UI设计过程中,有一个工作环节是很让设计师头痛的,那就是文字标注的问题。相信大家对Figma这款软件是非常熟悉的,但是这款软件的使用也存在自己的弊端,那就是关于文字标注等问题,日常使用上单靠它自己是无法完成的,需要依靠第三方工具来执行,但这会直接降低工作效率,甚至会因为软件之间的兼容等问题,有可能出现文件丢失,那么Figma文字标注该怎么用?相信很多人也会非常想知道。一款设计软件的使用是否流畅,对于设计工作会带来很大的影响。
Pixso不仅具备了Figma各种主要功能,同时还兼容Figma文件,能直接在工具内实现文字标注。我们完全可以借助Pixso软件的使用,从而更好的完成文字标注以及图形尺寸标注等工作,从而更好地给客户展示产品。
1. 导入本地 Figma 文件
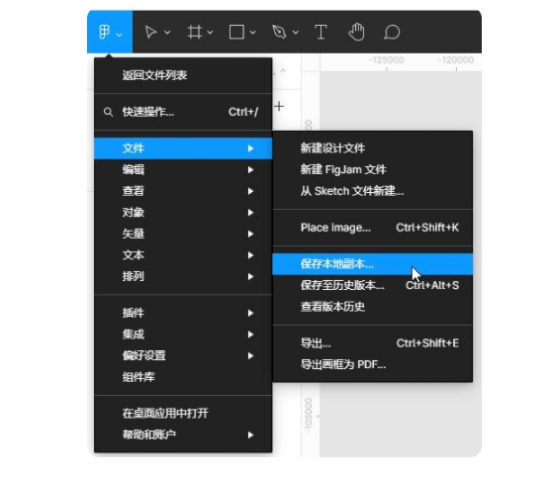
1.1 在 Figma 中导出 .fig 文件到本地

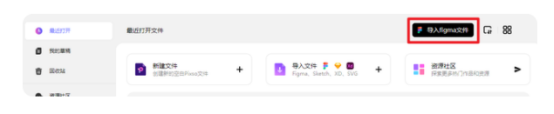
1.2 从 Pixso 工作台找到文件导入入口
从【最近打开】、【我的草稿】、【项目】等位置,可以看到导入 Figma 文件的入口。

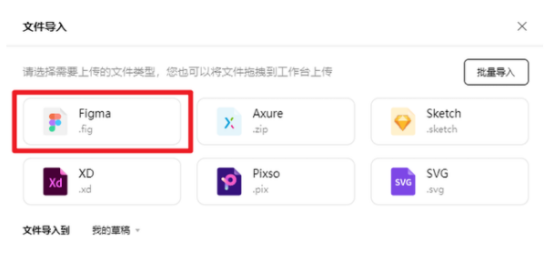
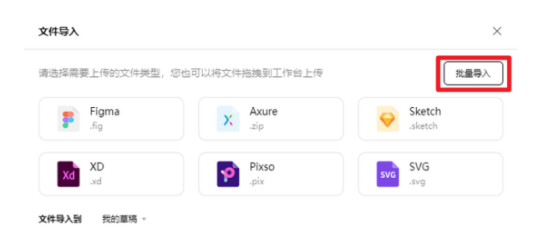
从【文件导入】中,选择 Figma 文件。

从文件导入弹窗中,选择【批量导入】,直接选取本地文件。

1.3 选择文件导入,导入完成
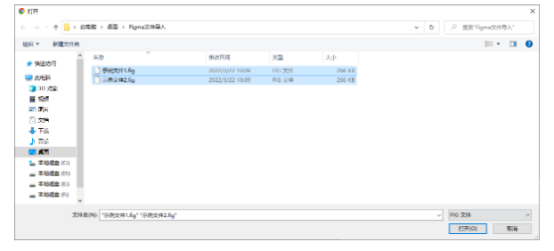
在【导入 Figma 文件】弹窗中,可以将 .fig 文件拖拽至弹窗内,或者点击中间导入区域,可以从系统位置中选择文件,支持多选文件。


选择后,等待文件导入后,显示导入结果,你可以在工作台查看导入完成的文件,你可以根据自身需求,选择是否继续导入或导入完成,也可以将鼠标移动到文件处,选择打开文件。

接下来,我们直接在Pixso进行文字标注工作即可,因为Pixso本身自带强大的标注功能。
Pixso自带的标注面板可让设计师和相关的协作者查看和复制设计元素代码和属性值以简化开发过程。
2. 查看属性值
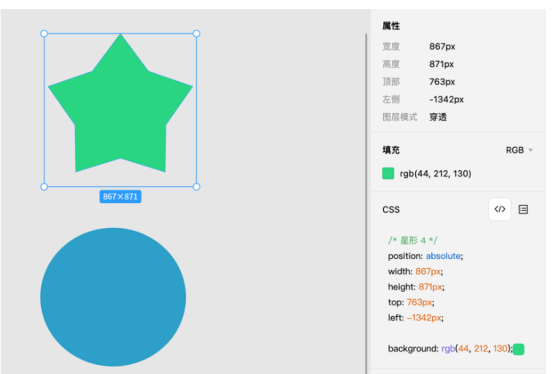
使用“标注”面板可以查看和复制你选择的图层的属性值。
属性包括对象尺寸和布局约束的值。
文本图层的内容。
查看文本图层的排版属性,包括字体、粗细、行高等。
使用填充面板查看Hex、RGB、CSS、HSL 和 HSB的颜色值。
查看和复制对象的阴影(内阴影和外阴影)和描边的值。
查看 CSS代码。

3. 评论标注
你可以向画布上的固定位置或区域添加评论。当你固定评论或选择顶级框架、组件或组内的区域时, Pixso 会将你的评论附加到框架上。如果这些框架在画布周围移动,它们的注释也会随之移动。评论不会附加到任何嵌套的框架、组件、组或其他层。
Pixso是一款非常火爆的对标Figma的设计软件,并且是本土自身研发生产的软件,Pixso经过了多次的更新和升级,在作品的完成度上是非常具备实力的,除去具备基本的实时协作、组件变体等功能外,还有版本控制、矢量网络、全平台适配等很棒的特性。更重要的是它是一款基于浏览器使用的UI设计工具,远比运行在客户端的工具能够占优势,并且打开较大的文件也不会吃力。之所以现在能够受到很多设计师的追捧,其中的一个原因就在于出色的协作功能,给大家的工作带来了极大的便利性。