CRO指的是转化率优化,它的英文为Conversion Rate Optimization。提高完成所需操作(例如购买、填写表格或订阅新闻通讯)的网站访问者比例,被称为转化率优化。做好网站转化率优化即CRO,可以最大限度的提高网站的流量价值,增加销售额并推动企业向前发展。而要实现更高的网站转化率cro,最关键的要素之一就是为用户提供简单流畅的用户体验。那么,该如何通过用户体验计去提升网站转化率cro呢?这篇文章,Pixso设计师将为你进行详细阐述。
1. 了解用户需求
在设计网站和内容之前,设计师需要先了解你的目标受众需求和期望,了解用户的行为、偏好,以及痛点和用户期望在网站上找到什么答案或解决方案,以用户为中心进行设计。只有了解清楚用户的需求,才能为用户提供满意的体验。优秀的用户体验,可以提高用户的参与度、减少摩擦并促进转化,从而更好的提升网站转化率cro。为了更好的了解用户需求,UX设计师可以通过用户调研、访客反馈和市场分析等方法进行了解。
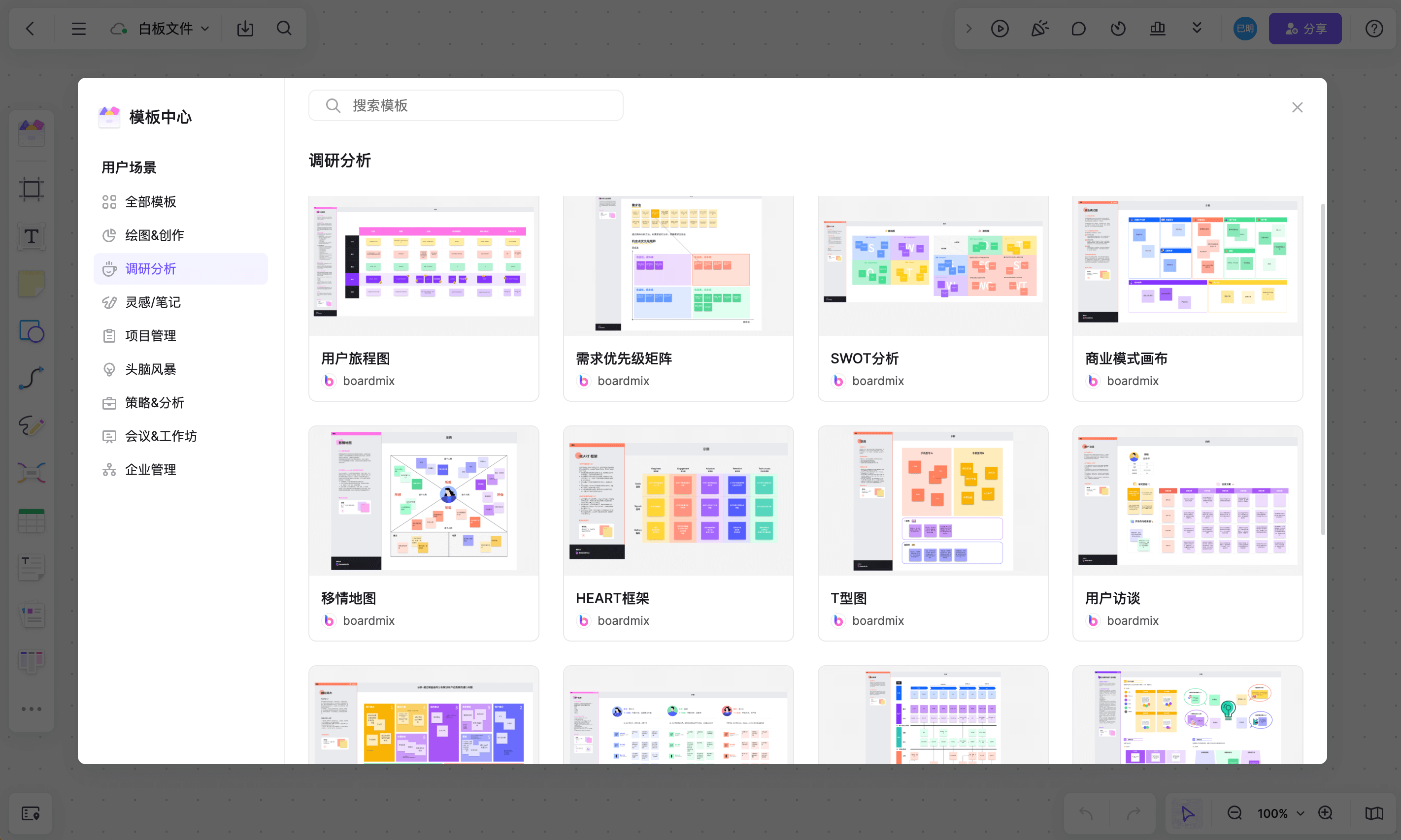
在收集调研信息方面,这里给大家推荐一款设计工具Pixso白板,Pixso白板提供大量调研分析模板,可以帮助UX设计师更快的进行调研信息的收集,同时它可以在线编辑,可以更好的让设计团队人员进行协作,十分的方便,👉 点击免费使用Pixso白板。

2. 简化网站页面设计布局
2.1 清晰的导航栏设计
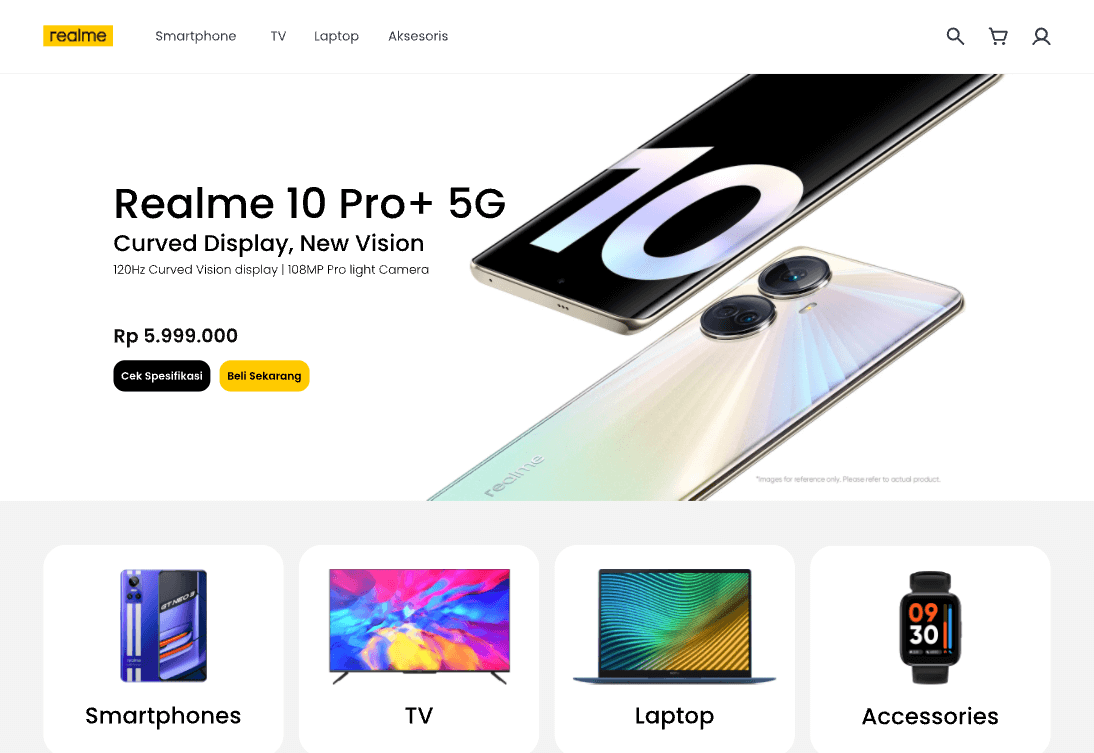
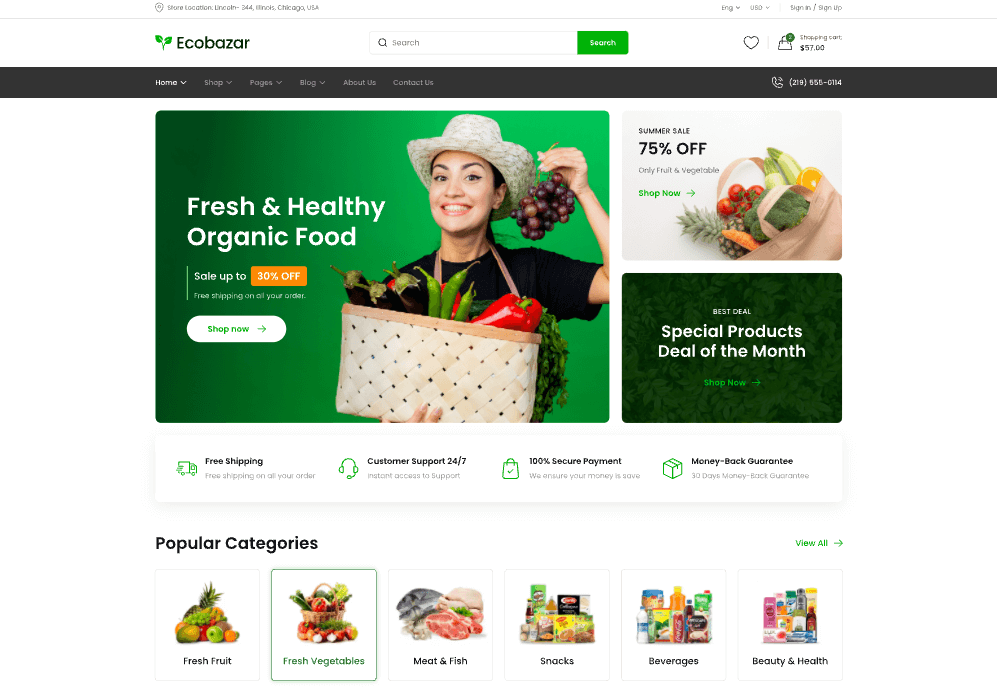
清晰的导航和简单的布局,是UX设计的核心原则,它对于网站网站转化率cro非常重要。用户可能会对复杂/不明确的导航感到沮丧,这可能会增加跳出率并导致放弃转换。因此,确保您的网站易于导航,用户能够快速找到所需信息是非常必要的。使用明确的标题、子标题和清晰的导航菜单,以引导用户浏览你的内容。

2.1.1 导航栏的位置和样式设计
导航栏是提升网站转化率cro重要元素之一,它能够帮助用户快速找到所需的内容。在设计导航栏时,需要考虑以下几个方面来提高网站转化率cro:
● 固定导航栏位置:将导航栏固定在页面的顶部或侧边,可以让用户在浏览网站时始终保持导航栏的可见性,方便用户随时进行导航操作。
● 清晰的导航栏标签:导航栏的标签应该简洁明了,能够准确地描述所链接的页面内容。使用常见的词汇和短语,避免使用过于专业或晦涩的术语,以确保用户能够快速理解并选择合适的导航选项。
● 突出当前页面:在导航栏中使用不同的样式或颜色来突出显示当前所在的页面,可以帮助用户更好地理解网站的结构和导航路径,提高用户体验和网站转化率cro。
● 响应式设计:随着移动设备的普及,确保导航栏在不同屏幕尺寸下都能够正常显示和操作,是提高网站转化率cro的重要因素之一。采用响应式设计可以确保导航栏在各种设备上都能够良好地适应和展示。
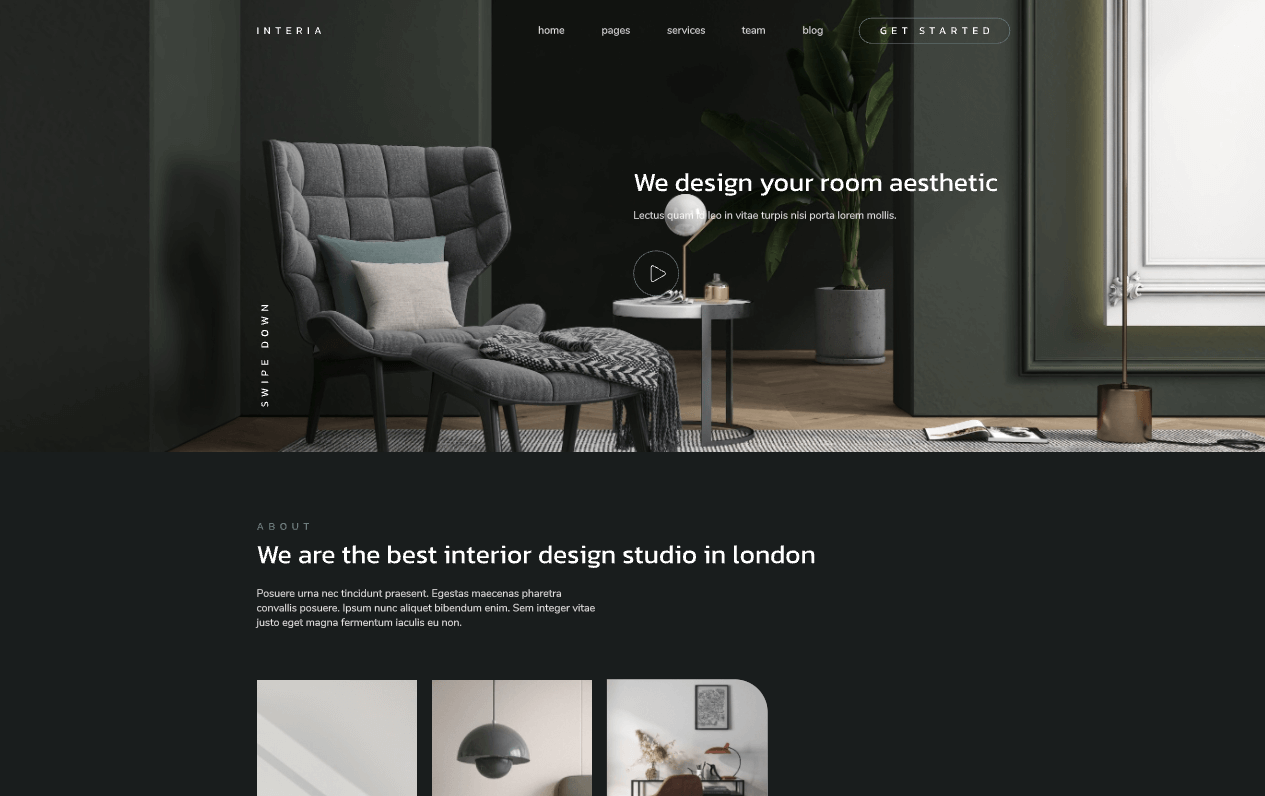
通过合理的信息层级设计,用户可以更轻松地浏览和理解页面内容,从而提高他们的参与度和网站转化率cro。要设计出优秀的网站导航与布局并不容易,大家可以先从优秀的网站设计中获取灵感,Pixso资源社区拥有海量的网站设计模板素材,可以一键下载使用,推荐给大家,👉 点击进入Pixso资源社区。

2.2 简洁的页面结构
2.2.1 减少页面元素
简洁的页面结构是提高网站转化率cro的关键之一。通过减少页面上的元素数量,可以减轻用户的认知负担,提高用户的注意力集中度,从而增加网站转化率cro。以下是一些减少页面元素的设计技巧:
● 使用简洁的导航栏:将导航栏中的链接数量限制在核心功能和内容上,避免过多的选项让用户感到困惑。可以使用下拉菜单或折叠菜单来隐藏次要的链接,以保持页面的整洁性。
● 精简页面内容:只展示关键信息和核心功能,避免冗余的内容和过多的文字。使用简洁的排版和布局,突出重要的信息,使用户更容易理解和吸引用户的注意力。
● 删除不必要的视觉元素:去除过多的装饰和视觉噪音,保持页面的简洁和清晰。避免使用过多的颜色、字体和图标,以及过多的动画效果,以免分散用户的注意力。

2.3 有效的信息层级
在设计网站时,有效的信息层级是提高网站转化率cro的关键之一。通过合理的信息层级,用户可以更容易地找到他们需要的信息,从而增加他们的参与度和转化率。
一个常见的设计技巧是使用分层布局。分层布局将信息按照重要性和相关性进行组织,使用户能够快速浏览和理解页面内容。以下是一个示例:
● 主要标题(H1):在页面的顶部使用一个醒目的主要标题,清晰地传达页面的主题和目的。
● 子标题(H2):使用子标题将页面内容分成几个主要部分,每个部分都有一个有意义的标题。这些子标题应该在页面上以一种有序的方式呈现,以引导用户的阅读和浏览。
● 内容段落:在每个部分下,使用段落来提供更详细的信息。段落应该简洁明了,重点突出,避免冗长的文字。
● 强调信息:对于特别重要的信息,可以使用加粗、颜色、图标等方式来突出显示,以吸引用户的注意力。
● 列表和图表:使用有序或无序列表、图表等方式来呈现信息,可以更清晰地展示关键点和比较数据。
3. 进行专家评审或可用性测试
要想在用户体验设计与网站转化率cro之间更好的取得平衡,通过专家评审或可用性测试的方式去验证设计决策是一个很好的办法。寻找多名UX设计专家,对网站设计的可用性问题进行评估,可以更好的增强网站的用户体验。而让真正的用户参与可用性测试,可以更好的了解网站每个阶段实际使用的问题,以进行改进,从而提升网站CRO。
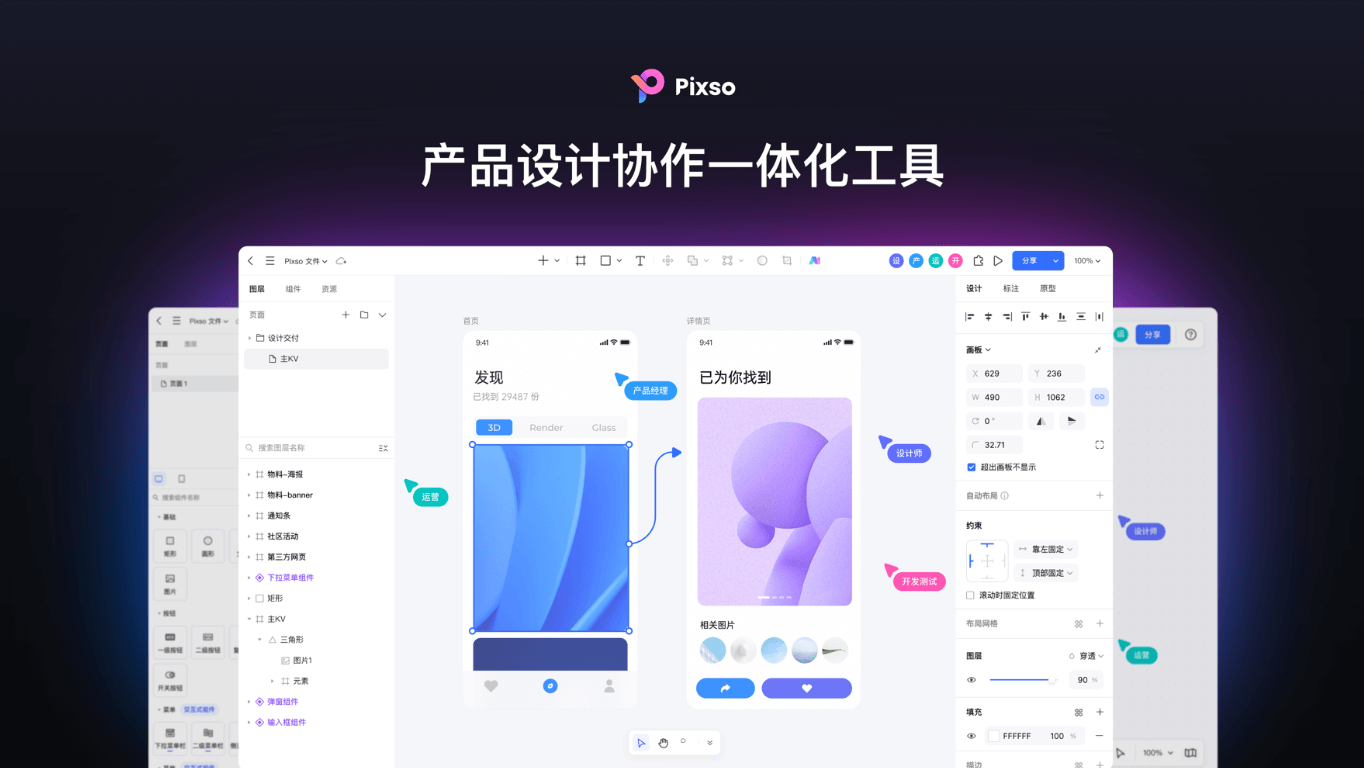
在进行可用性测试时,需要设计网站的原型,Pixso设计师推荐大家使用Pixso去进行,Pixso制作原型非常简单,只需要简单的点击连接相关页面,且还提供多种常用的交互动效,可以创作非常逼真的交互效果,👉 点击免费使用Pixso。

4. 引导用户行为
4.1 明确的呼叫到行动
4.1.1 明确的按钮标签
在设计网站时,一个明确的呼叫到行动是对提高网站转化率cro至关重要的,特别是在引导用户进行特定行为时,如购买产品或订阅服务。一个有效的设计技巧是使用明确的按钮标签来吸引用户点击。按钮标签应该简洁明了,直接传达所需的行动,避免使用模糊或晦涩的词汇。
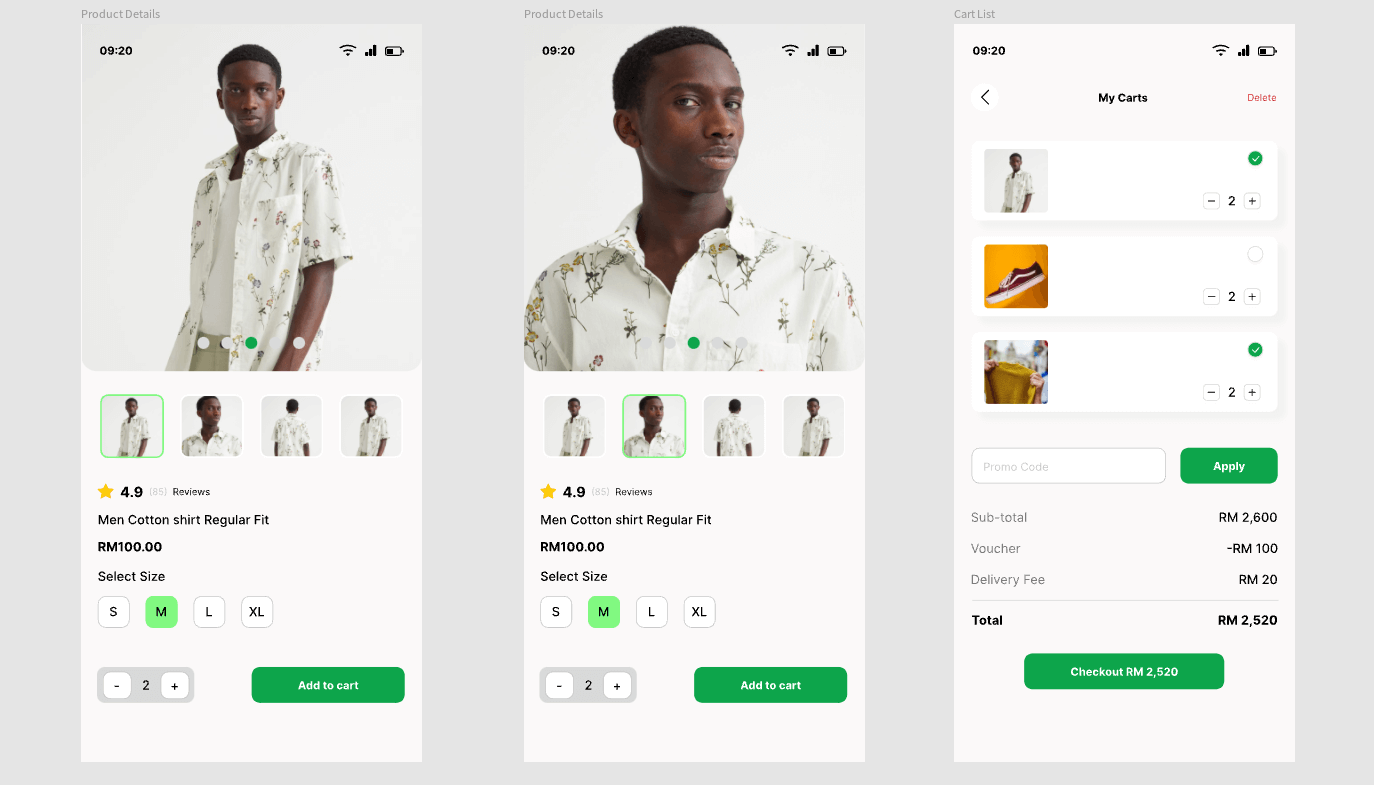
例如,一个购买按钮可以使用“立即购买”或“添加到购物车”等标签,而不是使用“提交”或“确认”。这样的明确标签可以帮助用户更好地理解他们将要执行的行动,并提高他们点击按钮的可能性。

另外,按钮的颜色和样式也是一个重要的设计考虑因素。通过使用醒目的颜色和与其他页面元素形成对比的样式,可以吸引用户的注意力并增加按钮的可点击性。例如,可以使用鲜艳的颜色(如橙色或红色)来突出按钮,或者使用阴影、边框或动画效果来使按钮看起来更加立体和有活力。
CTA按钮是引导用户采取特定行动的关键元素,对于促进转化至关重要。确保CTA按钮在页面上明显可见,使用引人注目的颜色和清晰的文字。CTA文本应该简短且具有明确的行动指示,如“立即购买”或“注册免费试用”。CTA按钮应在整个设计中进行战略性定位,以确保它们可见且可用。

2.2 目标导向的设计
2.2.1 设计清晰的用户路径
在设计中,为了提高网站转化率cro,需要确保用户能够清晰地知道他们应该采取的下一步行动。为此,设计师可以通过以下方式来引导用户行为:
● 明确的导航栏: 在网站的顶部或侧边,提供一个明确的导航栏,包含主要的页面和功能链接。这样用户可以轻松地找到他们想要的内容,而不会感到迷失。
● 突出的主要行动按钮: 在网站的关键页面,如购买页面或注册页面,设计师可以使用醒目的按钮来引导用户进行目标行为。这些按钮应该具有明确的标签,例如“立即购买”或“注册账号”。
● 逐步引导: 对于复杂的任务或流程,设计师可以将其分解为多个简单的步骤,并在每个步骤中提供明确的指导。通过逐步引导,用户可以逐渐完成任务,减少迷茫和错误的可能性。
● 提示和反馈: 在用户进行关键操作时,设计师可以提供相应的提示和反馈,以帮助用户理解他们的行为是否成功。例如,在用户提交表单时,可以显示一个成功的提示消息或错误的警告信息。
2.3 强调关键内容
2.3.1 使用色彩和对比度突出关键内容
通过使用色彩和对比度,可以帮助引导用户的注意力,突出网站上的关键内容,从而提高网站转化率cro。以下是一些设计技巧和示例:
● 使用鲜艳的色彩:选择鲜艳而引人注目的色彩来突出关键内容,例如,在一个网站的购买按钮上使用醒目的红色,可以吸引用户的注意力,促使他们进行购买操作。
● 对比度增强:通过增加关键内容和背景之间的对比度,可以使关键内容更加突出。例如,在一个网站的标题上使用白色文本和黑色背景,可以使标题更加清晰易读,吸引用户点击进一步了解。
● 色彩搭配的合理性:在设计中,需要注意色彩的搭配,确保关键内容与整体设计风格相符合。例如,如果网站的整体色调是冷色调,可以选择一个温暖色调来突出关键内容,以达到突出的效果。
5. 响应式网站设计
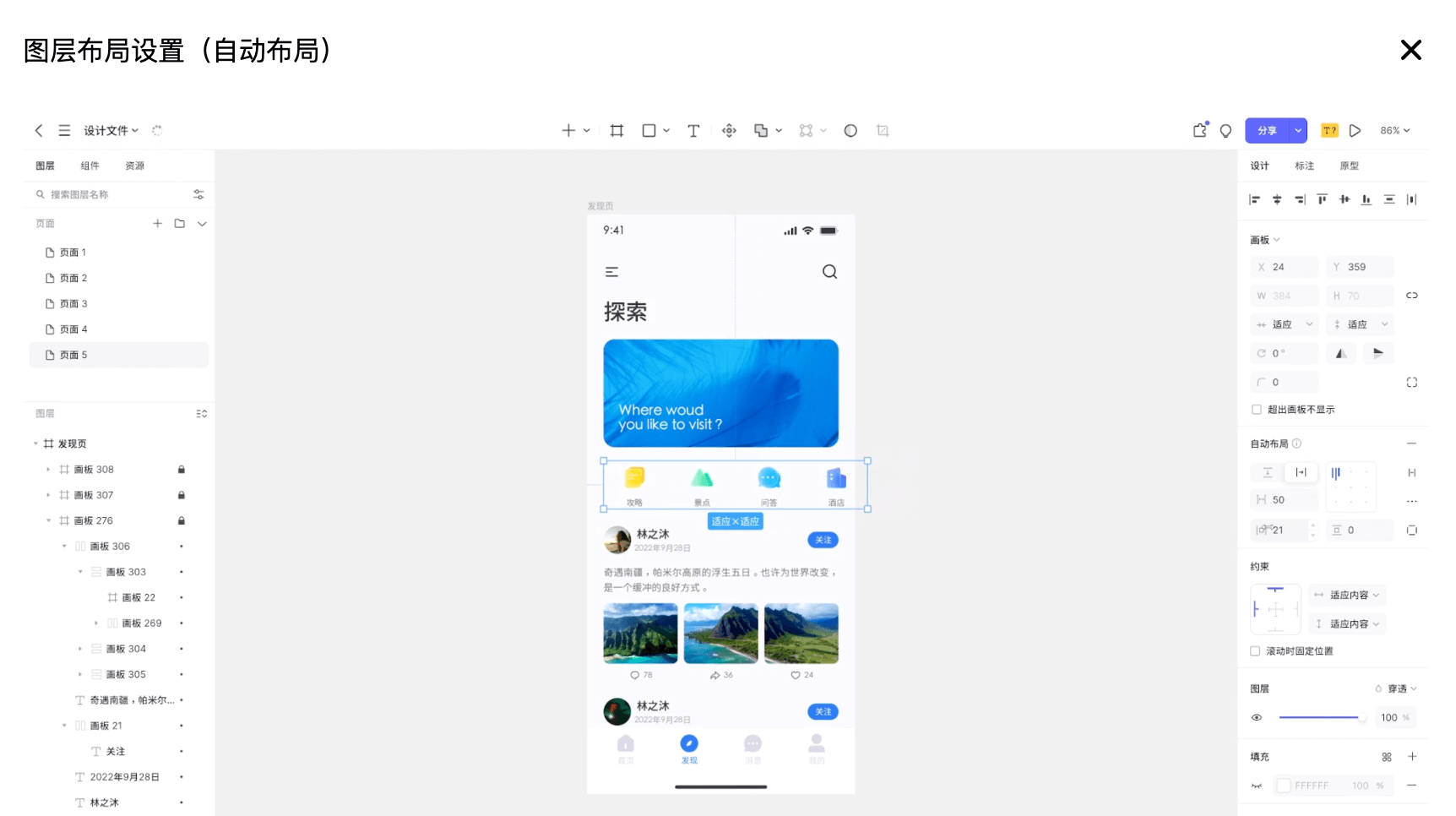
考虑到移动设备用户越来越多,确保你的网站具有响应式设计是非常关键的。这意味着你的网站能够适应不同屏幕尺寸和设备,提供一致的用户体验。你需要优化触摸屏的字体大小和按钮位置,使您的网站易于移动用户使用,同时提供适合移动用户的导航方式,并在各种设备上进行最终测试。在响应式设计时,你可以使用设计工具Pixso来完成,Pixso提供自动布局功能,可以方便设计师根据不同尺寸的画布灵活调整页面内容的布局方式,非常的好用,👉 点击在线使用Pixso。

6. 数据驱动的设计优化
6.1 用户行为分析
6.1.1 使用网站分析工具
通过数据分析工具可以监控和评估内容和转化的有效性,了解用户如何使用平台。比如通过A\B测试,对网站的页面图像、CTA、颜色、定价和文案进行测试,了解不同设计元素和策略的效果,帮助您做出有根据的决策,从而提高网站转化率cro。通过数据分析的方法,不断地测试、迭代和改进网站的设计,以提升用户的满意度的同时确保业务的成功。

通过使用网站分析工具,如Google Analytics,可以收集用户在网站上的行为数据,如访问量、页面停留时间、网站转化率cro等。这些数据可以帮助设计师了解用户的行为模式和偏好,从而针对性地进行设计优化。
6.1.2 进行用户调研
除了通过网站分析工具收集数据外,设计师还可以进行用户调研,例如用户访谈、问卷调查等,以了解用户的需求和痛点。通过深入了解用户,设计师可以更好地理解用户的行为背后的动机,从而进行有针对性的设计优化。
6.1.3 进行A/B测试
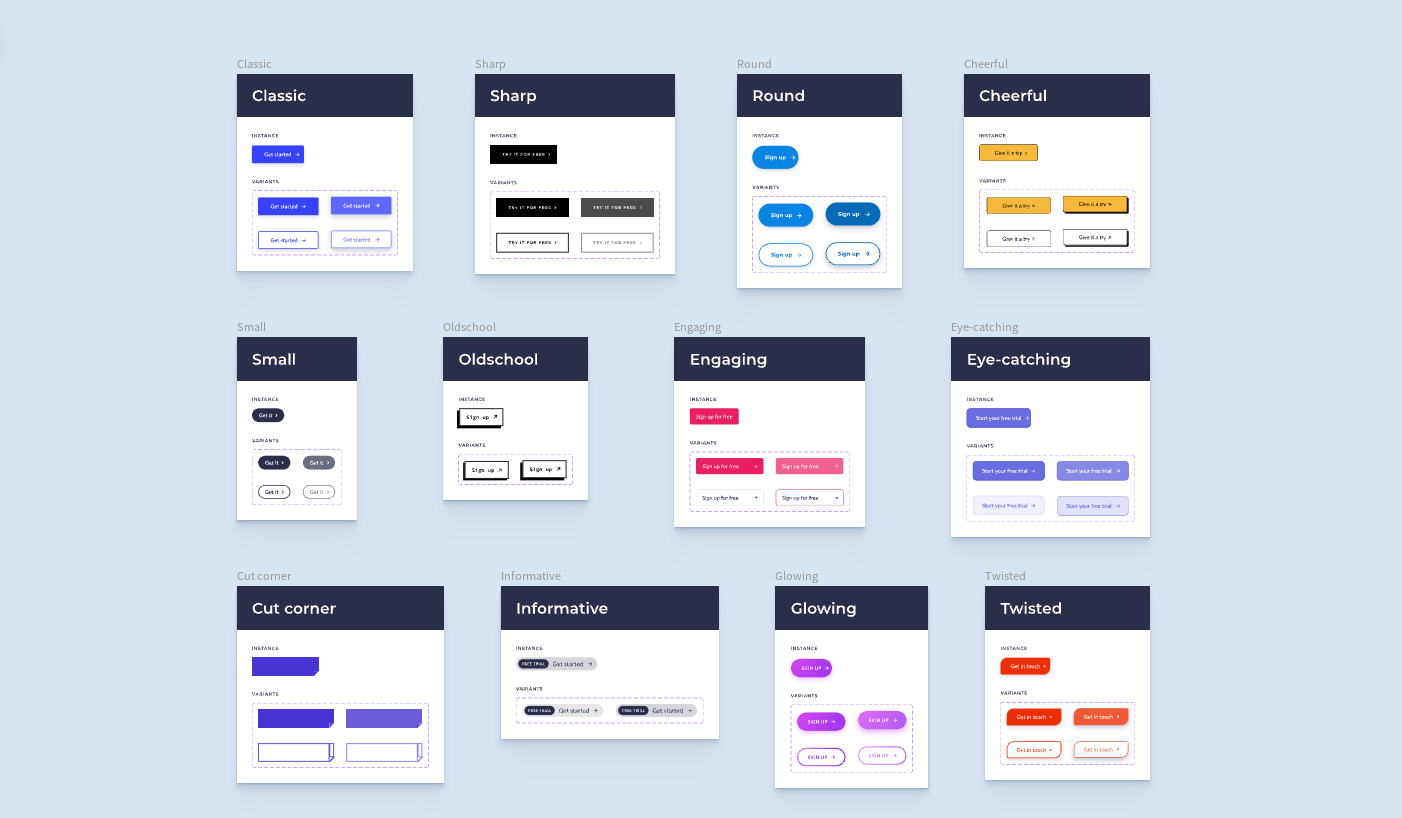
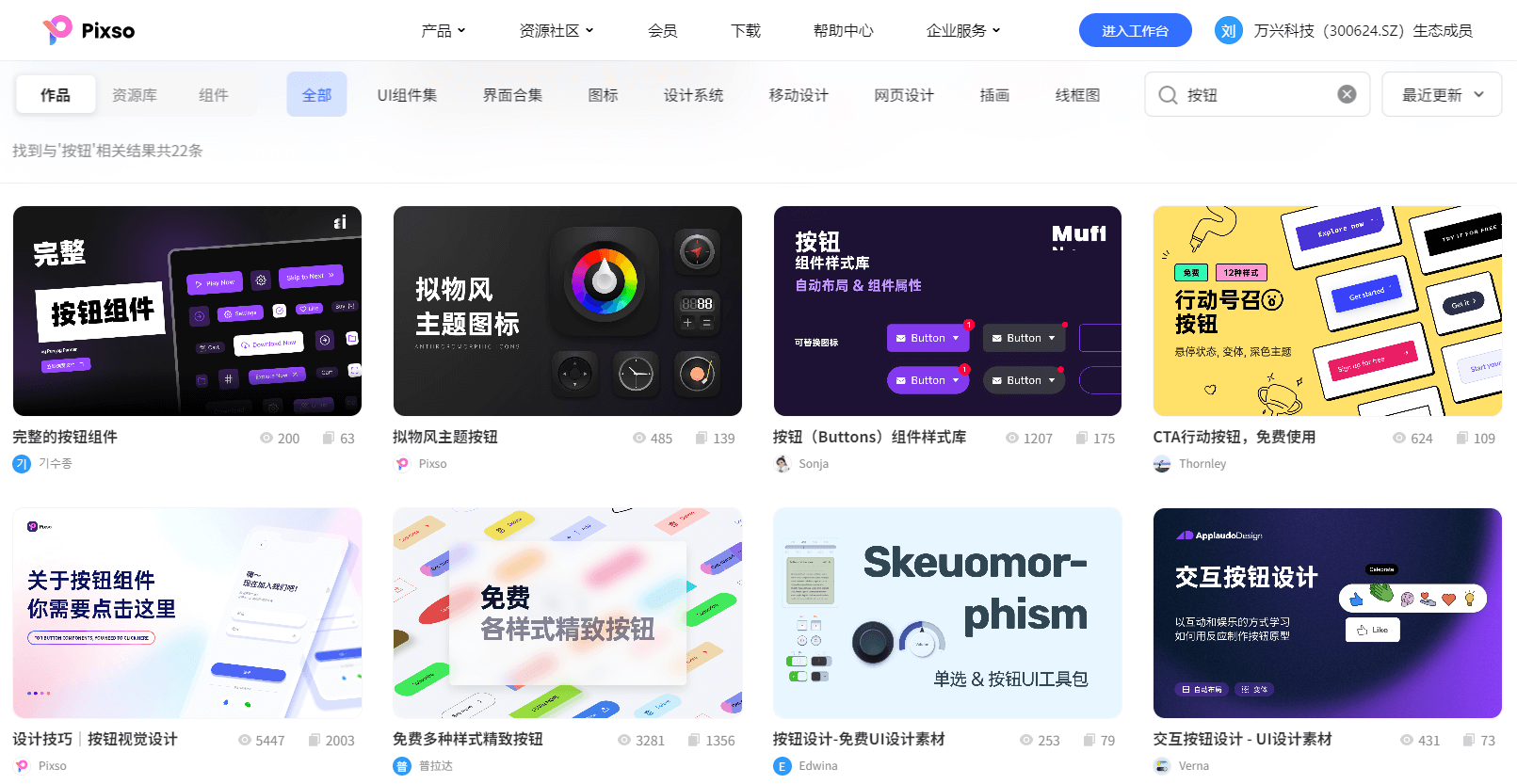
A/B测试是一种常用的数据驱动的设计优化方法。通过将不同的设计方案分别展示给一部分用户,并比较它们的网站转化率cro,设计师可以找到最优的设计方案。例如,设计师可以尝试不同的按钮颜色、页面布局等,然后根据测试结果选择最佳方案进行优化。Pixso资源社区内置专业级的按钮设计模板素材,所有模板素材支持二次创作、在线编辑,既是一个设计灵感发电站,也是设计资源网站,并且Pixso资源社区所有资源均可以免费下载,👉 点击马上进入Pixso资源社区。

6.1.4 优化页面加载速度
用户体验和网站转化率cro直接受到网站性能和速度的影响,加载时间较长的网站可能具有较高的跳出率和较低的网站转化率cro。为了提高性能和速度,你可以利用 JPEG 或 WebP 等格式来优化图像大小,以加快加载时间。
6.1.5 提供清晰的导航和布局
清晰的导航和布局可以帮助用户快速找到所需的信息,提高用户的满意度和网站转化率cro。设计师可以通过合理的信息架构、易于理解的导航标签、明确的页面标题等方式来提供清晰的导航和布局。

6.1.6 简化注册和购买流程
注册和购买流程过于繁琐会导致用户的流失。因此,设计师可以通过简化注册和购买流程来提高网站转化率cro。例如,减少输入项、提供社交媒体登录选项、使用自动填充等方法可以简化流程,提高用户的体验和网站转化率cro。

6.1.7 强调核心功能和价值
在设计网站时,设计师可以通过突出核心功能和价值来吸引用户并提高网站转化率cro。例如,通过醒目的标题、精简的页面内容、引导性的按钮等方式来强调网站的核心功能和价值,让用户更容易理解和使用网站。
6.1.8 提供个性化的用户体验
个性化的用户体验可以增强用户的参与度和网站转化率cro。设计师可以通过收集用户的偏好和历史数据,提供个性化的推荐和定制选项,从而提高用户的满意度和网站转化率cro。
良好的用户体验自然会引导用户的注意力以根据建议采取行动,在进行网站设计时,考虑以上这些设计原则,可以为用户提供更好的使用体验,从而提升网站转化率cro。而在设计时,使用优秀的设计工具,可以更好的帮助你进行网站的用户体验测试。设计工具Pixso是一款专业的UI/UX设计工具,你可以使用它快速构建高保真原型,进行用户测试,且操作简单,新手也可以快速上手,强烈推荐大家尝试使用,👉 点击免费使用网站设计工具Pixso。