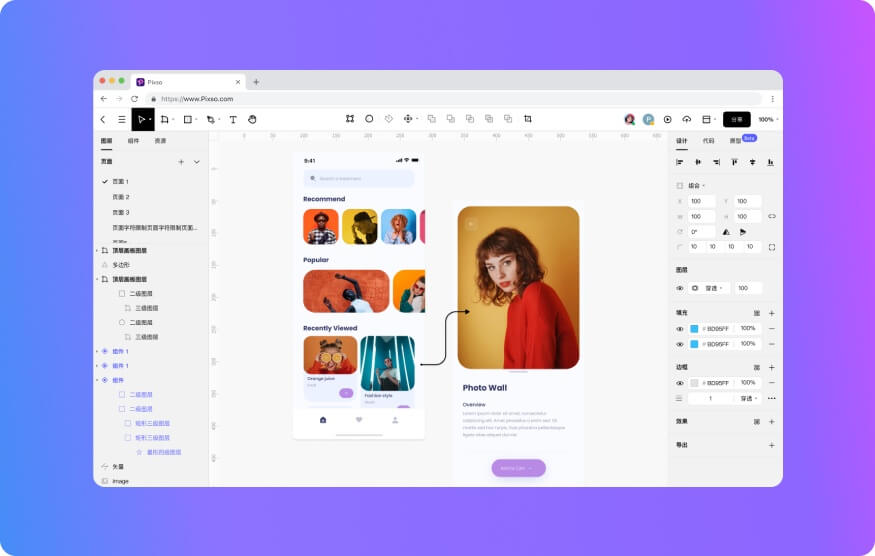
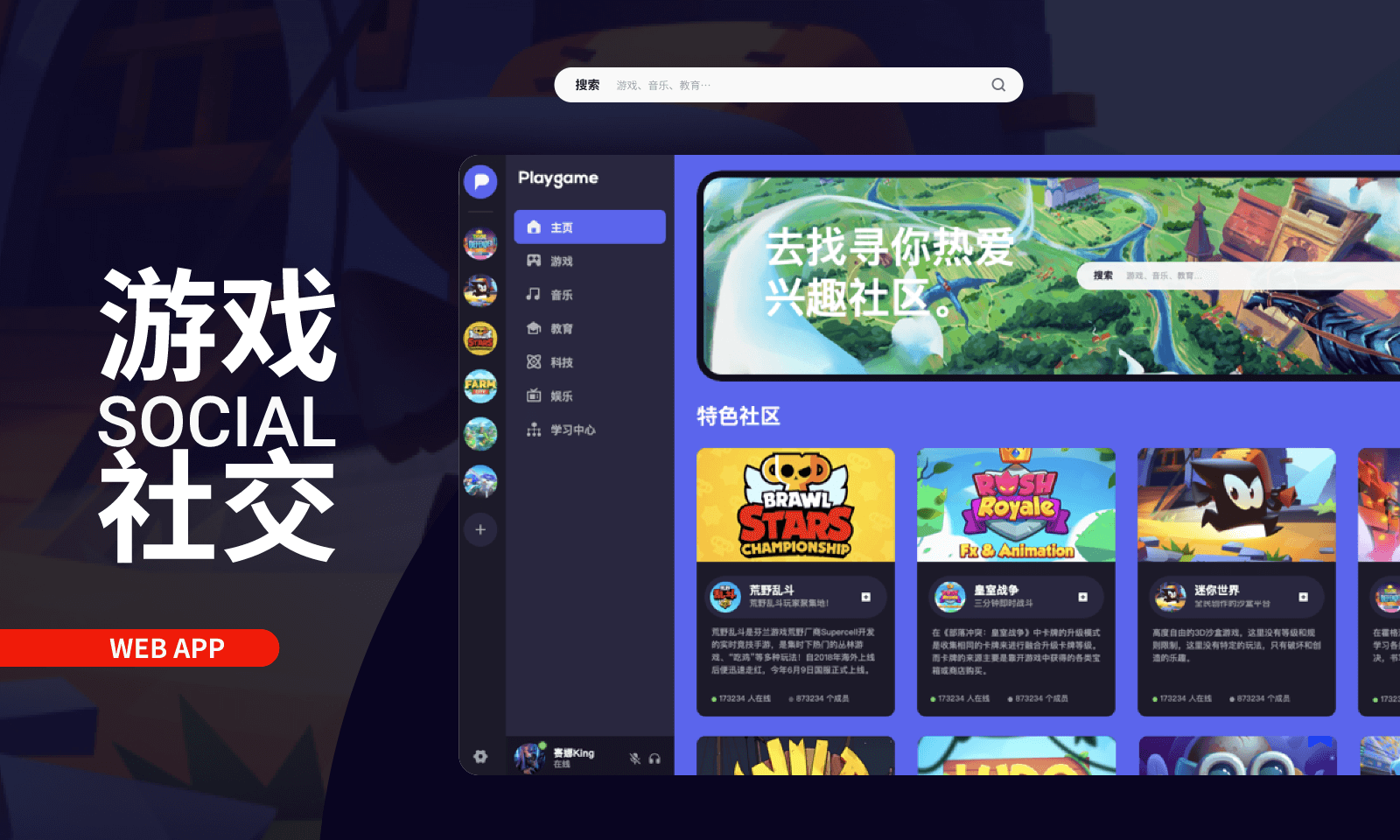
游戏作为一项高互动性的项目,已是互联网必不可少的组成部分,优秀的游戏UI设计,能让游戏体验更上一层楼!作为UI设计师,更需要学习一些与游戏界面设计相关知识。本篇文章将结合Pixso资源社区的游戏社交客户端模板为案例,带大家了解一下游戏UI设计的相关知识,让我们一起来看看吧。

1. 游戏UI配色的选择
不同的色调可以直观的带给玩家不同的心理感受,选对游戏UI界面配色可以更好的匹配客户和用户的愿景。
-
沉稳配色
避免大面积偏亮偏纯的色调。游戏玩家经常需要花费长时间在游戏场景交互,选用较为冷色、暗色系的配色,更能避免玩家产生过度视觉刺激和疲劳。
-
依据游戏属性选择色调
虽说很多游戏界面都采用较为科技感的冷色调,但并代表可套用所有游戏界面,如一些儿童类的游戏,更适合采用色彩鲜亮的配色,以吸引他们的注意力;一些注重情感互动的游戏,更适合以暖色为基调给人温暖的感觉。
-
对比色辅助
亮色调可以作为小面积点缀配色,和背景色形成一定对比,起到聚焦视觉的作用。多用于按钮、重要信息等模块。
2. 合理引导界面视觉效果
游戏UI界面往往承载了大量的操作逻辑,帮助用户做合理的归类和引导,让玩家不会因为丢失浏览线索而迷茫,才能达到更舒适的游戏体验。
-
游戏UI界面符合用户习惯
用户浏览顺序一般遵循从上到下——从左到右——从大到小——从突出到整体,UI设计也是一样,按要合理的布局游戏里丰富的导航、按钮、模块等各种引导信息,分清轻重缓急。
-
抓住游戏UI界面重点
理清玩家用户思路,清晰什么是玩家用户当下需要操作的信息,用对比色彩或者交互效果作为突出,不要让用户有一种在游戏UI界面“捉迷藏”的混乱思绪。比如重点消息提示加纯色角标提示,非重要信息可降低颜色饱和度,弱化其重要性。
-
闭环式引导过渡
当用户完成了他们应该做的步骤,给他们一个自然的方式继续实现他们的目标。如好友列表,当用户暂无好友信息时,可以在页面中引导去相应位置添加好友,避免动作的戛然而止。

3. 界面文字排版简洁清晰
游戏UI界面如果去掉了文字,就会让你不知所云,但过多的文字信息聚集,也往往让人眉头一紧,如同一团猫咪玩过的毛线团,让人无从下手,所以游戏UI文字排版非常重要!
-
简要文字
文字不是越多越好的,能一句话解释的清楚的事情,避免花三句话才说完,言简意赅,不给用户增添不必要的脑力活动。
-
可读性
无论何种风格,何种展示,都必须让文字清晰可识别,不能一味追求效果,不能本末倒置。
-
为文字分组
可以使用不同的颜色模块来组织这些文字内容,比如:导航信息可以单独进行框选排列,玩家信息可另外收纳于另一的模块之内,归纳整理,一目了然。
-
善于利于文字格式
不同的文字大小、颜色、粗细,是非常便捷区分主副内容的方式,但是也不要使用过多的格式,引起画面混乱。
-
利用icon+文字的搭配
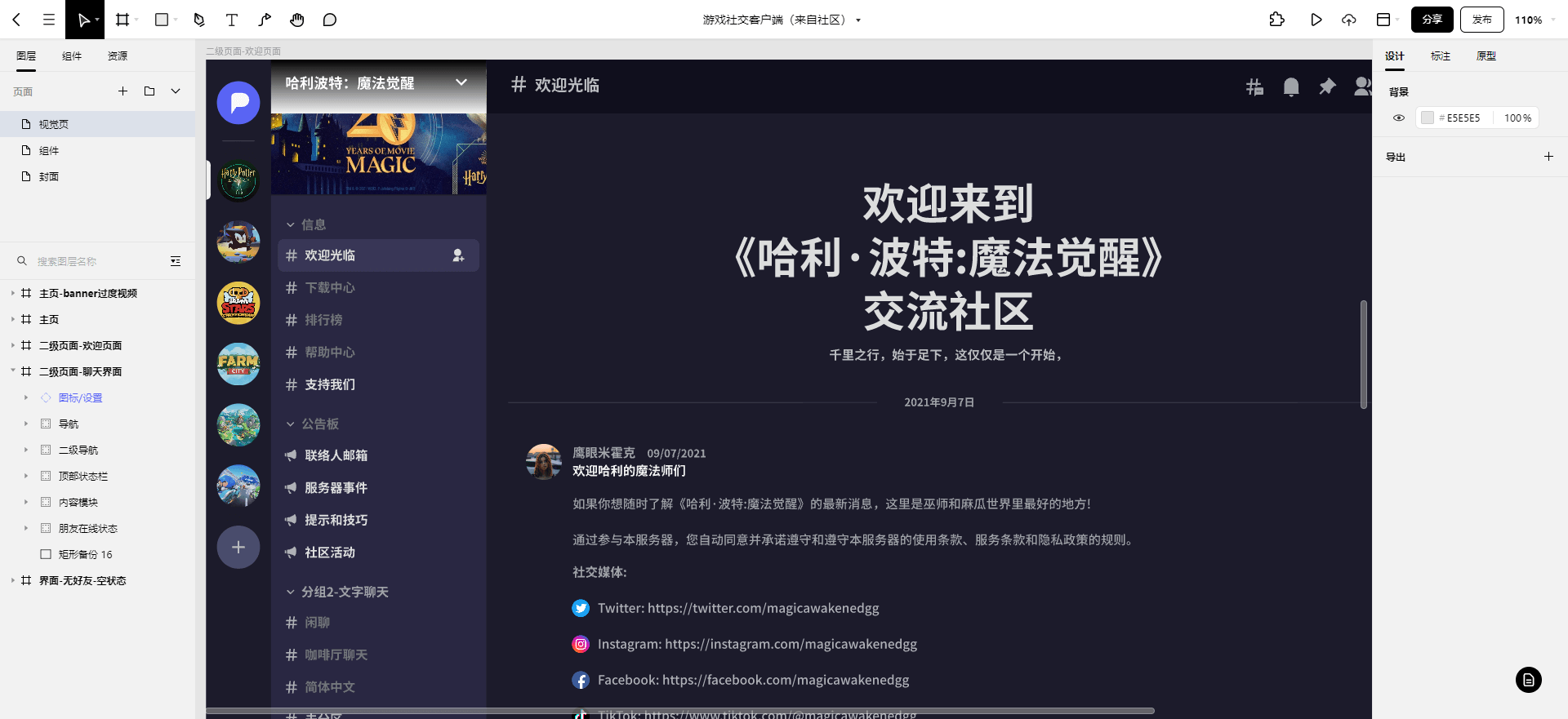
选择能表达文字意义的icon,能更生动清晰的对文字起到解释,且让页面不会过于枯燥。参考下图中来自Pixso资源库的案例界面。

4. 统一界面视觉风格
游戏UI界面通常拥有许多元素和交互跳转等界面,我们需要把控风格一致的主题,运用到不同界面,这样风格高度统一的设计才会避免“违和感”。
-
确定游戏UI界面风格
结合游戏内容,对风格进行把控,确立元素选取方向,如你要做一个较为科技的页面,你的素材选取方向也一定是富有科技感的插画、按钮等。
-
统一交互视觉
交互是游戏体验很重要的一环,关系到玩家对游戏的触发感受,重复利用一些效果一致的交互动画、特效等,让用户在不同的界面都产生“熟悉感”。
-
统一字体风格
字体也是设计的一部分,选择适合的字体样式,并应用到不同地方,同样也能为风格一致起到重要作用。

推荐使用在线协同设计工具Pixso
好的游戏UI界面设计往往是“润物细无声”,不会给用户突兀的感觉。本文介绍的游戏案例均可在Pixso资源社区中找到。Pixso资源社区还提供海量设计模板和素材,本地化字体资源,让你不再有种“万丈高楼平地起”的疲惫感。一站式UI设计工具Pixso,支持多人在线协作设计,一站式完成UI/UX操作,兼具在线绘制矢量图,融合交互+视觉的能力,解锁全新水平的在线设计协作。以上便是游戏UI界面安利的相关分享,很多游戏公司目前都在大力发展中,相信未来一定需要大批的设计人才,各位感兴趣的小伙伴快打开Pixso,抓住当下好时机,学习和创造伟大的设计!