UI设计师需要对项目的逻辑框架和交互方式进行分析,在这过程中对APP界面原型进行深入理解,弄清APP界面向用户传达的信息,梳理出整个项目的制作思路。只有这样,设计师才能设计出优秀的、符合用户喜好的APP界面原型。UI设计师平常工作中接触最多的就是理解项目需求,需要UI设计师在项目需求里,有效分析原型设计,并转化为视觉稿。因此,在拿到项目需求后,该从何处下手?如何理解交互逻辑?今天,Pixso设计师以旅游APP模板为例,分享UI设计师在项目中的完整设计思路,希望对大家有所启发,上案例:

这款案例是Pixso资源社区里的开源APP模板,感兴趣的小伙伴可以点击链接打开案例,加深对项目设计思路的理解,好了废话不多说,开始正题。
1. 旅游行程预定APP设计思路
1.1 产品定位
产品定位即这款产品想要为哪一类人提供什么样的价值。在拿到项目需求后,首先要做的是了解项目定位,针对本产品的定位、特点和设计目标,采取相应的设计。比如这款旅游行程预定APP模板,它的定位就是旅游行业的相关服务,包括景点介绍、购票、订酒店等等,还有社群服务,比如用户分享旅游故事、用户交流、热门景点推送等等功能。那它需要给用户传达的就是亲切、安全和信任的感觉,在UI设计时,可以往这个方向靠近。
1.2 竞品分析和差异化
在了解完产品定位后,就是要看竞品分析。在不了解某个行业的时候,竞品调研分析是快速让你了解这个行业的方法。旅行APP市场上随处可见,比如:某程、某哪儿、某牛等等,它们都是行业非常有实力的头部APP。分析它们可以快速了解自身与竞品的差异和不足,做到有的放矢,有效设计。
在竞品同质化严重的情况下做出产品差异化,是产品定位的核心问题,找寻行业痛点,针对痛点开发对应功能,使其成为产品卖点,获得用户青睐。比如可以针对年轻人爱自由的特点,设计适合年轻人的半团方案,然后在安全感、品质感上下功夫,做成拳头产品。让APP以这类产品为卖点,在同类产品中脱颖而出。
1.3 目标用户
目标用户就是指该产品希望服务的用户年龄、性别、收入、行为偏好等与用户相关的要素。理解用户,才能设计出符合用户需求的产品。找到目标用户群之后,还需要给目标用户进行画像,进一步分析目标用户的特征,帮助设计师深入了解用户。
在这款旅游行程预定APP模板中,目标用户是年轻的男生女生,老人和小孩都需要陪同,而且行动不便,所以不在目标用户群里。将目标用户细化,就可以得出目标用户画像,比如年龄在18-40岁之间,有稳定工作,收入良好,热爱生活,喜欢自由,爱拍照,爱分享等等,这块内容越细致,对项目用户的理解越透彻。
1.4 使用场景
使用场景指的是用户在上面情景下使用这款旅游行程预定APP,只有了解了使用场景,才能做出符合用户使用习惯的UI界面。这款旅游行程预定APP的主要使用场景就是:旅游购票、攻略查询、旅游故事分享等等,同时结合年轻人碎片化的操作习惯。在设计时,多使用大画幅的旅游风景图片,通过大量风景美图唤醒年轻人向往自由的内心。
1.5 项目统计
在了解了项目情况后,就是预估项目的工作量,包括:需求原型有多少页面,规定的项目周期,需要安排多少人手等等。这块虽然是项目经理的工作,但是UI设计师也需要评估自己的工作量和项目节点提交的内容,有效的把控项目节奏。如遇到要求高的甲方,可以在项目过程中提出增派人手,保证项目进度顺利。
2. 旅游行程预定APP模板分析
通过以上五个维度的层层分析,基本上了解了这款旅游APP的设计思路了。总结一下:
-
产品风格:清新文艺类,模拟用户旅游时的心理感受,同时符合目标人群的气质;
-
产品配色:以蓝色为主,绿色为辅,让用户感觉自然、轻松、有安全感;
-
排版布局:排版上简洁大方,多用大卡片式的布局和多图片的形式,让用户快速获得他们想要的内容。
先看下旅游APP案例的最终效果。

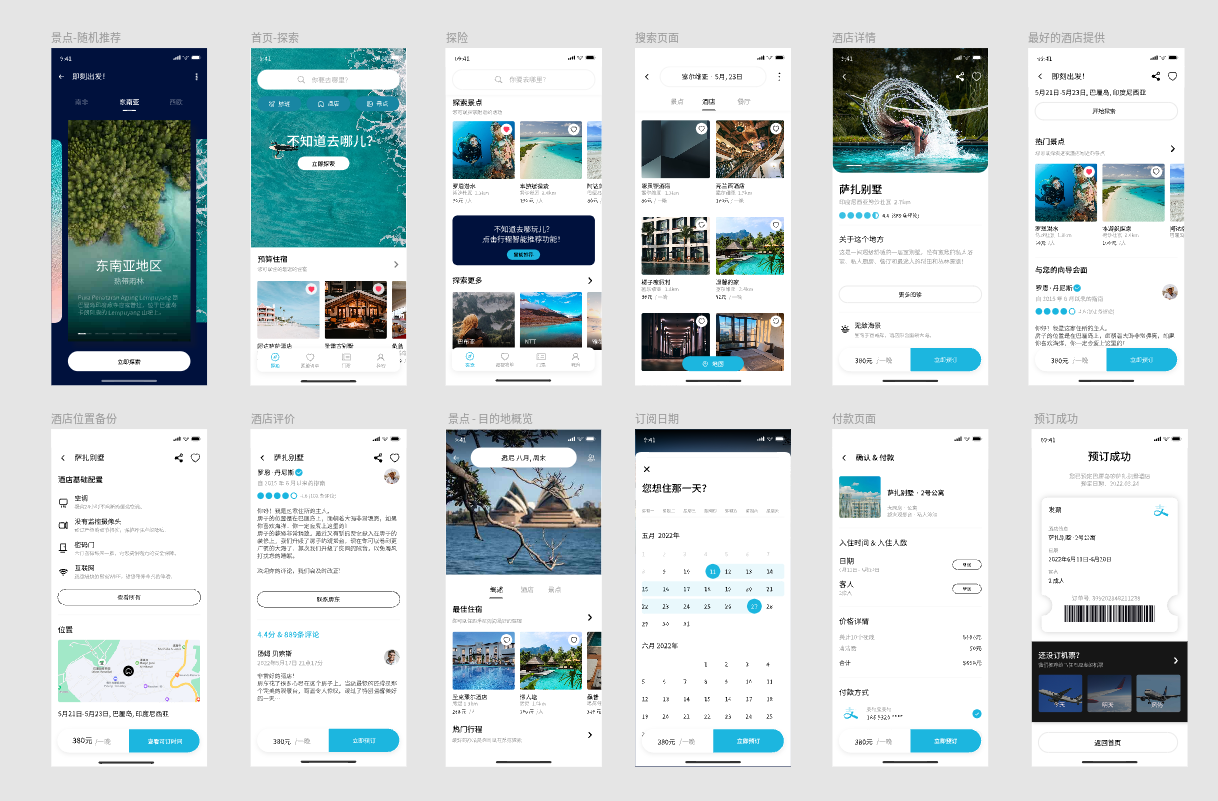
旅游行程预定APP设计稿

旅游行程预定APP设计稿细节
从上图可以看出,案例基本上符合了产品风格、配色和排版的设计需求。下面结合旅游行程预定APP的实际页面,逐个分析UI设计思路。
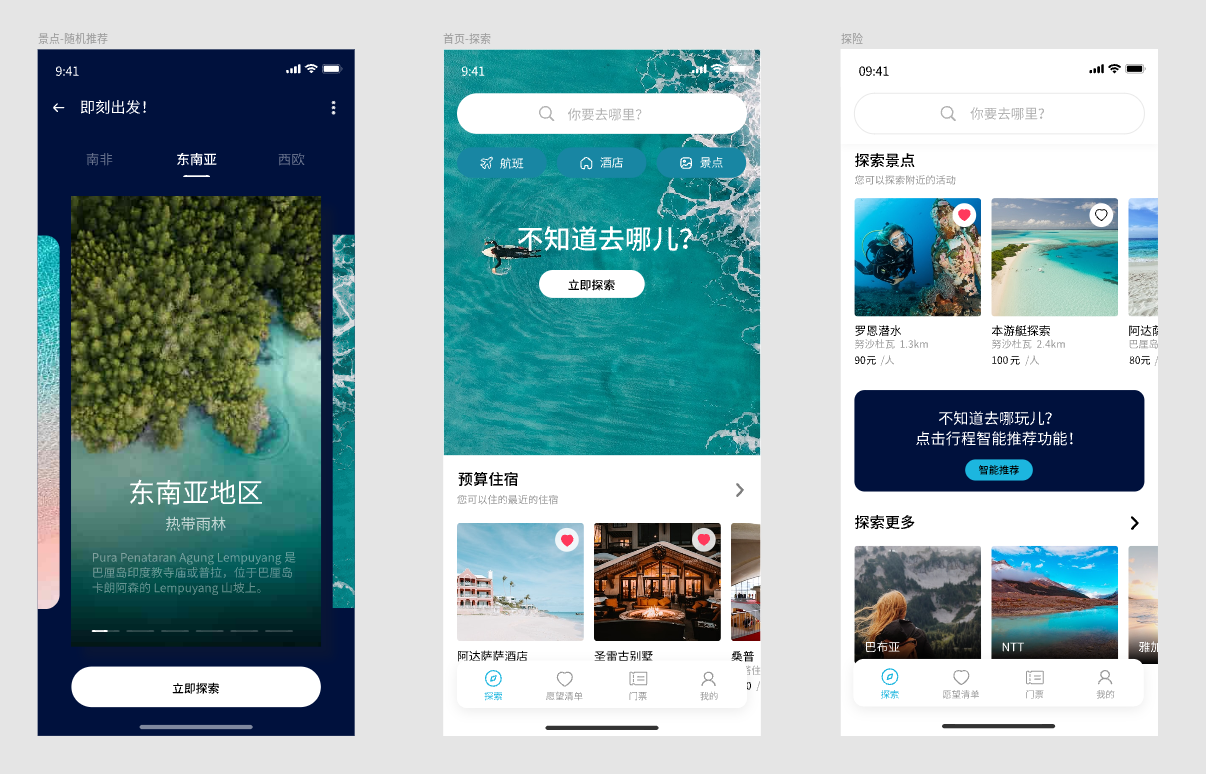
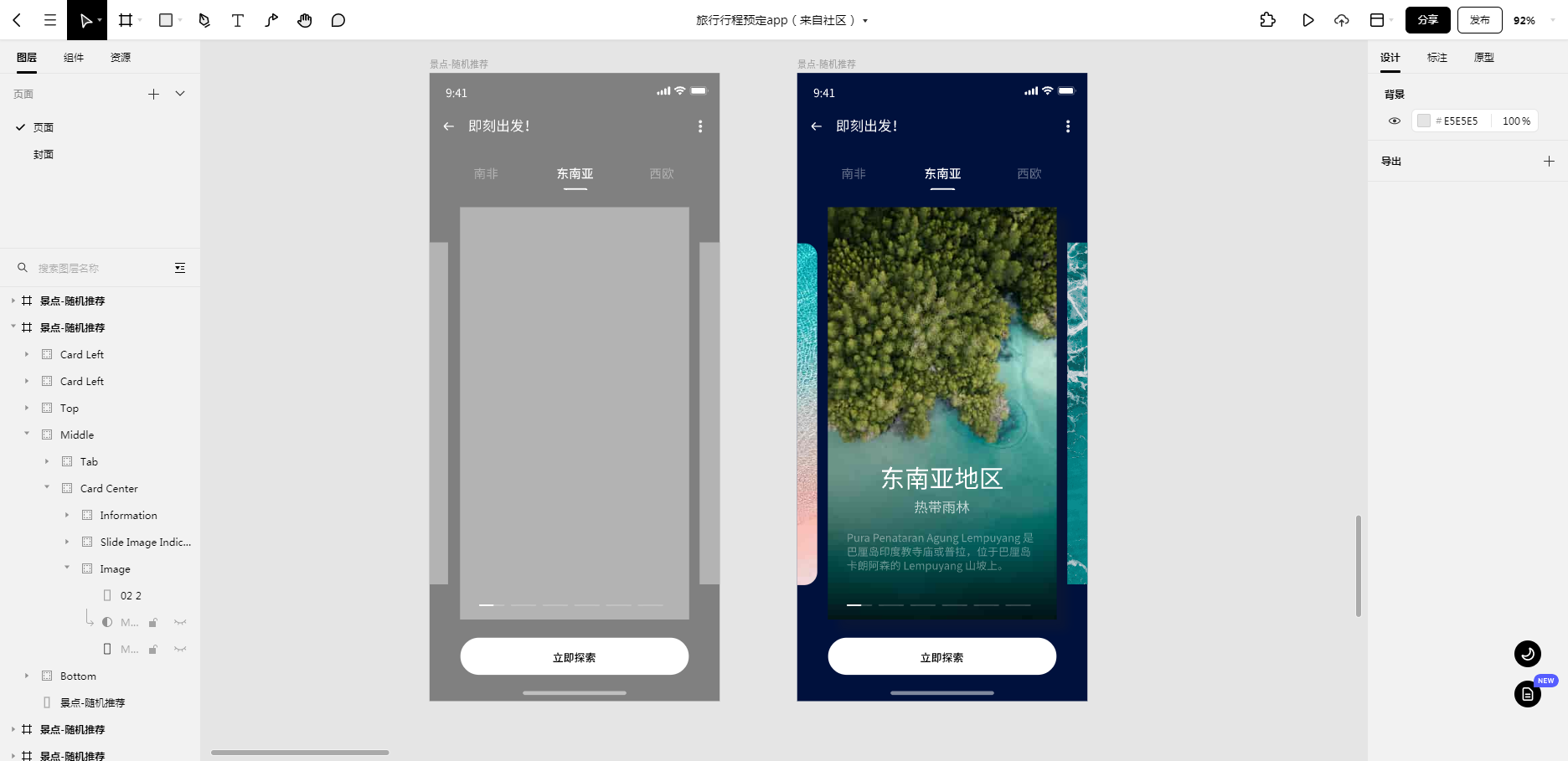
2.1 欢迎页

这款APP的欢迎页十分简洁,从左侧原型可以看出,大致由轮播图和按钮两部分组成。轮播图使用了现在很流行的卡片样式,是超大卡片+无边框图片+高质量同风格景点图片的排版形式,让用户打开APP就眼前一亮,快速唤醒用户沉寂的内心。整体风格清新文艺,配色干净清爽,深色的背景凸显了风景的秀美,白色的按钮强化了点击冲动,让用户更加想了解景点详情。点击查看轮播图设计教程。
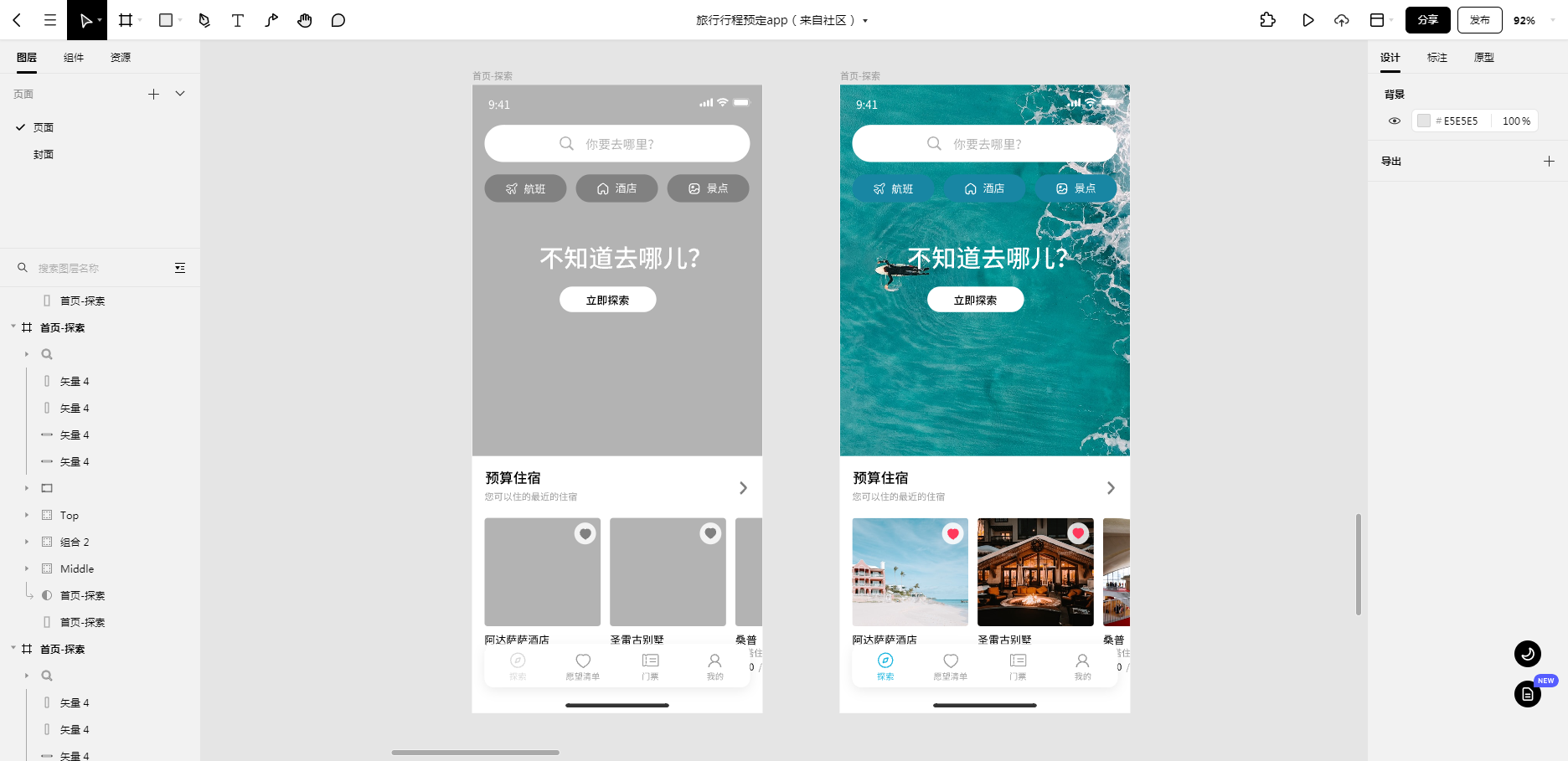
2.2 首页

首页内容上延续了欢迎页的大轮播,增加了首页常见的搜索栏和导航栏,还在下方设计了景点配套酒店信息,推荐用户选择景点附近的配套设施,这点在UI设计中很常见,“想在用户前面”可以提升用户体验。
另外在设计风格上延续了欢迎页的清新文艺的风格,色调上也继承了蓝绿色调,绿色的景点图、蓝色的导航按钮加上一点红色收藏按钮的点缀,让画面更加自然和谐,排版上还是延续了大图片的设计形式。
值得一提的是放大了搜索栏,并且在搜索栏下添加了三个常用搜索按钮,快速帮助用户获得他们需要的内容。背景图通过文案(不知道去哪儿?立刻搜索),强化了搜索框。
2.3 搜索页面

在旅游行程预定APP的首页搜索后,出现的页面,出现了六个重要信息,分别是时间、地点、景点、酒店、餐厅、地图,这些都是经过调研确定的用户最关心的旅游相关信息,下方的地图按钮提升了自驾游或半团游用户的用户体验。设计风格上简洁清爽,白色的背景配合蓝色的按钮干净大方,瀑布流的卡片形式,让页面显得整齐秩序,整个画面的主体是瀑布流的图片,在图片的选择上要遵循高质量同风格的图片标准。点击查看网页排版。
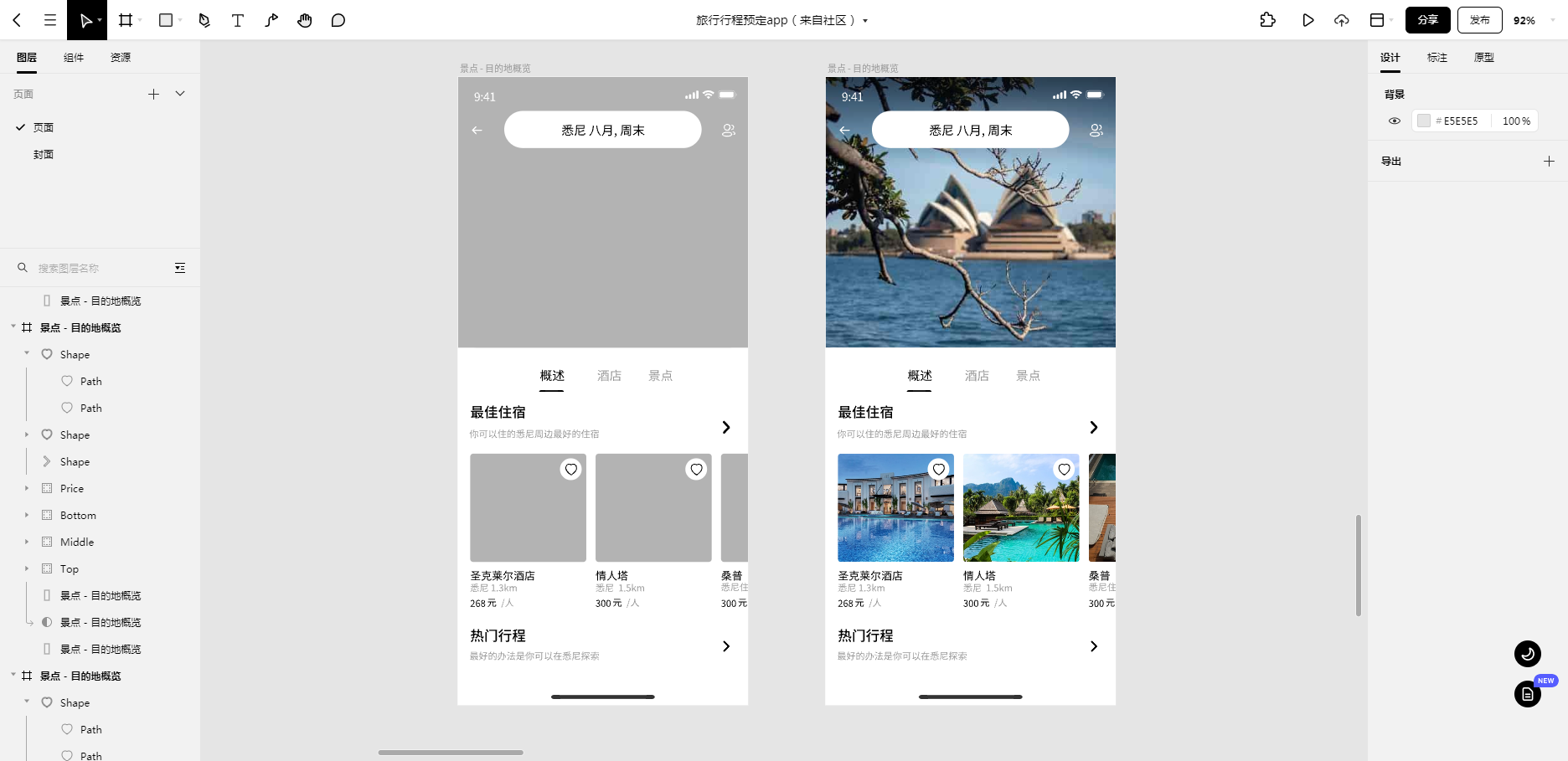
2.4 景点详情

景点详情页面和首页布局基本类似,只是少了底部导航栏,增加了景点配套设置的页面,设计思路可以参考首页,这里不再赘述了。
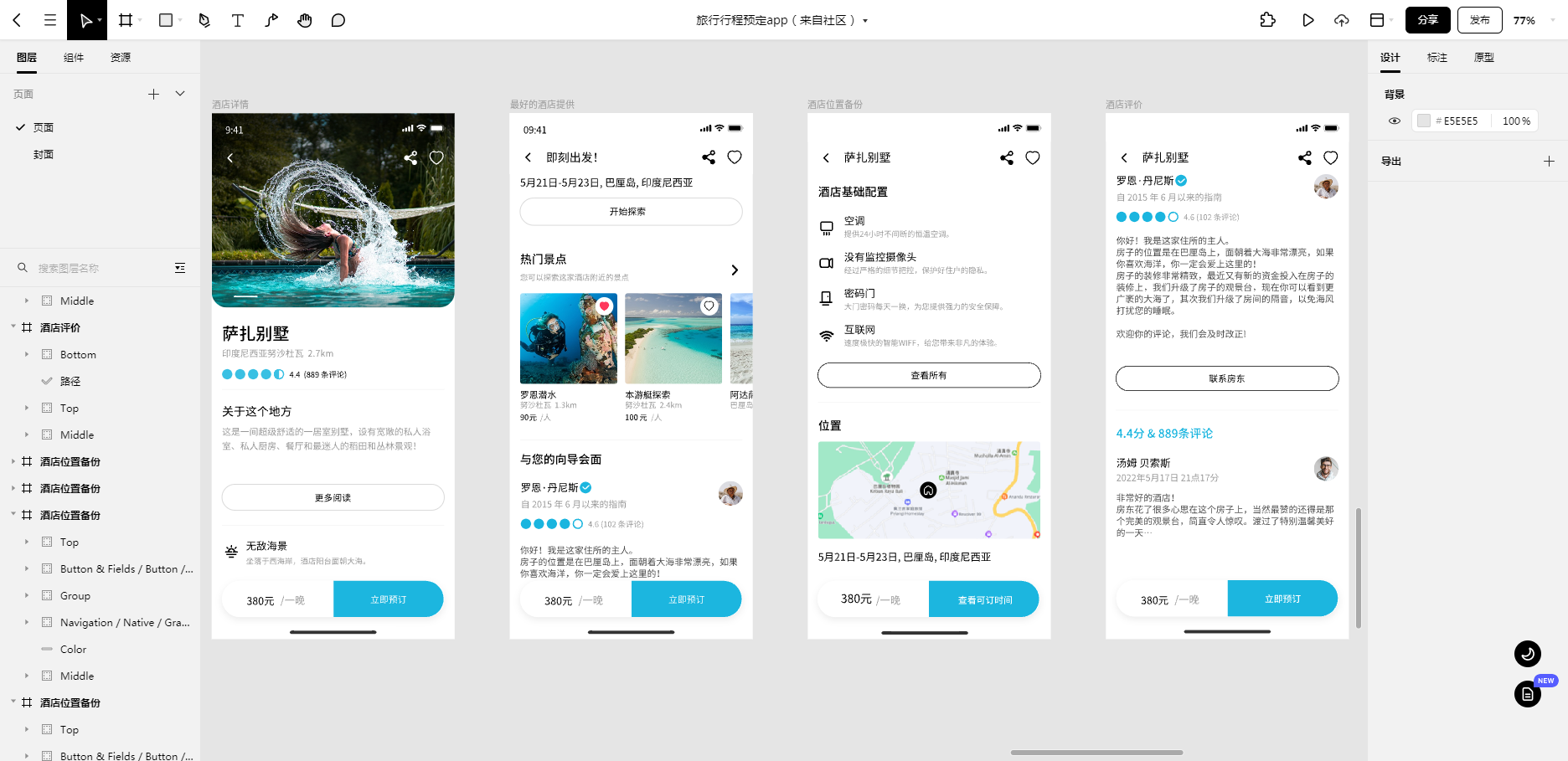
2.5 酒店详情

这四个页面都是属于酒店详情页面,分别显示了酒店详情、周边景点、酒店位置配套和酒店评价,让用户可以全方位了解酒店情况,同时还设计了评分系统,方便用户更加直观的选择。在设计上还是延续了清晰文艺的设计风格,蓝白的配色干净清爽,整体排版简洁明确,基本上没有过多的修饰,主要以文字大小和间距来区分不同内容。
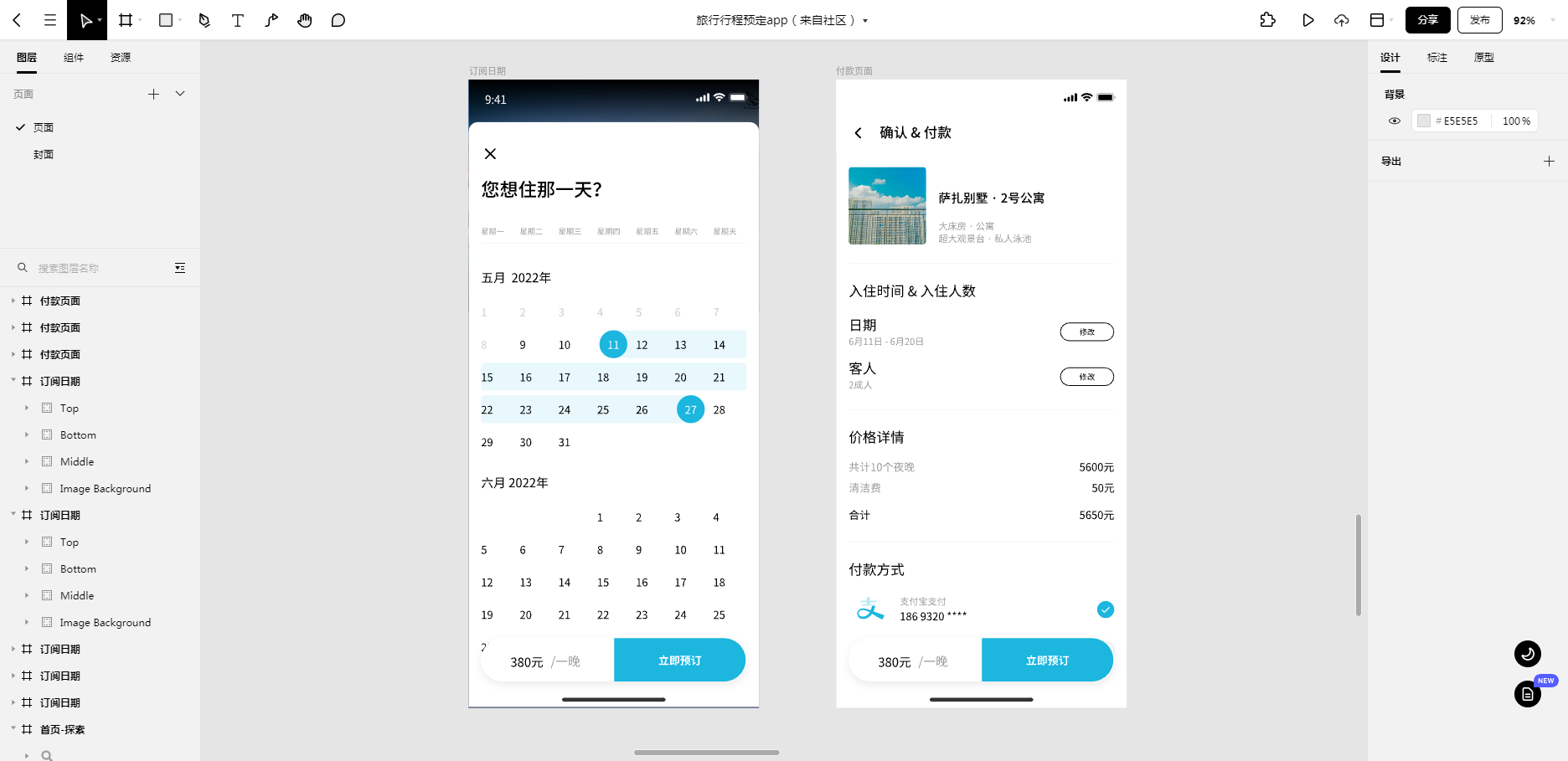
2.6 预定页和支付页

这两个页面的内容逻辑上是连续的,所以放在一起介绍。在上面选择好景点和配套后,就到了预定支付的环节了,这里可以看出,预定日期的页面使用的抽屉的方式,而支付页面使用的跳转页面,这里分别使用两种交互模式是因为预定页面和景点页面逻辑更加紧密。
抽屉交互模式传达的是在上个页面的基础上进行的延续性操作,而支付页面就相对独立,所以使用跳转的交互模式。在交互模式的选择上,感兴趣的小伙伴可以看下之前的一篇文章《web交互 | 弹窗、抽屉、页面跳转究竟有什么区别?》,里面有对这块的详细分析。
2.7 预定成功

经过上面一系列操作,终于预定成功了。订单信息用了拟态卡片的形式,模拟了真实票据的视觉效果。别小看种仿真的设计形式,人们从纸质票据到电子票据的过渡并没有多少年,很多用户还是停留在纸质票据的默认思维中,所以这种拟态式的票据样式提升了用户的安全感。另外在下方放了一些延续性的操作,提醒用户还有后续行程可以安排,设计风格上依旧简洁清爽,符合整体设计语言。
3. 总结
上面通过设计思路和案例分析两个维度分析了这款旅游行程预定APP的案例,其实想学好UI/UX设计除了不断练习之外,还需要多多分析研究成功APP模板或APP界面原型的设计思路的,从不断的剖析研究中,找寻它们的逻辑框架、优秀创意和视觉形式等等,以便以后用在自己的项目中。这次的案例就放在Pixso的资源社区里,感兴趣的小伙伴可以点开查看《旅行行程预定APP》,同时Pixso还在资源社区里,免费为大家准备好了各种主流平台的原型设计和UI设计稿,以便让小伙伴们更好的研究学习。