在当今数字化时代,移动端应用和网页设计已经成为各行各业的重要一环。用户界面的设计直接影响着用户体验和产品的成功与否。为了帮助设计师在移动端设计领域更出色,Ant Design Mobile应运而生。Ant Design Mobile是蚂蚁金服旗下的一款移动端UI设计语言和框架,它不仅提供了丰富的设计资源,还可以帮助设计师快速构建优秀的移动端界面。
1. Ant Design Mobile入门介绍

Ant Design Mobile是Ant Design的移动端版本,它是一个基于React的UI设计语言和组件库。Ant Design是一套由蚂蚁金服开发的企业级UI设计语言和React组件库,它的目标是为设计师和开发者提供一套统一的设计规范和高质量的React组件。Ant Design Mobile则专注于移动端应用和网页的设计,力求在不同设备上提供一致的用户体验。
2. Ant Design Mobile特点

-
美观易用: Ant Design Mobile遵循精心设计的视觉规范,拥有简洁美观的外观和易于使用的交互体验。无论是iOS还是Android用户,都能感受到一致而优秀的界面效果。
-
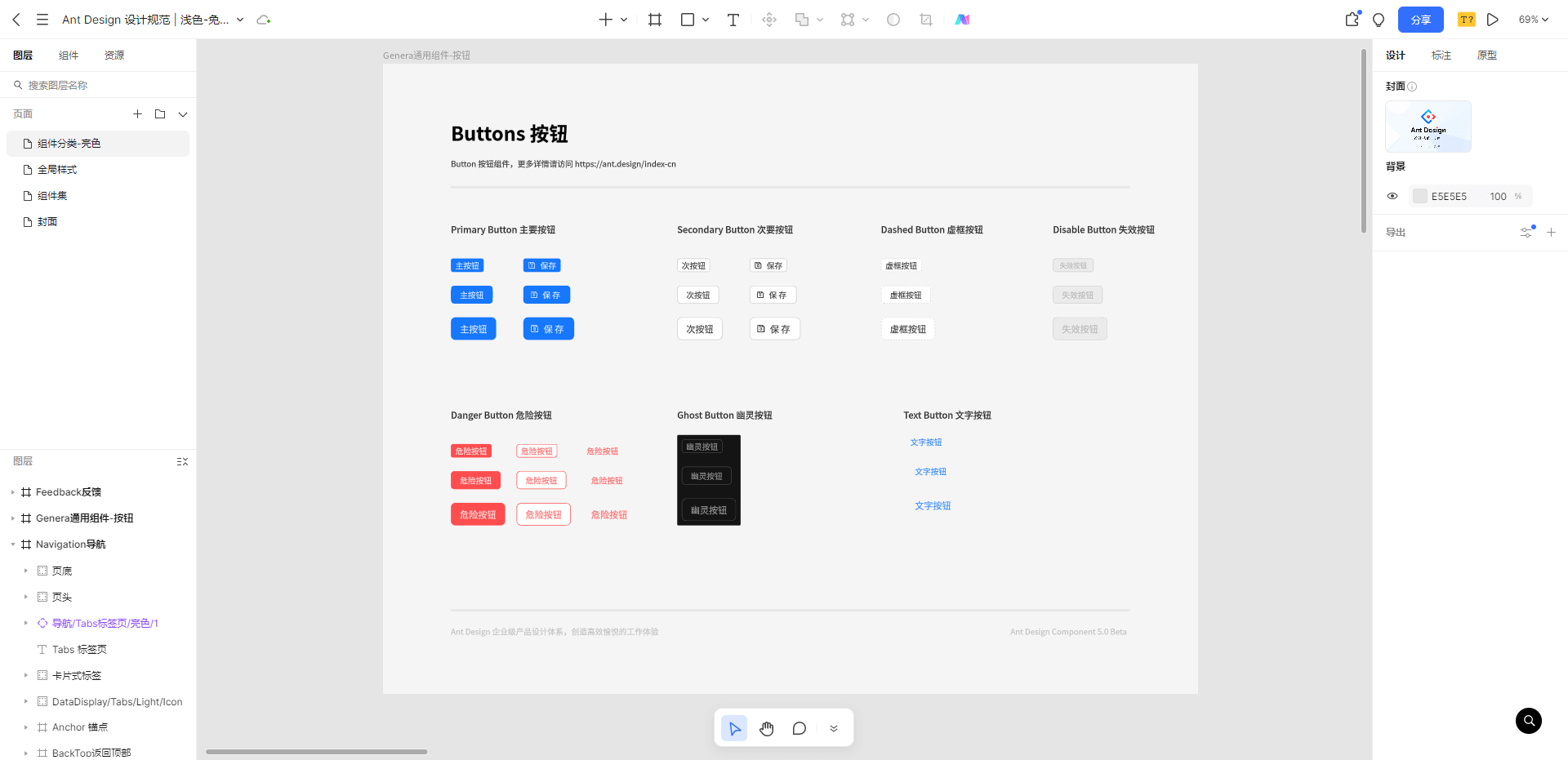
高度可定制化: Ant Design Mobile提供丰富多样的组件,而且这些组件可以根据项目需求进行定制。设计师可以根据自己的创意和品牌风格来调整组件的样式,使得设计更富个性化。
-
快速开发: Ant Design Mobile提供了大量现成的UI组件和模板,使得开发过程更加高效。设计师不需要从头开始设计每个页面,而是可以借助Ant Design Mobile的组件快速构建出功能完备的界面。
-
良好的文档支持: Ant Design Mobile提供了详尽的中文文档和案例教程,帮助设计师更快地上手并解决遇到的问题。
3. Ant Design Mobile使用技巧

-
熟悉官方文档: 在使用Ant Design Mobile之前,建议设计师仔细阅读Ant Design Mobile的官方文档。这些文档详细解释了每个组件的用法、样式定制和最佳实践,为你的项目提供了很好的参考。
-
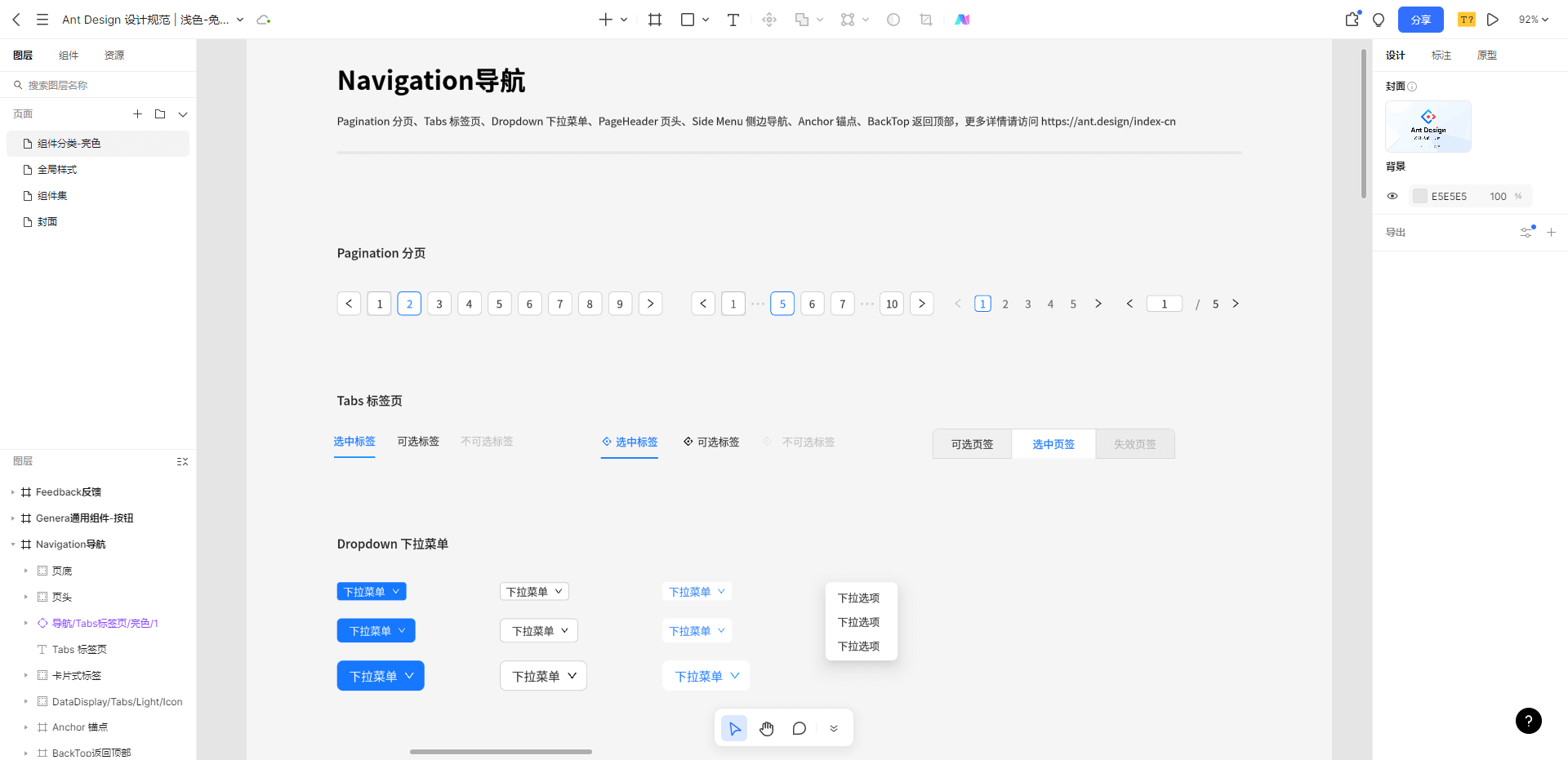
合理规划布局: 移动端的屏幕空间有限,合理规划布局非常重要。Ant Design Mobile提供了栅格系统和弹性布局等功能,帮助你实现适配不同屏幕尺寸的页面。
-
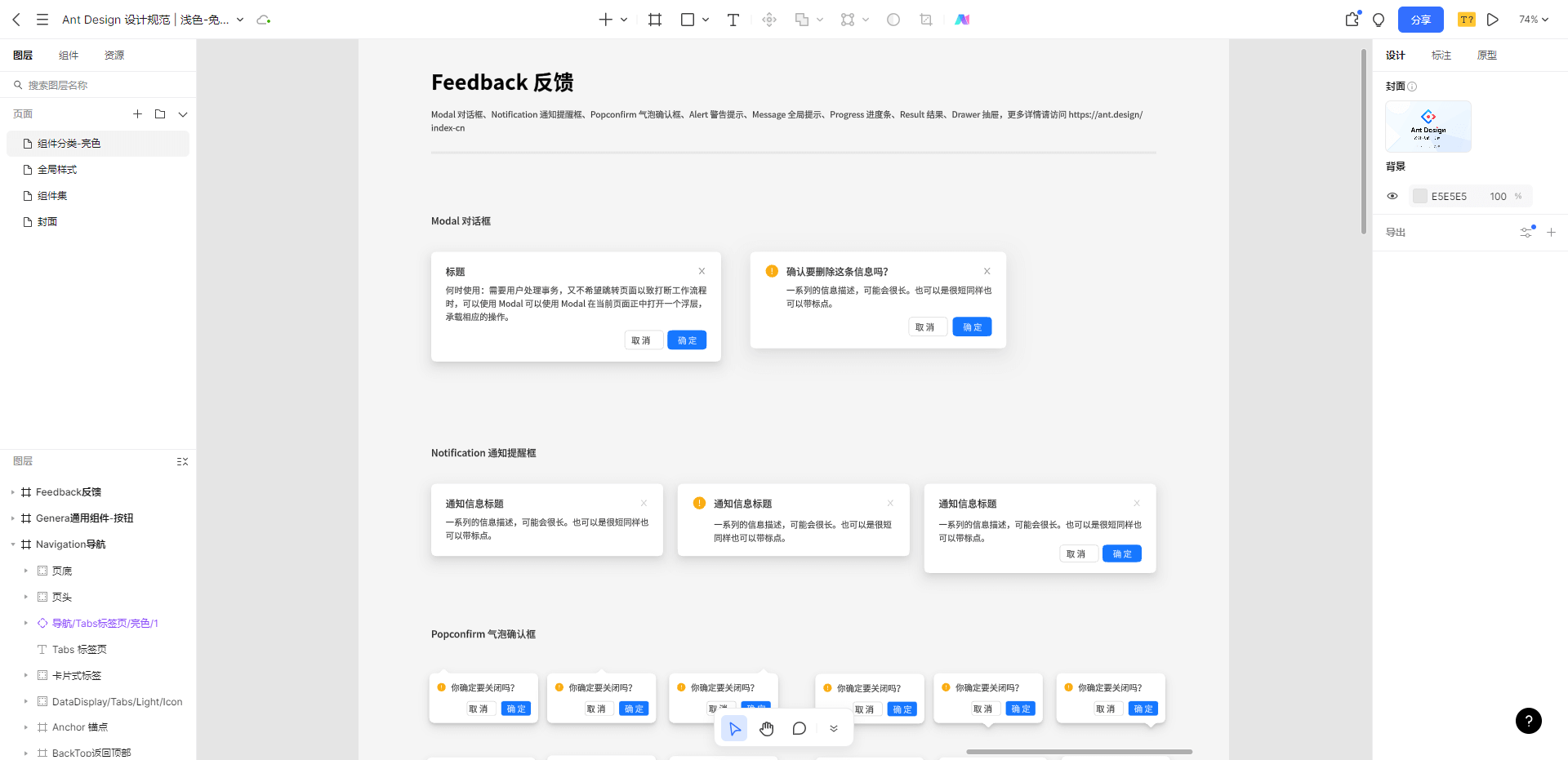
注意交互细节: 移动端用户更加注重交互体验,如按钮的点击效果、页面切换动画等。Ant Design Mobile提供了丰富的交互组件和动画效果,为你的应用增色不少。
-
定制化主题: Ant Design Mobile允许你根据自己的需求定制化主题,包括颜色、字体和图标等。定制化主题有助于使你的应用更加符合品牌形象。
-
适配多平台: 移动设备种类繁多,而且不同平台可能存在差异。在使用Ant Design Mobile时,要注意测试和适配不同的手机型号和操作系统版本。
免费下载Ant Design Mobile资源
Pixso资源社区内置大量Ant Design Mobile设计模板,所有租价均可在线拖曳使用,帮助设计师快速打造出美观、易用且功能丰富的移动端应用和网页,👉点击免费使用。

Ant Design Mobile是一个强大且灵活的移动端UI设计语言和组件库,为设计师提供了丰富的设计资源和便捷的开发方式。不断学习和探索Ant Design Mobile的特性,将会让你的设计更上一层楼,并为用户带来更优质的体验。在移动端设计的道路上,Ant Design Mobile将是你的得力助手,开启你的设计之旅!




