前端设计工具以更低的成本提供更快的移动开发,他们帮助前端开发人员高效创建响应式设计,但寻找一款实用的前端设计工具并不是一件易事,在此,Pixso 设计师为你整理了 5 款免费且好用的前端页面工具,快来进来选一款吧!
1. Pixso

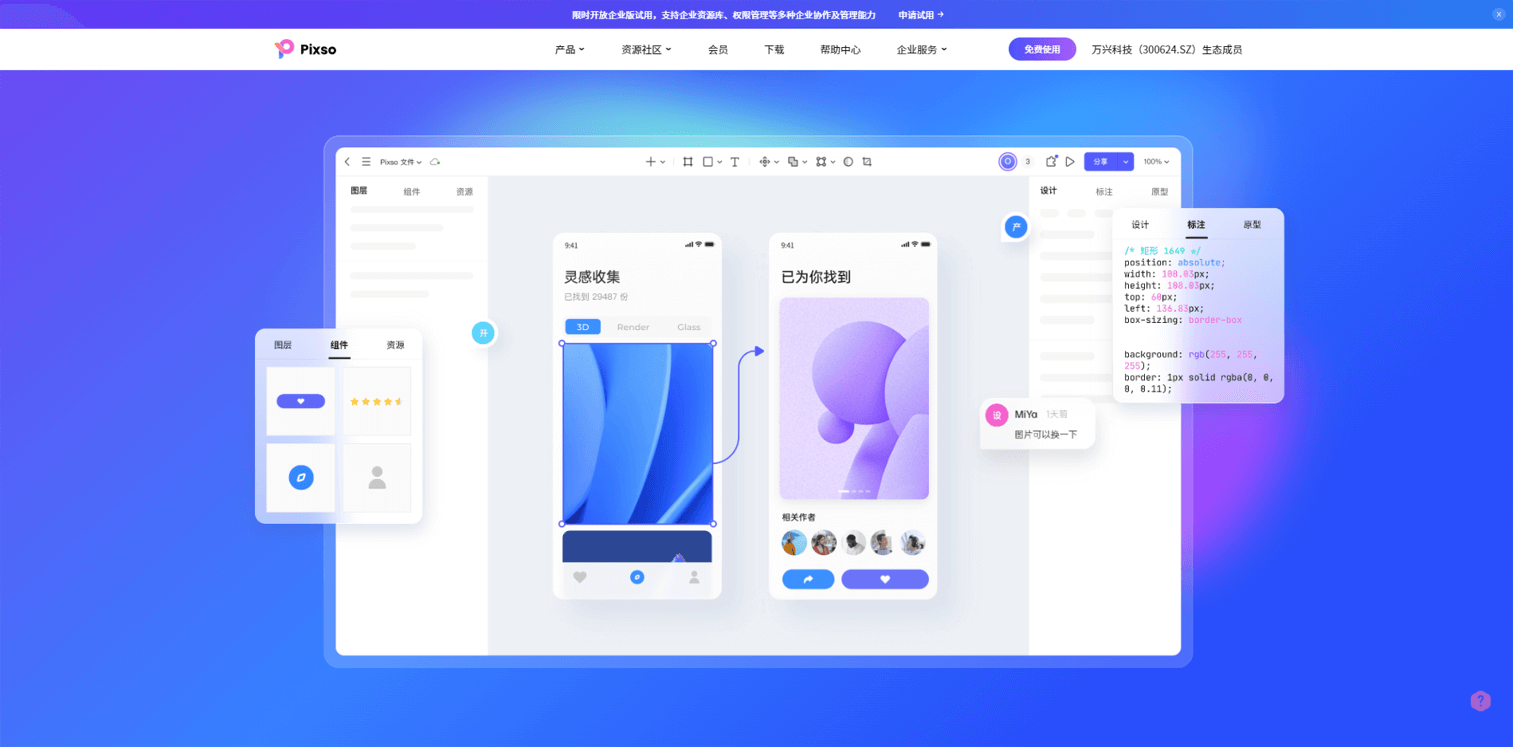
Pixso是一款即可缩短创作时长又可随时激发设计灵感的前端设计工具,集原型、交互、切图、交付等一站式强大设计功能,无需下载,打开浏览器即可开启前端设计工作,即便离线,创作产品也并不会消失,同时,前端设计工具 Pixso 自动标注,零基础也可一键告别繁琐设计流程,为前端设计师量身打造专业设计工具,除此之外,Pixso还拥有超多意想不到设计亮点:
-
智能设计,摆脱繁琐设计圈
对于设计前端页面这件事,每位设计师都有专属自己的设计理念。但面对快节奏的设计需求,效率比理念而言更加重要,前端设计工具 Pixso 多人在线前端设计工具不仅简单易操作,内部更向设计师提供了多智能化设计功能,譬如Pixso自动布局功能,采用全新交互UI组件,调解便捷灵活,可对页面进行绝对定位、负间距堆叠、画布空间操作等功能。

-
无缝衔接交付开发人员
切图导出:开发人员经常需要导出图片,前端设计工具 Pixso 支持批量导出Png、SVG等格式的多倍率图,无需手动切图。
查看代码:所有图稿信息均可转化为代码,开发人员直接在代码面板中查看和复制代码。
注释功能:设计与开发交付时,添加注释评论,让下游团队更快了解特殊设置和要求。

-
新潮素材,无限灵感大爆发
为了向设计师提供无限灵感,前端设计工具 Pixso 开设了Pixso资源社区,拥有各大厂前端优秀设计案例,更向设计师提供了3000+新潮设计素材,其中包括:矢量图标、多风格插画、线框图以及数据可视化图标,不同前端页面设计主题都可在Pixso找到其适合场景主题的新潮素材。

使用须知:Pixso个人版本永久免费,点击上方注册按钮即可享受会员所有权益:无限文件数量、无协作者人数限制、无限云存储空间以及Pixso资源社区的海量设计素材资源等等。
2. Web.com
Web.com 是一款旨在打造简单性前端设计工具,Web.com允许你使用 Ruby on Rails、Python 或 PHP 等编程语言自定义网站的 CSS 和 HTML,同时,还可以通过该平台获得无限的 MySQL 数据库并支持大多数开源脚本,有助于为 Drupal、Joomla 和 WordPress 等平台进行单击安装,但相较大型企业而言,前端设计工具 Web.com更加适合中小型企业使用。
工具特点:
-
与 CSS 兼容。
-
无限的 MySQL 数据库。
-
支持的 FTP 帐户。
-
自动执行站点还原和备份。
使用须知: 前端设计工具 Web.com 允许您根据需要自定义您的站点,甚至为您提供多种内置工具以简化该过程。

3. Angular.JS
除了可以使用 Pixso 设计动态前端页面之外,前端设计工具 AngularJS 也是不错之选,它为你提供一个具有表现力、可读性和快速开发的环境,同时,前端设计工具 AngularJS 所提供的工具集可让你构建应用程序开发框架,并且它可以根据您的开发工作流程自由修改或替换功能。
工具特点:
-
提供数据绑定、控制器和纯 JavaScript 的功能。
-
数据绑定消除 DOM 操作。
-
为导航、表单和后端提供深度链接、表单验证和服务器通信的功能。
-
提供内置的可测试性。
使用须知: 前端设计工具 AngularJS 允许你以清晰可读的格式表达行为,而由于 AngularJS 是普通的旧 JavaScript 对象,你的代码将可重用并且易于测试和维护,即代码将没有样板。

4. Chrome DevTools
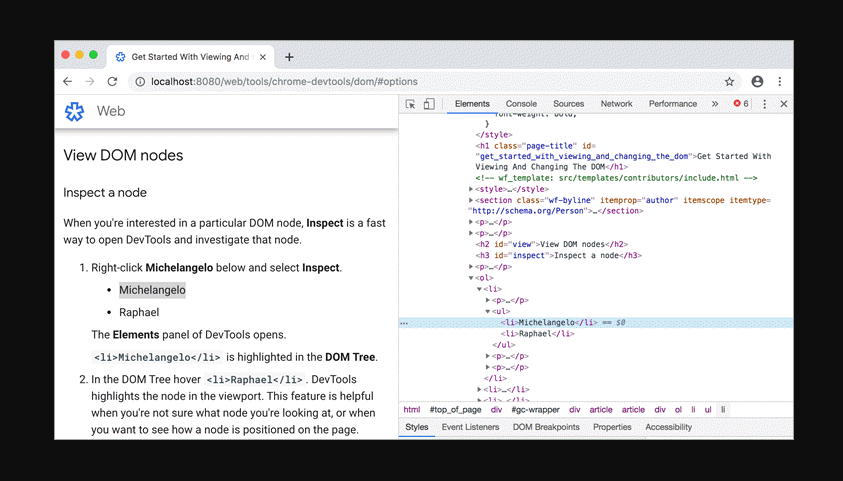
前端设计工具 Chrome 为网络开发者提供了一套工具,这些工具内置于谷歌浏览器中,Chrome具有查看和更改 DOM 和页面样式的功能,同时,使用前端设计工具 Chrome DevTools,你将能够在控制台中查看消息、运行和调试 JavaScript、即时编辑页面、快速诊断问题并优化网站速度。
工具特点:
-
可以使用前端设计工具 Chrome DevTools 检查网络活动。
-
能够优化速度、分析运行时性能和诊断强制同步布局等。
-
具有安全面板的各种功能。
使用须知:Chrome所自带的工具可以执行 JavaScript 调试、将样式应用于 HTML 元素以及优化网站速度等,同时,你可以从活跃的 DevTools 社区获得支持,但Chrome使用过程中要注意Chrome DevTools 只能与一种浏览器一起使用。

5. Sass
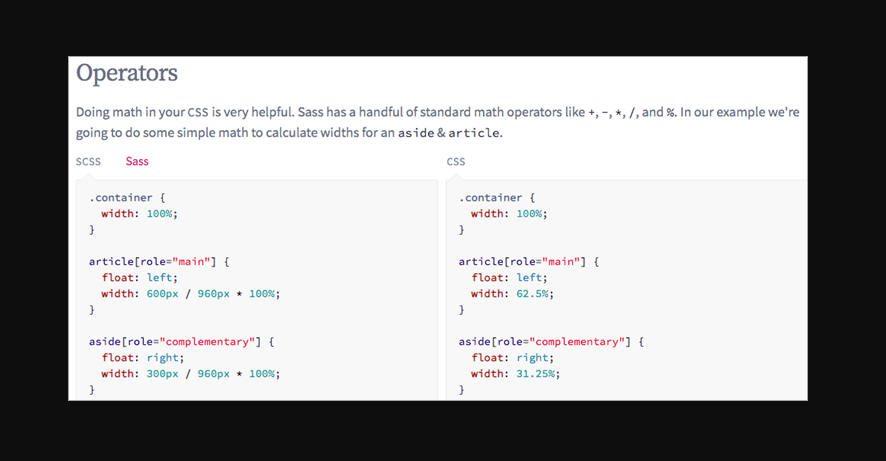
前端设计工具 Sass 是最成熟、最稳定的 CSS 扩展语言,它将允许您使用变量、嵌套规则、混合和函数。Sass 可以帮助你在项目内和跨项目共享设计。
工具特点:
-
能够组织大型样式表。
-
Sass 支持多重继承。
-
具有嵌套、变量、循环、参数等特性。
-
与 CSS 兼容。
-
拥有与Pixso同款资源社区,点击进去Pixso资源社区,免费领取大厂前端案例!
使用须知: Compass、Bourbon、Susy 等多个框架都可以使用前端设计工具 Sass 构建的,并允许你创建自己的函数并提供几个内置函数。

推荐使用前端页面设计工具Pixso
市面上前端设计工具类型多样、种类丰富,但是高效是设计的第一生产力!因此,推荐你使用国产新一代可多人在线前端设计工具 Pixso ,全中文界面,为国内设计打造极具舒适感的流程操作,内置多种类优秀新潮案例,即便你的代码零基础也可设计一款一站式动态前端页面产品,点击页面上方注册按钮,免费体验在线协作前端设计工具Pixso。