在UI界面中,金刚区图标icon是不可或缺的元素。虽然图标在界面中占据空间很小,但是它们所发挥的作用却很大。金刚区作为一个以图标为主的区域,却是页面的核心功能区域,集合了各种业务线的入口。既然金刚区这么重要,其中的图标也很讲究。怎样才能设计出优秀的金刚区图标呢?Pixso设计师为大家盘盘金刚区图标设计的那些事儿。
1. 什么叫金刚区
金刚区是UI界面布局的核心功能区,一般位于APP首页的头部区域。UI界面的金刚区是由各种功能模块组成的,会根据业务目标的变更进行灵活调整。因其灵活百变的特性像变形金刚一样,所以大家才把这个功能区域称之为金刚区。

金刚区位于整个APP最核心的区域,同时也是用户的视觉焦点,是为整个APP的业务板块进行导流和引流的重要区域。用户从金刚区进入不同的业务板块,享受不同板块功能带来的服务。所以金刚区也是APP更新最频繁的区域之一。
金刚区图标通常以图标+文字的形式,一般有1-3行,每行3-5个图标组成,如果图标过多可以参考某宝滑动交互形式。
2. 金刚区图标有哪些类型
上面说了什么是金刚区,金刚区图标的表现形式多种多样,图标的设计方向不局限于图形化的表达,下面Pixso设计师以实际案例来给大家讲解下金刚区图标的类型。
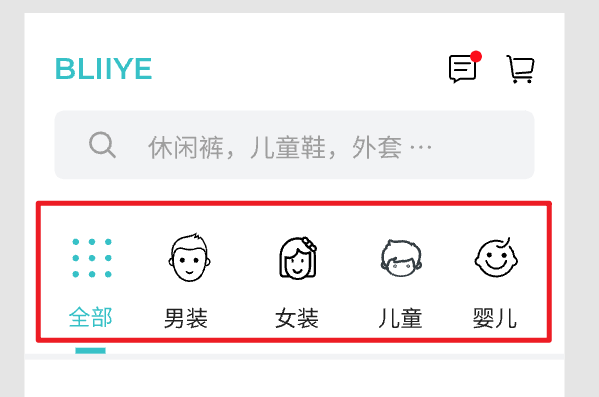
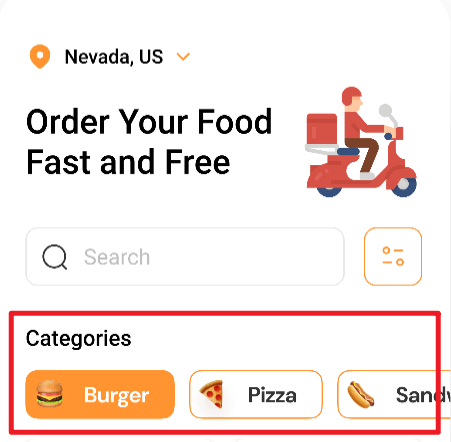
2.1 线性图形图标
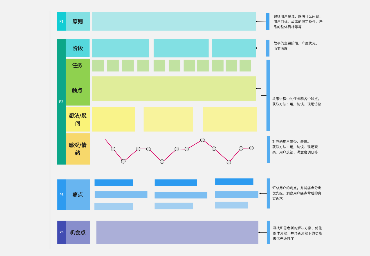
线性图形整体简洁精致,非常适合极简风格页面风格,配合上文字和背景框,可以起到很好的导视作用。下面这个来自Pixso的社区资源中的外卖APP就是很好的案例,图标采用了最简单的线性图形,下方添加了文字辅助用户理解。点击效果为变色+面性图形,让图标更加精致、更容易被识别。用户使用起来一目了然。这种形式也是导航栏常用的图标形式之一。

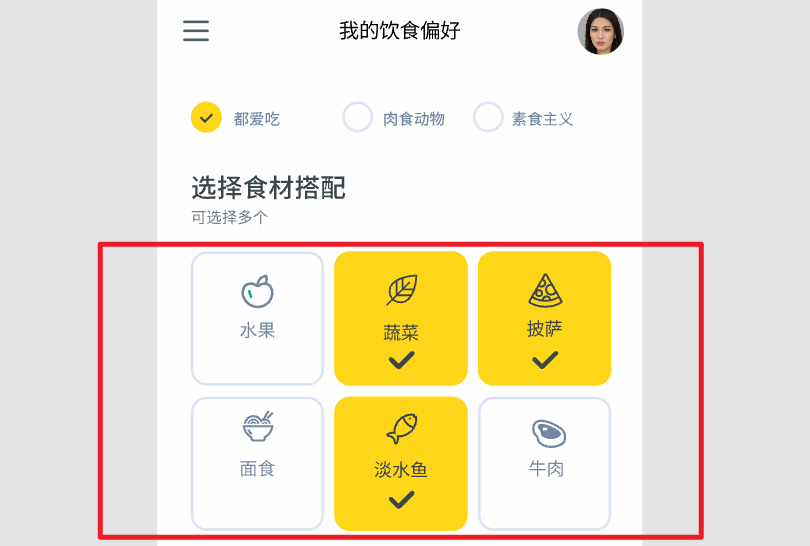
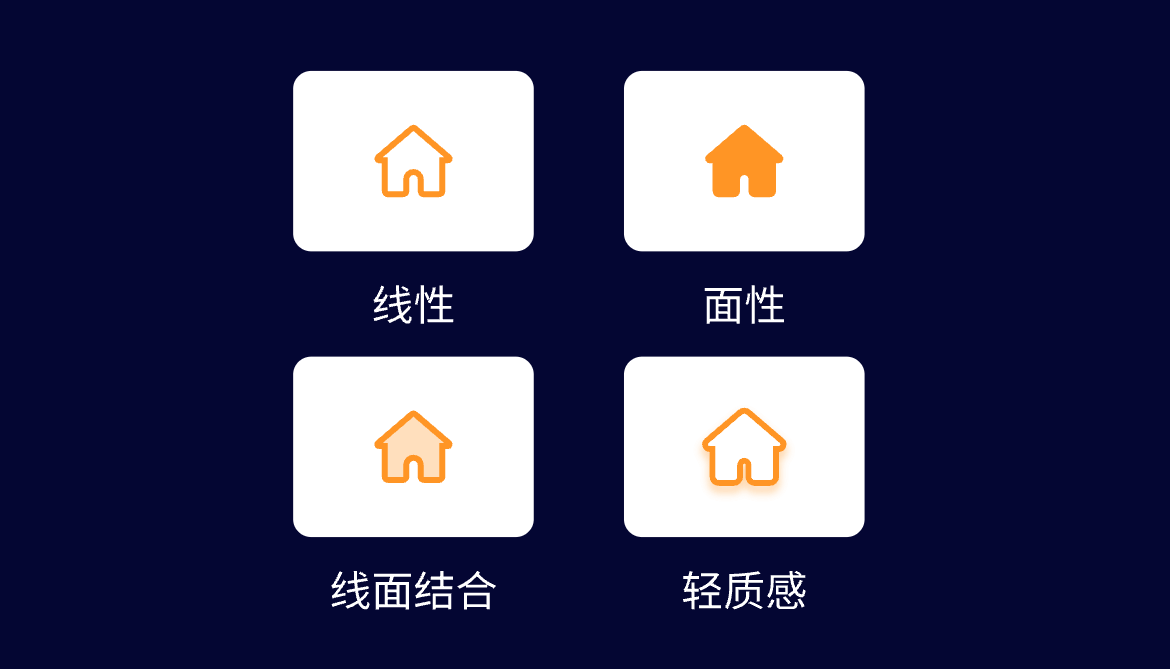
2.2 图形化图标
图形化的图标形式是最为常用的一种形式,给用户一种简洁明了的视觉感受。图标设计的风格有线性图标、面性图标、线面结合、微质感等。这种结合业务或者功能模块的关键词进行图标创作,是最为简单的图标设计之一,如何用简单的图形表达最准确的信息,还要富有设计感,是考验设计师图标设计能力的关键。

2.3 商品实物展示
将应用程序的商品实物作为金刚区的图标也是一种类型,比起抽象、线性图标,实物图标给用户带来的视觉效果会更加饱满,极强的视觉冲击力也能给用户留下深刻的印象。

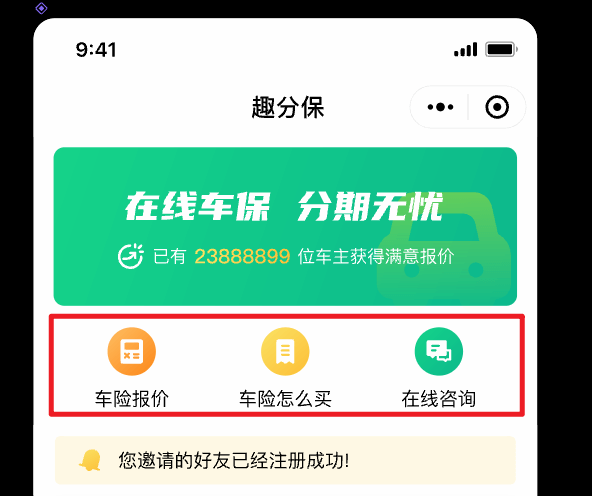
2.4 面性图形图标
面性图形一般背后有个背景图形,将图形框在其中,秩序感很强。背景可以使用不同颜色做区分,使用图形+颜色双重区别,更方便用户辨识。
下面车险APP案例中的金刚区使用的就是面性图形图标,三个图标的颜色使用了饱和度较低的邻近色系,放在一起也不觉得花。背景框做了一点点渐变,让图标显得更加精致。

2.5 轻质感图形图标
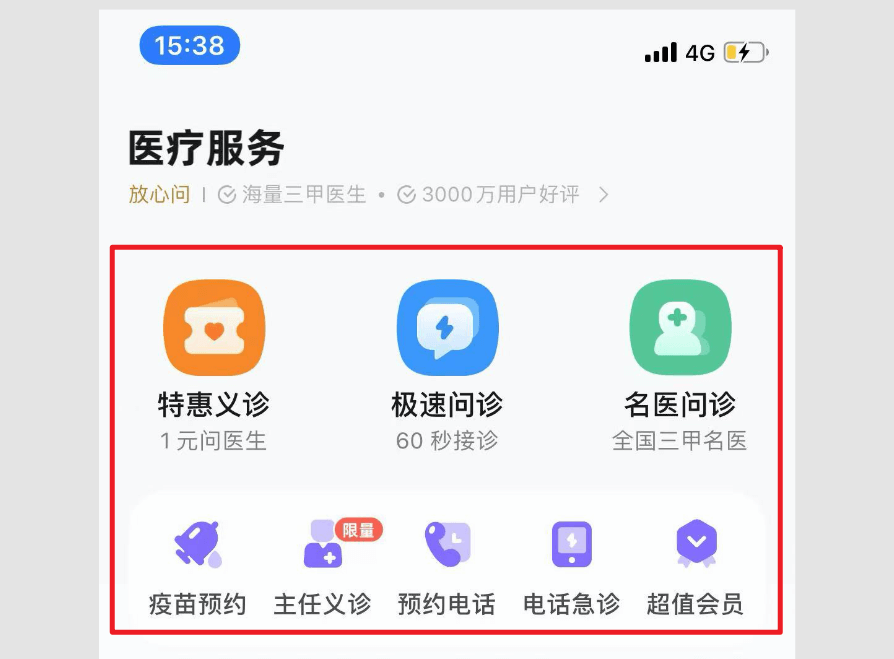
轻质感图标是最近特别流行的图标形式之一,主要用投影、渐变、拟态等形式,丰富图标质感,使得图标整体更加精致饱满。下面这个医疗APP的金刚区上面三个大图标就使用了投影+渐变的轻质感图形图标,背景也不是使用圆角矩形或者圆形,而是将圆角矩形的四边做了曲线处理,让背景看起来更加精致。
值得一说的是金刚区的上排图标是功能服务,下排的图标是相关业务。上下两排图标形成了鲜明对比,大小对比、颜色对比和间距对比,突出了上排图标,而上排图标正式这块APP的核心板块,金刚区通过这种设计,更好的为核心业务引流。

图形化图标是最常用的图标类型,应用范围最广,但是除了图形化图标外还有很多图标类型,它们虽然不是常规使用,但是要使用得当,也会有不错的效果。
除了以上说的几种图标形式外,还有人物照片图标、文字图标、节日元素图标等等。这些大多出现在活动期间的金刚区,为了满足不同个性化的定制需求。感兴趣的小伙伴可以在Pixso的社区资源中找到各种各样的金刚区图标形式。
3. APP界面金刚区图标怎样做
了解了金刚区的图标定义和类型后,如何在项目中设计出优秀的图标,下面为大家总结了五条图标设计的要点。
3.1 图标规范
图标规范需要满足:类型一致、风格一致、透视一致、线条粗细一致、大小一致。图标规范是页面中最重要,最枯燥,难掌控的环节,需要不断的练习实践才能做到,而且没有捷径。在Pixso的资源社区中,有大量免费的优秀图标,感兴趣的小伙伴可以打开临摹练习,可以快速提升图标的规范意识。

3.2 栅格系统
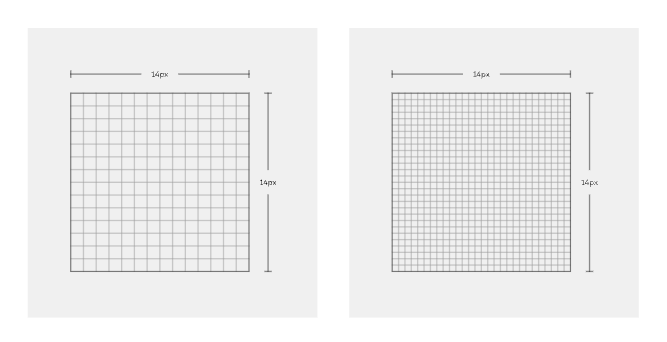
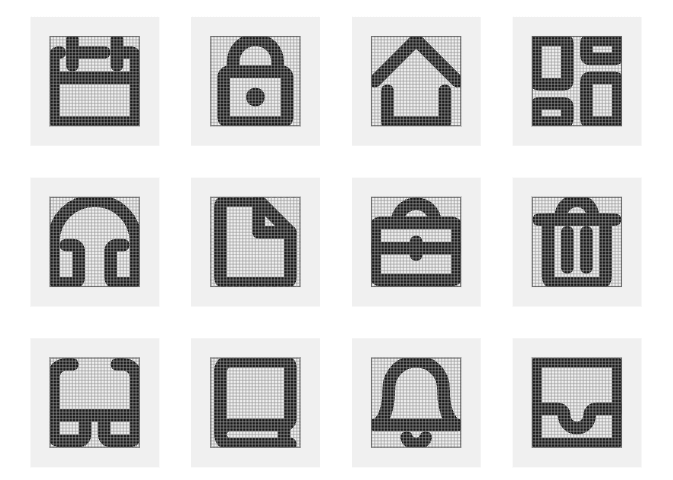
图标的栅格系统十分重要,它是框定图标大小的规范。因为人眼在视觉上经常会欺骗我们,颜色深的会缩小,颜色浅的会膨胀,瘦的高的圆的方的等,所以需要这个栅格去规范我们的图标,让它在视觉上,重心,大小,是差不多的,不可能一模一样的。

然后根据栅格绘制不同的图标,让图标尽量保持统一。

3.3 图标排版
图标的排版一般都采用等分的形式,主要是让画面更加富有秩序感,下面以导航栏为例,给大家聊聊图标排列的方式:
-
宽度等分原则:根据布局图标数量将界面宽度等分,每一个图标居中布局在等分内部;
-
边距固定原则:用相同样式设置好左右边距,然后根据图标数量自然均分;
-
固定间距原则:一般适合带有左右滑动的情况下,固定好图标之间的间距不变,根据图标数量自然显示或者遮挡。
3.4 图标配色
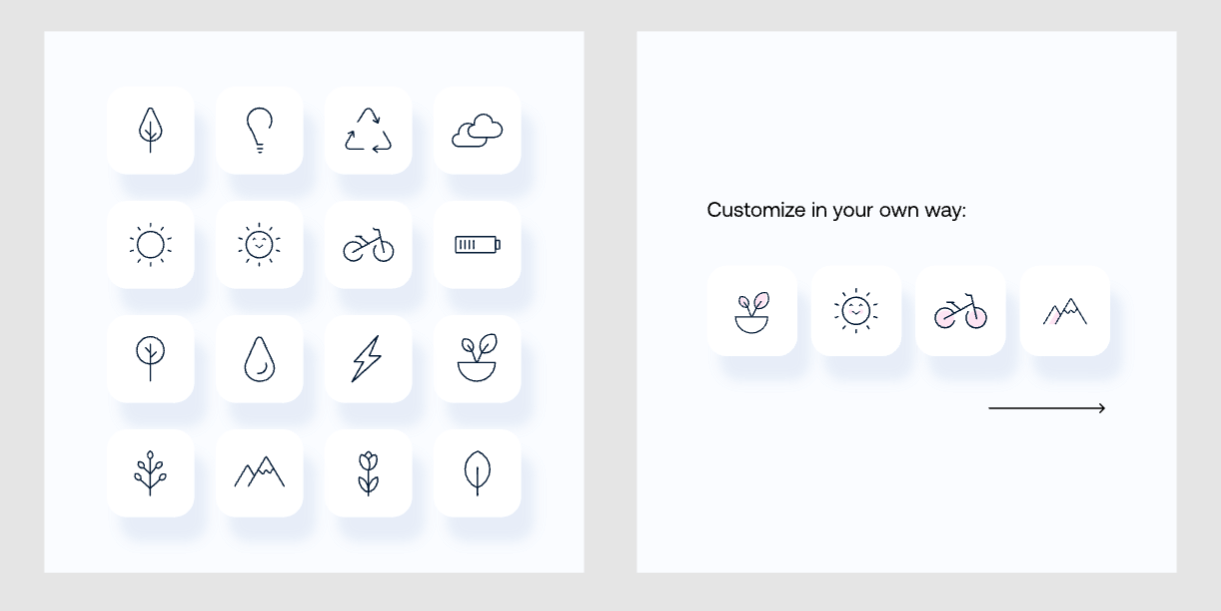
图标的配色除了灰橙、灰红之外,还有很多丰富的配色方式。例如当下流行的3D图标,配合丰富的颜色,让页面显得更加年轻有活力。不过图标颜色不宜过多、过艳,尽量保证使用同色系或者相近色系,这些都是容易把握的方向。如果要采用差异较大的颜色,需要把控好色彩之间的明度和饱和度,尽量不要太过扎眼。下图中的3D图标虽然颜色丰富,但饱和度较低,整体感觉自然和谐。

3.5 图标素材
图标素材是UI设计师们常用的设计方式之一。找到好的金刚区图标设计素材,可以节省大量的时间,但是要求素材质量较高,而且要求图标成套。以前常用的阿里巴巴图标库里的图标质量挺好,但是成套的较少。Pixso的社区资源中搜索图标,会出现许多高质量成套图标。

这里不仅有图形图标、拟物图标,还有当下最流行的玻璃拟态图标,非常适合UI新手和希望快速提高设计能力的小伙伴们学习。
4. 金刚区图标设计总结
图标设计所能发挥的空间很大,可以设计出各种各样好看的图标。金刚区的图标设计在整个UI设计中也很重要,有效的金刚区图标设计应该具备以下特征:
-
清晰:图标的意义应该是可理解的,表达的含义是唯一的;
-
简单:图标内容简练概括,便于被快速地感知,不会让用户感到费劲;
-
可识别:图标所传达的信息能够被正确地识别和呈现;
-
一致性:图标应该和应用保持一致的风格;
-
吸引人:图标设计需要引人注目,便于用户使用。
这里抛砖引玉,为大家分析金刚区图标设计中的要素,要想提高金刚区图标设计的能力还需要勤加练习,多找参考。Pixso的资源社区大量免费图标设计素材,小伙伴们还不赶紧练习起来。