玻璃拟态是一种流行的UI设计风格,玻璃拟态风格的特点是利用玻璃模糊的效果、轻量的材质、梦幻的色彩,来创造出空间感和层次感的界面。玻璃拟态风格界面可以增强用户的沉浸感和美感,也可以突出重要的内容和功能,因此深受广大UI设计师欢迎。那么,该如何快速做出玻璃拟态风格界面呢?今天设计师就通过在线设计工具Pixso,教大家做出如下图的玻璃拟态风格界面。

1. 打开Pixso编辑界面
Pixso是一款在线UI设计工具,无需安装通过浏览器就可以访问,十分方便快捷。所以,大家只需要通过浏览器进入Pixso官网进行Pixso账号注册,再登录。然后,新建一个Pixso设计文件,就可以打开Pixso编辑界面了,如下图所示,点击免费注册Pixso 账号。

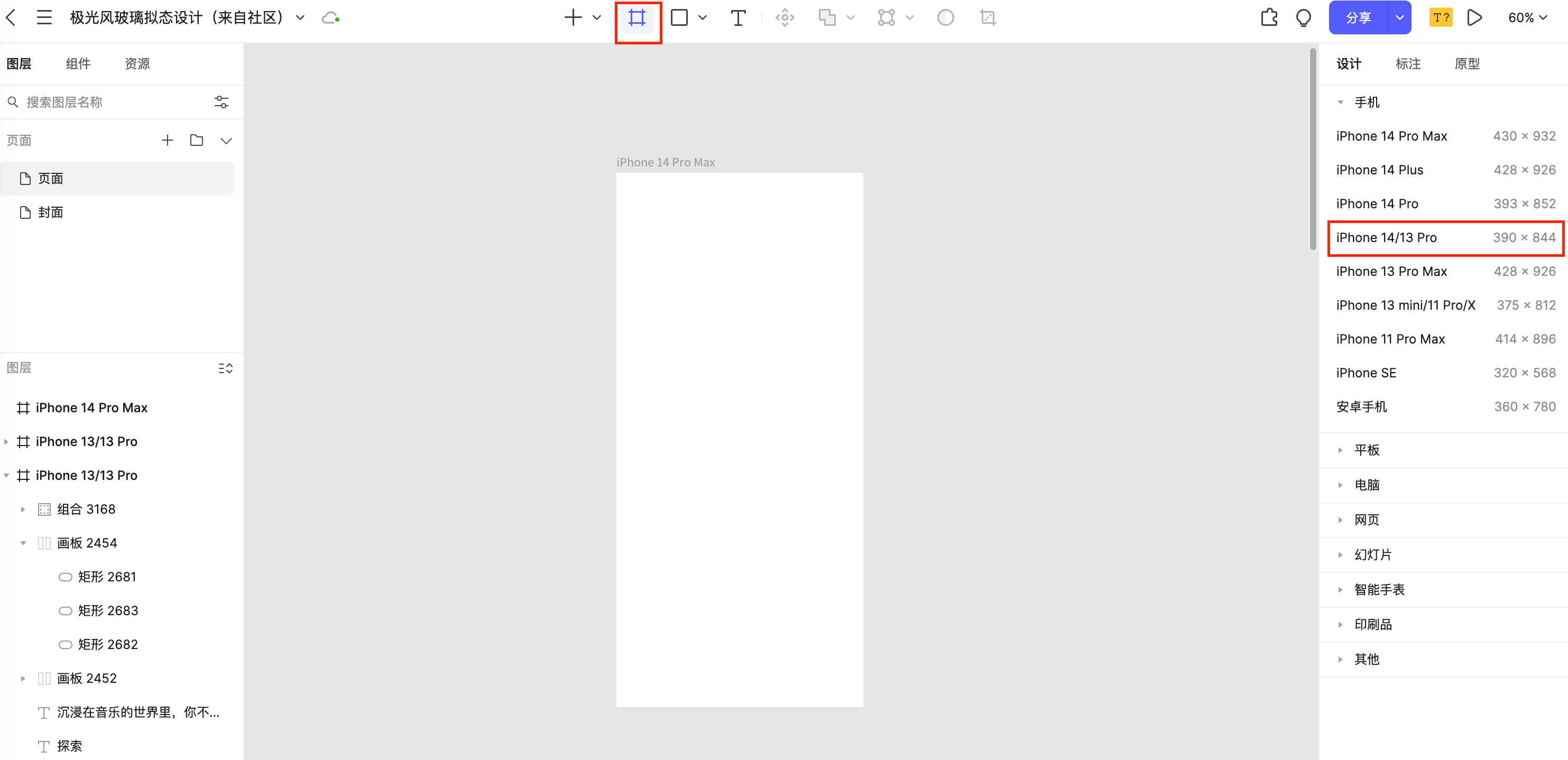
新建一个空白画板。在Pixso编辑页面,点击顶部工具栏的画板【F】工具,然后在右侧属性面板选择手机尺寸为 390x844,新建一个空白画板,如下图所示。

2. 添加背景渐变色
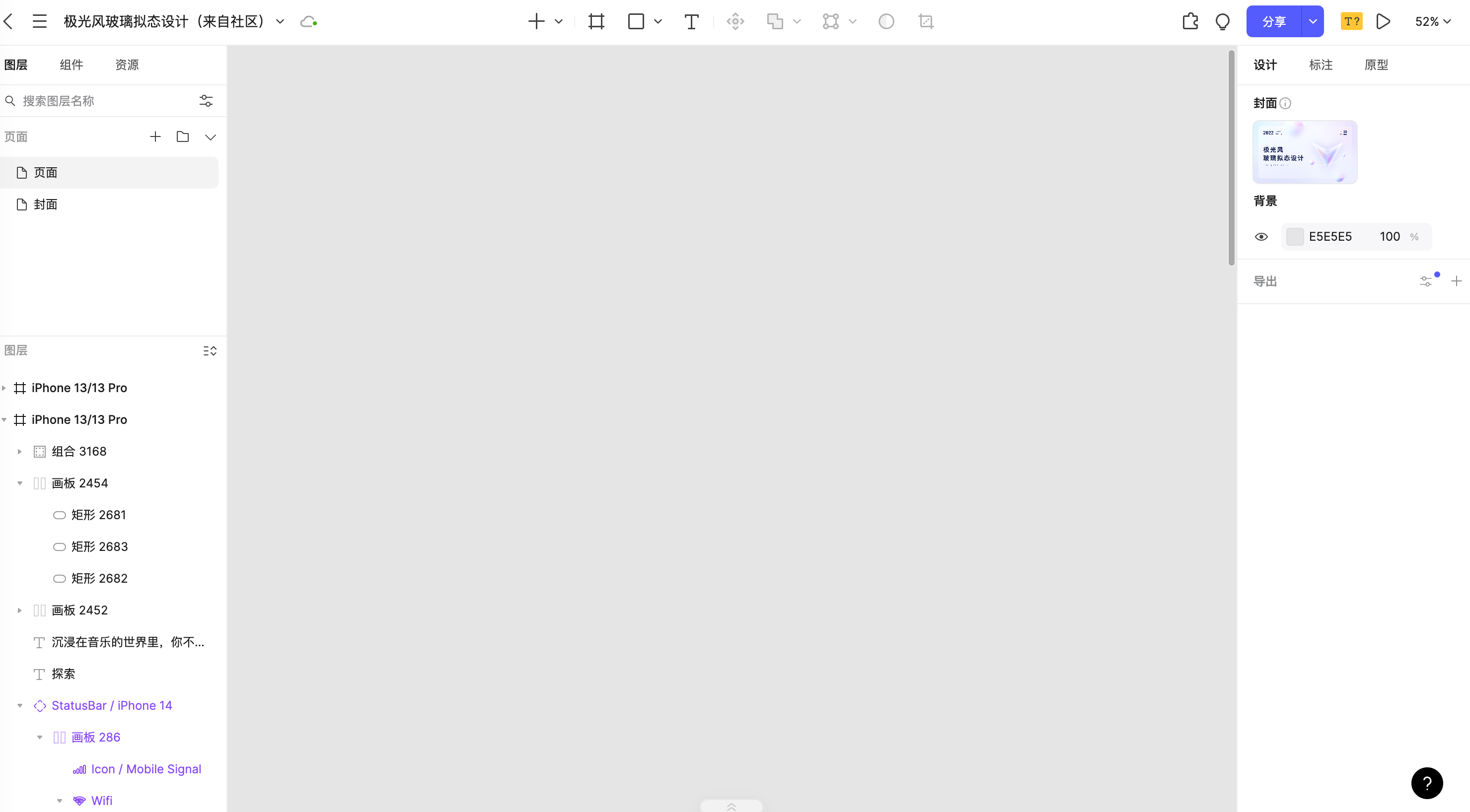
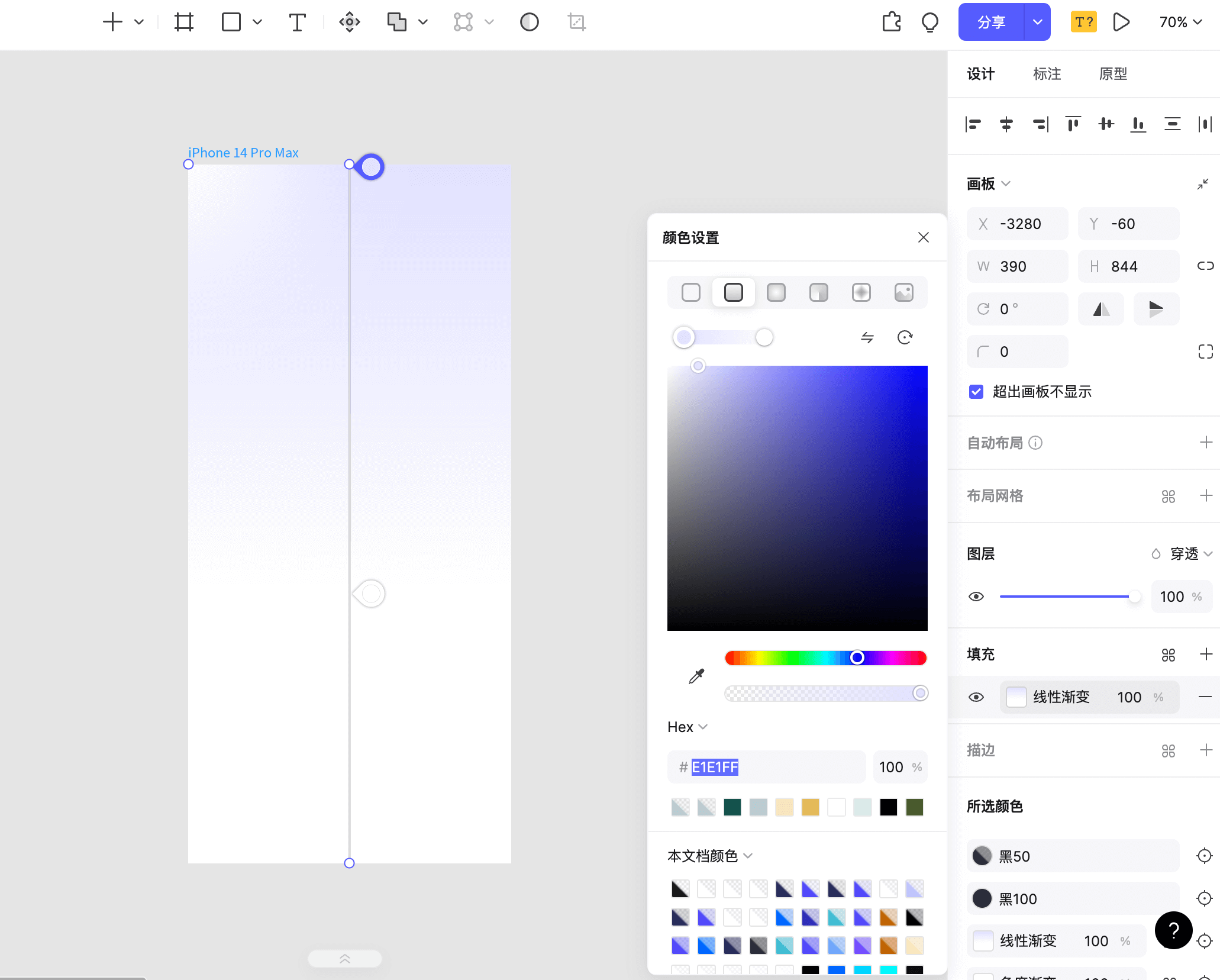
如下图所示,在Pixso右侧属性面板的“填充”模块,选择颜色填充模式为“线性渐变”,填充色值为 #E1E1FF 与 #FFFFFF,透明度为 100%。

3. 添加状态栏
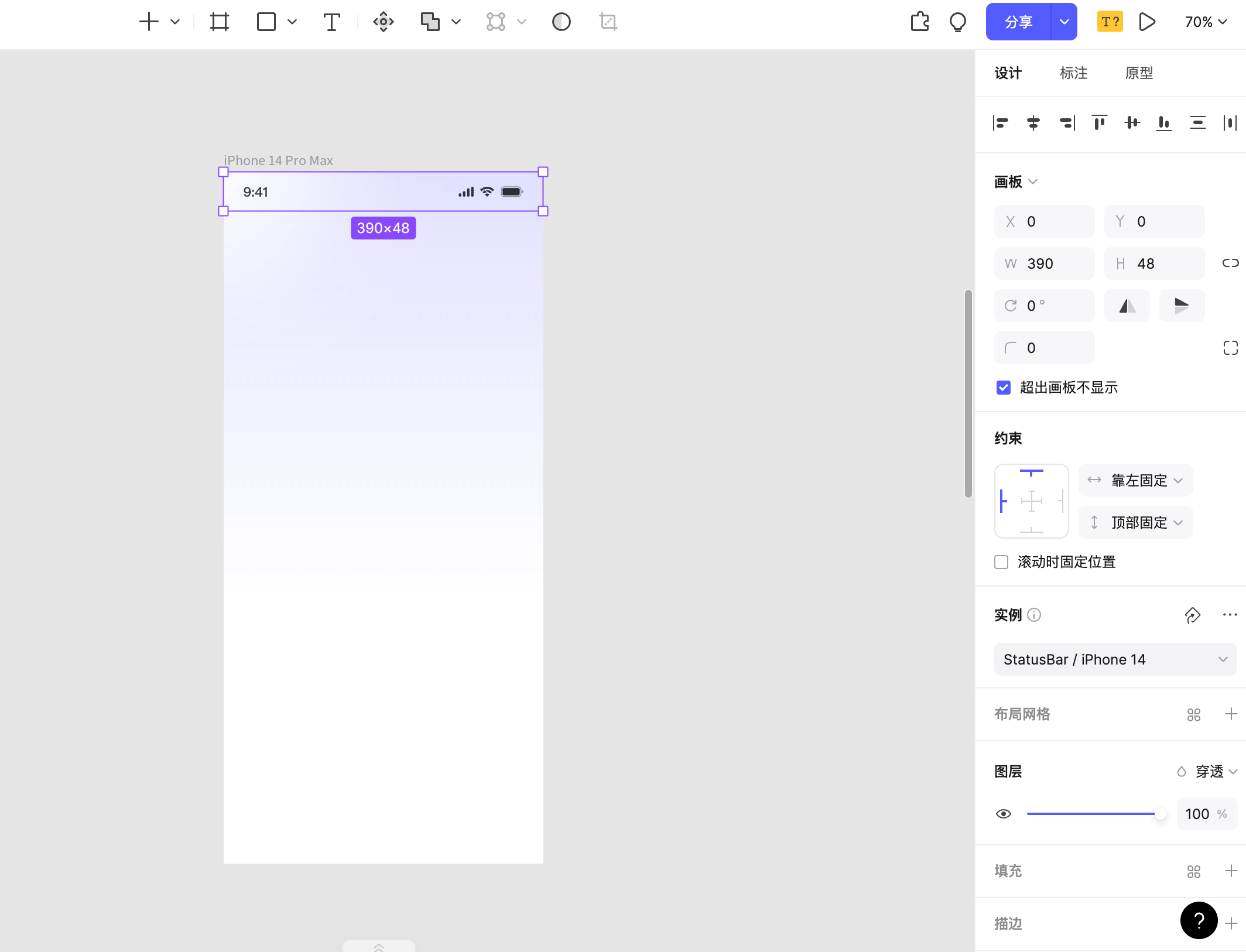
如下图所示,添加状态栏组件,组件可从Pixso资源社区寻找资源,直接复制粘贴过来就可以了,点击一键免费复制 UI 组件库。

4. 绘制渐变
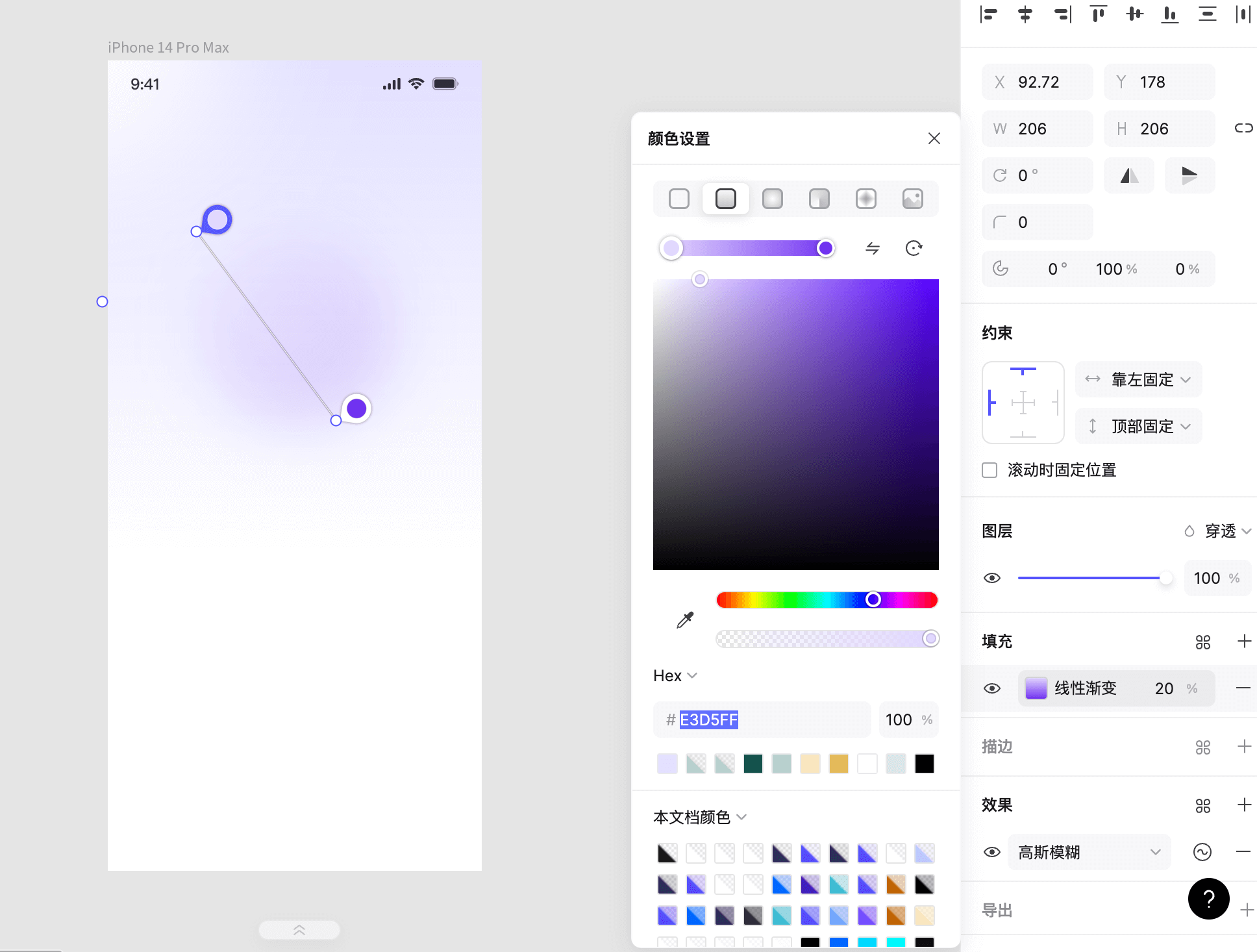
如下图所示,使用圆形工具【O】,绘制一个大小为 206x206 大小的圆,填充的颜色为“线性渐变”,色值为 #E3D5FF 与 #7133F0,透明度为 20%。然后,设置圆形效果为“高斯模糊”,模糊值为 80。

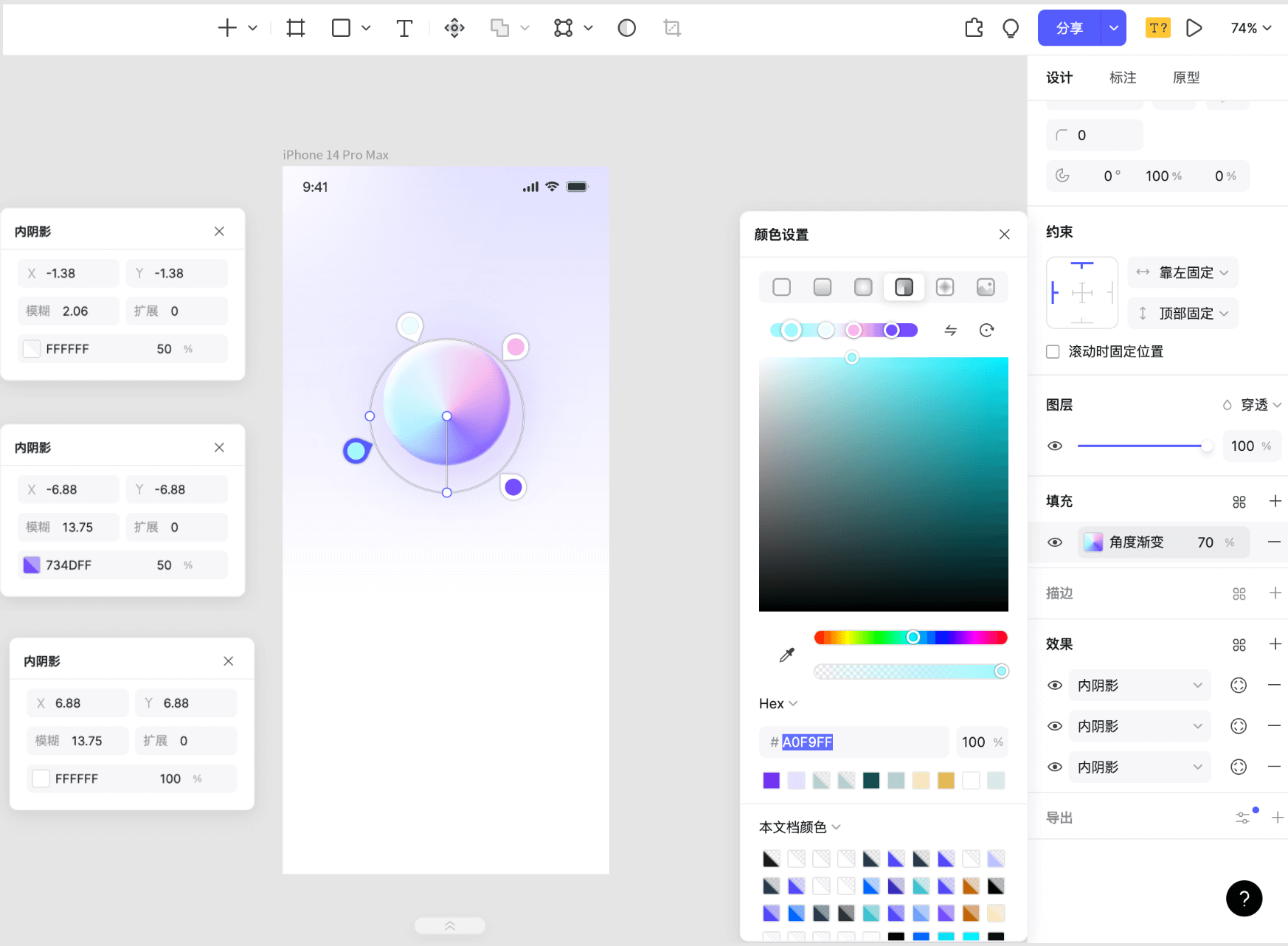
再绘制一个圆形渐变。绘制一个大小为 151x151 的圆,填充颜色为“角度渐变”模式,色值为#A0F9FF、#EAFEFF、#FFAFE9、#F34DFF,透明度为 70%。然后,设置效果为内阴影,具体数值如下图左侧。

5. 绘制模糊层
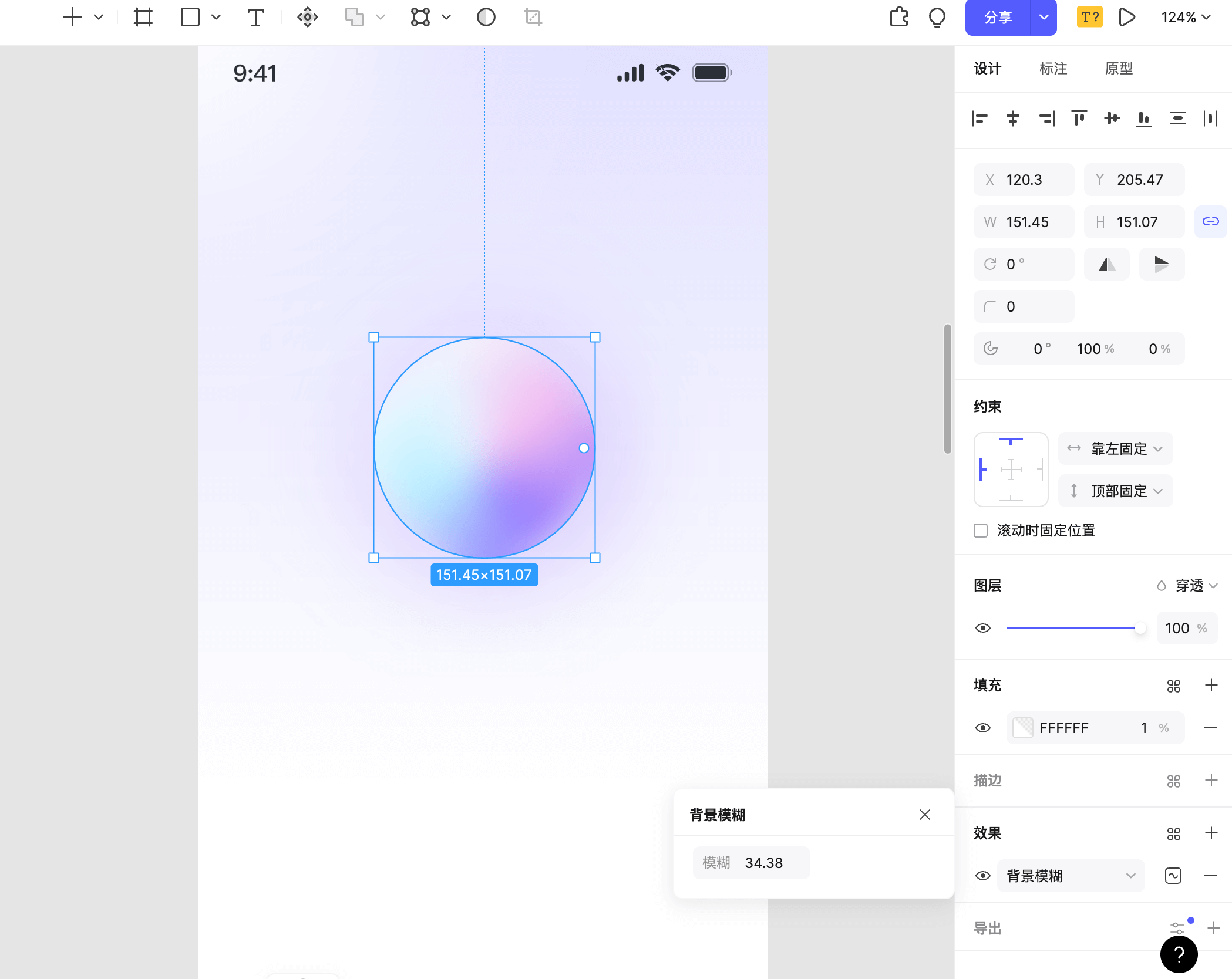
使用圆形工具快捷键【O】,绘制大小为152x152的圆放在渐变圆形图层之上,填充颜色为#FFFFFF,透明度1%。然后,设置效果为“背景模糊”,模糊值为34。

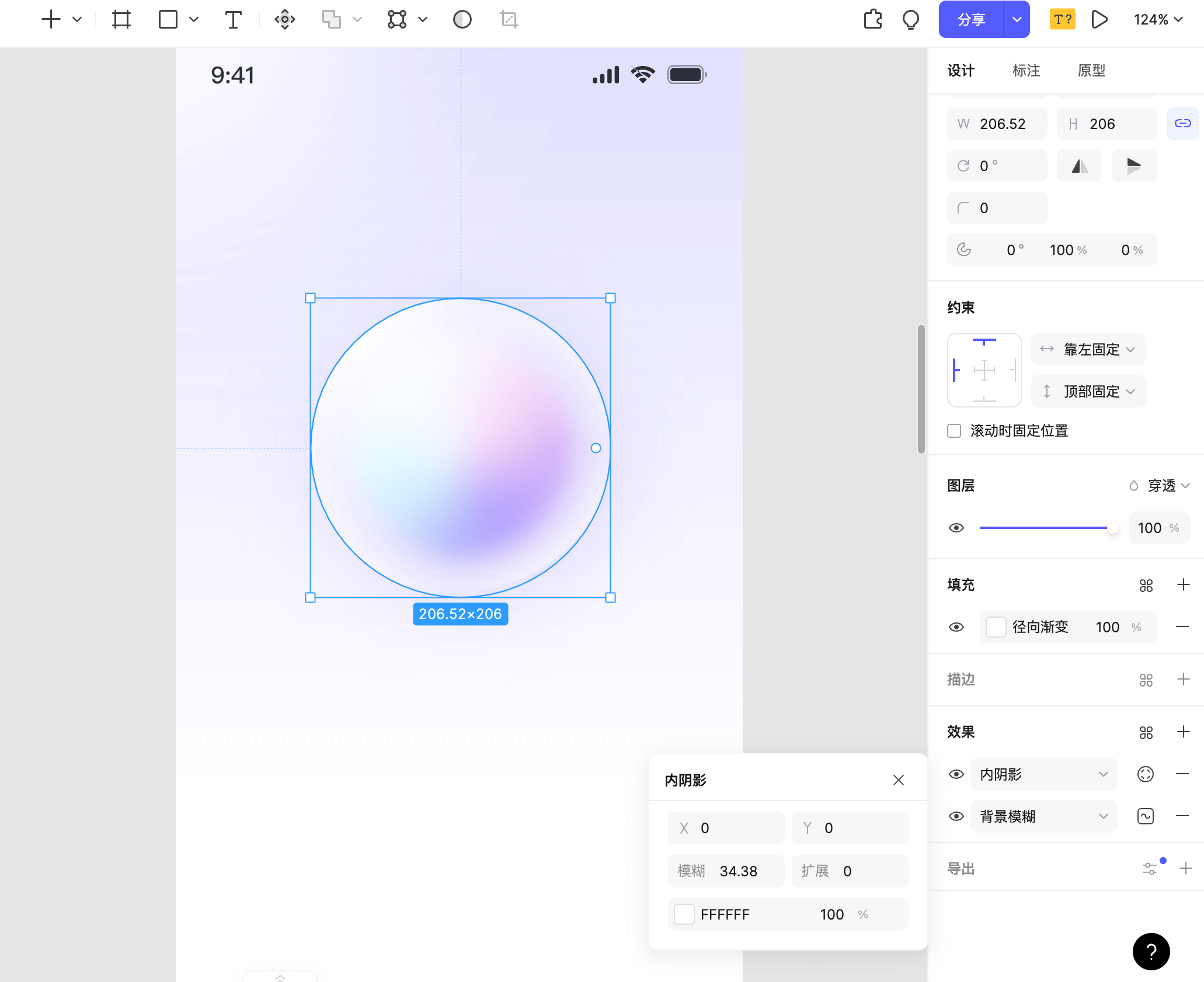
绘制外圈模糊层。绘制一个大小为206x206的圆,设置填充颜色为“径向渐变”模式,色值为 #FFFFFF,透明度为 85%-0%。然后,设置效果为“内阴影”,模糊值 34.38,颜色 #FFFFFF,透明度 100%。设置效果“背景模糊”,模糊值为 24。

6. 绘制玻璃拟态风格圆环
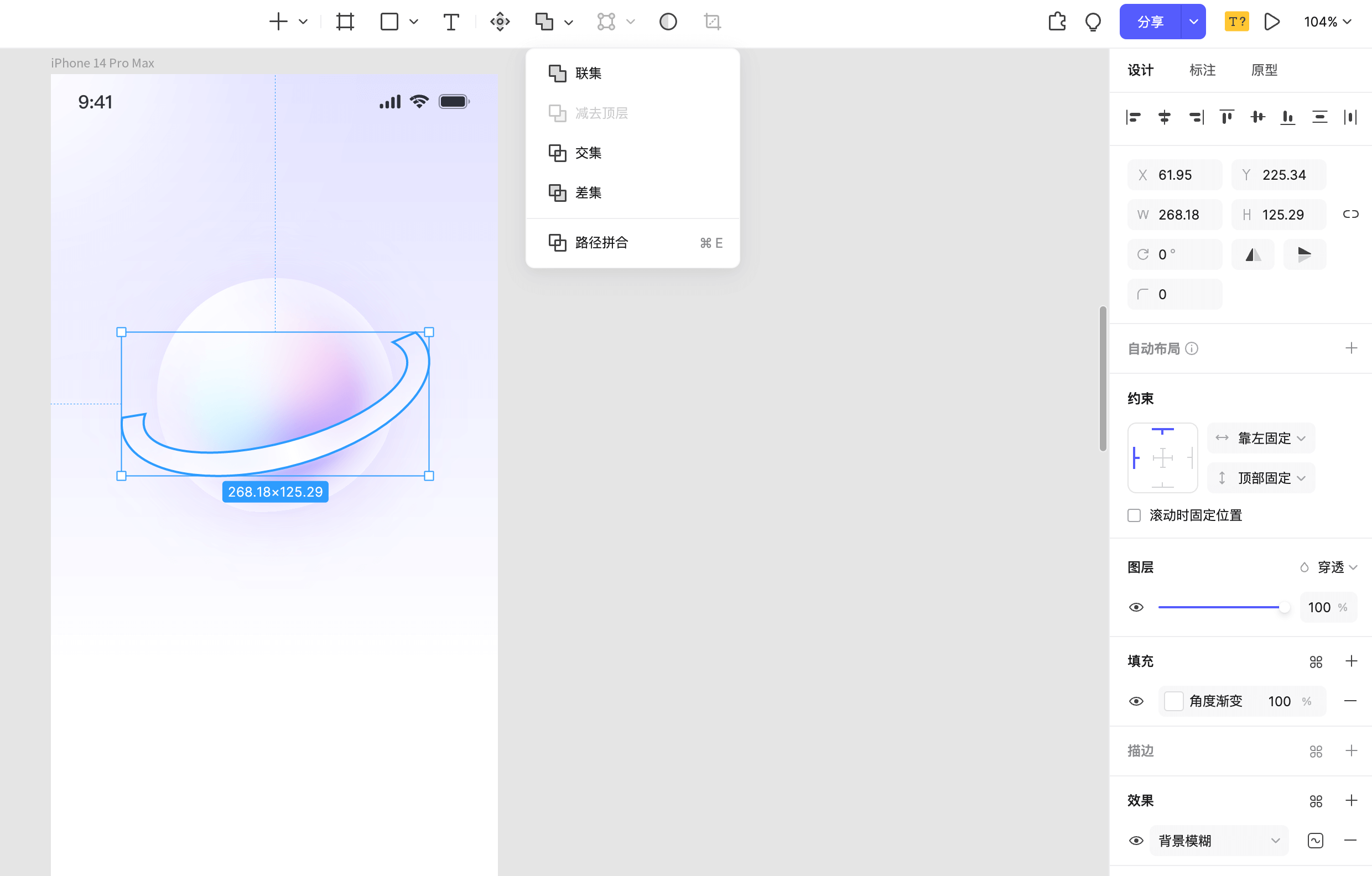
如下图所示,使用圆形工具绘制一个大小为 268x125 的玻璃拟态风格椭圆,然后再复制一个椭圆适当缩小,选中 2 个椭圆使用顶部工具栏的布尔运算的“减去顶层”,获得圆环。填充圆环为“角度渐变”模式,色值为 #FFFFFF,透明度为 0-100%,效果为“背景模糊”,模糊值 17。

7. 添加文字与按钮元素
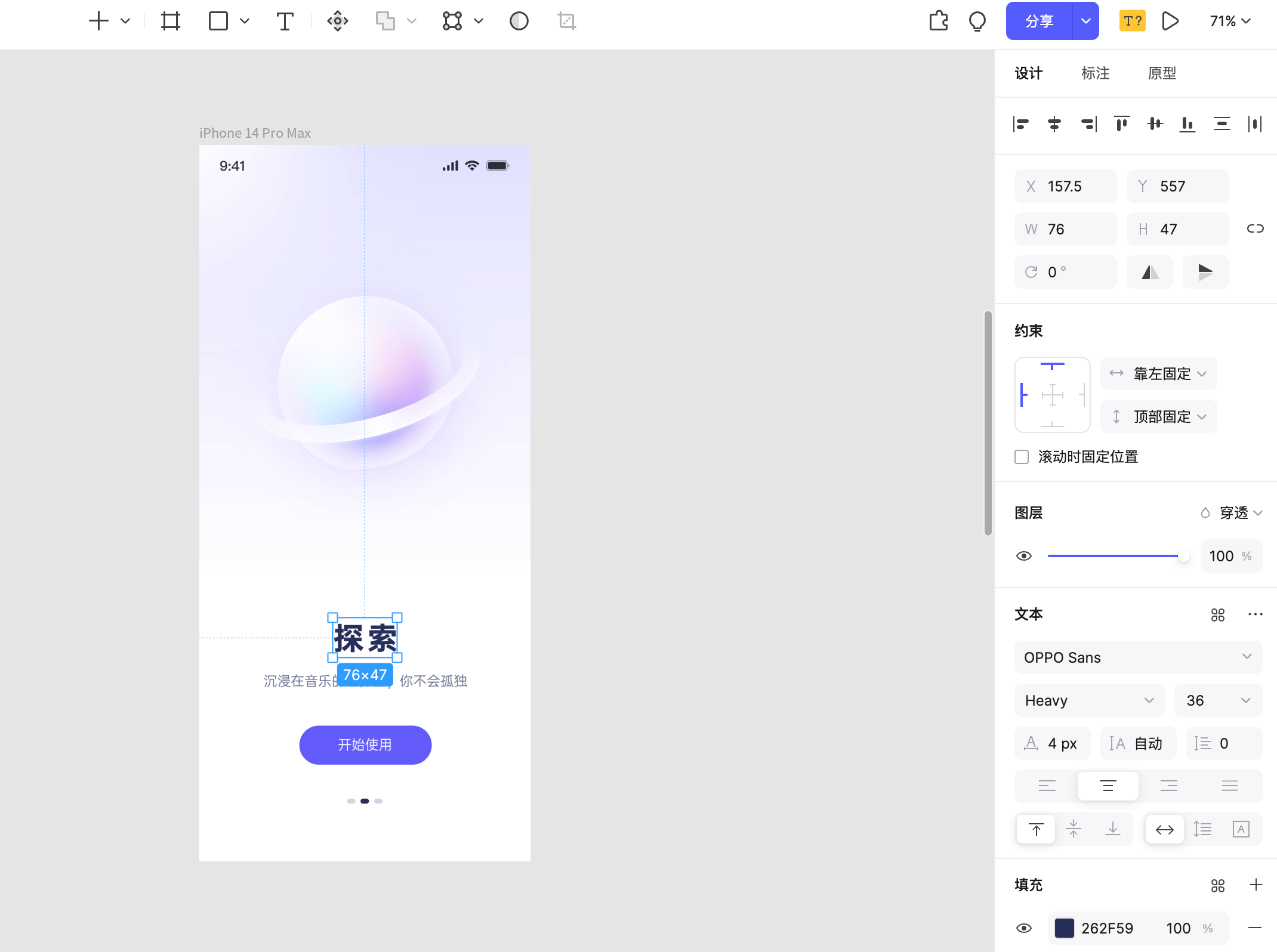
如下图所示,使用文字工具【T】,输入文字“探索”,设置字体名称为“OPPO Sans”,字重heavy,字号 36,填充颜色 #262F59,透明度为100%。然后,输入文字“沉浸在音乐的世界里,你不会孤独”,字体为“OPPO Sans”,字重 regular,字号 16,填充颜色#262F59,透明度为 70%。最后,使用矩形工具【R】,绘制大小 156x46,圆角为 59,填充颜色为 #635CFA。

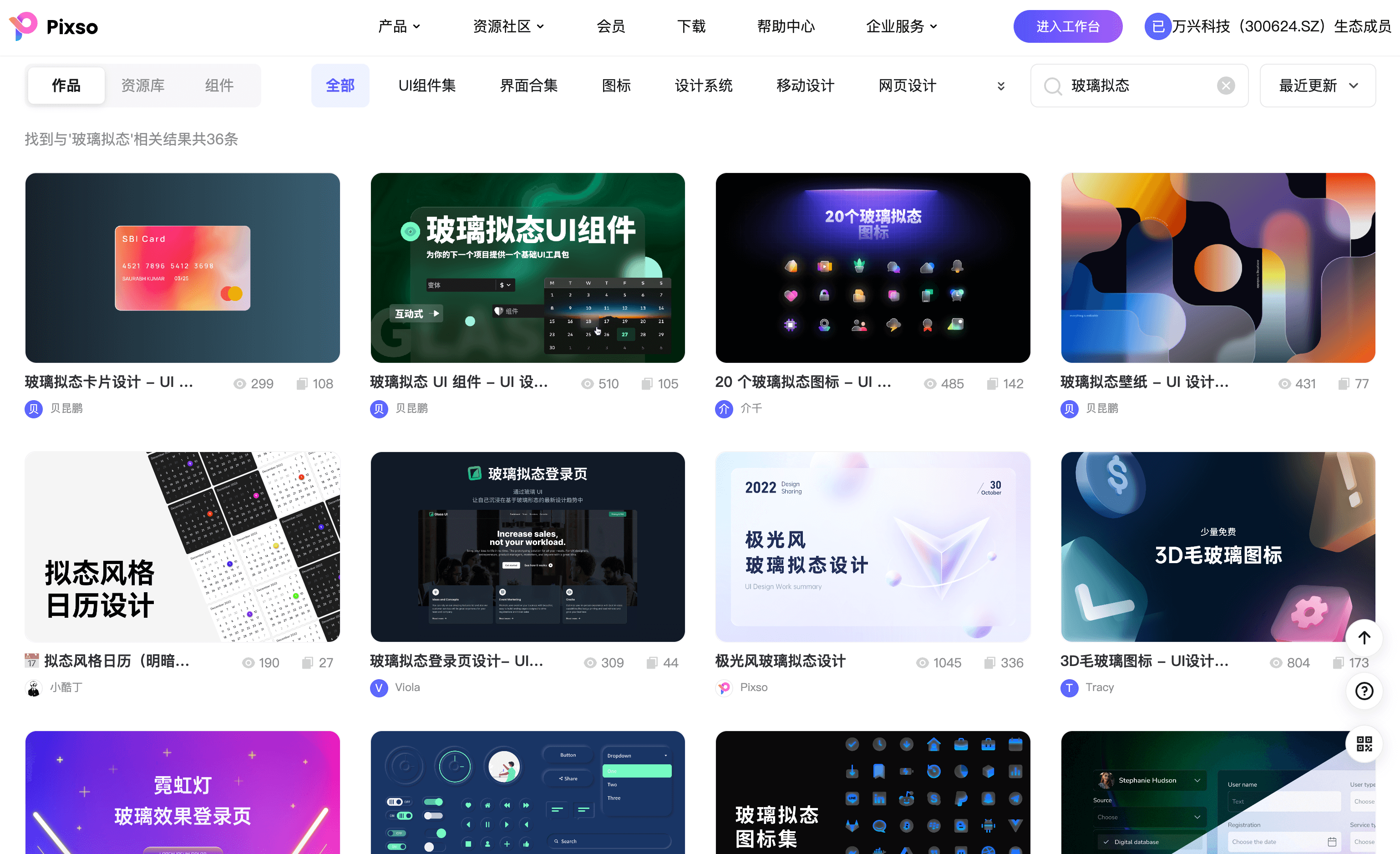
以上就是使用Pixso设计工具绘制玻璃拟态风格界面的详细方法,是不是特别简单,喜欢的小伙伴可以亲自上手操作一下。注意,大家在进行玻璃拟态风格绘制时,要选择好渐变背景色彩,以及模糊效果,这样才能做出比较好的效果。另外,如果大家觉得绘制这些元素素材还比较麻烦,这里Pixso设计师也给大家推荐一个更简单的办法,那就是去Pixso资源社区直接搜索玻璃拟态风格的元素素材,如下图所示。
可以看到Pixso资源社区现在拥有大量的玻璃拟态素材,包括界面、图标等,大家可以根据需要一键复制,免费用于自己的项目中,非常方便快捷,推荐给大家,点击注册Pixso账号,免费一键复制玻璃拟态风格设计模板。