原型的范围从粗糙的纸质草图到外观和功能类似于最终产品的交互式模拟,快速原型制作成功的关键是根据反馈快速修改并使用适当的原型制作方法。
快速原型设计帮助团队尝试多种方法和想法,通过视觉而不是文字促进讨论,确保每个人都有共同的理解,降低风险并避免遗漏需求,从而更快地实现更好的设计。下面跟着Pixso一起学习怎么通过快速原型设计来帮助你更快更好的设计产品吧!
1. 快速原型设计对设计的帮助
快速原型模型又称原型模型,它是增量模型的另一种形式。它是指在开发真实系统之前,构造一个原型,在该原型的基础上,逐渐完成整个系统的开发工作。
原型设计是产品开发的一个重要阶段,它在整个产品流程中处于最重要的位置,有着承上启下的作用。在设计快速原型时,应该避免:
-
提升原型合理程度,避免出现低保真原型。
-
不要花费太多时间
不要在原型上面花费太多时间,制作一个产品的完整步骤非常多,在原型上面使用太多的时间会拖慢整体设计速度。

2. 快速原型制作过程
快速原型设计涉及三步过程的多次迭代:
-
原型将用户对解决方案的描述转换为模型,同时考虑用户体验标准和最佳实践。
-
审查与用户共享原型并评估它是否满足他们的需求和期望。
-
细化根据反馈,确定需要细化或进一步定义和澄清的领域。
原型通常从小规模开始,模拟几个关键区域,随着所需区域的构建,在多次迭代中扩展广度和深度,直到原型最终确定并交付用于最终产品的开发。该过程的快速性在迭代中最为明显,其范围从实时更改到几天的迭代周期,具体取决于原型的范围。

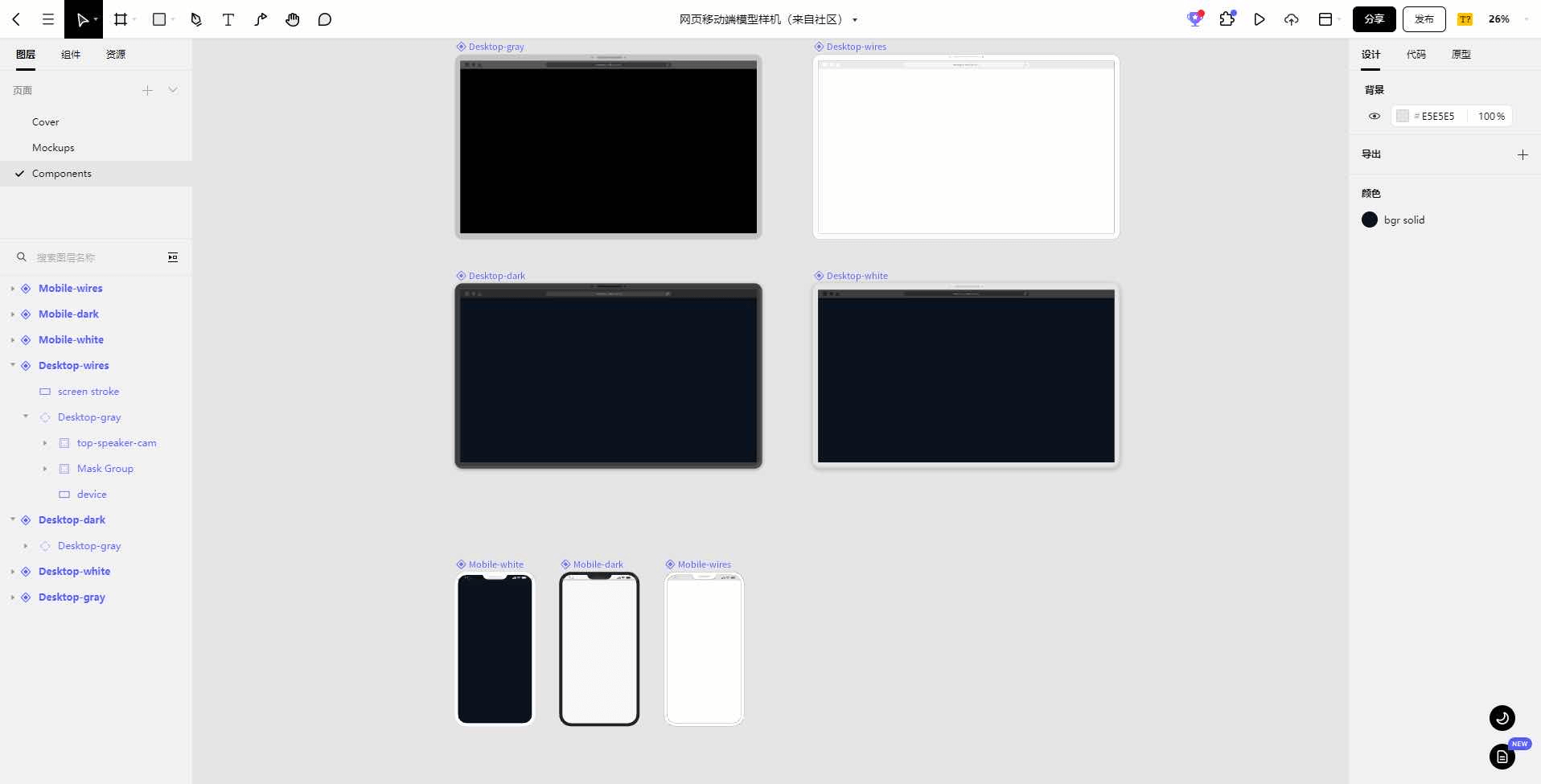
原型设计过程中,一个专业易用的原型工具可以助你快速制作可验证的方案原型,Pixso不仅资源社区有海量大厂设计资源,能够实现高保真的原型交付,还有丰富的原型动效,流畅的交互体验,团队内部随时在线评审,自动代码交付,本土化设计系统等等强大功能,旨在服务
3. 确定原型的范围
原型这个词经常让人联想到应用程序或界面的编码的、功能齐全的版本的图像。快速原型并非旨在演变成功能齐全的解决方案,而是旨在帮助用户可视化和制作最终产品的用户体验。考虑到这一点,在确定原型范围时,请在开始任何原型设计工作之前确定几个关键问题。
3.1 为什么需要原型?
原型设计的良好候选者包括复杂的交互、新功能以及工作流程、技术或设计的变化。例如,当你想显着偏离标准搜索体验时,对搜索结果进行原型设计很有用;比如说,引入分面搜索或在不离开搜索结果的情况下预览文档的能力。

3.2 应该制作多少原型?
一个好的经验法则是用户在专注使用产品时 80% 的时间,会使用的其中 20% 的功能,即最常使用的关键功能。请记住,快速原型制作的目的是展示某样东西的工作原理,或者在后期阶段展示设计的外观,而不需要对整个产品进行原型制作。
3.3 寻找连环路径
在确定要制作原型的区域后,将它们编织成一个或多个场景,确定原型模拟的用户体验中的连贯路径。例如,对于一个卖鞋的网站,一个场景可能是“无聊的乔”想要复购他六个月前购买过的耐克跑鞋,那么该如何找到这个购买界面?而另一种场景可能是“探索山姆”通过浏览10号尺码来找到一双10码的牛津鞋和一双他感兴趣的10码的乐福鞋。
3.4 计划你的迭代
整个原型通常不是在一次迭代中构建的,而是逐个构建的。最好是先广泛地开始原型设计,然后深入研究解决方案的选定领域。对于一个网站,这意味着在第一次迭代中为主要部分构建主页和登录页面(有时称为水平原型),然后审查和修改该框架。随后的迭代可以深入到网站的一个或多个部分(垂直原型)。对于媒体下载网站,这可能是用户查找视频并下载视频所采取的步骤,或者他们将如何管理在线库中的媒体。
4. 制作快速原型模型的工具
身为一位产品经理或设计师,原型设计完后又要上传至设计师的设计工具,步骤难免琐碎。有没有原型设计交付一体的设计工具呢?有!Pixso协同设计软件,打开网页就能使用的设计软件,靠着集原型、设计、协同、交付和资源管理于一体的强大使用功能,吸引了大批设计师使用Pixso开始设计自己的产品。如果你也想开始你的快速设计之路,那就打开Pixso吧!