原型制作是将静态模型转换为交互式和动态模型的过程,而将静态模型变为现实是设计工作流程中最令人兴奋的步骤之一。在这个转化过程中,需要用到快速原型设计工具。
1. 选择合适的设计工具
首先一定要使用合适的工具来画原型,具体来讲,交互设置要简单方便,组件的交互和样式要复用高效,方便重复使用,才能实现更快、更简单的设计,而Pixso则是达到这一目的最合适的设计工具。一旦你熟悉Pixso的工作原理,那用它进行原型制作就是件轻而易举的事。
在线式绘制,随时可用
只要是有浏览器有网的电脑,你就可以画原型。不需要客户端,也不需要像使用Axure那样去寻找不同版本的安装包,更不需要汉化和激活。只需要打开Pixso官网,新建一个在线文件就可以开始画原型了。
这种“云设计”的方式,会更加方便大家去场景化的办公,随时随地,打开电脑就能调整、同步你的原型,帮助你真正快速画出原型。

一键式分享,随时可看
绘制好的原型,分享和演示也相当重要。如果工具没有选对,那么你面临的将是一次又一次的修改和发布。所以在整个原型评审和迭代的过程中,将有很多细枝末节的问题会以陆陆续续的方式提出,而使用Pixso能给到你最快捷的体验就是:在你对原型内容进行更新后,演示内容也会同步更新,既不需要导出压缩包,也不需要更新链接,帮你实现实时同步修改,可以节省大量的改版时间。

2. 快速丰富画面
在选择好工具之后,就可以开始绘制原型了。首先可以从Pixso的资源库里复制一个静态模型,创建一个可水平滚动的框架。这是我们如何使模型动态化而无需创建Figma“连接”的一个示例。
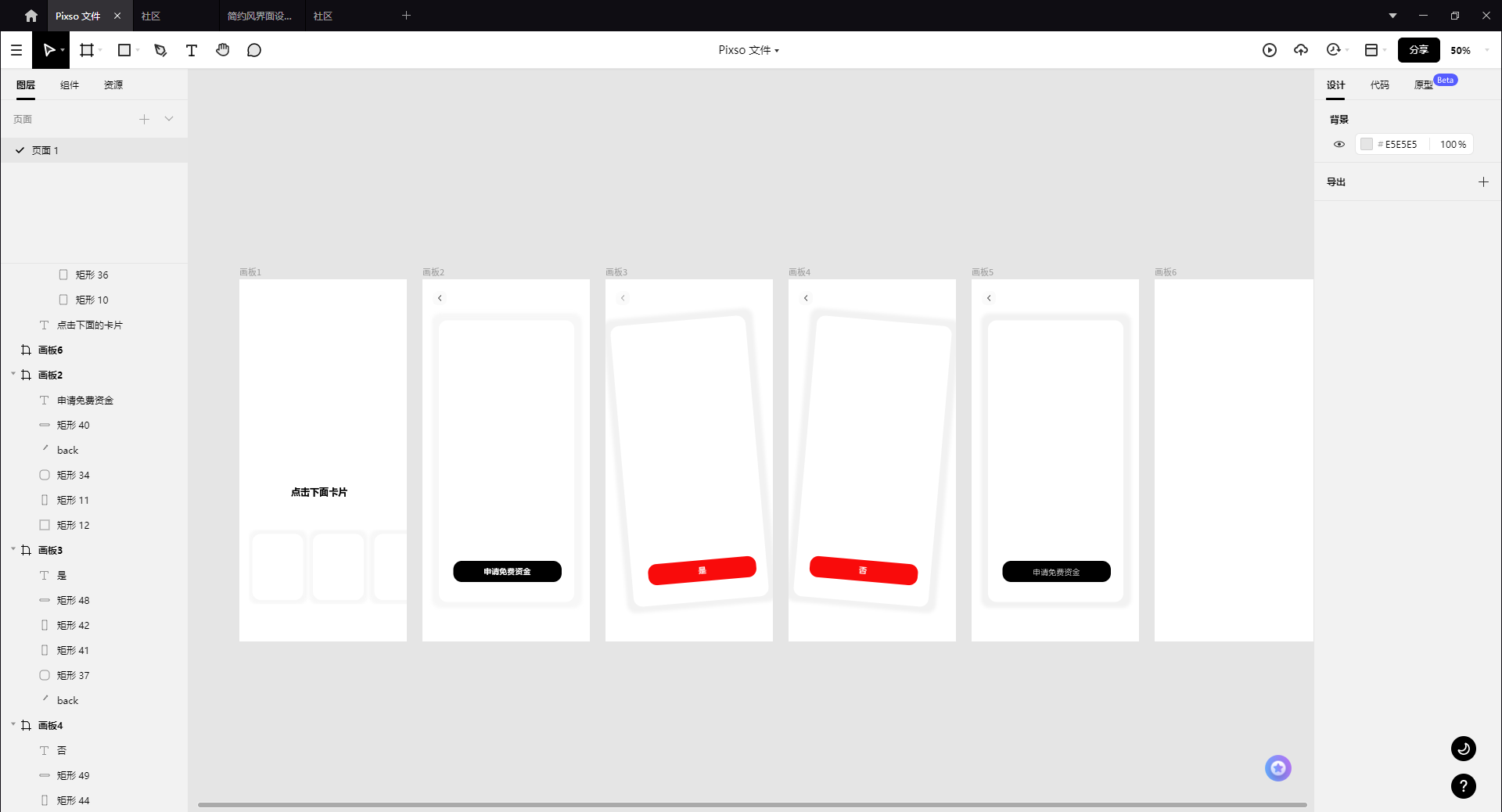
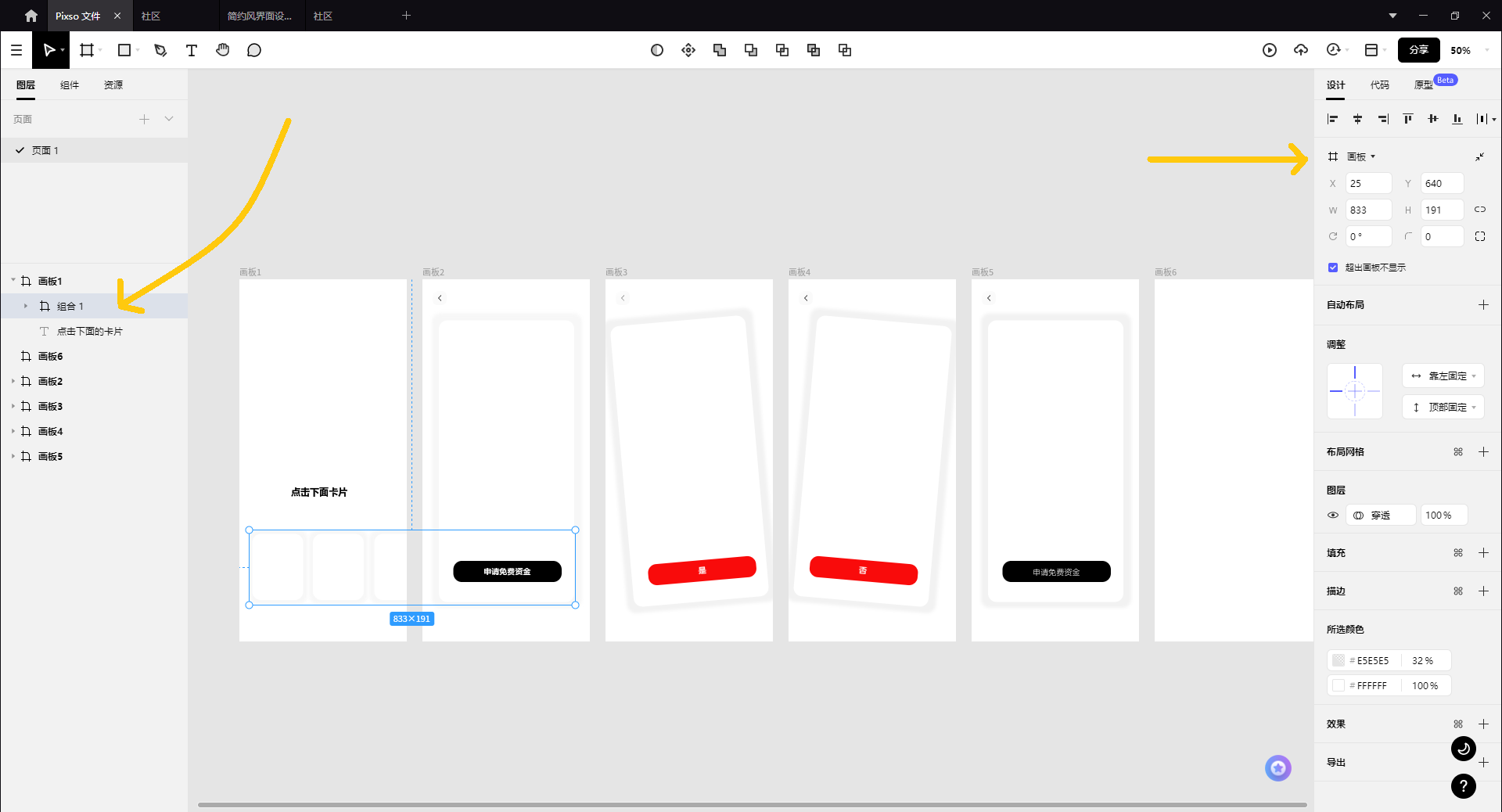
第一步:创建一个可水平滚动的框架
首先从图层面板(左侧边栏)中选择卡片,然后从设计面板(右侧边栏)中使用下拉菜单将组选项更改为画板。

组合和画板之间的主要区别是【组合】紧密地包裹它们的子对象,而【画板】可以是任何大小。这意味着:
•【组合】的子对象与组一起缩放,而画板的子对象不可以随意缩放
•【画板】的子对象相对于他们的【画板】对齐,而【组合】的子对象仍然相对于整个组的内容对齐
•【画板】可以有溢出的内容,可以水平或垂直滚动
所以我们所有的创作都是在画板上进行,画板可以嵌套在其他画板中,这与 Artboard 在Sketch、Adobe XD 等其他工具中所做的略有不同。
切换到“溢出”行为设置现在可用的原型模式,然后将下拉选项从“无滚动”更改为“水平滚动”。

现在,你会注意到阴影被新转换的帧奇怪地切断了,但这实际上是溢出内容的标准行为,并且可以相对容易地修复。如果你单击框架,那卡片及其间距可以很容易地重新排列,这是自动布局的功能,组件级可以实现自动布局,增加或删除内容都无需手动调整,智能排版,且自适应不同屏幕尺寸。
第二步:创建画板过渡
在原型连接阶段,需要用户操作动作来进行交互。当屏幕动作为弹窗时,Pixso将在当前屏幕上方显示弹窗,你可以从任何对象、图层、组或画板触发覆盖。
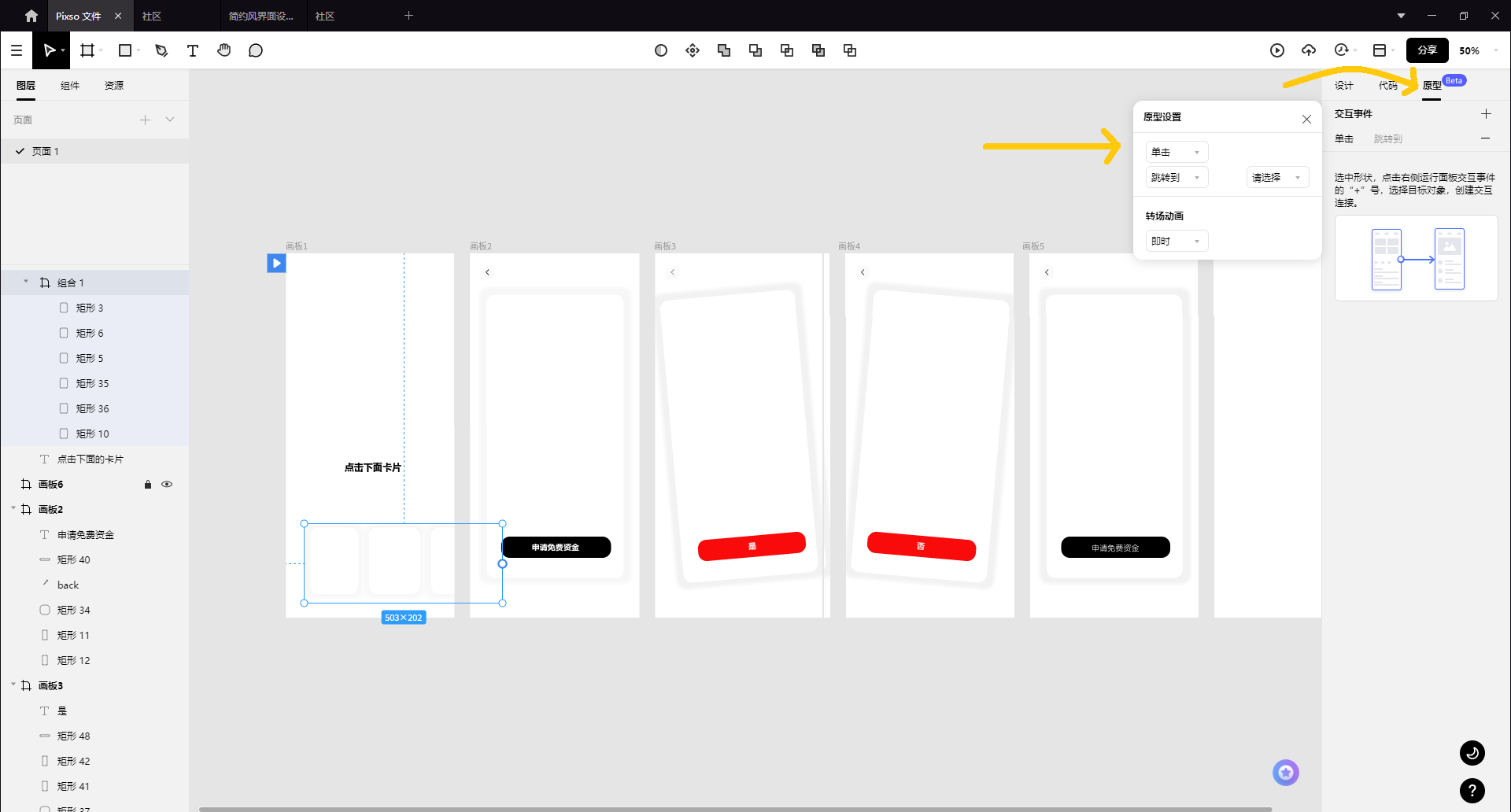
单击右侧栏中的“原型”选项卡,将鼠标悬停在要从其开始打开弹窗的对象上,单击原型节点,然后将连接拖动到要成为弹窗的画板。交互包含三个方面,即触发、动作和目的地:
•选择哪种交互方式将触发动画
•从操作中选择打开弹窗
•Pixso将根据连接的结束位置确定目标

完成交互设置后,可以点击右上角的【演示】播放完成的原型交互。
第四步:创建(相对)复杂的定时动画
我们还可以创建一个实际跨越多个画板的单一动画,单独为多个对象而不是整个画板设置动画。具体来说,就是在单击按钮时将展开的卡片向左旋转,然后设置一个计时器将其向右旋转,然后返回其原始状态。本质上,是创建一个摆动的动画。最初的点击交互激活了“向左旋转动画”,然后以下动画在计时器上自动发生。

在交付上,Pixso还能提供高保真原型交付功能,设置好原型交互连线,即可播放交互动画,亲眼见证产品的最终效果。

最后,在使用Pixso原型绘制的过程中,我们都可以通过演示的功能,来对自己的原型进行预览。这一个步骤不仅可以确定我们的页面美观度,也可以让自己反复体验交互链接,从而确定自己的产品逻辑是否清晰,体验是否流畅!