表单是UI界面中最常见、最重要的组件之一,它的应用范围极为广泛,用户注册、订阅服务、用户反馈、问卷表单、买卖交易等等,从数据输入到信息搜索,几乎无处不在。一个合理、优秀的表单模块设计对于用户的体验、交互的效率有极大的加成。本文将分享9个UI表单设计小技巧,增加设计细节,提升用户体验!
1. 尽量使用单列表单
用户希望以最少的步骤尽快完成表单,但多列的表单容易让用户漏填,无法完全垂直浏览,这样不仅影响整个书写路径,降低效率,而且具备一定的干扰性。因此,通常建议将字段保留在单个列中,这种填写路径是单一、直接而更为直觉高效的。

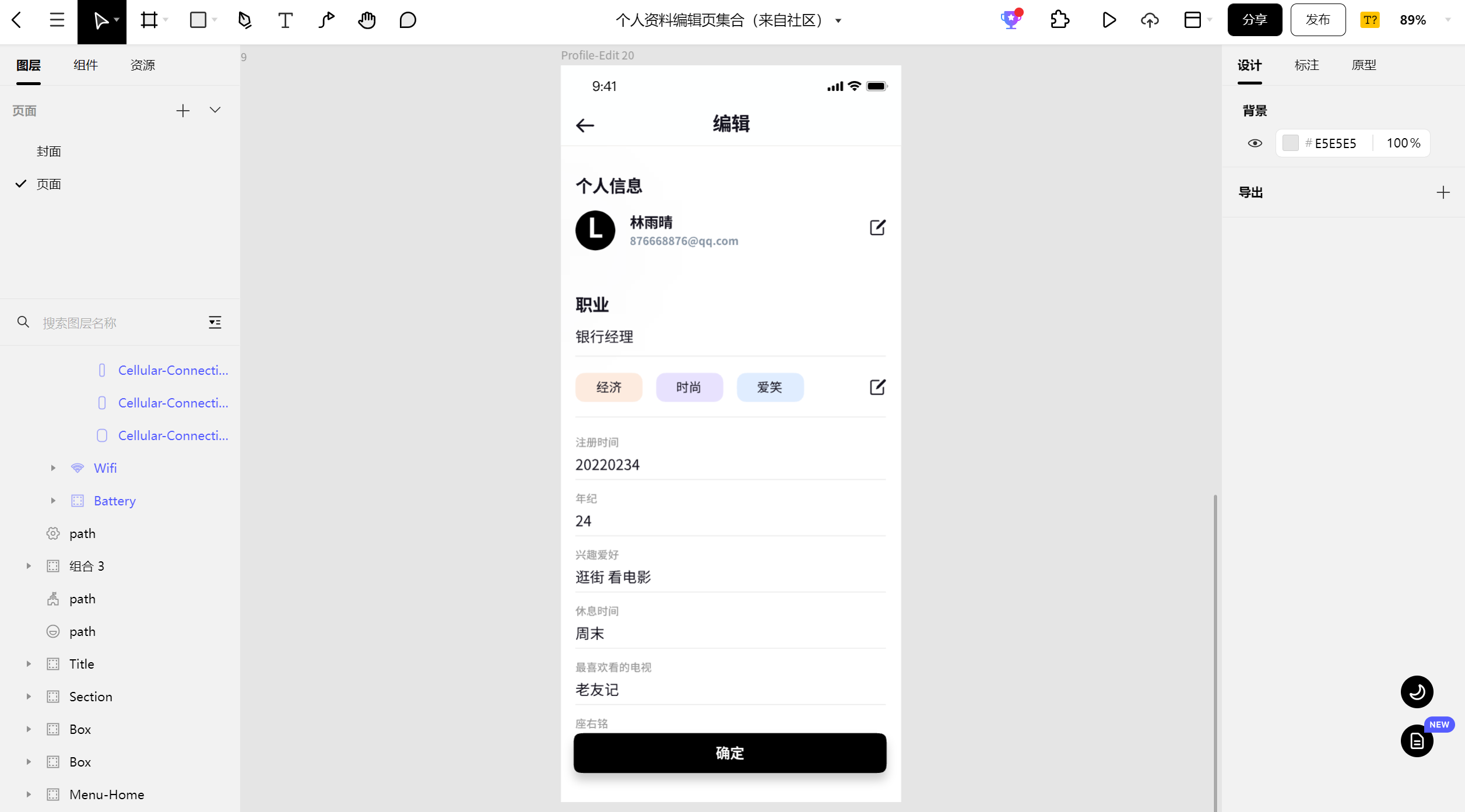
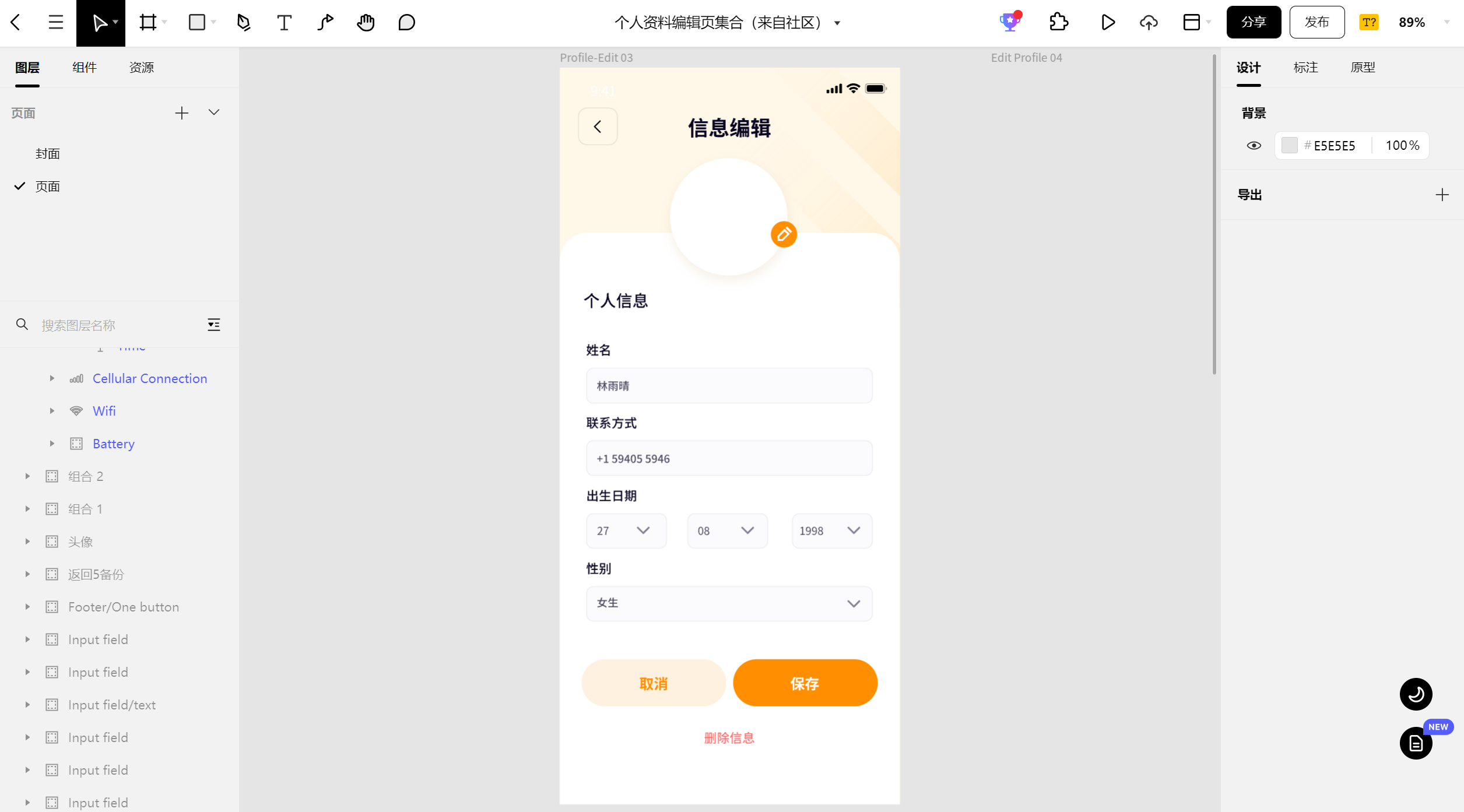
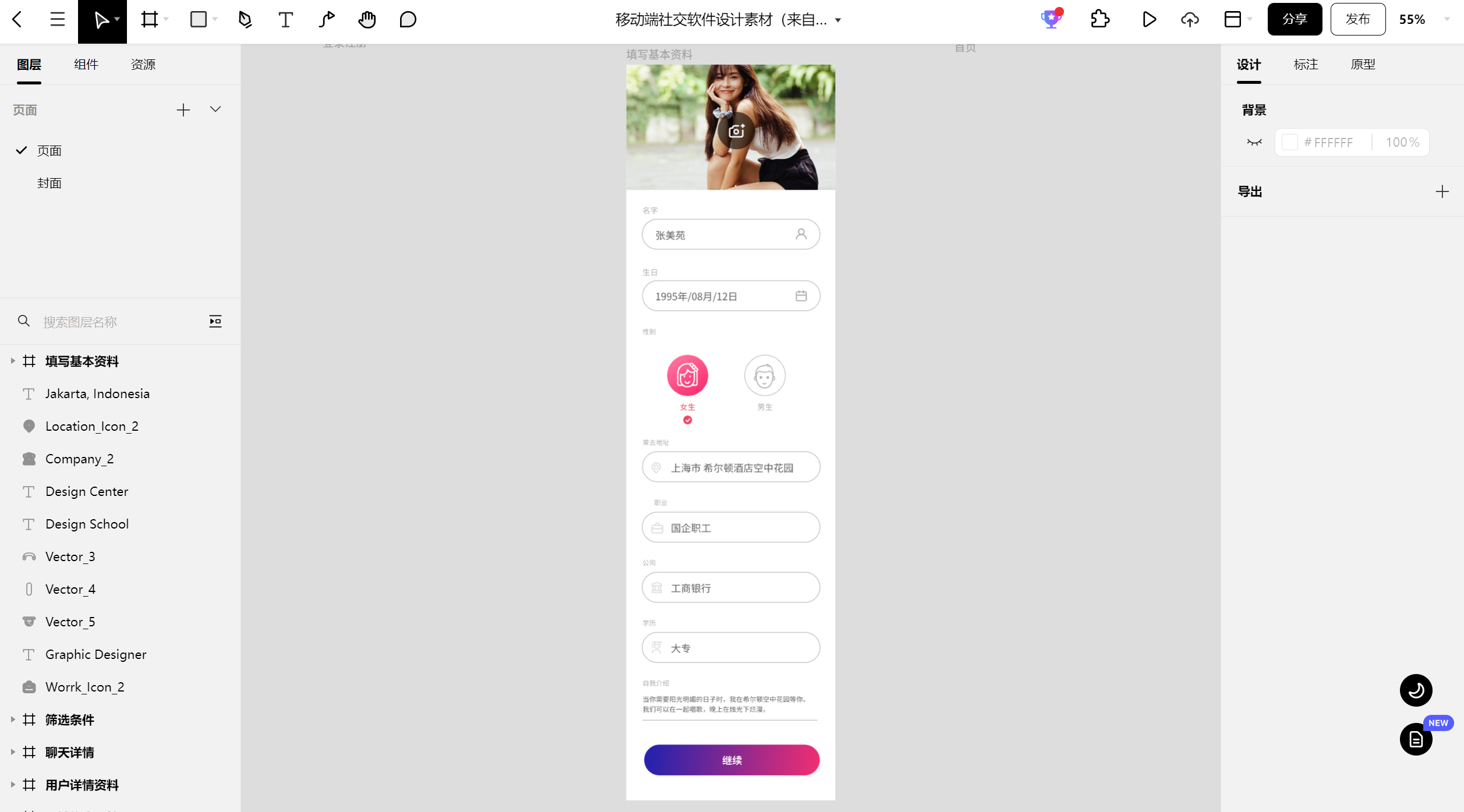
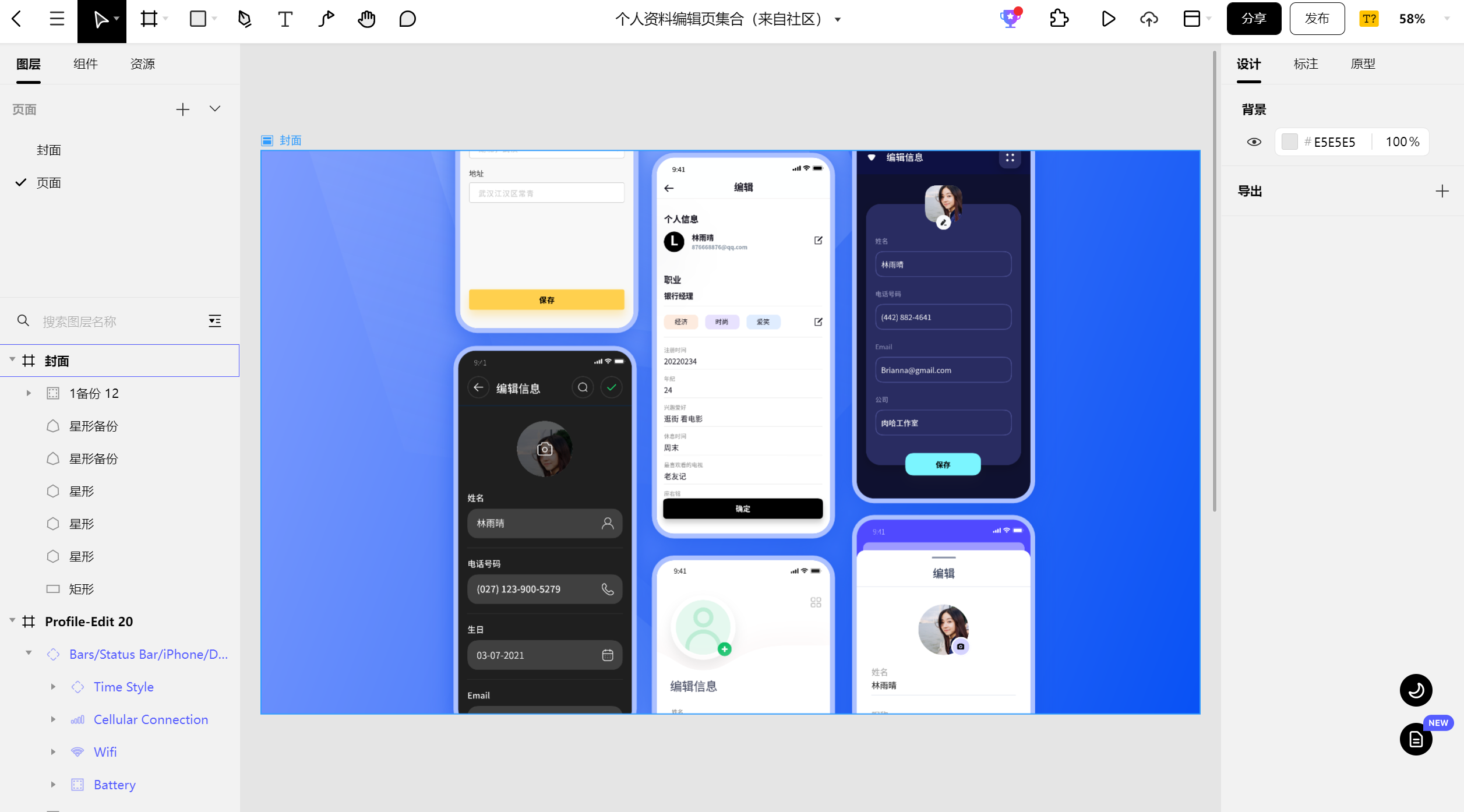
观察Pixso社区中的个人资料页表单设计,可以发现表单域垂直铺开,符合用户在小屏幕上的填写习惯。
2. 使表单与自动填充兼容
只有抓住用户的心理,才可能设计出用户体验良好的产品。人都有惰性,在合理范围内包容用户的懒惰,可以减轻用户负担。对提高用户的使用体验来说,自动填充无疑是一个非常有益的选择。自动填充包含用户常用信息的配置文件,它通常包括姓名、电子邮件、地址和信用卡信息、上一次操作等数据。记住:越智能,用户体验越好。

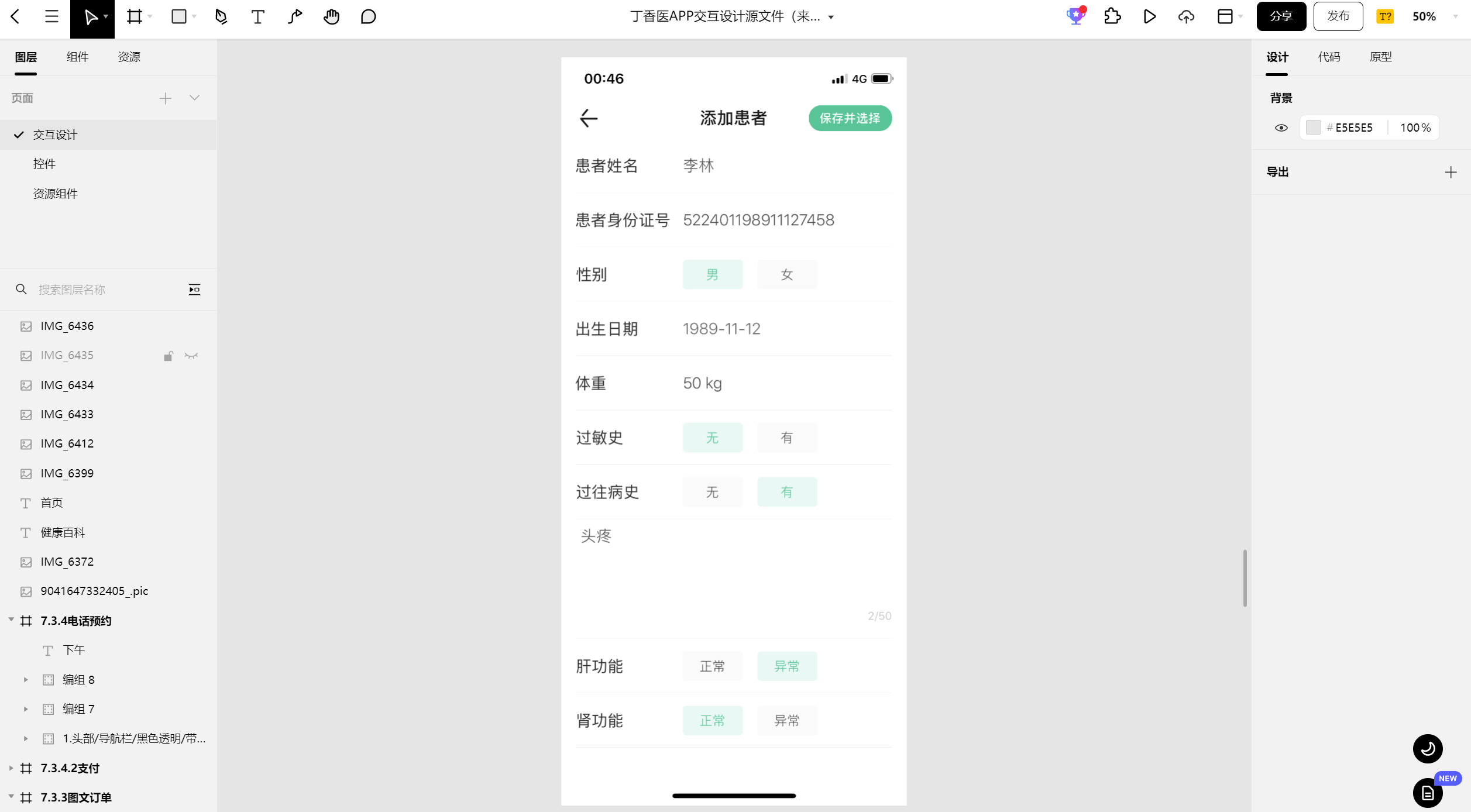
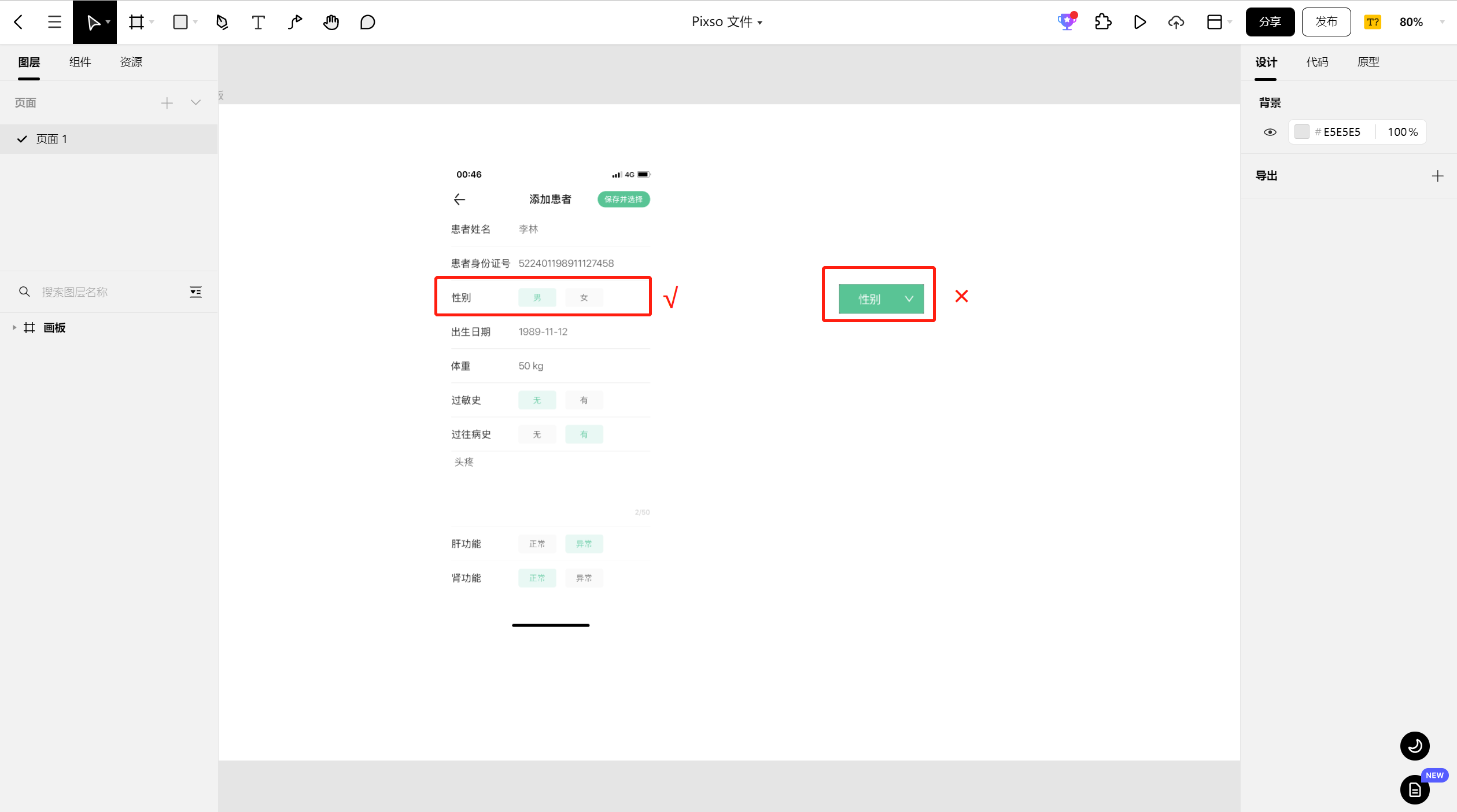
如:Pixso资源社区的丁香医APP交互设计源文件根据患者填写的身份证信息,自动读取出生日期和性别,无需用户手动下拉填写。
3. 简化用户填写表单过程
填写表单的时候,用户的犹豫是不可避免的,犹豫的原因通常有两种:
-
一是不知道如何正确填写;
-
二是不确定数据的用途,不放心填写;
解决的方法非常简单:提示用户如何正确填写。
如:以摘要框的形式解释为什么需要填写这些信息以及信息的用途,如果用户认为你对如何使用这些数据是透明的,那么即使需要敏感数据,他们也更有可能完成表单。

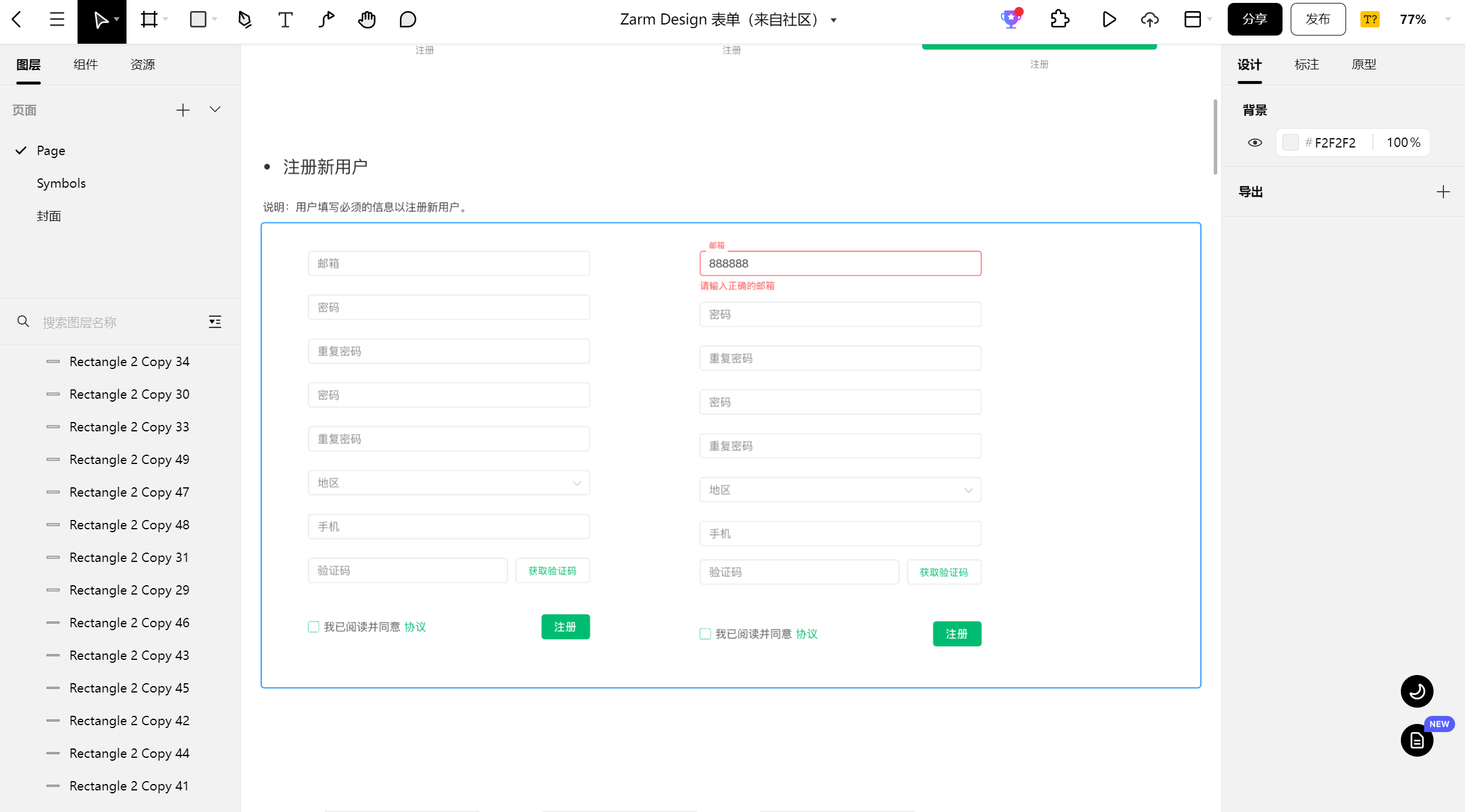
如果输入格式特定,那么应当事先声明。报错信息也同样应当一目了然,从用色、图标到文本都应当起到高亮的效果,而且报错信息应当靠近输入框,而非表单的底部或者顶部或者按键旁边。当用户输入字段之后,就要实时告知用户他们填写的信息是对的还是错的,而不是等他们完成全部信息填写之后再告诉他们出错了。

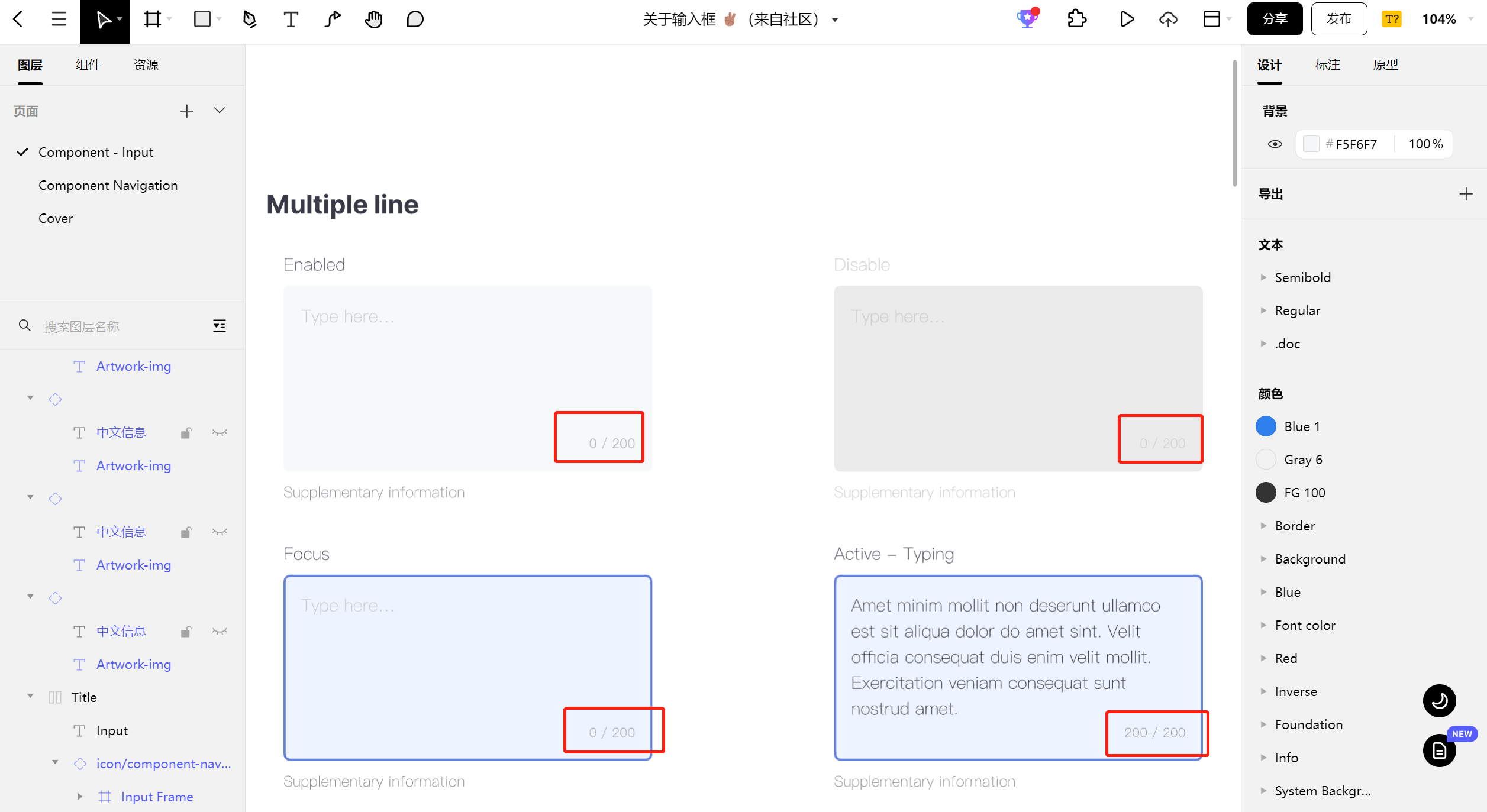
表单字段有输入限制的情况,要把限制条件显现出来,给予用户明确的提示,增加用户感知,减少出错率。
4. 使用尽可能少的字段
在设计表单时,减少表单字段能够让你的表单更精悍,减少加载时间,拉近产品与用户之间的距离,对于信息量较大的表单尤其重要。单纯减少输入的字段数当然是不够的,你还要注意用户填写表单的方式、内容和工作量。通过打字录入内容是一种高交互性的输入方式,出错率高,时间成本高,所以,应当尽量减少用户打字输入的情况,多用复选框、单选按钮、下拉菜单等选项来降低用户犯错的概率。

5. 将最简单的信息放在首位
表单是同用户进行沟通的语言。和任何对话一样,它应当以符合逻辑的方式帮助双方完成交流。所以,你应当站在用户的角度按照逻辑提问题:一般来说,当人们已经把时间投入到某件事上时,他们不太可能退缩。因此按从最简单到最难填写的顺序排列字段,这样,当用户到达需要努力的字段时,他们会因为不想放弃前面已经付出的努力而放弃。容易填写的信息,如姓名、性别、电子邮件等可以放在首位,而要求用户查找信息的字段如信用卡号码等应排在后面。

6. 设计移动表单
随着产品生态的多端化进程,越来越多的跨设备和不同屏幕尺寸导致的问题逐渐暴露,尤其是手机移动端的表单,因为屏幕空间较小设计难度较高,跨端、跨多屏幕尺寸、信息密度等响应式设计应运而生。如果我们能够为每一个组件都考虑到不同场景的响应式,当然就会提供更精细化的体验。Pixso 可支持嵌套多层自动布局组件和图层,达到真正响应式设计的效果,点击了解3分钟了解响应式设计的秘密。

想知道更多成功的移动表单设计技巧,也可以点击Pixso关于移动表单设计的分享,增强用户体验和增加转化率。
7. 表单设计优选单选按钮
当选项较少时(一般小于3项), 此时选择单选按钮将比下拉框更为合适。因为选项不多,单选按钮平铺完全展现出来的选项会让用户心理更安全,用户可以无需交互便轻松浏览全部选项,提升用户的操作效率。

8. 匹配输入框和内容的尺寸
有研究发现,如果一个字段和输入框相比太长或者太短,都会让用户对他们输入的内容是否正确而产生怀疑,这种情况在CVV(信用卡验证值)之类的字段输入时,显得尤其明显。为了保持良好的可用性,设计时要合理匹配输入框的宽度,让它尽量和输入内容的长度保持一致,此外这样的视觉约束也有助于强化用户所需的信息。

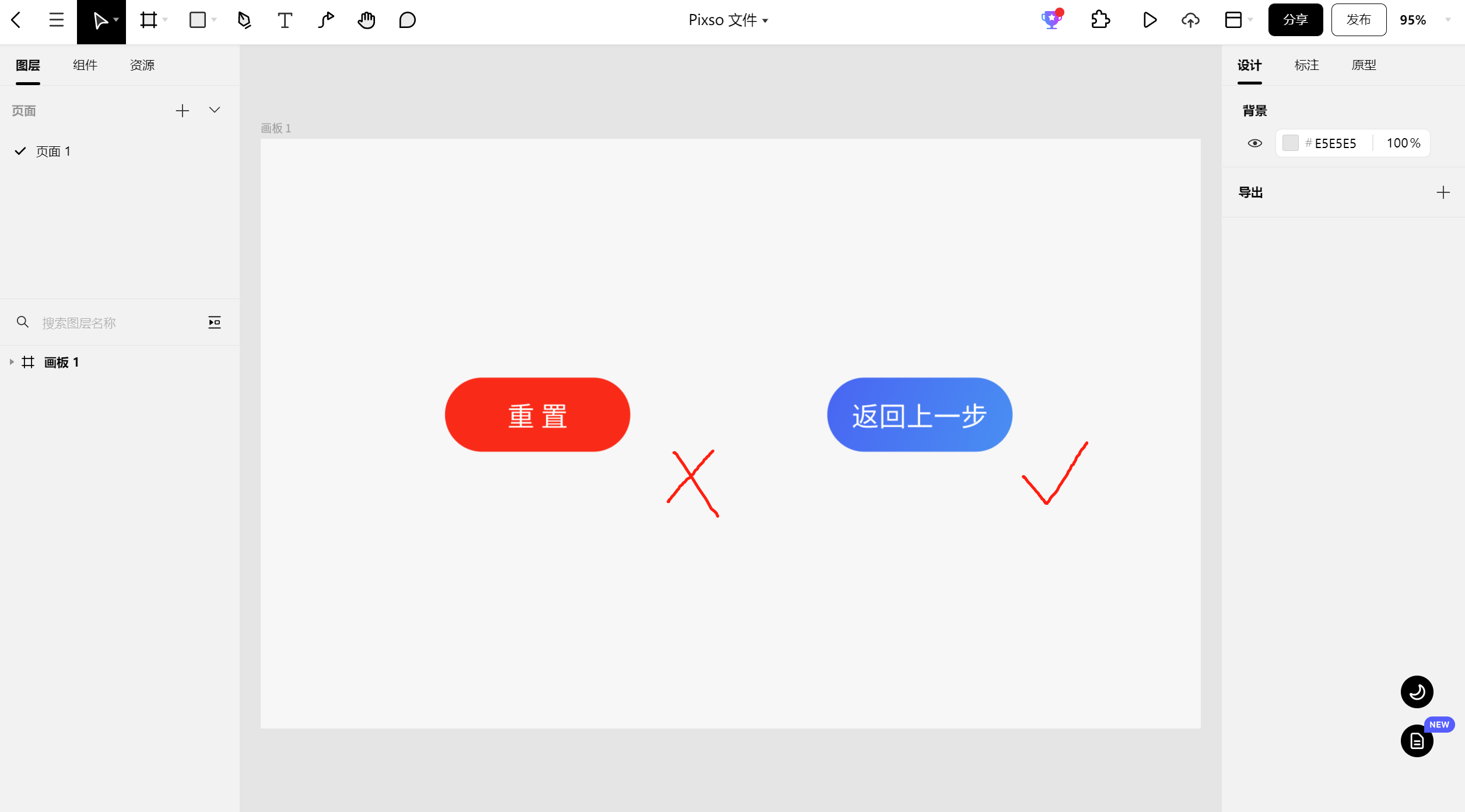
9. 表单设计不要用“重置”按钮
“重置”按钮会把用户输入到表单中的所有信息清除掉,但为什么用户要使用这样的功能呢?这样的风险太大了,在现实生活中这个按钮实际从来没有给用户以帮助,相反因为误触带来的伤害更多一些。如果担心用户填错,不如试试提供“返回上一步”操作。

在许多情形下,用户需要同表单进行许多交互和操作,任何效率上的提升都会带来体验的极大优化。看了以上关于表单设计的技巧分享,相信你一定有了自己的想法,打开Pixso试试看吧!