随着越来越多的理财APP的出现,使用传统电子文档表格进行资金管理的时代正在逐渐消失。越来越多的用户更喜欢使用便捷的移动个人理财APP。那么,如何创建这样一个用户友好且尽可能简单便捷的理财APP呢?Pixso将在本篇文章中,结合优秀案例,为大家介绍关于理财APP设计技巧,共有五个要素,一起来看看吧!
1. 使用简约的方法
理财APP往往涉及众多工具、功能等设计元素,内容繁多。一个视觉良好的的理财APP设计,从颜色搭配、形状,到结构信息都应当是简约的、令人视觉舒适的。因此,不要让不必要的细节使你的产品设计超载,这很可能会对用户的视觉感受造成混乱。
下图是来自Pixso资源社区的理财APP设计案例。界面采用经典的蓝白色调,风格现代时尚,排版清晰简约,让人一目了然。视觉舒适清爽,给用户以易上手的正面印象,更热容易吸引用户使用。

2. 提供有意义的内容
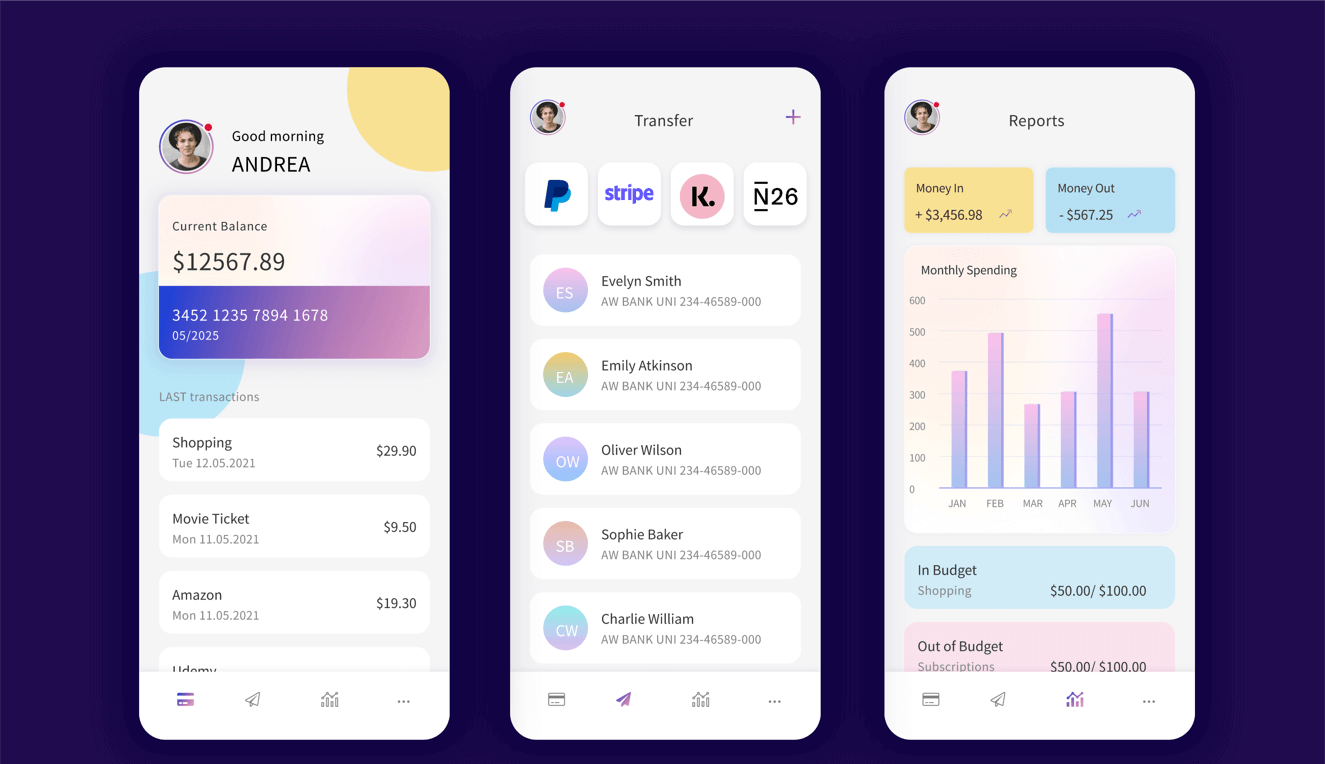
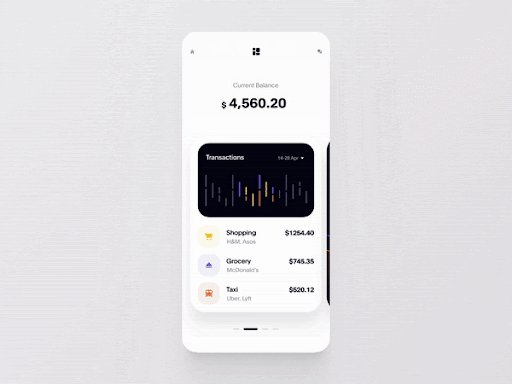
手机界面相比PC端,界面空间缩小许多,所以在这个更小的空间范围内,要尽可能的提供有意义的内容,并且保证其识别性。一个成功的理财APP设计,必然与用户体验相挂钩。你应当考虑你的受众对理财APP设计的期望,并决定为他们提供哪些功能。如果你的理财APP设计不能为你的用户提供有用价值,那么你的理财APP设计功能多么出色都毫无意义。例如,你可以提供有关用户理财信息的仪表板,帮助他们从晦涩难懂的数据海洋中解脱。想要了解更多有关数据仪表盘的应用,可参考文章《数据分析表怎么做?16个图表类型,带你一网打尽!》。
这组来自Pixso资源社区的理财APP设计,通过合理的布局以及清晰的数字、图表展示,更好的帮助用户了解自身的资金状况。可在Pixso一键复用,即可进行自由编辑修改并使用。

3. 添加目标和任务
理财APP设计中通常配备预算监控功能,帮助用户更好的了解自己的财务状况。同时,可以添加目标和任务,让你的用户更积极的参与你的理财APP。因此,你的理财APP应该具备满足客户实现其财务目标的需求,同时增加他们使用你的理财APP设计的时间。
下面这个案例同样来自Pixso资源社区。小清新的风格,区别于常见的理财APP设计,让人眼前一亮。内置预算监控功能,利用清晰易懂的图标,展现用户财务情况,让人一目了然。

4. 添加交互动画
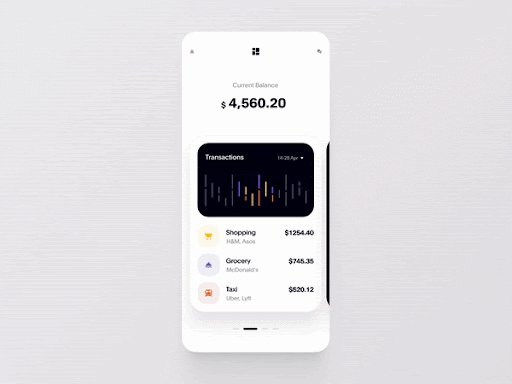
理财APP设计通常给人严肃呆板、一成不变的刻板印象。想要打破这种无趣的沉闷感,可以在你的理财APP添加一些交互或动画元素,为你的理财产品增添了一点娱乐性。
可以利用Pixso进行在线UX交互设计。丰富的转场动画,支持即时、溶解、智能动画、推动、滑入、滑出等多种渐入渐出动效,轻松构建出色用户体验交互,体验最终产品形态,点击免费注册使用Pixso。

5. 选择合适的颜色
颜色在理财APP设计中起着重要作用。通常情况下,绿色、蓝色和白色,可以为你的理财APP营造出严肃且令人信任的氛围。当然,你也可以使用其他和你品牌相匹配的颜色,不过无论你选择哪种颜色,都要避免一次使用太多强烈的颜色,这会给用户造成认知超载。
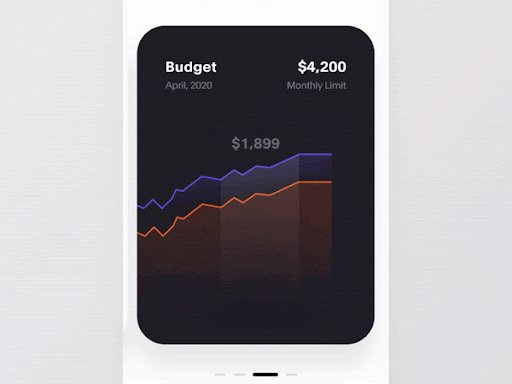
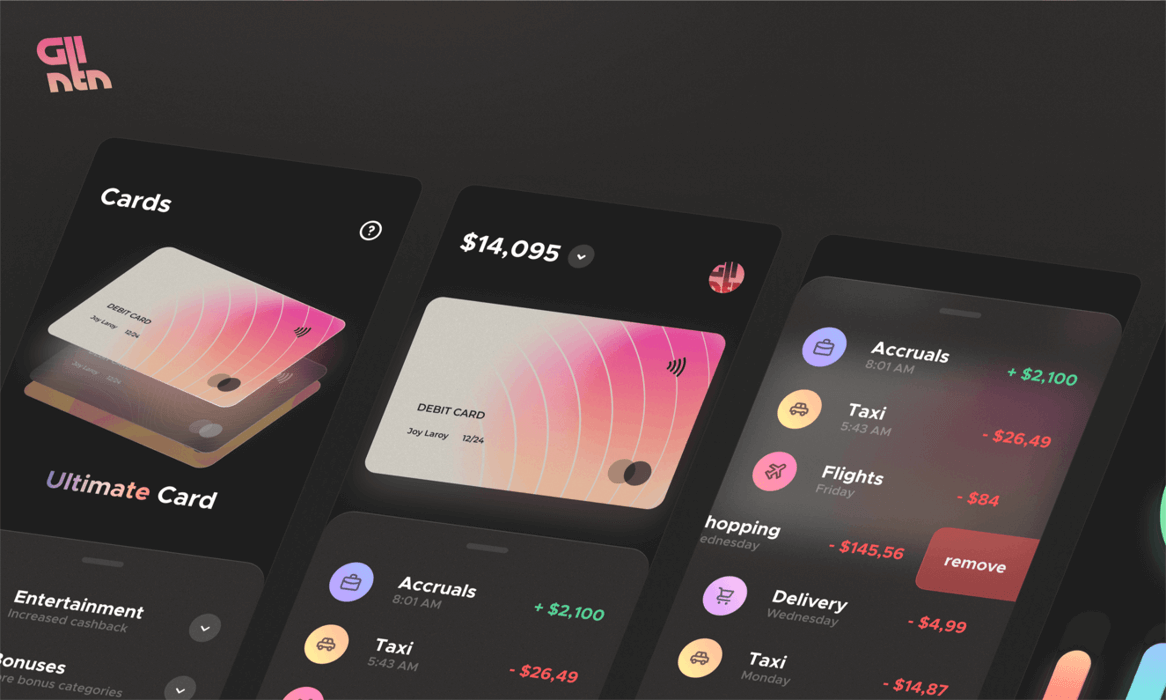
你还可以为你的理财APP设计深色模式,帮助用户在特定情境下进行更舒适的使用,满足用户偏好。深色背景搭配亮色内容,还可以达到对比效果,将重要内容突出,更方便用户使用。
下图来自Pixso资源社区的深色主题理财APP设计案例,采用深色背景,搭配亮色颜色,风格时尚不沉闷,资金数据更为凸显,让人一目了然。可在Pixso一键复用获取,支持自由编辑修改,点击前往Pixso 资源社区。

推荐使用Pixso制作理财APP
理财APP越来越受欢迎,它们在市场上的成功在很大程度上取决于设计质量。设计质量除了依托设计师个人能力外,还与设计工具及团队协作密不可分。强大的工具可以帮助你更有效、更准确地完成工作!在线协同网页UI设计工具Pixso是一款功能齐全+易于上手+团队功能强大的免费网页设计工具,不论是个人设计还是团队设计都非常合适,点击免费注册使用Pixso,享受在线高效的理财APP设计体验。