UI设计图,即用户界面设计图,是一个描述软件或应用程序的视觉界面的图形表示。这些界面包括所有用于与该软件或应用程序交互的元素,如按钮、标签、图标、文本框等。它旨在以尽可能清晰和直观的方式展示用户与产品之间的交互。以下是有关UI设计图详细的概述。
1. UI设计图的基础
UI,全称User Interface,中文译为用户界面。设计师通过软件工具(例如Sketch、Figma、Adobe XD等)将自己的设计想法具体化,生成一份静态或动态的视觉稿件,即为UI设计图。

UI设计图的核心是用户交互,因此,它需要专注于如何为用户提供最直观和愉快的体验。这可能包括考虑用户如何理解按钮的布局、颜色如何影响用户的感觉,以及如何通过简化界面来帮助用户完成他们的目标。
2. UI设计图的重要性
UI设计图是软件或应用开发过程中的重要步骤。它不仅直接影响用户的体验,还可以帮助开发团队更有效地编写代码。此外,优秀的UI设计图可以显著提高产品的市场接受度。
2.1 UI设计图提升用户体验
-
直观与易用:一份优秀的UI设计图应当是直观易用的,即使是首次使用者也能快速上手,不会因为找不到所需功能而感到困扰。明确的操作路径和直观的功能布局能帮助用户省去学习和适应的过程。

-
一致性:在UI设计图中保持一致性是提高用户体验的另一个重要方面。无论是颜色方案、字体选择,还是布局结构和交互方式,都需要保持一致。这样可以减少用户的学习成本,使他们能更快地熟悉和使用产品。
-
审美感:人都有审美疲劳的问题,如果一个界面长时间看上去都一样,用户很可能就会感到厌烦。因此,一份好的UI设计图不仅要考虑到功能性和易用性,同时还要兼顾美观性,给用户带来愉悦的视觉体验。
-
反馈:每当用户进行某项操作时,他们都期望得到反馈。通过设计反馈机制,用户可以清楚地知道他们的操作结果,以及下一步应该做什么。这对于建立用户的信心,提升其使用体验具有至关重要的作用。
2.2 UI设计图引导用户行为
UI设计图不仅能够提升用户体验,同时还能有效地引导用户行为。这是因为设计师可以通过颜色、形状、布局和动画等设计元素,暗示用户如何与产品进行互动。例如,一个显眼的"购买"按钮会吸引用户点击,一个明亮的色彩引导条会引导用户的视线和操作流程。

2.3 UI设计图如何提升品牌形象
品牌形象对于一家企业的重要性无需过多赘述。一份优秀的UI设计图,不仅能提升产品本身的价值,同时也能够以视觉形象的方式传递品牌的核心理念,从而在用户心中树立起良好的品牌形象。

3. UI设计图的类型
UI设计图有几种常见的类型:
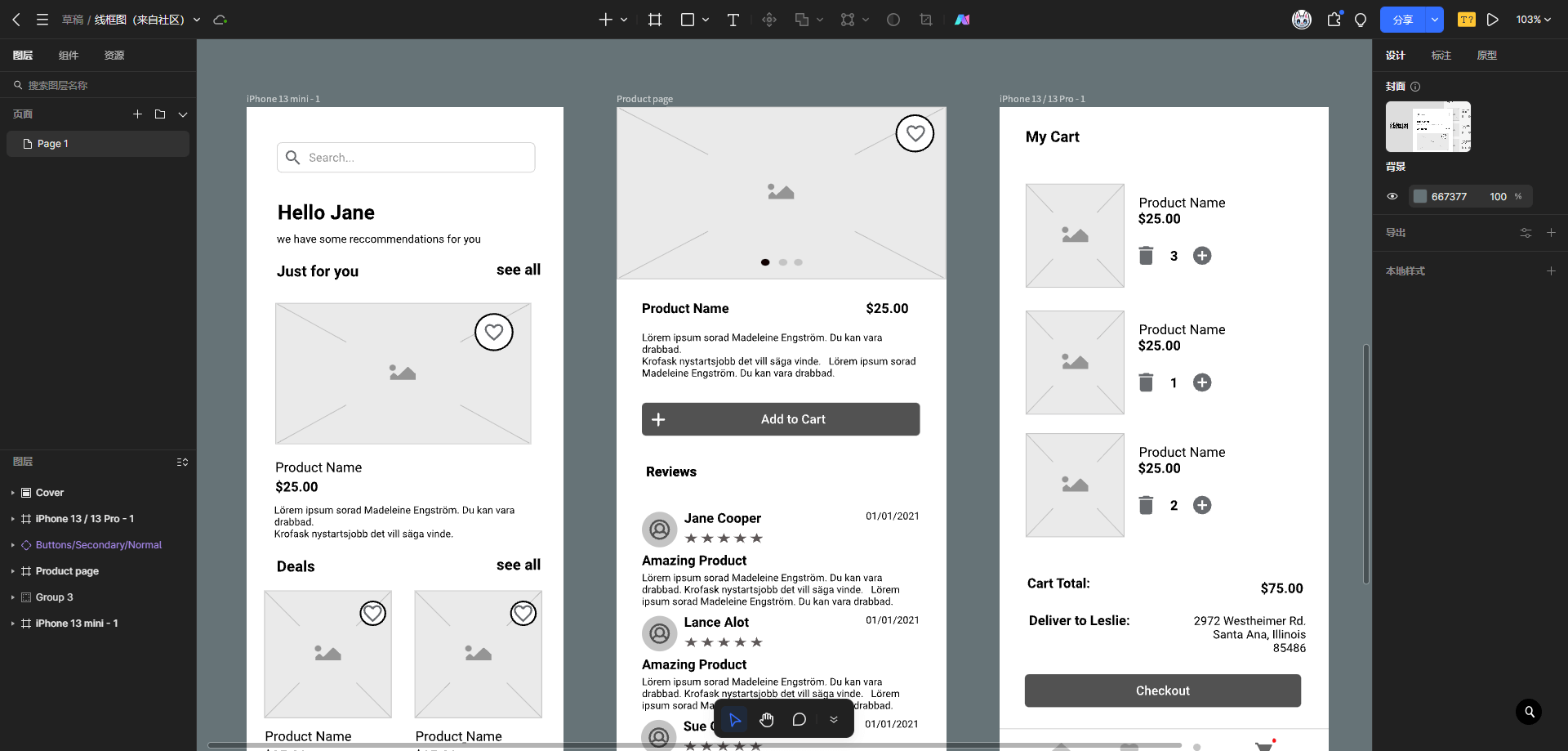
-
线框图:线框图是UI设计流程中的第一步,它描绘了应用或网站的基本结构。它通常只使用黑白色彩,并包含最少量的设计元素,主要关注的是布局和内容。

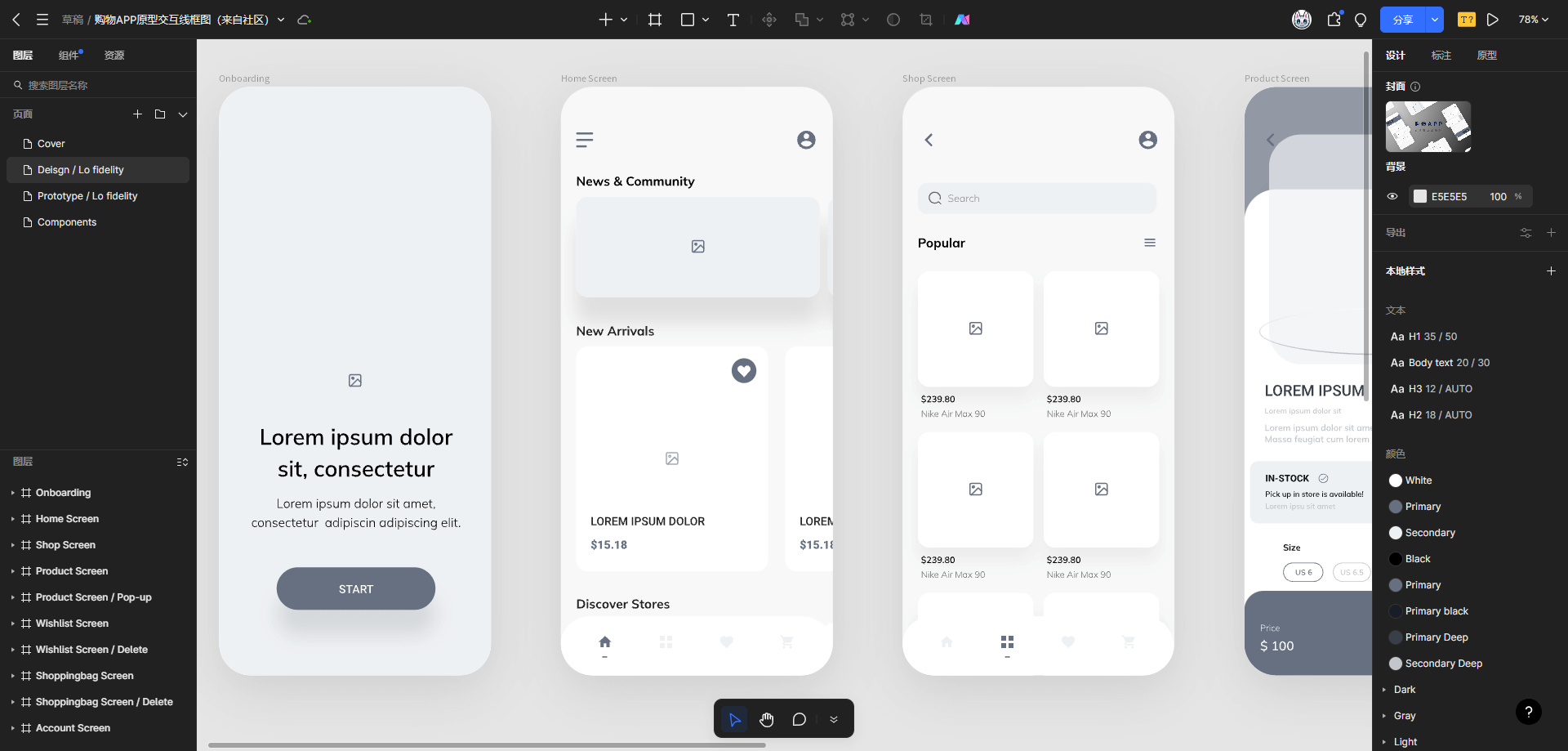
-
原型图:原型图是UI设计的下一阶段,它让我们可以实际地观察并测试界面如何运行。原型通常是可交互的,能模拟用户与界面进行交互的情景,👉点击查看《UI原型图制作教程》。

-
概念图:概念图主要用于演示某个概念或者想法,帮助团队成员理解某个复杂系统或流程的结构。
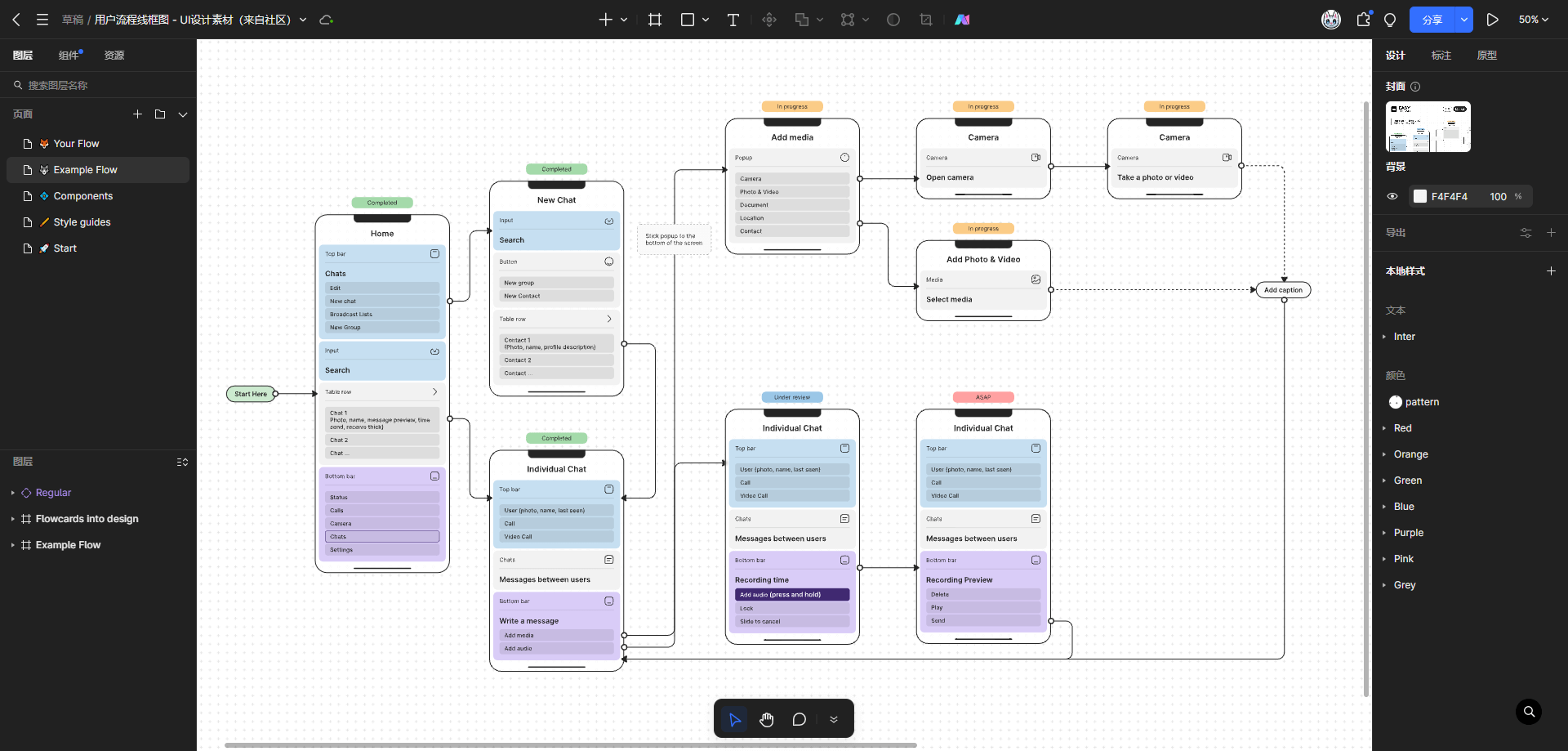
-
用户流程图:用户流程图展示了用户如何通过应用或网站导航,反映了用户使用产品的步骤。

-
故事板:故事板将产品设计过程中的故事情节可视化,它描述了用户在使用产品中可能经历的各种场景。
-
情景图:情景图是故事板的一种形式,但更加关注特定环境下用户如何使用产品,它试图更好地理解和适应用户的实际使用场景。
-
系统图:系统图则专注于后端系统,比如数据库结构,APIs连接等等,使设计师和开发者都能理解整个系统架构。
4. 如何制作UI设计图
以下是你可能需要遵循的一般步骤来制作UI设计图:
-
需求分析: 理解你正在设计的应用或网站的目标、功能和目标用户是最初也是最重要的步骤。
-
线框图制作: 线框图是一种粗糙的草图,展示了应用或网站的基本布局和结构。在这个阶段,你不需要专注于具体的设计元素,而只需要决定元素如何组织在页面上,👉点击参阅《UI线框图制作教程》。
-
创建视觉元素: 在这个阶段,你需要开始决定和创建你的UI设计图的具体视觉元素,包括颜色、字体、图标等。
-
交互设计: 在这个阶段,你需要决定用户如何与你的应用交互,例如,按钮点击后应该发生什么,转场动画应该是什么样的等。
-
用户测试: 最后,测试你的设计。收集用户反馈并作出必要的改进。
记住,UI设计是一个反复迭代的过程,你需要持续改进并更新你的设计以适应用户的需求。
总结一下,UI设计图是将用户体验具象化并可视化的一种有效工具。通过有效的UI设计,产品可以更好地满足用户需求,从而提高用户满意度和忠诚度。




