如何从用户需求中提炼出网站设计的规划方案,并将这一方案完整、清晰地传递到设计、开发人员手中,实现产品落地?你需要做的是梳理好用户需求、做好流程整理,一步一步搭建好网站原型。本文Pixso总结了网站原型设计从需求到原型所需经历的五个步骤,一起来看一下吧!
1. 创建线框图
在进入网站原型设计阶段前,应该清楚地了解网站的受众和目的,以及创建原型时要参考的线框图。虽然可以跳过线框图直接构建原型,但创建低保真的线框图可以了解网站想要包含的元素以及布局方式。想要更深入地了解此阶段,请参阅好多余?线框图的重要性不容小觑!
在任何网站设计的过程中,线框图作为设计元素和功能的图示,它有助于帮助定义和更好地传达信息层次结构,让参与设计和开发的人员更好的理解设计师的思路和设计的功能点。Pixso资源社区提供了优质的70+免费线框图组件库,为设计师们省去不少上网查找的时间,加快了设计进度。

2. 为线框图添加视觉效果
接下来,开始把线框图作为基础制作网站原型。如果是在纸上绘制线框图,现在是时候切换到数字原型工具了,原型工具可以把组件拖放到位,然后轻松与团队分享。以下是网站原型中的一些关键设计点:
2.1 页面元素
在这个阶段可以对元素进行润色,无论是单独的还是在页面上组合在一起的元素。
2.2 配色方案
原型设计是需求和功能的具象化表达,因此通常不定义颜色,以黑白灰为主,能够区分元素在页面中的优先级即可。
2.3 布局
确定网站的整体结构之后,⼀般都会先对页⾯进⾏布局设计的考虑。
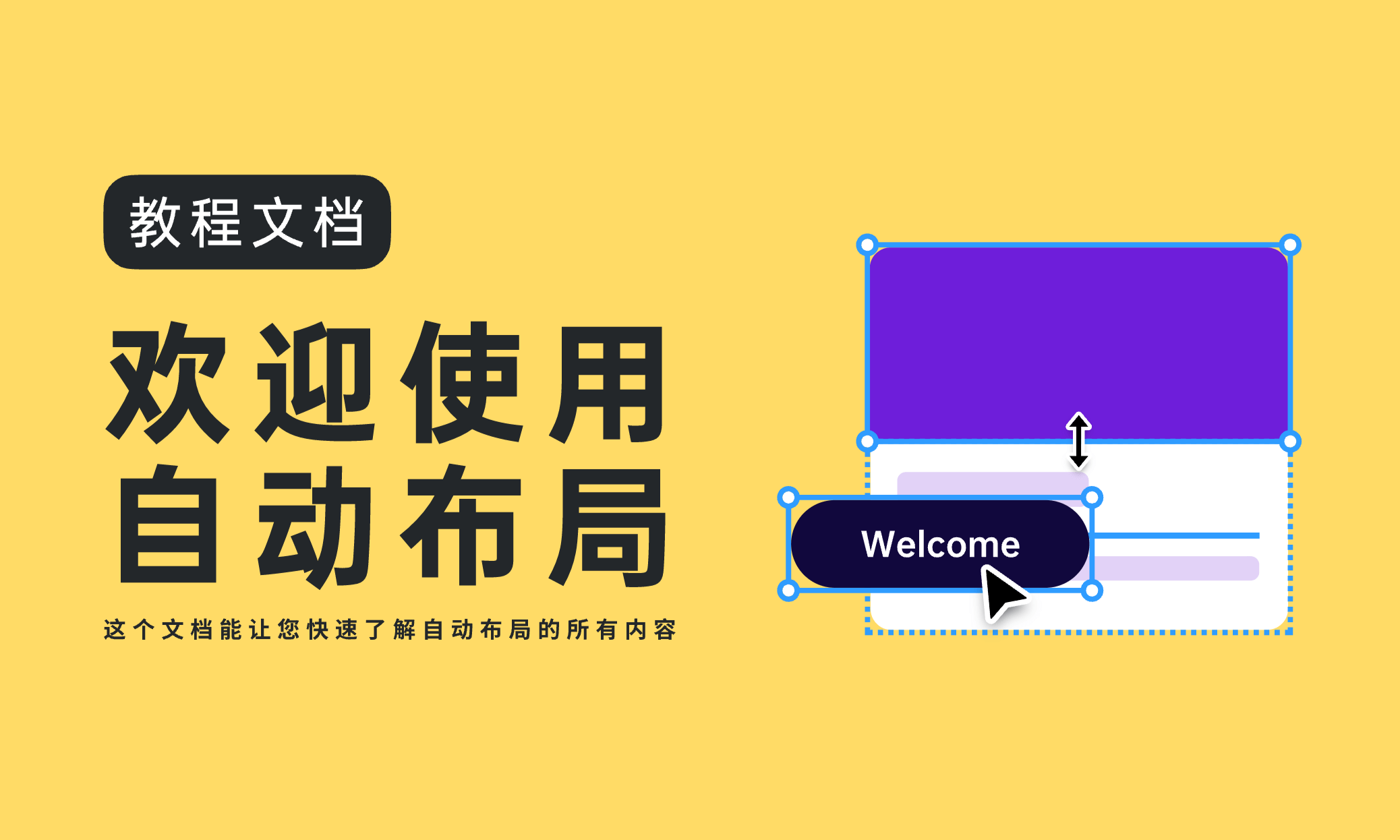
Pixso的自动布局功能可以根据内容自动响应的动态画板。创建具有自动布局的原型时需要注意:智能动画过渡时将不会考虑帧的背景,如果想在智能动画中使用滑入或移动过渡,则需要添加背景。可以在常规框架内创建一个矩形并将自动布局框架放置在其中。

2.4 排版
通常会遵循⼀些布局结构,⽐如三⾏三列布局,三⾏两列布局等,再如左导航右内容的形式,左内容右导航的形式等。
2.5 内容
在画原型时,可以直接敲出好点的文案。
2.6 导航
导航对于留住用户并让他们走上转化之路至关重要。
2.7 一致性
组件内容保持一致,如字体相同、间距一致、各类组件相同,弹窗按钮位置相同等。
3. 收集反馈、测试和优化
网站原型是可以进行用户测试的第一阶段,可以了解设计做得好和需要调整的地方。将原型设计展示在其他团队成员和测试人员面前以获得反馈。通过测试,可以评估网站对特定任务的可用性。鉴于原型的灵活性,任何建议都可以快速应用和测试。
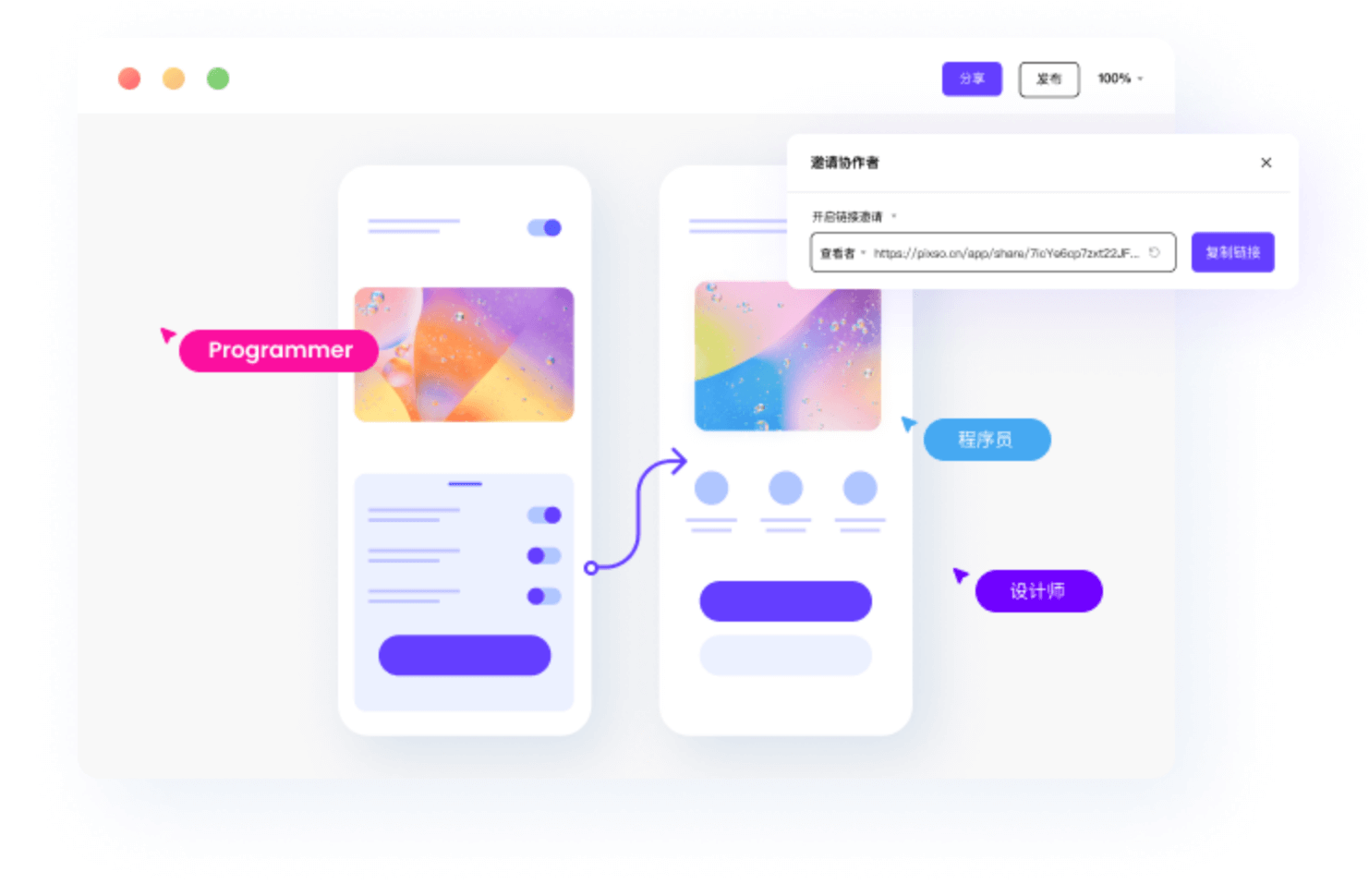
最终,向客户展示原型并接收他们的反馈。Pixso具备全栈原型、设计、交付能力,团队上游一键发送链接交付,下游成员打开浏览器即可完成审查。

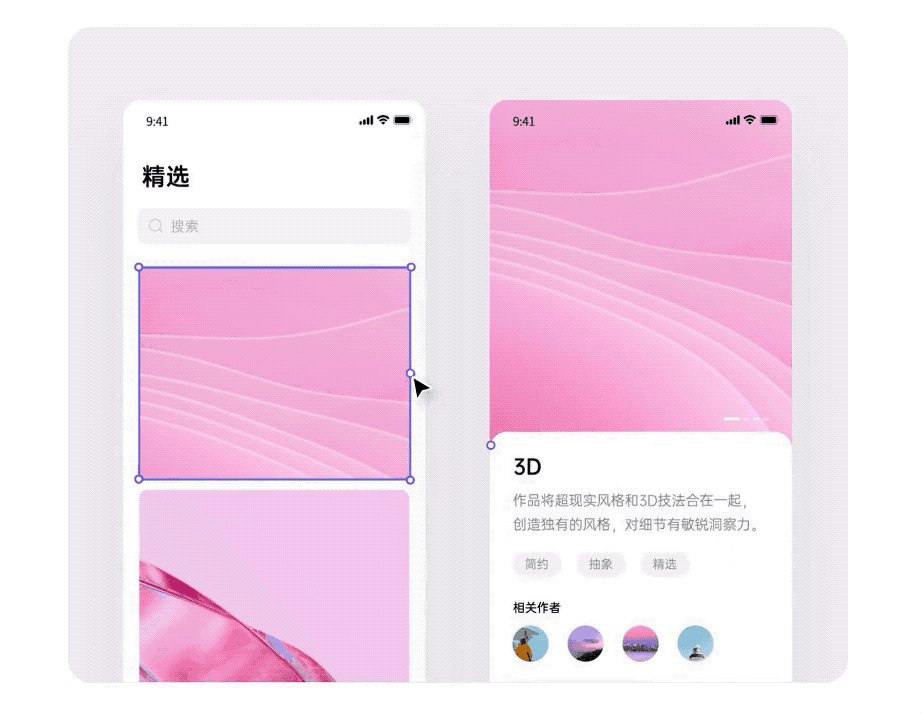
4. 为原型添加交互效果
当团队和客户对网站原型感到满意时,则可以为原型添加交互效果。从用户角度来说,交互设计是一种如何让产品易用,有效而让人愉悦的技术,它致力于了解目标用户和他们的期望,了解用户在同产品交互时彼此的行为,了解“人”本身的心理和行为特点,同时,还包括了解各种有效的交互方式,并对它们进行增强和扩充。
Pixso支持创建交互式组件,可以在交互设计阶段,模拟真实场景中的用户点击、切换开关、鼠标悬停等行为触发的效果。Pixso在设计过程中可视化、智能化预知用户体验, 支持添加页面交互和原型播放,模拟产品最终形态,助力团队规避无效投入,快速提升产品核心价值。

5. 网站原型设计工具
以上是网站原型设计过程的五大步骤,按照这个步骤进行原型设计会简单很多。对于产品人员来说,做原型不应该成为负担,而是要将它变成得心应手的沟通工具。学习原型设计最为核心的点就是多动手,只看是学不会的,一定要动手操作,多练就会了,再加上设计思路,网站的雏形就是这么产生的。Pixso具备一站式原型、设计、交付能力,是新一代在线原型设计协作工具。赶快来Pixso试试吧!