今天,90%的媒体互动都是基于屏幕的,通过手机、平板电脑、笔记本电脑、电视和智能手表来与外界产生联系。多屏设计已成为商业设计中不可或缺的一部分,响应式设计正迅速成为常态。
作为UI设计工具,Pixso希望产品设计能满足在不同尺寸下都能为用户提供良好的用户体验,而栅格系统可以帮助我们做到这一点。栅格系统在UI设计和前端开发中是被应用的很广泛一套体系,但真正能掌握并很好运用的人却不多。下面由Pixso为你带来实战设计案例分析,帮助你快速学习到网格在实际运用中的技巧!
栅格系统的应用准则
使用栅格系统,能让你的设计具有正式感和规范感,还具有一种结构分明的设计感。但是,栅格系统在设计中的运用必须遵循以下4个准则:
①栅格系统的核心思想是:内容元素必须位于若干列上
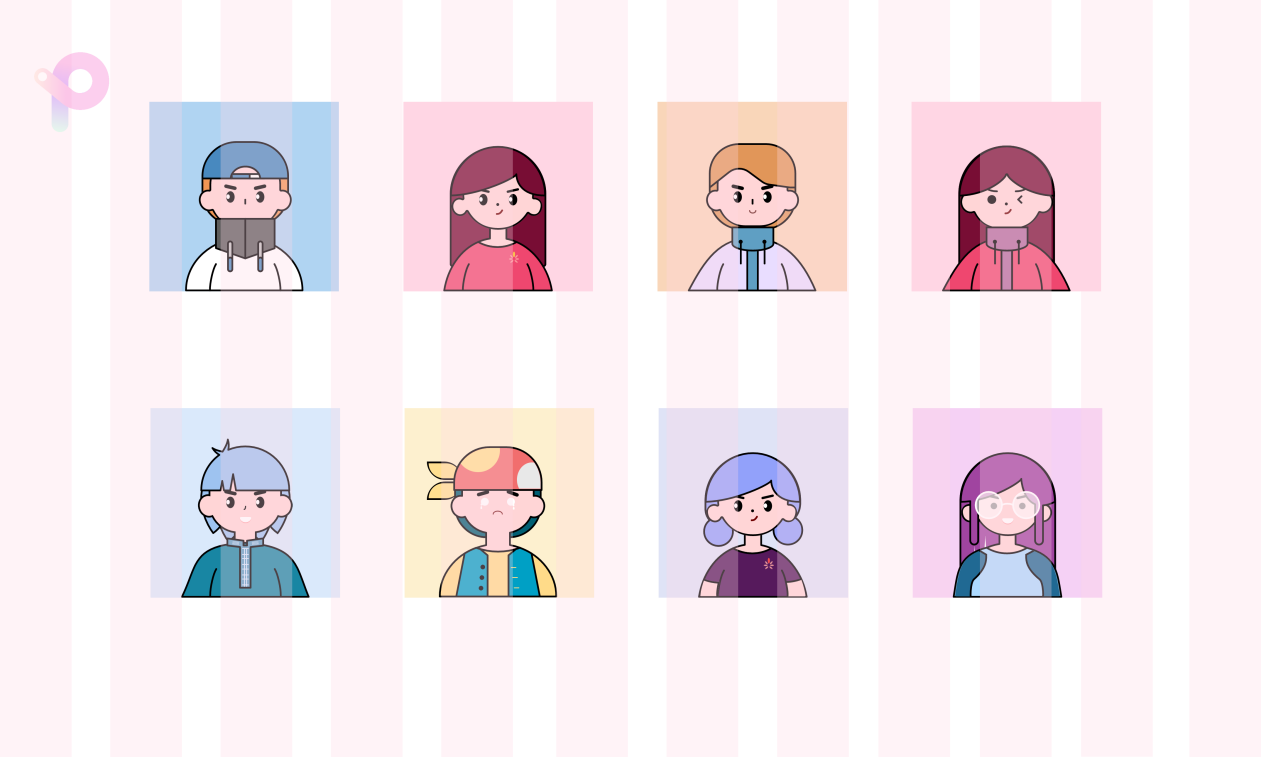
栅格系统的核心思想就是内容元素必须位于若干列上,可以任意分割,比如6x2、3x4、4x3。下面例子中是2x4的分割方式。

②水槽内禁止放任何内容元素
内容元素应该要在列宽以内,而不能流出在水槽之外,这样会违背栅格化的目的。
③父级元素对齐栅格,子级可以不完全对齐列
④除非特意设计,否则不要在列之外区域放置元素
所有重要的内容都应该与总宽度相适应,有时候也不能把总宽度当作全部内容区域,还需给它设定一个内边距,此时它就充当起了留白的作用。不要在网格内部利用列宽当成内边距,而是要与网格最边缘保持对齐,利用网格外部的间距来当作留白区域。
如何建立栅格系统
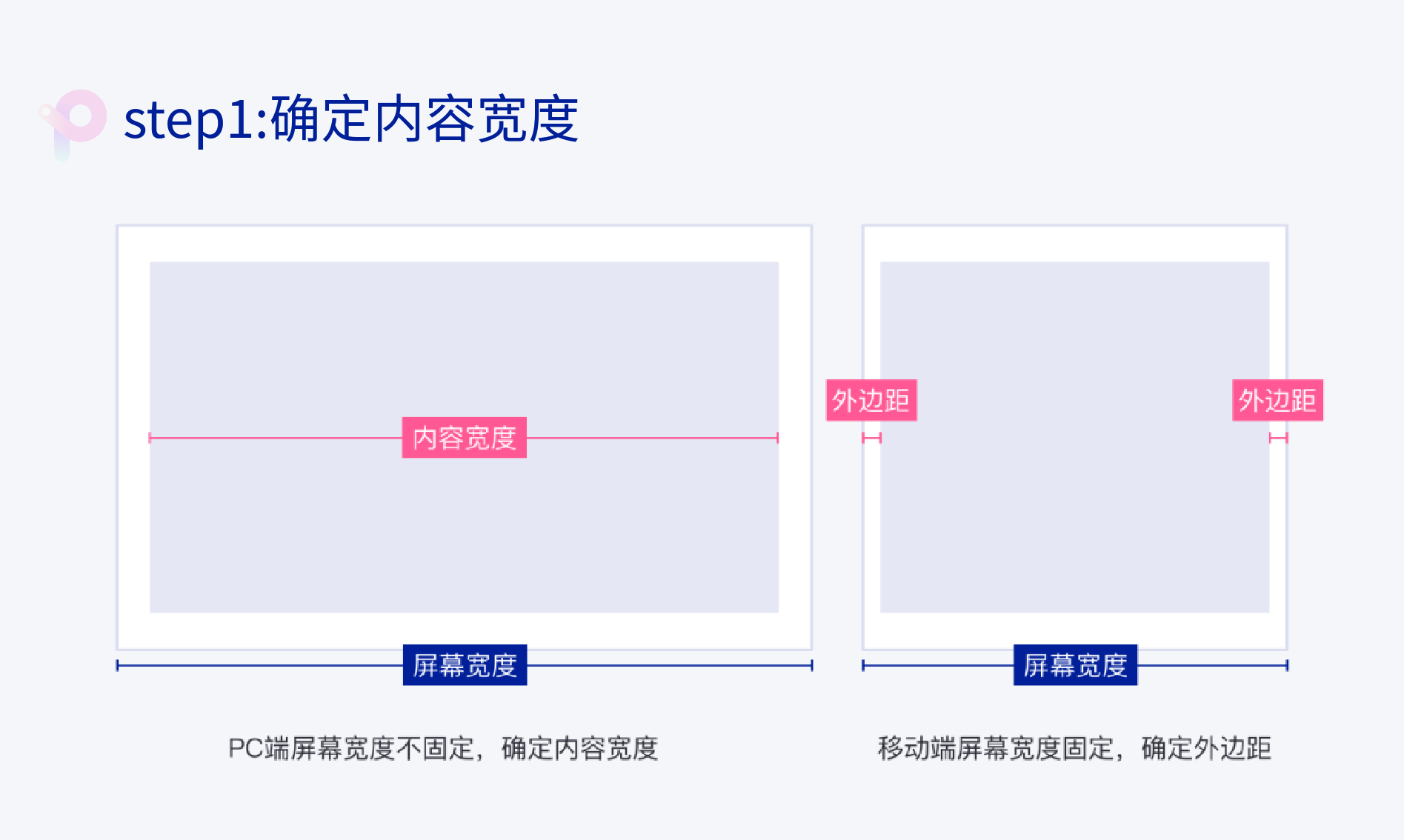
①确定内容宽度

如果是PC端就是确定你网页内容的整个宽度,因为考虑到不同分辨率的适配,一般页面的左右外间距是不固定的,会更加不同的适配方式而变化。
如果是移动端,就是确定你的外间距,因为移动端的设计一般是按比例设计,所有的适配都是按比例来的,间距也是按比例固定的。
②确定水槽宽度

水槽的宽度就是内容模块之间的间距,比如设置成12、24或者10、20等等。确定了水槽的宽度之后,相应的在后面的设计过程中遇到间距的问题也要设置相对于的间距。
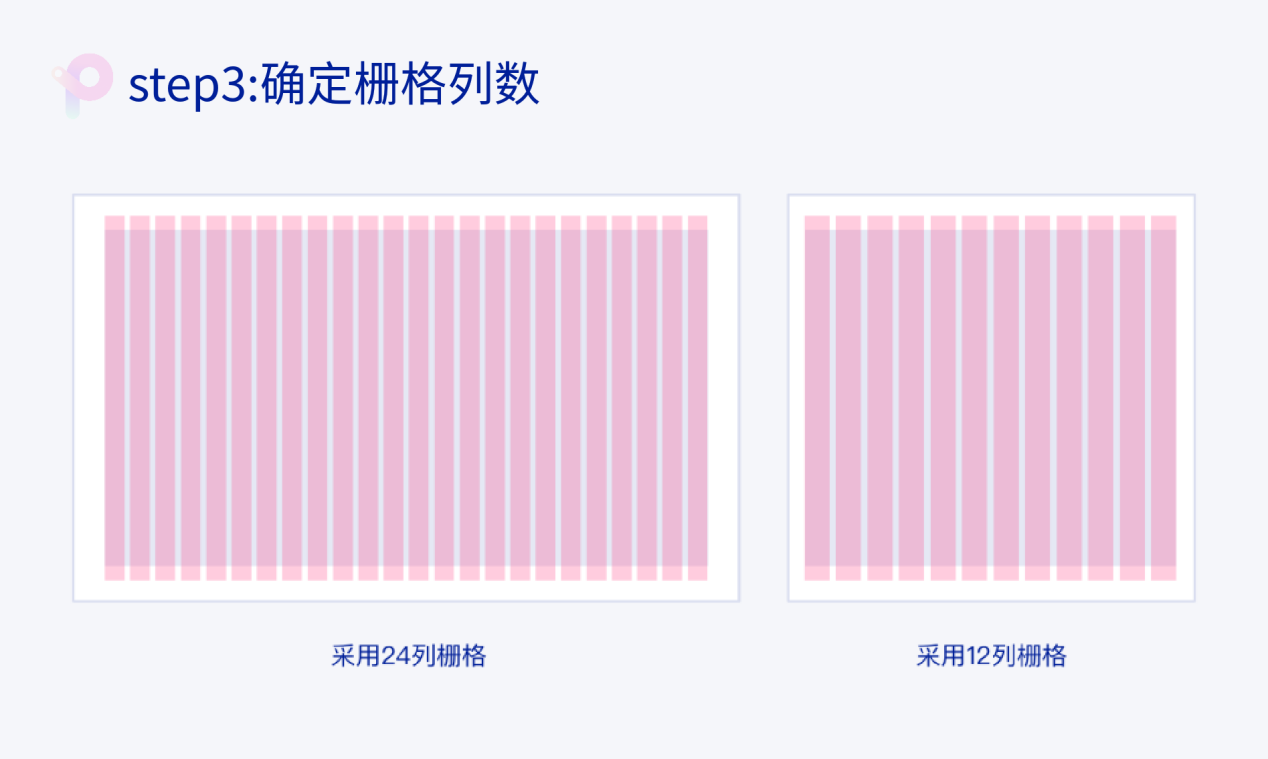
③确定栅格列数

列数就是将页面内容区域分成多少等份,比较常用的会是12列或者24列,12和24可以被2、3、4、6等分,这样可以最包容的组合出不同的布局,比其他的列数更加实用。
12列比较适用于移动端和内容结构比较简单的PC端,24列更加适用于内容较多、信息量大的PC端。当然你也可以自己选择自己想要的列数,这些都是辅助而已。
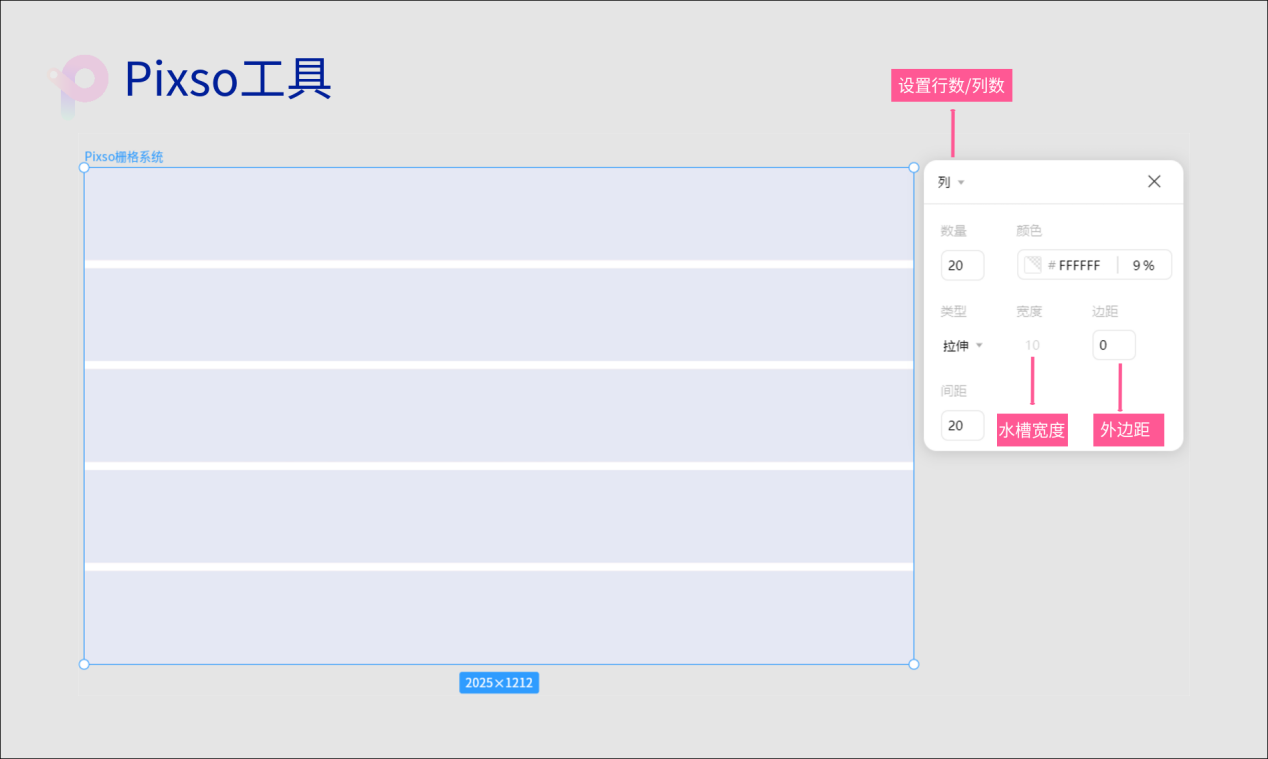
④利用工具建立栅格系统

在Pixso中,你可以自己设定栅格系统。在布局网格选项里面可以自定义网格行数、列数、然后修改自己想要的水槽宽度。除此之外,Pixso还具备矢量网格功能,绘图更迅速,此功能目前国内独有。自动布局功能更强大,版面内调整某一元素,其他元素都会响应式变化。
栅格系统的应用
平面中栅格系统
栅格系统是一种平面设计的方法与风格。运用固定的格子设计版面布局,其风格工整简洁,在二战后大受欢迎,已成为今日出版物设计的主流风格之一。

网页中的栅格系统
网页栅格系统是从平面栅格系统中发展而来,它以规则的网格阵列来指导和规范网页中的版面布局以及信息分布。对于设计师来说,栅格系统更多的是一种布局思想,可以更有逻辑地进行设计工作。
灵活地运用栅格系统,不仅可以让整个网站各个页面的布局保持一致,让网页的信息呈现更加美观易读,让设计稿有更好的结构,更可以通过匹配不同组合,做出很多优秀和独特的排版设计。

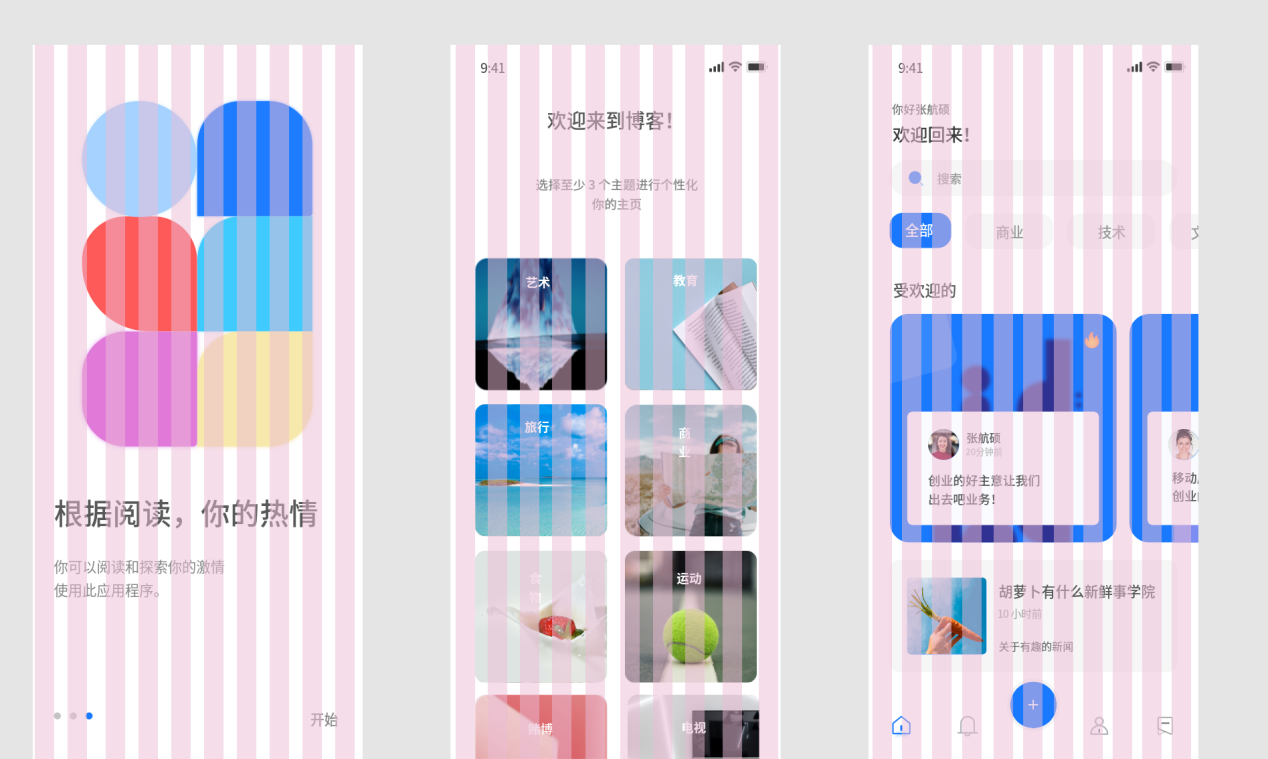
移动端中的栅格系统
栅格在网页端中一直比较重要,在如今屏幕相对较小(相对电脑),内容划分没有那么多复杂的移动端设计中,栅格系统也起到了很大的作用。
基于界面的栅格可以很大程度上保证设计产出的质量,利用栅格的计算方式,无需再计算尺寸,按照栅格自由布局即可,将大大加快手机设计的布局效率。设计师可以将焦点集中在细节的设计和图形界面的创意上,还可快速布局成四列图标、三列图标、两列缩略图等基本常规的布局,可以兼容现今市场上常规的手机设备尺寸。

栅格系统是一种格式化的设计工具,使用栅格系统是一种好的习惯,可以让你更有逻辑地进行你的设计工作,并且网格系统可以更好地组织画面中的信息,让重要的元素更加鲜明,让设计稿有更好的结构,带来更好的体验。
如果你想尝试使用栅格系统设计的话,强烈推荐打开Pixso开启设计。Pixso拥有强大的栅格系统设计功能,同时,Pixso更具有自动布局、全局样式演示、矢量网格等智能化设计功能,可以辅助你更好使用Pixso栅格系统来设计作品!