按钮是UI设计中最重要的交互元素之一。UI按钮设计能够引导用户根据特定的命令完成预期的交互反馈。自互联网诞生以来,按钮设计经历了漫长的发展路,如何才能将UI按钮自然地融入到设计整体中呢?为了更好地提升用户交互体验,本篇文章,我们将结合UI按钮设计中可识别性、可交互性及清晰的引导性三大基本原则,一起来探讨UI按钮设计的小方法。

1. UI按钮设计的可识别性
UI按钮作为一个交互元素,如果不易识别,用户就无法按照预期进行交互,这个UI按钮设计就是失败的。如何让用户一眼就看出这玩意儿是个按钮?很简单,在可点击元素上使用合适的视觉样式,提醒人们该元素是可点击的即可。
UI按钮设计的可识别性与它的六大基本属性(颜色、形状、字体、大小、投影和留白)息息相关。最常见也最基础的UI按钮设计方法就是用一个矩形边框(形状)将按钮文本(字体)包围起来,在这基础上,设计师结合界面整体风格调整边框和文本的(颜色、投影、留白),最后再结合用户浏览习惯和界面排版布局,调整按钮的(大小)和位置。
设计提示:研究表明,按钮的最小命中区域为7毫米×7毫米,更为适中的尺寸是APP的按钮设计不要小于10毫米。此外,相比于方角,圆角更能将浏览者的注意力吸引到元素的内容上。

2. UI按钮设计的可交互性
点击按钮,一般会进行下一步、确定、以及完成等等恰当的反馈,UI按钮设计必须有反馈,不然用户不知道交互是否成功,用户总是期待得到反馈的,当用户摸不着头脑时,就会失去耐心而离开网站或应用程序。尤其是在外卖或电商等需要用户支付的网站/应用程序中,当用户在走完一个流程的时候,我们需要告知用户需要等待的时间,使用户提前知晓结果,让用户对自己的操作有心理预期,增加安全感。
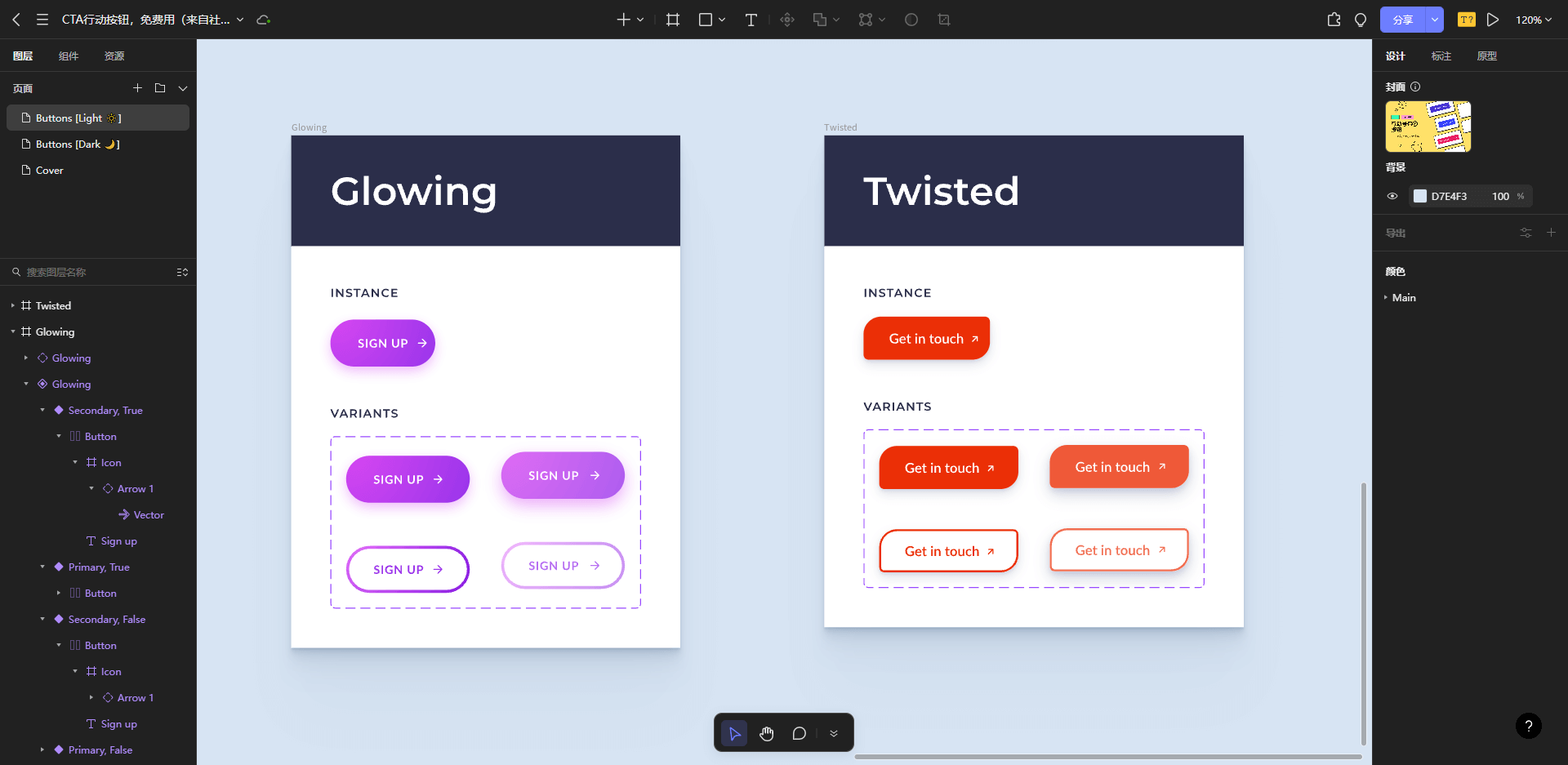
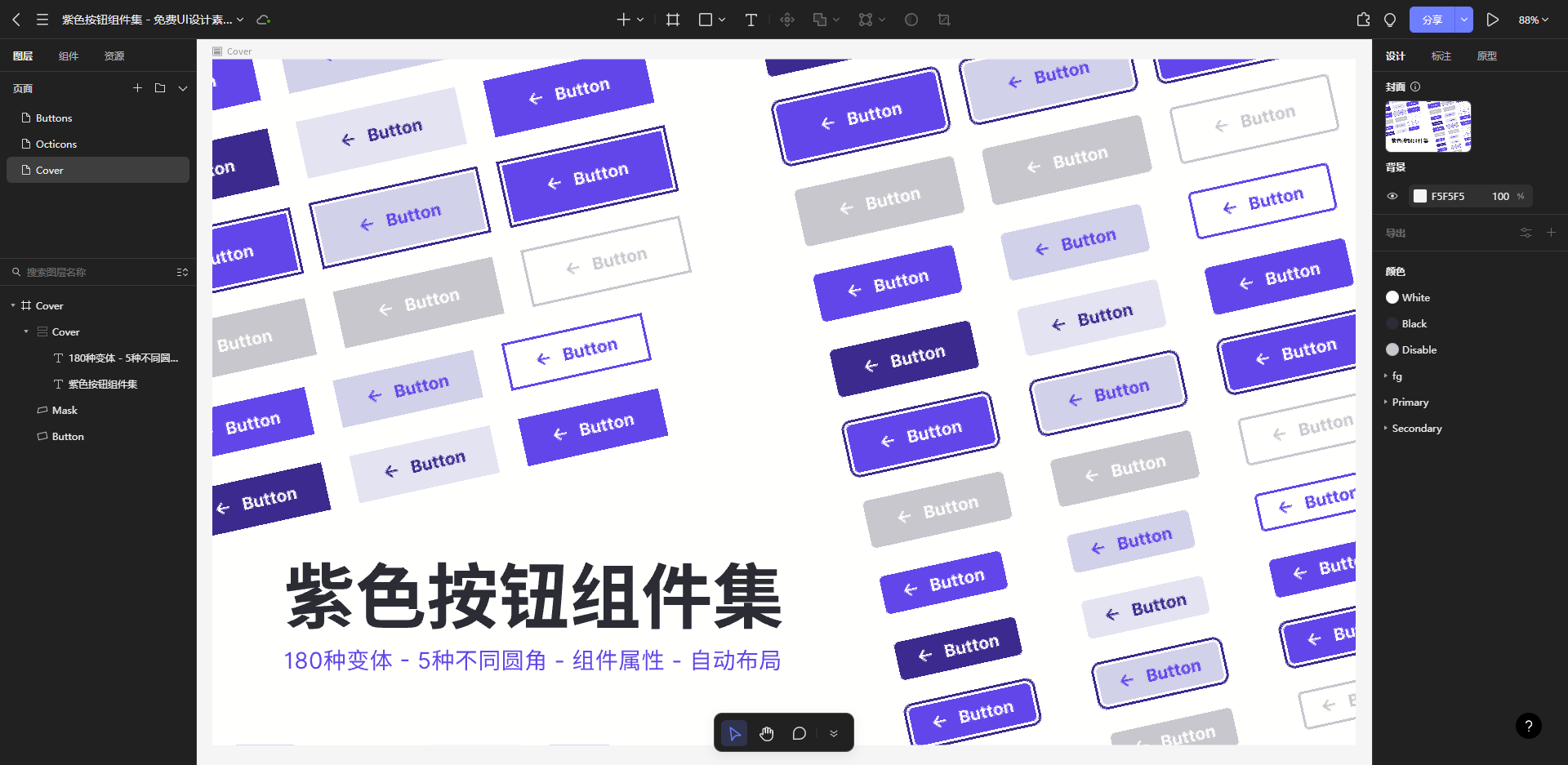
设计提示:UI按钮除了有默认按钮,还会有悬停状态/点击状态/禁用状态等多种交互形式。设计师在设计按钮时,需要兼顾按钮设计的所有状态,由于不同状态间的按钮通常只有细微的差别,如果一个个重新做,会耗费很多时间,而且当基本状态调整时,很难做到所有状态同步更新。
Pixso自带的 组件变体 功能,可以通过按钮组件状态间的切换,更高效地管理和复用按钮组件。将相似的组件建立【组件变体】统一放置管理,在相同的母版下的副件可以单独设置样式,并不会影响与母版之前的关联,简化组件库,也更容易找到所需要的东西,具体创建教程可点击参阅《提速神器Pixso!超详细创建组件和样式指南》。

3. UI按钮设计的引导性
合理的UI按钮设计,要具备良好的引导性,使用户能正确明白按钮的操作功能。当界面出现多个按钮时,按钮不仅需要与页面上的其他元素区分开来,还需要彼此区分,让主要按钮更加突出。
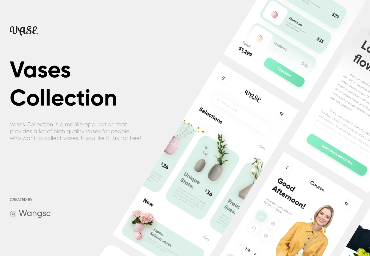
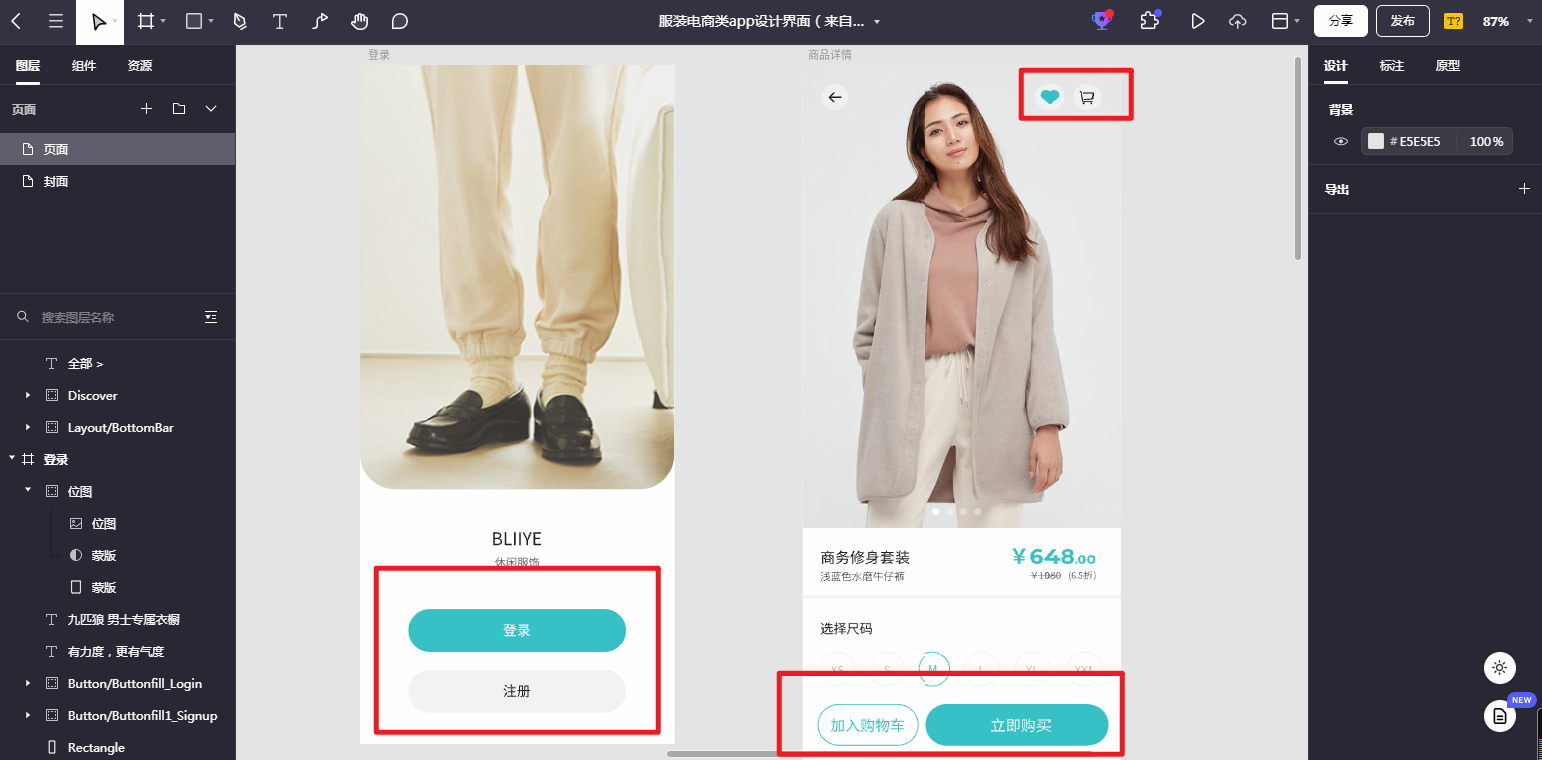
如下图 Pixso资源社区 的 服装电商类APP 所示,在登录页面,【登录】按钮和【注册】按钮使用不同的颜色,形成较强的对比度,引导用户进行登录。而在商品详情页页面【立即购买】按钮的尺寸明显比【加入购物车】按钮设计要大,更能吸引用户注意力,引导用户消费,除此之外,较为次要的【购物车】和【收藏】按钮则仅以图标显示,置于右上角。

推荐使用专业的UI设计软件Pixso
按钮设计是UI设计规范中最简单的一环,但同时也是最重要的一环,希望以上关于UI按钮设计的分享可以帮助你避开问题,把按钮设计做到更好。当然掌握设计技巧的最好方法是勤练习和多实践,而专业的设计需要交由专业的设计工具来完成。Pixso作为国内新一代在线协作UI/UX设计工具,设计功能非常强大,跨平台的协同、文件实时云同步以及强大的绘图与标注功能,打通产品、设计到研发的工作链路,还有海量免费UI设计资源、各种高效插件供你选择,话不多说,打开 Pixso工作台 ,开始UI按钮设计吧!