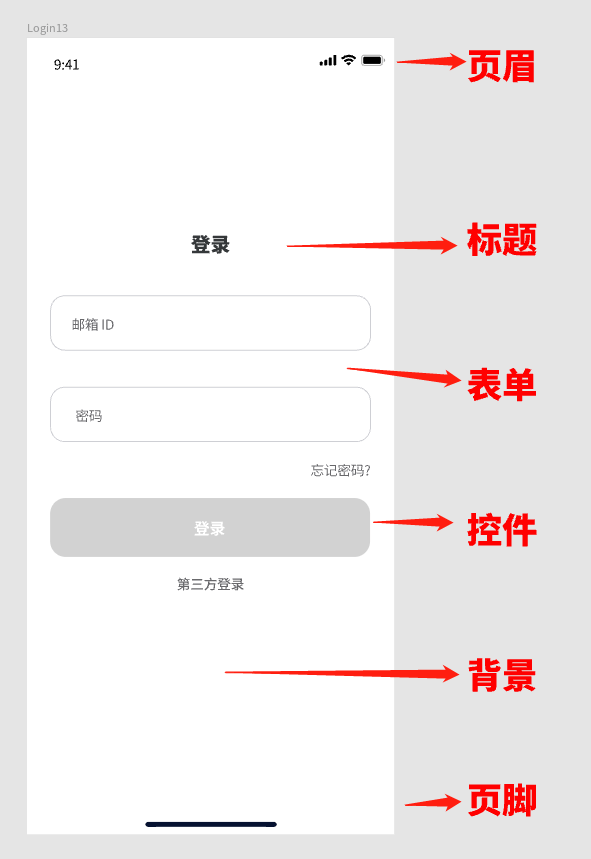
登录页面是每个UI设计必备的页面,登录页面大致包含标题、表单控件、页眉页脚、背景四个部分。登录页面看似简单,但却是用户认识APP的第一印象,不仅是APP的脸面,也是APP风格表现的重要窗口。如何设计出优秀的登录页面?Pixso设计师以实际案例给大家分享下优秀登录页面设计过程。

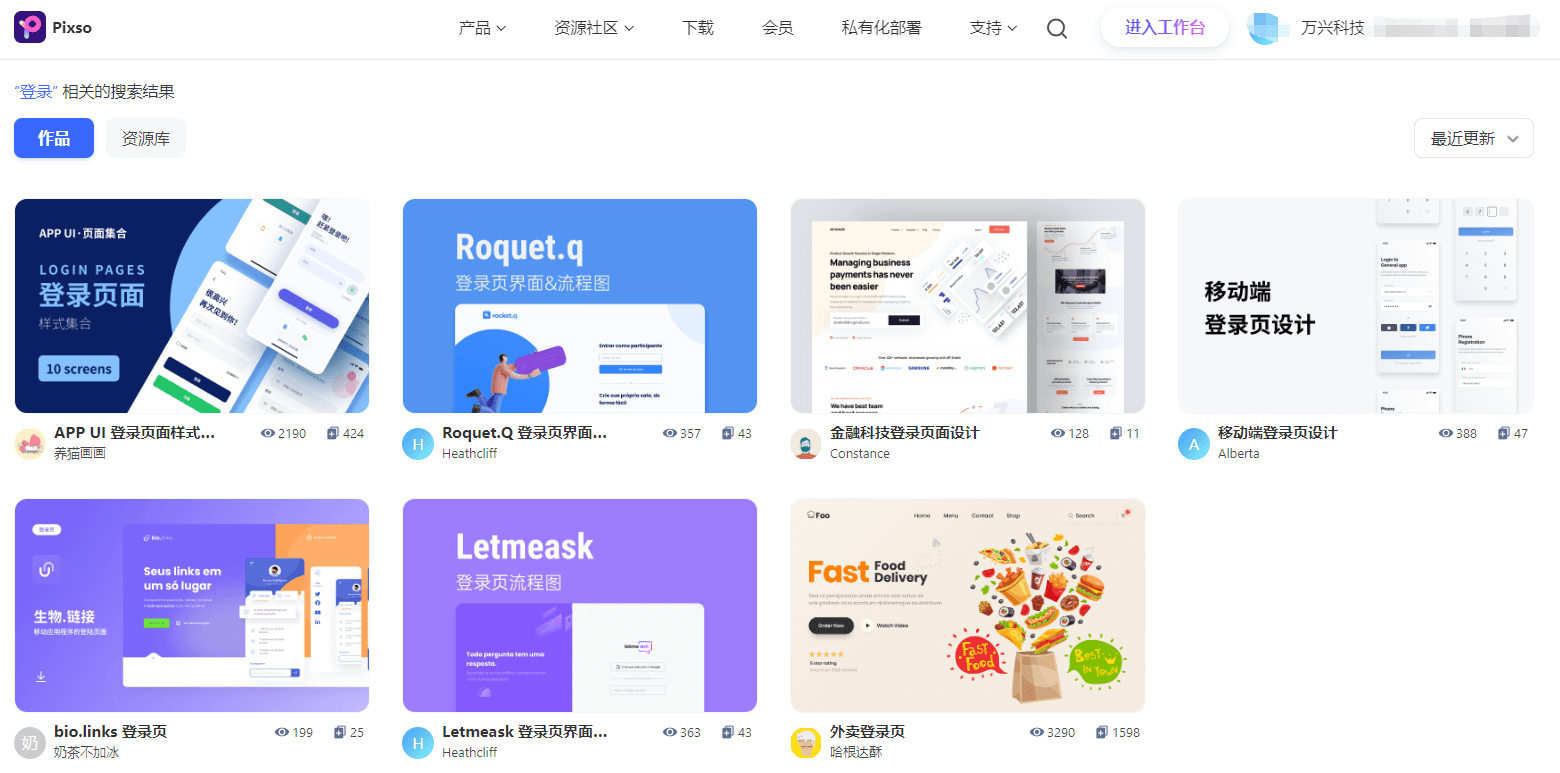
Pixso资源社区里面有大量登录页面设计样式,布局都是最新的手机尺寸和当下流行的设计风格,非常适合刚入门的新手设计师研究学习,马上前往Pixso资源社区。今天,就以案例中的一套登录页面,从原型图阶段手把手带领大家一步一步完成高保真设计稿的全过程。首先我们来分析下原型图,在这个登录页面中包含了四个部分,根据这四个部分,开始进行设计。

1. 登录页面标题
登录页面中的标题和首页标题不同,登录页面的标题一般都是以指引为目的,所以我们在设计标题时,尽量保证干净清爽,不拖泥带水。文字内容上也简简单单写“登录”两个字即可,不需要写“欢迎”之类的词,会显得啰嗦,登录页面就是最大程度的发挥指引作用,让用户一目了然的知道如何登录即可。

字体选择上,使用了思源黑体(特粗),字号20px,段落样式居中,颜色是#35383A。这里需要注意下,在UI设计中字体颜色不会使用纯黑色,那样字体和背景的对比度太强,看久了眼睛会很难受。一般都使用深灰色作为字体颜色。

2. 登录页面表单控件
表单控件分为表单和控件两部分。表单内容一般是固定的:登录账号和密码,控件一般是登录按钮,除此之外还会增加第三方登录和忘记密码的提示,这两个基本上是辅助功能。

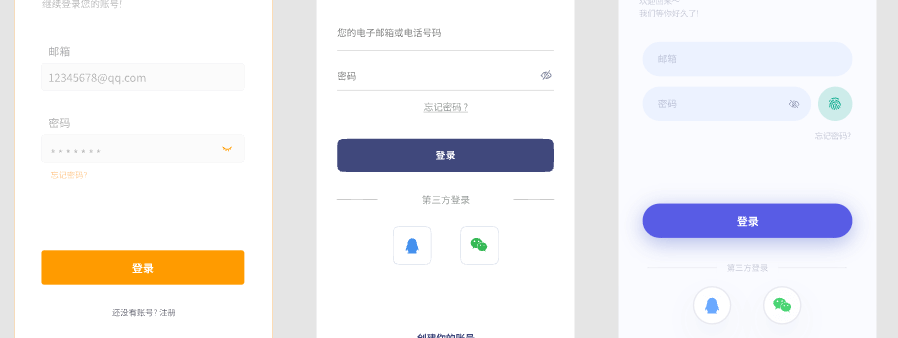
就是这个看似固定内容的页面,却是登录页面中最能发挥创意的组件之一。给大家简单列举下:
-
表单形状:大圆角矩形边框、小圆角矩形边框、下划线无边框、连续矩形圆角边框等等;
-
表单颜色:浅色底纹深色边框、 深色底纹浅色边框、内容与背景同色下划线深色等等;
-
控件样式:独立大圆角控件、独立小圆角控件、与表单结合控件等等;

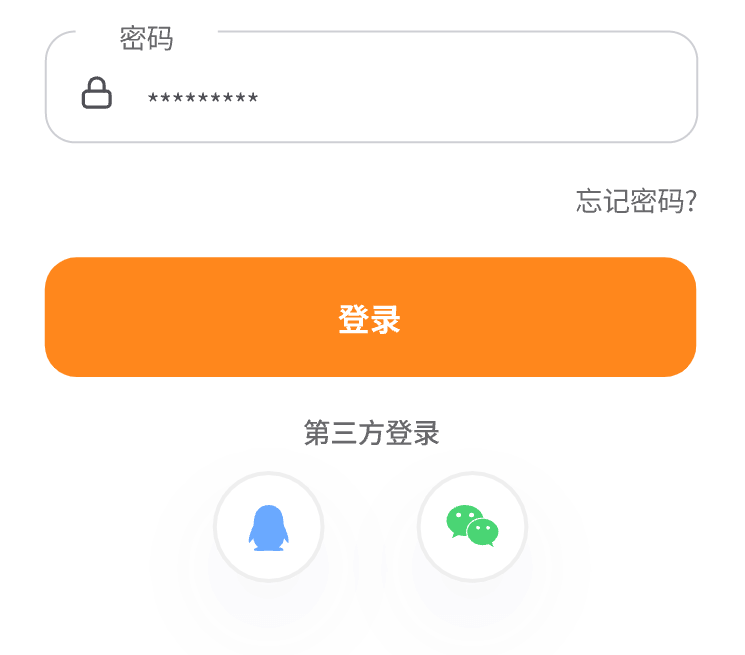
下图就是我们案例中的表单控件的样式,整体还是十分有设计感的。表单背景做了类似抽屉的样式,表单ID和密码用了文字和图标双表达,文字错位放在表单的边框上,让原本沉闷的边框瞬间透气了。下面就来拆解开分析每个元素制作参数。

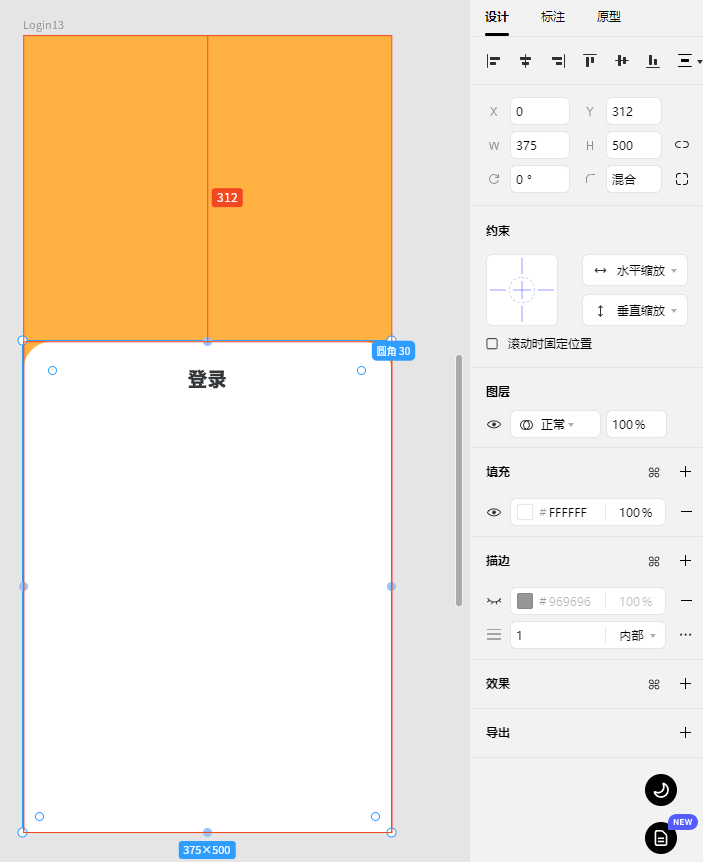
2.1 背景
整体页面背景为橙色(#FFB241),在橙色背景上画出一个上圆角的矩形,圆角参数为30,颜色为白色。模拟弹窗抽屉效果,这样可以划分背景和内容,让用户更加直观的找到关键信息。

2.2 表单
表单设计上采用了文字和图标双表达,文字错位放在表单的边框上,让原本沉闷的边框瞬间透气了。
-
边框为327x56像素的矩形,描边为1像素,颜色为#CECFD4 浅灰色;
-
邮箱ID和密码的字体为思源黑体(常规),字号为14号,颜色为 #69696C 深灰色;
-
邮箱和密码图标整体尺寸在14x14像素以内,描边为1.6像素,颜色为#505056 深灰色;
-
文字内容字体为思源黑体(常规),字号为14号,颜色为 #4F4F55 深灰色;

2.3 控件
控件按钮使用和背景一致的橙色,用来和背景做呼应。按钮采用了大圆角矩形的设计,更方便客户点击,想要了解更多UI控件,请参阅:《UI控件有哪些?三大类型,带你一网打尽!》。
-
按钮形状尺寸为326x60像素,圆角为60,颜色为#FF871C 橙色;
-
按钮文字字体为思源黑体(粗体),字号为16号,颜色为 #FFFFFF 白色;

2.4 辅助组件
辅助组件包括第三方登录和忘记密码,都是登录页面不可缺少的部分。这里的第三方登录只有两个,所以用图标的形式显示,方便用户点击。
-
忘记密码的字体为体为思源黑体(常规),字号为14号,颜色为 #69696C 深灰色;
-
第三方登录字体为体为思源黑体(中等),字号为14号,颜色为 #69696C 深灰色;
-
登录图标为54x54像素的圆形图标,用其品牌色蓝色绿色作为图标颜色。
这样登录页面的表单控件的部分就完成了。

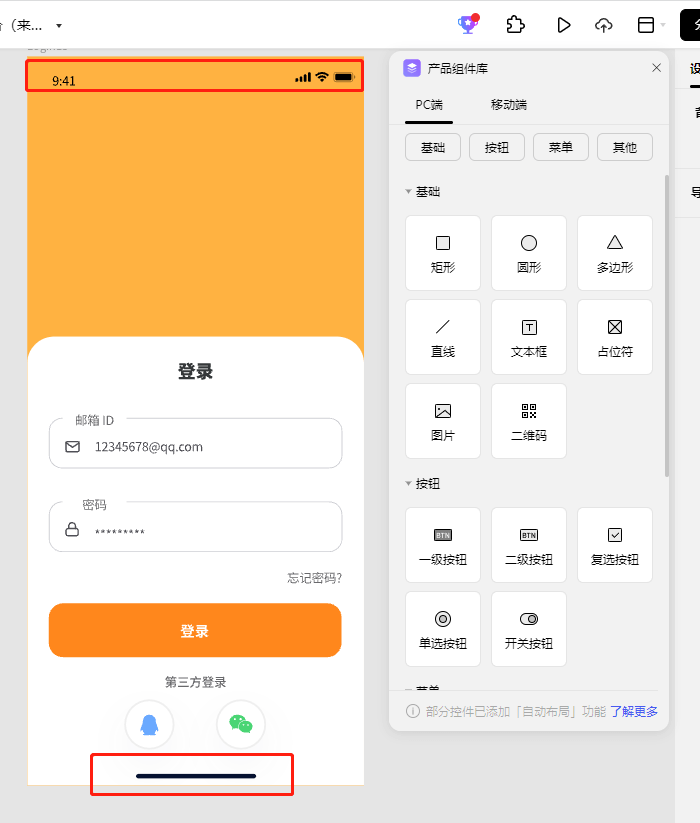
3. 登录页面头部尾部
头尾部分是UI页面中必不可少的部分,但是每次做起来都十分繁琐,Pixso中插件中有一个产品组件库,其中包括了PC端和移动端各种基础形式,直接拖拽到页面即可使用,十分方便,点击免费使用Pixso插件。

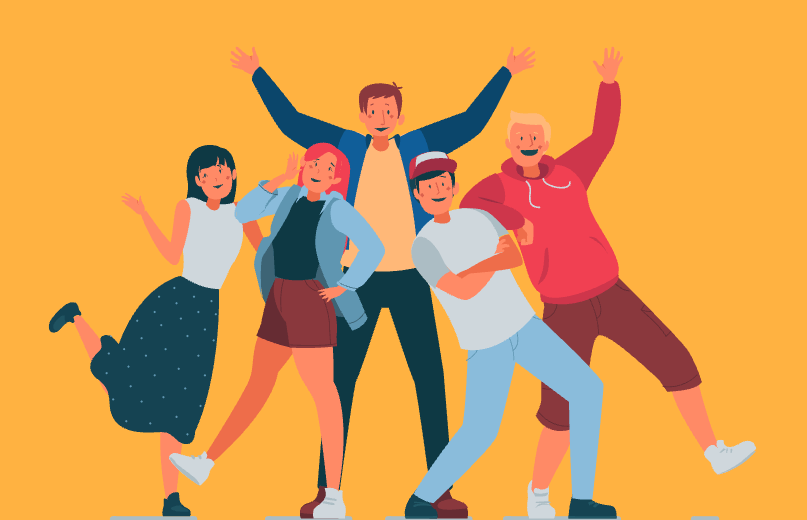
4. 登录页面背景
背景是整个页面的气氛表达和风格延续,主要就是突出页面的氛围感,这里选择一幅卡通人物插画作为背景图,人物插画是当下最流行的设计元素之一,它有很好的装饰感和设计感,也能够突出页面氛围。

在加上背景图之后,整体的登录页面就算是完成了,下面让我们来看下整体效果,页面效果还是很不错的。整体页面给人感觉轻松舒适,表单控件也清晰明确,背景的橙色和按钮的橙色相互呼应,是一个不错的登录页面。

5. 登录页面UI设计工具Pixso
其实登录页面在整体UI项目中是很小的一页,也是逻辑框架较为简单的部分,但是它作为用户看到APP的“第一眼页面”,对于用户认识产品的印象非常重要,尽量不要在上面做太过复杂的设计,这会让用户觉得太多花哨。也不要做的太平平无奇,用户会觉得没有亮点。这两种情况都会导致用户厌恶,也就无法吸引用户注册使用,那么后面辛苦制作的产品就会到此为止。
其实想提高登录页面设计也很简单,在Pixso的资源库中,除了这次的案例还有很多其他优秀的登录页面案例,包括PC端和移动端,而且都是最新最流行的UI设计,感兴趣的小伙伴可以进去研究学习,希望可以在Pixso的帮助下,快速提升设计水平,Pixso个人版永久免费,马上试试。