一款应用程序的诞生始于需求调研和原型设计。在原型设计阶段拥有正确的在线原型设计工具,可以帮助产品经理在生产阶段之前迭代和修复潜在问题。相信大部分产品小白都曾在网上搜索过破解版的在线原型设计工具,但稍不留神就会下载到垃圾软件,即使是找到了安装包也要研究破解方法,甚至要投资昂贵的解决方案才能使用。有没有不用下载的在线原型设计工具呢?下面是小编对10款在线原型设计工具的测评,一起看看吧!
1. Pixso
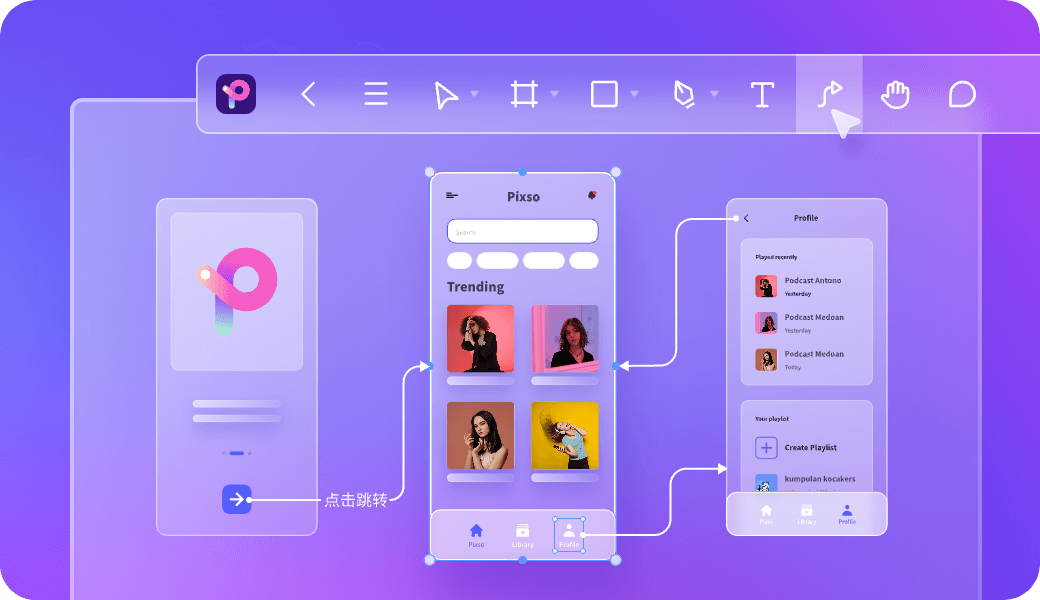
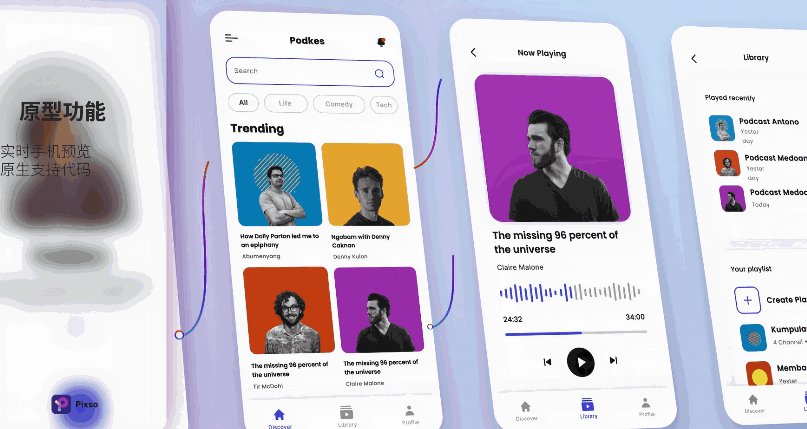
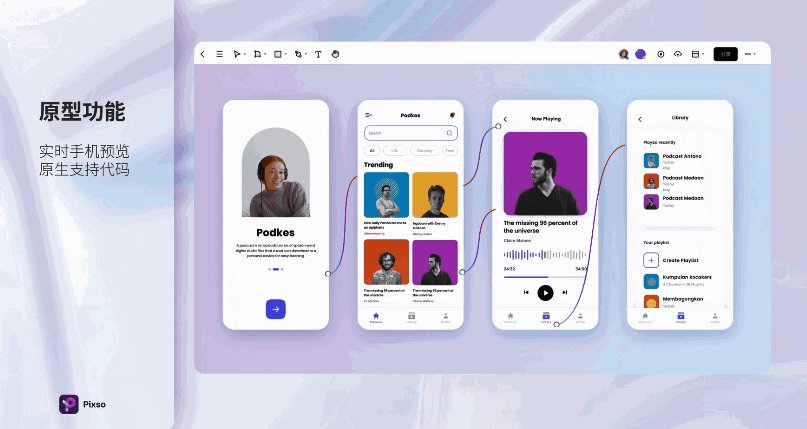
新一代在线原型设计工具Pixso,开创了原型设计协作新模式,无需在工具之间切换,需求梳理、ui设计、原型设计、收集反馈、原型交付一个工具全搞定。
-
原型设计流程更真实直观。在线原型设计工具Pixso支持建立流畅的原型框架流程,将产品整体方案进行具象化演示,以便产品经理、设计师、开发共同探索分析用户核心需求。
-
快速启动原型设计工作。借助在线原型设计工具Pixso内置设计系统和社区资源,产品经理、UI/UX设计师可获得海量原型模板、页面、组件及图标素材 ,开启敏捷高效工作。
-
打造互动感十足的转场交互。在跳转、弹窗、切换、关闭等情景下,提供丰富的转场交互动画自定义设置,可组合实现上百种转场形式。
-
上帝视角 感知未来用户体验。提供宏观和微观双重视角,即可完整地向外界演示产品全貌和交互细节,也可预览GIF来微调动作、动画设计,与团队在协作中不断优化体验。
-
协同上下游 一站式便捷交付。通过浏览器进入在线原型设计工具Pixso,实时获取所有原型设计信息,一个工具替代多种传统原型设计和项目管理工具,真正提升产设研团队的沟通协作效率。Pixso个人版永久免费,马上试试。

2. inVision
inVision 是一个强大的在线原型设计工具,以其创新功能而闻名。无论使用 Android、Windows、macOS 还是 iOS,inVision的界面可以轻松地为各种移动设备设计 UI。inVision解决方案的另一个好处是,能够与团队成员共享原型。设计师可以共享设计和工作流程,并模拟用户在数字产品上的旅程。
尽管inVision是一款出色的全方位在线原型设计工具,但 inVision 更擅长交互设计。Pixso是一款集原型、交互、设计于一体的一站式在线协同设计工具,强大的设计功能更够满足设计师多方面的设计需求,现在马上免费试试。

3. UXPin
UXPin 是一个强大的在线原型设计工具,可以帮助多个设计团队成员在同一个项目上工作。该平台有着干净的界面,能够创建高保真的原型。使 UXPin 脱颖而出的是它构建设计的方式。
在线原型设计工具UXPin设计的原型自动生成可用代码,因此开发团队可以轻松实现。但这也意味着设计师必须是一名优秀的编码人员才能定制原型。

4. Vectr
Vectr 是一个免费的在线原型设计工具,可帮助设计团队创建低保真原型、线框和模型。Vectr 提供了多种免费工具,可以将创作导出为高分辨率图像格式,例如 PNG、JPG 或 SVG。
虽然这个在线原型设计工具对那些寻找 UI 设计或 UX 设计解决方案的人没有帮助,但它可以轻松地绘制 web 应用程序的线框图。

5. Mockflow
Mockflow 是一个具有良好原型设计功能的在线原型设计工具。Mockflow的神奇之处在于它可以帮助组织工作空间。你可以为原型设计中涉及的不同过程创建不同的空间,从构思到反馈和执行。在线原型设计工具Mockflow有很多模板和预设可供选择,因此你可以快速构建线框或原型。
该在线原型设计工具有一些学习资源,附带有用的文档和教程,以简化上手的过程,你可以在几分钟内模拟用户操作,并生成 HTML 以帮助团队的开发人员进行实施。

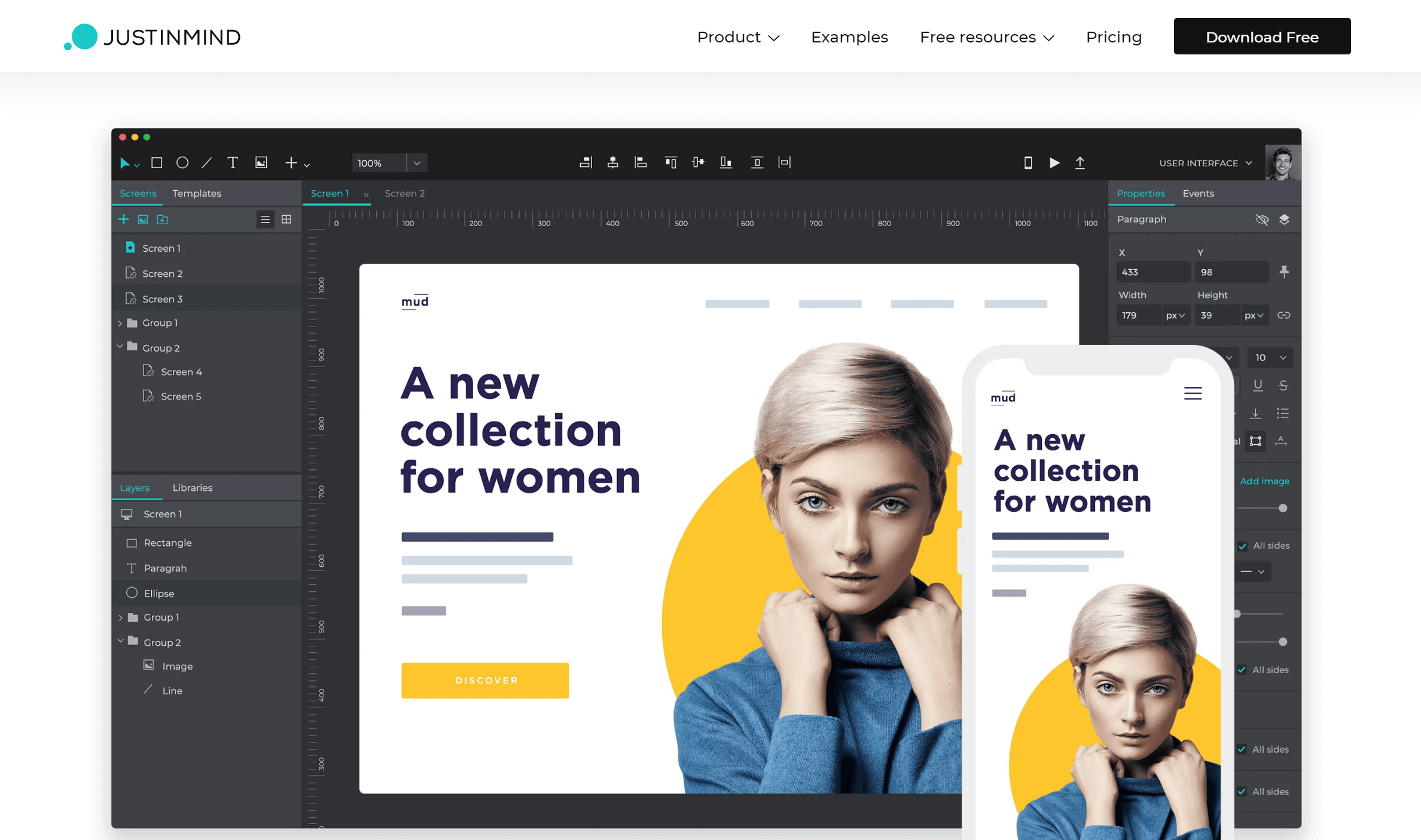
6. Justinmind
Justinmind 是一款在线原型设计工具,可以创建高保真设计。该软件丰富的动画、过渡和效果库以及拖放编辑器能够在向原型添加真实元素时节省时间。使用在线原型设计工具 Justinmind,你无需编写任何代码即可创建专业原型。
此外,如你所见,使这个原型制作工具在竞争中脱颖而出的是它的精美界面。该平台提供了方便的布局,其内置的设计元素使构建原型变得简单而有趣。

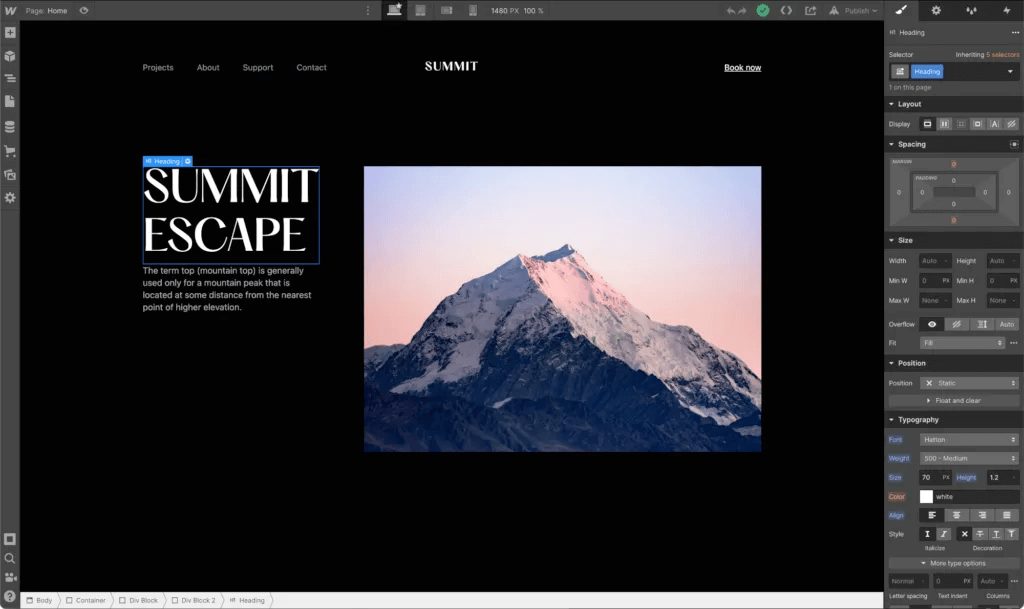
7. Webflow
Webflow 是一个可视化 Web 开发和在线原型设计工具。Webflow 提供了大量功能,可以帮助及时构建原型,Webflow的模板具有复杂的布局和动画,用户可以自定义以确保快速完成原型设计。使用 Webflow可以切换和混合大量代码和无代码元素,以创建完美的原型。
在线原型设计工具Webflow的界面非常干净简洁,这对没有原型设计经验的用户非常友好。如果想使用与代码相关的元素自定义原型,可以联系平台社区,用户可以在其中回答问题并提供建议。

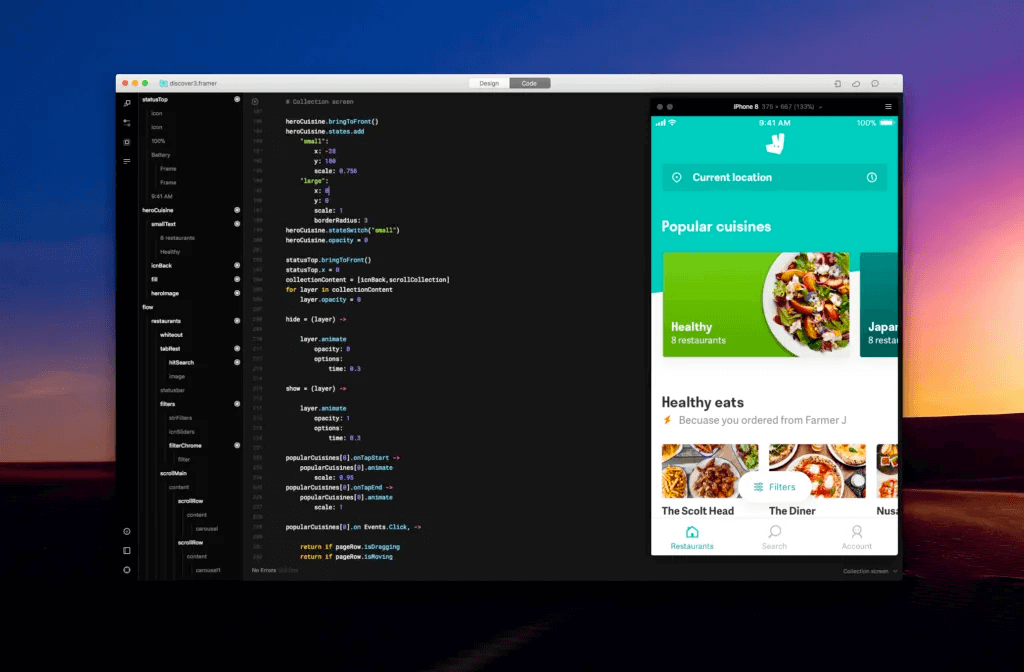
8. Framer
使用在线原型设计工具 Framer,可以从头开始创建逼真的动画,或者可以浏览支持社区以找到完全适合产品原型的元素。 Framer使编辑 HTML 和 CSS 代码变得容易,因此可以轻松地自定义 UI 和 UX 。
Framer 可以将设计团队聚集在一起并在同一个原型上工作,非常适合线框图和原型制作。在 Framer所做的每一项更改都会对实时项目产生直接影响,因此可以实时进行更改。 在线原型设计工具Framer有官方的学习教程,但是不擅长编码的设计师可能会觉得很难使用。

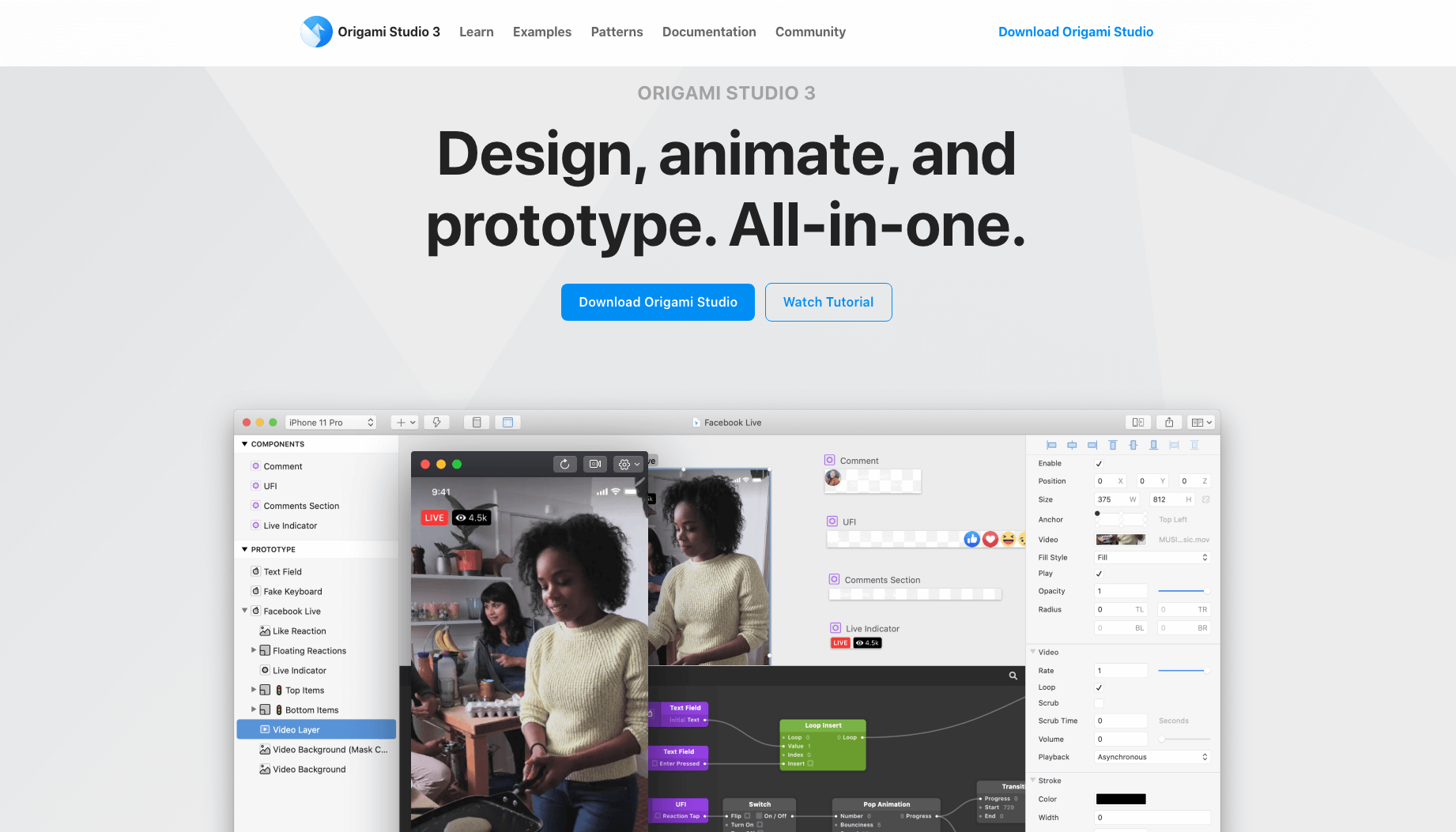
9. Origami Studio
Origami Studio 是一款免费的在线原型设计工具,仅供 Mac 用户使用。该工具非常适合创建微观和宏观交互,能够通过将不同的补丁与电缆连接,以可视方式连接。
这个在线原型设计工具的一大优点是它为移动操作系统提供了强大的支持,例如设备方向、摄像头、陀螺仪、麦克风和 iOS 的触觉反馈。

10. Proto.io
Proto.io 是一款在线原型设计工具,学习曲线流畅且易于使用。Proto.io 提供了广泛的模板和 UI 元素库,使其成为快速原型设计的理想选择。该工具可帮助设计团队向客户展示原型并实时进行更改。
在线原型设计工具Proto.io可以实时预览和共享原型,因此设计师可以在实施反馈和建议的同时展示网站或移动应用程序。

原型设计围绕着页面结构展开,包括页面连线逻辑、交互效果等。好的在线原型设计工具应该能给产品经理节省大量的时间,从而有更多的时间思考产品逻辑本身。基于这个出发点,在线原型设计工具Pixso能完美胜任原型设计工作!作为专业的在线原型设计工具,Pixso可以实现视觉效果、交互效果、体验效果一站成型,为你的目标用户创造流畅体验,点击页面上方直接免费使用Pixso 吧!