你知道如何选择正确的UI设计软件吗?你知道设计美观的用户界面,及带来良好用户体验的APP,需要什么界面设计软件吗?基于APP界面的功能不同,选择的APP界面设计软件也会有所不同。然而,并不是要把所有APP界面设计软件都学的非常精通,把常用的几个APP界面设计软件学熟练了就行了。以下13个APP界面设计软件将为你的团队提供绘制APP界面所需的必要功能。
1. Pixso
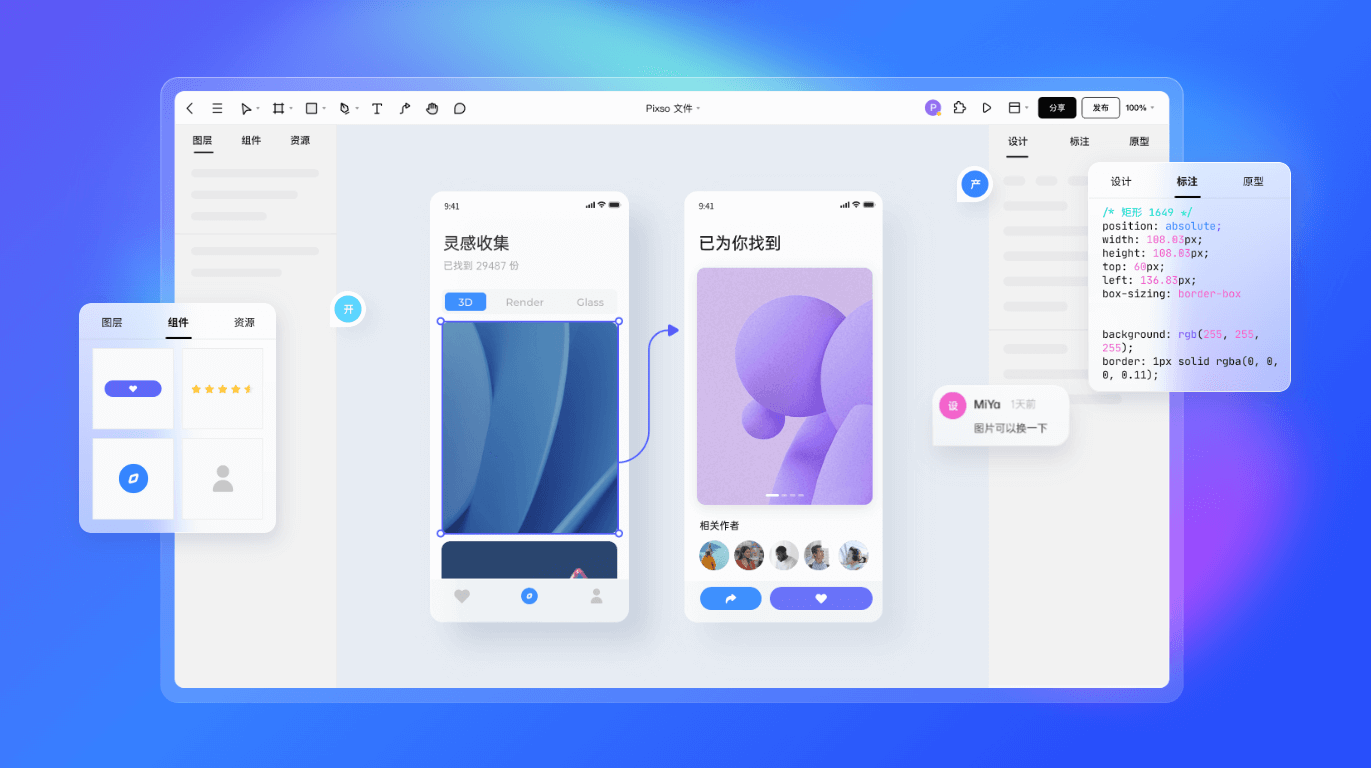
作为专业的在线协同UI设计软件,Pixso可以实现视觉效果、交互效果、体验效果一站成型,为你的目标用户创造流畅体验。

-
轻松绘制原型:借助Pixso社区设计资源、原型模板,开启敏捷高效工作。与产品经理共同拆解用户需求,将其融入至产品的整体设计中。
-
一体化解决UI/UX协作:功能强大的Pixso将为你提供给一体化UI/UX设计,融合交互+视觉的能力,解锁全新水平的在线设计协作。
-
节约大量重复工作时间:组件化设计理念,让高保真原型设计到交付体验从始至终,节省大量其他重复、乏味的工作时间。
-
满足UX设计师高保真交互需求:支持交互事件演示,丰富的转场动画,即时、溶解、智能动画、推动、滑入、滑出等多种渐入渐出动效,轻松构建出色用户体验交互,体验最终产品形态。
-
需求调研协作:UX设计师想要了解每个角色的体验感受和建议,可让团队成员在设计稿内在线评论,高效完成头脑风暴和意见反馈收集。
-
低代码交付:所有图稿信息均可转化为代码,开发人员直接在代码面板中查看和复制代码。
-
兼容主流文件格式:支持Sketch、XD、SVG等文件导入导出,自由进行Sketch的文件格式转换。
2. Adobe Photoshop

多年来,Photoshop一直是专业设计师的首选的APP界面设计软件。Photoshop是一款世界著名的强大数字图像处理软件,作用比较广泛,在图像、图形、文字、视频、出版等各方面都有涉及。Photoshop的基本功能很容易掌握,但有许多功能需要经过深入学习才能融会贯通。Photoshop可以用在复杂的APP界面设计。
缺点:Adobe系列的正版产品在国内需要付费使用,而且价格不菲。
3. Framer.JS
如果你想要一个互动和灵活的APP界面设计软件,Framer.JS不容错过。Framer.JS可以选择使用代码构建UI,也可以使用视觉编辑器来设计,通过所见即所得的方式,视觉设计可以生成代码。
4. Sketch

Sketch于2010年推出,是一个基于矢量的APP界面设计软件,可与Adobe Photoshop媲美。用户友好的布局使Sketch成为初学者的完美选择。Sketch将其重点放在创建UI/UX设计上,这款轻量级的软件虽然不需要按月订阅,但需要每年更新许可证。
缺点:不过,Sketch 只能在Mac中工作,Pixso可以在任何系统中 (Windows, macOS、桌面端) 使用,并兼容Sketch文件。
5. Balsamiq
Balsamiq是为辅助线框设计而创建的UI设计软件。这个工具由前Adobe高级软件工程师Peldi Guilizzoni开发,以线框设计为重点。Balsamiq集中在构思阶段,提供一个简洁的布局,使工作流程围绕布局而不是颜色和图标。借助Balsamiq,可以选择干净的线框设计模板,也可以设计全新的线框草图。
6. Adobe XD

Adobe XD是综合性的UI设计软件,用户可以通过Adobe XD设计APP、网页和原型。设计师使用XD可以高效准确的完成静态编译或框架图到交互原型的转变。
缺点:Adobe XD允许用户离线处理本地文件,但本地文件必须同步到 Creative Cloud 才能共享。而Pixso无需安装即可从浏览器访问文件,用户还能直接下载桌面应用程序离线处理预先打开的文件,文件内容始终保持同步更新。
在原型设计功能上,二者十分接近,但工作流程仍然存在一些明显的差异。 Adobe XD通过本地文件进行管理和交付,而在 Pixso,开发人员可以从项目URL获取尺寸、样式以及下载图标和图像,图像和SVG等资源可全局导出。
7. InVision

InVision是基于云的原型设计工具,设计师通常需要先在Sketch完成原型创建和编辑,再将文件导入InVision Studio,才能完成完整的APP界面原型设计。
InVision 拥有丰富原型设计功能和简单的协作,产品界面具有较为强烈的视觉吸引力。Pixso专为产设研全工作流程协作而构建,为用户提供了一个完整的设计、原型、协作平台,无需切换即可实现高保真原型设计。
Pixso 较之操作界面简洁时尚易懂,且拥有更多智能设计功能,如组件变体、矢量网格等,使用户能够比 InVision 更轻松地创建复杂而有吸引力的设计。
缺点:InVision 会员起始价将近100元,它目前只支持上传源图片文件,文件格式有gif、png、jpeg、pdf。Pixso 针对个人用户免费,兼容多种格式,其中包括Figma、Sketch、JPG、SVG、GIF、PNG,未来还会支持 Adobe XD 等文件导入导出。
8. UXPin
UXPin是一款无需编码就能设计出动态UI布局的UI设计软件。UXPin可以方便快捷地拖放元素,以轻松地创建高质量的线框和原型。UXPin自带的交互效果本身很丰富,除了常见的元素变化、页面跳转、显示隐藏,它还支持进行API请求等高级操作。
缺点:因为功能的复杂性,上手可能需要一些时间。目前UXPin没有免费版,但是提供了14天的免费试用。
9. Origami Studio
Origami Studio是免费的UI设计软件,由Facebook的团队在2016年开发。该UI设计软件的构想是帮助快速设计和分享互动界面。Origami Studio的补丁编辑器可用于创建原型,广泛的补丁库有动画、开关和布尔运算符等设计元素。Photoshop或Sketch中的设计可以被复制Origami中查看和编辑。
10. Marvel
对于想要设计并与开发团队合作的人来说,Marvel是一个很好的软件。Marvel的同步功能,可以从Photoshop、Illustrator、Sketch和选定的云存储账户同步设计。因此,可以使用其他APP界面软件设计你的APP,再使用Marvel将这些元素结合起来。
11. Proto.io
Proto.io旨在通过嵌入原型和设计模板,使UI设计的过程更加容易。使用Proto.io不需要编码,也可以从Photoshop和Sketch导入设计。谷歌驱动器和Dropbox文件也可以导入Proto.io。Proto.io有一个丰富的Material Design UI库,其离线模式可以让你在断网的情况下也能工作。你可以通过15天的免费试用开始使用这个基于浏览器的UI设计软件。
12. Adobe Illustrator

Adobe Illustrator 是一款全球著名的矢量图形处理软件,在UI设计中主要处理一些比较复杂的图标绘制,页面制作、插画设计、字体设计,排版设计等。这个UI设计软件是创建高质量UI设计的理想选择。矢量文件类型在图像尺寸增加时可以保留分辨率。
同为UI设计软件的Pixso也有这强大的钢笔工具,创作的矢量网格没有方向,能够在不同方向进行分叉,轻松设计多边圆弧和饼图。Pixso可以直接在画布绘制五种常见矢量图形,矩形、直线、椭圆、多边形、星形。
13. Figma

这个基于浏览器的UI设计软件与大多数网络浏览器兼容。有了Figma,就不需要在系统中安装笨重的软件,也不需要担心兼容性问题。Figma具有60fps的互动编辑和直观的钢笔工具。团队库的使用使共享和协作变得简单。Figma也为设计团队提供了迅速而简单地开发UI原型的能力。
Figma 和 Pixso 都是在云端浏览器进行操作体验的一站式协作UI设计软件,Figma 的服务器位于海外,存在网络门槛、信息安全、信息稳定性等问题。Pixso 服务器在国内,没有平台限制,用户点开浏览器随时随地开启工作,更不用担心境外信息安全问题。
缺点:Figma 奠定了在线UI设计软件的形态,在国际上有着不容小觑的影响力,但Figma 并非本土设计师的优选工具。Pixso 持续创新,深耕本土需求服务,已成长为具有本土特色的产品设计协作工具。
在进行APP用户界面设计时,你的首要目标是最大限度地提高最终用户的体验,所有的设计工作都是为了达到这个目的。通过上述APP界面设计软件,能够为你的APP创建独特而醒目的方案。除了要掌握工具的使用方法,还要提高审美能力。在Pixso社区,新手可以直接搜索关键词,快速学习优秀设计师的排版和配色,了解新潮的设计趋势。