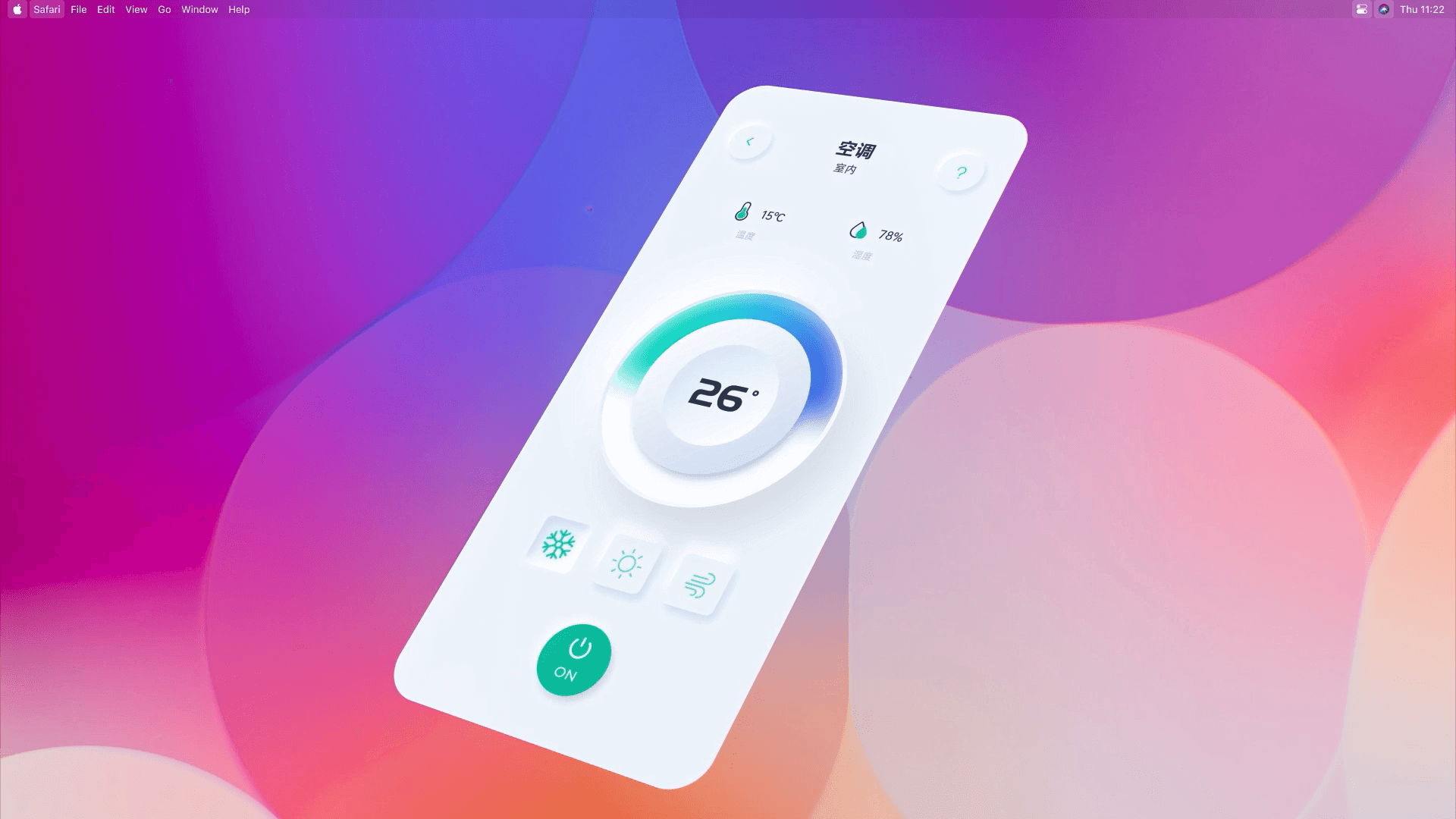
什么是轻拟物效果?简单来说,轻拟物是一种图形样式,其原理是赋予界面的UI元素以真实感。轻拟物设计常常被UI设计师应用于卡片与按钮,依托光影关系来塑造出更加柔和的界面效果。随着原始的拟物风与扁平风格的不断发展,轻拟物设计作为一种新兴风格也登上了设计变化历程的舞台。那么我们该如何设计出这种轻拟物效果?今天带大家用Pixso编辑器来制作一款轻拟物效果的旋钮。
1. 怎样绘制轻拟物效果旋钮
这个轻拟物效果旋钮的制作方法非常简单,可以拆解为三个不同的部分:底盘、渐变层和按钮。通过以下三个步骤的操作,即可轻松绘制出一款精美炫酷的轻拟物效果旋钮啦。
第一步:设计旋钮底盘
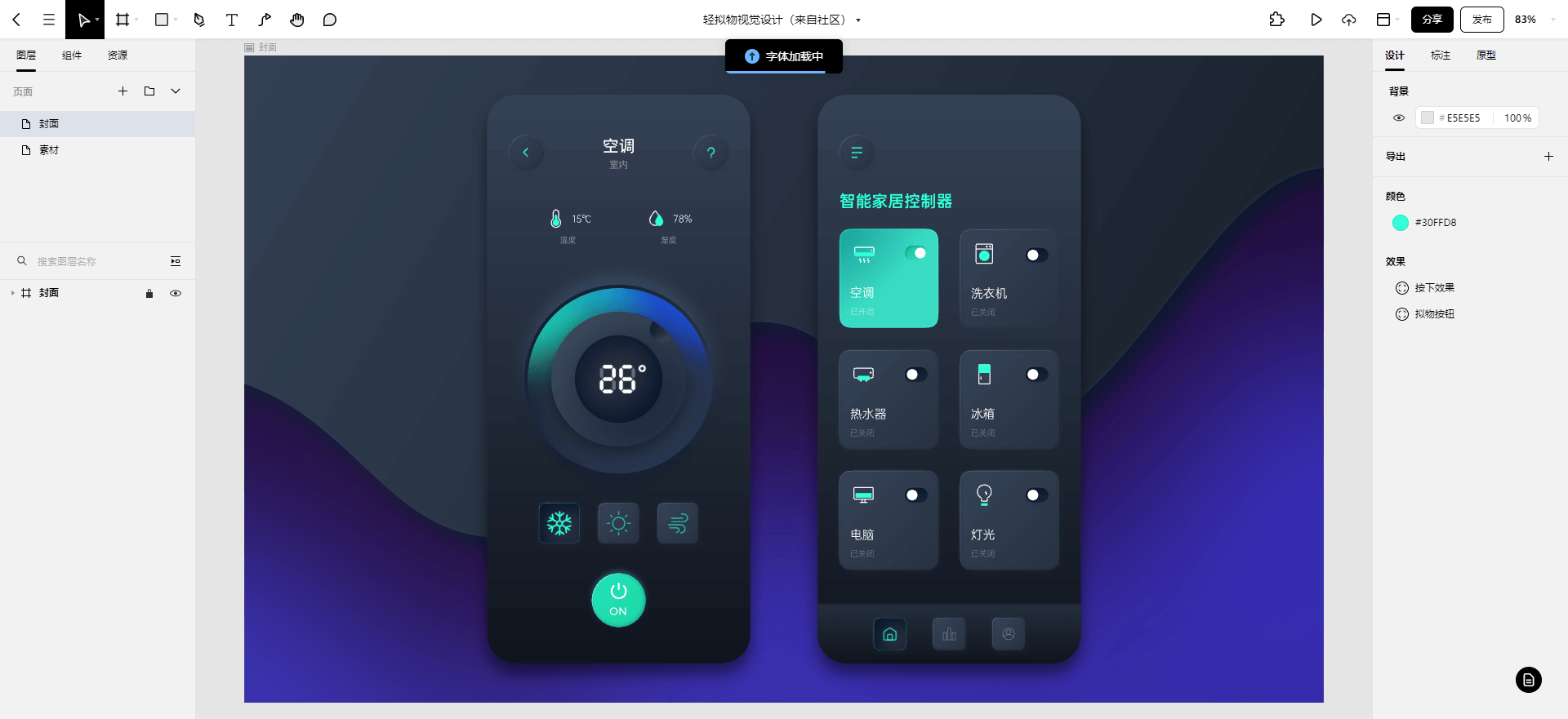
免费注册Pixso账号,浏览器在线打开Pixso工作台,选择【新建文件夹】,开始创作。

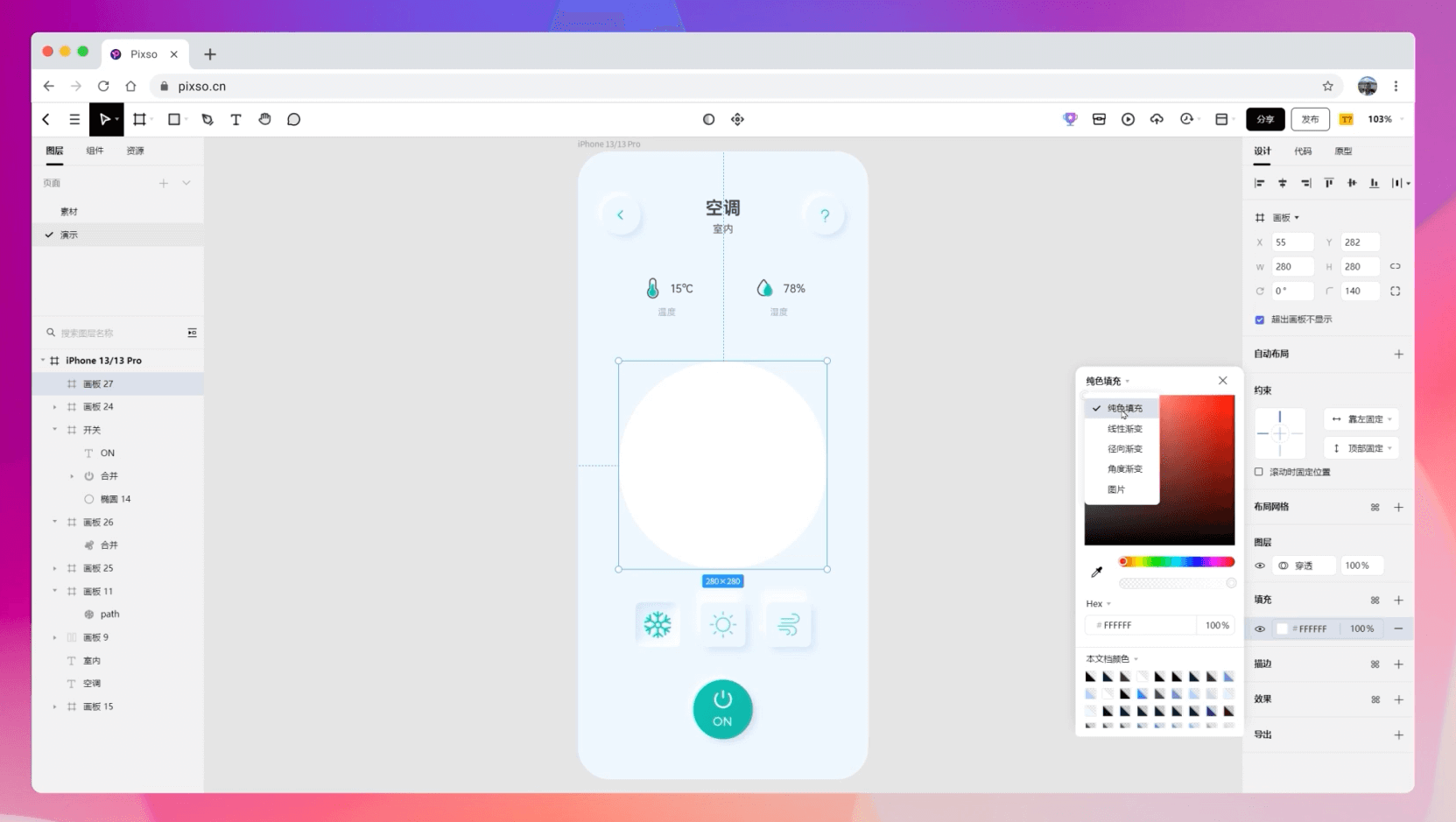
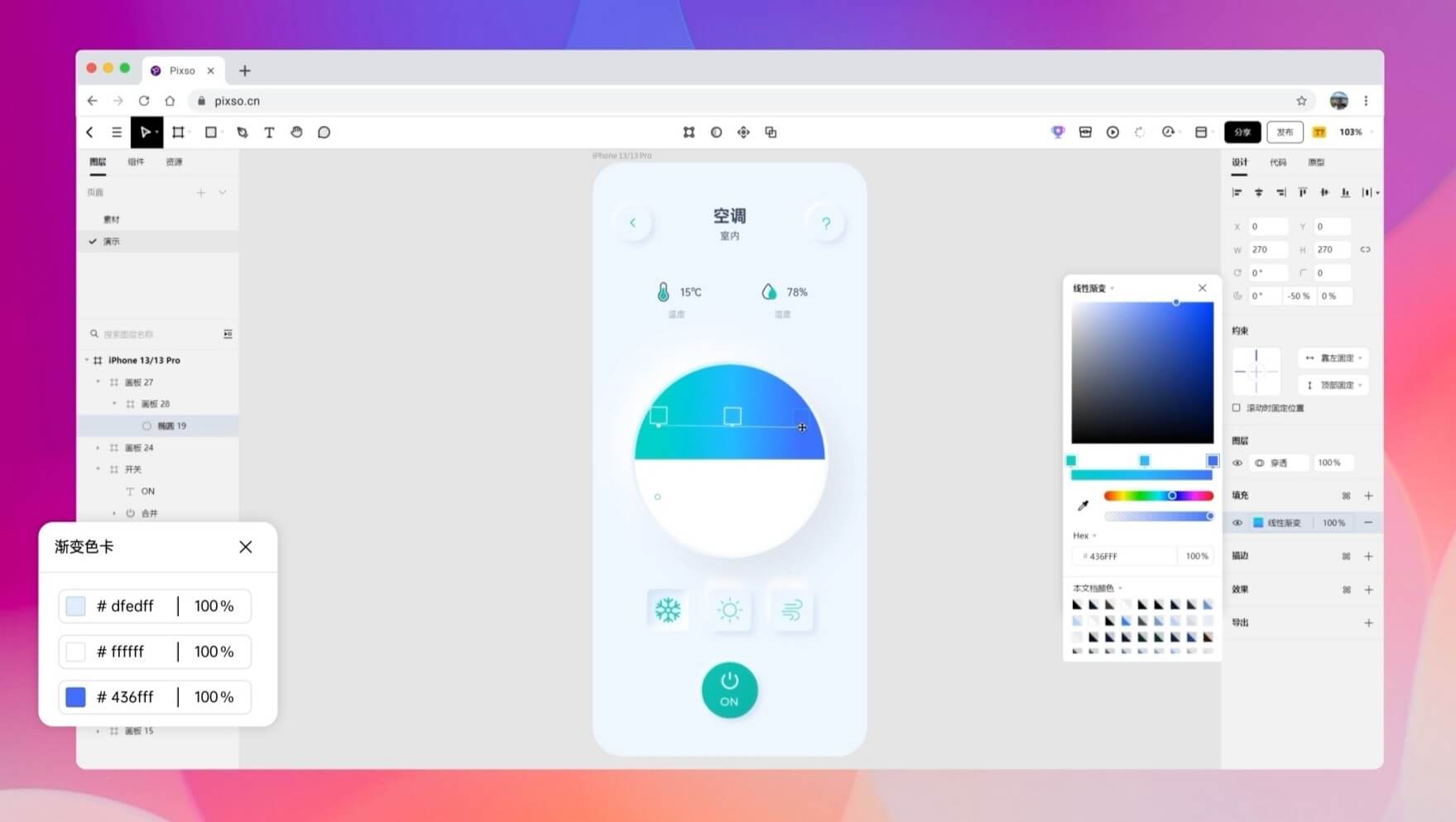
我们先新建一个尺寸为280x280px画板,圆角设置140,填充色选择线性渐变,调整为浅蓝色,另一端设置透明度为100%。

再调整一下渐变轴线。

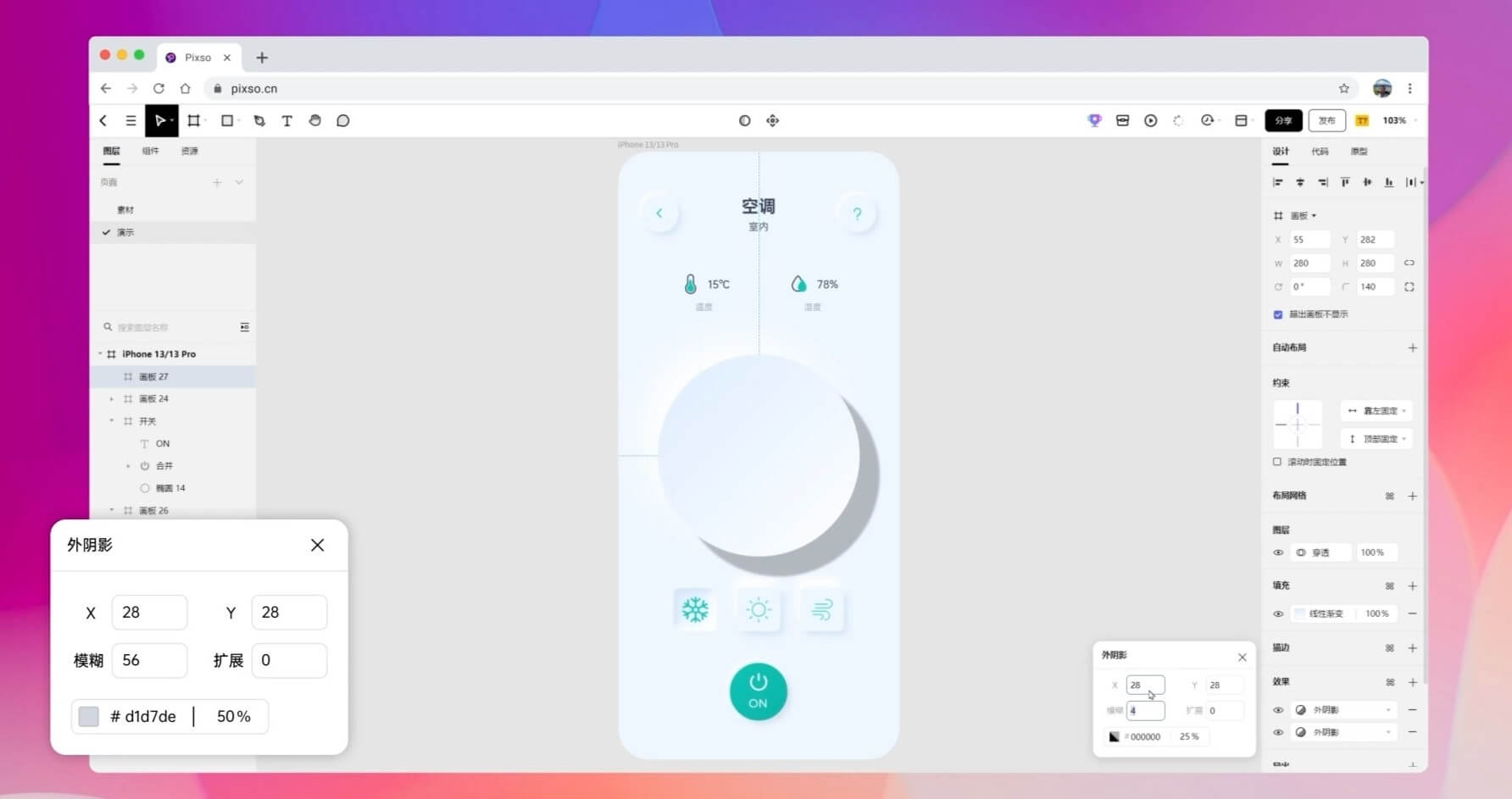
通过添加外阴影,营造真实的立体感。先添加一层XY为负数的外阴影,颜色选择白色,打造亮面。

再添加一层XY为正数的外阴影,颜色为灰蓝色,营造暗面,底座就完成了!

第二步:绘制渐变层
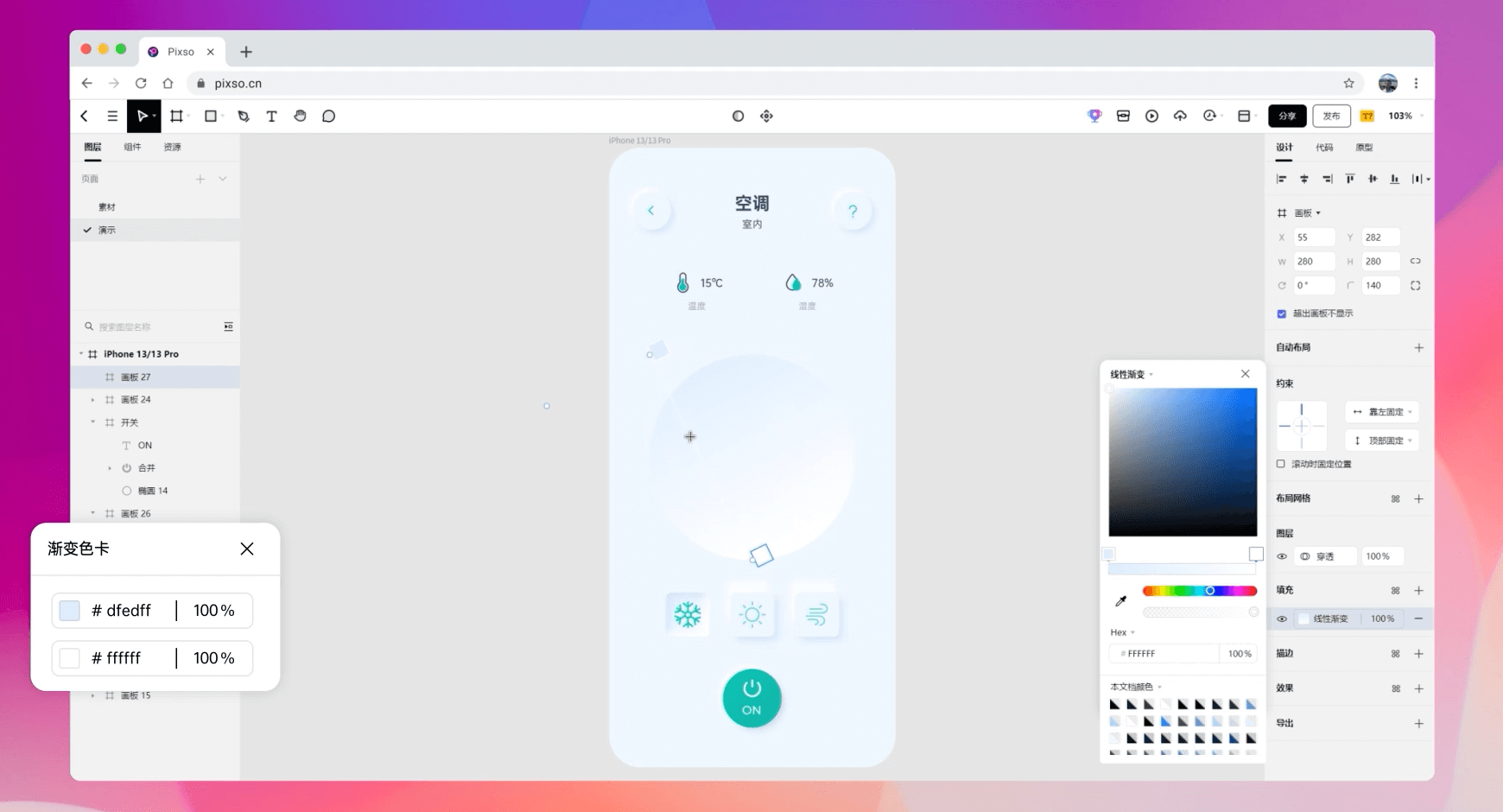
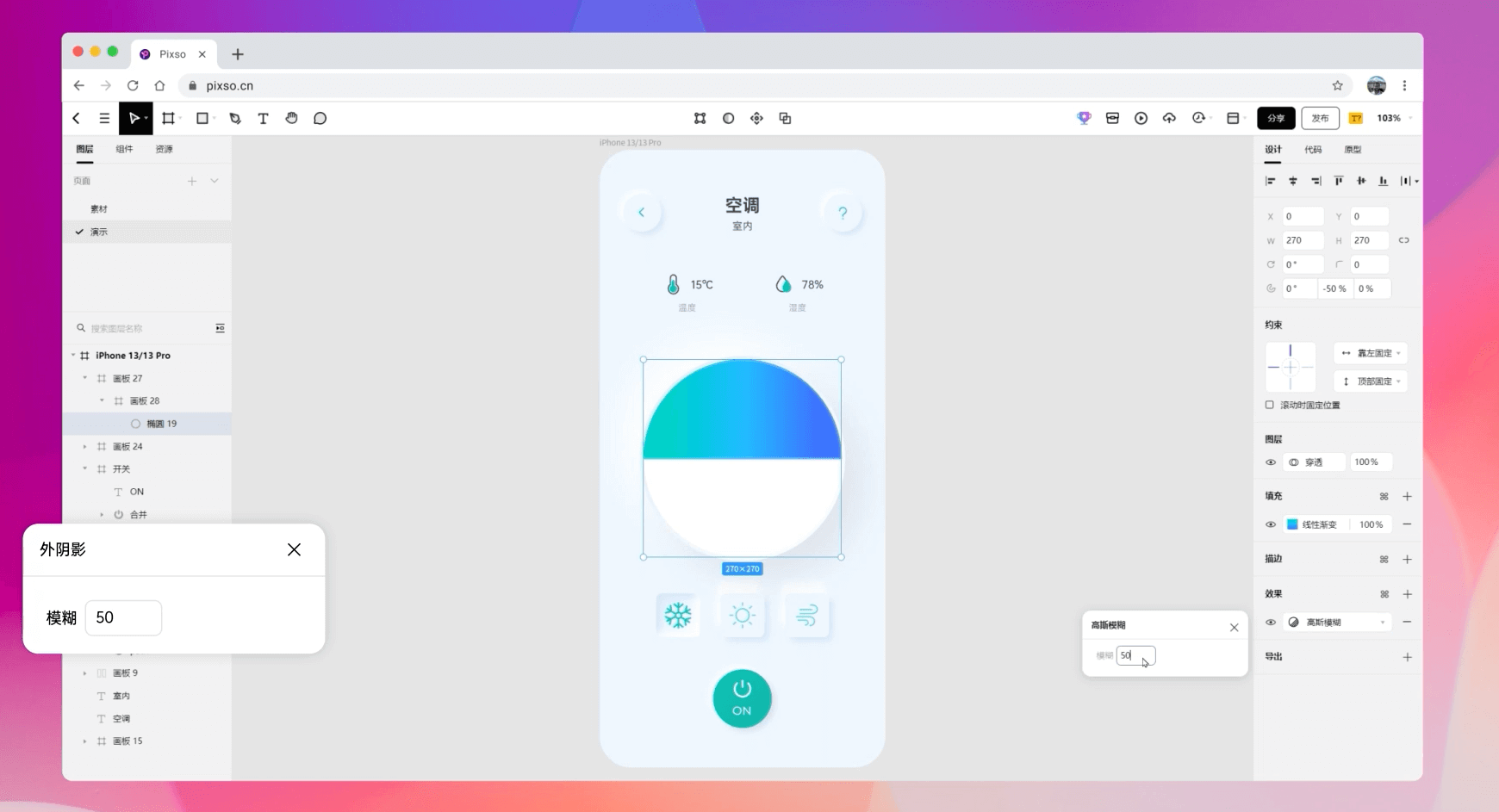
在底盘的上方新建一个画板,尺寸为270x270px,再使用圆形工具创建一个同等大小的圆形。通过圆形中的顶点调整为半圆,填充方式修改为线性渐变,颜色改为蓝绿渐变色。

再添加效果高斯模糊,数值设为50%,完成!

第三步:绘制按钮
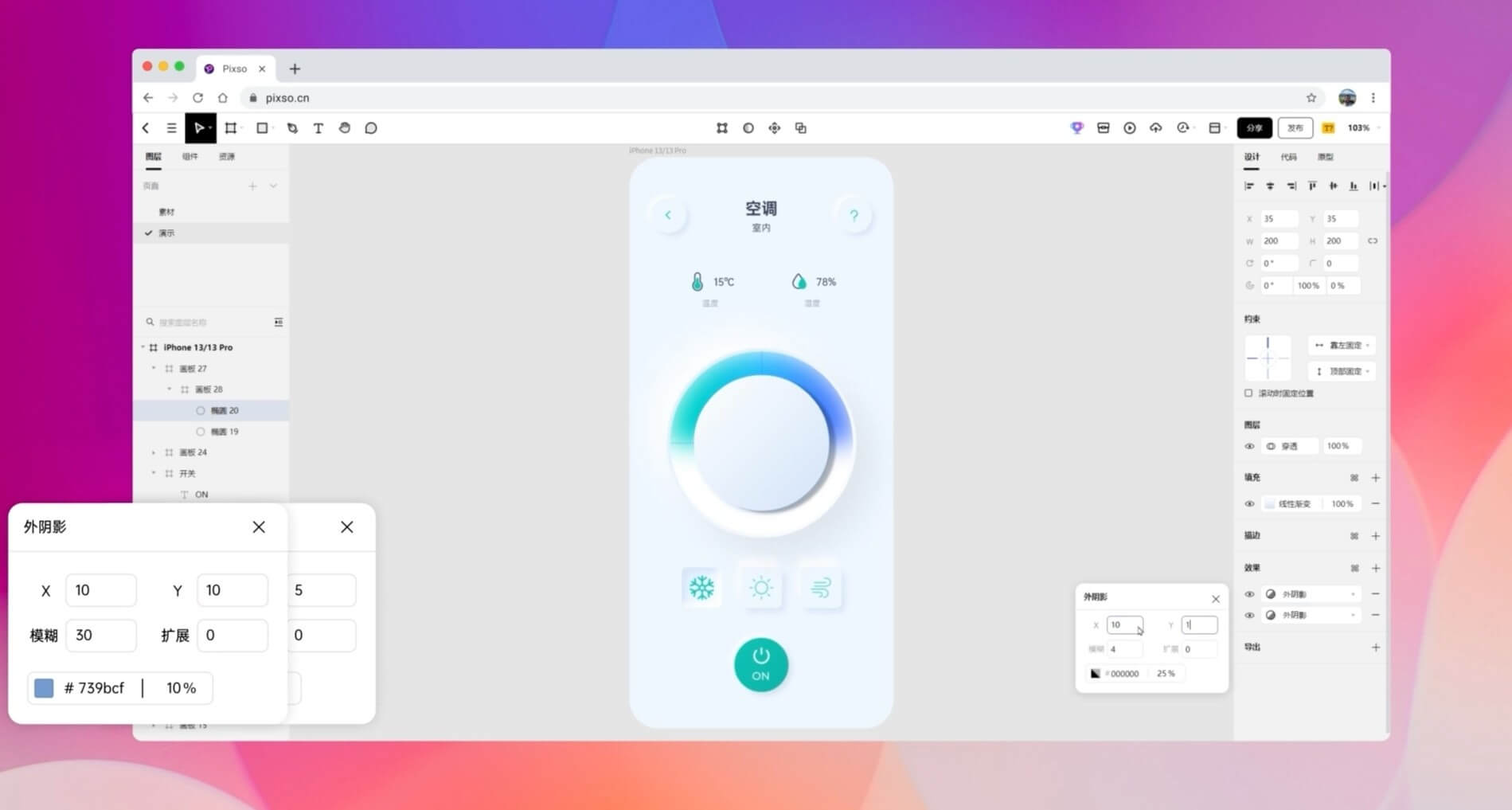
在渐变层的上方,再创建一个尺寸为200x200px的圆形,填充颜色调整为蓝白渐变,通过添加两层浅灰色的外阴影,营造凸面效果。

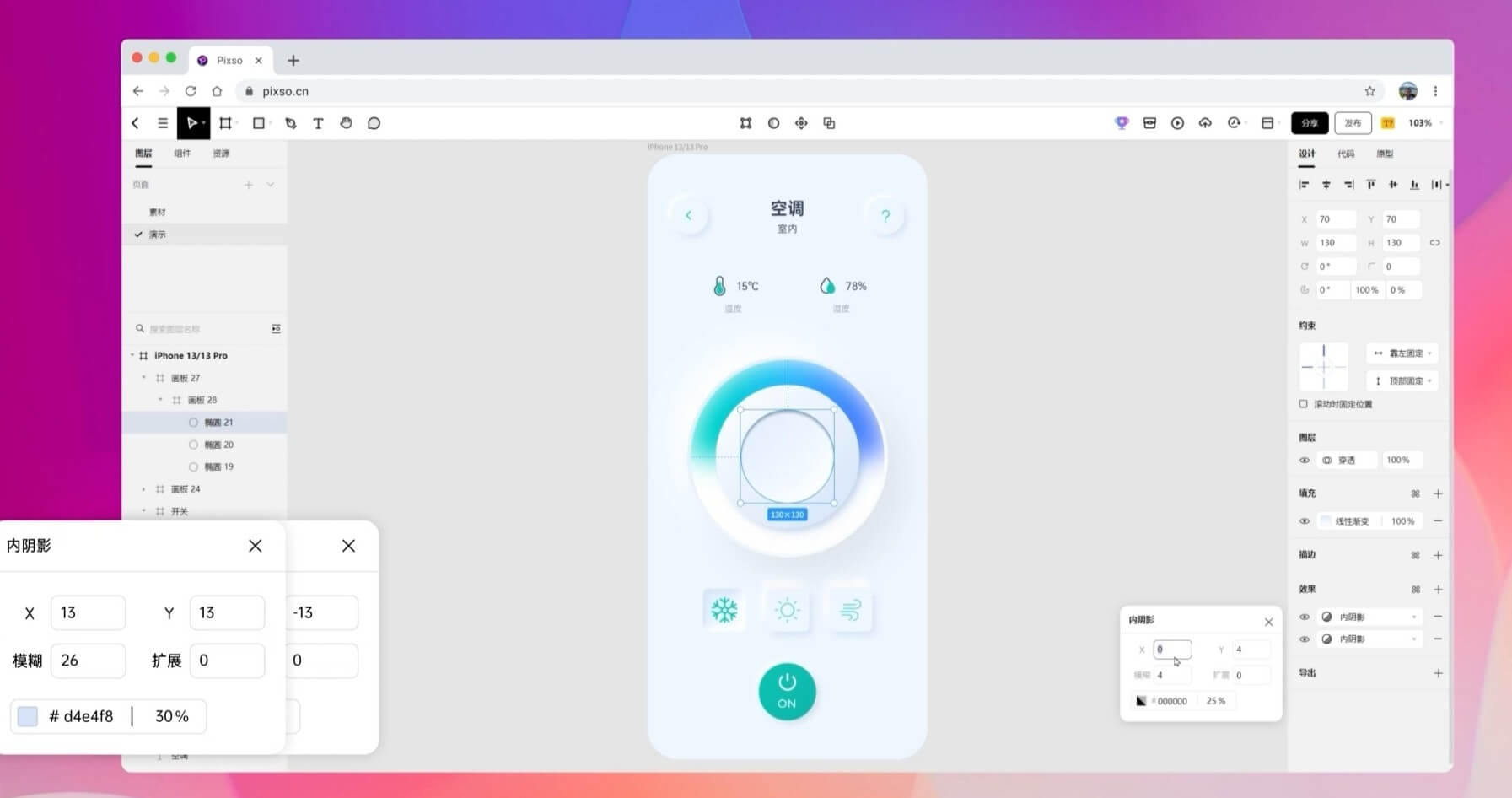
然后再创建一个尺寸为130x130px的圆形,同样填充为浅蓝色的线性渐变。这个圆形我们要设计为凹面的视觉效果,同样可以通过添加内阴影实现。

第四步:调整数值最后,加上相应的数值,轻拟物效果旋钮就完成了。

2. 用Pixso在线协同完成轻拟物设计
你也可以直接在Pixso社区搜索【轻拟物】分类,直接免费复用轻拟物设计素材模板。使用 Pixso 在线协同设计轻拟物设计效果旋钮,只需在Pixso社区搜索关键词,直接复用轻拟物效果的旋钮模板即可。通过对Pixso团队资源库中内容便捷的拖拽使用,可以为我们省去大量的重复劳动,提升设计产出效率,马上前往Pixso资源社区,免费领取轻拟物效果设计素材。

3. 新一代协作设计工具Pixso的优势
作为新一代设计协同工具,Pixso能够兼容导入Figma、 Sketch、Adobe XD 的文件。同时基于其社区内丰富的设计资源与原型模板,能够帮助设计师开展敏捷高效的工作。作为一款与时俱进、重视交互的优质国产设计工具,Pixso让UI设计师们如鱼得水轻松上手,科学分析产品用户的真实需求,让设计作品在不知不觉中更上一层楼。
团队协作:团队成员面对一个复杂的设计项目,不再需要等主视觉完成后再进行子页面设计。在 Pixso 完全可以多人云端协作设计,实时同步字号、边框、颜色等各种细节。
设计工具:自带组件变体、自动布局等专业设计工具,支持UI/UX设计和原型播放,一体化完成高保真产品设计。
私有化部署:通过内网本地服务器部署,确保团队敏感数据和核心业务数据私有化,还能根据团队配置,进行定制化功能开发,自定义管理权限,规避数据泄露风险。
设计资源:不仅可以直接拖拽使用Pixso自带的设计资源库,还可以将项目中常用的图标、自制组件一键保存,共享至团队资源库,省去大量重复劳动,形成统一视觉规范。