在线UI设计工具Figma的插件资源非常丰富,但很多小伙伴不知道要怎么安装Figma插件,安装以后又要怎么使用呢?本篇文章,我们分享一个非常方便快捷的Figma插件安装使用方法,并附上免费的汉化版Figma插件安装资源,一起来看看吧!
如何安装Figma插件
设计插件是扩展设计软件功能的第三方脚本或应用程序,使用设计插件,如Photoshop的插件等,通常都需要先下载再安装使用。但Figma作为一款在线网页版的UI设计工具,将传统设计软件下载和安装插件的概念更改为了「Save」和「Run」。如果要查找Figma插件安装资源,我们通常有三种方法:
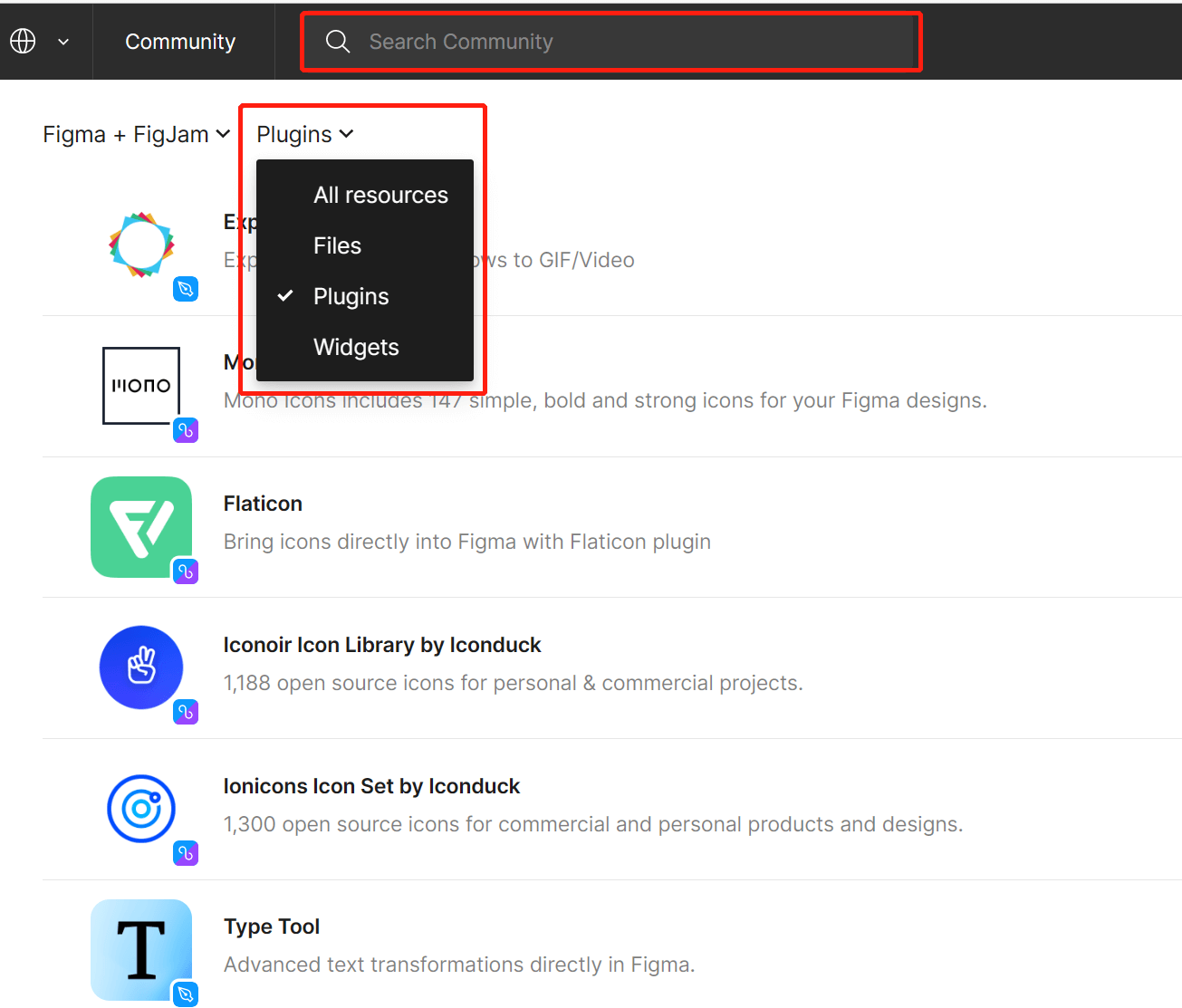
第一种方法是打开Figma community,切换到Plugins,这里可以看到有各式各样的Figma插件,但都是全英文的,对于英语不太熟悉的国内用户来说,看着属实有点头疼。选择好合适的Figma插件后,点击「Try it out」就可以使用了。

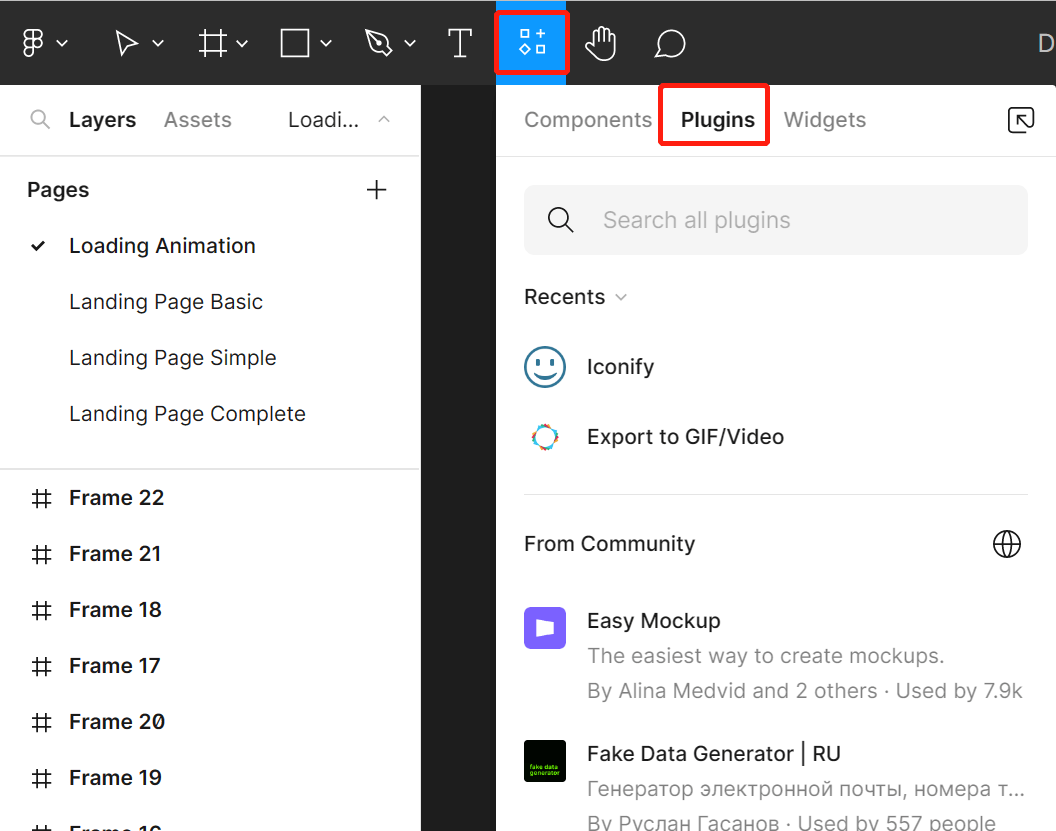
第二种方法是在Figma的编辑界面,点击顶部菜单栏的「 ⌘」,切换到Plugins,这里可以看到最近使用的插件,也可以输入插件名称搜索使用Figma community的插件。找到合适的Figma插件安装后,点击「Run」就可以使用了。不过这种方法搜索出来的插件也都是全英文的。

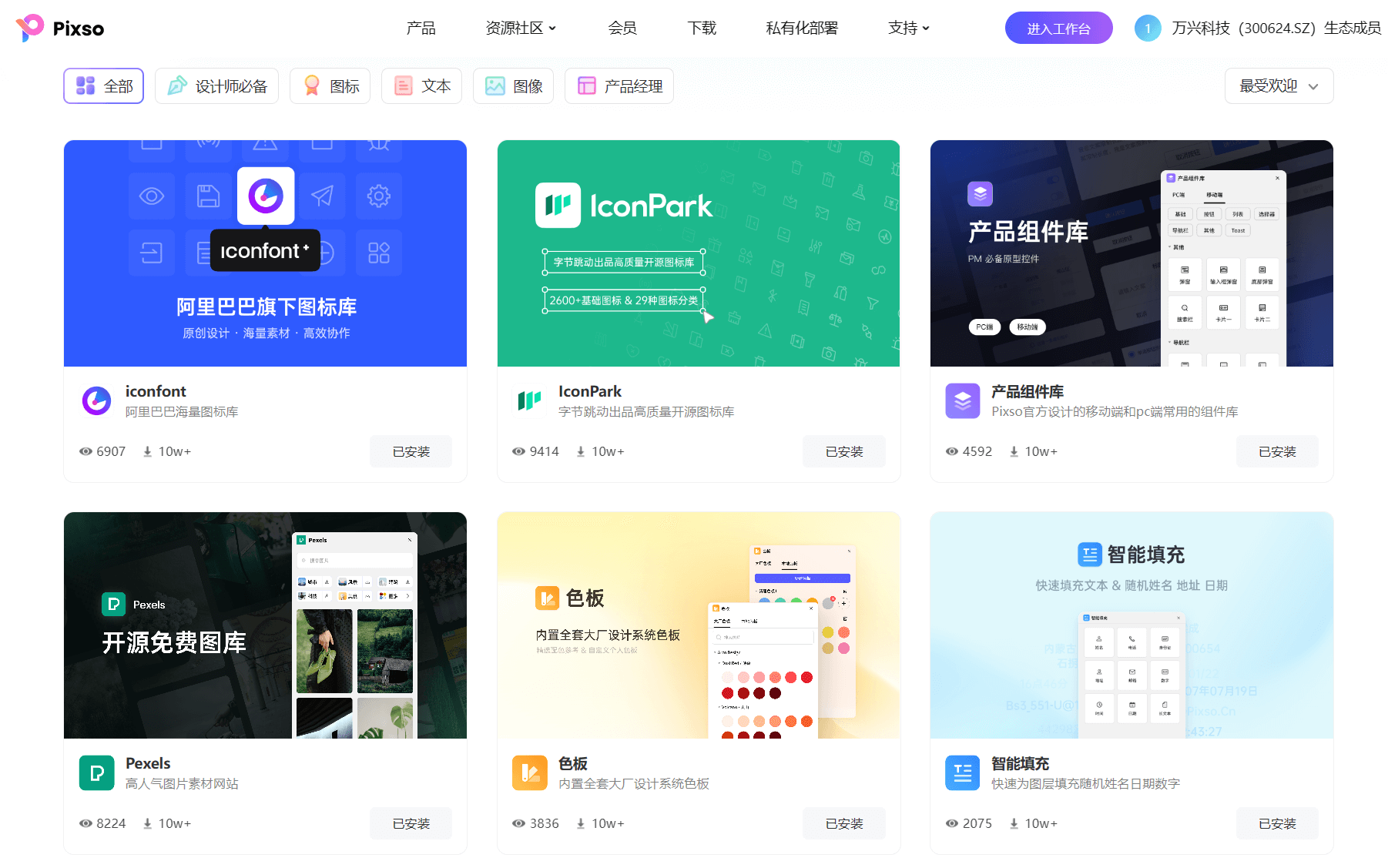
第三种方法是最适合国内设计师的方法,打开Figma汉化版Pixso官网,再点击「资源社区」中的 插件广场 。Pixso插件广场汇集了众多方便好用的汉化版Figma插件安装,如:图形斜切、图标库、色板、背景移除、旋转复制、字体库等,高效满足不同需求,还配置插件管理功能,可以一键安装和卸载插件,设计界面插件按钮就会同步安装状态,满足用户定制化插件需求,Pixso个人版永久免费,马上试试。

好用的Figma插件推荐
这里为大家推荐几款能有效提高我们设计效率的宝藏Figma插件安装,都是可以免费使用的:
-
导出切图标注插件Heron Handoff。选择需要交付的页面,就能生成对应的html文件,开发人员收到文件后,可以不受网络的限制,随时随地查看间距、色域、开发代码等信息。
-
图形斜切插件Isometric。可以一键生成斜切效果,自由调整斜切角度、方向等,生成想要的测角度俯视效果,轻松创建2.5D图标和界面。
-
开源图库插件Pexels。无需打开新的页面标签查找图片素材,直接点击右上角的插件,找到Pexels图库插件,在搜索框输入关键词,即可直接使用优质图片,快速开启设计。
-
背景移除插件Remove BG。对图片进行精细抠图处理,用户选择图片之后,可以一键调用插件,进行一键抠图操作。

如果你想了解更多Figma免费插件资源,可以点击阅读:
推荐使用专业UI设计工具Pixso
Figma奠定了在线UI设计工具的基础,但是作为一款海外软件,Figma在稳定性、安全性和语言环境上对于国内设计师而言都不是最优选择,更推荐使用国内团队研发的对标Figma的新一代在线协同UI设计工具Pixso。
Pixso不仅在设计功能上与Figma相比毫不逊色,而且协同功能更高效,还结合本土设计师使用习惯和需求,开发出了更多免费的特色设计Figma插件,助力轻松高效设计,现在前往Pixso官网注册账号,可以享受到Pixso会员的所有权益:无限文件数量、无协作者人数限制、无限云存储空间以及Pixso资源社区的海量设计素材资源等等。