移动用户在使用应用程序时需要随时知道去“哪里”,以及如何到“那里”。为了使UI导航既可发现又可用,UI设计师好的选择是侧抽屉。侧边抽屉减少了 UI 混乱并优先考虑重要的导航目的地。侧抽屉的设计非常简单,适合大多数移动应用程序布局。这篇文章Pixso将指导你完成侧边抽屉设计,讨论何时使用导航模式以及一些必备的设计技巧。
1. 什么是侧抽屉
侧边抽屉,也称为滑动菜单、导航抽屉或左侧导航,包含网站或移动应用程序的主要导航目的地。通常隐藏在视图之外,侧抽屉从屏幕的左边缘滑入。它可以用鼠标或手指滑动,也可以用汉堡图标打开或关闭。链接按优先级顺序显示为一个在另一个之下的多个行项目。
2. 侧抽屉类型
永久侧抽屉
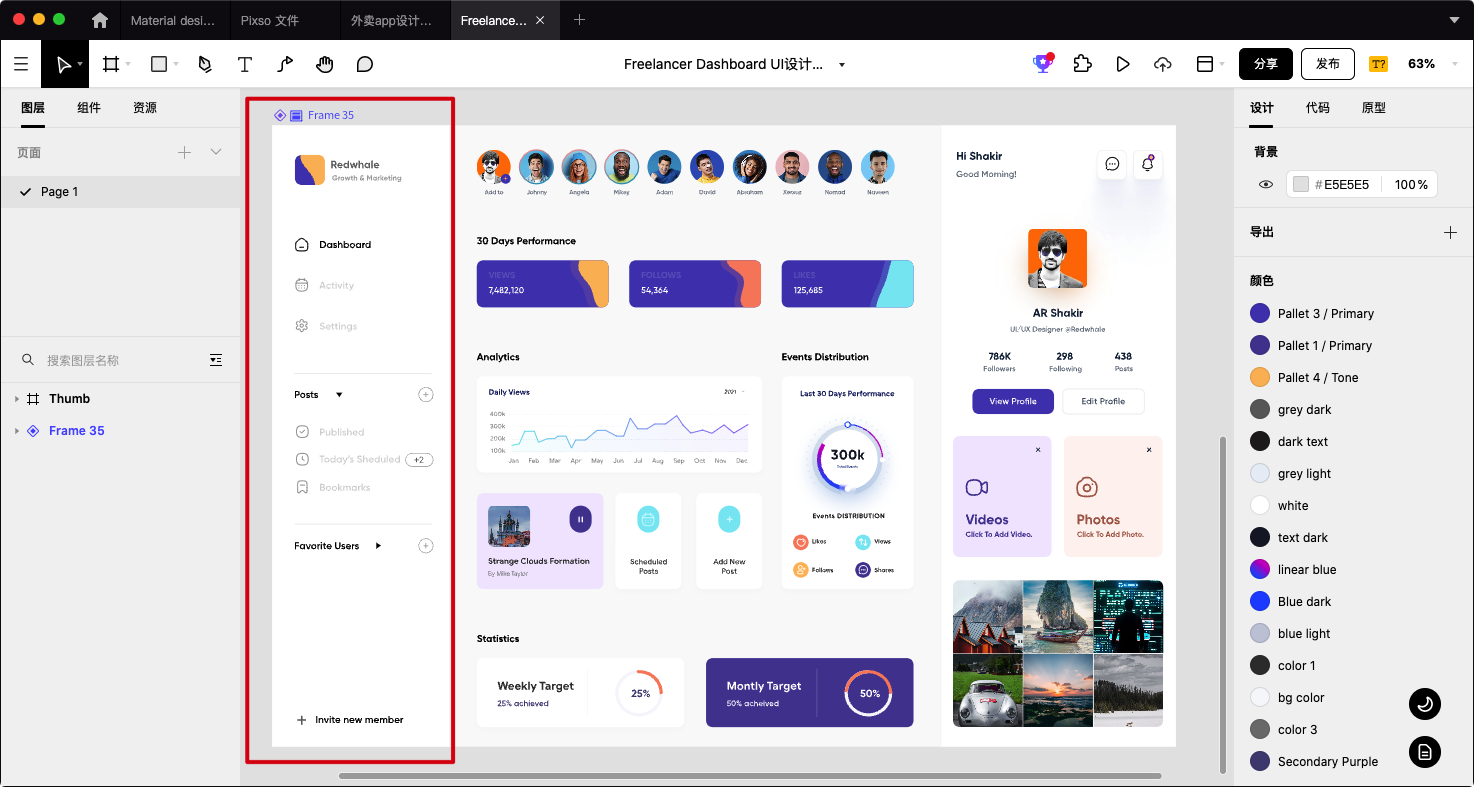
始终可见并固定在屏幕的左边缘。此侧抽屉推荐用于桌面设计。如Pixso社区中的Freelancer Dashboard UI设计,侧抽屉始终固定在左侧。
持久侧边抽屉
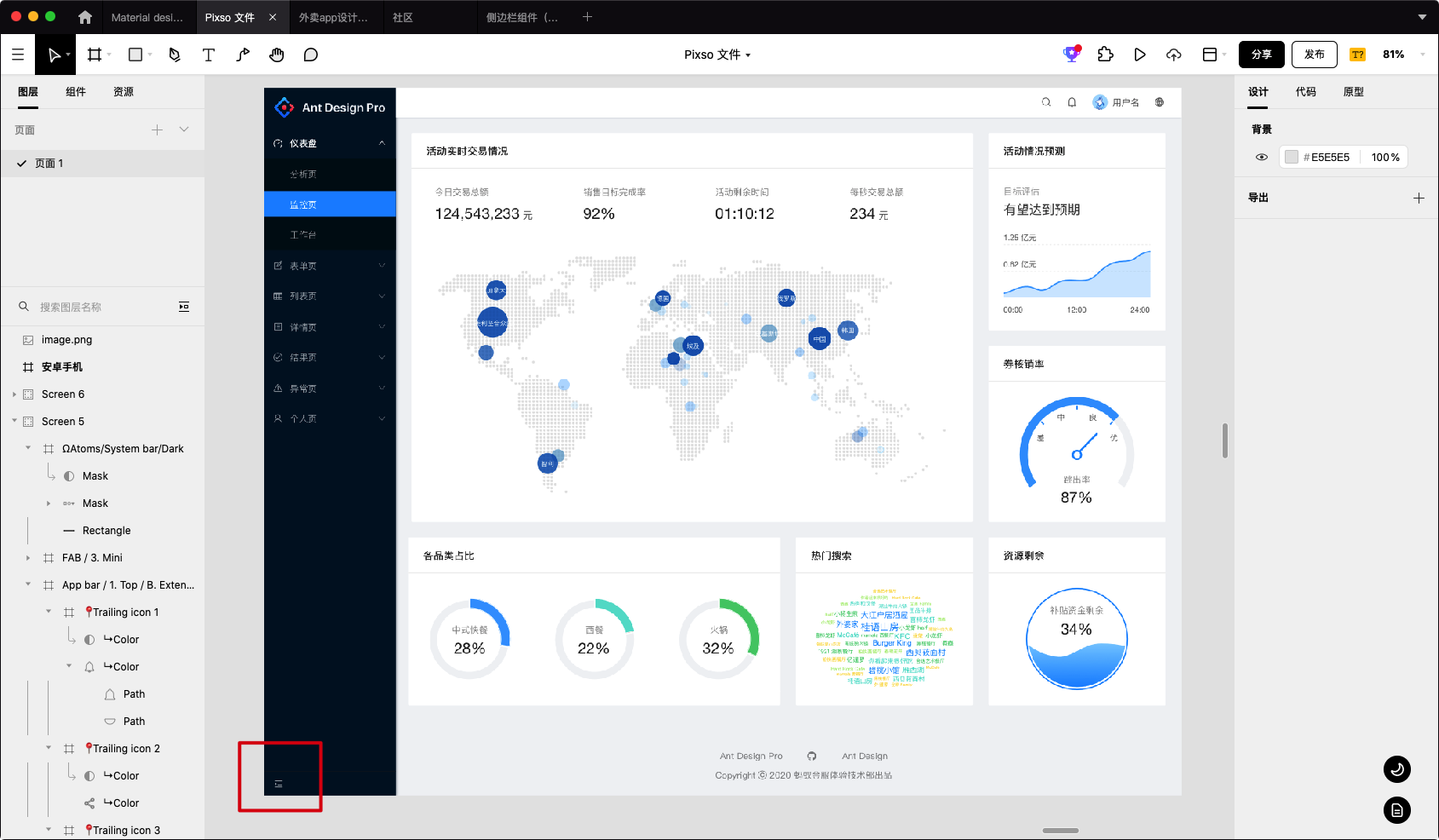
默认折叠,用户可以打开或关闭。它与屏幕内容的其余部分位于相同的表面高度。打开时,它会强制其他内容适应大小。建议将此侧抽屉用于任何大于移动设备的 UI 设计,例如台式机、平板电脑和横向模式。如Pixso社区中的Ant Design的侧边抽屉所示,左下角有收起的按钮,点击即可折叠。
迷你变体侧抽屉
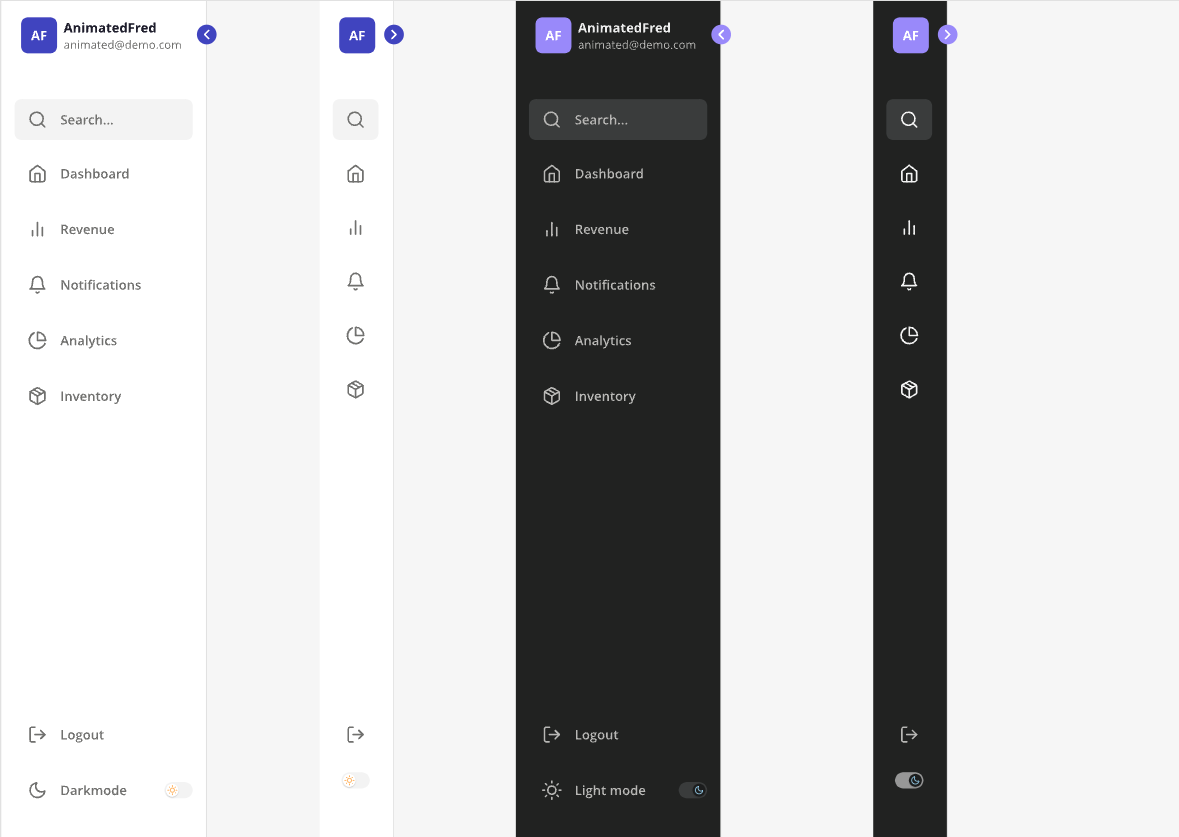
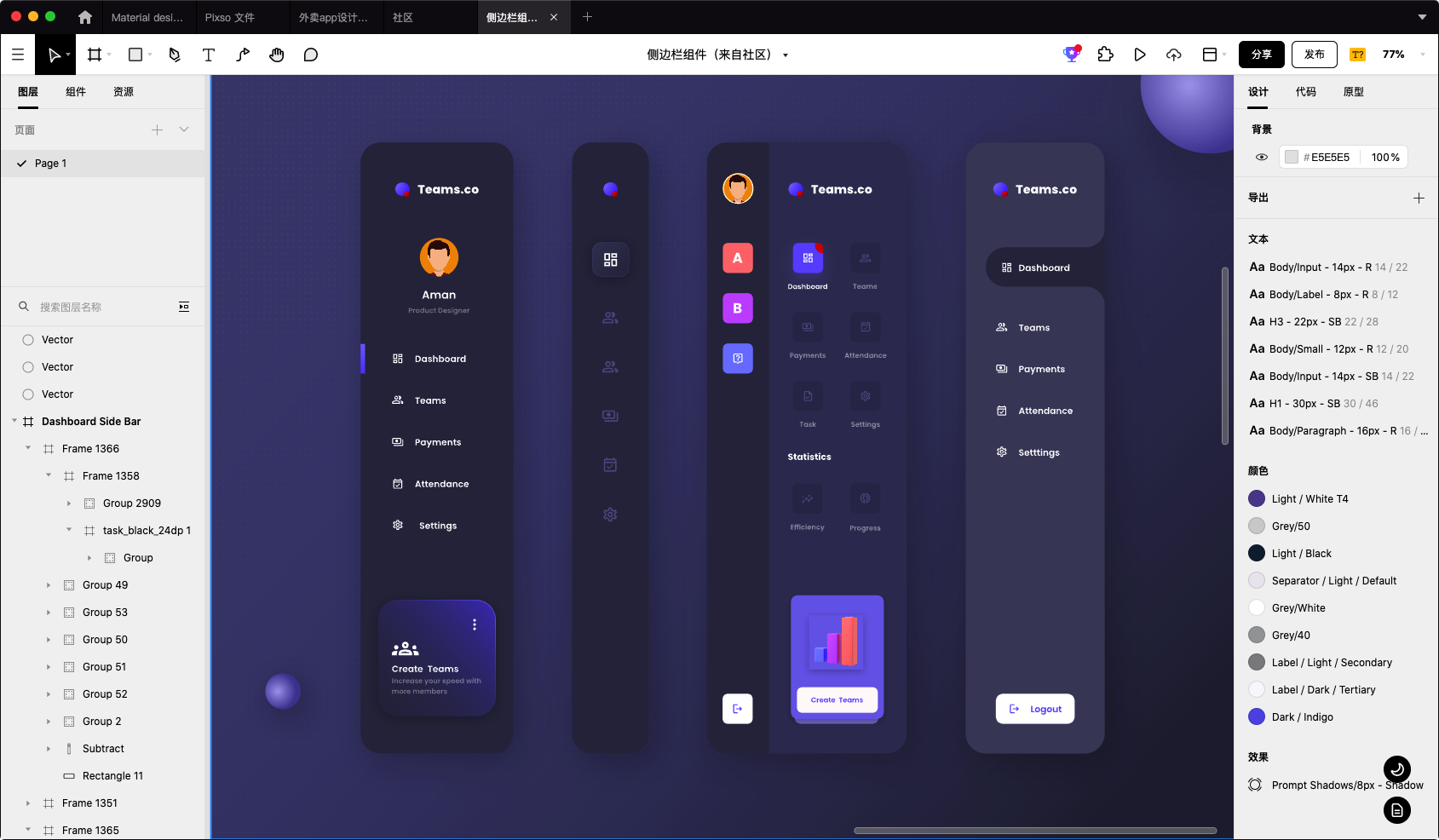
类似于持久侧抽屉,该抽屉在其“静止位置”隐藏在视线之外。但是,与强制其他元素调整的持久侧抽屉不同,迷你变体抽屉根据 UI 的内容扩展宽度。对于需要快速选择访问的应用程序,建议使用此侧抽屉。如Pixso社区中的侧边栏组件所示,根据不同的宽度,侧边栏自适应扩展宽度,最窄的布局下只剩图标示意。
临时侧边抽屉
最常用于移动应用程序设计,临时侧边抽屉切换打开或关闭,并在所有其他内容之上打开。侧边抽屉导航从左侧滑出,占据整个屏幕高度,遵循普通列表的布局规则。手机端的侧边抽屉距离屏幕右侧56dp。
3. 为什么在移动设计中使用侧抽屉
当有很多导航选项要呈现给用户时,侧边抽屉可以帮助优化空间,这就是它在移动应用程序和平板电脑UI设计中如此普遍使用的原因。让我们来看看设计侧抽屉的其他一些可用性优势:
-
消除 UI 噪音,使导航流程更直观
如果移动应用程序具有深度导航结构,则用户将需要一种在导航目的地之间移动的方法,从而不会被视觉混乱或复杂的导航路径分心。
侧抽屉将所有导航项分组在一个根视图下。通过整合项目,而不是将它们分散在 UI 中,提高可见性。还可以减少用户的认知负担,因为他们只需要关注单个UI组件。
此外,由于没有后退按钮,完成任务所需的用户操作数量保持在最低限度。
-
为辅助操作创建隐藏导航
侧抽屉可以通过整齐地存储辅助导航链接来节省宝贵的屏幕空间。
侧边抽屉和滑动菜单通常用于存放不太重要的导航链接,用户不太可能经常使用这些链接。它们可以将最重要的功能和导航目的地保持在前面和中心位置,而不再强调其余部分。
-
自然分块内容
通过将内容分解为子类别,侧边抽屉会强制将内容分块。分块内容可以帮助用户更好地处理、理解和记住内容。相关项目应组合在一起可以获得最佳的可读性、可扫描性和可访问性。
通过负责任地分块侧边抽屉内容,可以分解页面并使用户更容易浏览它们。
4. 何时不使用侧抽屉
作为一般经验法则,如果应用几乎没有导航选项,则应该避免使用侧边抽屉。默认情况下使用折叠视图,侧边抽屉降低了导航的可发现性。
事实上,侧边抽屉式导航可能会花费一半的用户参与度。所以请注意,如果没有可用性,简洁的设计就毫无意义。当导航选项较少时,最好设计一个导航栏或使用选项卡式导航。
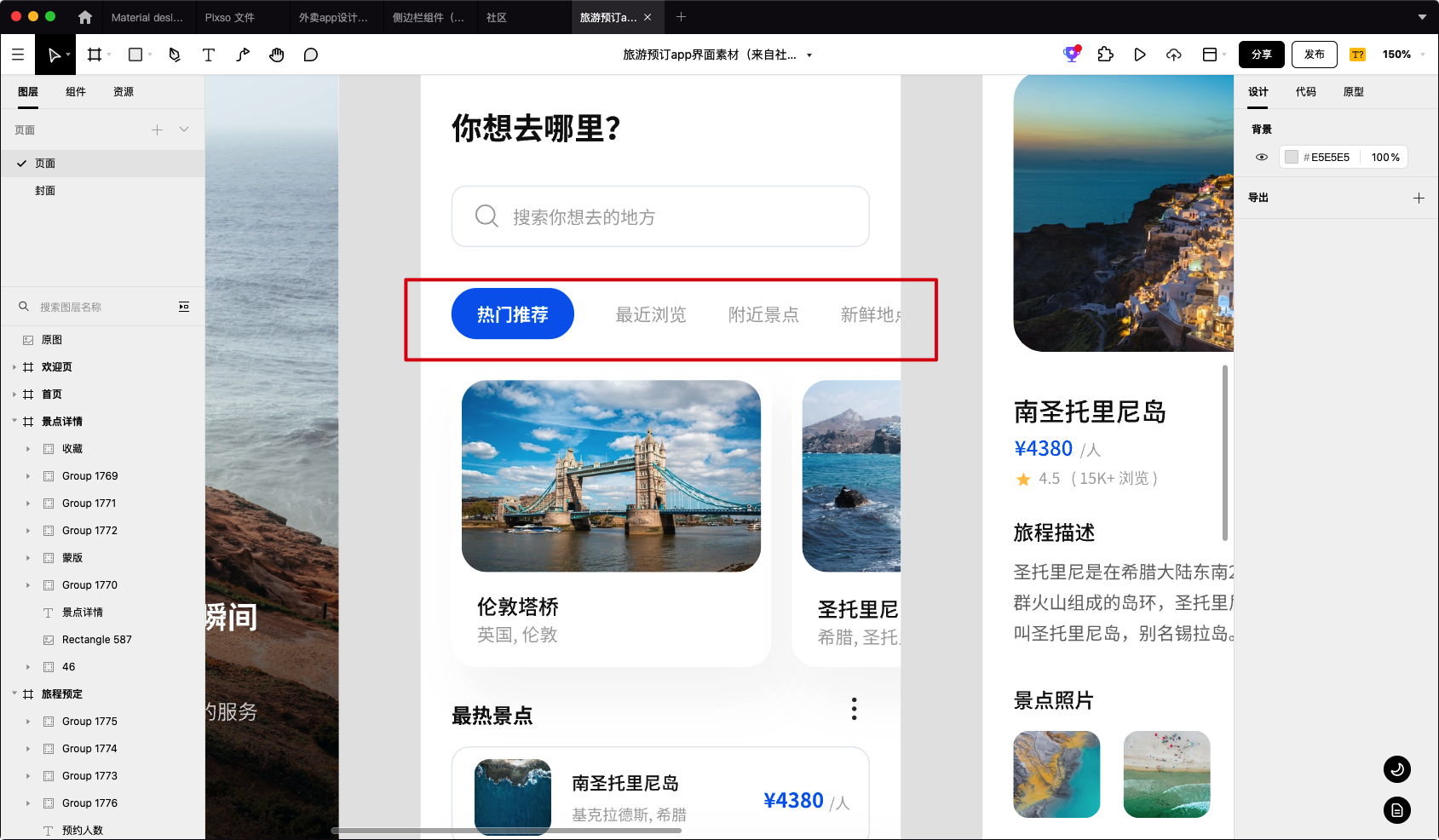
如Pixso社区中的旅游APP设计所示,使用滑动的Tab bar进行切换更直观明了,用户可以一键触达。
6. 使用Pixso创建侧边抽屉
现在我们将展示使用Pixso创建外卖APP的移动侧抽屉。在我们的示例中,我们将使用iphone11面板来创建侧抽屉。
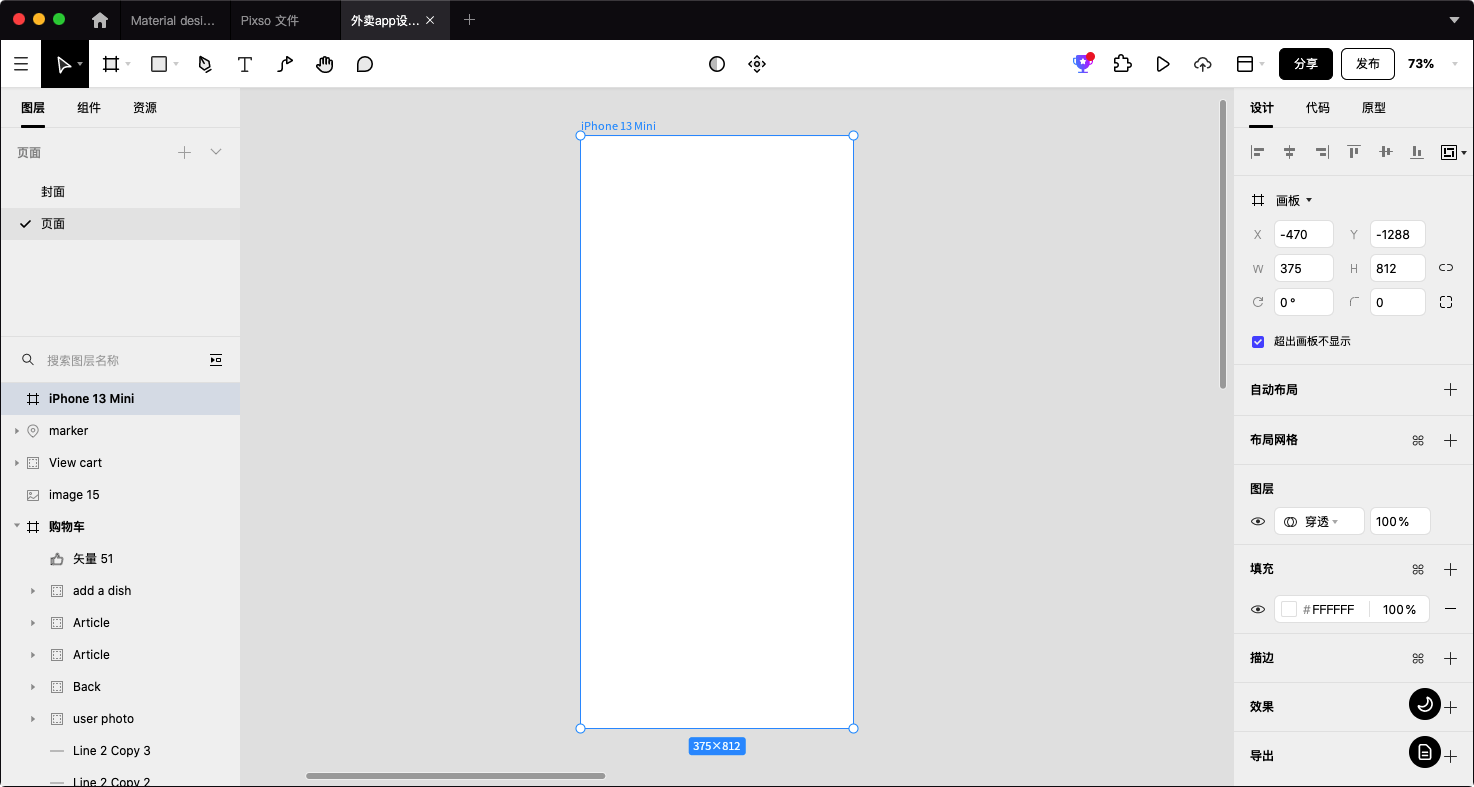
第 1 步:打开Pixso并创建移动端画板

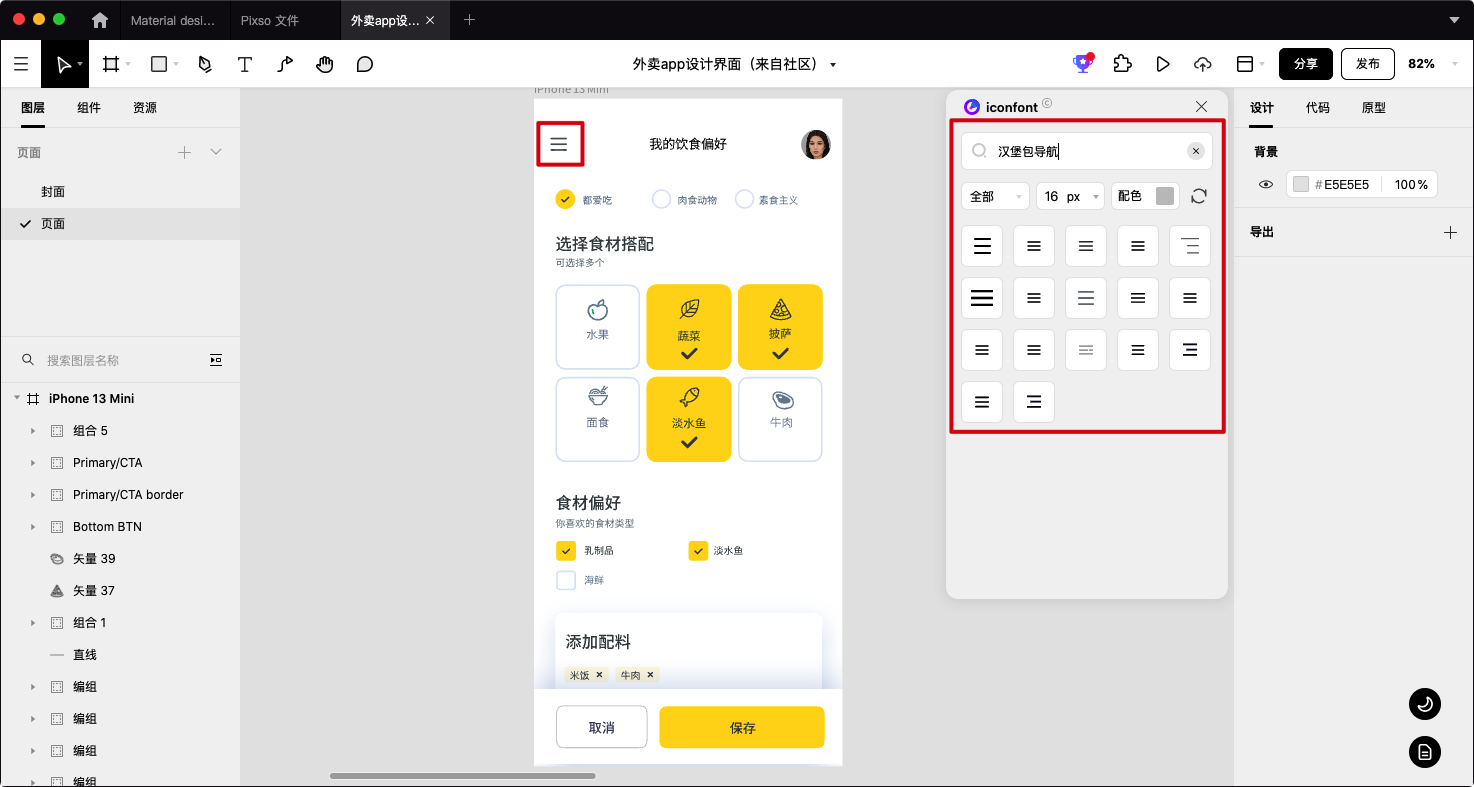
第 2 步:创建汉堡导航图标
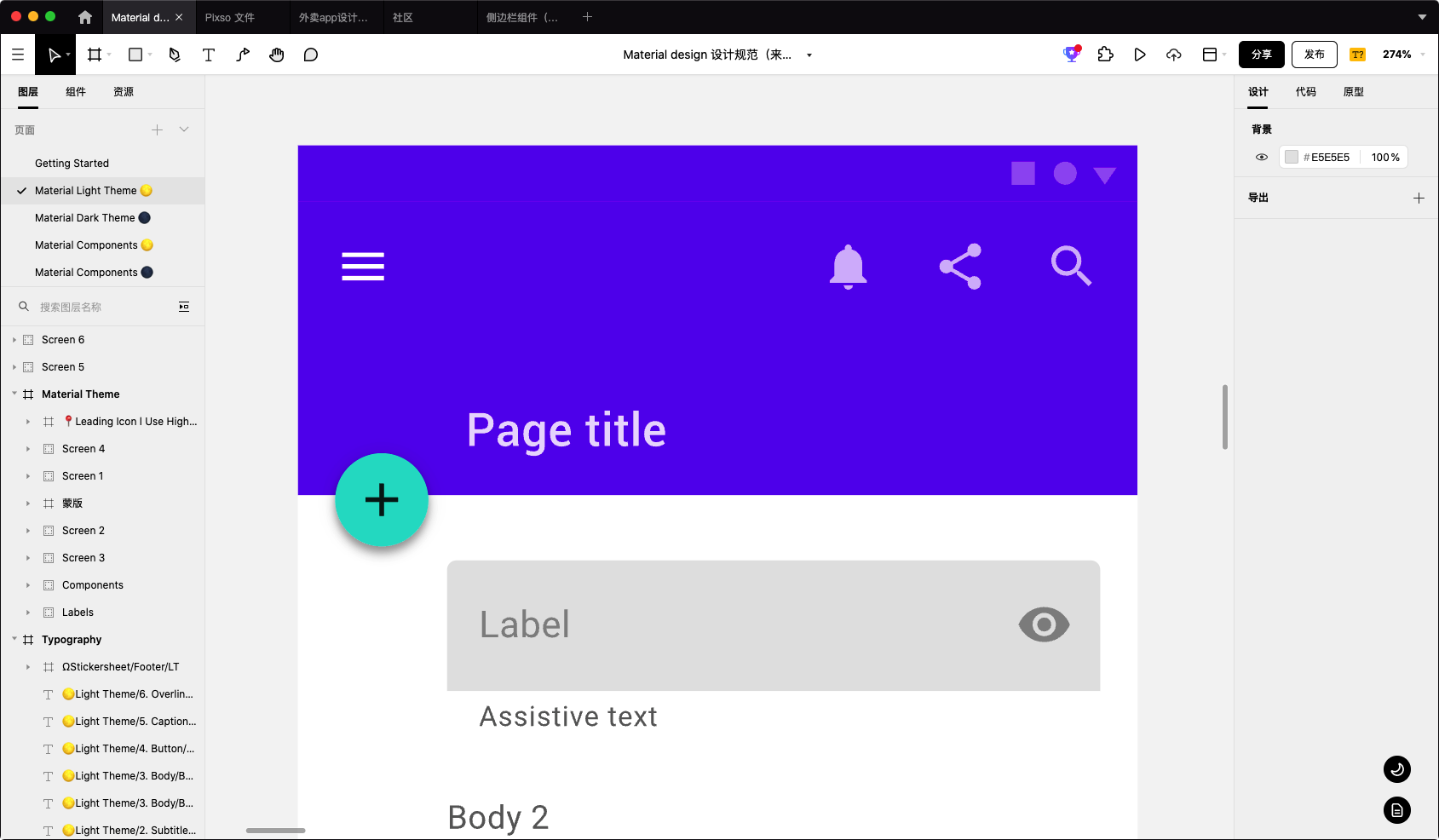
要创建应用的标题,在画布顶部添加一个白色矩形 。然后,从右上角的iconfont图标库中将汉堡菜单图标拖到左侧。使用正确的导航图标很重要。我们建议使用汉堡包,因为它是用户熟悉的,可以帮助他们了解应用程序中的重要功能。
自定义你的标题,使其与我们的示例相匹配。布局下方的筛选类目时,要注意保持左右两侧25pt的边距。
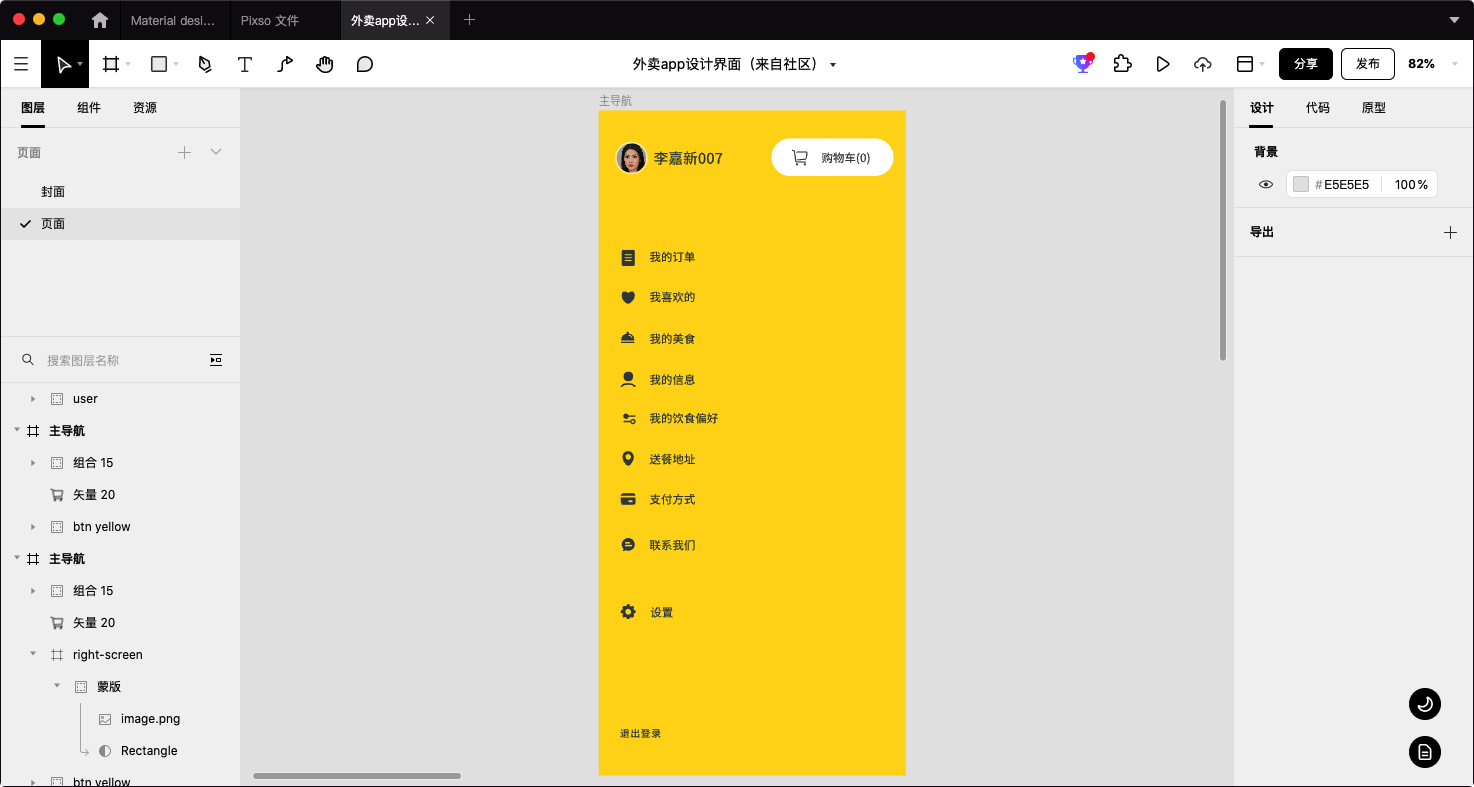
 第 3 步:创建你的侧抽屉
第 3 步:创建你的侧抽屉
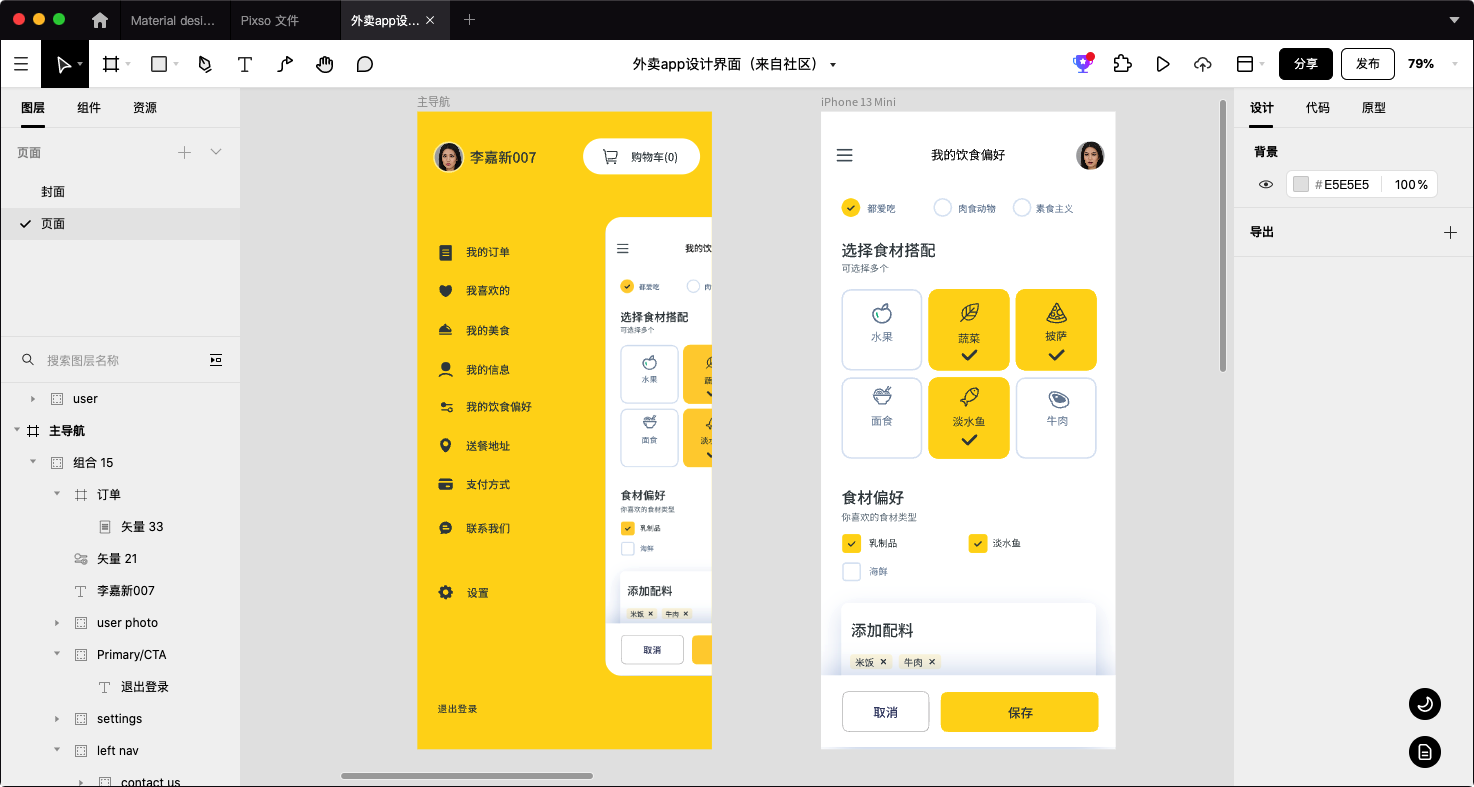
创建新的画板,填充背景色为#FFD719。在上方绘制头像与昵称、购物车原色。
菜单的图标为20pt,文本为14pt,使用对齐工具确保元素间隔均匀。
由于“设置”类别与其他菜单的属性不同,因此需要适当间隔 (60pt)以示分组。“退出登录”作为隐藏较深的功能,应该使用小一号的字体,弱化放在左下角。
 第 4 步:让侧抽屉互动
第 4 步:让侧抽屉互动
我们需要示意开发人员侧抽屉打开的样式。单击汉堡图标开始,侧边抽屉应该出现在屏幕上。再次单击该图标,抽屉应消失。
把我们最开始绘制的页面等比缩放,嵌入侧抽屉的页面,并把白色矩形调整为具有用户亲和力的22pt圆角。
没有通用的导航栏设计,这取决于产品定位、用户需求和内容信息。同理,侧抽屉不一定适合所有的应用程序。每一个优秀的导航设计都是对优先级、信息架构、逻辑结构和用户需求的高度控制。
通过此文,相信你对侧抽屉的设计已经非常了解。作为专业的在线UX设计工具,Pixso可以实现视觉效果、交互效果、体验效果一站成型,为你的目标用户创造流畅体验,赶快来开启你的设计之旅吧!