对比色在我们的生活中无处不在,它们是由相对于色轮相对位置的颜色构成的,可以使设计师创建出强烈的视觉效果。在理解什么是对比色以及它们在设计中的应用之前,让我们首先来了解一些基础的色彩理论。
1. 什么是对比色
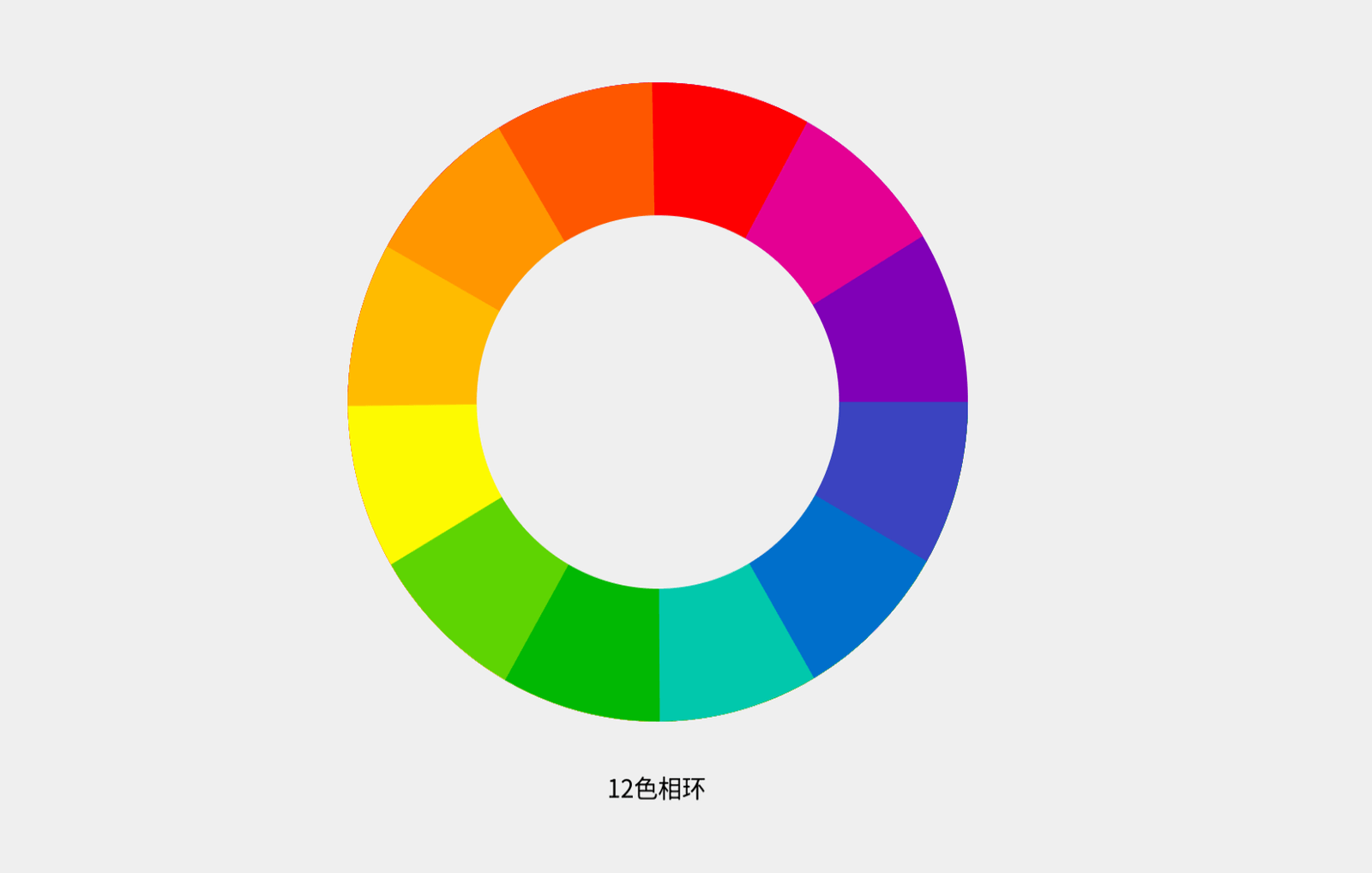
对比色主要指在色彩圆中,位置相对且距离最远的两种颜色。在纯色轮中,如果你沿着直径画一条线,那么线的两端就代表了两种对比色。例如,红色和绿色、黄色和紫色、蓝色和橙色就分别是彼此的对比色。
对比色的产生主要基于光的三原色理论,即红、绿、蓝三原色光相加可以形成白光。当其中一种原色光与其余两种原色光相加(即形成该原色的互补色)后再次混合时,会形成白光。这一过程是对比色产生的基础,👉 点击参阅《互补色和对比色的区别,设计总监全面解读!》。

使用对比色是设计师在颜色搭配中常用的一种技巧。对比色因其鲜明的差异性,能在设计中创造出强烈的视觉效果,使元素更加突出。
-
创造视觉冲击力: 对比色强烈的反差效果可以引起人们的注意力,制造出强烈的视觉冲击力。例如,在广告设计中,常常使用对比色来引导人们关注某个具体元素,如LOGO、品牌名或关键信息。
-
增强信息表达: 在图形设计和插画中,通过对比色可以使图像具有更强的表现力。比如,在儿童图书插画中,对比色的使用可以使画面更加生动,增强信息的传递效果。
-
提升美感: 在室内设计和服装设计中,对比色的运用可以增加设计的趣味性和视觉吸引力。巧妙地使用对比色,可以打破颜色的单调,提升整体的美感。
2. 常见的对比色搭配
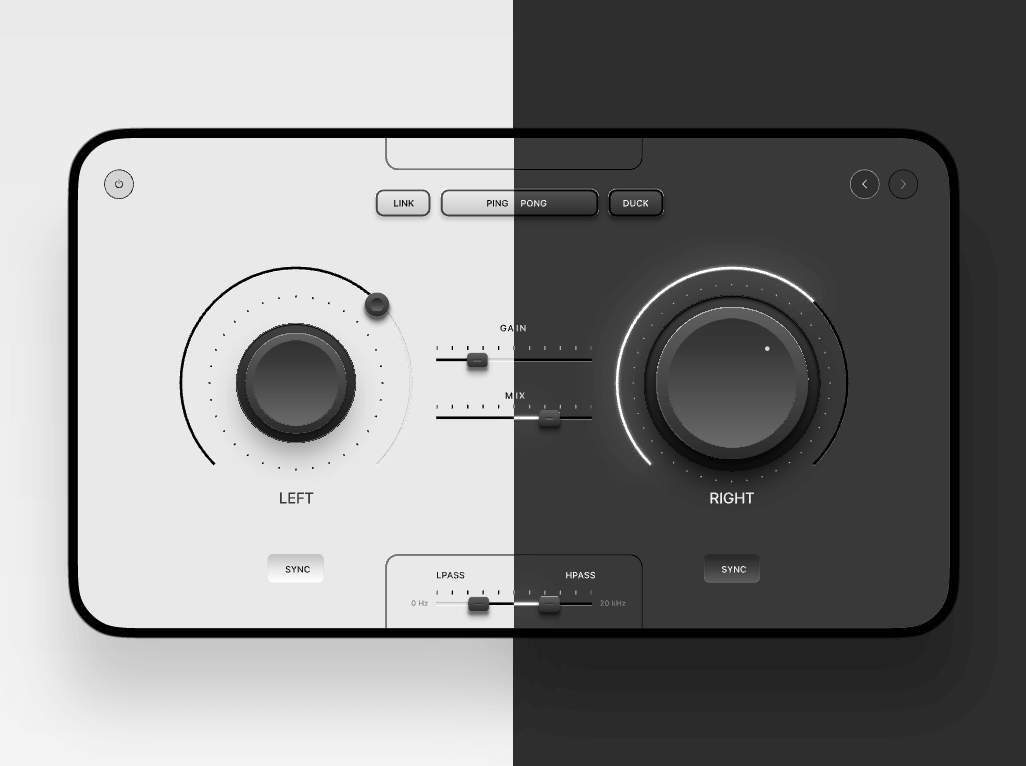
2.1 黑白对比
在设计中,黑白对比是一种常见且经典的对比色搭配。黑色和白色是最明显的对比,它们代表了极端的明暗关系。黑白对比可以给人带来强烈的视觉冲击力,使得设计作品更加醒目和引人注目。黑白对比的应用非常广泛,特别是在平面设计和网页设计中。
例如,在海报设计中,黑色背景上的白色文字可以突出文字的重要性,增加阅读的易读性。在网页设计中,黑白对比可以帮助突出重要的内容,提高用户体验。

除了黑白对比,还有其他一些常见的对比色搭配,如红绿对比、蓝黄对比、紫橙对比等。这些对比色搭配可以根据设计的需要和目的来选择,以达到最佳的视觉效果。
2.2 互补对比
互补对比是一种常见的对比色搭配方式,它使用的是位于色相环上互为对称的两种颜色。互补对比能够产生强烈的对比效果,使得两种颜色在一起更加鲜明和引人注目。以下是一些常见的互补对比色:
-
红色和绿色:红色和绿色是最经典的互补对比色搭配。红色代表热情和活力,而绿色代表平静和和谐。这种对比色搭配在设计中常用于突出重点或吸引用户的注意力。
-
蓝色和橙色:蓝色和橙色也是一种常见的互补对比色搭配。蓝色代表冷静和稳定,而橙色代表活力和温暖。这种对比色搭配常用于传达积极的情感或创造活泼的氛围。

-
黄色和紫色:黄色和紫色是一种鲜明的互补对比色搭配。黄色代表快乐和活力,而紫色代表神秘和高贵。这种对比色搭配常用于表达奢华和独特的感觉。

互补对比色搭配可以在设计中起到突出重点、增加视觉冲击力和吸引用户注意力的作用。设计师可以根据具体需求和情感表达选择适合的互补对比色搭配。
2.3 冷暖对比
冷暖对比是一种常见的对比色搭配,通过使用冷色调和暖色调相互衬托,可以营造出不同的氛围和效果。下面是一些常见的冷暖对比色:
-
蓝色和橙色:蓝色是一种冷色调,代表着冷静和安静的感觉,而橙色则是一种暖色调,代表着热情和活力。将这两种颜色进行对比搭配,可以产生强烈的视觉冲击和对比效果。
-
绿色和红色:绿色是一种冷色调,代表着自然和平静的感觉,而红色则是一种暖色调,代表着激情和活力。将这两种颜色进行对比搭配,可以营造出鲜明的对比和生机勃勃的氛围。
-
紫色和黄色:紫色是一种冷色调,代表着神秘和浪漫的感觉,而黄色则是一种暖色调,代表着明亮和温暖的感觉。将这两种颜色进行对比搭配,可以创造出神秘而温暖的氛围。

-
青色和粉色:青色是一种冷色调,代表着清新和宁静的感觉,而粉色则是一种暖色调,代表着温柔和浪漫的感觉。将这两种颜色进行对比搭配,可以展现出清新而浪漫的效果。

2.4 饱和度对比
对比色是指在色彩搭配中使用互补色或相对色以增强视觉效果和对比度。在设计中,饱和度也是一种重要的要素,它指的是颜色的纯度和鲜艳程度。通过对比不同饱和度的颜色,可以产生不同的视觉效果和情绪表达。下面是一些常见的对比色及其饱和度对比的示例:
-
高饱和度对比:在设计中,高饱和度的对比色组合可以产生鲜明的对比效果,吸引人的注意力。例如,红色和绿色是一对互补色,它们的高饱和度对比可以产生强烈的视觉冲击力。
-
低饱和度对比:低饱和度的对比色搭配通常会给人一种柔和、平和的感觉。例如,淡蓝色和淡黄色是一对相对色,它们的低饱和度对比可以营造出温暖、舒适的氛围。
-
饱和度渐变对比:在设计中,可以通过调整对比色的饱和度渐变来创造出丰富多样的效果。例如,从高饱和度的红色渐变到低饱和度的粉色,可以呈现出一种温暖而柔和的过渡效果。
2.5 明度对比
在使用明度对比时,需要注意以下几点:
-
确保对比明显:对比色的明度差异应足够明显,以确保信息的清晰传达。
-
避免过度对比:过度对比可能会导致视觉疲劳或不适感,因此需要根据具体情况选择适当的对比色。
-
考虑背景色:对比色的明度对比还需要考虑背景色的影响,以保证整体视觉效果的协调和统一。
这些是常见的明度对比色的示例,它们在不同的设计场景中起到不同的作用,可以根据具体需求选择合适的对比色进行设计。
3. 对比色的应用场景
3.1 广告设计
对比色在广告设计中起到了非常重要的作用,它可以吸引人们的注意力,增加广告的可视性和辨识度。以下是一些常见的对比色应用场景:
-
品牌标识:许多品牌的标识都使用对比色来突出品牌的个性和特点。例如,可口可乐的标志中使用了红色和白色的对比,使其在众多产品中更加引人注目。
-
产品包装:对比色在产品包装设计中也扮演着重要角色。通过使用对比色,可以使产品包装更加吸引人们的眼球,增加产品的辨识度。例如,一些洗发水品牌使用黑色和白色的对比,使其在货架上更加显眼。
-
海报设计:对比色在海报设计中可以起到突出重点、吸引人们注意力的作用。通过使用对比色,可以使海报更加生动、有趣,并且能够更好地传达信息。例如,在一个健身广告banner设计中,使用鲜艳的红色和黑色的对比,可以吸引人们的眼球,同时突出健身的主题。

-
网站设计:对比色在网站设计中也是非常重要的。通过使用对比色,可以使网站更加美观、易读,并且能够更好地引导用户的注意力。例如,一个电子商务网站可以使用深蓝色和亮黄色的对比,使其在众多网站中更加突出,吸引用户的点击。
3.2 网页设计
3.2.1 网页设计中的对比色
在网页设计中,对比色的选择对于页面的可读性和视觉效果至关重要。通过使用对比色,可以突出重要的信息,引导用户的注意力,提高用户体验。以下是一些常见的对比色应用场景和对比色的颜色组合示例:
-
导航栏和标题:在网页设计中,导航栏和标题通常使用对比色来突出重要性。例如,黑色背景上的白色文字或白色背景上的黑色文字,可以营造出清晰、醒目的效果。
-
按钮和链接:为了吸引用户的点击和交互,按钮和链接通常使用对比色来增加可视性。例如,蓝色按钮上的白色文字或橙色按钮上的黑色文字,可以凸显按钮的功能。

-
警示信息和错误提示:为了引起用户的注意和警觉,警示信息和错误提示通常使用鲜明的对比色。例如,红色背景上的白色文字或黄色背景上的黑色文字,可以让用户立即注意到重要的信息。
-
图片和背景:在网页设计中,为了突出图片的内容和美观,常常使用对比色的背景。例如,黑色背景上的彩色图片或白色背景上的黑白图片,可以增加图片的对比度和视觉效果。
3.3 室内装饰设计
3.3.1 室内装饰设计中的对比色
在室内装饰设计中,对比色的运用可以起到突出和平衡的作用。通过使用对比色,设计师可以创造出活力、对比鲜明的空间,使人们在其中感受到强烈的视觉冲击和变化。通过合理运用对比色,室内装饰设计可以创造出丰富多样的空间效果,使人们在其中体验到不同的情绪和感受。设计师可以根据空间的用途和主题,选择适合的对比色搭配,以达到理想的装饰效果。
3.4 品牌标识设计
3.4.1 品牌标识设计的目的
品牌标识设计是一种重要的视觉传达方式,通过标识的颜色搭配和对比,可以有效地传达品牌的特点和形象。对比色在品牌标识设计中起到了关键的作用,它能够增加标识的辨识度,吸引人们的注意力,并传达品牌的个性和价值观。
3.4.2 对比色的选择原则
在选择对比色时,需要考虑以下几个原则:
-
色彩对比度:对比色应该具有较高的色彩对比度,这样才能使标识更加醒目和易于辨认。一般来说,互补色、对立色和相邻色都是常用的对比色搭配方式。
-
品牌形象:对比色的选择应该符合品牌的形象和定位。不同的行业和品牌有不同的色彩偏好和象征意义,因此需要根据品牌的特点来选择适合的对比色。
-
色彩情感:对比色的选择还需要考虑色彩的情感表达。不同的色彩会引发不同的情感和联想,因此需要根据品牌的目标受众和所要传递的情感来选择对比色。
4. 如何使用对比色搭配
对比色在设计中可以用于引起注意、强调或者突出某一部分。为了最有效地使用对比色,应尽量避免使用相同的饱和度和明度。一般来说,一个颜色应该是主导的,而对比色应该用于强调。例如,如果你的主体设计是蓝色,你可能会使用橙色的亮点或字体来突出重要的元素或信息。不过要注意的是,尽管对比色看起来很吸引人,但是过度使用也可能造成视觉上的疲劳。

此外,对比色还可以用来引导用户的视觉流动。在网页设计中,例如,一个橙色的按钮可能会被设置在蓝色的背景上,以引导用户点击。
5. 专业的在线配色工具
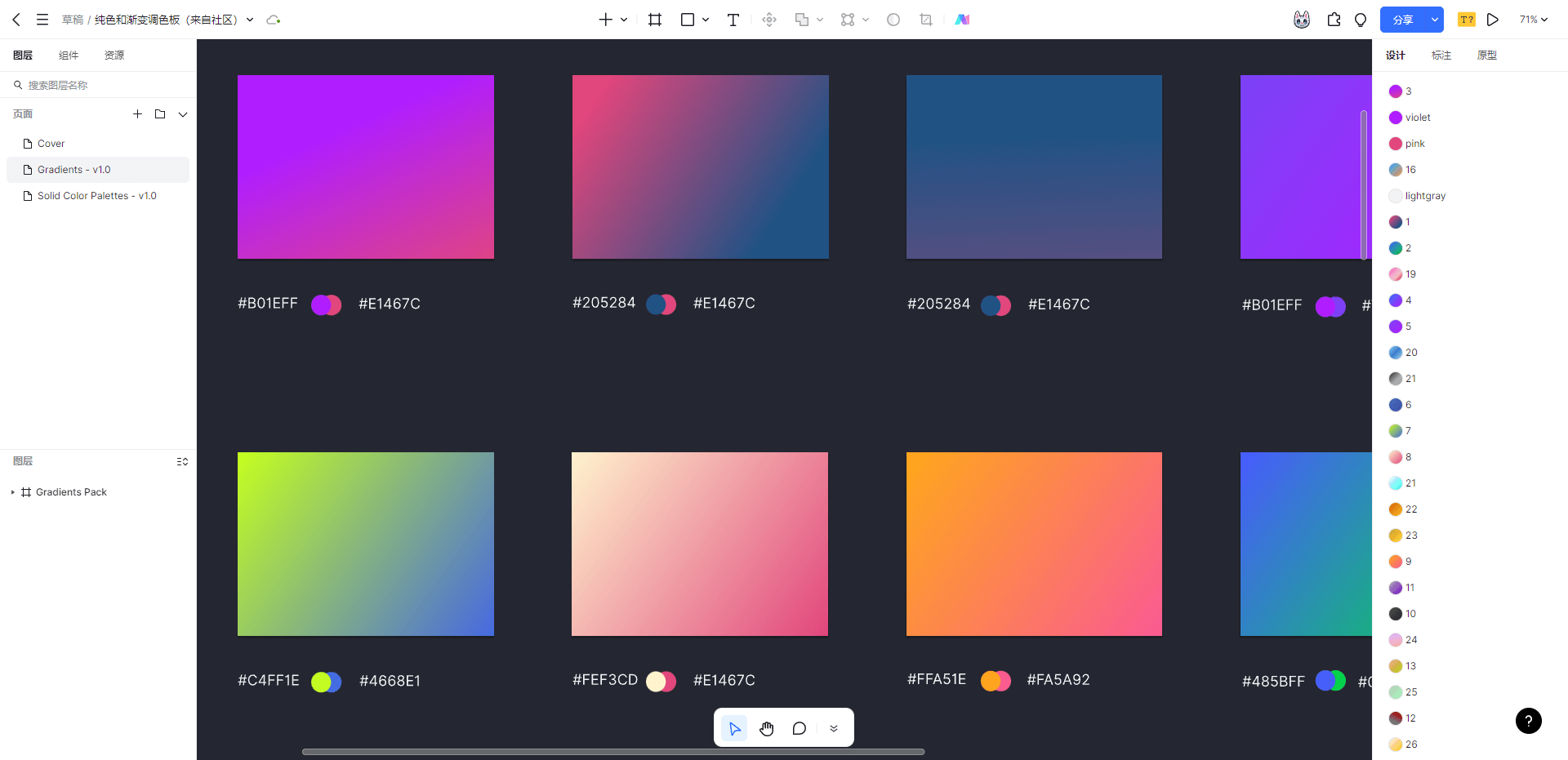
Pixso是一款专业的设计软件,致力于为设计师们提供丰富而强大的设计工具,以满足他们的各种设计需求。而在Pixso众多强大的工具中,它的配色功能尤为出色,已经成为了许多设计师的首选。使用Pixso进行配色有诸多优点,比如:方便的色板管理、丰富的预设颜色库、直观的色彩选择器,以及方便分享和团队协作等,Pixso个人版永久免费,👉 点击免费使用Pixso。

-
方便的色板管理:在Pixso中,你可以轻松地创建并管理你自己的色板。无论是亮丽的鲜艳颜色,还是低调的中性色,你都可以将它们一一添加到你的色板中。而且,你还可以给你的色板命名,使其更符合你当前项目的主题,方便以后查找和使用。
-
丰富的预设颜色库:Pixso提供了丰富的预设颜色库,你可以从其中选择你喜欢的颜色并直接使用。同时,你也可以将这些颜色添加到你的色板中,方便以后使用。预设颜色库中有许多经典且流行的颜色组合,无论你是想要复古风格、还是现代简约风格,都可以在预设颜色库中找到适合你的颜色。
-
直观的色彩选择器:Pixso 的色彩选择器让你可以精确地挑选出你想要的颜色。你只需要在颜色选择器上点击,或者输入你想要的颜色值,就可以得到你想要的颜色。此外,你还可以调整颜色的透明度,使得颜色更加符合你的设计需求。
-
方便分享和团队协作:在Pixso中,你可以轻松地将你的色板分享给你的团队成员,让他们也可以使用你的颜色。这样一来,就可以保证团队中每个人的设计颜色都是统一的,避免了因为颜色不统一而导致的设计混乱。而且,你也可以接收别人分享的色板,从而丰富自己的色彩选择。
6. 写在最后
对比色是在颜色轮上对立位置的两种颜色,能够产生最大的视觉对比效果。这种强烈的视觉效果使得对比色在设计中广受欢迎,可以用来吸引观众的注意力、强调重要元素或引导视觉流动。理解并掌握对比色和其他色彩理论,可以帮助你更好地使用颜色来传达信息和情感,创造出更有效的设计作品。
了解更多有关色彩理论和对比色的知识,可以进一步提升你的设计技巧和创造力。现在你已经了解了对比色是什么,不妨在你的下一个设计项目中试试看!