卡片式UI设计,已成为网站和移动应用程序UI设计的热门话题。卡片式UI设计简单、直观且美观。在这篇文章中,我们将了解卡片UI的用途以及卡片式UI设计为何如此受欢迎。我们还提供了一些关于如何制作完美卡片式UI的提示。继续阅读,以了解卡片式UI是如何让你、你的用户更轻松的。
1. 什么是卡片式UI
卡片UI设计是在一个完整的界面中,主要或完全在卡片上呈现信息内容。这背后的逻辑是避免长文本,并使内容更易于扫描。
从设计的角度来看,即使用户不熟悉卡片的概念,也能立即知道如何使用UI卡片。这是因为,在UI设计变得多产之前,物理卡片已经是传达特定信息块的流行方式。如:名片作为卡片帮助我们记住了路边花店的细节或销售人员的姓名和联系方式。
UI卡片在这方面并没有太大的不同。它们看起来像物理卡片,通常具有物理边界和方形或圆形边缘。它们可以有各种形状和大小。卡片通常具有简单的UI布局,由背景、图像和一些容器组成,其中不超过三个或四个。这些容器装有图像、CTA按钮、标题或副标题。

2. 为什么卡片式UI设计很受欢迎
卡片在设计师中非常受欢迎,在UI设计中随处可见。尽管它们被广泛使用,但它们仍然是一种有趣且独特的信息显示方式。如果应用得当,卡片可以改善网站或移动应用导航,从而提升用户体验。

卡片式UI设计解决导航问题
卡片UI设计可以在视觉上表示内容繁杂的信息。
帮助用户浏览网站或应用程序以找到他们需要的信息是重中之重,卡片UI设计有助于做到这一点。此外,它们也可以成为站点地图的绝佳替代品。
与在整个UI中散布大量菜单和面包屑链接不同,卡片式UI设计反而有助于清理工作。它们简洁地在一页上保存多种不同的信息和媒体类型。
卡片式UI设计是直观的
卡片UI的设计是简约的,可以使界面干净、美观。
极简的UI更直观,可以减少认知负荷,并增加用户对网站或移动应用程序内容的理解。因此,设计师创建卡片UI设计的目的是提供简化且更易于访问的网站或移动应用程序。
卡片式UI设计是可扫描的
这让我们了解了卡片UI设计的美妙之处:能够呈现简化信息的小片段,使用户能够鸟瞰所提供的内容。这些片段可以通过点击获得更详细的内容。
卡片式UI设计是响应式的
卡片UI设计如此受欢迎的主要原因之一是:它们促进了响应式UI设计。卡片UI设计非常适合在各种设备上进行响应。就其性质而言,卡片可以轻松缩小到任何分辨率,因为它们的方形形状适合任何网格系统。
卡片移动的方向也可以改变。例如,可以为移动设备启用垂直滚动,而不是水平滑动。
卡片式UI设计是有多种用途的
卡片UI设计适用于许多网页或应用程序页面,并且具有多种用途:它们可以显示图片库、文本内容、可下载内容、音频库、视频等等。
它们的形状、大小和颜色可以有很大的不同,并且可以展示UI设计的内容层次结构和组织。
卡片式UI设计是更有效的
电子商务网站上的卡片UI设计可以帮助用户轻松浏览各种产品类别,同时提供丰富的商品展示。用户可以使用查看或购买产品的CTA按钮浏览和滑动产品。
社交媒体网站倾向于大量应用卡片UI设计,因为它使内容易于滚动和共享。更重要的是,媒体网站经常使用卡片来显示新闻内容类别并显示单独的新闻片段。他们还使用卡片UI设计来展示新闻内容中的层次结构,例如将首页标题设置为较大的卡片。
此外,良好的卡片UI设计有助于保持新鲜感和趣味感,从而让用户一开始就沉浸其中。
卡片式UI设计是用户友好的
卡片UI设计是提升用户体验的有效方式,因为它们对于大多数用户来说是直观的,代表承载信息单元的物理卡片。
此外,卡片UI设计有助于自然的眼球运动。具有水平滚动卡片的网页或具有垂直滚动卡片的移动设备,在视觉设计方面很容易成为赢家。
通过卡片,网站或应用程序的内容都被分解成更易消化的块,有助于提高可扫描性,这意味着用户不太容易感到沮丧和眼睛疲劳。
3. 什么时候使用卡片式UI设计
毫无疑问,卡片UI设计可以提升用户体验。但是,这并不意味着它们适用于所有情况。在为网站或应用程序启动卡片UI设计之前,这里有几点需要考虑:
对于异构内容
假设要为登录页面创建卡片UI设计。需要确保卡片所代表的信息是异构的,也就是说,内容是多种多样的。这是因为卡片能够很好地用它们的自然边界隔离不相关的内容。
举个例子,在博客中,卡片UI设计可以很好地代表与同一类别下不同主题相关的各种博客文章。但是,如果内容是同质的或密切相关的,那么列表格式可能会更好。
此外,如果有用户可能希望比较的内容,例如文本、图像或产品,那么在UI设计中选择图库或列表视图可能会更好。
用于交互和媒体文件
卡片UI设计非常有用的另一种方式是当拥有交互式内容时,如视听媒体,能够将这些内容包装成块,使媒体置于视觉上吸引眼球的顺序,并使其易于查找。
对于CTA
卡片还可以合并CTA。假设希望用户能够轻松地分享故事,把清晰的CTA按钮放置在卡片上是鼓励用户的好方法。或者假设正在设计一个电子商务网站,那么包含“立即订购”或“立即购买”的CTA非常有必要。

4. 卡片式UI设计技巧
好的卡片UI设计可能是主观的。设计卡片的方法有很多种,也有很多实际应用。但是,还应该牢记一些普遍性原则:
-
让每张卡片代表一个想法、主题或产品
-
规划卡片的信息层次结构,删除任何不必要的信息
-
在卡片之间留出足够的负空间
-
通过小的交互使卡片看起来可点击
-
不要使用内联链接,因为卡片本身就是一个链接
-
使用光影给卡片打造立体感
-
使用清晰简单的字体
最后,也是最重要的一点,你应该着重思考如何解决响应性问题。通过确保它可以轻松缩小到更小的分辨率来规划卡片UI设计的响应能力。
5. 网站卡片式UI设计示例
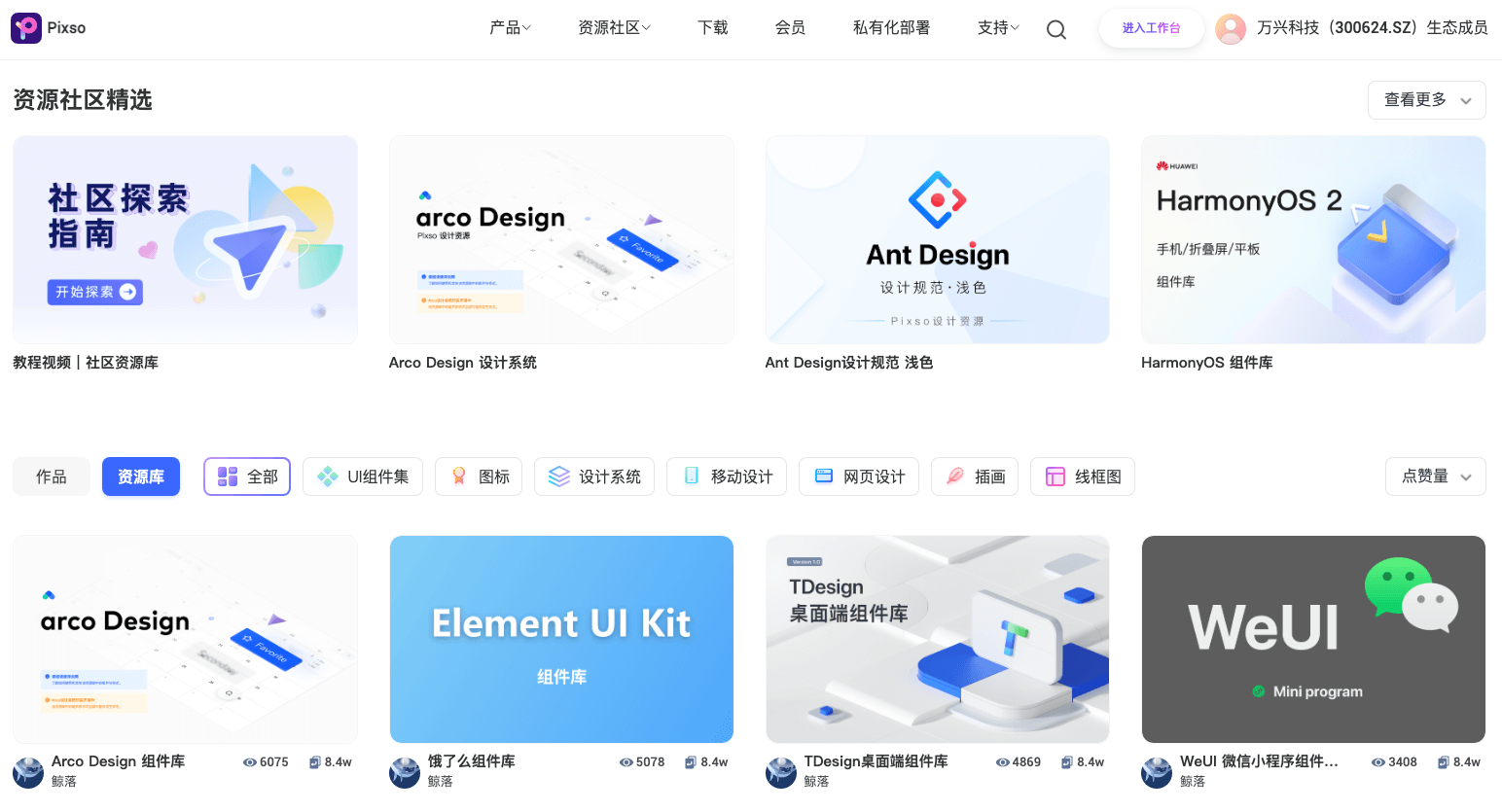
Pixso社区
在Pixso社区上,使用卡片UI设计以直观和视觉上吸引用户的资源。Pixso社区内置腾讯、阿里、字节、今日头条、蚂蚁设计等优秀设计规范,提供海量设计模板和素材,本地化字体资源。
在此页面上,通过卡片展示丰富的社区资源,并带有图像以吸引用户找到所需的资源。每张卡片包含资源图片、资源名称、作者、浏览量、复制量。
当鼠标移到每张卡片上时,还会看到有趣的微交互,图片略微升高以指示可点击性。此外,图片的颜色也会略微褪色。

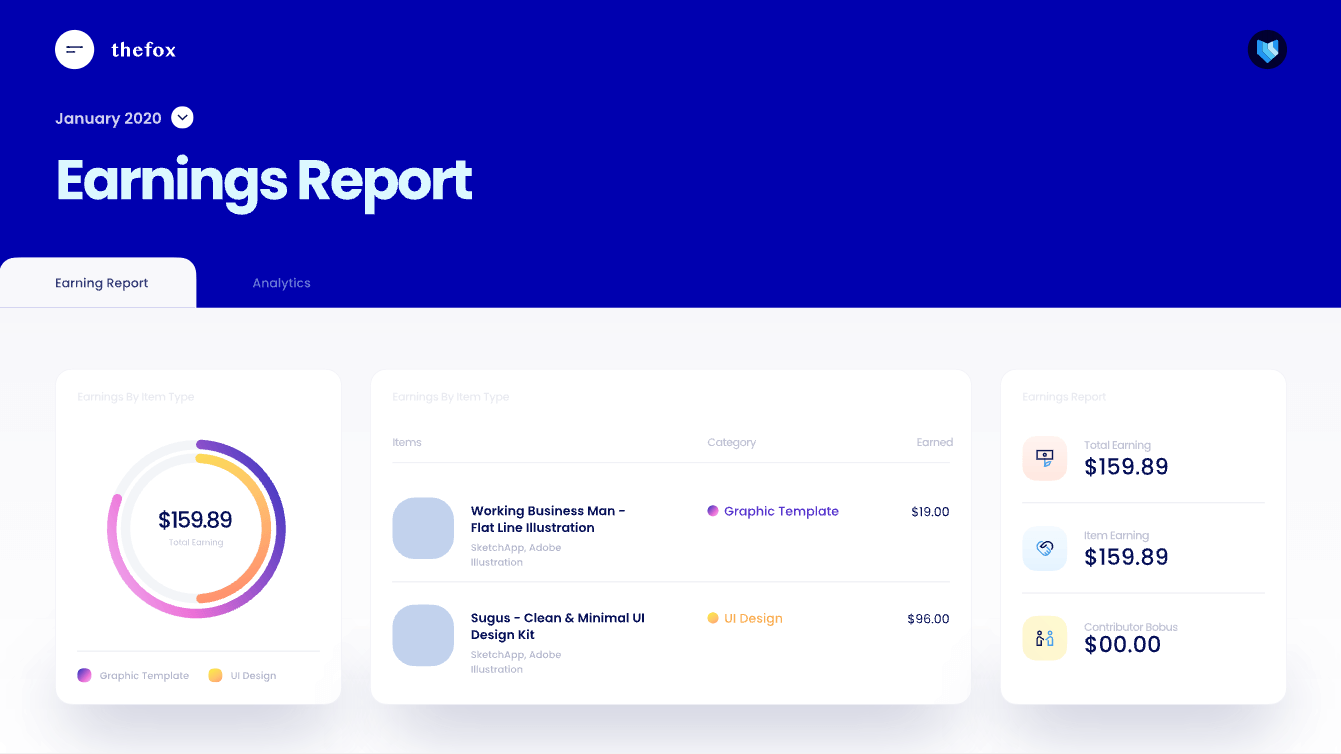
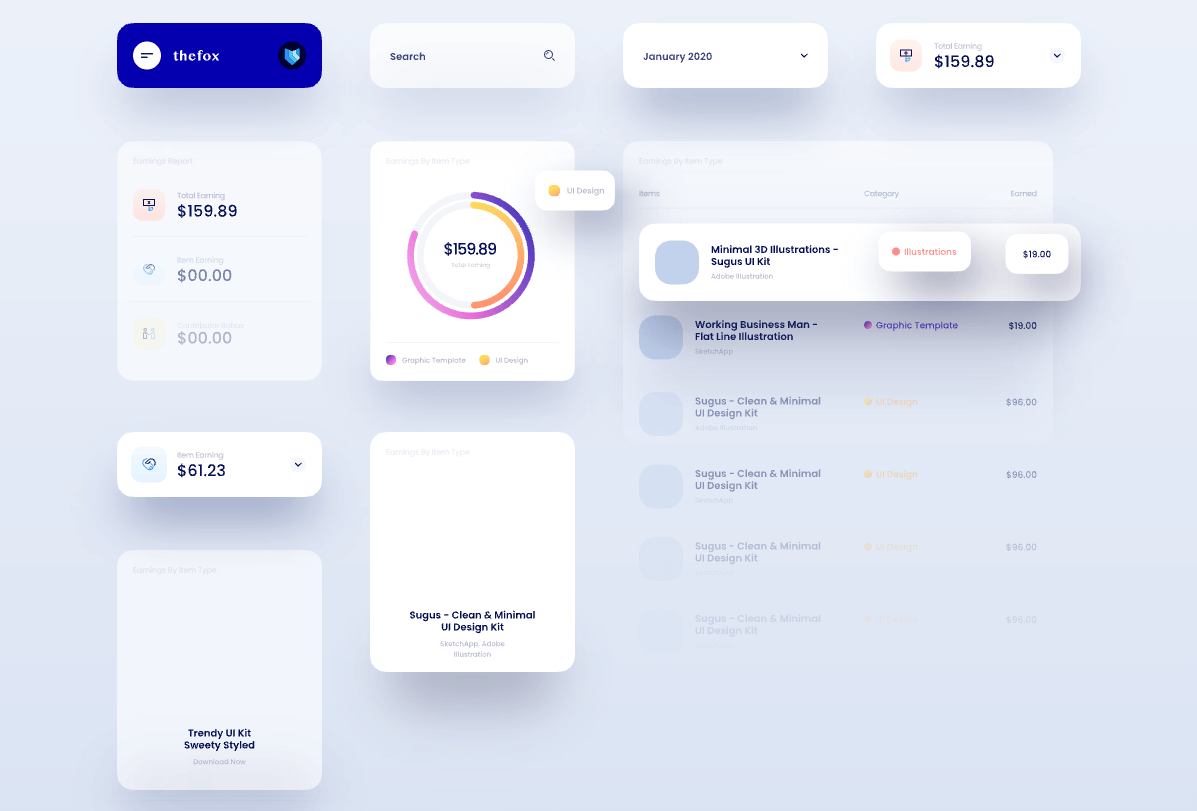
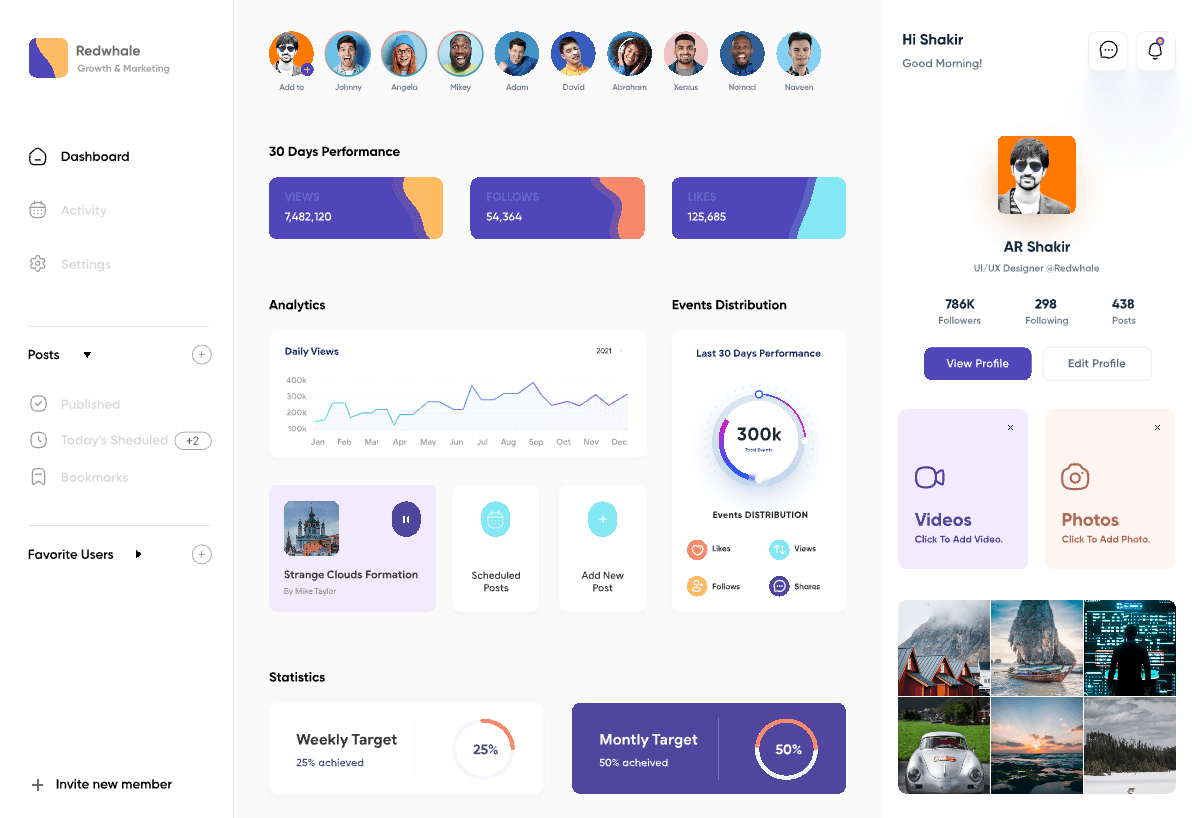
Freelancer Dashboard
在仪表板中,卡片UI设计的应用是非常广泛的。Freelancer Dashboard的整个用户界面都基于卡片设计,为用户提供了一个看板样式的仪表板,承载着菜单栏、分析、统计、事件分布等模块,信息的布局方式既有趣又直观。
有趣的是,用户还可以根据喜好创建新的计划卡片。

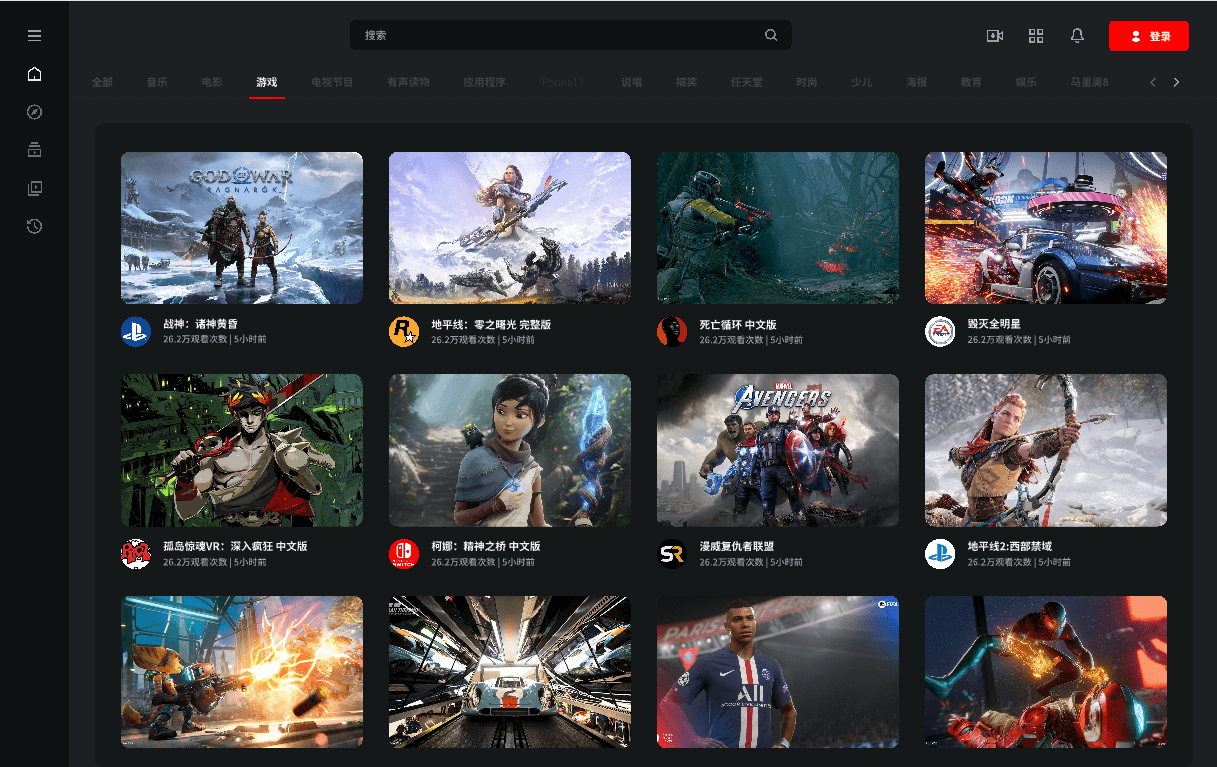
VIDEO SITE 视频网站
Pixso社区中的 VIDEO SITE 网站首页通过卡片展示了各类视频,卡片在屏幕上以一排四个的形式水平对齐排列。这样的卡片UI设计布局能够完美地缩小到更小的分辨率。在平板电脑上,主页从四张卡片变为两列卡片。在手机分辨率上,这个数字减少到一个,但相反,每张卡片都呈现出更纤薄、更矩形的形状,这意味着更多的卡片可以垂直放置在屏幕上。

6. 移动应用卡片式UI设计示例
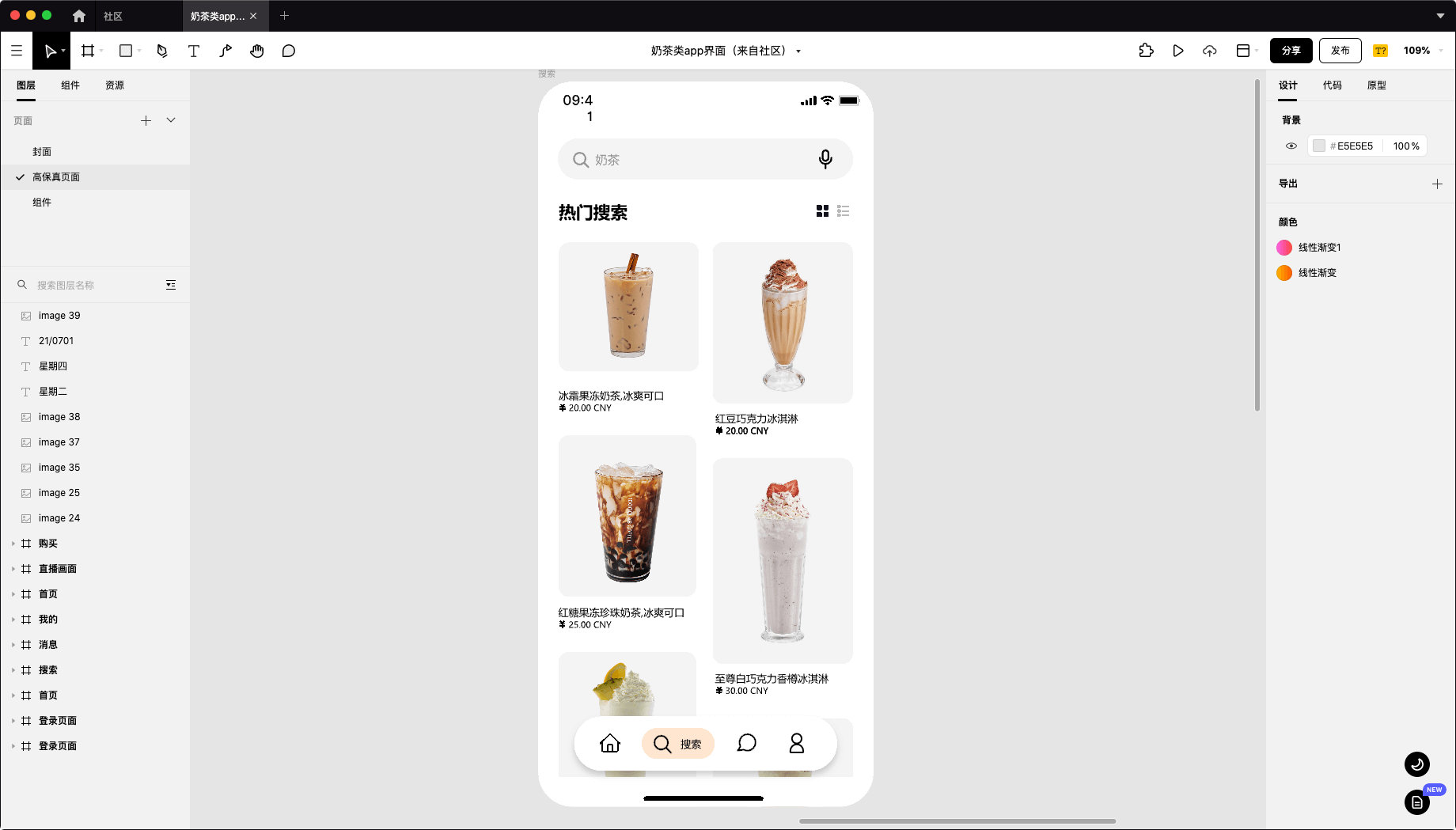
奶茶类APP
卡片UI设计旨在成为一种高度可视化的设计方法,鼓励用户进行交互,Pixso社区中的奶茶类APP充分利用了这一点。UI上的每张卡片代表一款奶茶,上面承载着图片、价格、名称。
以两列的形式显示各种高度不一的卡片,用户可以垂直滚动,然后可以进行进一步的交互,点击图片进行购买。

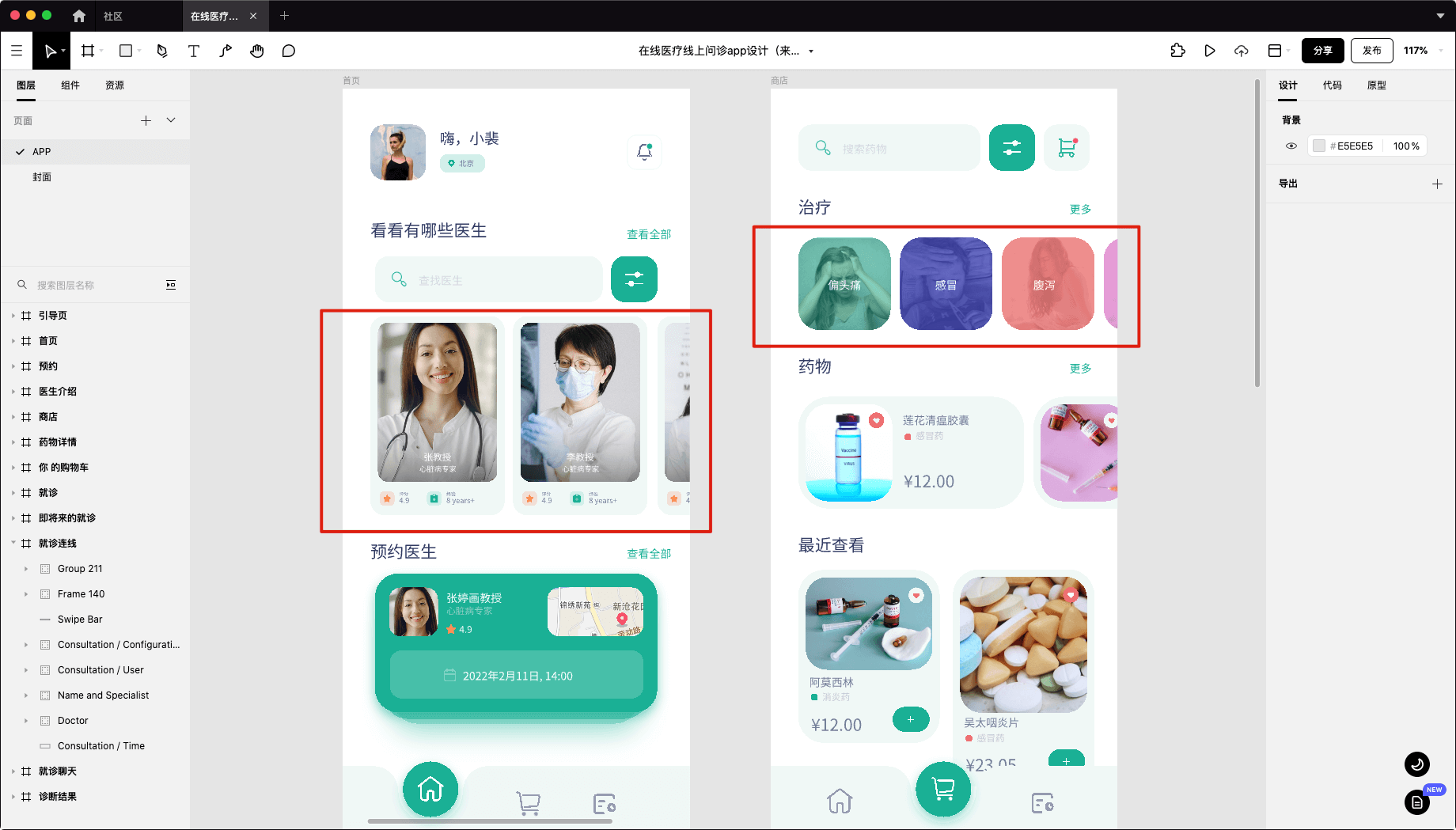
在线医疗线上问诊APP
在首页的医生模块中,医生的照片、姓名、科室、评分、从业年限以卡片的形式呈现。这些卡片的交互方式为水平滚动。卡片足够小,可以在屏幕上显示两个,漏出第三个的部分。以这样一种方式组织了卡片,可以看到尚未滚动到视图中的小卡片片段,从而鼓励用户进一步滑动。

7. 使用Pixso进行卡片式UI设计
知道如何创建好的卡片UI设计意味着知道如何为用户创建直观的浏览体验。如果做得好,出色的卡片UI设计能够带来很好的转化率。
简而言之,卡片UI设计是其中一项重要技能,一旦掌握,你就可以解决各种UI设计问题。Pixso是国内 UI/UX 设计师和产品经理都在使用的专业设计工具,大量内置iOS、Android设计系统资源,能帮助快速启动设计工作,赶快来Pixso进行卡片UI设计吧!