设计一直都在衍生新的设计趋势,尽管玻璃态在UI设计中不是新的事物,但最近它又火了。以前的毛玻璃是用在背景上,现在它成了主体,用在icon设计中也尤为新鲜,这个趋势又被称为“玻璃态”。下面教你如何通过6个简单的步骤快速创建玻璃态的UI效果,打开你的Pixso画板一起练习吧。
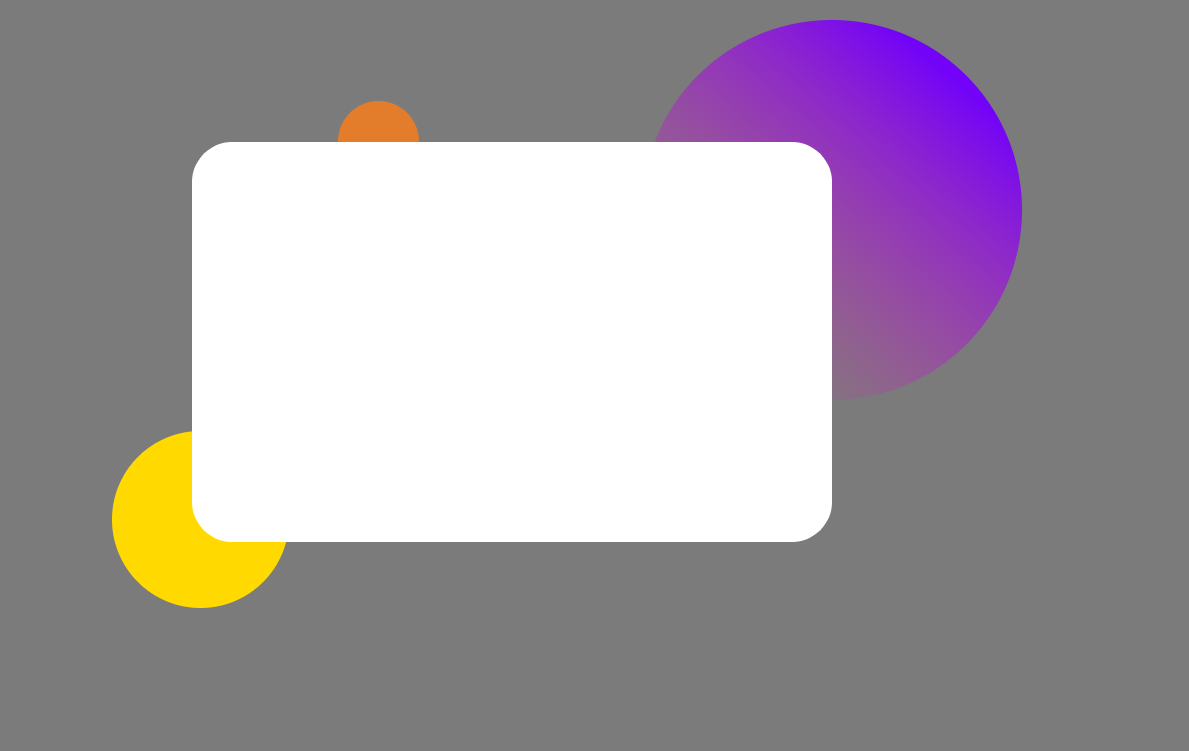
设计玻璃拟态第一步:画一个形状
首先,模仿下图,尝试在Pixso中创建一个画板,然后在画板上创建一个基本形状。一个具有以下尺寸的矩形:640×400,再加40pt的圆角。

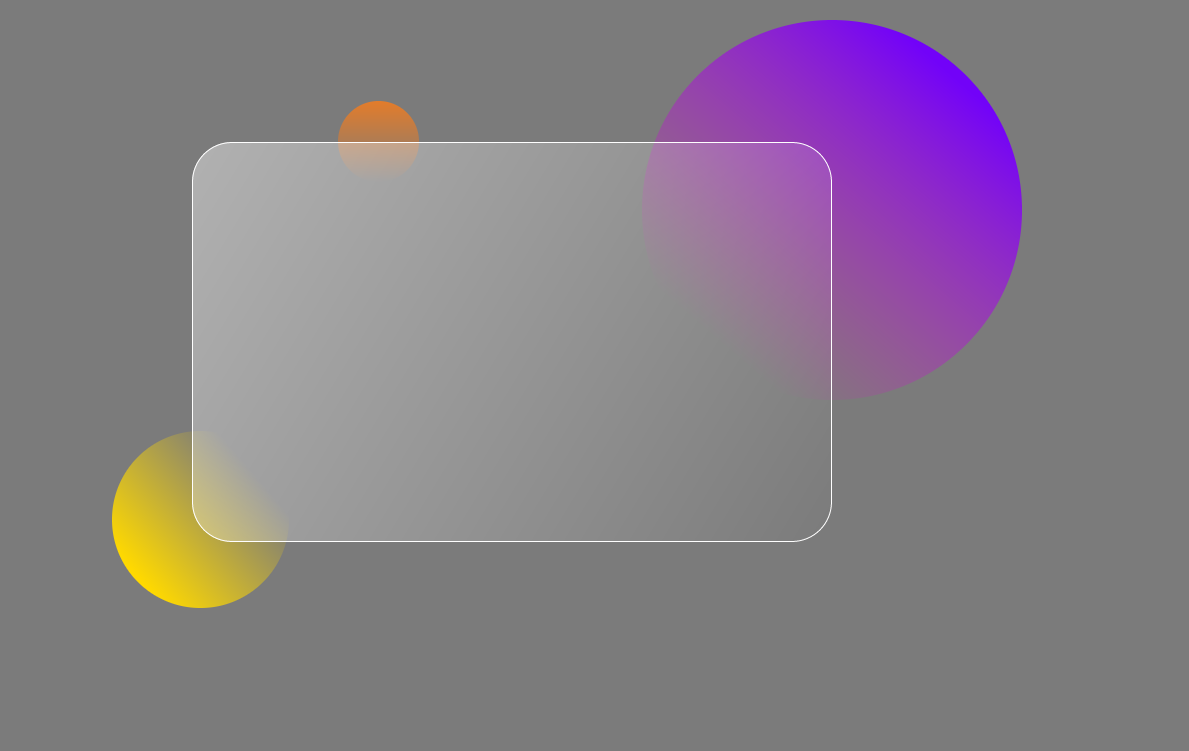
设计玻璃拟态第二步:应用渐变填充
接下来使用渐变色来填充图形,两种渐变颜色都是纯白色(#FFFFFF),但是不透明度会有所不同。将第一个不透明度设置为40%,第二个设置为10%。

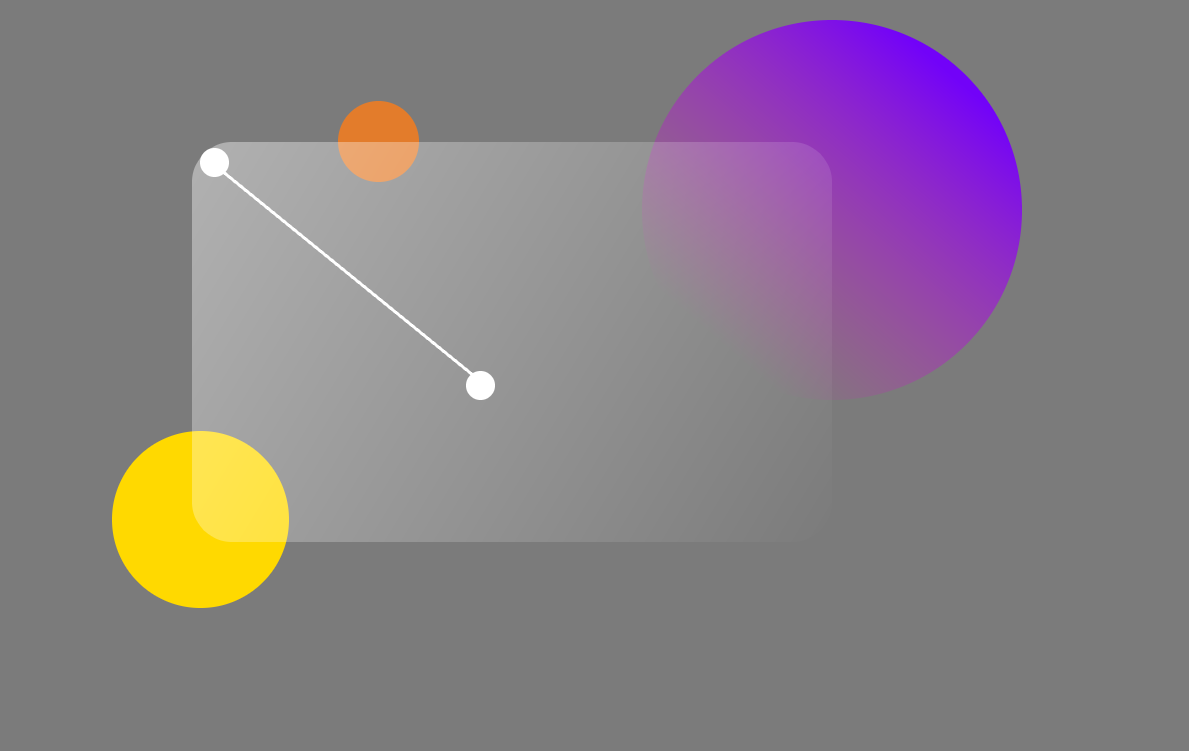
设计玻璃拟态第三步:添加背景模糊
首先将背景模糊值设置为20左右,来看看这个是表面如何变化的。当然,你也可以根据自己的效果来设置不同的模糊度。

设计玻璃拟态第四步:添加边框
一个优雅的边框会为元素增添光泽。当玻璃表面重叠时,它也有助于建立视觉层次。如果要在设计中创建定向光的幻觉,则可能需要对边框使用渐变。
卡边界对角渐变的设置:
边框:3px
颜色1:#FFFFFF(不透明度50%)
颜色2:#FFFFFF(不透明度0%)
颜色3:#FF48DB(不透明度0%)
颜色3:#FF48DB(不透明度50%)

设计玻璃拟态第五步:应用阴影
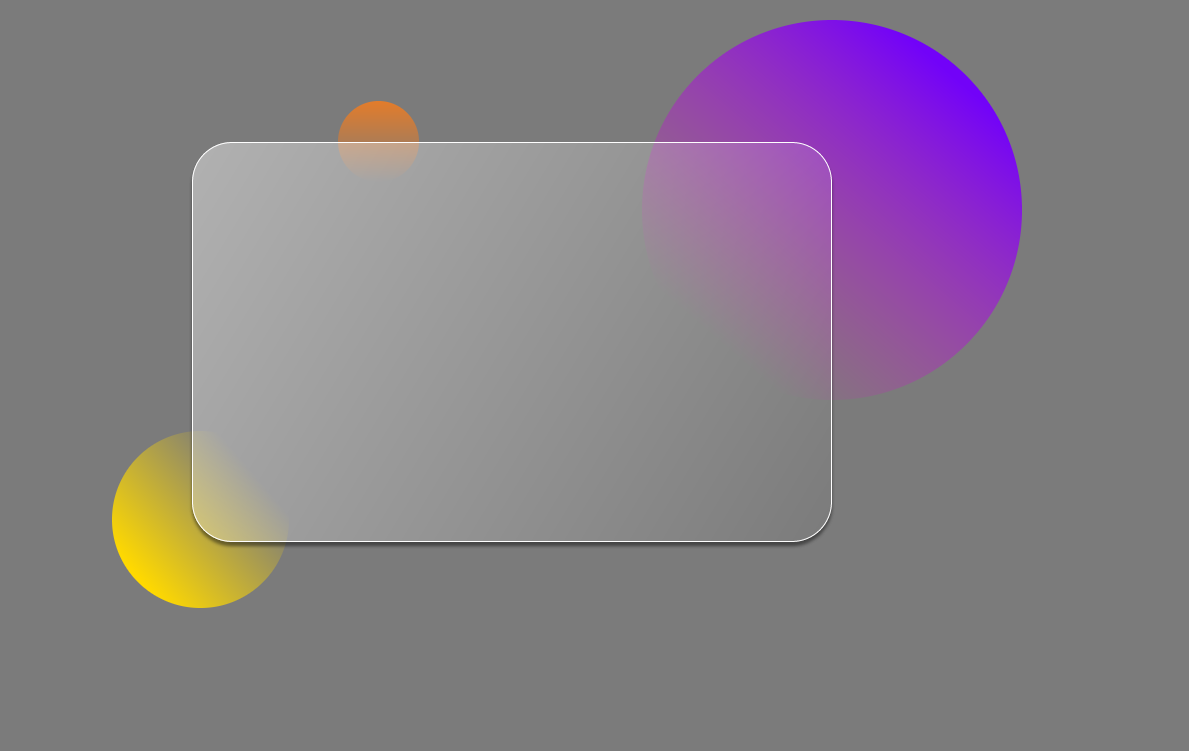
细微的阴影效果有助于增强视觉层次。由于阴影的存在,区分所有层将更加容易。

上图的示例中,使用具有24的模糊值的深色,并且扩展减小为-1。你可以通过添加阴影样式属性以与玻璃表面一起成形来获得最佳效果。
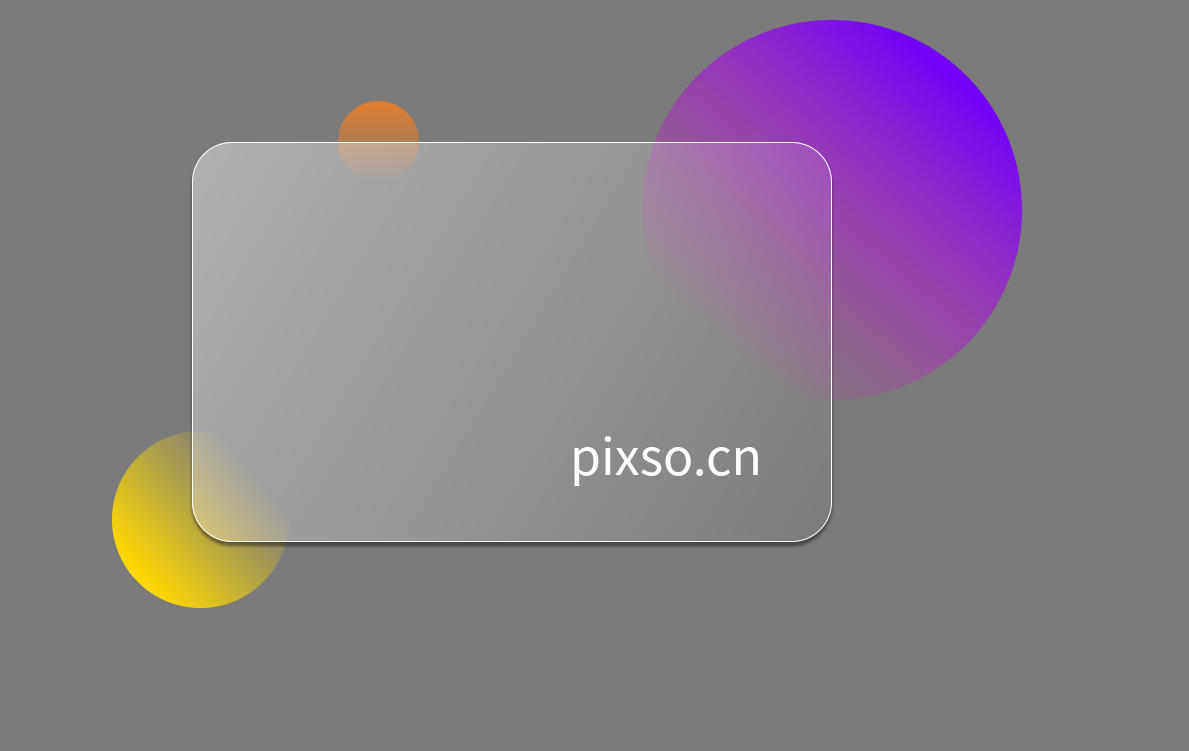
设计玻璃拟态第六步:填写内容
完成以上设计后,可以尝试添加一些内容。要创建压印层的错觉,请用白色填充内容,并将不透明度降低到50%。当然,你也可以试一试图层混合-尝试叠加以获得有趣的结果。

以上分享的是在Pixso中通过6个步骤来制作玻璃拟态的教程,为了使玻璃拟态效果看起来更加明显,你也可以进一步添加一些高级纹理!如:将不透明度降低到20%,并将填充的混合模式设置为“叠加”。这会让你的设计更有毛玻璃的效果,同样的方法也可以用在做背景、海报上。
用Pixso制作玻璃拟态,会让你更加高效、便捷!Pixso具有智能化设计的功能,包括自动布局、组件变体、全局样式、矢量网格等。同时,团队成员面对一个复杂的设计项目时,不再需要等主视觉完成后再进行子页面设计。在Pixso完全可以多人云端协作设计,实时同步VIS规范、配色、组件等各种细节。在设计过程中可视化和优化用户体验,更快地将想法变成产品!