界面清单是什么
在了解接口清单前,我们必须了解什么是界面清单。界面清单类是对构成网站或产品的组件进行盘点和分类。界面清单可以确保用户界面在全面且经过深思熟虑的框架内一致地开发,帮助你整理需要在UI中考虑的所有内容。
从长远来看,花一点时间在建立界面清单上可以节省大量时间,因为它可以建立一个在团队成员之间保持一致且易于扩展的设计系统。
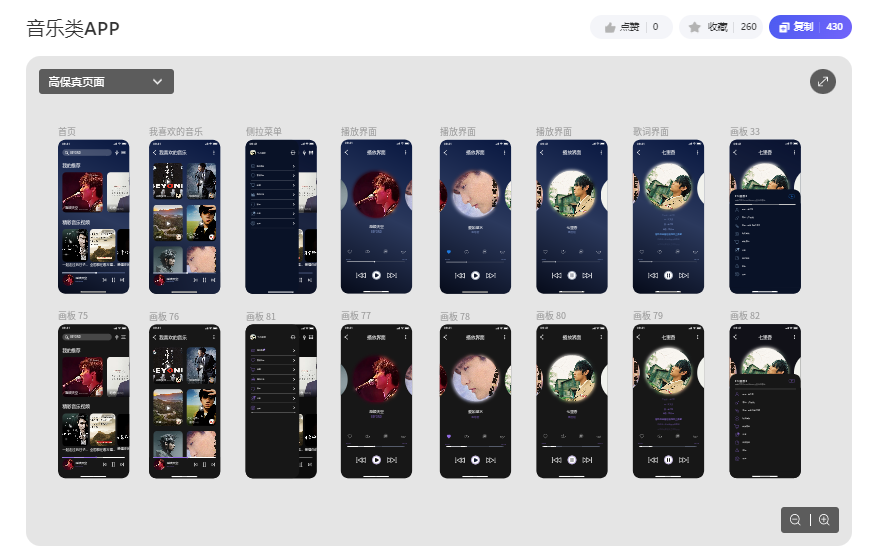
该过程的第一阶段是系统地截取你设计的所有内容的屏幕截图。正是在这个阶段,你可能会开始看到不同设计师的元素设计方式的不一致,你的界面清单将帮助你识别这些元素。

而想要更快速便捷地建立起界面清单,则需要一款能提供在线协作的UI设计工具,例如Pixso设计工具就支持在线协作,让团队共同工作,且信息共享,提供团队合作效率。
考虑构成用户界面的所有不同组件,你需要列出清单,包括:
-
文字体排:标题和副标题,文本元素(标准、段落),列表
-
形式文本输入框:单选/复选框输入、选择菜单
-
通用组件:在整个系统中通用的组件,如页眉,页脚等。
-
导航:头部导航,页脚导航,分页导航等,只要是能用于用户界面导航的任何东西。
-
图像:logo的摆放,首页大图的铺开方式,用户头像,缩略图,背景,在界面中显示的任何其他类型的图像模式。
-
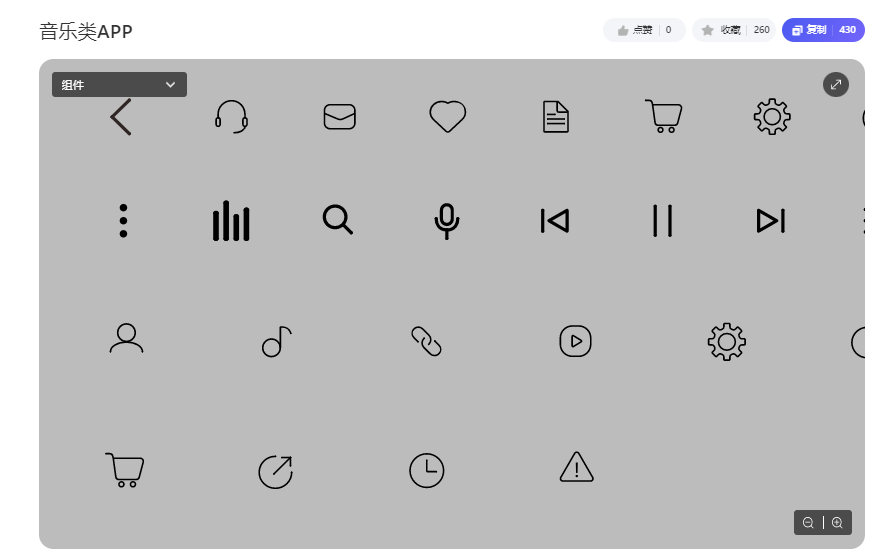
图标:不同的风格或者是你之后会用到的特殊行业的图标,不管是首页、上传、确定、发现、搜索等等。
-
表单:输入,文本区域,选择菜单,复选框,开关,单选按钮,滑块和其他一切形式的用户输入。
-
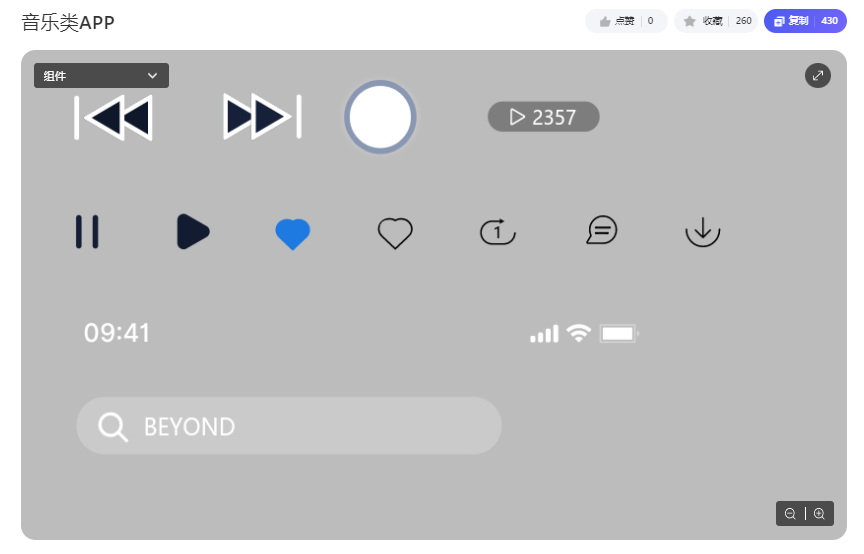
按钮:主要按钮,次要按钮,大按钮,小按钮,禁用按钮,活动,加载,甚至看起来像文本链接的按钮。
-
标题:有 h1 , h2 , h3 , h4 , h5 , h6和排版标题的变体。
-
列表:列表类型的格式是以无序的,有序的,定义,项目符号,编号,线框表,条纹表,或任何组元素呈现的。
-
媒体:视频播放器,音频播放器和其他多媒体元素。
-
第三方组件:窗口小部件,内部框架,对话框,分享,任何未在你的域名上托管的组件。
-
广告:所有的广告类型和尺寸。
-
消息:警示,成功,错误,警告,验证,加载,弹出窗口,工具提示等。
-
颜色:收集界面中呈现的所有种类的颜色。
-
交互动效:如移动,淡化,抖动,转换或闪烁的任何UI元素,截图不方便的话可以选择录屏。
-
交互式组件:折叠面板,Tab标签,轮播图,和其他具有移动部件的功能模块。
你很可能在需要的时候设计了这些不同的组件,却没有任何让它们进行系统化应用的方法,这时候,接口清单的用处就出现了。
接口清单是什么
接口清单是构成接口的零碎部分的全面集合,接口清单的想法是整理这个流程,确保所有内容都是一致的。

如果你正在设计现有产品,接口清单首先要绘制出所有组件(无论大小),以便系统地记录它们。如果你正在着手一个新项目,你可能想制定一个竞争对手的产品,对竞争对手的工作进行分析,这有助于你了解需要考虑的不同界面组件。

该过程的第二阶段是对所有内容进行分类,旨在对你拍摄的屏幕截图施加一些顺序。你可以使用各种工具组织屏幕截图,但我建议使用Pixso组织所有内容,这样你就可以在完成工作时向你的团队展示工作。

完成上述工作后,最好作为一个团队或与客户聚在一起并完成所有事情。此讨论将使你能够更好地了解你需要设计的不同组件。它还可能通过识别共享模式来简化不同的组件,这是效率的一大胜利,一款好的在线协作工具可以为这个过程提供很极大的便捷性,这就是Pixso的在线协作功能的优越处。
构建模式库
在完成界面清单并组织所有组件后,需要开始识别常见 UI 模式并围绕它们进行构建。你的界面清单可能已经暴露出设计中的不一致之处,设计过程中通过以模块化方式重新构建UI来解决这些问题。我们可以将这种方式比喻成乐高。
有了乐高,你可以通过使用小组件建造非常复杂的东西。接口也是这样,虽然乍一看,一个界面可能非常复杂,但它基本上由较小的组件组成。这些组件是模式库的用武之地。
UI 模式库将接口分解为较小的元素,然后可以将其用作可重复使用的构建基块。这种方法的好处包括:
-
设计的一致性。通过使用较小的可重用组件构建复杂的用户界面元素,可以确保所有用户界面元素都是一致的,因为它们都是从相同的简单组件构建的。
-
可以在团队成员之间共享的可视化词汇。通过为产品建立模式库,团队中的每个人都使用定义的 UI 模式作为基础进行构建,而不是构建自己的临时元素。
-
随着设计的发展效率随时间推移,即使你的产品随着时间的推移而增长,维护起来也很有效,因为它是建立在核心模式库之上的。在设计用户界面时,参考其他 UI 设计模式以了解哪些有效,哪些无效,才可以不断设计出更好的模式。UI 模式是执行此操作的绝佳资源,它收集了丰富的设计模式。

通过使用接口清单作为识别常见设计模式的起点,你只需一步之遥,即可建立创建和建立设计系统所需的组件。这将有助于确保 UI 的一致性和可伸缩性。
接口由较小的组件组成。这意味着我们可以将整个接口分解为基本构建块,并从那里开始工作。我们创建了设计的基本构建块,使我们能够构建任何东西,通过专注于最小的构建块,然后将这些构建块放在一起以创建更复杂的设计,你可以构建一个既一致又可扩展的系统。
简而言之,我们创建小的界面构建块,然后将这些构建块放在一起,以创建逐渐更复杂的界面元素。