玻璃质感卡片能瞬间拉满产品的质感,设计师利用自动布局功能,可以快速创作音乐类、文创类等文字较多的产品原型。在pixso的自动布局中,当设计师调整内容时,父级元素将自动调整子级的大小,来容纳所 包含的子元素,无需再手动调整。既提高了工作效率,也避免了手动调整可能带来的的疏漏。我们可以使用自动布局创建“根据内容,自动响应的动态画板”在内容上创建动态框架,根据设计需要设百固定间距等属性。以下简单五步,即刻学到璃质感卡片设计技巧。

比如:
-
跟随文本变化自动增大或缩小的按钮
-
带有自动布局的图文组合卡片
-
创建等距的文本详情
-
创建带有自动布局的组件,通过组合 和嵌套这些自适应组件,您可以创建跨 多种设备屏幕类型的设计内容
以下为是Pixso整理的与自动布局有关的新词,方便大家理解。
分布:可控制自动布局画框中对象直接的距离
集中分布:将对象按设置的距离黏在一起
均匀分布:对象间距会根据自动布局外围改变而变化,设置后子对象之间距离变为均匀
调整大小:设计可跟随自动布局大小变化而响应的动态布局
1. 怎样用自动布局创建列表卡片
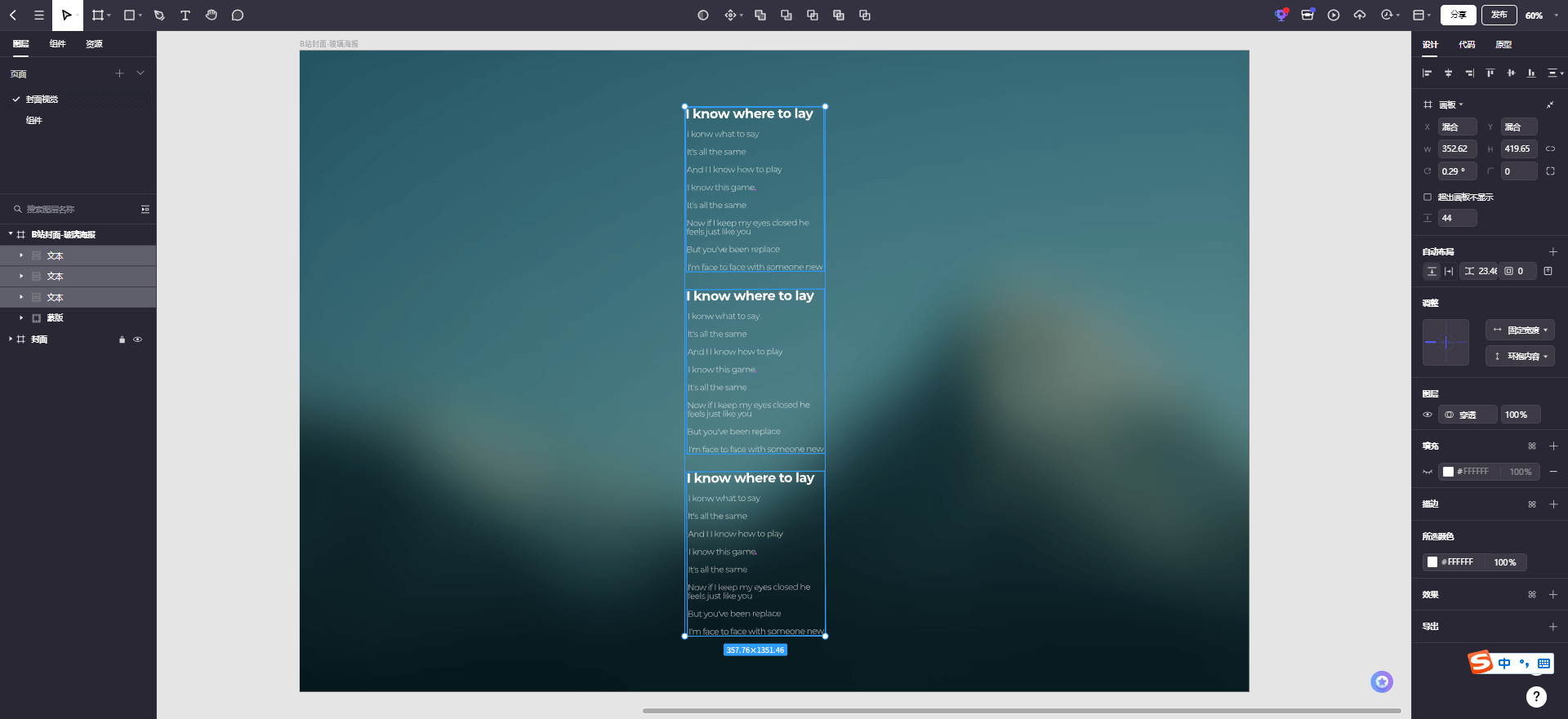
步骤一:将一段文字复制 2 个项目,呈现 3 行

步骤二:现在,选择所有三个项目,并导航到属性面板中的自动布局选项。单击 + 图标设置布局。

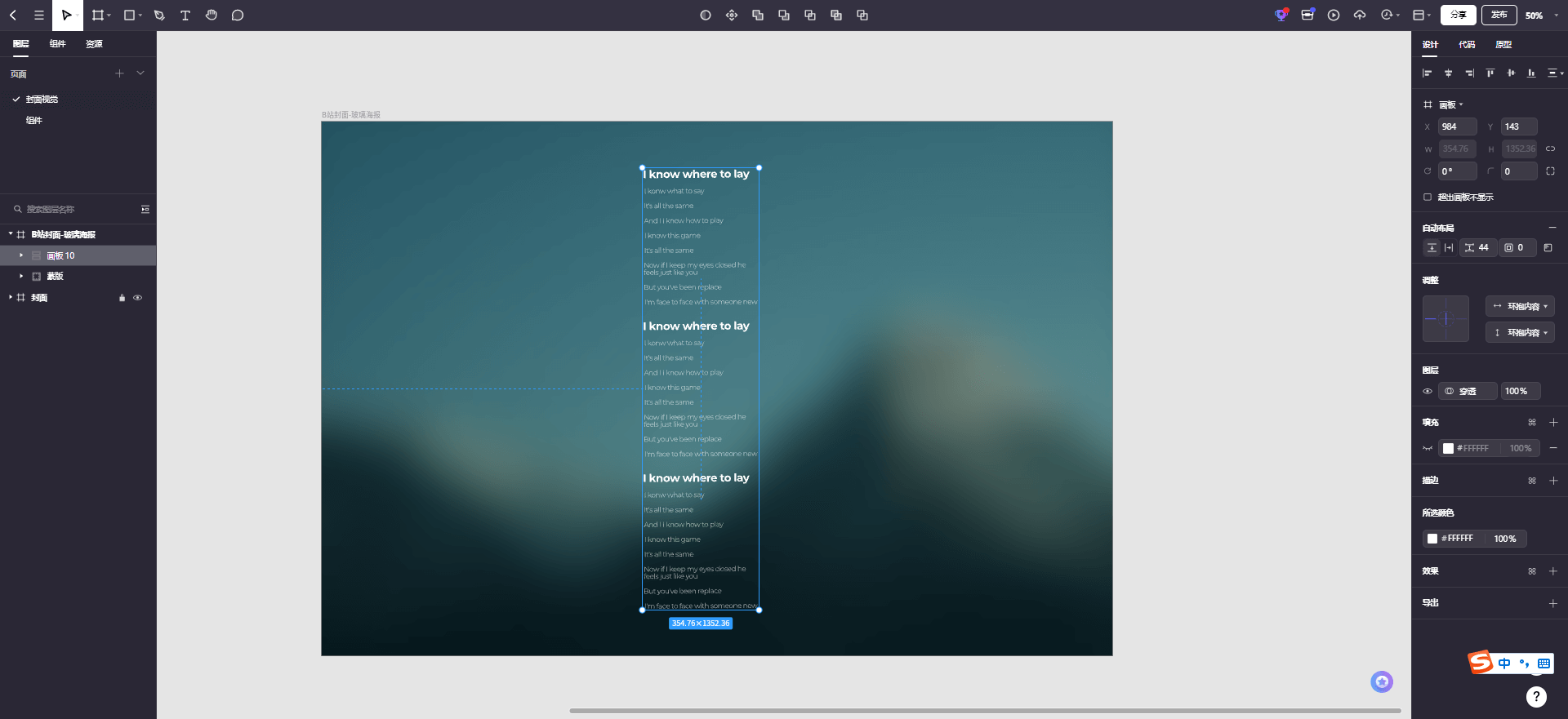
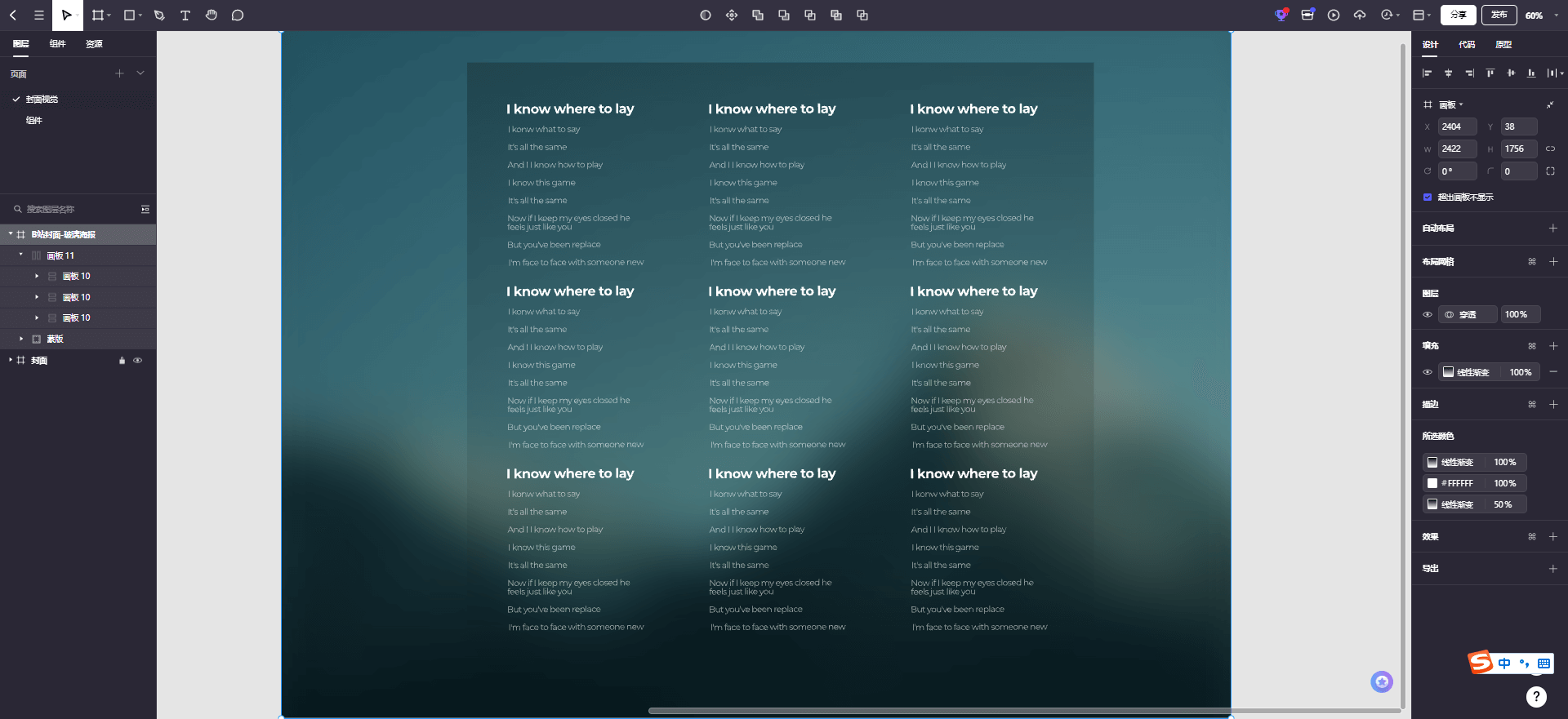
步骤三:复制布局 2 次并添加自动布局。将方向设置为水平,将间距设置为 160 px,边距设置为100 px。

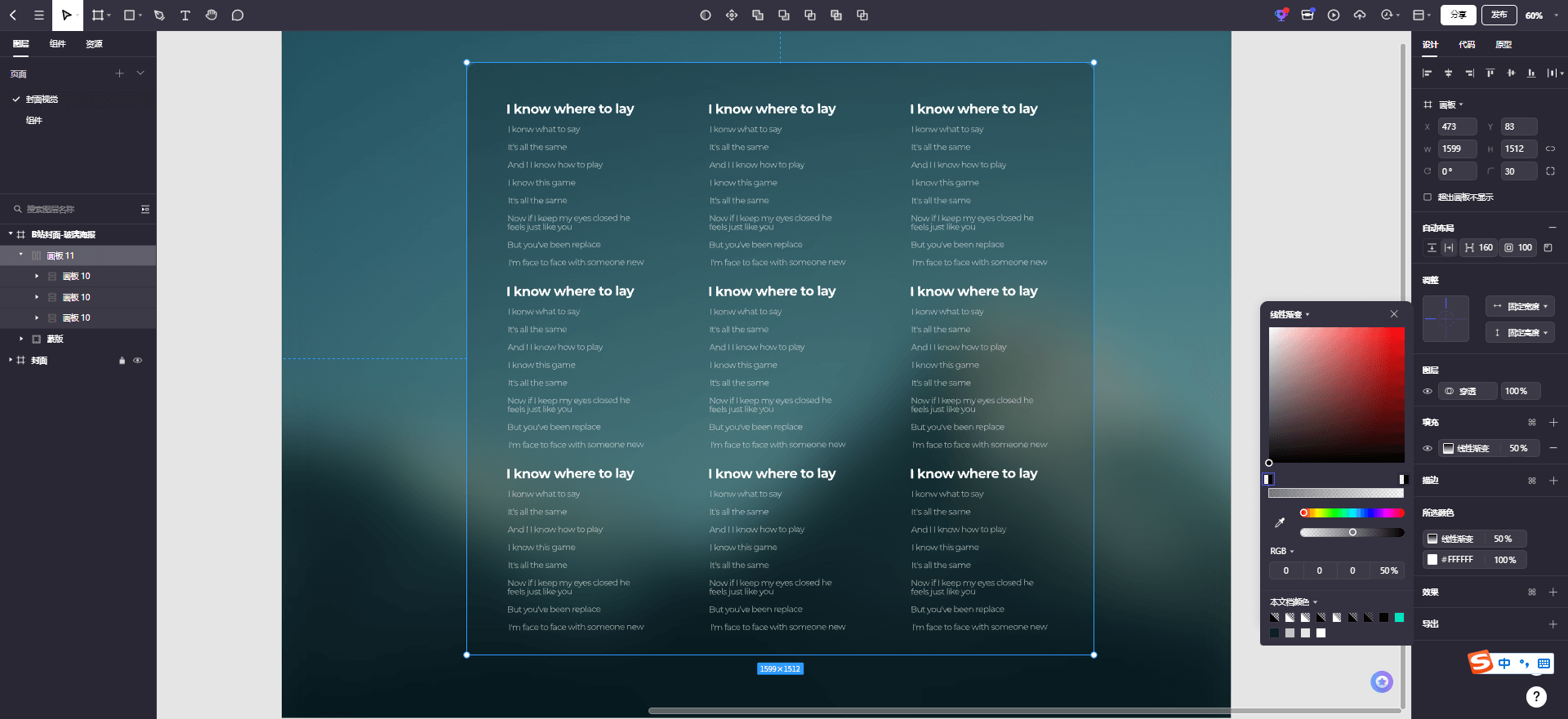
步骤四:添加填充,将颜色设置线性渐变,不透明度设置为 50%。将圆角的值设置为 30 px。

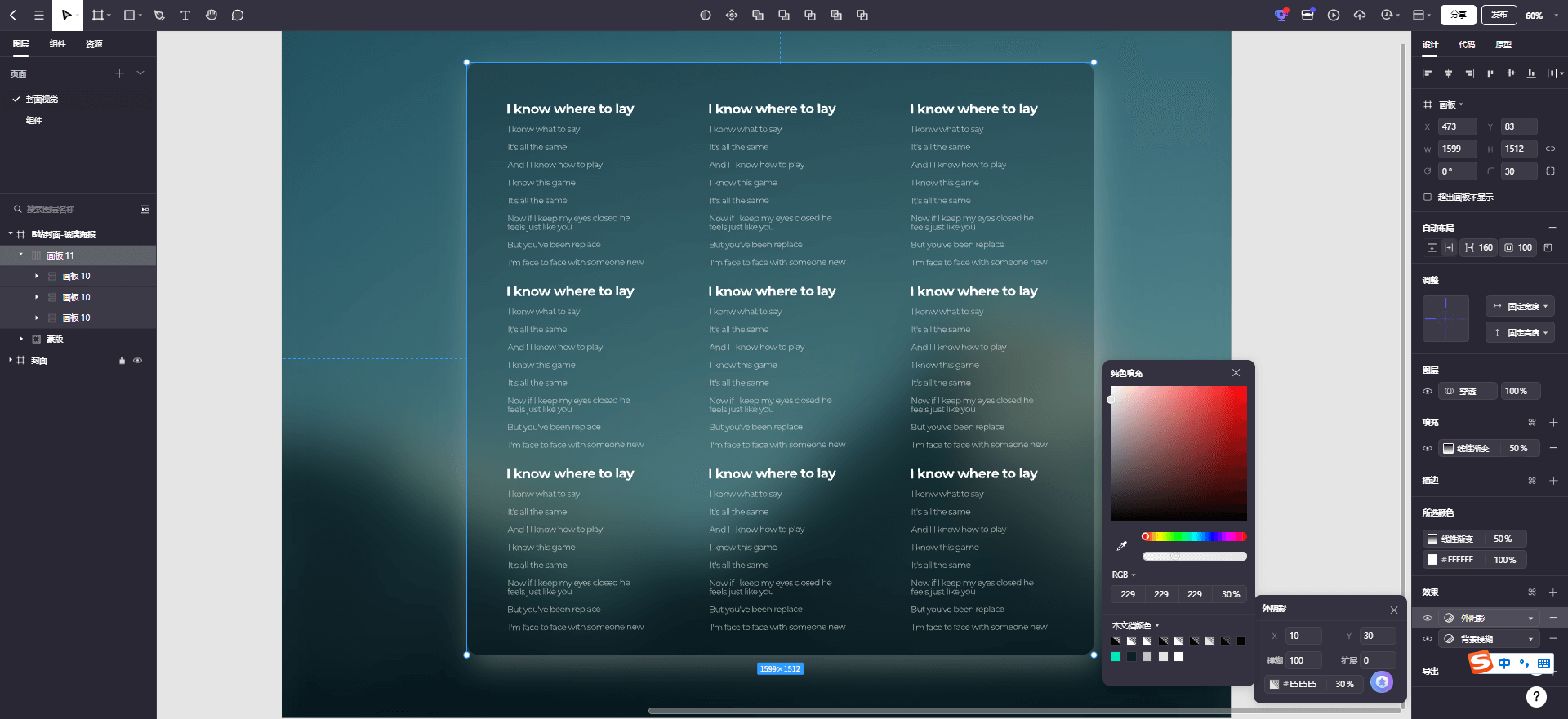
步骤五:最后,让我们添加一个 40 的背景模糊和一个具有以下值的阴影:颜色为 # E5E5E5,不透明度为 30%,Y 值为 30,模糊为 100。

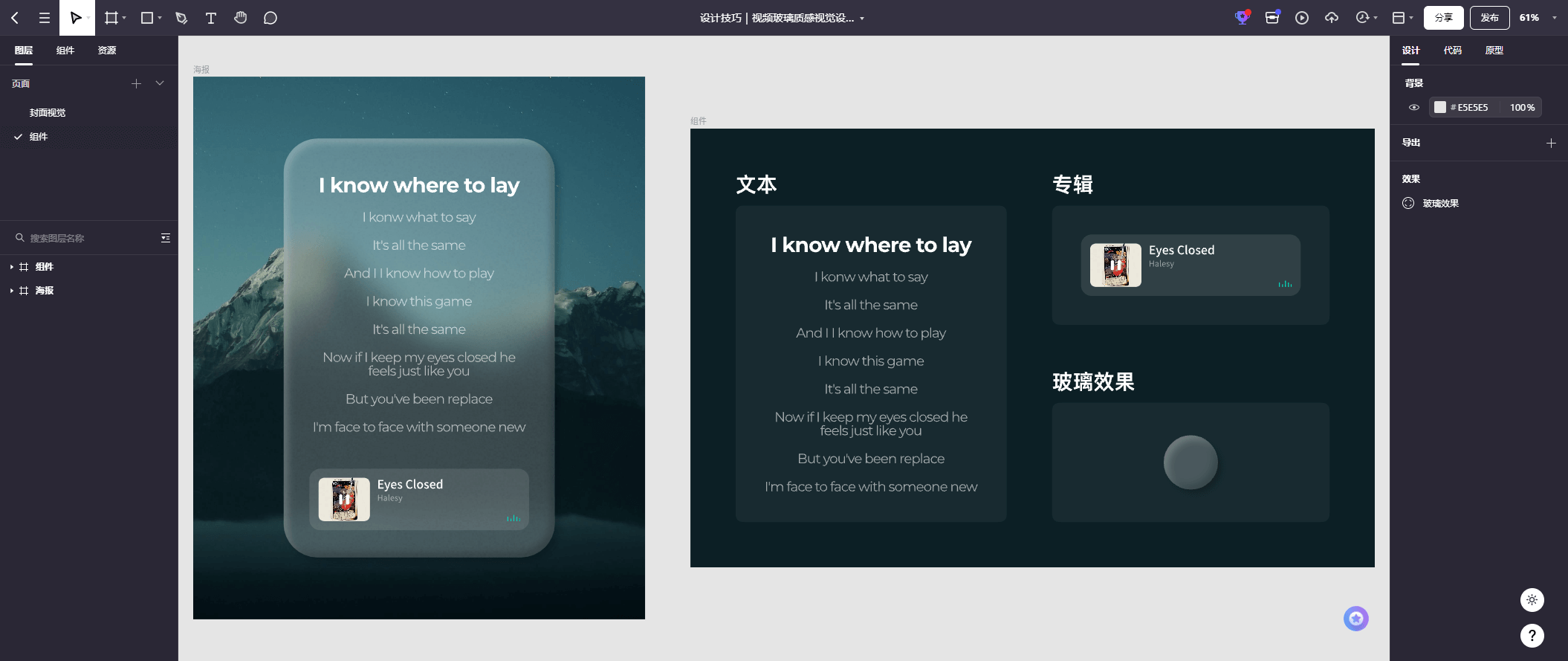
自动布局制作了我们的列表卡就大功告成了。
2. 用Pixso创建玻璃质感卡片
你也可以直接在Pixso社区搜索作品的最新分类,直接复用玻璃质感卡片。

Pixso是新一代设计协作工具,不仅实现了和 Figma、 Sketch、Adobe XD 的无缝衔接,更基于优秀的组件变体、自动布局等特色功能,让UI设计师在网页上就可以尽情自由创作。作为一款为本土设计师量身打造的国产设计工具,因其实时协作、精细化设计工具等特色功能,收获了广大使用者的喜爱。
3. 协作设计工具Pixso的特点
团队协作:团队成员面对一个复杂的设计项目,可以多人云端协作设计,实时同步字号、边框、颜色等各种细节。
智能设计工具:自带专业设计工具,支持UI/UX设计和原型播放,一体化完成高保真产品设计。
矢量网格:模拟画笔的特色,提供精细化矢量设计,自由切割线段,连点成面。
组件变体:随意切换一个组件的多种状态,设计师可以更加高效地去创建和复用组件。
格式兼容:支持Figma、Axure、Sketch、XD、SVG等文件导入,无缝衔接以往工作。
海量设计模板:Pixso设计资源每月更新,集成腾讯、阿里、字节、蚂蚁设计等众多大厂设计系统,组件素材直接复用,创意快人一步。