菲茨定律虽然在很多领域都得到了应用,其在UI设计领域的影响更为广泛和深远的。为了让你对菲茨定律有一个更清晰的认识,本文将从电子商务网站的UI设计和移动设计两个维度,来讲解菲茨定律。
电子商务网站的主要目标是将网站的访问者变为消费者。而决定这一转变是否发生得分关键因素便是:产品的购买流程。即便是很小的流程变化,也会对用户产生购买行为产生不可估量的影响。菲茨定律对一个电子商务网站设计的作用就在于:能让用户更准确、更便捷地找到他们想要购买的商品,并将商品添加购物车中,最终完成商品的支付。
什么是菲茨定律
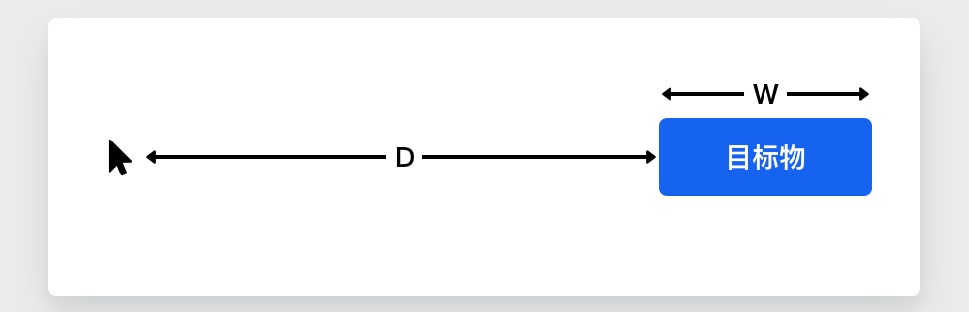
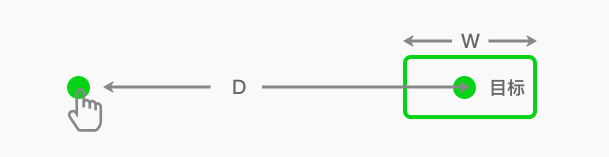
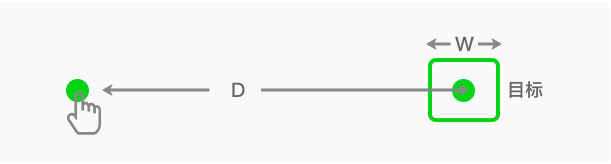
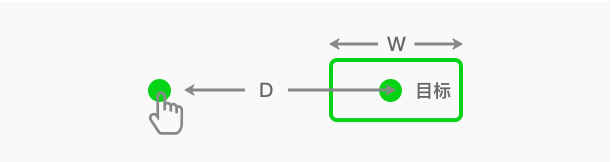
定律内容:从一个起始位置移动到一个最终目标所需的时间由两个参数来决定,到目标的距离和目标的大小(下图中的 D与 W),用数学公式表达为时间 T = a + b log2(D/W+1)。

公式:T(目标物) = a + b log2(D/W+1)
字母解释:
T=移动设备所需时长
a,b是经验常量
D=设备起始位置和目标位置的距离
W=目标的宽度大小
log2表示该公式是对数
log2 (2 d/w)表示难度指数(ID)

当D一定时,W越小,T越大;W越大,T越小。
当W一定时,D越小,T越小;D越大,T越大。
当距离一定时,目标越小,所花费的时间越长;目标越大,所花费的时间越短。(小而 远的目标区域意味着用户需要将绿点移动较长距离,并且为了能对准目标需要做一系列 的微调,因为目标比较小嘛,所以耗费的时间自然就长了)

而当目标大小一定时,起点离目标中心的距离越近,所花费的时间越短;距离越远,所 花时间越长。

电子商务UI中的菲茨定律

根据菲茨定律,我们可以得出一个结论:
目标(例如“添加到购物车”按钮)离用户的光标或手指越远,目标就必须越大。
虽然,绝大多数UI设计师都知道让一个UI组件变大的重要性,但电子商业网站设计应用菲茨定律,并不是为了增加视觉效果而扩大尺寸,而是为了减少用户用光标或手指到达组件所需的时间。
UI 设计师在设计一个电子商务网站时,需要考虑两件事:
-
界面目标相对于网站上其他项目的大小
-
目标与光标的距离。
UI设计师在设计网站的过程中,需要使产品易于用户发现,并使用户与产品发生交互,以便用户可以快速选购商品,进入下一个购买流程。
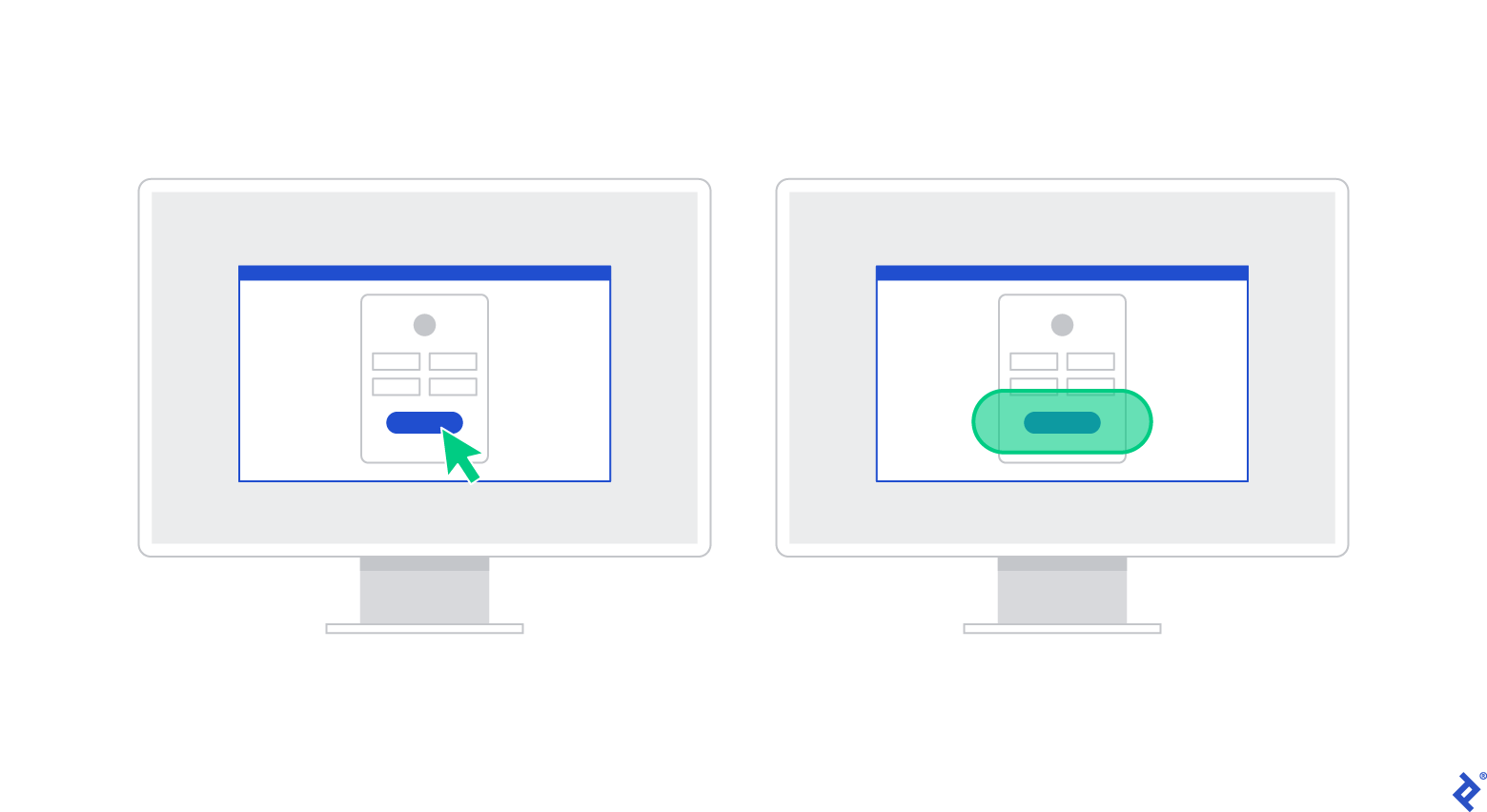
除此之外,菲茨定律还引申出了“基本像素”的概念:用户光标在任何给定时刻的位置。
将菲茨定律应用于电子商务 UI 时,设计师必须预测用户到达页面时的主要像素,然后将所需的目标放置在附近。

(右图覆盖的绿色区域表示可能的基本像素)
如何在电子商务UI中应用菲茨定律
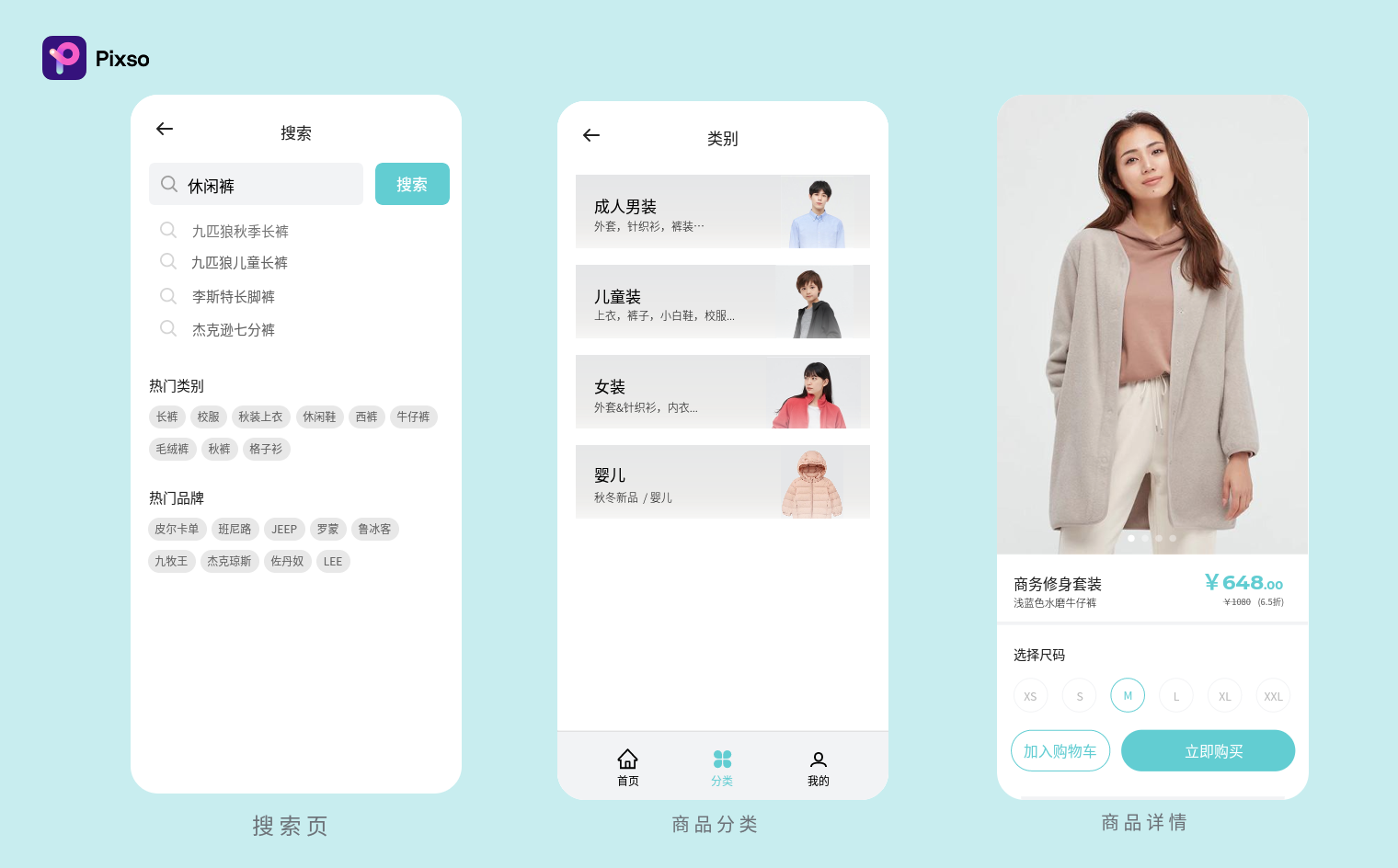
1.让用户更容易找到目标产品
判断一个电子商务网站好与坏的一个关键标准便是,访问者在访问你的电子商务网站时,能否快速、便捷地找到访问者需要地产品。利用菲茨定律提高商品的曝光度的一种方法是,在主页添加【搜索】功能。

用户倾向于用可预测的模式浏览网页,而浏览行为和光标移动是密切相关的。将搜索栏放置在用户可能会关注的地方,定位用户的光标,进而创建他们的基本像素。这样可以大大减少他们在输入搜索查询时需要移动光标的距离。
2.优化电子商务菜单
【菜单】是决定电子商务网站是否成功的一个关键元素。好的菜单有助于客户有效地浏览网站,按照商品类别,快速便捷地找到他们地目标商品。当用户将鼠标悬停在某个产品类别上时,设置一个自动下拉菜单,从而应用菲茨定律。
此外,利用良好的信息架构和产品照片,为用户提供更大的目标区域,从而缩短光标进行选择所需的移动距离。

3.增加号召性用语按钮的表面积
- 突显CTA按钮
触发购买的 CTA 按钮是一个典型地应用菲茨定律地设计。
根据菲茨定律我们可以得知:获取更大的目标需要更少的精度。
因此,在电子商务网站中,将按钮设计得越大,访问者就更容易注意到按钮进而更容易点击按钮。除此之外,还可以通过将按钮设置在折叠页上方、利用颜色对比、将按钮设置在与其他组件足够远的位置等方式,突显按钮,避免用户点击错误的界面元素。
- 按钮上的文案简洁明了
为了加强用户购买产品的行为方式,按钮上的文案还需要简洁明了,具有指导用户操作界面的作用。
- 将 CTA 按钮放置在屏幕边缘
以最大限度地利用所谓的“魔法像素”,即访问者快速、不精确浏览网站的情况下,还能一步步点击按钮,进入目标的区域。
调整与用户交互的速度
电子商务UI设计师通常会通过应用菲茨定律,加快网站与用户的互动。但是,在某些情况下,我们需要放慢与用户互动的速度。
例如我们在购物网站选择商品时,常常会因为选择错误的尺码、收获信息填写错误等,导致购买的商品不是我们想要的商品。因此,设计师可以为离 【添加到购物车 】按钮较远的产品,附加组件,设置一个小的复选框。这样就可以让消费者在选择产品信息时,更加精确,避免用户产生不必要的购物行为。
移动设备中的菲茨定律
设计师在移动设备的电子商务界面应用菲茨定律时,需要意识到移动设备的一些限制因素。如:
1.手指是光标
在移动设备上,没有光标。用户通过手指与界面互动。但是,人的手指较粗,没有光标点击按钮那么精确。因此,移动应用程序的按钮应该比网站更大。例如,你可以设置一个跨越屏幕宽度的 CTA 按钮,并增加其填充,这样就可以方便用户点击。
2.用户通常单手使用移动设备
绝大多数用户都用一只手拿着他们的移动设备,并用他们的拇指操作移动设备,这也就限制了用户与屏幕底部进行交互。因此,UI设计师在设计移动设备的电子商务界面时,应该将他们希望用户点击的按钮设置在拇指能够触及的区域。

在将菲茨定律用于移动电子商务 UI 时,设计师必须考虑人类拇指通常可以达到多远。
应用菲茨定律的注意事项
应用菲茨定律时,有两个关键问题值得考虑:
-
你希望用户访问你的网站,以此实现什么目标?
-
你怎样才能让用户轻松实现这个目标?
在设计电子商务网站时,UI设计师也需要考虑到网站的另一个方面:内容。内容是否对用户的的购买行为能产生更大的影响、网站内容是否能产生更好的用户体验。
菲茨定律不是万能的。在某些情况下它是适用的,但这不代表菲茨定律在任何UI设计中都适用。例如让无数用户反感的,搜索引擎页面上的广告。这些广告通常显示在页面顶部,与用户想要交互的组件距离太近,进而产生一种它们本身就是搜索结果的假象。这种页面设计,往往是导致用户关闭网站的一个致命点。
Pixso小结
菲茨定律以下三种应用在设计中的好方法,合理的运用菲茨定律可 以强调重要功能,降低用户操作时间,提升用户体验:
-
重要/常用的功能可点击区域变大
-
缩短起点距离目标距离,且关联累元素放在一起
-
屏幕边缘无限可被选中原则的利用
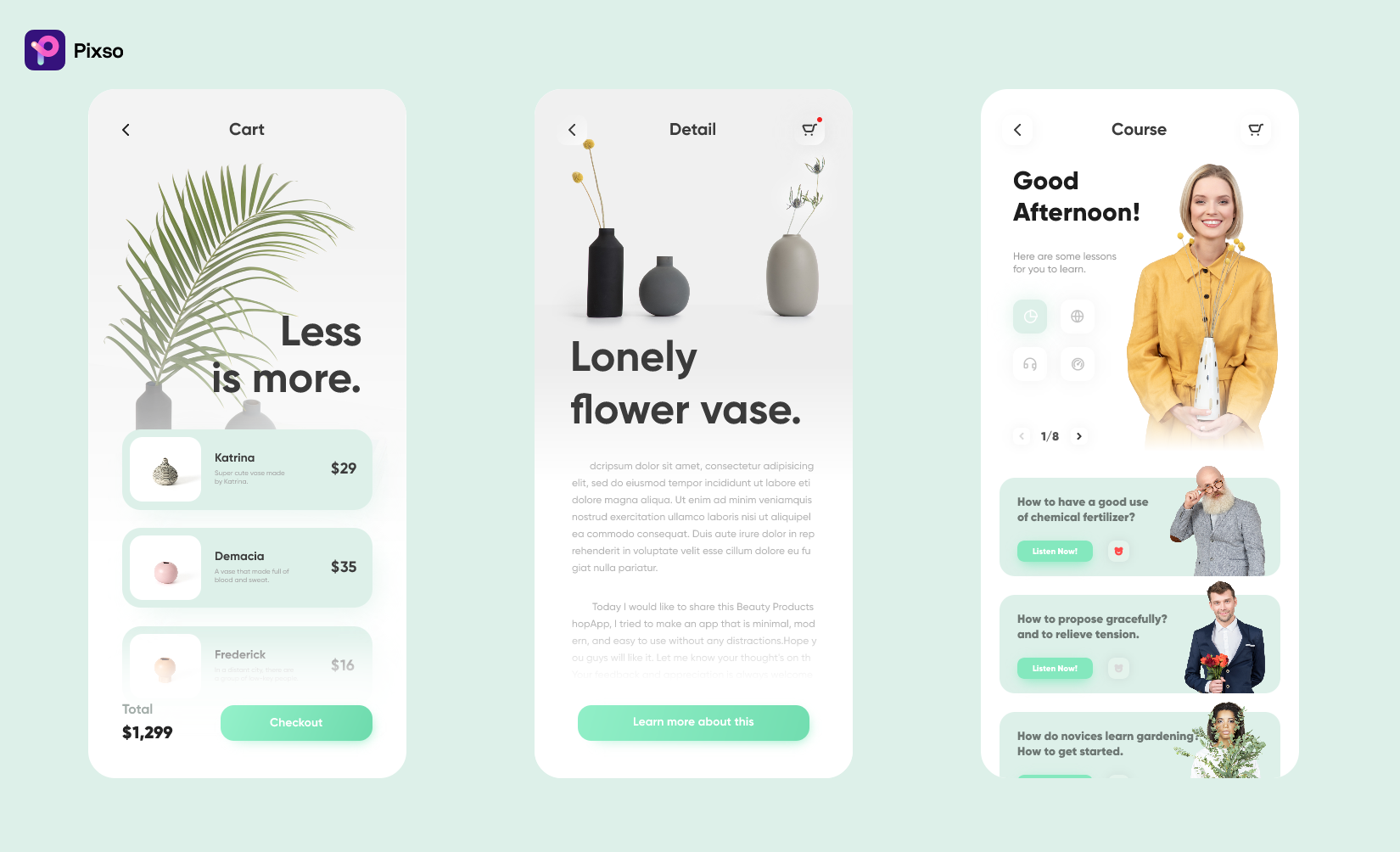
尽管菲茨定律是在互联网出现前几十年,发展起来的,但它对于数字产品设计来说,是一个非常有用的原则。如今,菲茨定律收到越来越多UI设计师的青睐,他们通过应用菲茨定律,让用户更轻松地浏览电子商务网站、寻找产品、进行购买,以此来提高商品的销售量。打开Pixso资源社区 ,浏览更多电子商务UI设计。