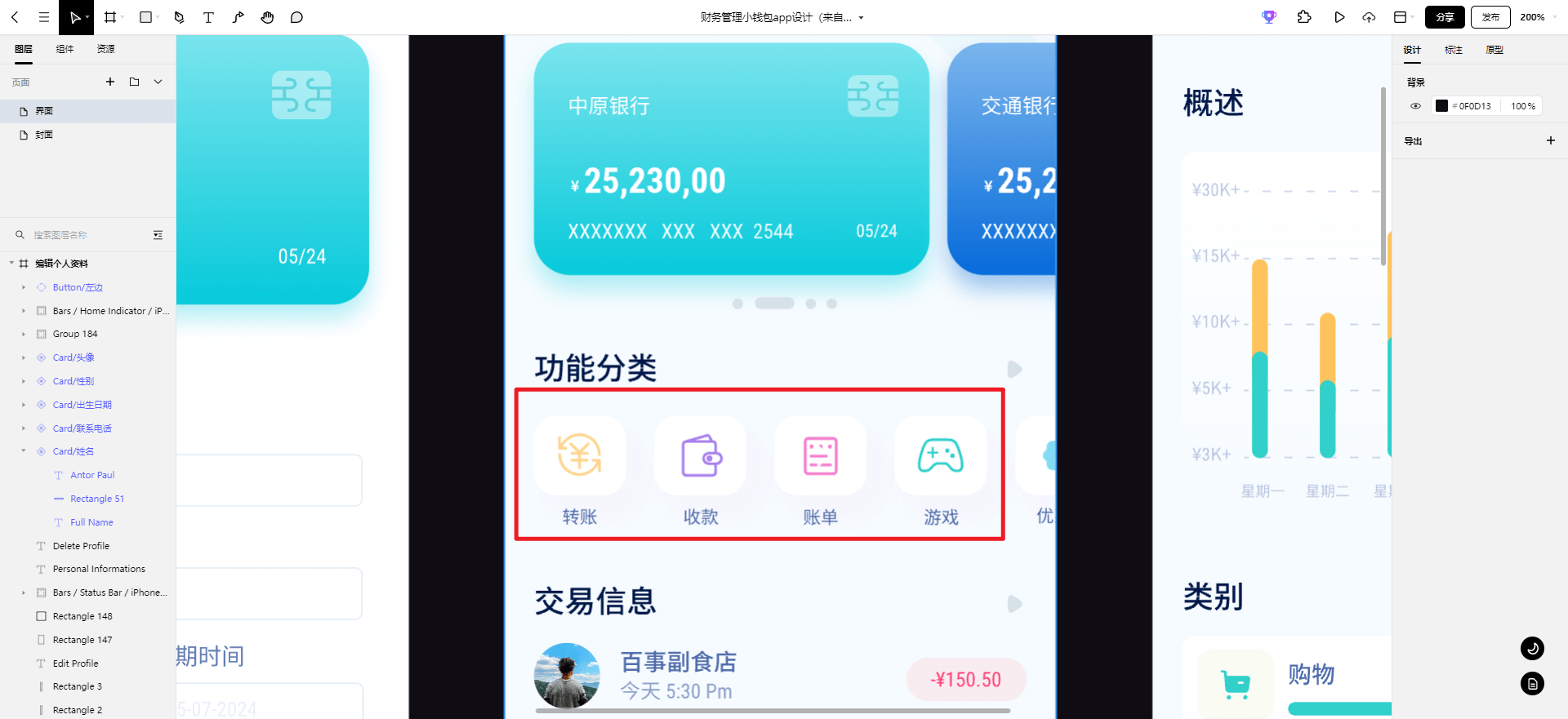
2.1 图形图标
图形化的图标形式是最为常用的一种形式,给用户感觉简洁明了。图标设计的风格有线性图标、面性图标、线面结合、微质感等。这种结合业务或者功能模块的关键词进行图标设计,是最为简单的图标设计之一,如何用简单的图形表达最准确的信息,还要富有设计感,是考验设计师图标设计能力的关键。

2.2 拟物化图标
拟物化图标是模仿实物效果的一种具象化图标设计形式,拟物化图标的优点多:颜色丰富、画面有层次、表达清晰等等。缺点也比较明显,具象化的图标细节过多应用范围受限、图标较大无法缩小等等。但是只要应用得当,还是可以有非常不错的效果的。
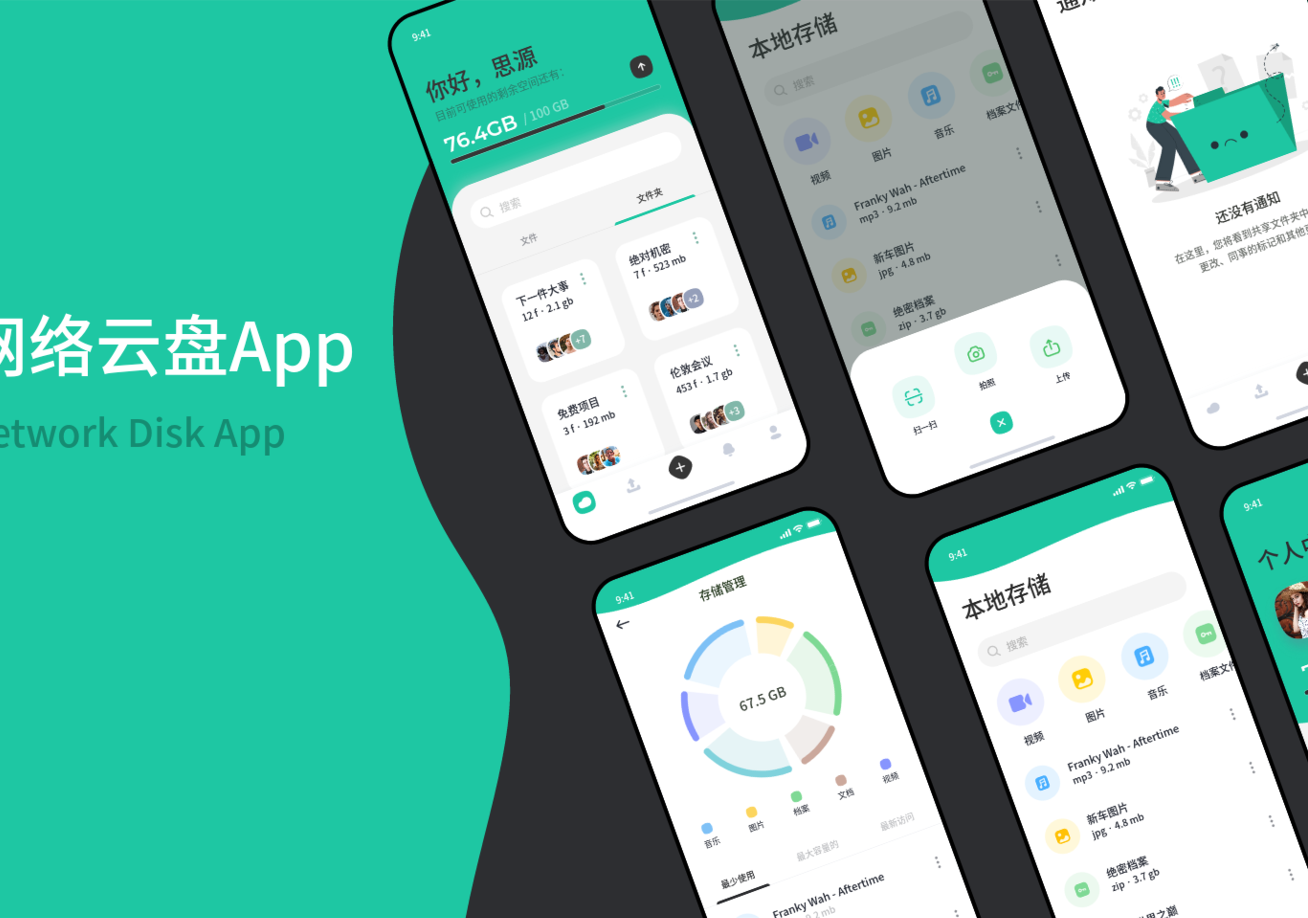
案例中的分类页面就采用了拟物化的图标设计,原本枯燥的文字分类加入了拟物化图标,让页面瞬间丰富了起来,文字和介绍的加入,让用户对每个分类都有了清晰印象,便于用户检索。

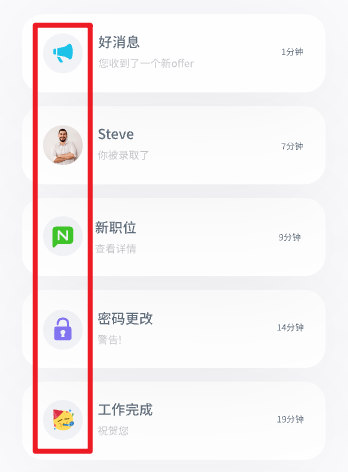
2.3 混合搭配
混合搭配是图形、形象、拟物几种图标同时出现的情况。在对接业务需求的时候,单一的形式无法满足差异化的业务需求,图标会混合搭配。为了视觉效果尽量统一,会选择基础图形作为统一的外轮廓,使其与其它图标设计风格相对搭配。
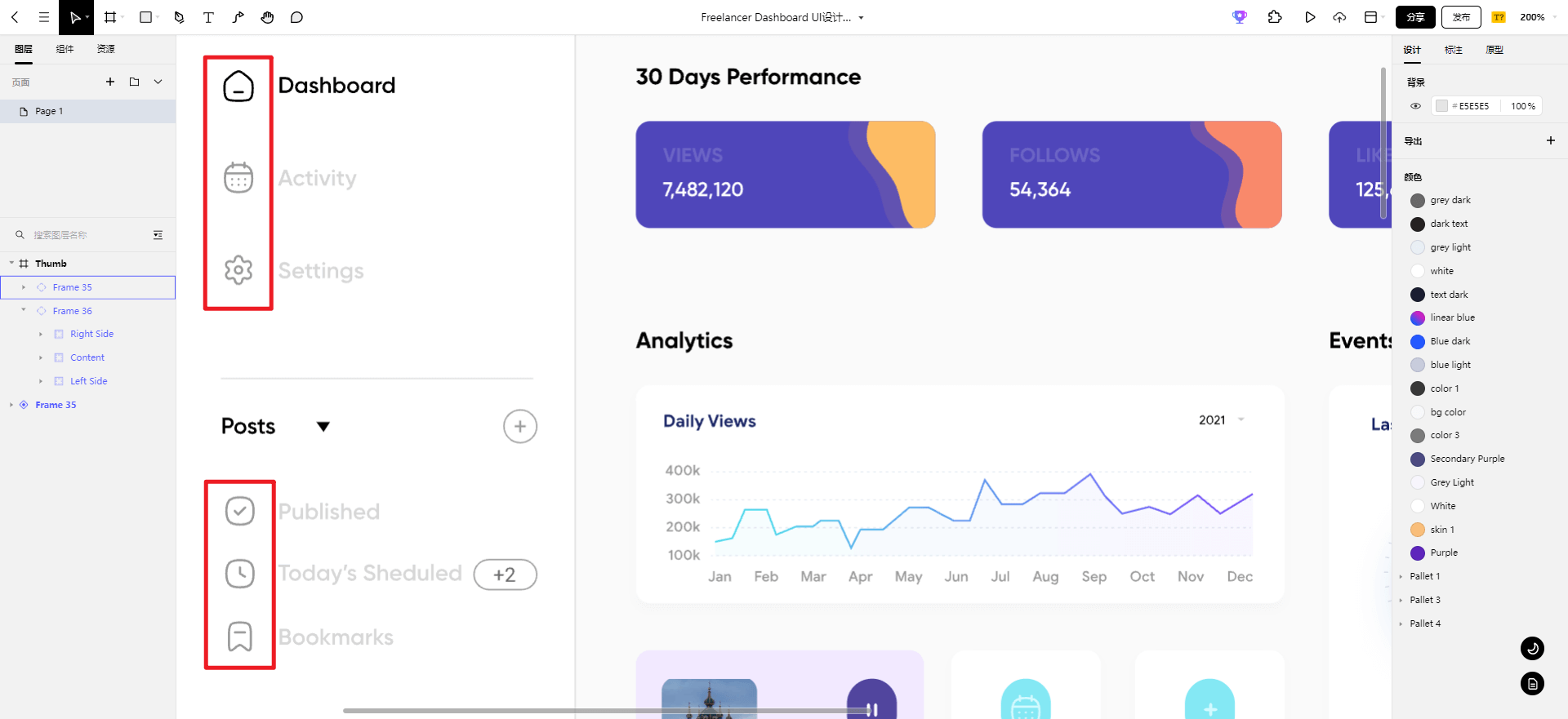
在案例的消息页面中,出现了不同元素的图标页面,除了图形图标外还包括人物头像、游戏角色、风景照片等等风格不同的图标。案例采用了统一的圆形图框作为底板,将各种不同的图标放入其中,保证了视觉的统一性。

图标除了上面说的三种形式外,还有以人物照片做图标、用文字做图标、节日元素做图标等等。这些大多出现在页面的金刚区,为了满足不同个性化的定制需求。
3. UI图标怎么设计
了解了图标的定义和类型后,如何在项目中设计出优秀的图标,下面为大家总结了五条图标设计的要点。
3.1 学习图标设规范
图标设计规范需要满足:类型一致、风格一致、透视一致、线条粗细一致、大小一致。图标规范是页面中最重要,最枯燥,难掌控的环节,需要不断的练习实践才能做到,而且没有捷径。在Pixso的资源社区中,有大量免费的优秀图标,感兴趣的小伙伴可以打开临摹练习,可以快速提升图标的规范意识。
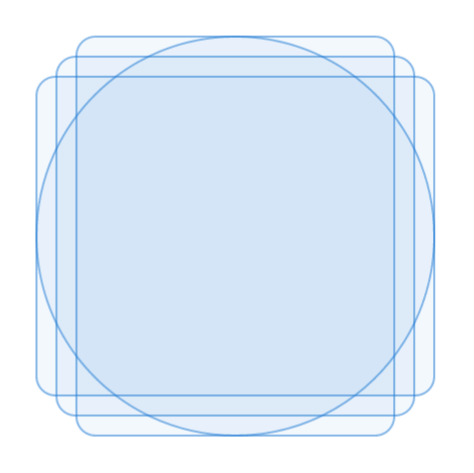
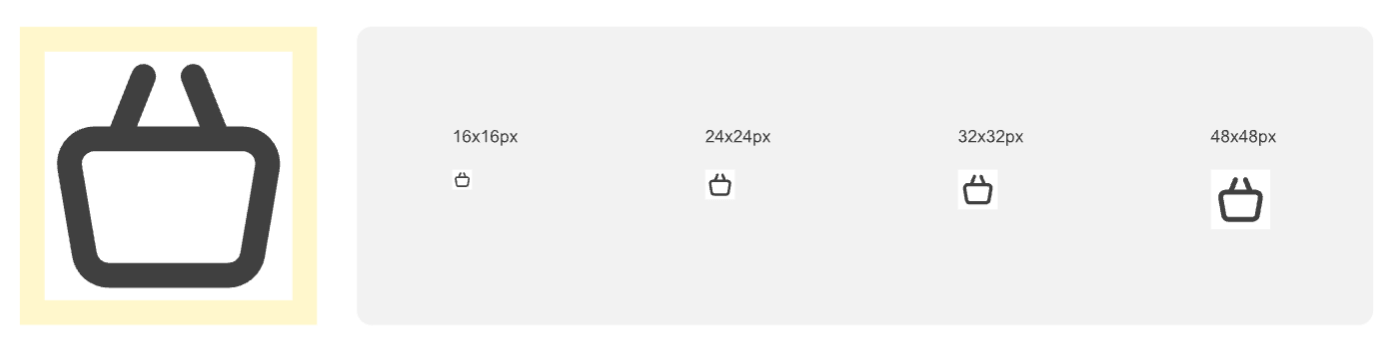
3.2 利用设计工具中的栅格系统
图标的栅格系统十分重要,它是框定图标大小的规范。因为人眼在视觉上经常会欺骗我们,颜色深的会缩小,颜色浅的会膨胀,瘦的高的圆的方的等,所以需要这个栅格去规范我们的图标,让它在视觉上,重心,大小,是差不多的,不可能一模一样的。

然后更具不同的栅格绘制不同大小的图标,应用不同地方。

3.3 注重图标排版
图标的排版一般都采用等分的形式,主要是让画面更加富有秩序感,下面以导航栏为例,给大家聊聊图标排列的方式:
-
宽度等分原则:根据布局图标数量将界面宽度等分,每一个图标居中布局在等分内部;
-
边距固定原则:用相同样式设置好左右边距,然后根据图标数量自然均分;
-
固定间距原则:一般适合带有左右滑动的情况下,固定好图标之间的间距不变,根据图标数量自然显示或者遮挡。
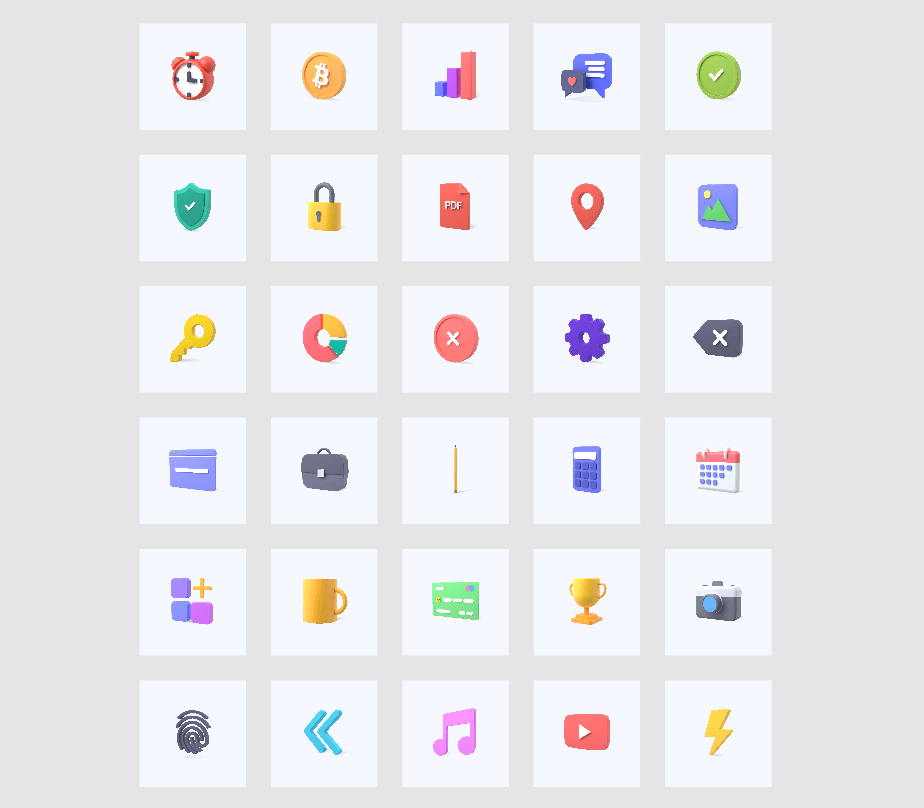
3.4 选择合理的图标配色
图标的配色除了灰橙、灰红之外,还有很多丰富的配色方式。例如当下流行的3D图标,配合丰富的颜色,让页面显得更加年轻有活力。不过图标颜色不宜过多、过艳,尽量保证使用同色系或者相近色系,这些都是容易把握的方向。如果要采用差异较大的颜色,需要把控好色彩之间的明度和饱和度,尽量不要太过扎眼。下图中的3D图标虽然颜色丰富,但饱和度较低,整体感觉自然和谐。

3.5 选择优质的图标设计素材
图标素材是UI设计师们常用的设计方式之一。这样可以节省大量的时间,但是要求素材质量较高,而且要求图标成套。以前常用的阿里巴巴图标库里的图标质量挺好,但是成套的较少。Pixso社区资源中搜索图标,会出现许多高质量成套图标。这里不仅有图形图标、拟物图标,还有当下最流行的玻璃拟态图标,非常适合UI新手和希望快速提高设计能力的小伙伴们学习。如果你也对Pixso社区资源的图标设计素材感兴趣,可以阅读这篇文章:《图标icon设计素材,免费用!》,学习如何免费使用优质的图标设计素材。

总之,一些看似简单或者你认为原本就应该长这样的UI图标,背后需要耗费UI设计师大量的时间和精力去设计,才能让UI图标简约、有效和富有表现力。正如现在手机UI图标又回到了扁平化的设计语言,用户可能就认为是流行回潮,但实际上如今的轻质感图标和以前的扁平化图标差别还是很大的。Pixso资源社区会根据设计趋势的变化,更新UI设计素材,这对UI设计师来说,无疑是一个宝藏素材库。