在当今数字化时代,拥有一个专业、易用、吸引人的网页对于任何企业或个人都至关重要。专业网页设计是实现这一目标的关键步骤之一。本文将为您详细介绍专业网页设计步骤和流程,以帮助您了解如何设计出一款出色的网页。

在开始介绍专业网页设计步骤和流程之前,先给大家分享一款网页设计工具Pixso。Pixso具备白板、原型、设计、交付、管理全栈式能力,覆盖网页设计全流程,本篇文章将展示如何在专业网页设计步骤和流程中运用Pixso。
1. 需求分析
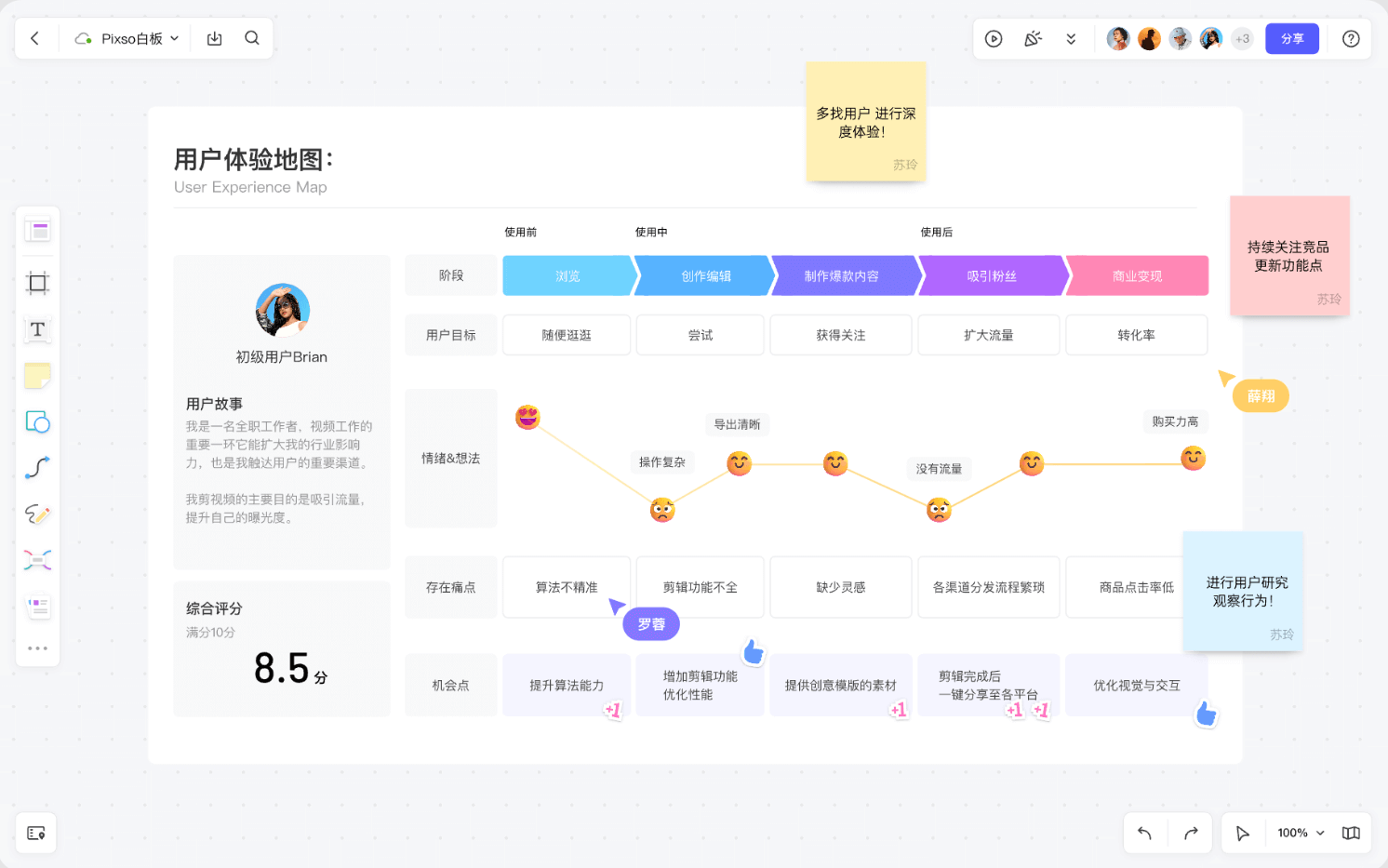
首先,要进行全面的需求分析,了解客户的要求和目标。与客户进行深入沟通,明确网页设计的目标受众、功能需求和期望的外观风格等。这将帮助设计师更好地理解客户的需求,确保设计方向符合预期。
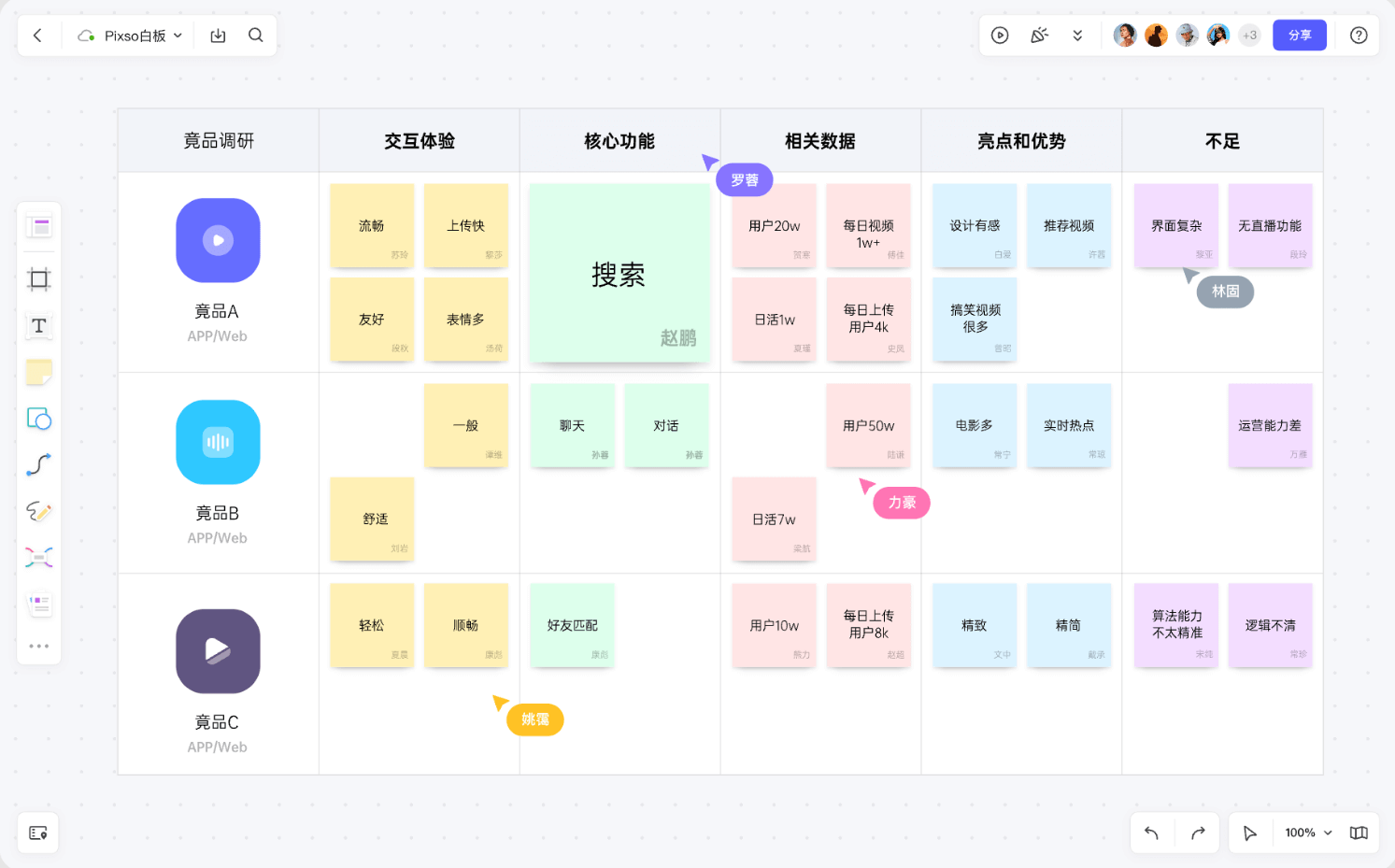
Pixso白板内置SWOT分析、用户画像、用户旅程图等分析图表,邀请团队成员在线协同,共同梳理用户需求,快速挖掘产品需求,👉点击马上免费试试。

2. 信息架构
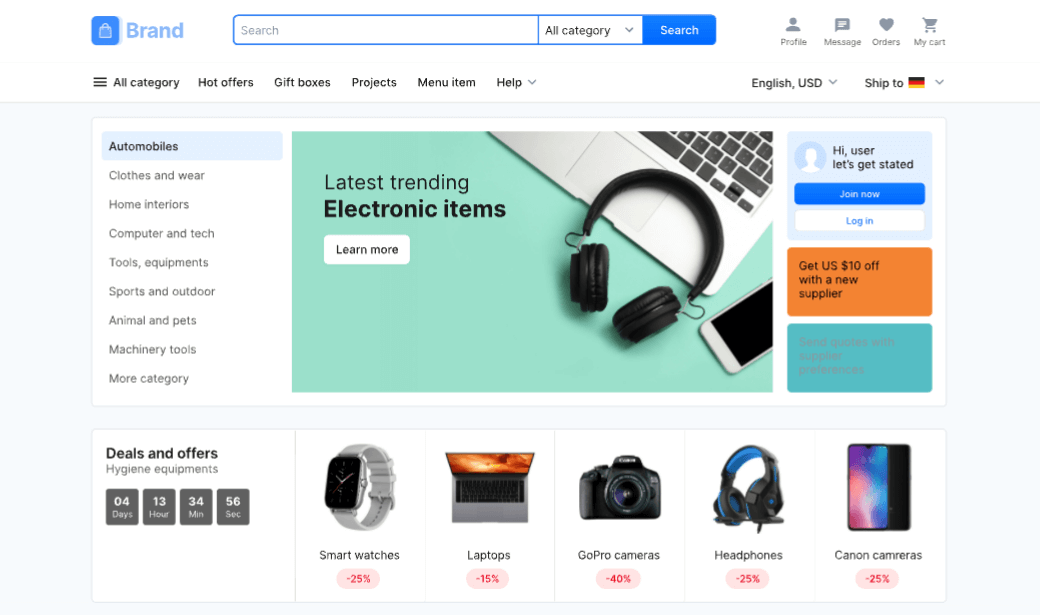
信息架构是专业网页设计的基础,它涉及到网页内容的组织和结构。设计师需要创建一个清晰的导航系统,使用户能够轻松找到他们需要的信息。考虑到用户体验,信息架构应简洁明了,符合用户的思维方式。

信息构建创建工具 - Pixso白板
3. 界面设计
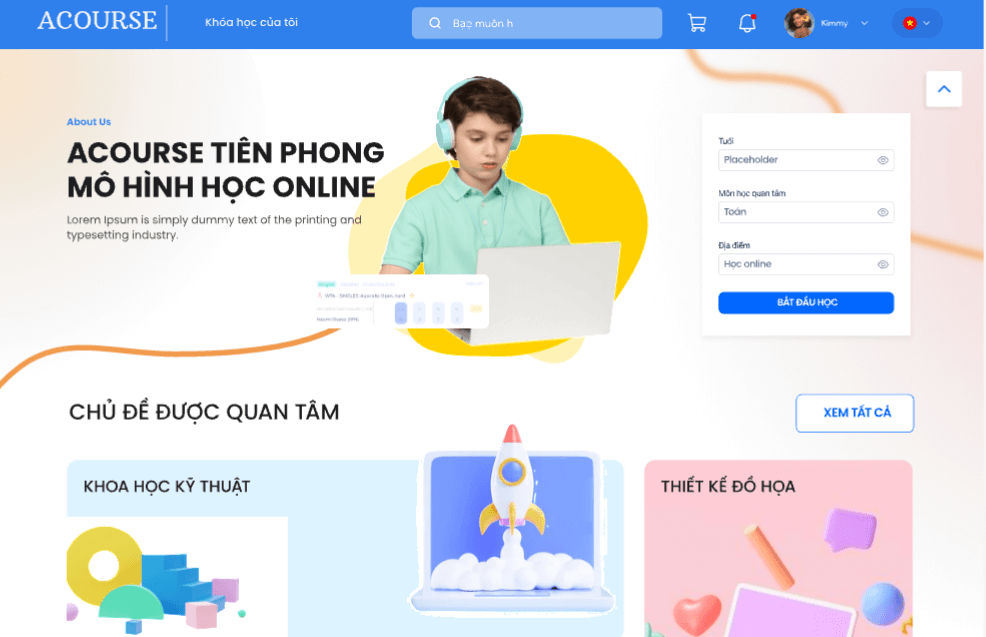
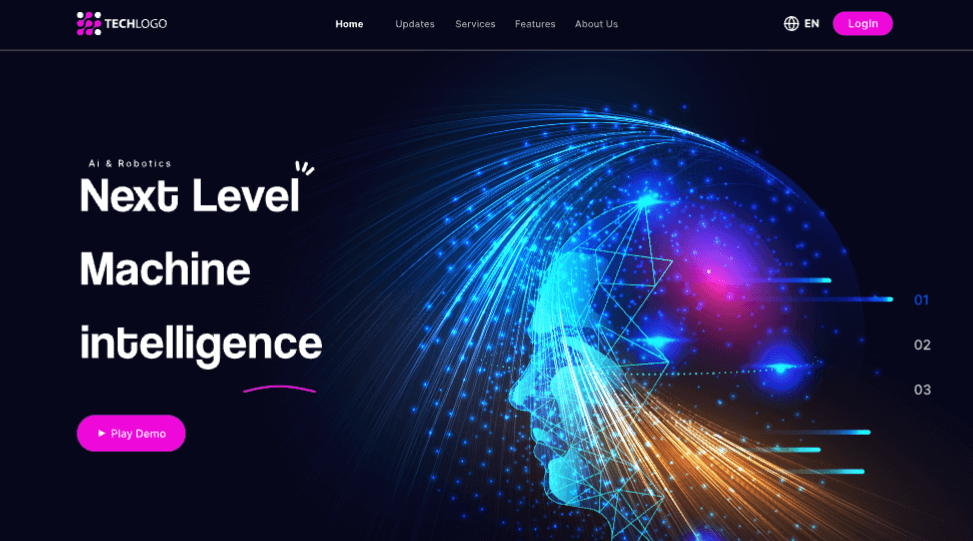
界面设计是专业网页设计的外观部分,包括色彩搭配、排版和图形元素等。在设计界面时,要保持简洁、直观和一致性。选择适合网页主题的色彩方案,并使用易读的字体和合适的排版方式。图形元素应该有助于突出重点和提升用户体验。

Pixso是一款国产在线协作网页设计工具。对于企业和设计团队来说,好的技术与网页设计工具,能够帮助其突破组织与制度的局限性。在线协同网页设计工具Pixso是一款功能齐全+易于上手+团队功能强大的免费工具,不论是个人设计还是团队设计都非常合适,👉点击免费注册使用Pxiso。
-
实时协作,让所有人聚焦同一个目标
当面对一个复杂的设计项目时,通过链接邀请团队成员,进行多人云端协作设计,实时同步字号、边框、颜色等各种细节。
-
智能UI设计工具,快速上手专业技能
传统产品,往往要多个工具协作才能预期效果。而Pixso自带组件变体、自动布局等专业设计工具,支持UI/UX设计和原型播放,一体化完成高保真产品设计。
-
高保真原型,交互式动画演示
在设计过程中可视化、智能化预知用户体验, 支持添加页面交互和原型播放,模拟产品最终形态,助力团队规避无效投入,快速提升产品核心价值。
-
链接交付,构建清晰直观的工作流
Pixso具备全栈原型、设计、交付能力,团队上游一键发送链接交付,下游成员打开浏览器即可完成审查。支持切图一键导出,设计标注和代码在线生成与交付。
4. 内容创作
专业网页的内容是吸引用户的关键。编写优质、有吸引力的内容对于网页的成功至关重要。内容应该清晰、简洁,并与目标受众的需求相匹配。使用吸引人的标题和段落,结合相关的图像和视频来提升内容的可读性和吸引力。

5. 响应式设计
专业网页设计要考虑不同设备上的显示效果。响应式设计是确保网页在各种屏幕尺寸上都能正常显示的关键。确保网页可以自动调整布局和元素大小,以适应不同的屏幕分辨率和设备类型。这将提供更好的用户体验,并确保您的网页在各种设备上都能够顺畅运行。
Pixso提供了一些功能和工具,可以支持设计师在创建 响应式设计 时的工作流程和需求。Pixso的 自动布局 功能可以帮助设计师快速创建和调整页面的网格、栅格和对齐方式,以确保设计的一致性和灵活性。这样,设计师可以更轻松地适应不同屏幕尺寸和布局需求,👉 点击马上试试。

6. 测试和优化
专业网页设计步骤和流程完成后,进行全面的测试是必不可少的。测试网页的功能和性能,包括链接是否正常、加载速度是否快以及在不同浏览器和操作系统上的兼容性等。根据测试结果进行优化,修复可能存在的问题,并确保网页的稳定性和可靠性。

7. 发布和推广
当专业网页设计通过测试后,即可进行发布。选择适当的服务器和域名,将网页上传至互联网,确保网页的可访问性。同时,进行网页的推广,利用SEO优化技巧,通过关键词优化、社交媒体宣传等方式提高网页的可见性和搜索引擎排名。
以上就是专业网页设计步骤和流程的全部分享了。希望通过本文的指导,您能够了解专业网页设计的步骤和流程,以帮助你快速开启网页设计项目,点击一键使用Pixso!