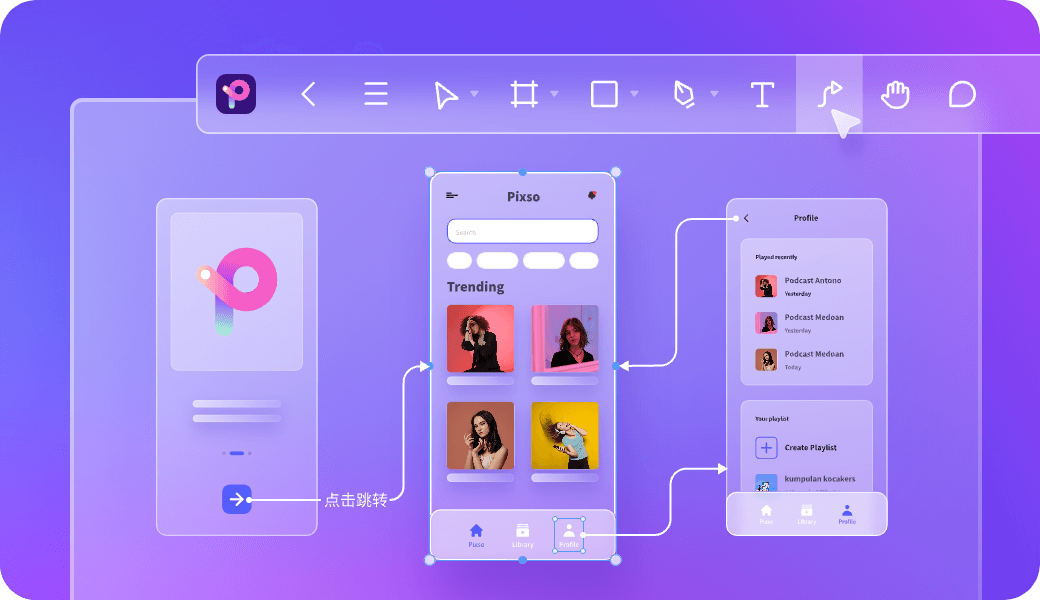
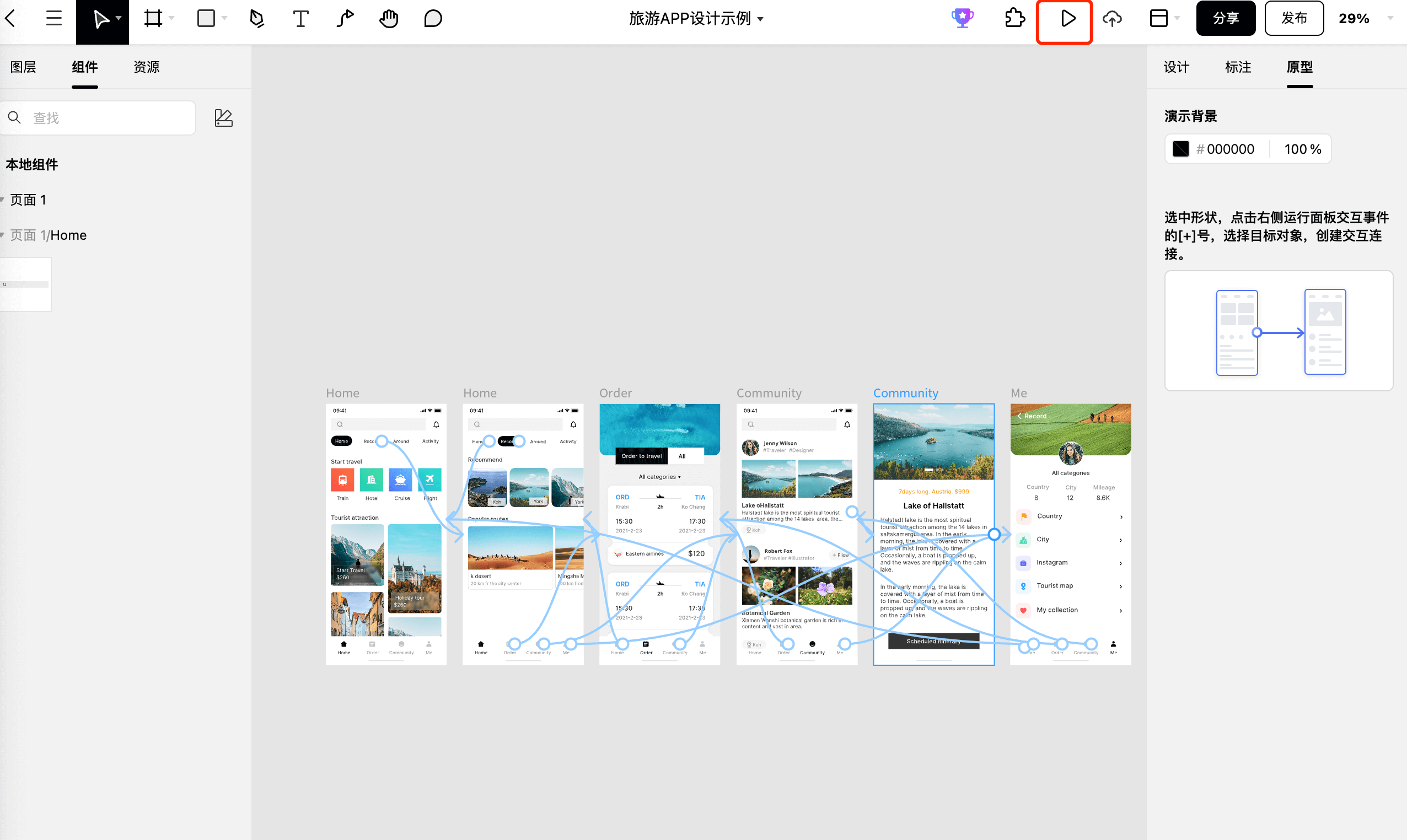
交互原型对于向非设计人员讲解设计想法时,起着非常重要的作用,可以帮助他们非常快速建立认知,营造沉浸感,对最终产品的效果有着较为清晰的理解。今天Pixso设计师以下图交互原型制作为例,给大家讲讲,如何使用Pixso来快速创建页面跳转的交互原型。
另外,再用开关案例给大家简单介绍一下,Pixso的实用功能变体组件在交互原型中如何使用。通过本文的学习,Pixso设计师希望能够帮助大家掌握基本的Pixso交互原型制作方法,提升大家工作的效率。

用Pixso制作交互原型,只需4步
第一步:登录Pixso
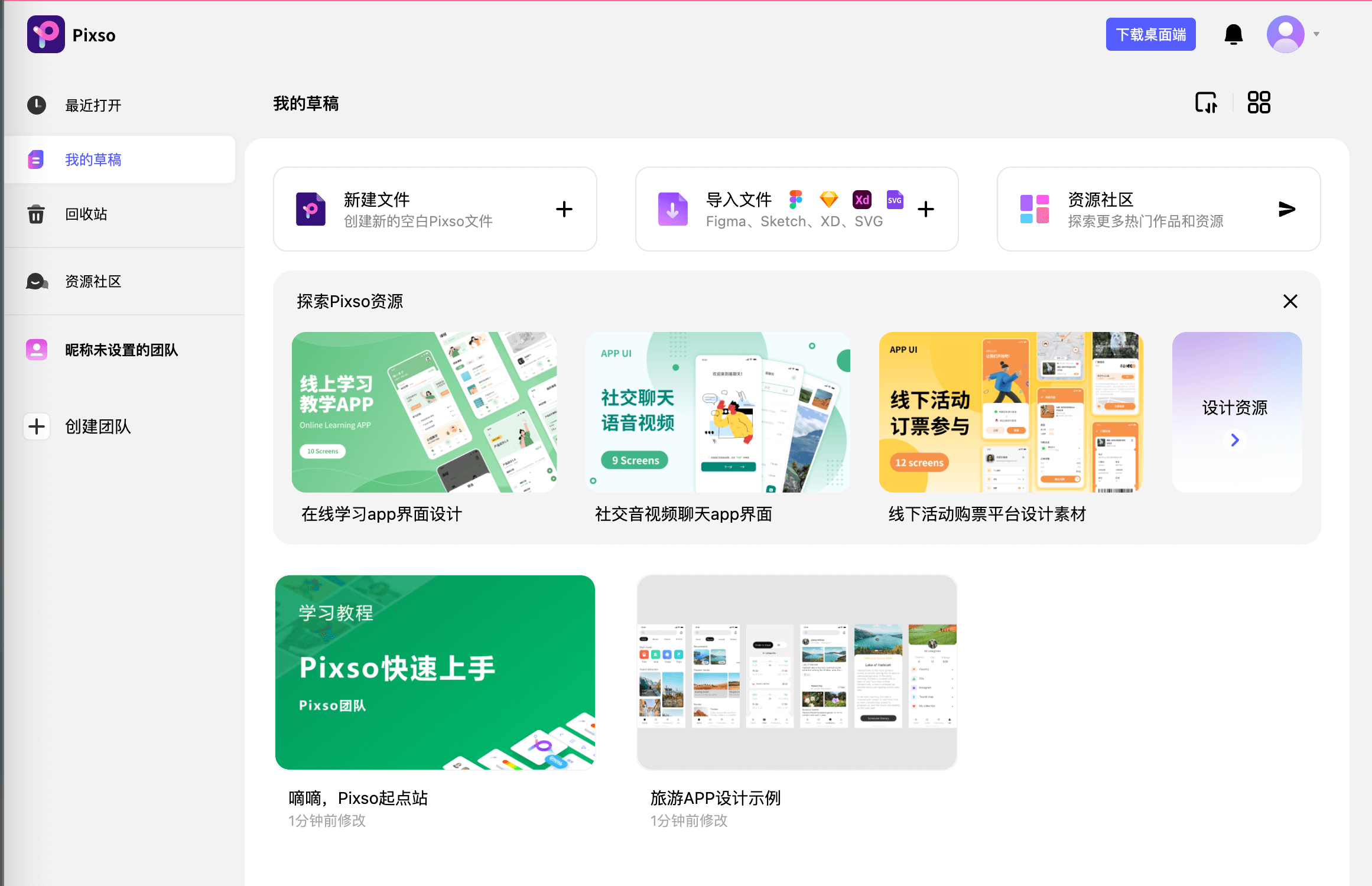
进入Pixso网站,登入Pixso账号,新建一个Pixso文件。

第二步:导入素材
可以使用Pixso绘制UI界面图,Pixso在精细化矢量设计、自动布局等UI所需的核心功能都已成熟,使用起来很方便。另外,也可以使用Pixso资源社区的素材。Pixso资源社区提供海量设计模板和素材,本地化字体资源,极大的提升了设计师的工作效率。同时,设计师可以选择每天花时间浏览Pixso社区学习基础知识,了解最新设计趋势,探索各种设计风格,为自己的项目收集大量视觉灵感和创意。
本次案例,Pixso设计师使用的就是Pixso官方资源库的素材进行原型制作。

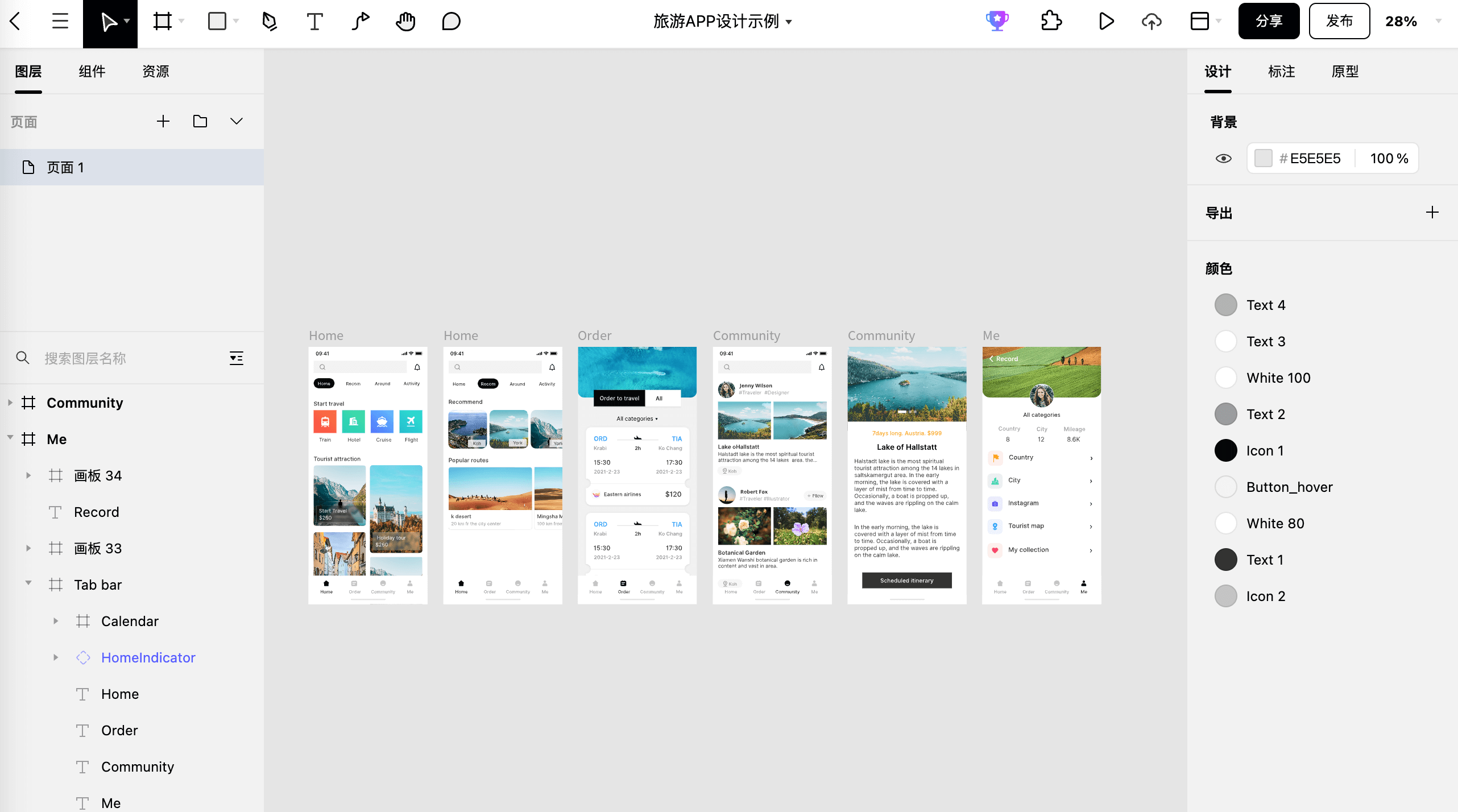
第三步:制作交互原型
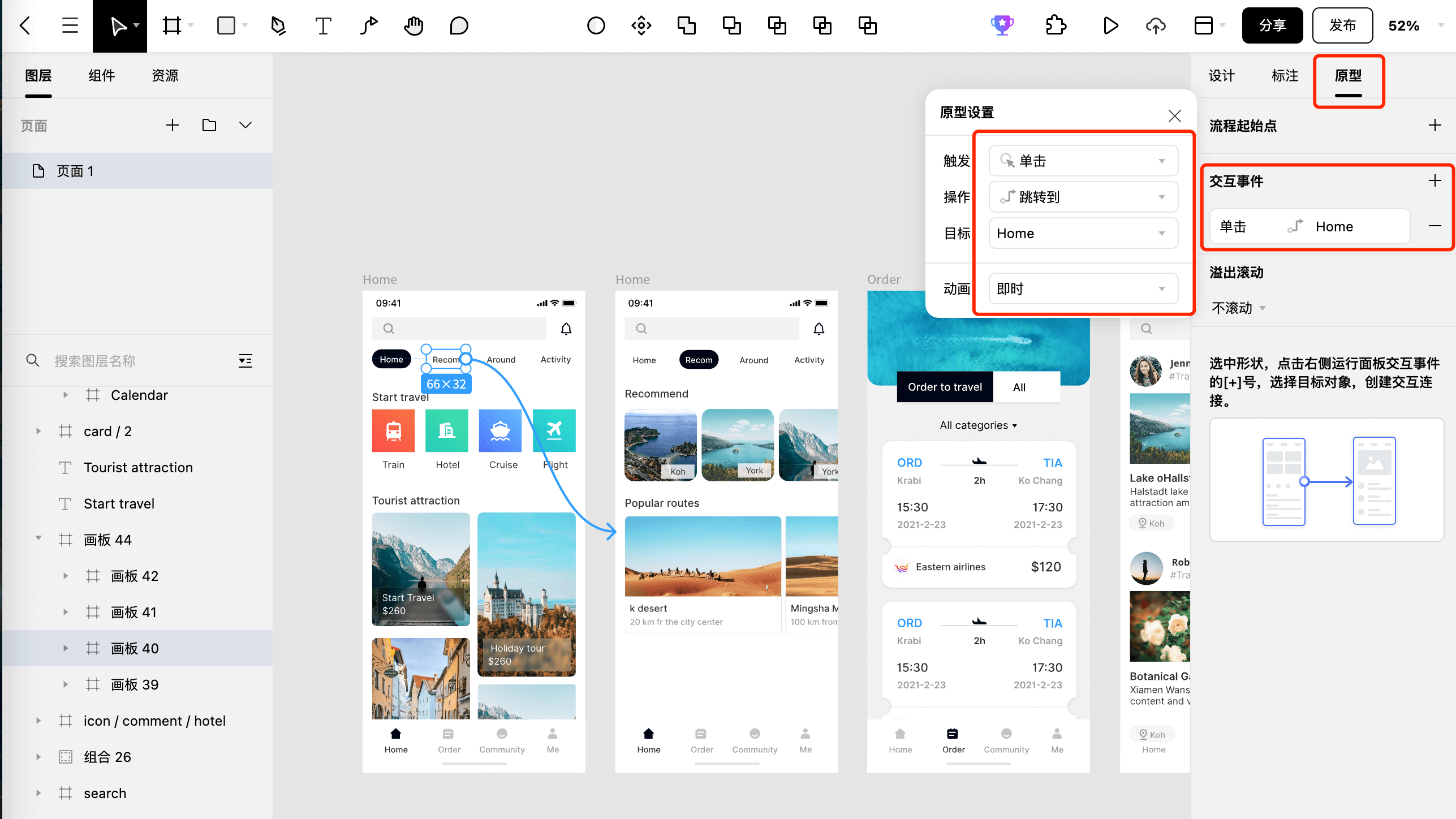
选择Pixso右侧属性面板中的“原型”,进行原型制作,如下图所示。

以下为设置步骤:
-
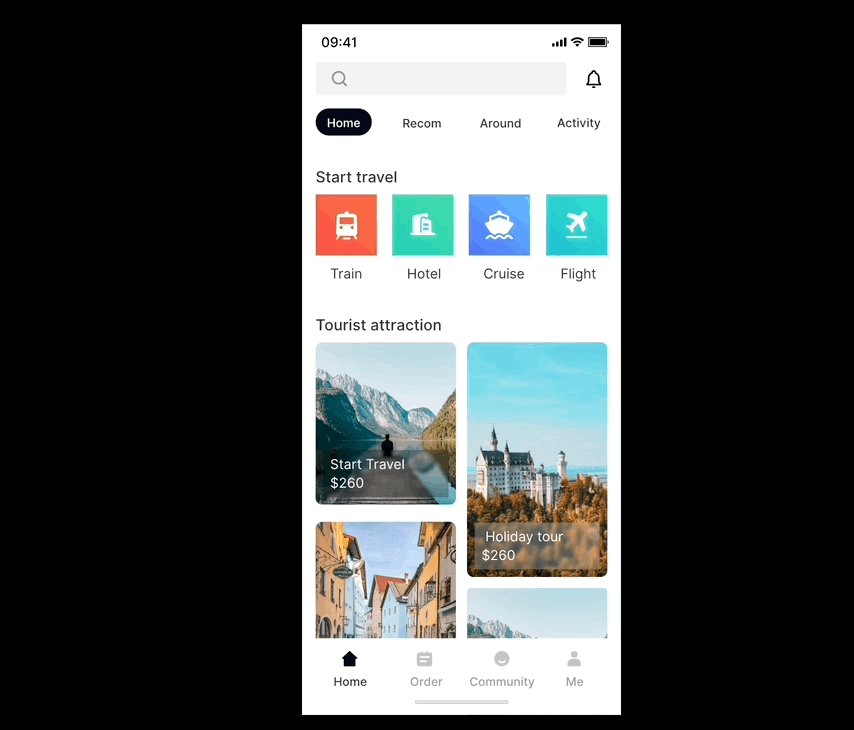
鼠标选择“Recom”文本,在右侧属性面板选择点击交互事件右侧的“+"图标,在弹出的弹窗里点击触发下拉框,下拉框显示触发事件包括单击、双击、悬停时、按下时、鼠标移入、鼠标移出、按下、松开,Pixso设计师在这里选择“单击”为触发条件。在操作下拉框包括无(默认)、跳转到、变体切换、打开弹窗、返回、关闭弹窗,这里选择“跳转到”,跳转目标页为“Home”页。选择动画下拉框,可选择即时、溶解、移入、移出、推、滑入、滑出多种动画,这里选择即时。
-
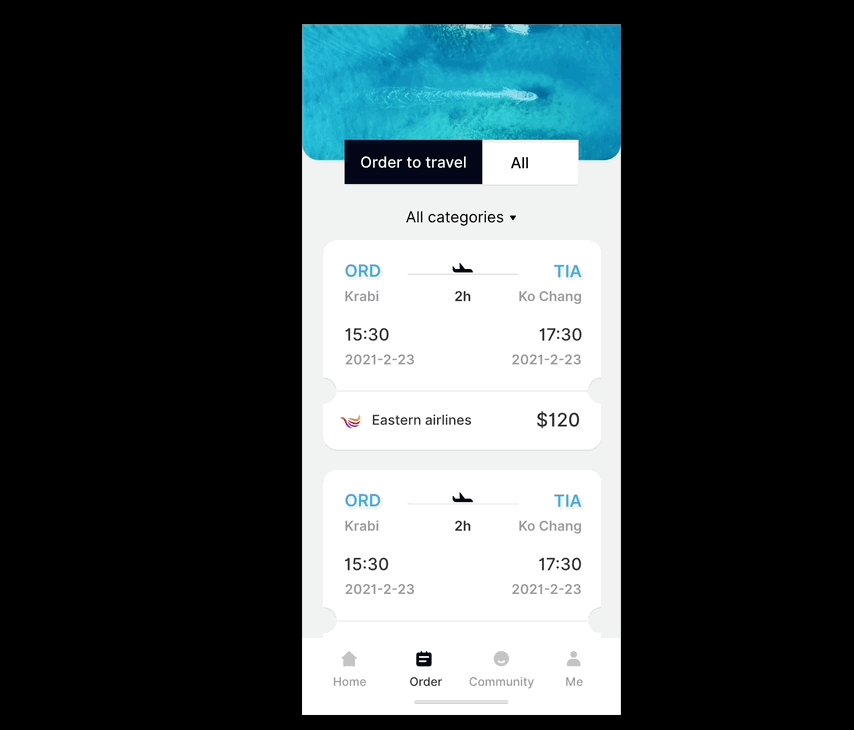
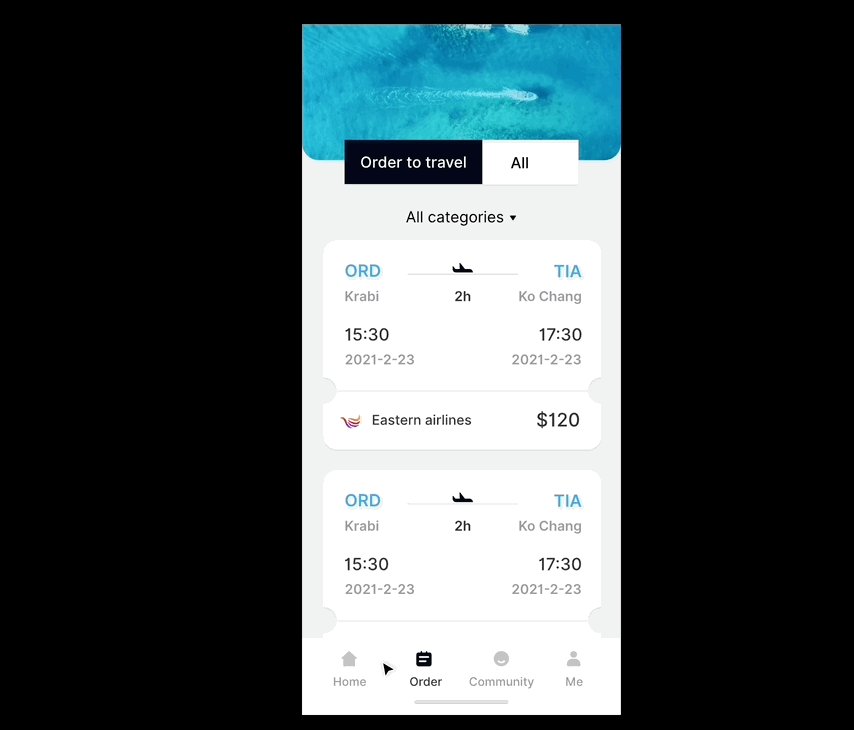
选择底部导航“order”灰色图标,按照以上操作,设置触发为“单击”,操作为“跳转到”,跳转目标页面为“order”,动画效果为“即时”。
-
选择底部导航“Home”灰色图标、“Community”灰色图标,“Me”灰色图标,设置参数同上。
第四步:预览交互原型
如下图所示,通过以上步骤设置好参数后以后,点击顶部导航栏的演示三角形图标,进行原型演示查看。

Pixso变体组件功能,制作交互式组件
除了基本的页面跳转制作,这里Pixso设计师再给大家重点讲解一下,变体组件交互制作,方便我们在页面中用一个组件,在多个页面进行演示。如下图所示,使用变体制作开关交互。

制作步骤如下:
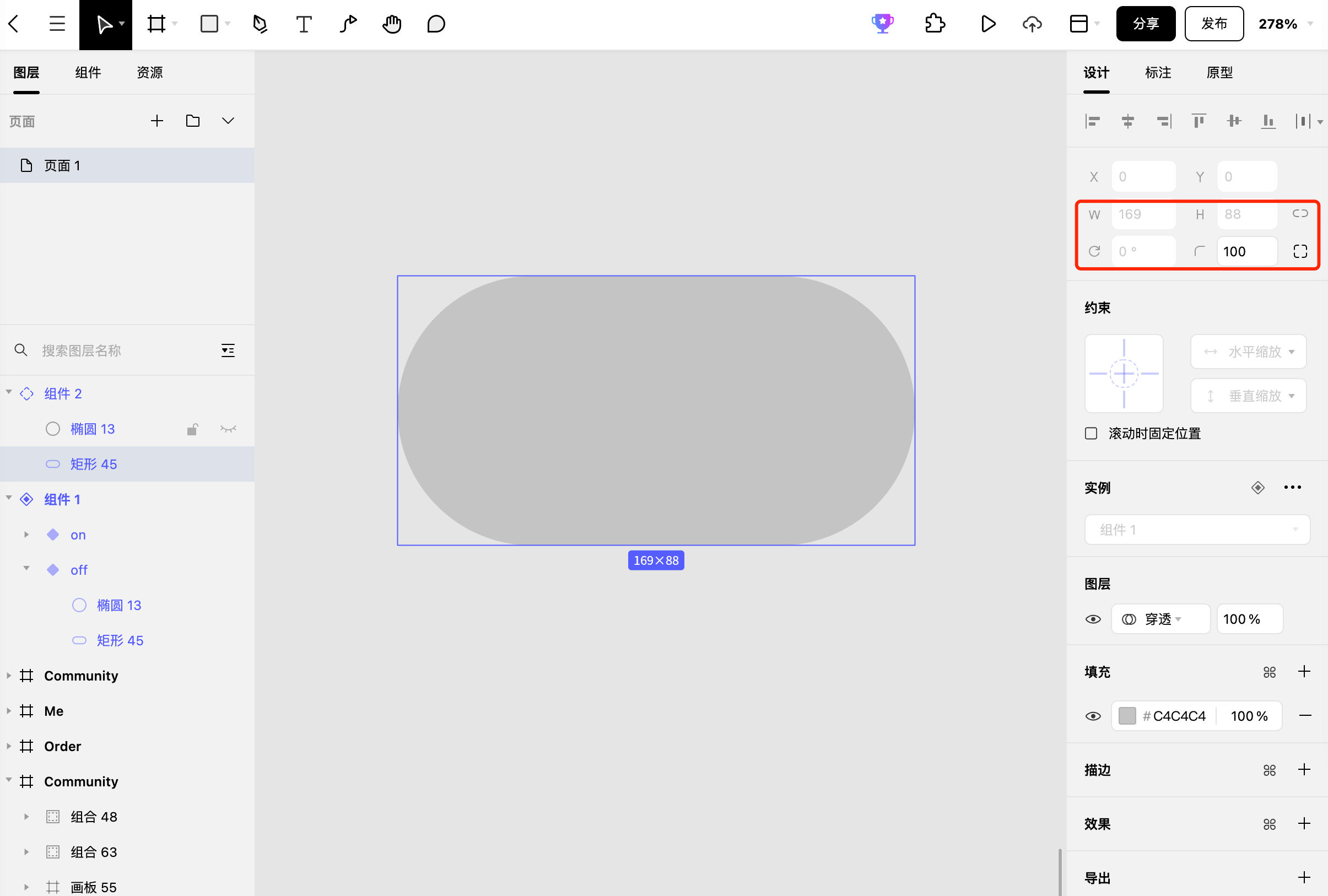
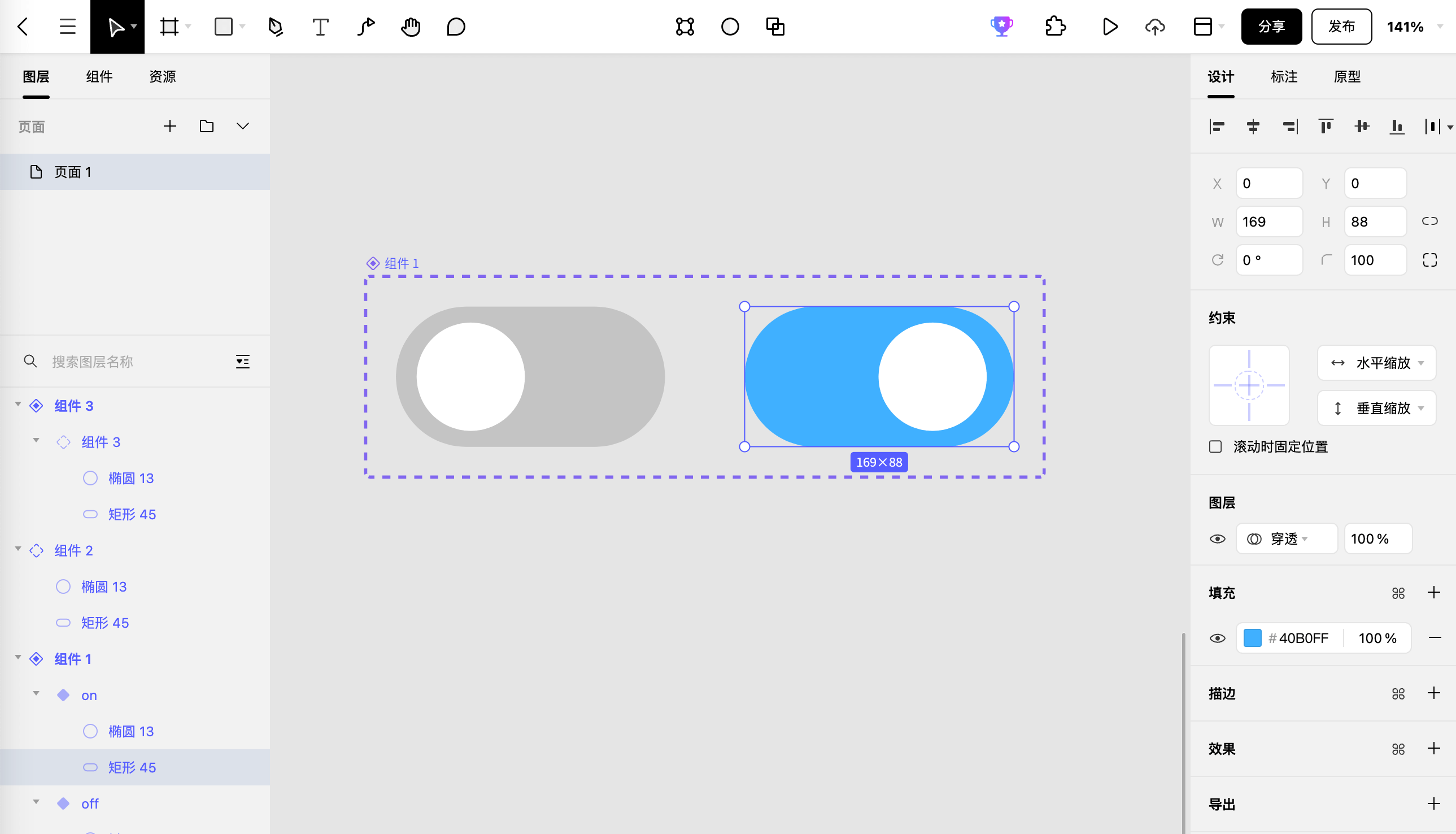
切换右侧属性面板为“设计”,在顶部导航栏选择矩形工具,快捷键为【R】,绘制尺寸为169x88,填充色值为#C4C4C4、透明度为100%,圆角为100的圆角矩形,如下图所示。

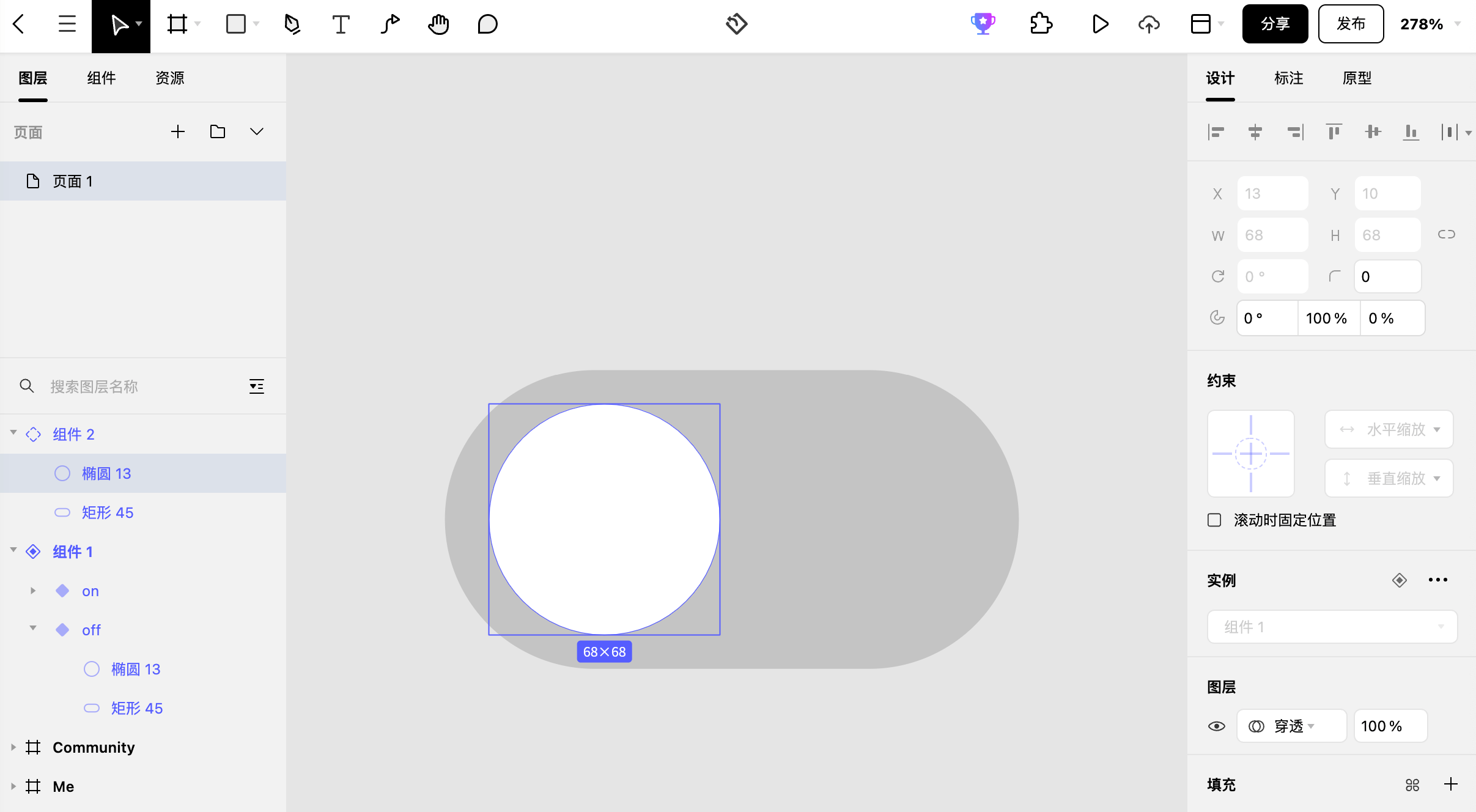
使用顶部导航栏圆形工具,快捷键为【O】,绘制尺寸为68x68的圆形,填充色值为#FFFFFF、透明度100%,并将其放在圆角矩形图层上,垂直方向居中对齐,左侧间距为13px,如下图所示。

点击顶部导航栏创建组件,快捷键【command+option+K】,选中圆形与圆角矩形,将圆形与圆角矩形设置为一个组件,获得切换开关的“关”状态。
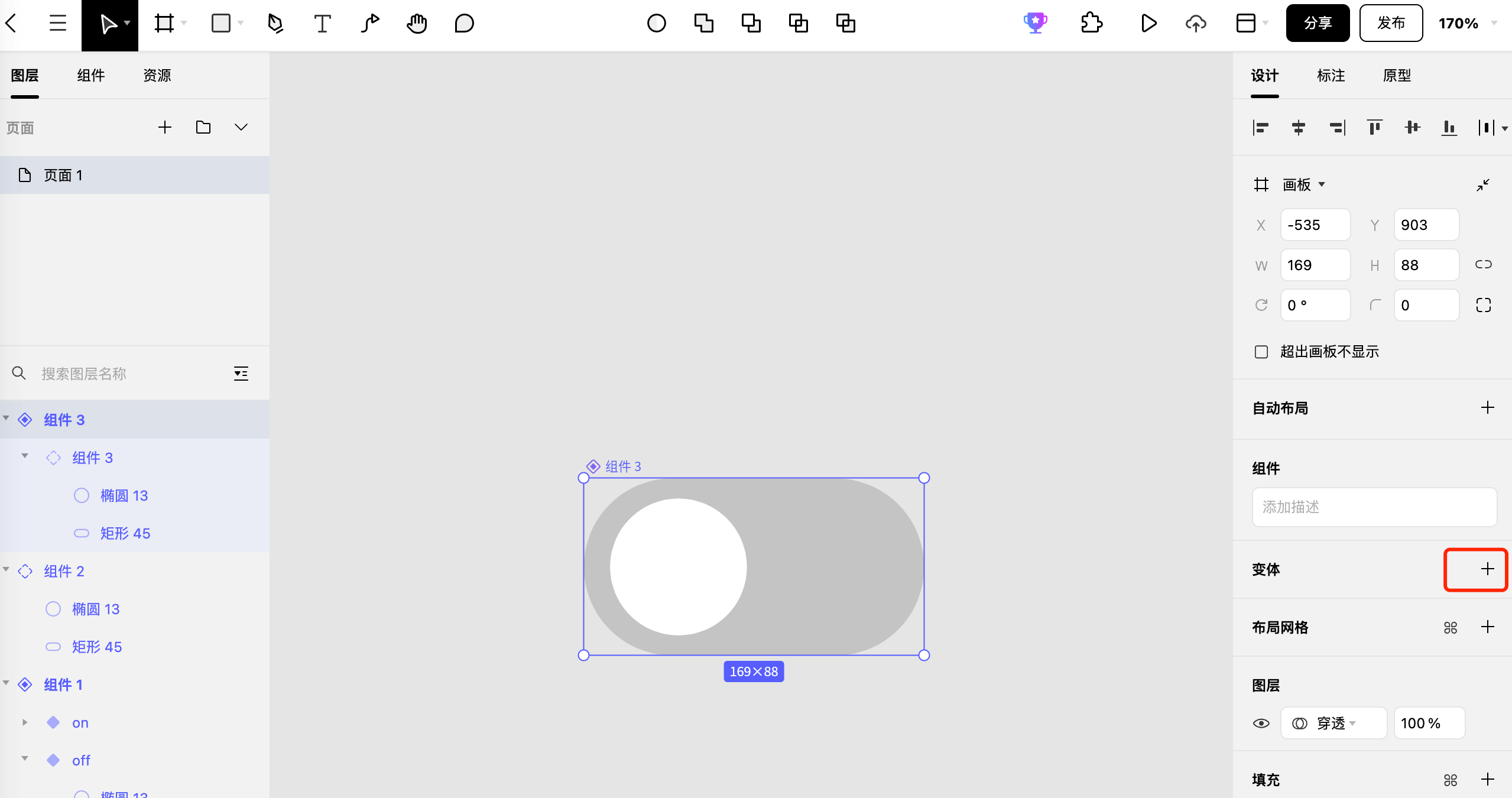
选中之前创建的组件,在右侧属性面板的“变体”模块,点击右侧的“+”图标,创建一个变体,如下图所示:

修改变体的圆角矩形填充色值为#40B0FF,透明度为100%。圆形移动到圆角矩形右侧,距离右边间距为13px,获得切换开关的“开”状态,如下图所示:

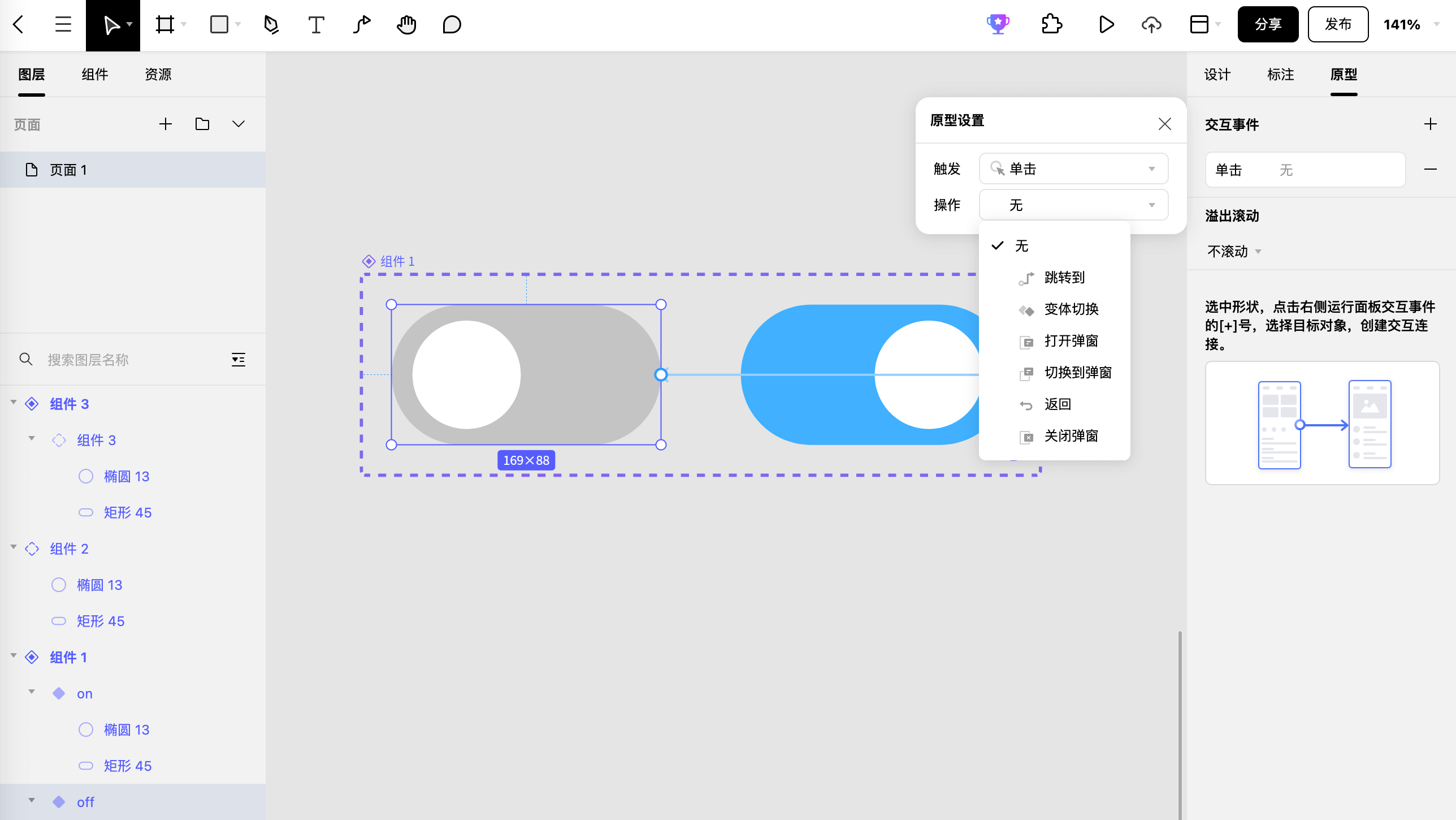
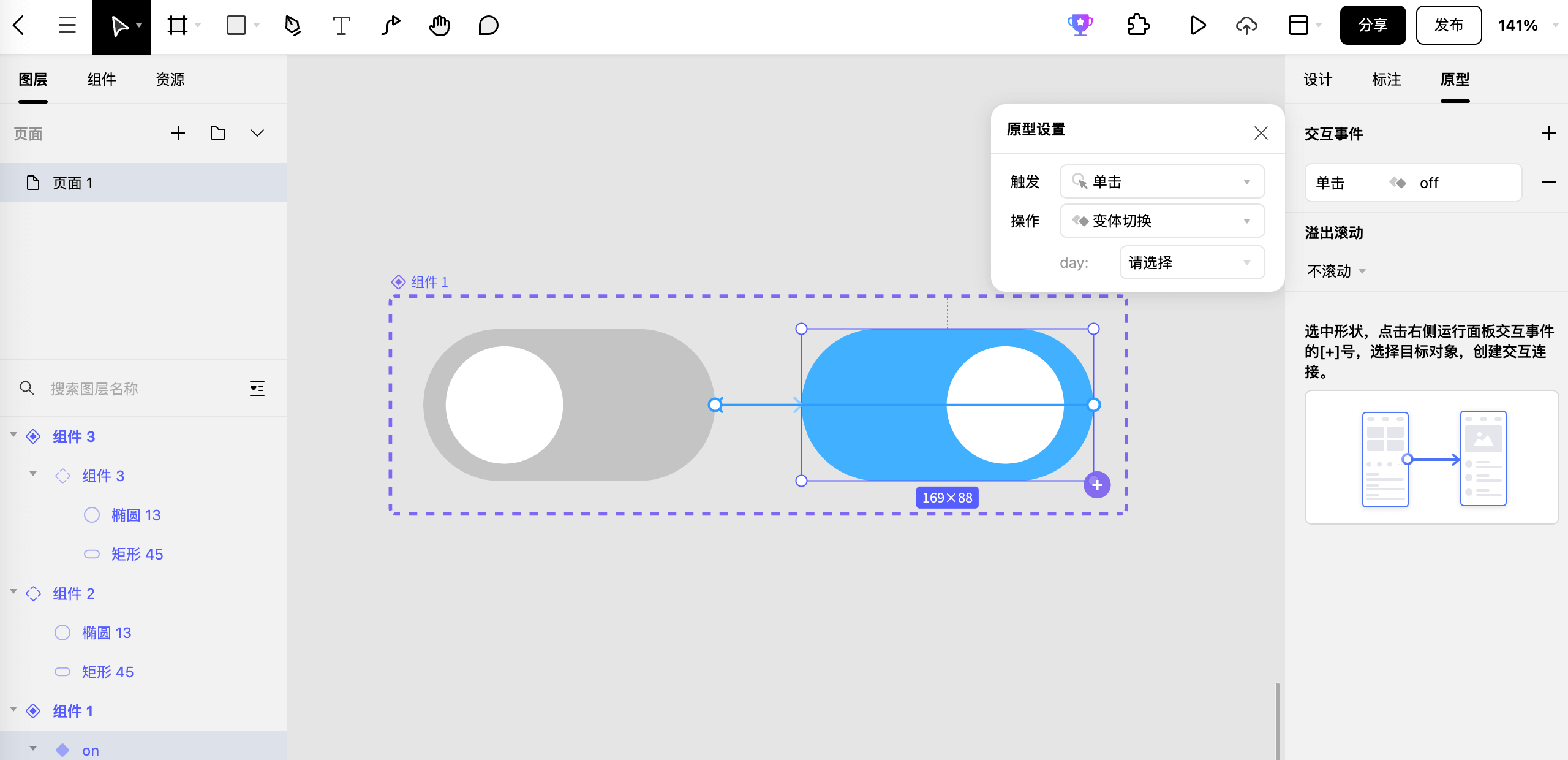
鼠标点击切换右侧属性面板至“原型”,选中“关”状态组件,在右侧属性面板的“交互事件”模块,点击“+”图标,新增一个交互操作事件。鼠标点击“无”,在弹出的弹窗中进行原型设置,设置触发条件为“单击”,操作为“变体切换”,切换为“开”状态,如下图所示:

设置“开”状态切换,方法步骤同上面的步骤6。

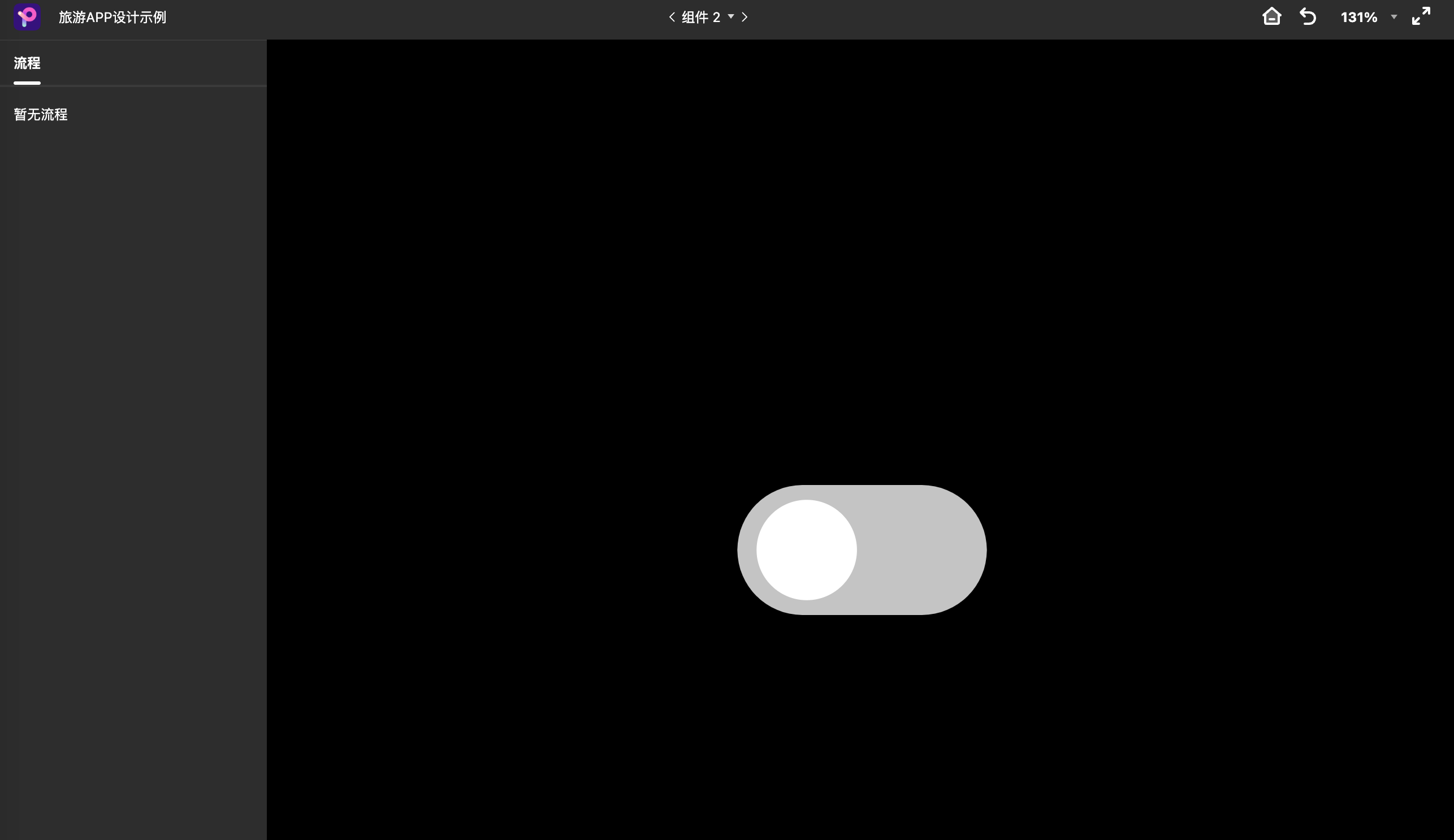
设置完成后,可点击演示图标,进行交互操作演示查看,如下图所示:

可交互原型制作总结
通过以上步骤,相信大家能够快速的创建出简单的交互原型了。通过交互原型演示,能够帮助设计师在团队合作分享时,能够更加直观、有效的表达出其想法。
Pixso是一款在线UI/UX设计工具,在UI设计、交互制作方面也是很方便的,并且它可以进行团队协作,查看相关反馈,这对于我们的设计师来说非常有用。除了以上基本的交互操作,Pixso还有很多非常实用的功能,比如说具备实时在线协作、一键交付、多功能文件导入、全局样式自动布局、团队协作等多个功能,通过低代码交付,所有图稿信息均可转化为代码,开发人员直接在代码面板中查看和复制代码。通过这些Pixso设计工具能够有效解决以往设计中,团队沟通难、设计效率低、资源管理乱等痛点。因此,这里Pixso设计师强烈推荐大家试用一下,相信大家会有很多收获。