传统的静态UI设计正在逐渐淘汰,UI动画设计正在脱颖而出,并且随着技术的成熟,UI动画正在试图超越已有的限制和规则,形成贯穿APP、网站等产品的全新交互方式。交互动画也可以为UI设计增添活力,使得用户界面更丰富多彩,也更具吸引力。目前的交互动画在UI设计中十分普遍,今天Pixso设计师就来为大家梳理UI设计中的交互动画。
1. 什么是UI动画设计
UI动画属于概念艺术,它是一种运动设计,主要是将特定的想法融入产品并传达出去。在UI设计中,经常可以看到UI动画的各种使用场景用于交互、过渡、控件 操作、系统反馈等动画标记中。好的UI动画不仅可以表达信息,让产品看起来更加整体统一,还可以提升用户体验,让用户使用起来更加愉悦。下面是提升UI动画的四种方法,也是UI动画设计的基石:
拉近期望值——在信息传达的过程中,实际呈现效果和用户体验的期望值是有差距的,UI动画可以更加直观地让用户理解产品想要表达的信息,减少用户的期望值与体验感之间的差距。
提高连续性——UI动画可以提高页面的流畅度和一致性,为用户创造全面的用户体验。
增加叙述性——UI动画可以很好地串联时间和事件,一系列微妙动画可以更好地帮助用户构建体验流程,快速理解产品所描述的故事。
缩短距离感——UI动画可以快速拉近用户与产品的距离,让用户更好地熟悉产品并做出决定。

2. UI动画应用场景
2.1 欢迎UI动画
大部分APP在打开时,都会有一个欢迎画面,通常是公司宣传 海报 或者广告之类的。好的欢迎动画可以强调品牌、传递情感、增加产品识别度、树立品牌形象。当用户打开APP时,独特的动画效果不仅可以让用户加深品牌形象,还能让用户带来轻松愉悦的用户体验。不过欢迎动画时间不要过长,长时间的等待会降低用户的兴趣。可以在明显位置增加跳过按钮,方便老用户主动跳过等待时间。

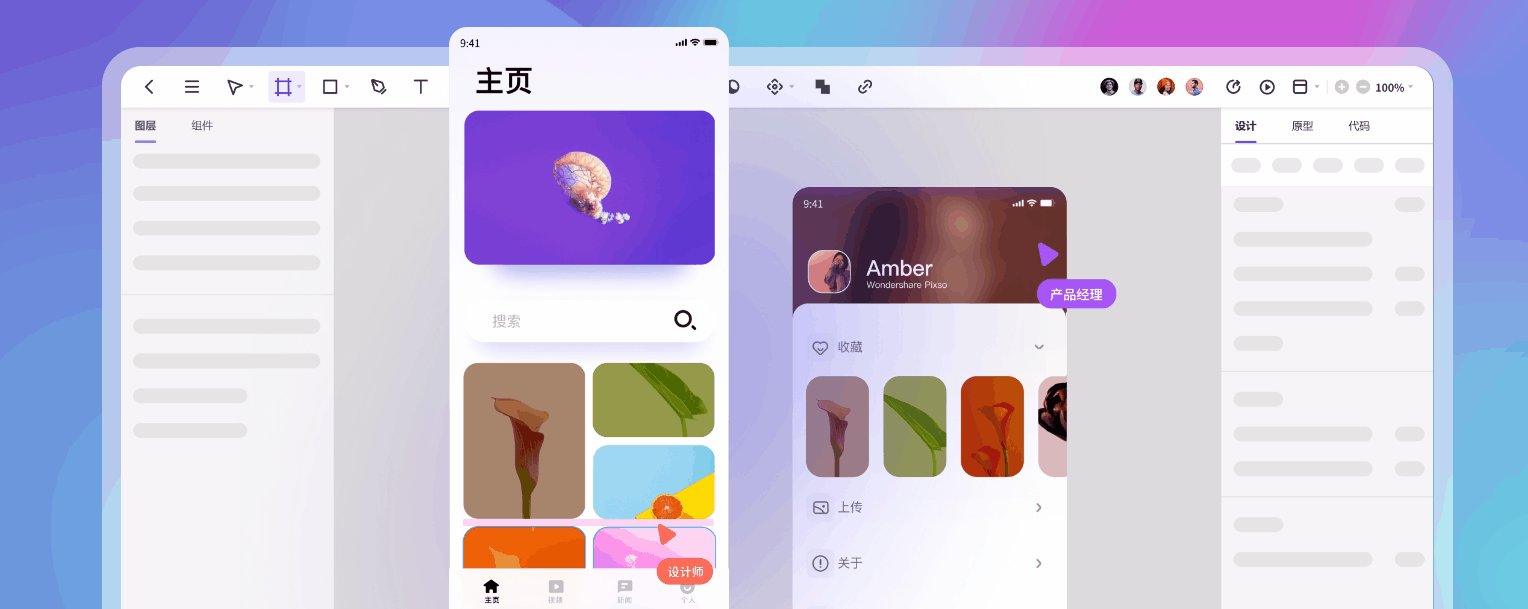
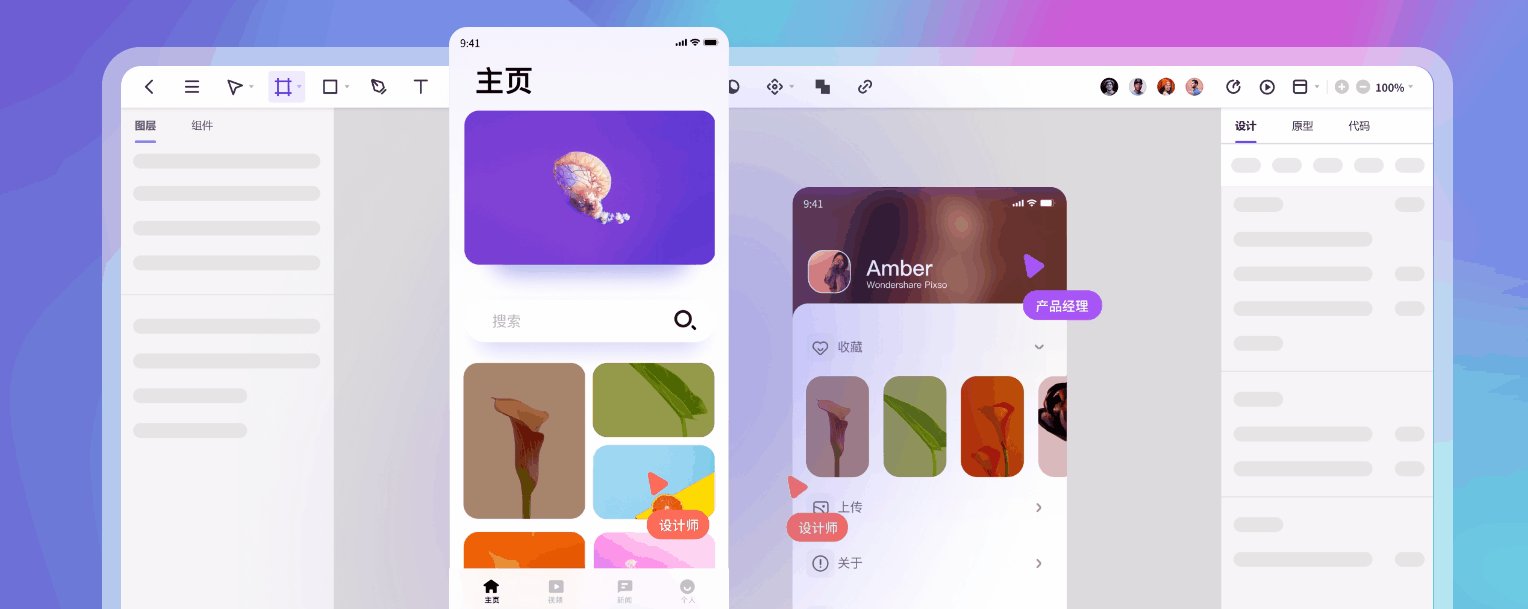
2.2 跳转UI动画
跳转动画常出现在页面之间。是为了缓解页面之间跳转过于生硬的一种方式。优秀地跳转动画可以利用跳转的间隙,设计合适的动画效果,让用户更好地理解页面跳转,从而使得用户体验更加流畅自然。
 Mac系统跳转
Mac系统跳转
2.3 加载UI动画
日常使用网站或APP时,经常遇到网络不流畅等原因导致的页面不能及时显示的情况,这时使用加载动画能够一定程度的减少用户在等待过程中的焦虑感。随着技术的提升和审美习惯的变化,加载动画 也由最初单一形式的沙漏动画,变得越来越丰富,还有使用表情包做加载动画,让用户觉得十分有趣。
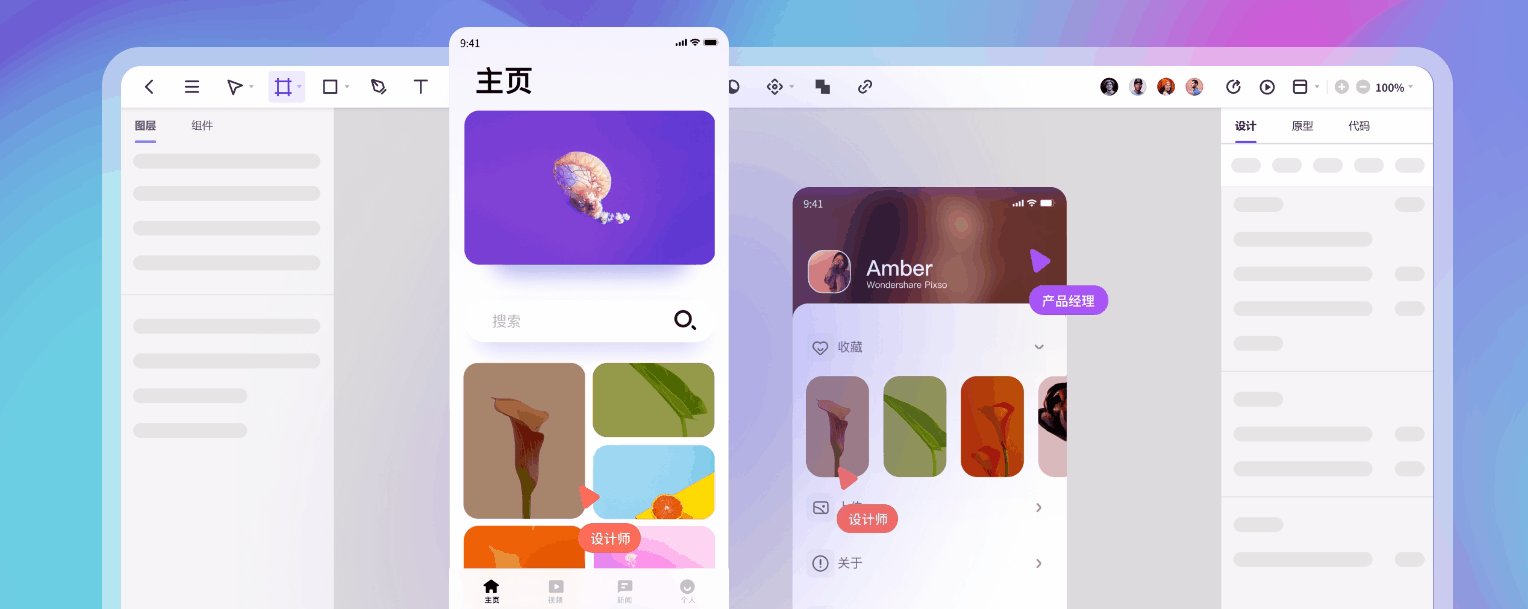
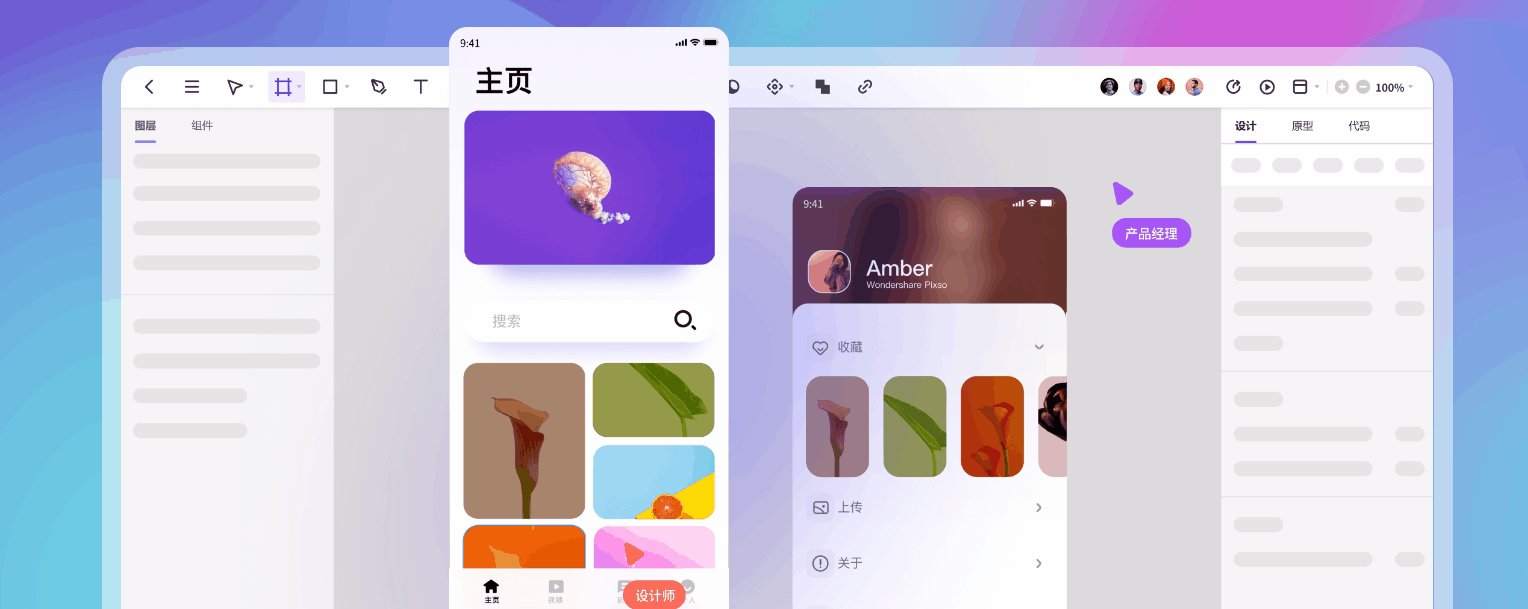
 Pixso素材读取加载设计
Pixso素材读取加载设计
2.4 反馈动画
反馈动画之前常用于按钮状态,如今的UI设计反馈动画应用范围变得越来越广,许多APP还用表情来做反馈动画,提升用户的操作感。反馈动画一般都有一定的交互性,当用户出现误操作,用有趣的动画形式替换静态提示,可以让用户感觉更加友好、亲切。反馈交互在用户体验中非常重要,好的反馈动画效果,可以让用户更安心地使用产品。
3. UI动画设计原理
UI动画属于动效的一种,不同于静态画面,运动中的画面需要考虑的更多,动态和静态虽然表现形式不同,但是他们逻辑是有联系的。从某种角度说:UI动画设计是让静止的画面动起来。下面就来展开讲讲交互动画的各种方式。
3.1 动态数值
用滚动数字的方式进行交互,可以让页面更合理、更有逻辑,例如随机红包的数值就是动态数值,在随机的同时让用户也有参与感,数字滚动变大最终停下也显得十分合理,同时增加的交互的趣味性,点击领取数据可视化图表模板。

3.2 缓慢运动
简单理解就是慢进慢出,节奏上有点类似PPT里的淡入淡出,这种缓慢的运动效果可以给用户营造一种轻松舒适的氛围,也有很好的连续感。在缓动的基础上调整移动节奏,让物体快入缓停,然后再慢动快走。不仅可以让运动更有“设计感”,同时也会让用户觉得更加舒适。
3.3 三维动效
近年十分流行在二维页面中模拟简单的三维翻转、抽屉等形式的效果。三维动效的强大逻辑性和视觉效果,会让用户觉得产品十分独特,同时三维动效也更接近真实世界,用户理解起来更加轻松简单。例如Win 10操作系统中的翻转模块,还有交友APP里的左滑右滑,都是三维动效的成功应用。
3.4 模糊
通过模糊后层信息突出前层内容,增加画面层次的同时,让用户视觉焦点更加集中。这种效果出现在弹窗时比较多,而随着设计趋势的进步,在模糊上加边缘挤出的磨砂玻璃效果十分流行,Pixso资源社区有大量的磨砂玻璃的弹窗和页面效果,可以帮助快速理解模糊动画的效果。

3.5 偏移和延迟
偏移和延迟是指跟随并重复动作,让物体有节奏地运动,例如逐个出现或者逐个消失的效果。这种运动形式可以传达用户这些图标或者信息是相对独立的。UI设计师通过出场时间的不同,让用户快速理解同一页面中的不同图标作用是不同的。比如APP设置界面就可以使用偏移和延迟。
3.6 变换
变换的效果有很多,大小变换、颜色变换、形状变换等等,一般变换效果都很容易识别,因为其效果突出,可以快速吸引用户注意。变换效果可以将用户觉得有关联的两个操作无缝连接到一起,这种连续感更容易让用户理解操作所产生的效果,提高用户的感知度和操作的成功率。
3.7 建立关联性
建立关联性是指对象与对象之间的关系,常见的关联性一般有父子关系和层级关系。简单说就是控制一个对象(父级),另外一个对象(子级)也会变化。日常见得比较多的是用表情符号来形容天气情况。
3.8 覆盖
通过对象的相互遮挡,形成半覆盖和全覆盖的形式。这种方式可以克服非空间层次结构的不足,提升功能的可用性。例如手机删除信息的时候通常会向一侧滑动信息,然后出现删除按钮,这样显得既合理又实用。
4. UI动画设计原则
4.1 动画风格统一
同一款APP中动画形式种类不要过多,使用几种动画形式即可,保证画面简单清爽。过多的动画效果会让用户眼花缭乱、手足无措。提炼出统一的动画元素加以应用,保证UI动画设计效果的统一性。
4.2 把握动画节奏
除了动画风格统一,运动节奏也需要统一。单调生硬的动画已经无法满足人们的需求,动画必须具有表现力。把握动画的节奏,以运动规律为指导进行设计。设计出符合用户视觉的动画效果。
4.3 谨慎增加动画
UI界面中的动态效果不是越多越好,而是在合适的地方放合适的动效,这样才不会显得突兀。而且过多的动画其实是影响信息的传达,动态效果确实会吸引用户注意,但是在吸引到用户注意力之后,就不要再出现动画效果,让用户安静地看完信息。
4.4 简化界面信息
现在不少APP用华丽的动效吸引用户,但是过于复杂的动效反而会让用户感到厌恶,简化动态效果,让动效合理化、秩序化,突出信息的传达,提升用户体验。
5. 如何设计UI动画
随着工具的发展,现在UI动画设计也越来越简单。Pixso的设计工作流就可以很好地解决动态效果的制作,同时Pixso还是多人协作性工具,设计师完成的动画效果,也不再单单用于沟通演示,而是可以直接对接给开发人员,大大提升了工作效率。Pixso还是集合了策划、原型、设计、交互、代码、交付为一体的协作设计工具。可以轻松绘制原型、一体化解决UI/UX协作,在需求调研协作、低代码交付等方面也十分出色,同时还兼容主流文件格式。最重要的是Pixso是一款全中文的软件,学习成本低、上手快,是搭建网站、UI设计的福音。免费注册Pixso账号,即可享受Pixso会员的所有权益:无限文件数量、无协作者人数限制、无限云存储空间,从而让你的设计更加方便快捷~