虽然现在各种设计工具对Fimga切图都做了不同程度的优化,但是在交付的时候还是经常出现这样那样的问题,其中比较常见的是标注不清楚和Fimga切图文件过大。这些问题导致了UI交付过程中,要花费大量的时间和精力进行对接。前不久,Pixso更新了两个新功能,大幅优化了Figma切图中的问题,下面就给大家一一介绍。
1. 离线标注插件
Pixso在Figma切图标注这块的功能已经十分强大了,但是在交付过程中,难免遇到网络不佳的情况。Pixso充分考虑到用户的各种使用场景,上线了一款名为HeronHandoff的插件,仅需选择需要交付的页面,就能生成对应的html文件,开发的同学收到文件后,可以不受网络的限制,随时随地查看间距、色域、开发代码等信息。同时还可以预设开发者平台,选择对应的格式、倍数、命名方式等,还能选择页面的排序方式,一键完成所有内容的交付。下面就给大家详细介绍下使用方法。
步骤一:插件安装超方便
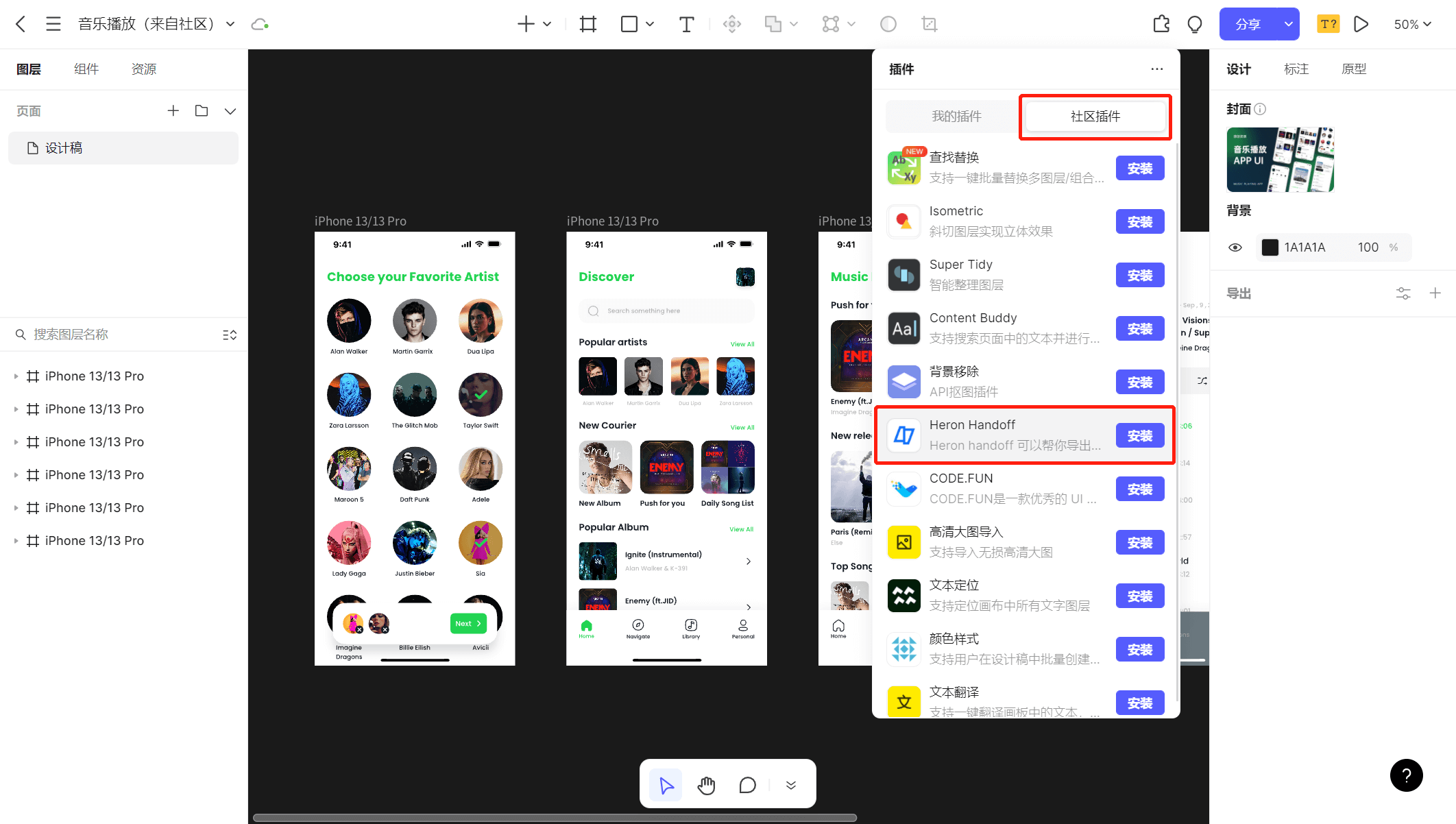
打开我们编辑好的UI文件,点击右上角的插件图标,选择社区插件,在里面找到 Heron Handoff,点击后面的安装。

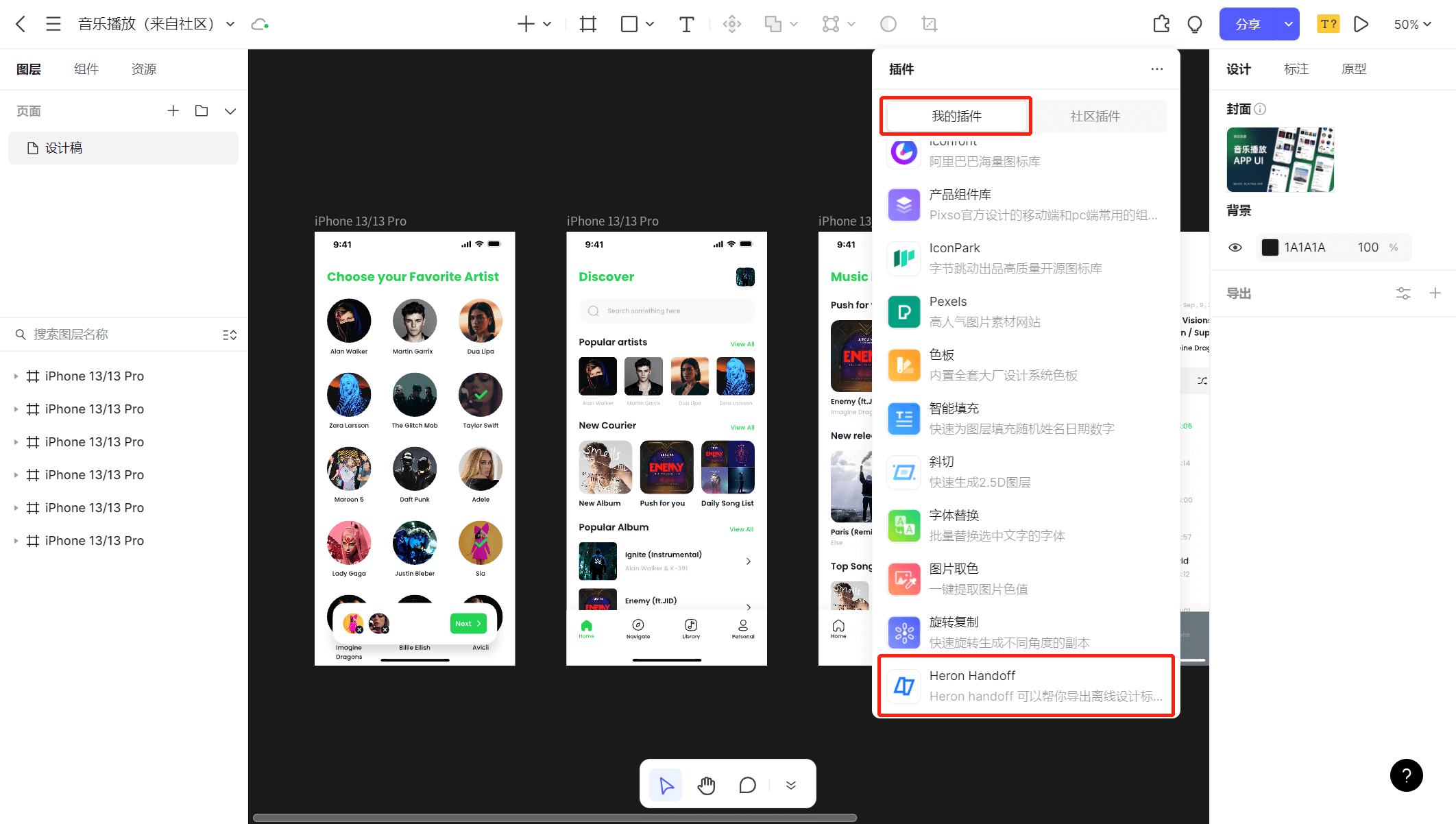
安装好了之后,Heron Handoff就出现在我的插件中,点击HeronHandoff就可以进入Heron Handoff插件页面。

步骤二:选择页面秒导出
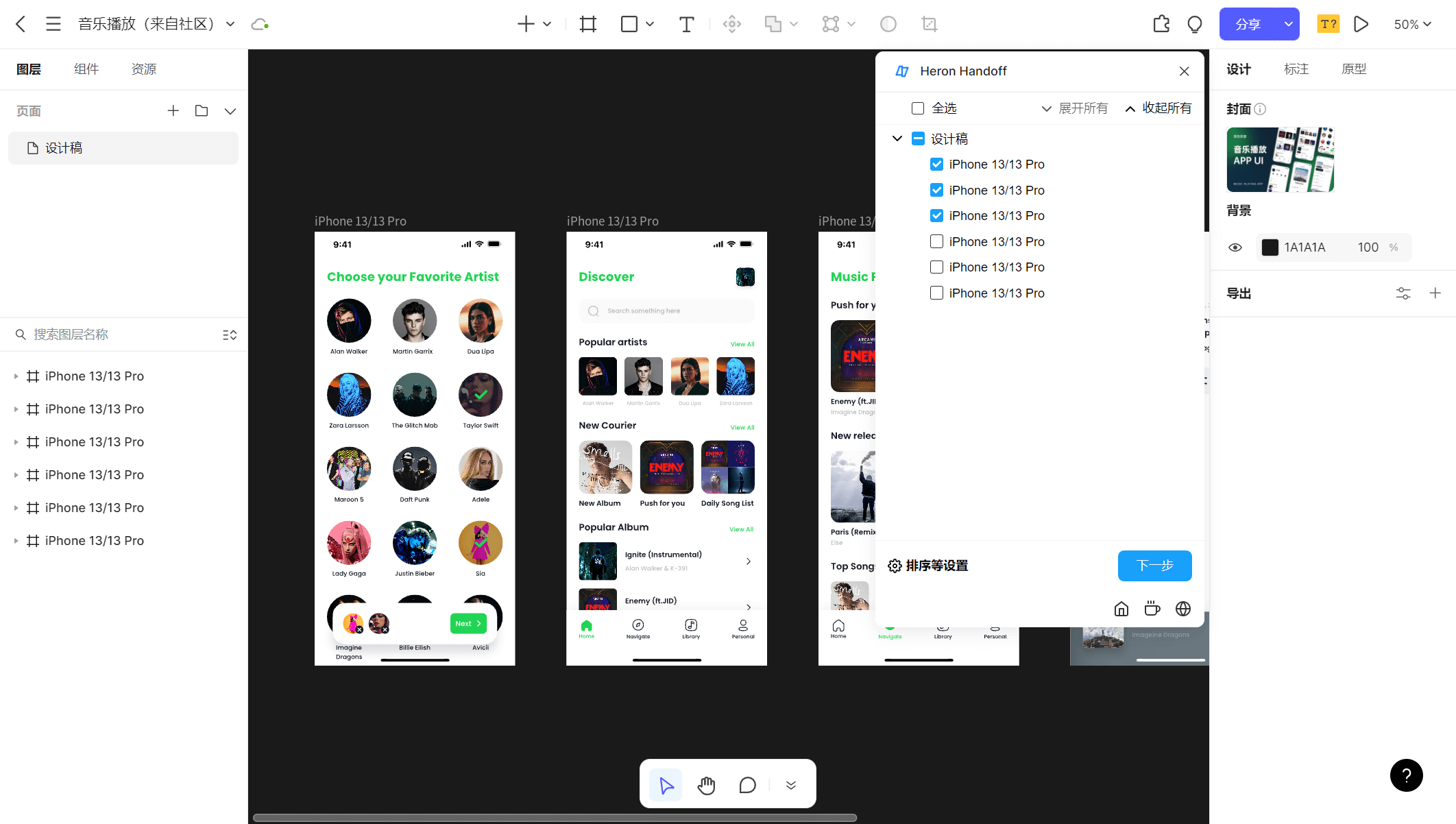
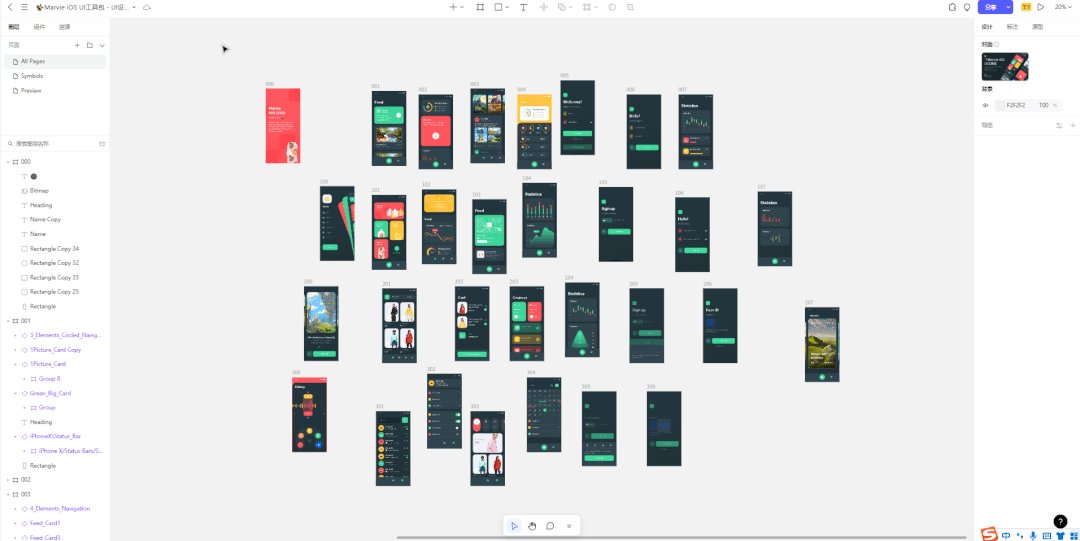
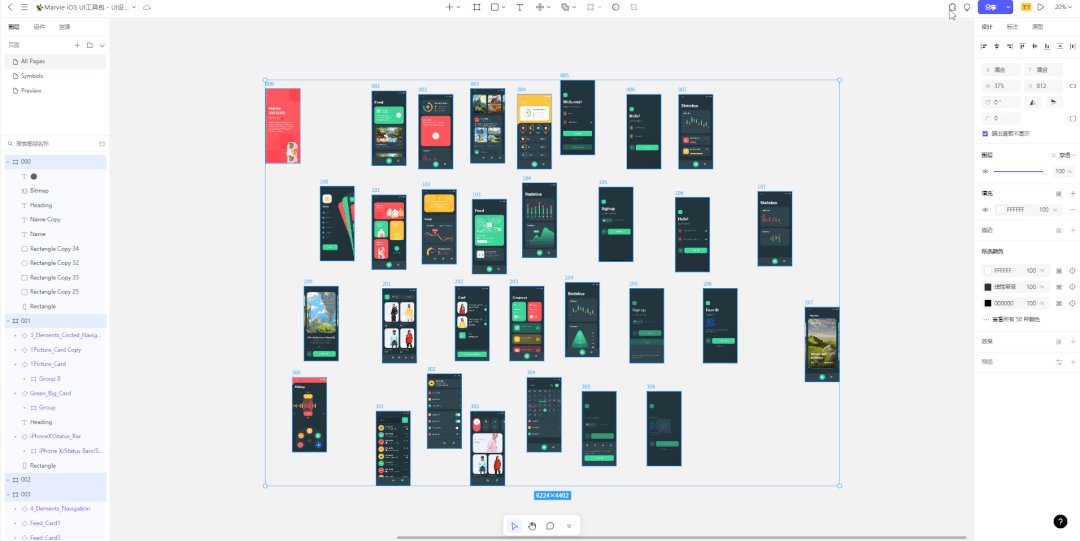
打开Heron Handoff后,首先是选择需要导出的内容,Heron Handoff支持多个画板同时导出,可以在页面中点击画板名称选择,也可以在Heron Handoff中按名称选择。同时,Heron Handoff考虑到页面多的情况,设置了多种排序方式,点击左下角的排序登设置就可以选择,点击马上免费试试。

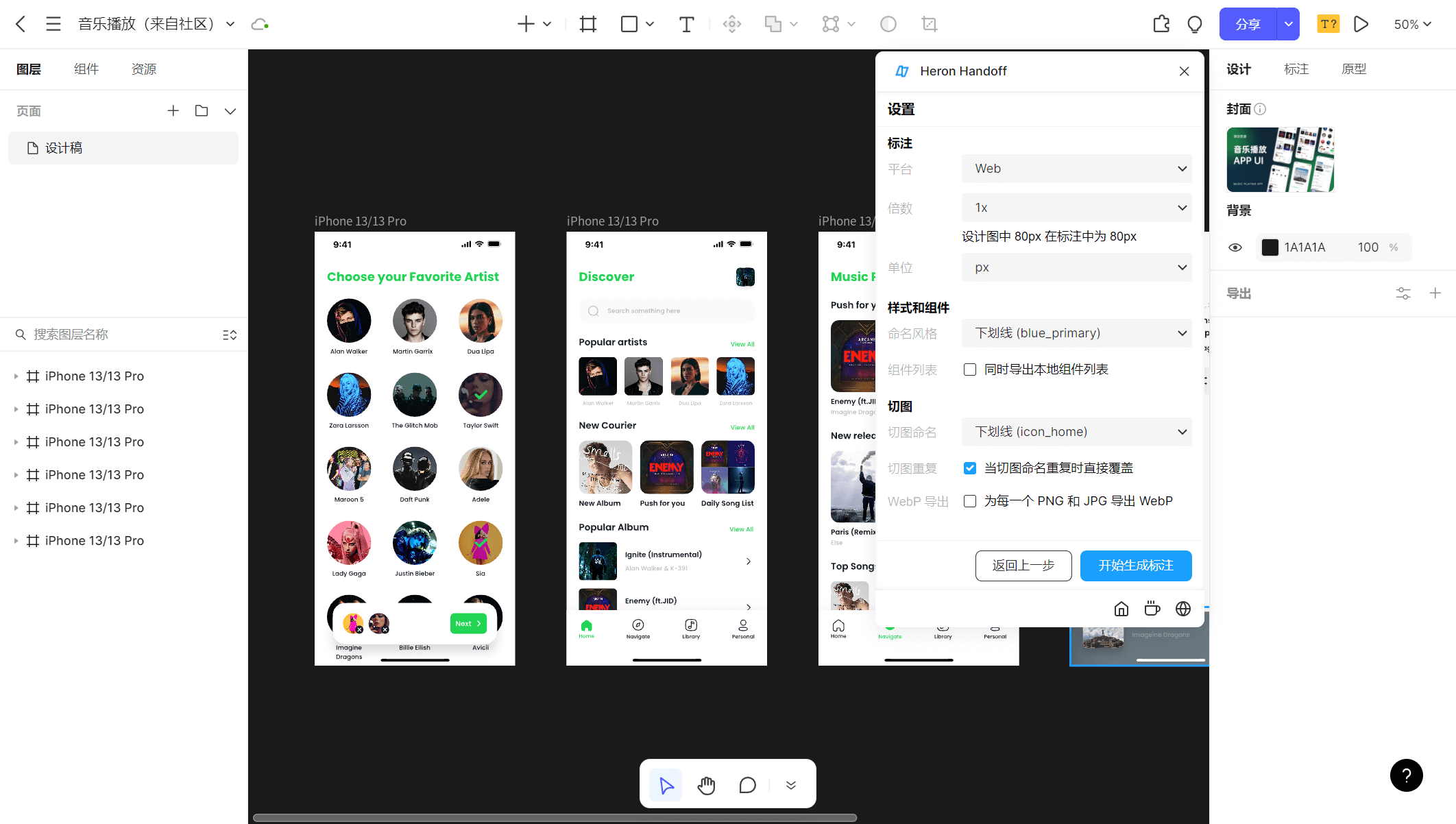
选择好需要导出的页面后,点击下一步。这里根据需要选择导出设置。具体参数如下:
标注
-
平台:Web、iOS、Android;
-
倍数:1x、2x、3x(Web和iOS)、mdpi、hdpi、xhdpi、xxhdpi、xxxdpi(Android);
-
单位:px、em、rem、rpx;
样式和组件
-
命名风格:保持原样、下划线、中划线、驼峰命名、大驼峰;
-
组件列表:同时导出本地组件列表;
Figma切图
-
Figma切图命名:保持原样、下划线、中划线、驼峰命名、大驼峰;
-
Figma切图重复:当Figma切图命名重复是直接覆盖;
-
WebP导出:为每一个 PNG 和 JPG 导出WebP。

选择自己需要的参数,点击开始生成标注Figma切图,就可以导出了。

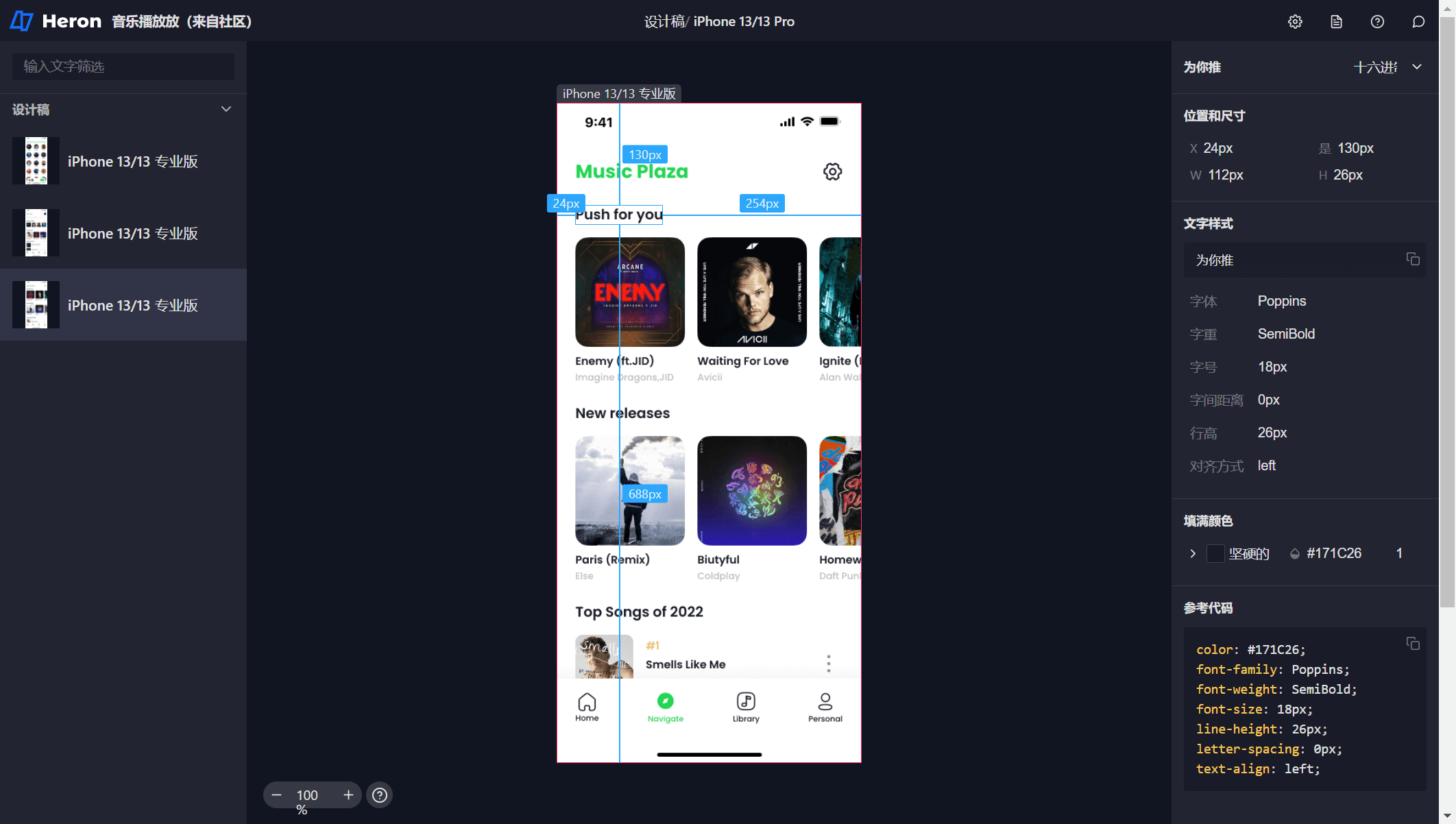
步骤三:离线也可看标注
解压下载文件双击点击index打开,就出现了我们刚刚导出的页面。因为标注文件是下载到本地的,可以离线直接打开,再也不受到网络和网速的影响了。除了离线查看,页面的标注信息也非常详细,Pixso在切图功能上不断优化,致力于优化产品、设计、研发的交付流程,实现更流畅更高效的一体化设计,点击马上免费使用Pixso。

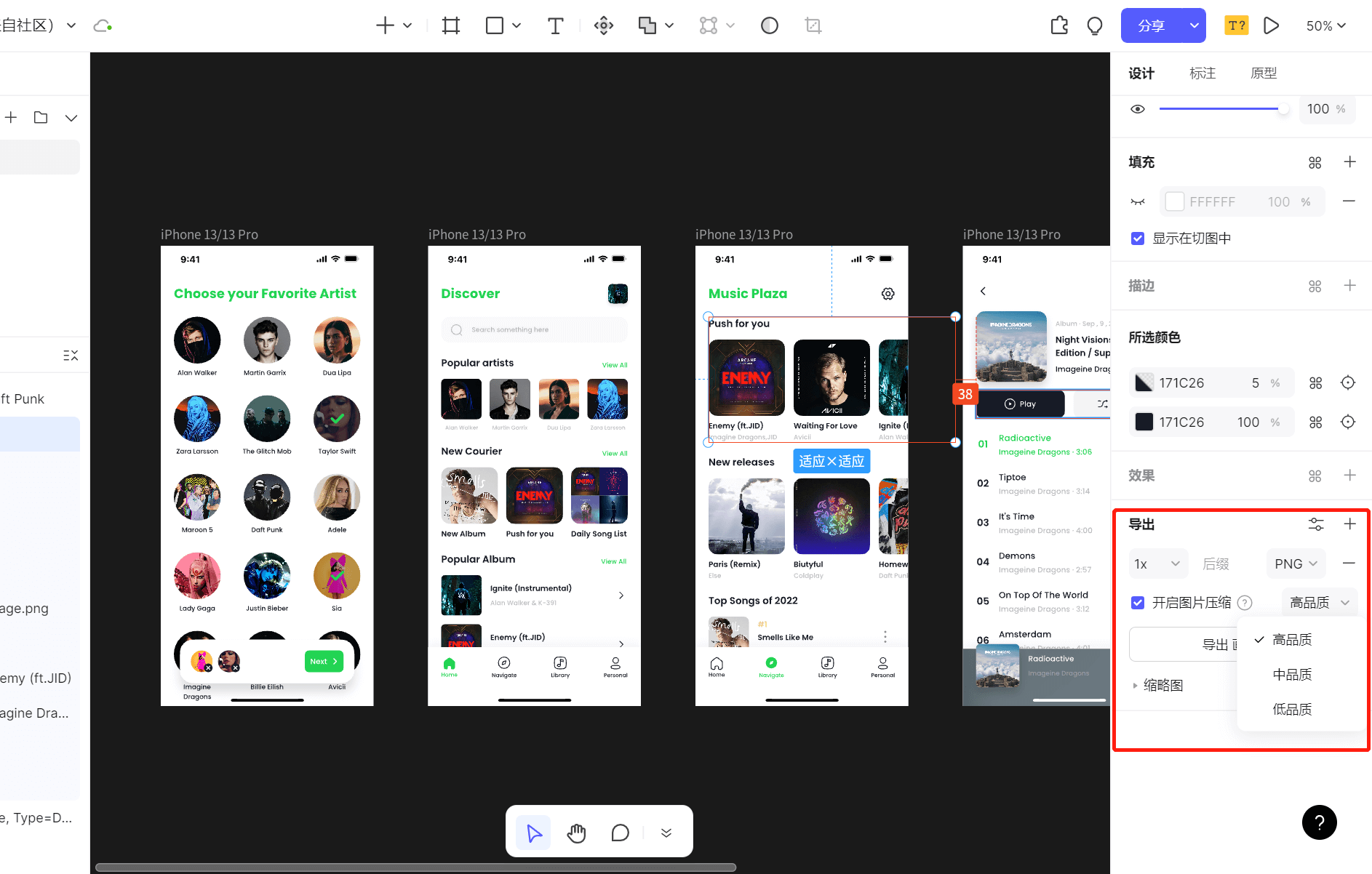
2. Figma切图压缩
Figma切图导出后的图片文件一般都比较大,这样的图片会让页面加载变慢,所以开发人员一般会对导出后的图片进行再一次的压缩,而很多图片压缩工具都是收费的。Pixso这次更新了一个Figma切图压缩的功能,还可以选择高中低三种品质,直接省去了开发同事压缩图片这个步骤。

3. 选择有"温度"的设计工具
虽然离线标注和Figma切图压缩是两个很小的功能点,但是却是两个有温度的功能点,Pixso真正做到了从用户角度触发,去优化设计工具,同时还提高了产品交付效率。除了这两个功能外,Pixso还有很多其它好用的功能点。例如:
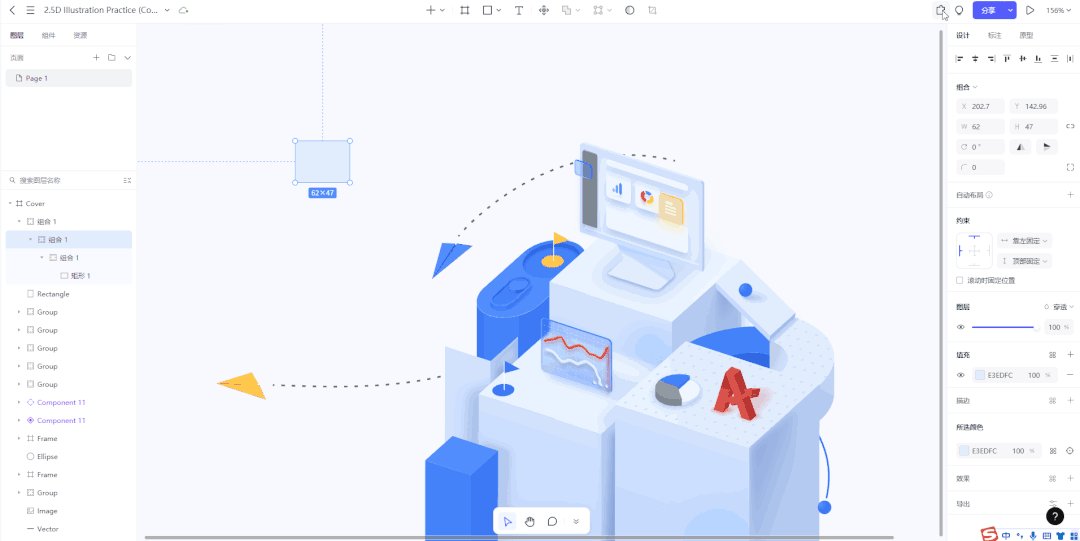
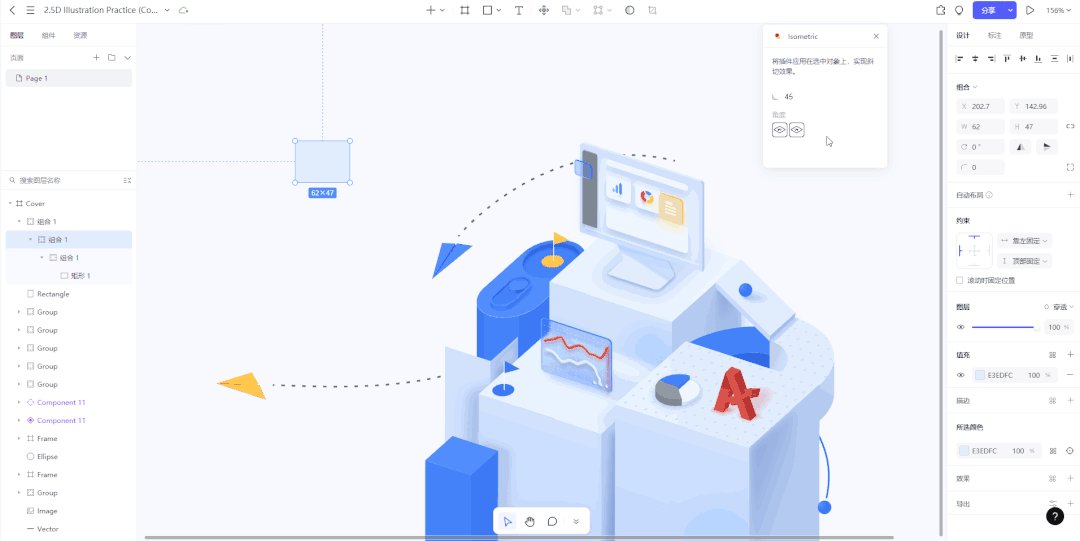
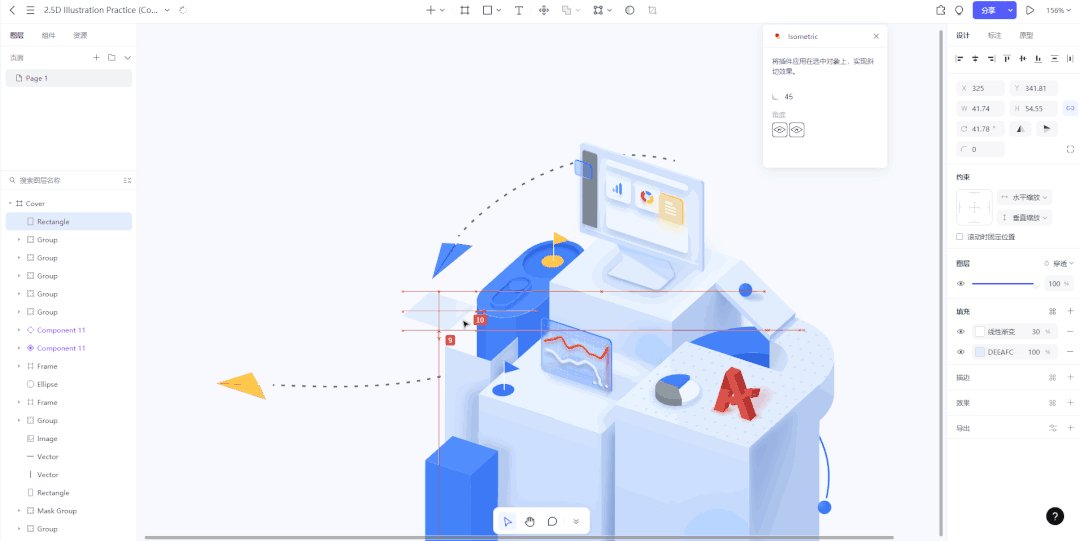
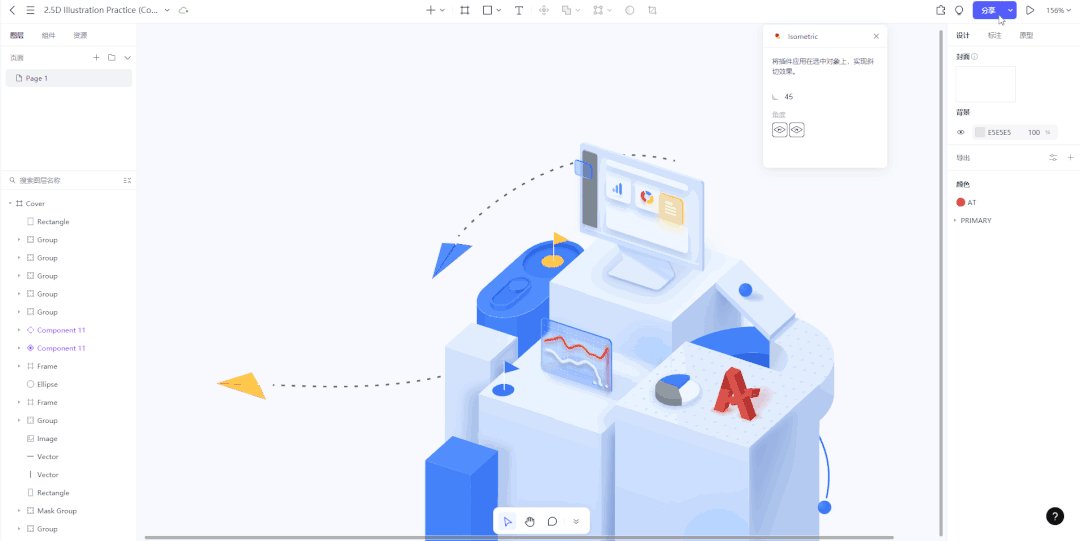
斜切图层工具(isometric),可以一键生成斜切效果,自由调整斜切角度、方向等,生成想要的测角度俯视效果,轻松创建2.5D图标和界面。

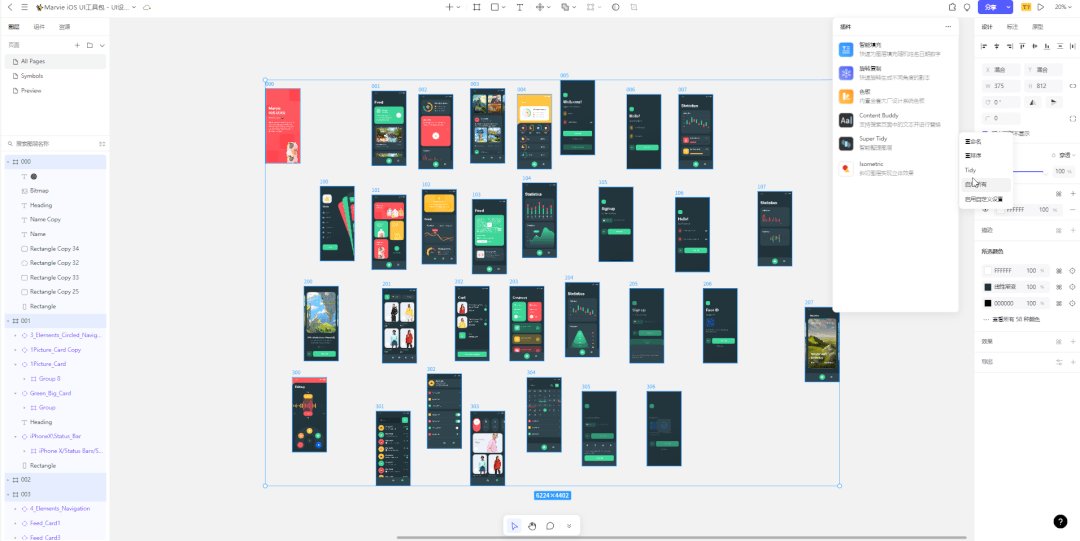
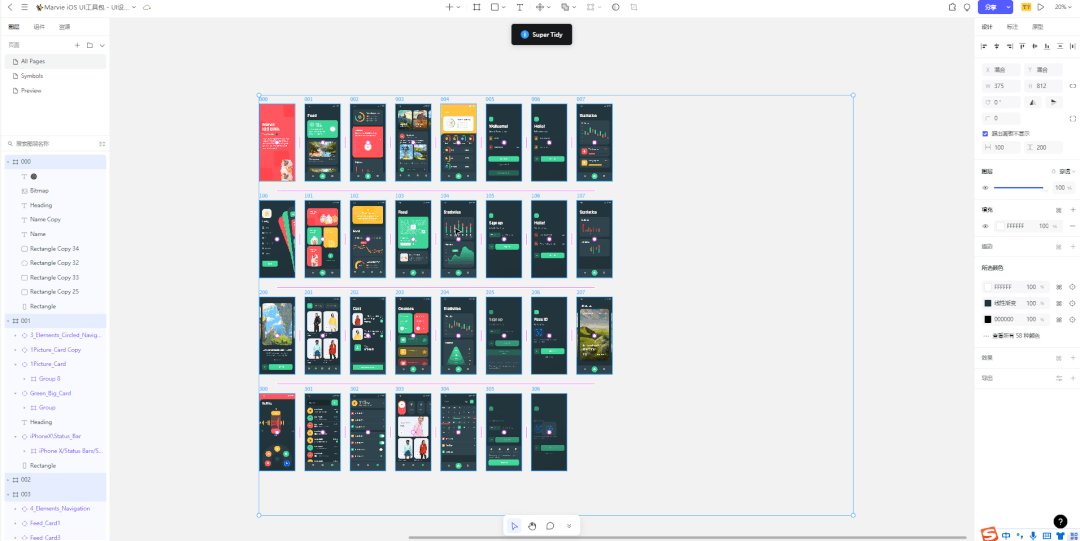
图层智能整理(Super tidy),可以快速整理图层,让凌乱的页面瞬间整洁起来。同时还可以帮你梳理你的组织架构,重新设置画板的命名规则,选择替换名称、加入后缀等,还能按照画布坐标或命名方式排序,堪称强迫症的福音。

在Pixso里,诸如此类的功能点还有很多,正是这些有温度的功能,让设计工作变得不在枯燥乏味,小伙伴们还不赶紧体验一下,目前Pixso的所有功能都是免费使用的,现在试试吧!