原型交互线框图在整个UI设计中至关重要的,使用原型交互线框图进行用户测试,是制作出对用户有影响力、有价值的产品的方法。在原型交互线框图的过程中,你可以获得有价值的反馈来改进产品,这样才能得到一个让用户留存度高的产品。在交互原型的过程中,可以验证产品方案的合理性,对产品的布局、交互、功能有一个更多方面的把握。
任何理论学的再好都不如上手操作一回,下面就跟着Pixso的步骤,我们一起来制作一个购物app的原型交互线框图吧。

试想一下,在用户点击进产品的第一时间,会需要什么?一个引导让用户了解产品功能的界面,所以首先我们从进入产品的第一个介绍界面开始制作。
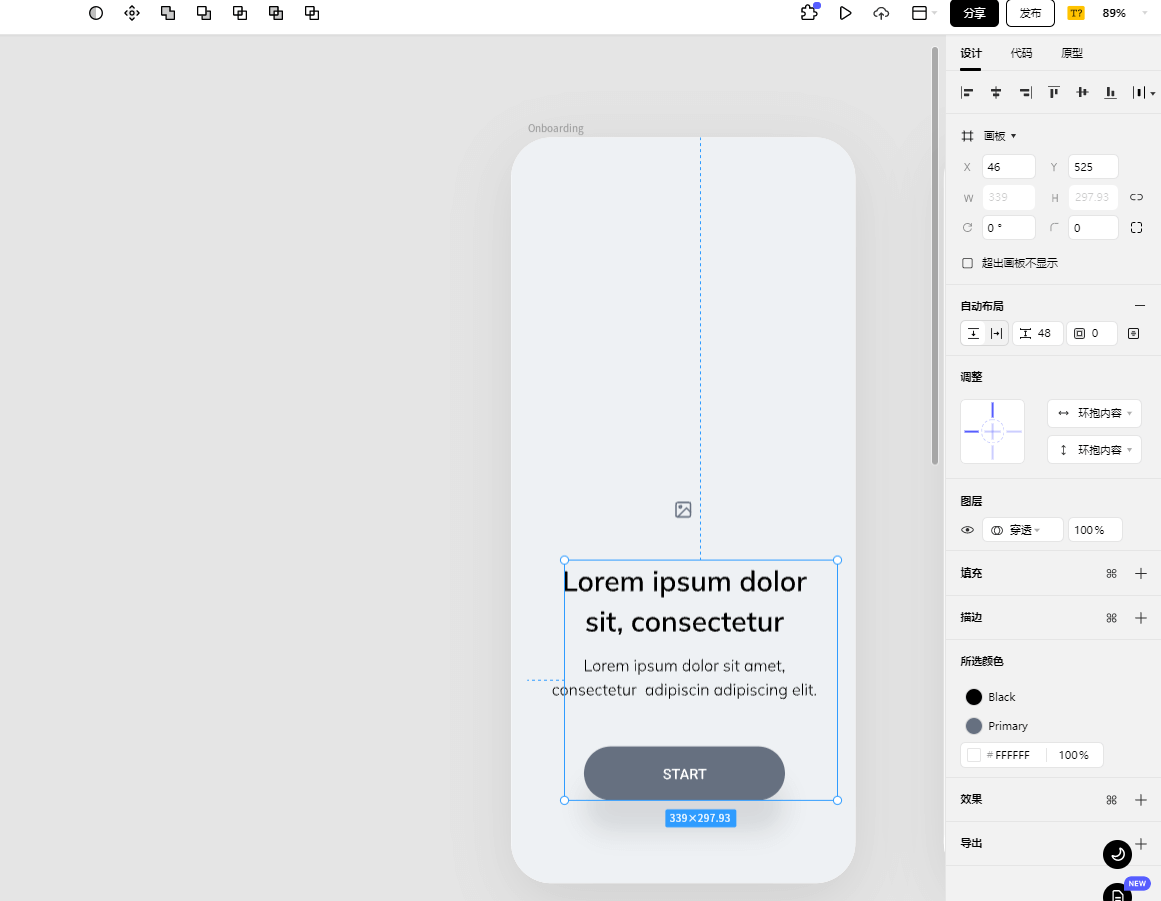
1. 产品介绍界面
首先使用画板工具画出背景界面,点击效果,再点击【外阴影】,制作出3D效果背景界面,接下来使用【钢笔】工具,制作提示组件。再使用【文本】工具,输入产品的介绍词。最后使用【形状】工具画出一个矩形,点击上方圆角,输入50的圆角半径,编辑文本,输入START,得到一个介绍页面原型啦。

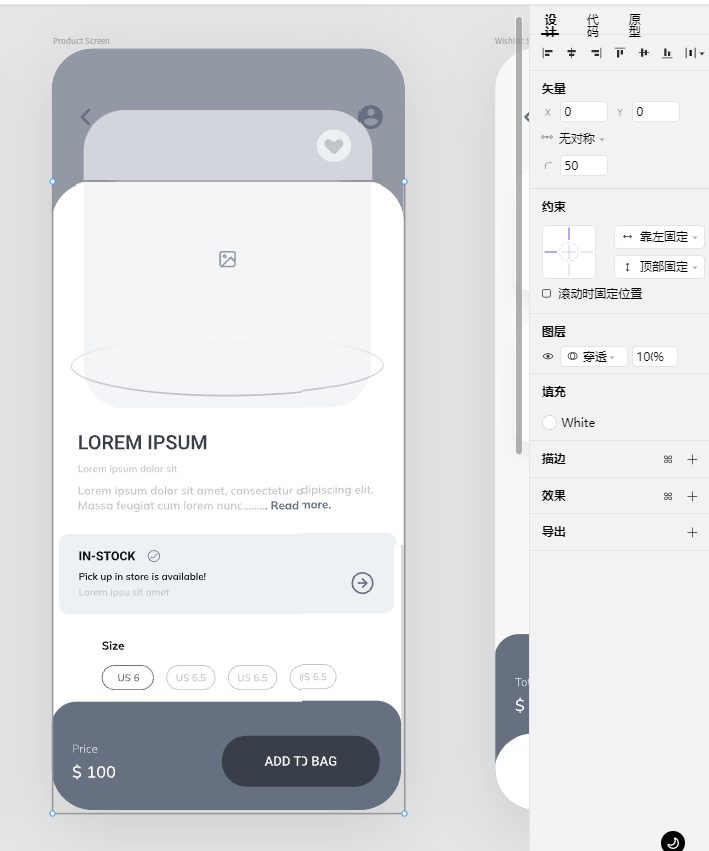
2. 购买产品界面
跟上一步的操作一样,首先使用【画板】工具画出一个矩形,设置外阴影效果。接下来来做出叠加的视觉效果,使用形状工具画出一个长方形,点击矩形,设置圆角半径为50,拖拽至画面下部分,再画出一个正方形,设置圆角半径为50,放至界面上方,点击鼠标左键将图层组合,按照前后顺序排列好图层。

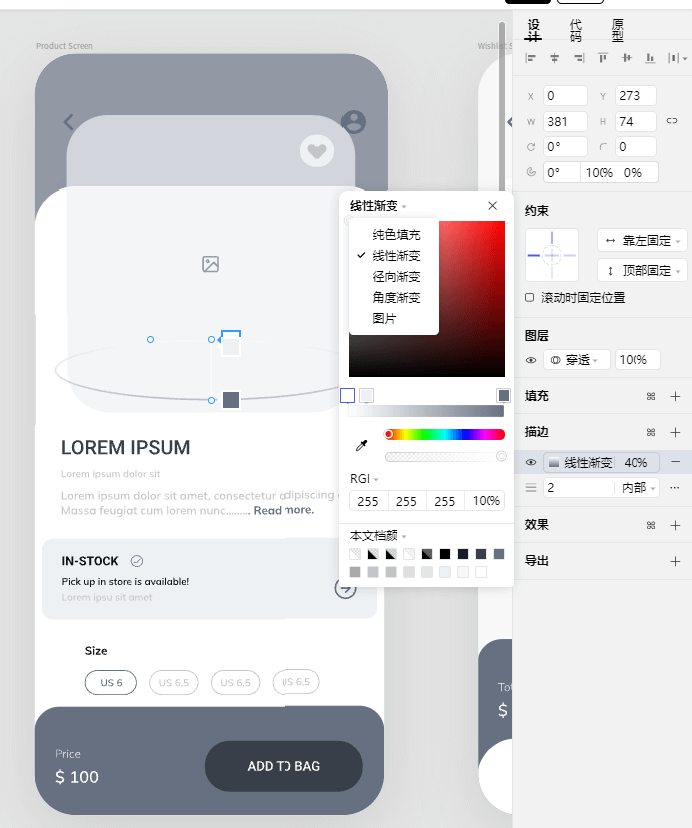
怎么制作这个使界面看起来更高级的椭圆形线条呢?使用形状工具,选择圆形,画出一个椭圆的形状,选择颜色,线性渐变。
顶部RGI属性设置为:255.255.255.100%
中间RGI属性设置为:238.241.244.100%
底部RGI属性设置为102.112.128.100%
点击高级属性,选择实线描边样式,直角顶点,斜度7.17°,这个看起来若隐若现闪着高级感的线条就制作出来啦。

3. 产品尺码框
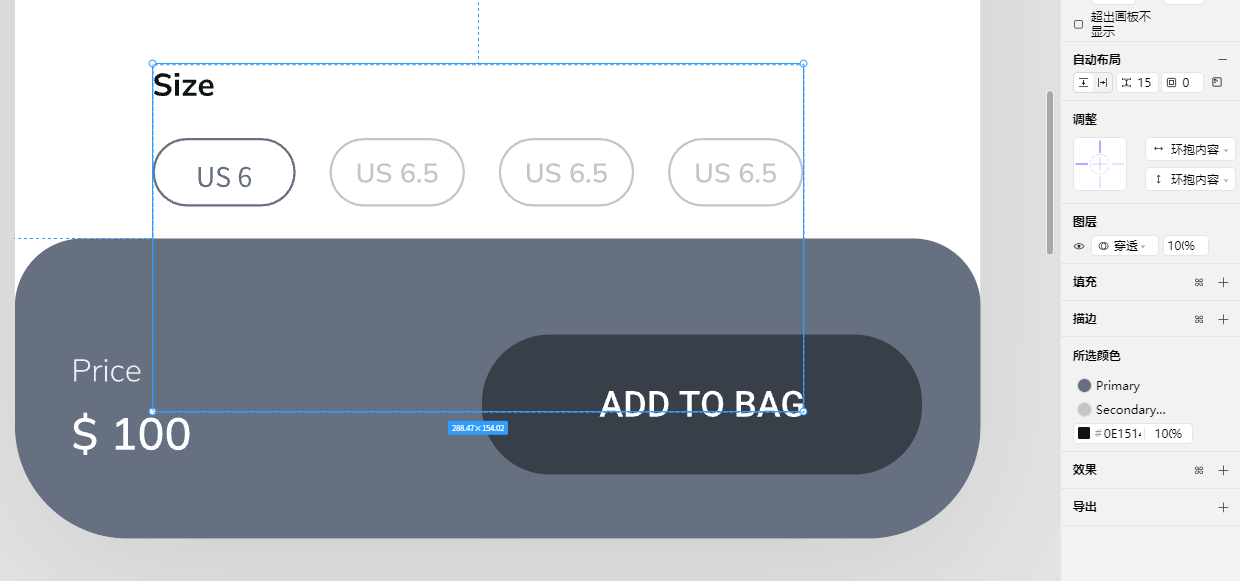
在界面上需要制作出现几个相同大小与间距的组件时,自动布局功能可以很好的帮助到你。首先使用【画板】功能画出一个背景板,再使用【形状】工具画出三个矩形,点击添加【自动布局】,将间距调至15,边距调至0,。点击矩形,圆角设置为30°,点击【描边】工具,描边内部线条,再点击颜色【填充】白色。最后使用文本功能输入尺码,尺码框就制作完毕了。

4. 产品购买框
使用【形状】工具画出一个矩形,点击矩形,将圆角设置为30° ,【填充】颜色GRI属性102.112.128。继续使用形状工具画出一个矩形,点击矩形将圆角设置为30°(在同一个界面里面,形状的弧度保持一致能使你的界面看起来更舒适流畅)填充颜色属性GRI57.63.72,最后使用【文本】工具输入相应的价格和购买提醒文字。
原型设计形形色色,但原型设计的目的都是做出使用户体验感更好的产品,Pixso协同设计工具,不仅具有制作高保真原型、设计交付一体的强大功能,在你设计完原型界面后,还可以进行交互演示,身临其境的感受用户使用产品时的场景。

制作出美观完善的产品不仅需要设计功底,更需要设计工具的配合,工欲善其事必先利其器,如果你还在寻找一款合适的设计工具,那么打开Pixso吧,感受设计速度飞升的快乐~