虽然CTA行动按钮的样式和使用场景有很多,但其CTA行动按钮设计的核心目标都是一样的:引导用户采取行动,使页面提升转化,进而为产品带来价值。CTA行动按钮主要目的是提高单个页面的切换速度,从而达到预期效果。因此,CTA行动按钮设计不同于其他类型的按钮。那么,我们如何设计CTA行动按钮呢?

1. 按钮尺寸越大,越易发现并点击
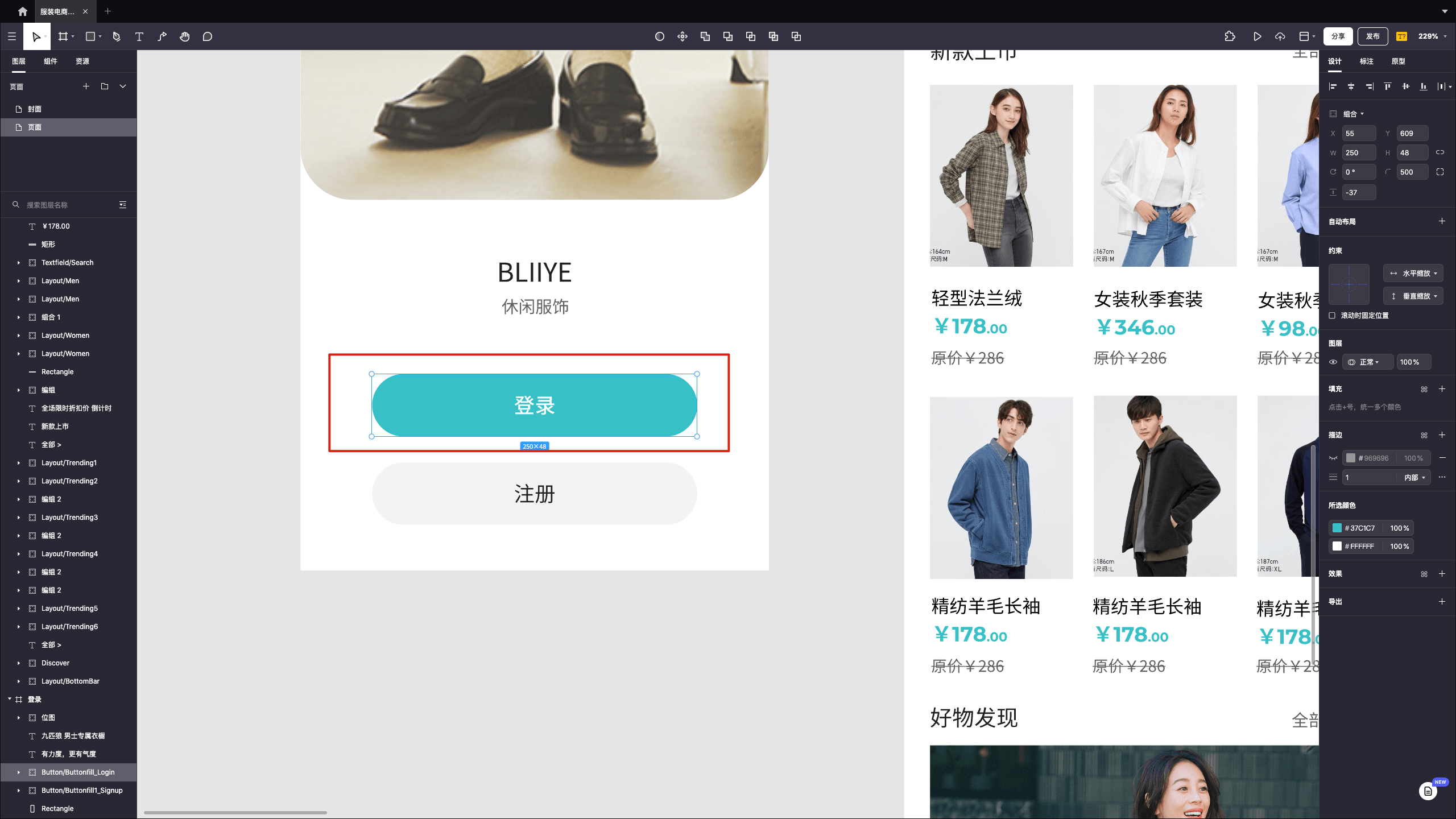
CTA行动按钮的目的是吸引用户的注意力,激励用户迅速采取行动。因此,按钮尺寸越大,用户就越容易发现并点击。但CTA行动按钮的大小要适中,太大的CTA行动按钮会扰乱视觉动线和布局层次结构。CTA行动按钮设计和文本应按的页面比例设计,以便用户更好地识别。
此外,在设计移动终端时,必须考虑按钮和手指的点击区域。为确保能按下区域上的按钮,设计师应确保按钮周边范围大小至少为30px或更高。例如,Pixso社区中的服装电商类app设计界面所示,登录按钮距离上方43px,有足够的点击区域。

2. 采用对比的按钮配色方案
除了通过大小差异创造视觉吸引力外,CTA行动按钮设计的另一个关键元素是颜色选择和使用。颜色可以刺激用户点击,色彩运用得当可以在情感上和视觉上吸引用户的注意力。因此,在设计按钮时,设计师必须考虑通用的配色方案,以便CTA行动按钮可以出现在多个界面中。
我们知道颜色可以因色调、亮度和纯度的变化而在不同层次上发生变化。颜色可以吸引视觉注意力,有颜色优于没有颜色;高纯度的颜色优于低纯度的颜色;高亮度颜色优于低亮度颜色。
因此,为了使CTA行动按钮的颜色与整个页面协调一致并形成明显的对比,最常用的方法是高对比度原则。
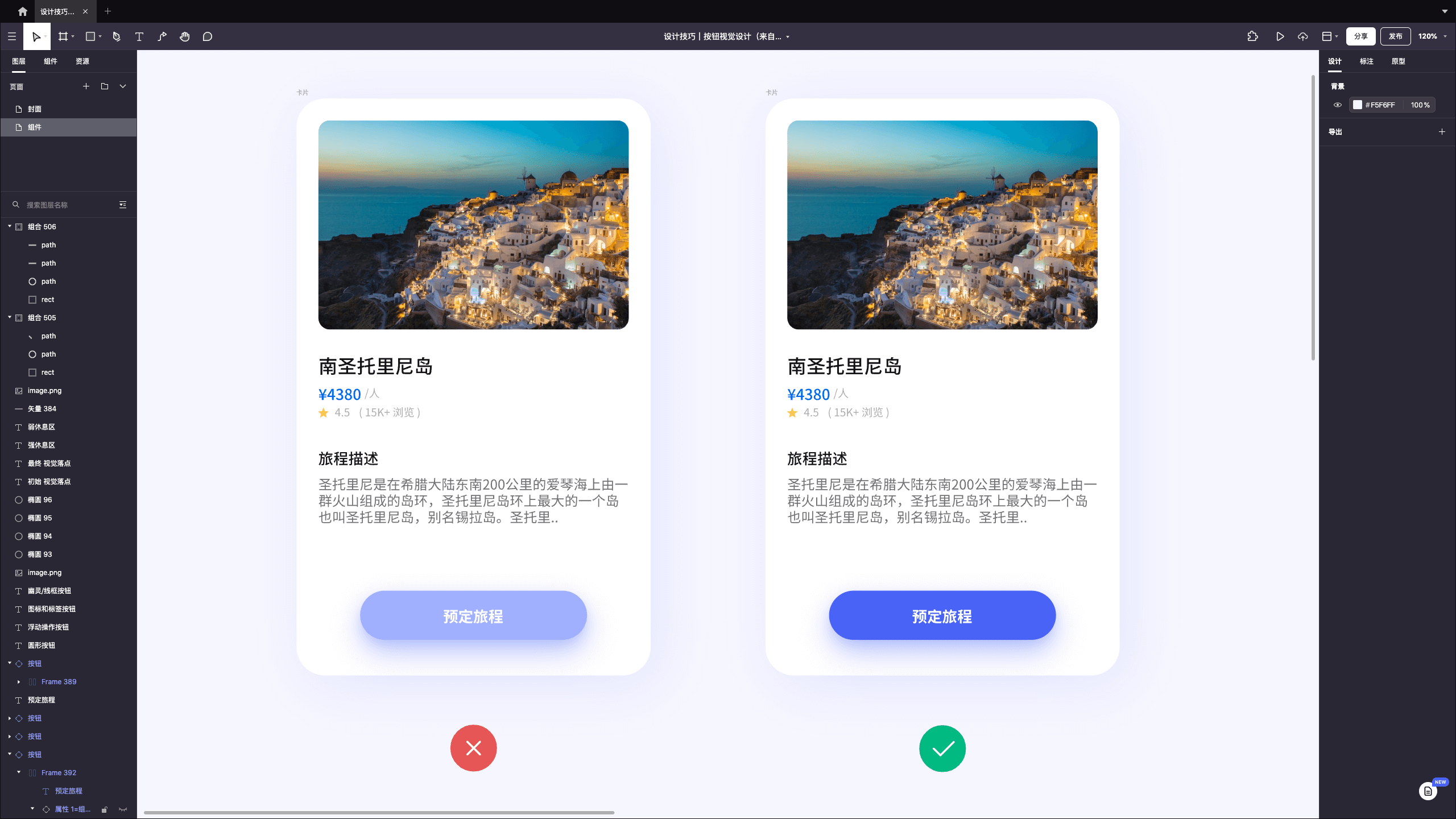
如下图设计技巧 | 按钮视觉设计所示,整个界面选择为白色。如果左图中的按钮仍然选择低纯度的蓝色,则整个页面不仅会显示为“轻浮”,而且除了缺少着落点外,无法突出显示CTA行动按钮。但是,右图中的按钮选择了饱和度更深的蓝色,在色调和纯度方面与背景颜色对比更大,直接导致用户点击。

3. 使用水平或圆形矩形按钮形状
在现实生活中,CTA行动按钮的使用率也很高,比如开灯、打开电脑、敲击键盘等,设计师在设计过程中会借鉴现实生活中按钮的形状,选择水平矩形或圆形矩形来表达CTA行动按钮。
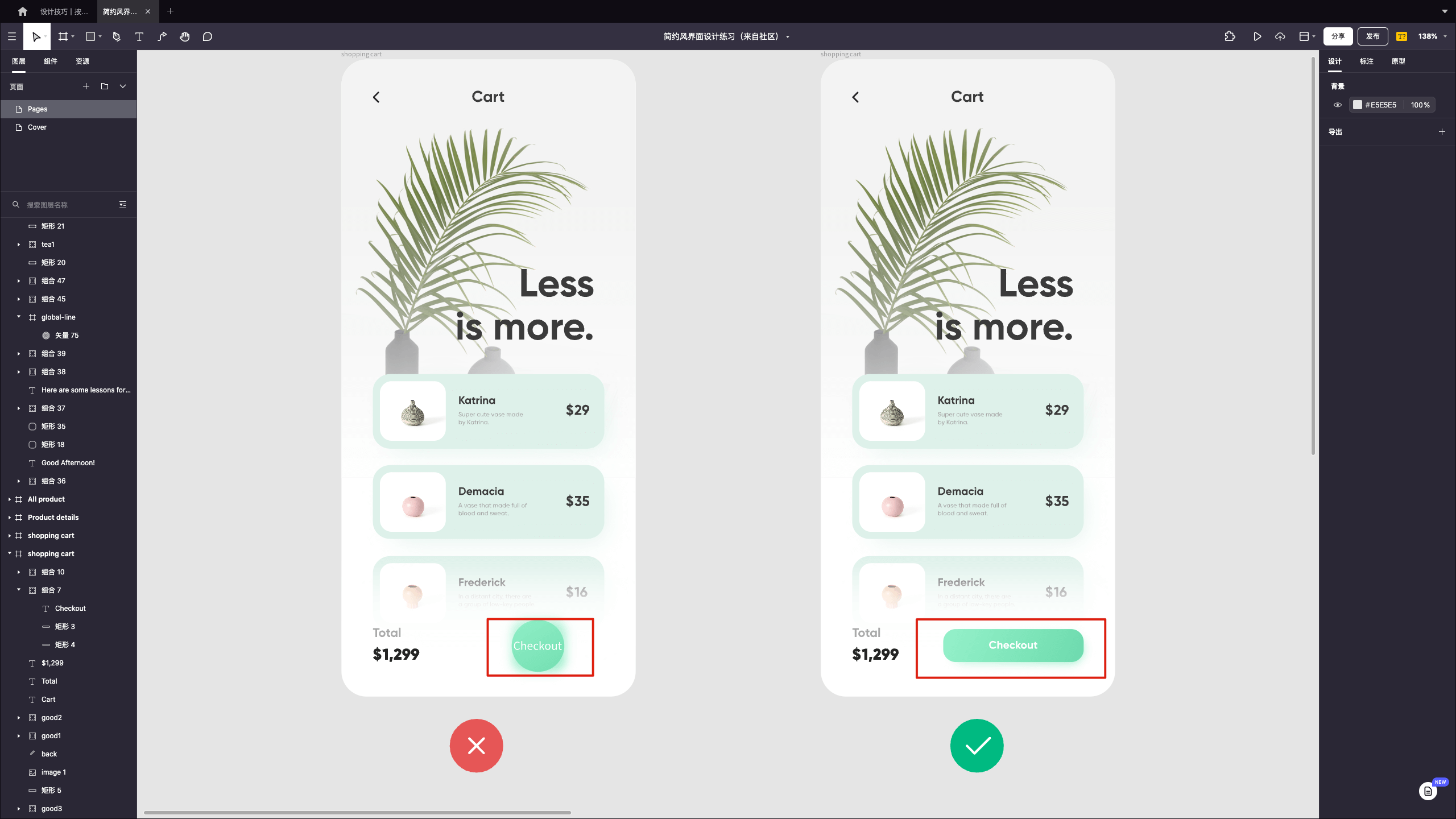
当然,有时我们可以随意使用其他形状,如圆形、三角形或可定制形状,但我们必须确保一致性,以便用户能够识别界面设计中的按钮元素。如下图所示,与右图中的圆角矩形按钮相比,左边使用圆形按钮不仅破坏了页面设计的统一性,而且削弱了结算功能。

4. 通过样式设计使按钮更贴近生活
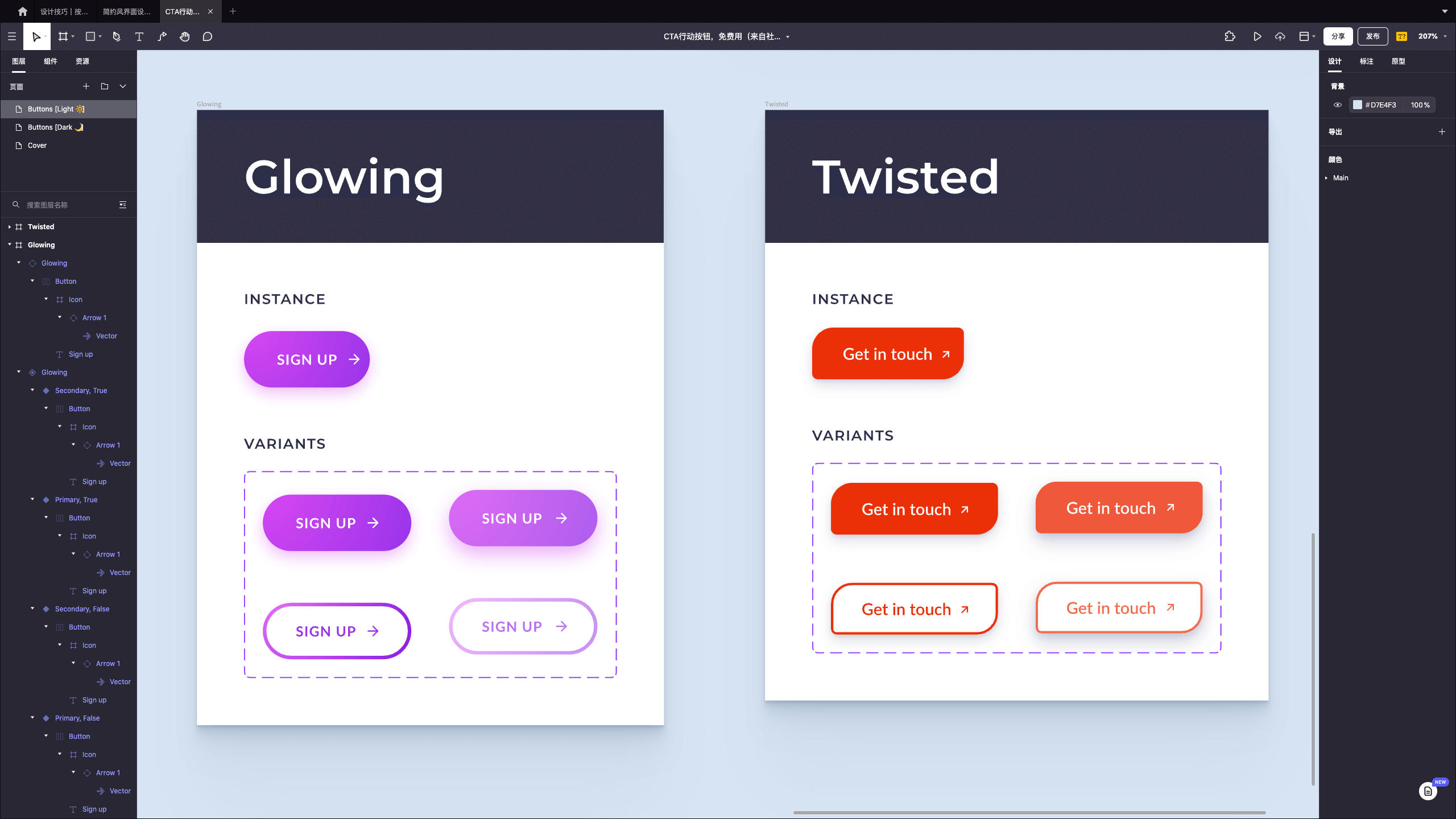
CTA行动按钮的突出显示,特别是矩形或圆角矩形按钮,通过投影等样式可以让用户按下按钮,有效地模拟了CTA行动按钮在生活中的外观。投影会为扁平的按钮增加空间维度,使其可以在复杂或丰富的空间中发挥更重要的作用。
然而,在追求简单的设计界面的同时,设计师通过布局设计风格可以确保界面内容不受干扰。因此,在设计平面CTA行动按钮时,需要注意颜色和应用程序的选择,既能保证界面样式的统一,又能让用户成功地找到CTA行动按钮元素,保证页面转换效果。

5. CTA行动按钮选择粗体文本
文本内容的字体、大小和字重都会影响CTA行动按钮设计的视觉。在页面中,使用粗体文字、高优先级按钮会增强用户在阅读时的优先级。因此,CTA行动按钮设计的文本应选择粗体,以吸引用户并提高转化率。
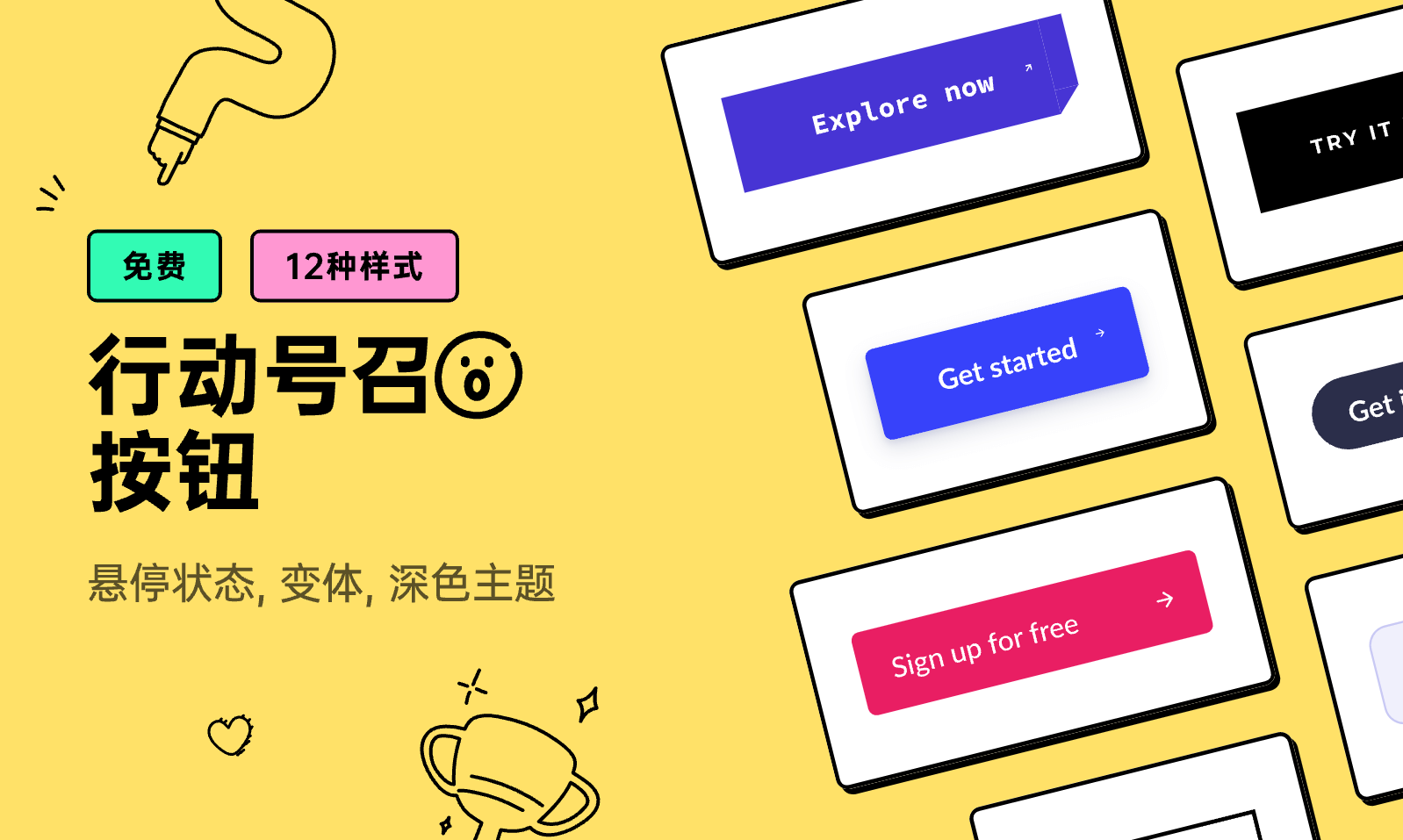
6. 添加图标为CTA行动按钮添加视觉值
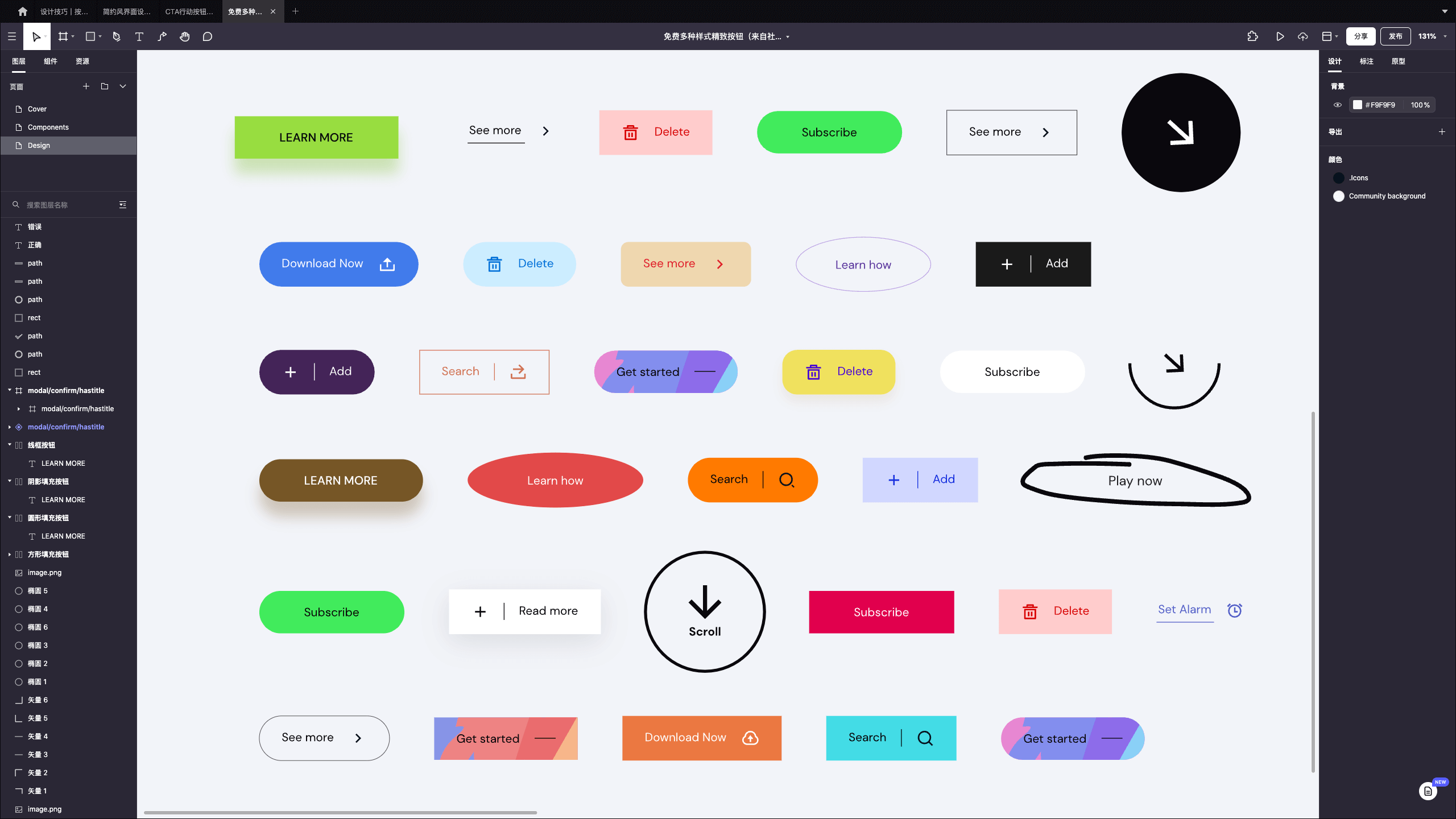
添加图标还可以为CTA行动按钮设计添加额外的视觉值,提高用户在浏览页面元素的优先级,增加CTA行动按钮转换效果。如下图所示,你可以看到带有图标的按钮。

7. CTA行动按钮放置在适当位置
CTA行动按钮设计可以说整个页面的内核和灵魂,特别是一些购物付费页面。因此,除了CTA行动按钮设计本身外,CTA行动按钮的放置也特别重要。
一般来说,按钮的位置和页面内容的复杂性以及用户的交易成本之间存在一定的相关性。文本内容越简单,用户需要知道的信息就越少。
相反,如果用户需要为所采取的行动付出一定的代价,例如需要填写联系电话,地址信息和收货时间时,期望点击CTA行动按钮的时间就会被推迟。因此,这种情况建议在浏览页面底部放置按钮。
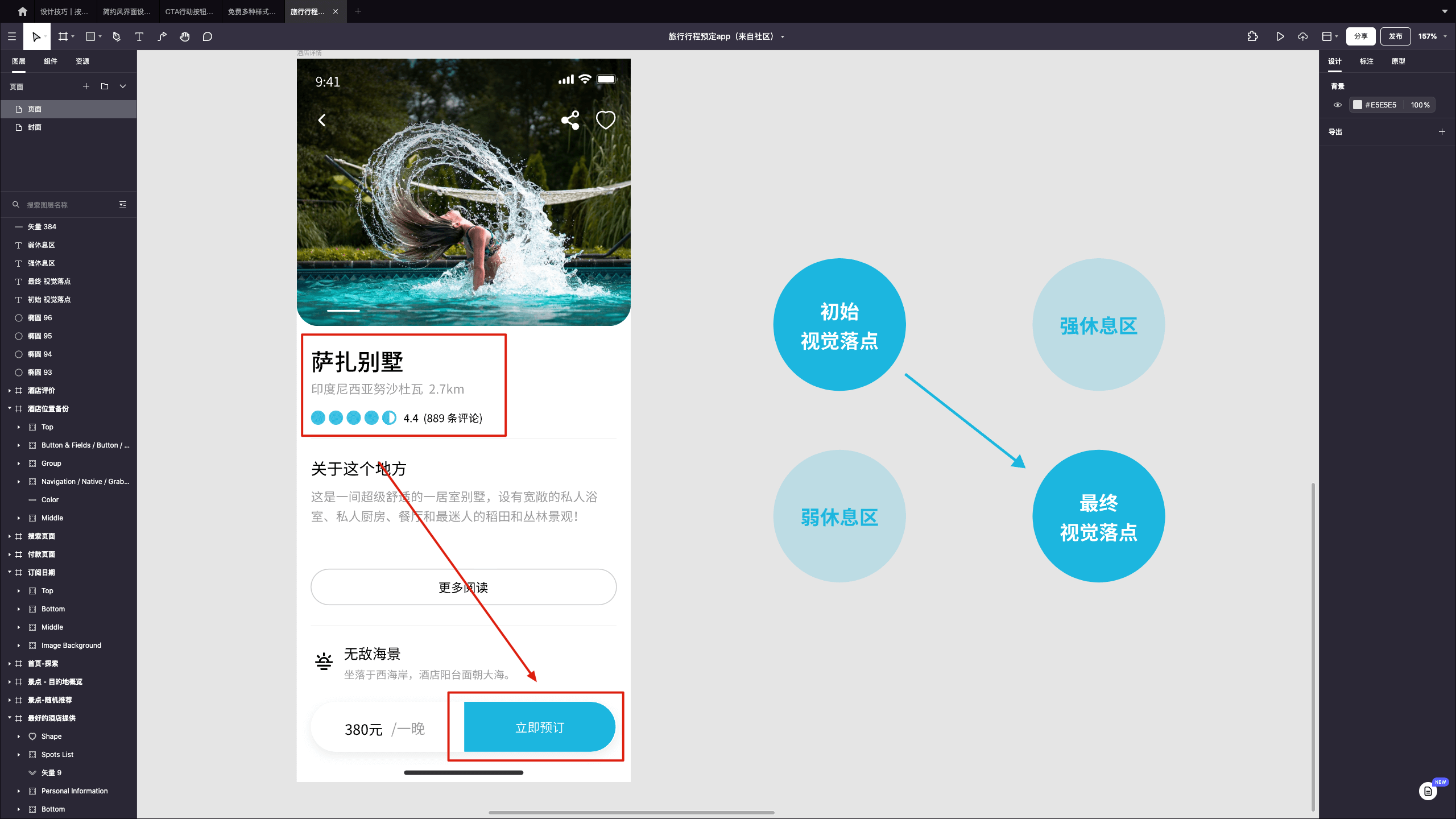
此外,用户在浏览画面时,由左上角的初始视觉落点为眼动路径起点,由左至右得扫视,呈Z字形的动线一直到右下角的视觉落点结束;并且,在整个动线中,相比右上角和左下角的区域,起点和终点更容易引起用户的注意,而由起点至终点的这条对角线路径则称作阅读引力路径。
因此,根据古腾堡的原理,CTA行动按钮适合放置在阅读引力路径上:左上角、中间和右下角。这样的布局能够保持良好的节奏、便于更高效的认知理解。

通过这篇文章,如果你对CTA行动按钮设计的使用仍存疑惑,不妨再结合Pixso社区的案例再细细斟酌。Pixso社区聚集各行各业移动APP的界面设计案例,包括电商类、生活服务类、游戏类、直播类、社交类、管理类、财务类等,让设计开源变得像分享文章一样简单,随时下载、保存,随时查看、分享,一切变得顺理成章!