Element UI 是一套为开发者、UI/UX设计师和产品经理准备的采用Vue 2.0作为基础框架实现的组件库,提供了配套设计资源,可以帮助设计快速成型。Pixso中内置Element UI Kit资源,但有些小伙伴对此不太会用,本文带你了解。在Pixso社区资源搜索Element,可以快速调用。
1. Element UI 设计原则
在使用一个组件库之前,按照惯例还是要先了解一下组件的设计原则。Element UI组件的设计原则是一致性、反馈、效率、可控。
-
一致性:与现实生活的流程、逻辑保持一致,遵循用户习惯的语言和概念;界面中所有的元素和结构需保持一致,比如:设计样式、图标和文本、元素的位置等。
-
反馈:通过界面样式和交互动效让用户可以清晰的感知自己的操作;操作后,通过页面元素的变化清晰地展现当前状态。
-
效率:设计简洁直观的操作流程;界面简单直白,语言表达清晰且表意明确,让用户快速理解、快速识别,减少用户记忆负担。
-
可控:根据场景可给予用户操作建议或安全提示,但不能代替用户进行决策;用户可以自由的进行操作,包括撤销、回退和终止当前操作等。

2. Element UI 组件
作为一个基础组件库,Element UI还有一个很重要的方面就是组件种类丰富。Pixso资源社区中的这套Element UI组件库,分为颜色、渐变、字体、按钮、输入框、进度条等11类,共六十多个基础组件,能很好地满足大部分设计和开发需求。
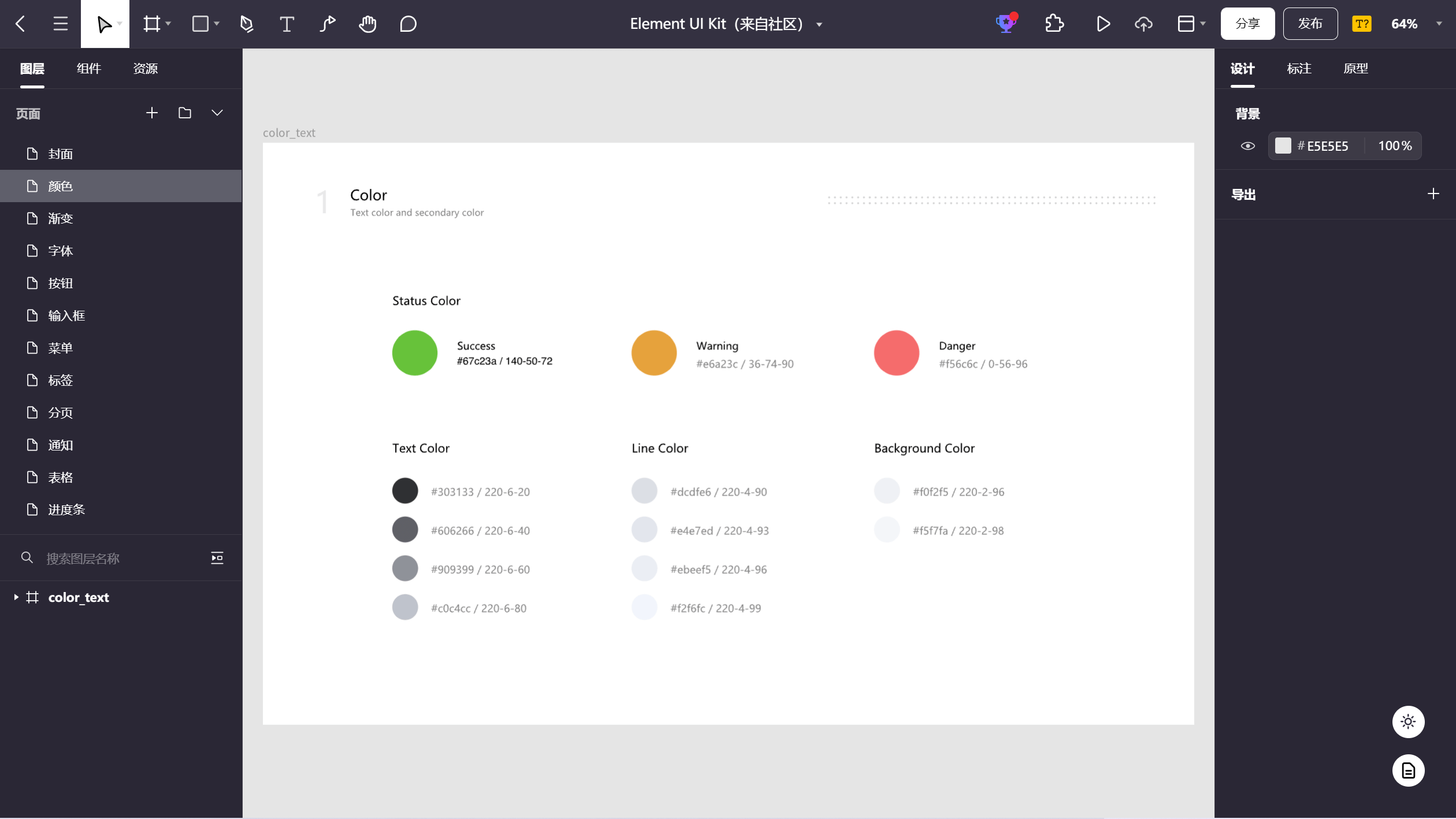
2.1 颜色
为了避免视觉传达差异,Element UI组件使用一套特定的调色板来规定颜色,为你所搭建的产品提供一致的外观视觉感受。
主色:Element 主要品牌颜色是鲜艳、友好的蓝色(色值为:#409EFF)。
辅助色:除了主色外的场景色,需要在不同的场景中使用(例如危险色#F56C6C表示危险的操作)。
中性色:用于文本、背景和边框颜色。通过运用不同的中性色,来表现层次结构。
-
边框:一级#DCDFE6 ——二级#E4E7ED ——三级#EBEEF5——四级#F2F6FC
-
文字:主要文字#303133——常规文字#606266——次要文字 #909399——占位文字#COC4CC

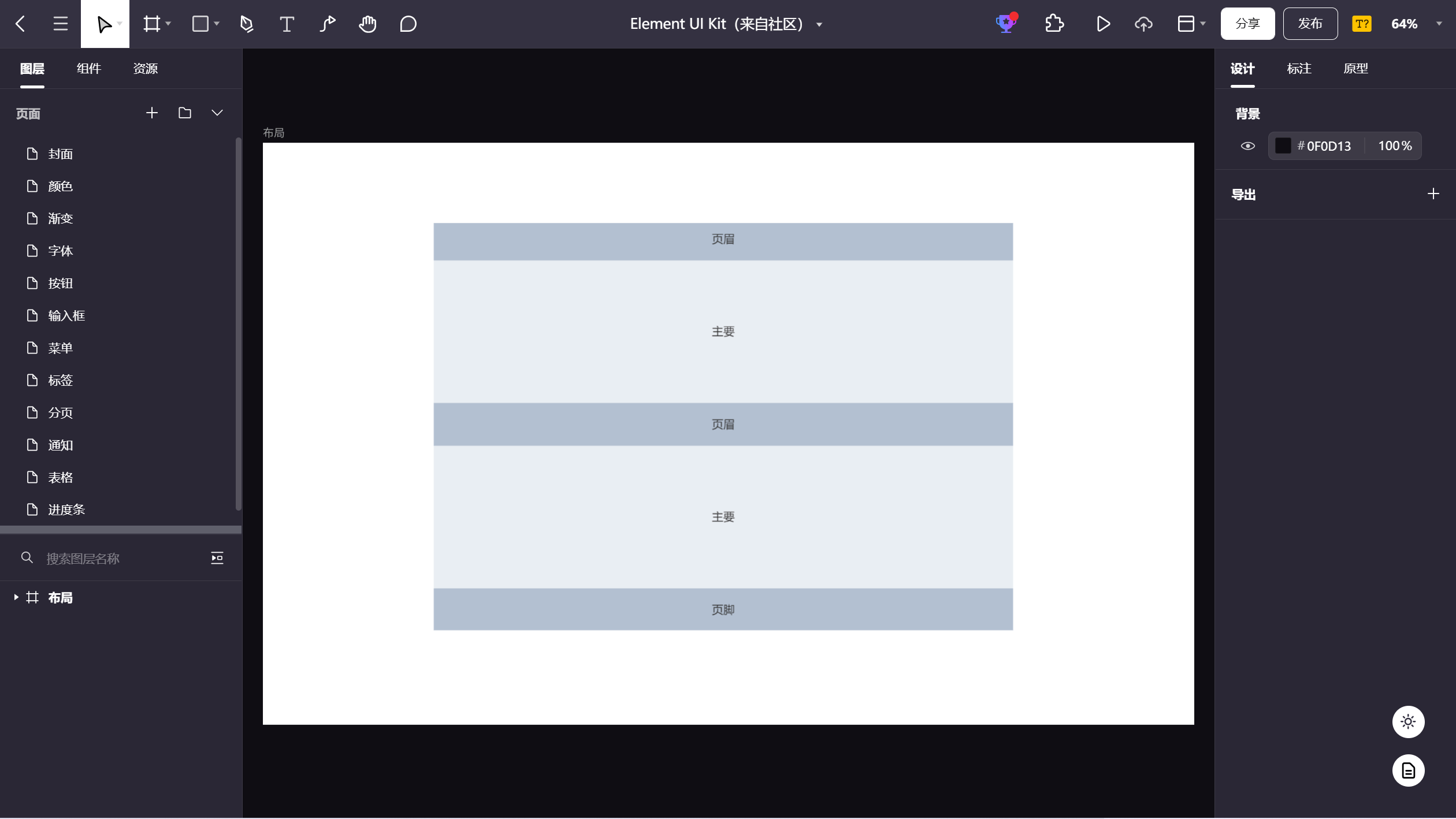
2.2 布局
Element通过基础的 24 分栏,可以迅速简便地创建布局。
-
基础布局:使用单一分栏创建基础的栅格布局。
-
分栏间隔:分栏之间存在间隔。
-
混合布局:通过基础的1/24分栏任意扩展组合形成较为复杂的混合布局。
-
分栏偏移:支持偏移制定的栏数。
-
对齐方式:通过flex布局来对分栏进行灵活的对齐。
-
响应式布局:参照了 Bootstrap 的 响应式设计,预设了五个响应尺寸:xs、sm、md、lg、xl。

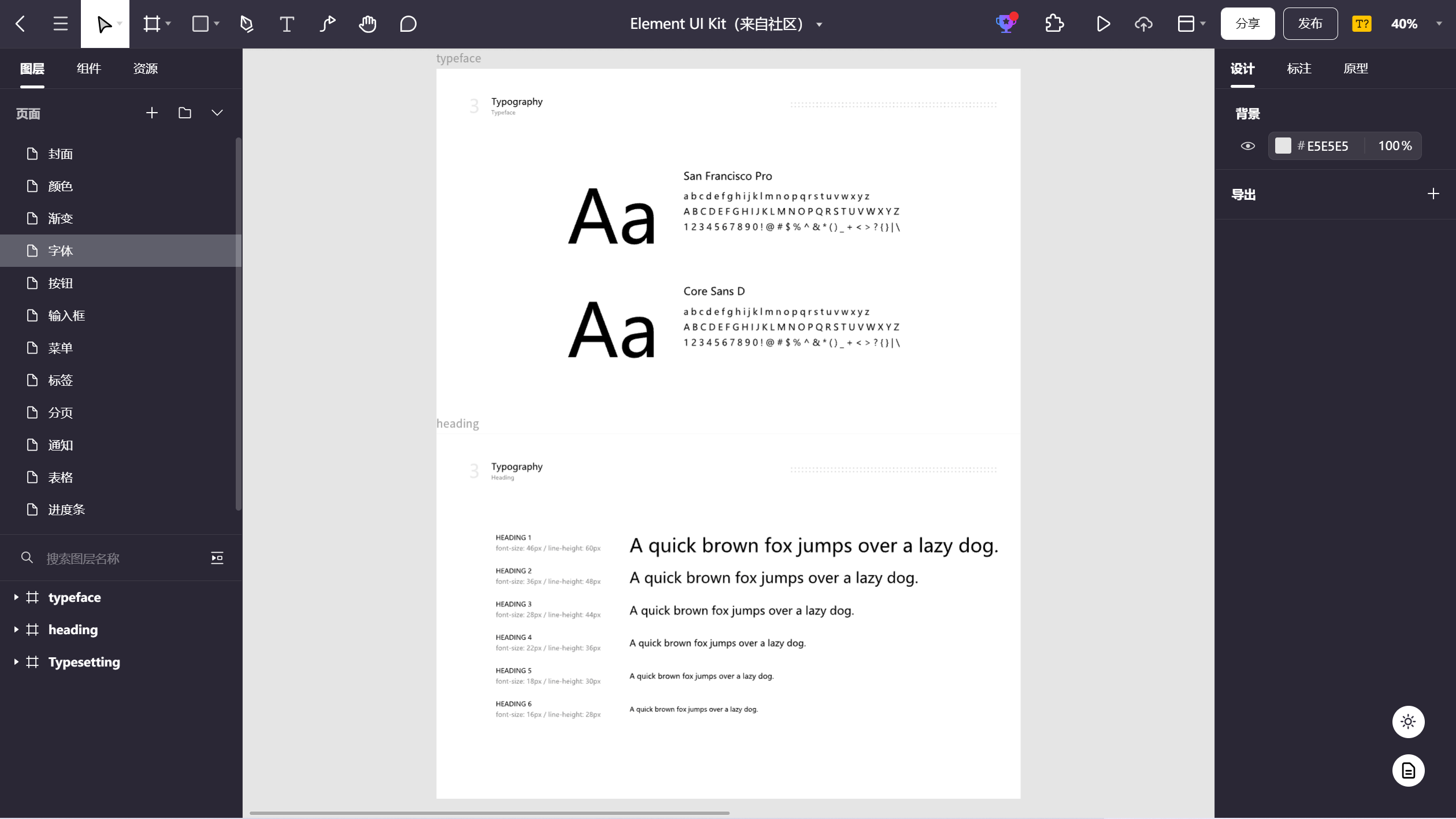
2.3 字体
Element UI中mac用户熟悉的PingFang SC、windows用户熟悉的Microsoft YaHei以及Hiragino Sans GB、San Francisco UI等多种字体。
在字号方面,Element UI定义了 6 种大小的字体,其中最小是 12px,最大是 20px。
在行高方面,在遇到多行文字的时候,设置不同的 line-height 会有不同的渲染效果,一般设置至少为 1.5。常用的规则是+6,即文字12px,行间距就是18px,依次类推。此外,也可以运用文字大小乘以1.5,向下取整得出行间距。

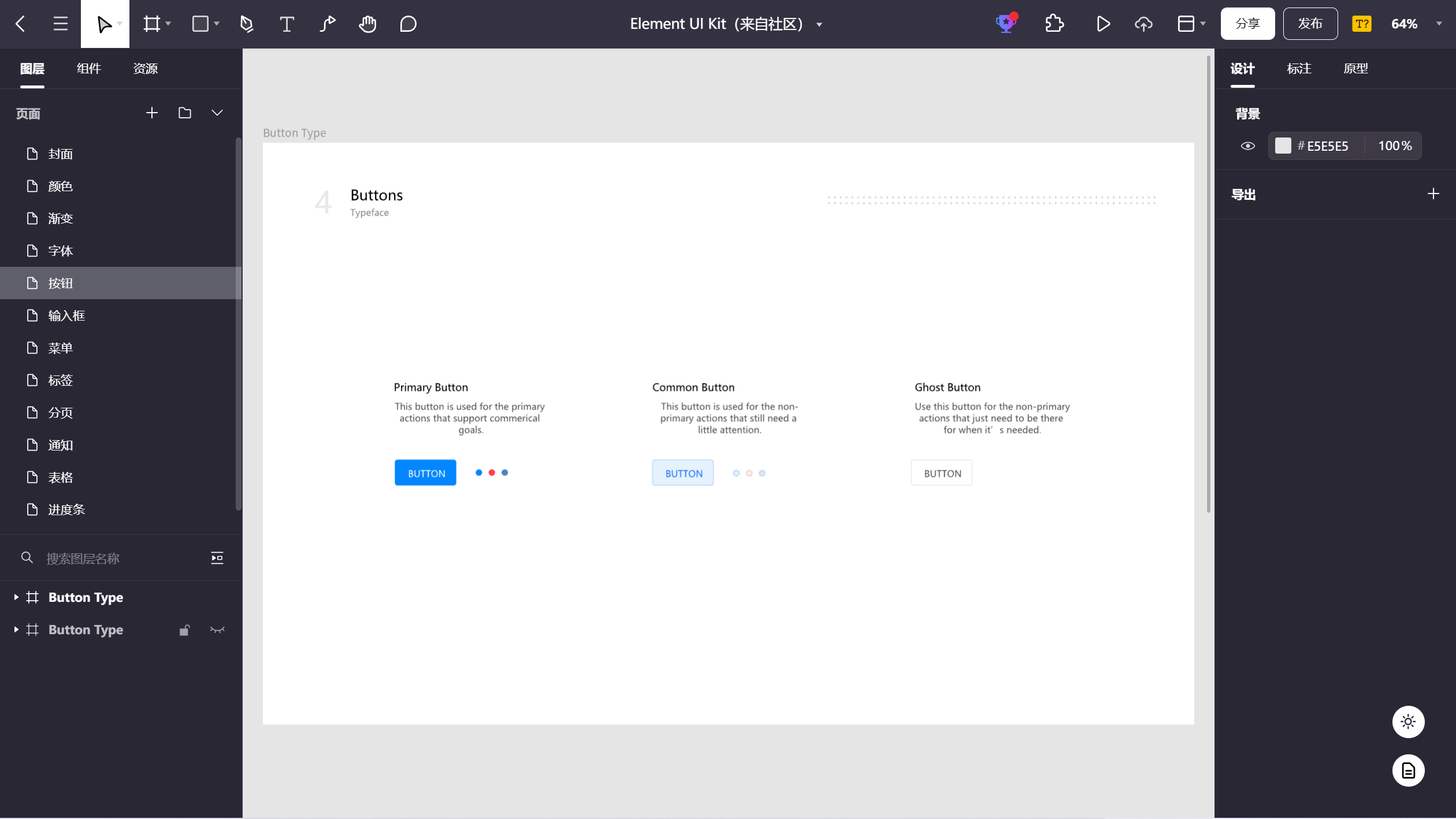
2.4 按钮
Element UI的按钮功能还是比较全面的,主要以颜色进行区分,提供了朴素按钮、圆角按钮、圆形按钮等选择,需要注意的是圆形按钮一般只放一个图标进去。对于同一个按钮,还有正常、聚焦、悬停等多种状态,要确保不同的交互效果有的反馈。

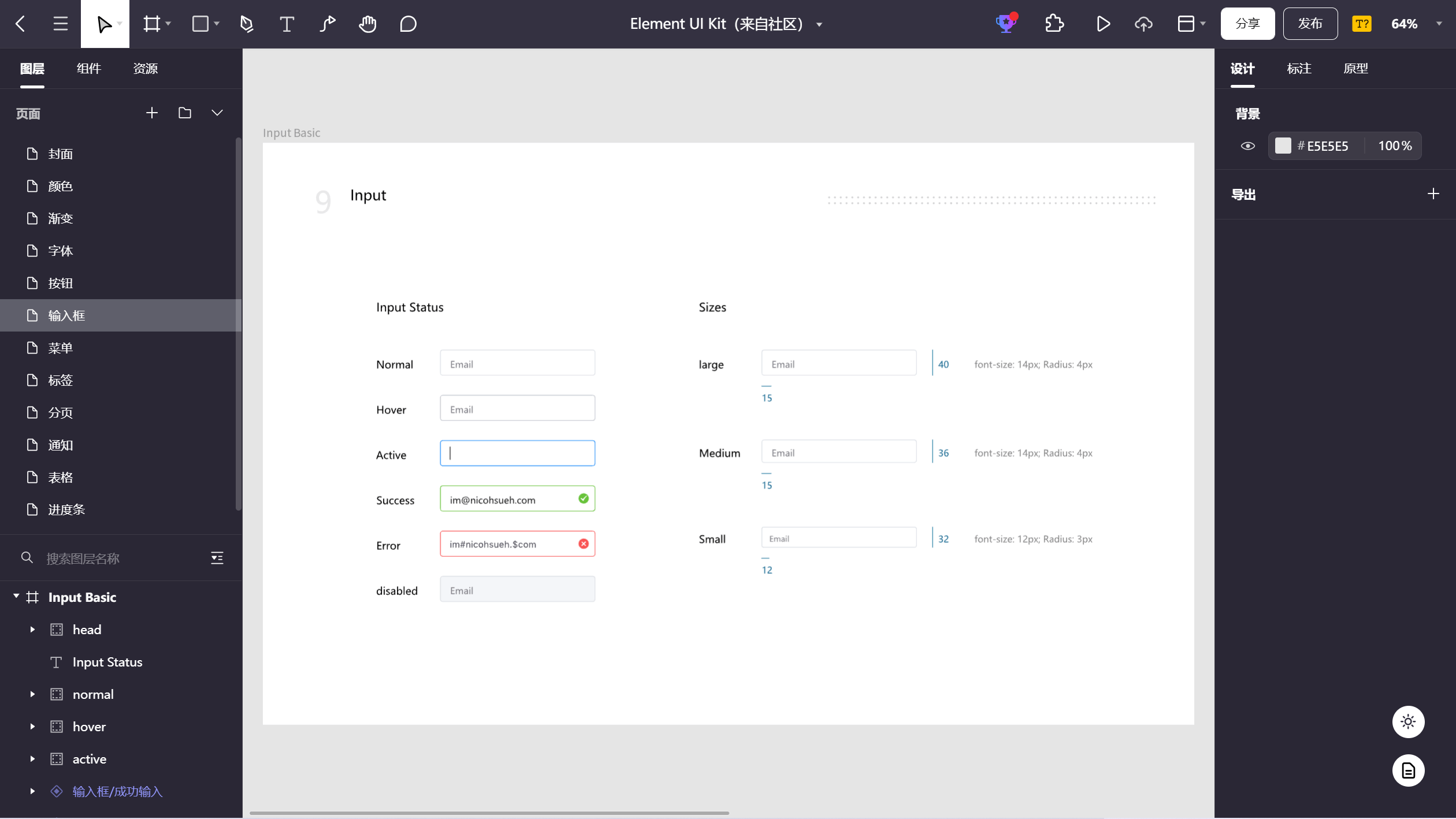
2.5 输入框
输入框是使用非常多的元素,用来输入用户名、密码等等信息,Element提供了功能和样式丰富的输入框。Element UI的输入框的交互状态包括默认、输入结果、提示错误、禁用和获取焦点。输入框的尺寸需按照8的倍数进行设定,如大按钮40px、中按钮36px、小按钮32px。

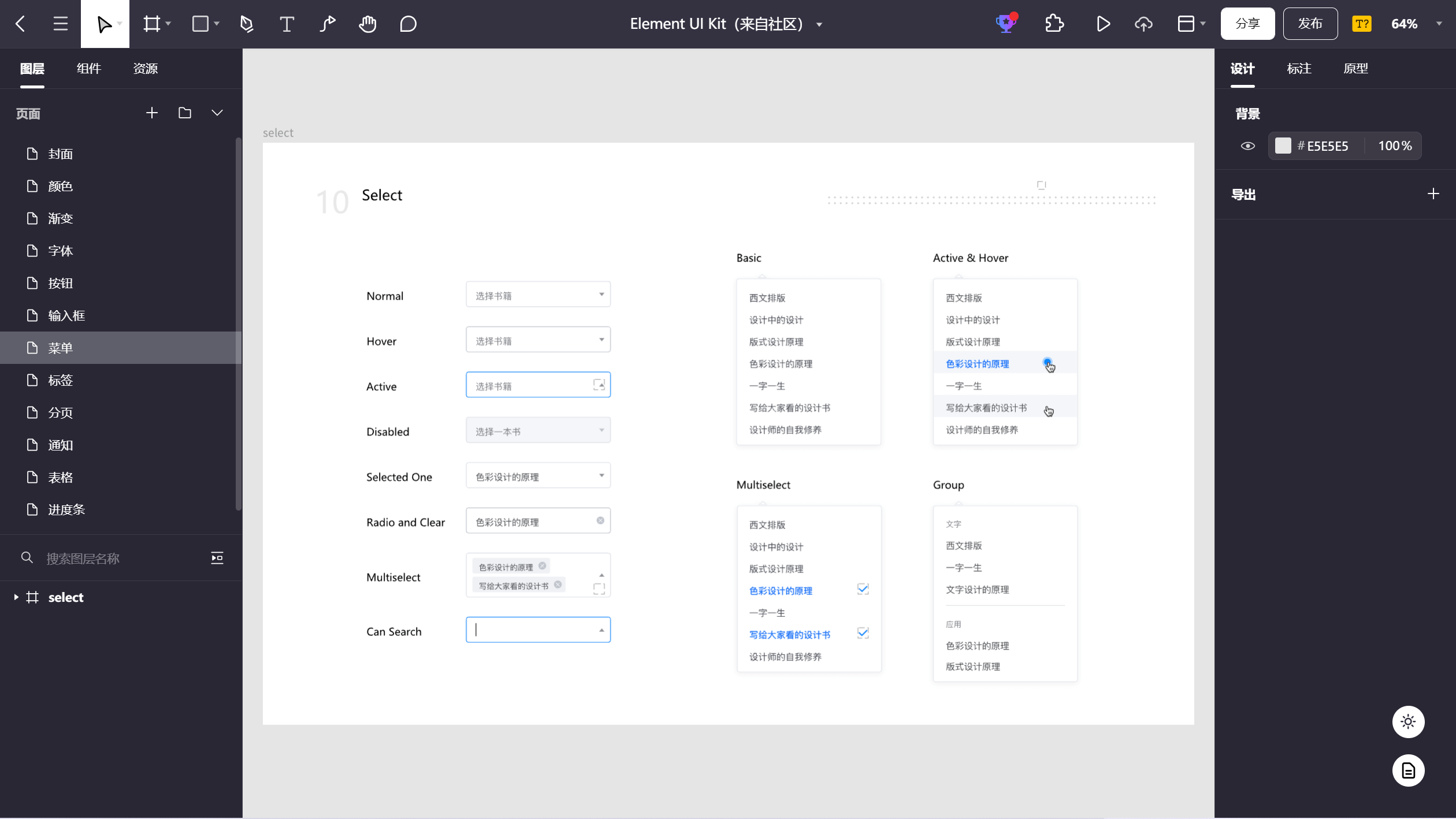
2.6 下拉菜单
Element UI的下拉菜单那组件有默认尺寸、中等尺寸、小型尺寸三种,可以在不同场景下选择合适的尺寸。选择器分为常规、禁用、悬浮、点击、禁用、清空等状态。

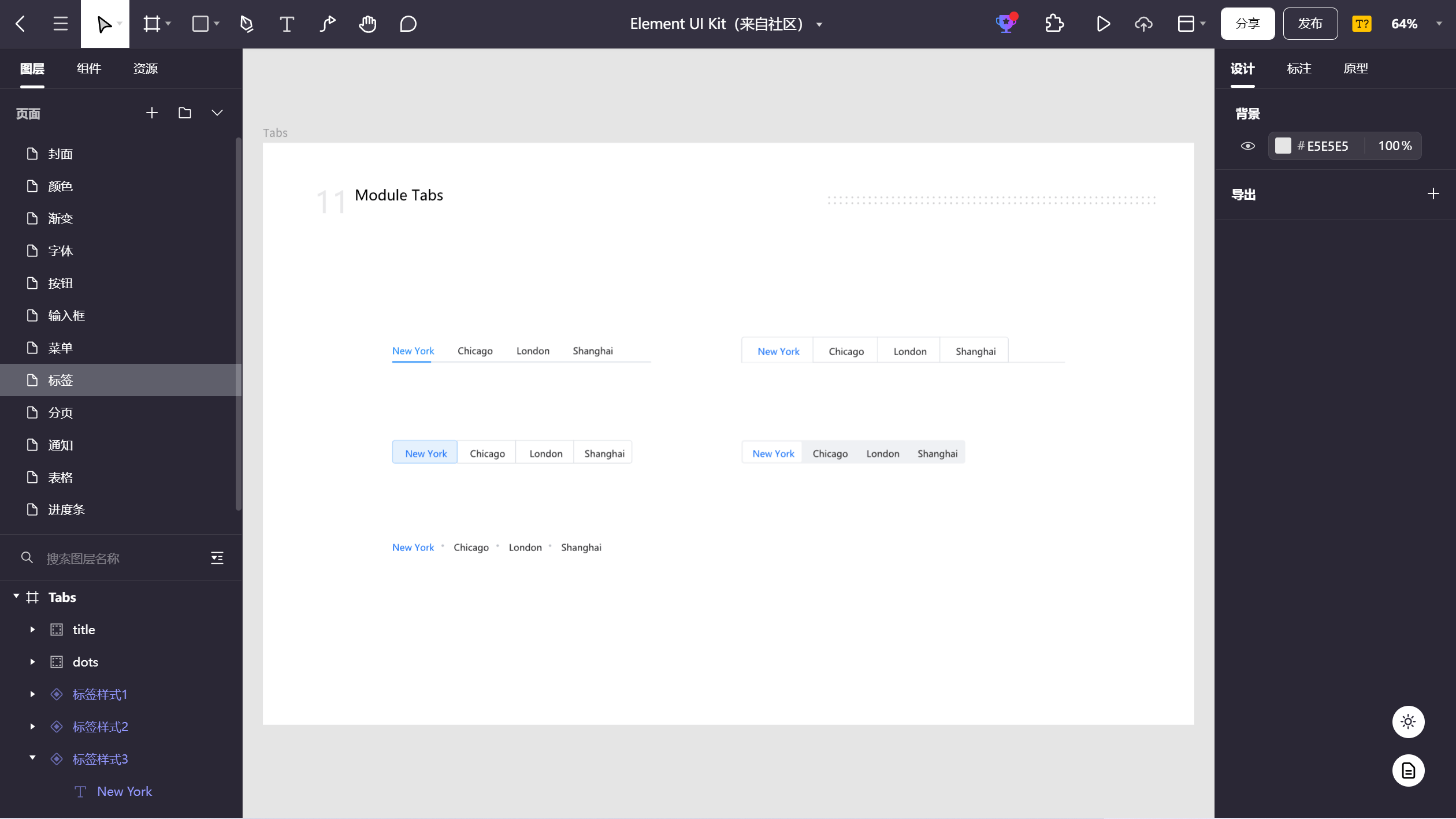
2.7 标签
Element UI的标签组件用于标记和选择。尺寸方面,有默认标签、中等标签、小型标签和超小标签,可以在不同场景下选择合适的按钮尺寸。提供了dark/ligh/tplain三个不同的主题。用法有基础标签、可移除标签和动态编辑标签(动态编辑标签可以通过点击标签关闭按钮后触发的事件来实现)。

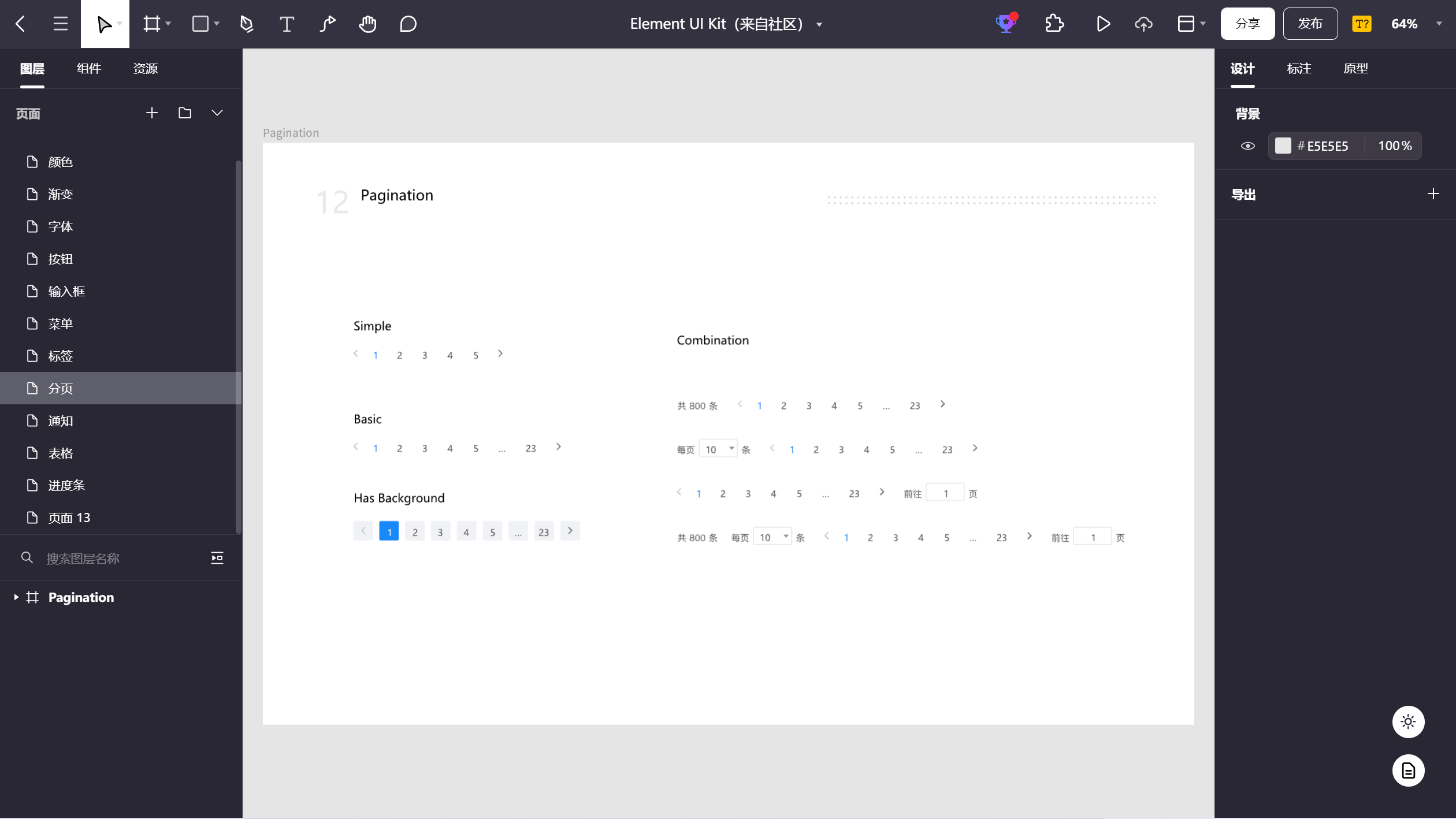
2.8 分页
当数据量过多时,Element UI使用分页组件分解数据。基础用法是简单的数字陈列,也可以设置最大页码按钮数。根据场景需要,可以添加显示总数、调整每页显示条数、直接前往和完整功能等其他功能的分页模块。页码按钮的数量,当总页数超过该值时会折叠(大于等于 5 且小于等于 21 的奇数)。

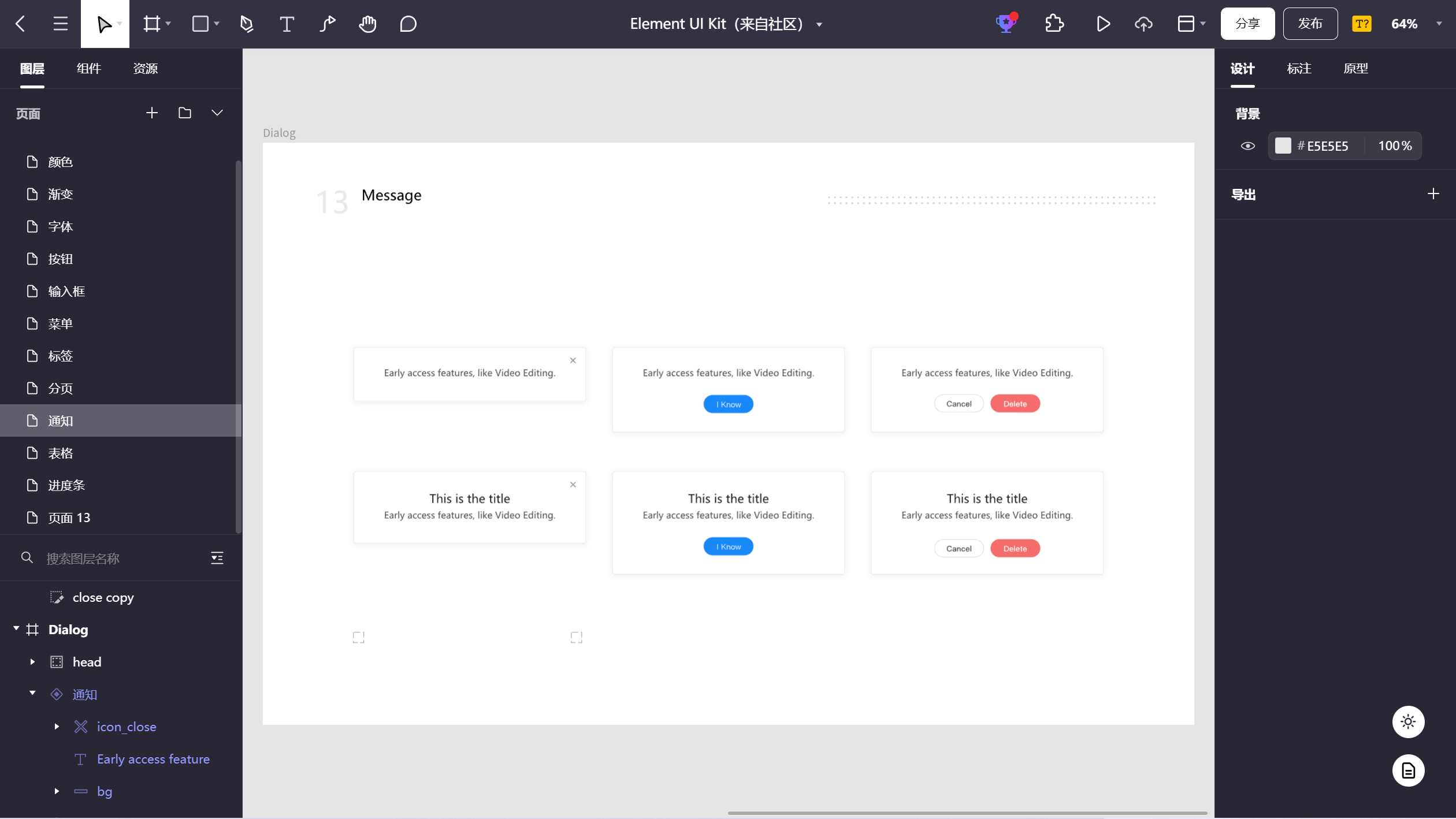
2.9 通知
Element UI的通知组件悬浮出现在页面角落,显示全局的通知提醒消息。
-
基础用法:适用性广泛的通知栏。
-
带有倾向性:带有 icon,常用来显示「成功、警告、消息、错误」类的系统消息。

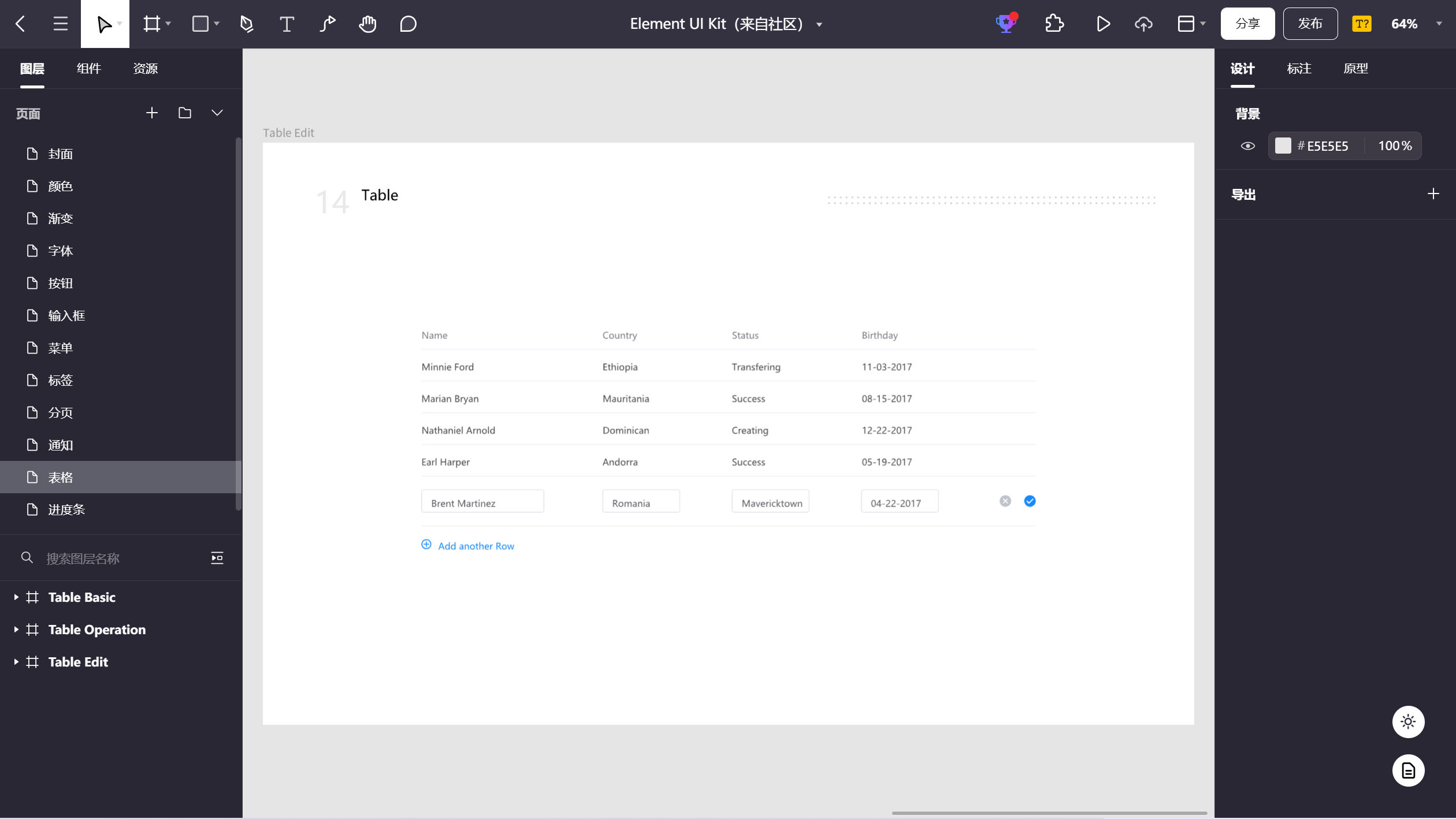
2.10 表格
Element UI的表格组件用于展示多条结构类似的数据,可对数据进行排序、筛选、对比或其他自定义操作。有基础表格、带斑马纹表格带边框表格、带状态表格(可将表格内容 highlight 显示,方便区分「成功、信息、警告、危险」等内容)。
-
格式:纵向内容过多时,可选择固定表头。横向内容过多时,可选择固定列。
-
流体高度:当数据量动态变化时,可以为 Table 设置一个最大高度。
-
多级表头:数据结构比较复杂的时候,可使用多级表头来展现数据的层次关系。
-
单选/多选:选择单行数据时使用色块表示。选择多行数据时使用复选框。

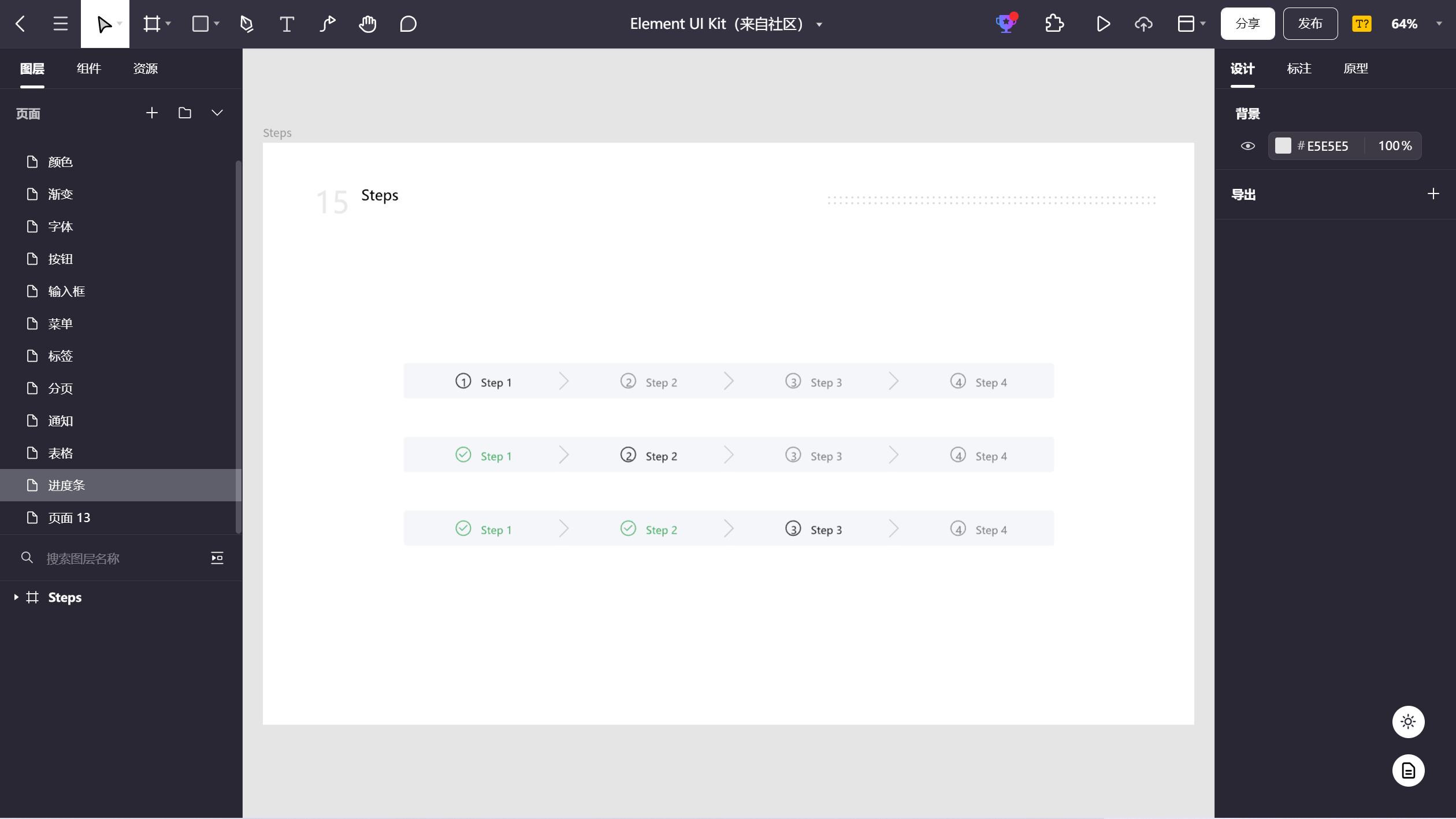
2.11 进度条和步骤条
Element UI的进度条组件用于展示操作进度,告知用户当前状态和预期。有线性进度条、百分比内显进度条、环形进度条和仪表盘进度条等。
Element UI的步骤条组件用于引导用户按照流程完成任务的分步导航条,可根据实际应用场景设定步骤,步骤不得少于 2 步。 有基础步骤条、含状态步骤条、有描述的步骤条、居中的步骤条、带图标的步骤条和竖式步骤条,步骤条状态有等待 / 处理 / 完成 / 错误 / 成功。

3. 如何免费使用Element UI Kit
Pixso资源社区内置海量国内外大厂的设计系统及组件库,包括TDesign、Arco Design、Ant Design、Material design等优秀设计规范,所有大厂组件库资源均可一键调用,可以学习最新的设计规范,统一项目视觉效果。颜色、文本样式、图层样式不仅可以一键保存为资源,还可搭配起来重复添加为组件资源共享到团队,实现快速复用。
接下来,我们以Element UI Kit为例,看看在Pixso中如何使用大厂组件库。
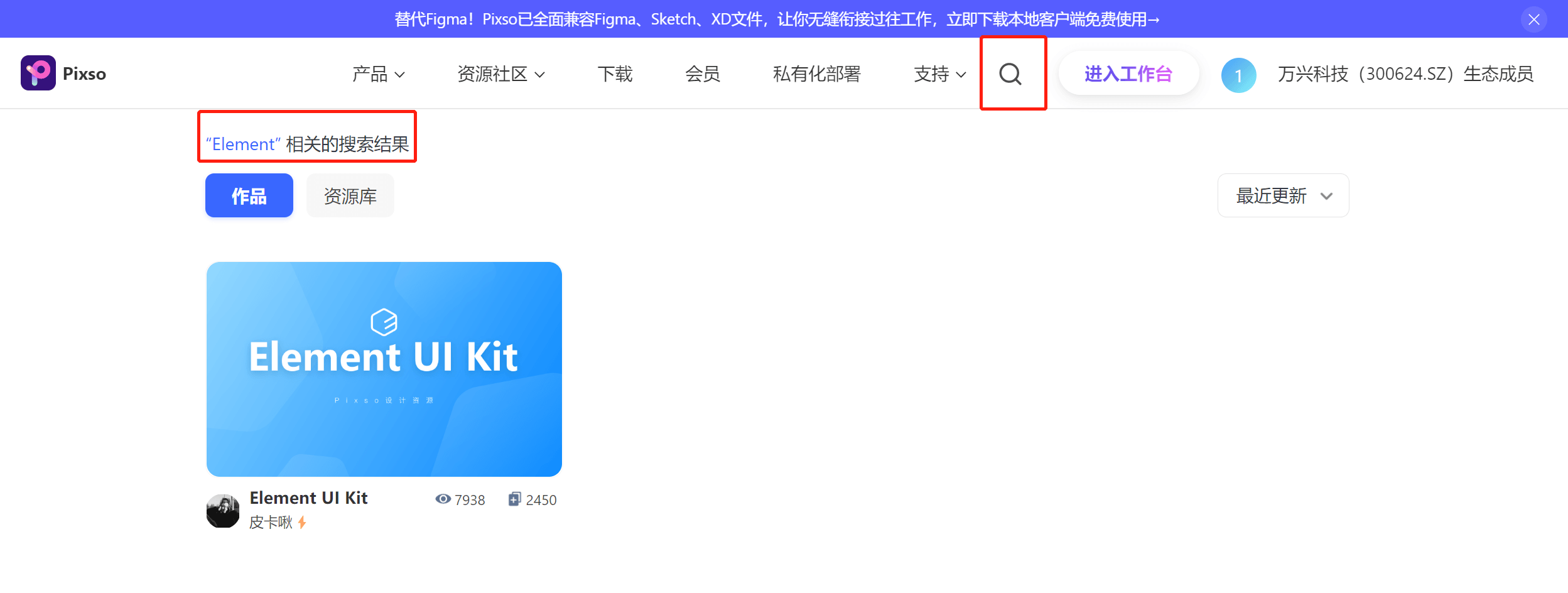
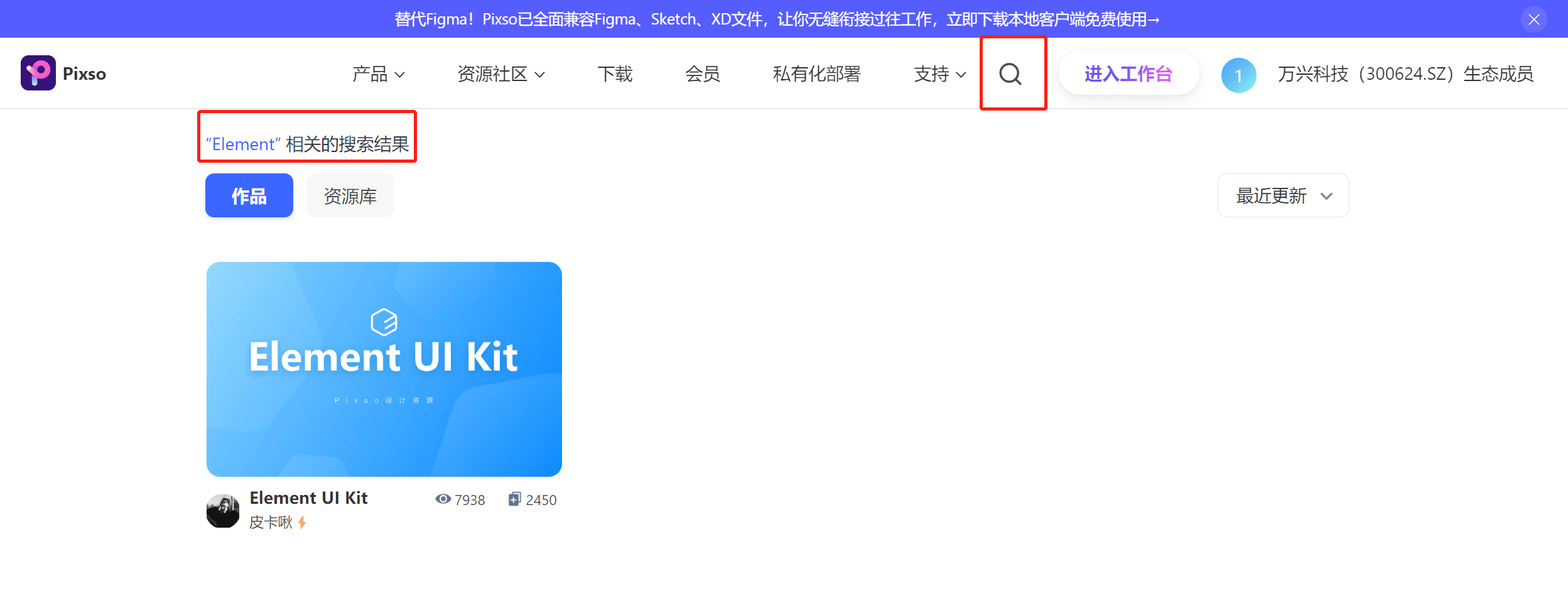
第一步:打开Pixso资源社区,直接搜索关键词【Element】,找到Element UI Kit素材资源。

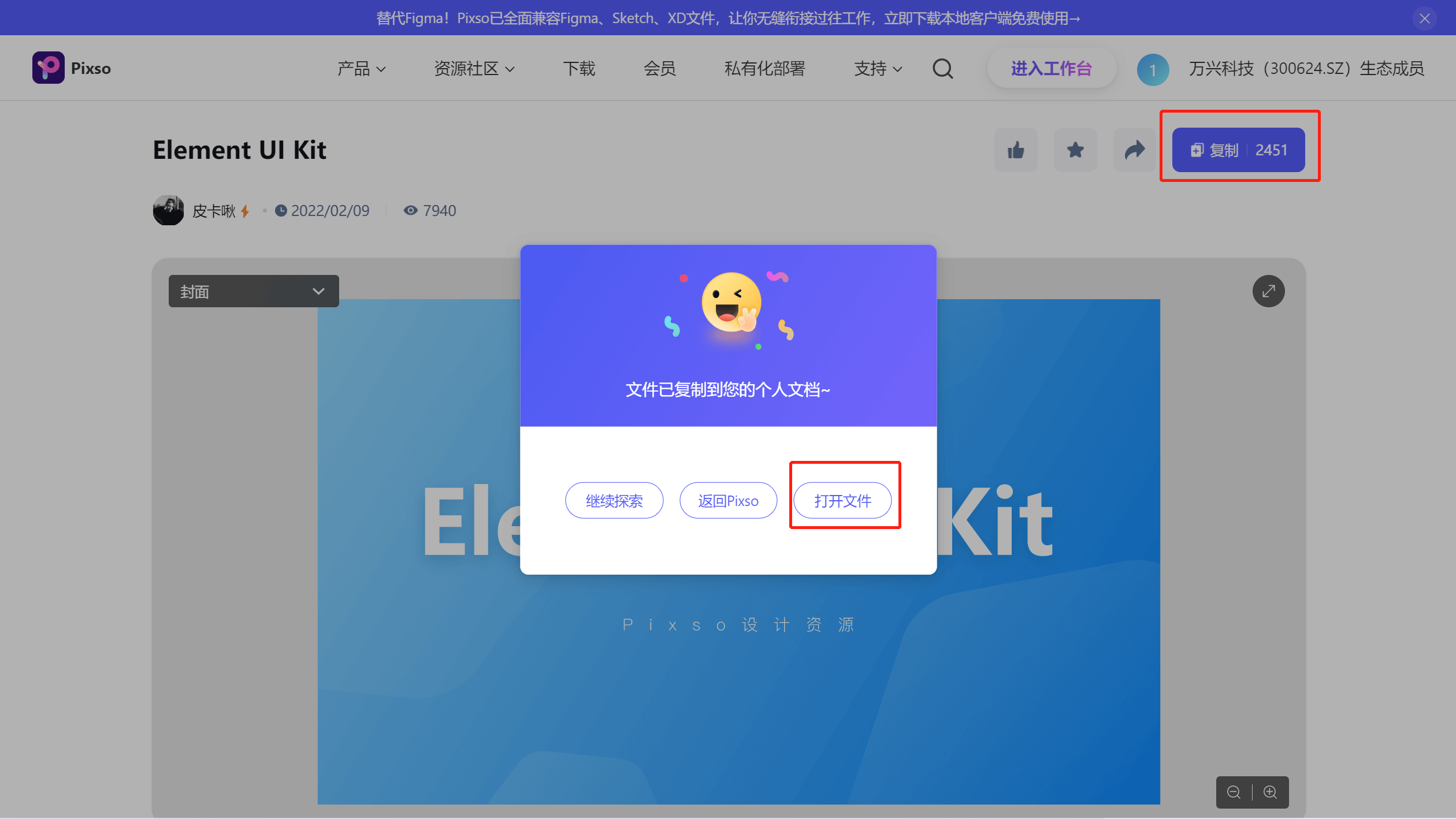
第二步:打开Element UI Kit素材链接,点击右上角的「复制」按钮,文件就会保存到我们的 Pixso工作台,点击弹出窗口的「打开文件」,就可以在线使用Element UI组件素材了。

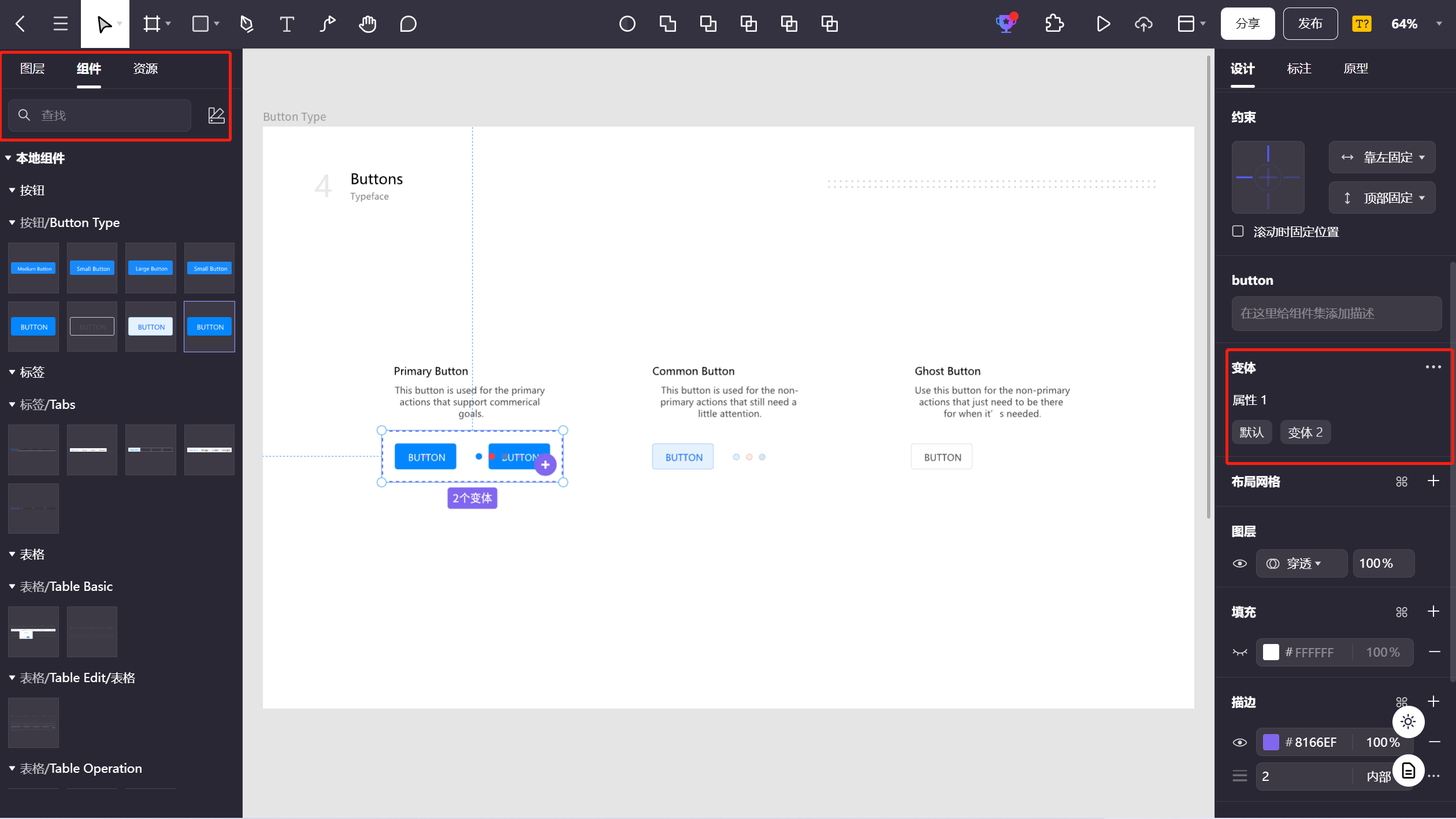
第三步:使用组件。在同一个文件中,复制组件即可创建实例;或点击组件面板,将鼠标光标悬浮至需要使用的组件上,单击左键将其拖拽至画板中,实例组件创建则创建成功。

此外,Pixso还有一个宝藏功能,就是UI组件变体——相同的母版下的副件可以单独设置样式,并不会影响与母版之前的关联。我们可以将相似的组件建立【组件变体】统一放置管理,这会简化组件库,并更容易找到所需要的东西。

在进行UI设计时,许多设计师都梦想在更短的时间内完成项目,同时又不牺牲可用性或创造力,Element UI Kit凭借高复用性和一致性,可帮助设计师实现这一目标。在Pixso使用Element UI Kit非常方便快捷,工欲善其事必先利其器,我们一定要学会利用好工具,将Pixso的组件库功能发挥到最大,赶快打开Pixso工作台来试试吧!