React为全球千万个网站提供用户界面支持。开发人员使用React UI组件库的设计框架、组件、动画和布局等,能够非常容易的为web、桌面和混合应用程序开发出好看且好用的用户界面。今天,Pixso设计师接给大家推荐一下2022年最值得一试的一些React UI组件库,帮助大家在工作中能够更好地选择最合适UI框架。
1. Ant Design
React UI组件库 Ant Design 是一个服务于企业级产品的设计体系,是顶级的React UI组件库。Ant Design是由蚂蚁集团开发的一个庞大且复杂的系统,数量多且功能复杂,被国内各大知名企业所使用,例如阿里巴巴、腾讯、百度、美团、滴滴等。Ant Design提供了完善的设计指引、最佳实践、设计资源和设计工具,拥有50个组件库。
除此之外,在详细定制现有组件和主题方面,它也是一个强大的平台,对新手来说十分友好。更重要的是,React UI组件库 Ant Design能很好地兼容其他 React 第三方库,例如 React Hooks Library 或 React JSON View。此外,Ant Design提供的AntD包专为数据可视化、移动和图形解决方案以及 Ant Design Pro 而设计,这些有助于我们扩展使用其库覆盖的用例数量。

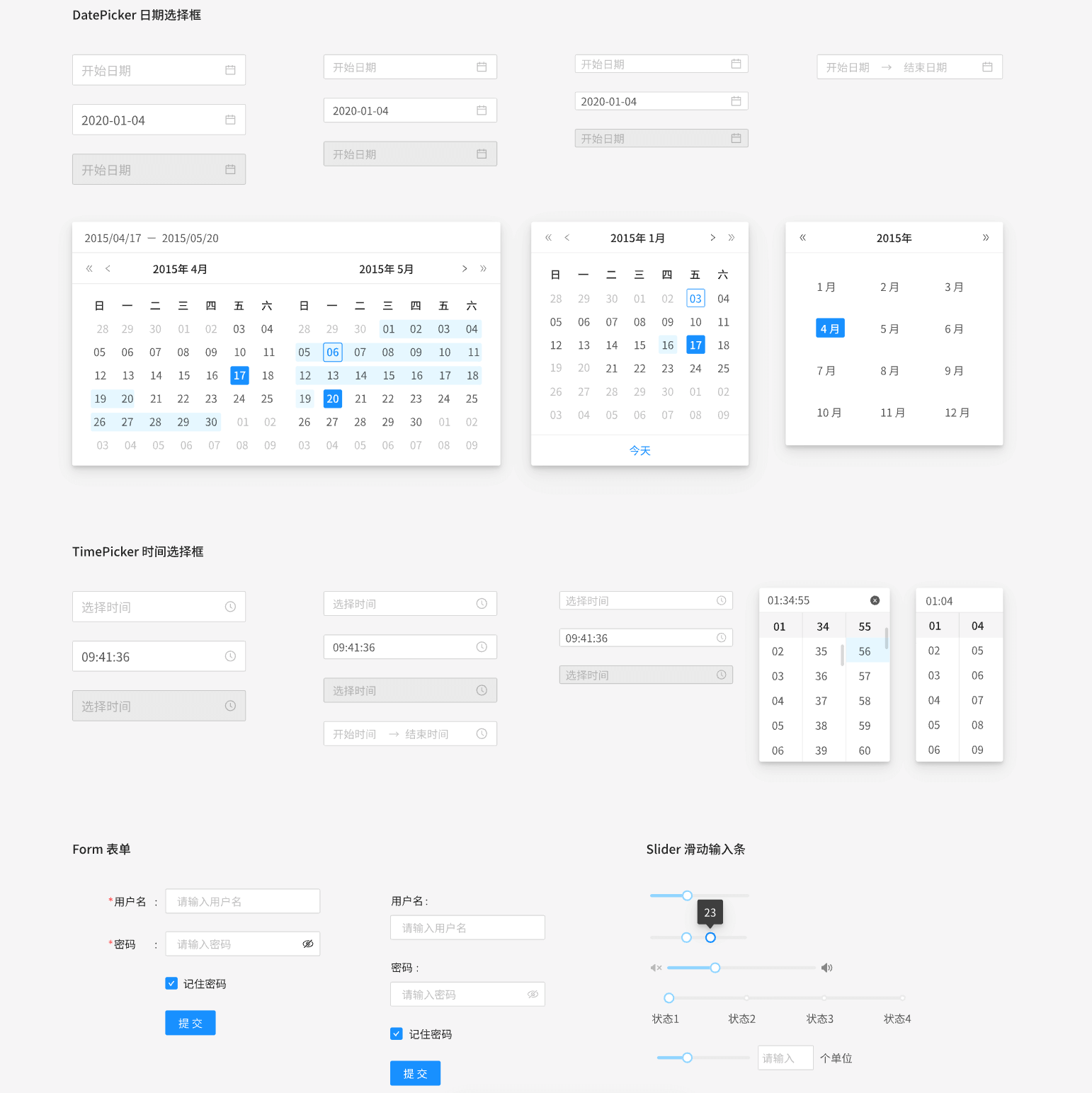
如下图所示,为Ant Design常用的一些基本组件,满足各种场景需求。

2. Arco Design
Arco Design 是在2021年10月,由字节跳动公司出品的一款能力全面的企业级产品设计系统,提供React版本。Arco Design约有425个组件,足以支撑绝大多数的业务需求,目前已在4000+项目中使用,例如:西瓜视频、火山引擎、今日头条、番茄小说等。
Arco Design的UI组件风格新颖、简洁、现代,更加符合当下设计审美,且在工具平台方面提供灵活丰富的生态平台,包括风格配置平台、色彩配置工具、图标平台、物料市场等,这深刻的践行了其通过通用的设计系统去解决产品中的体验问题的这一设计目标,帮助设计师与开发人员更好的沟通合作,以及管理项目,从而更有效率地完成设计开发工作。

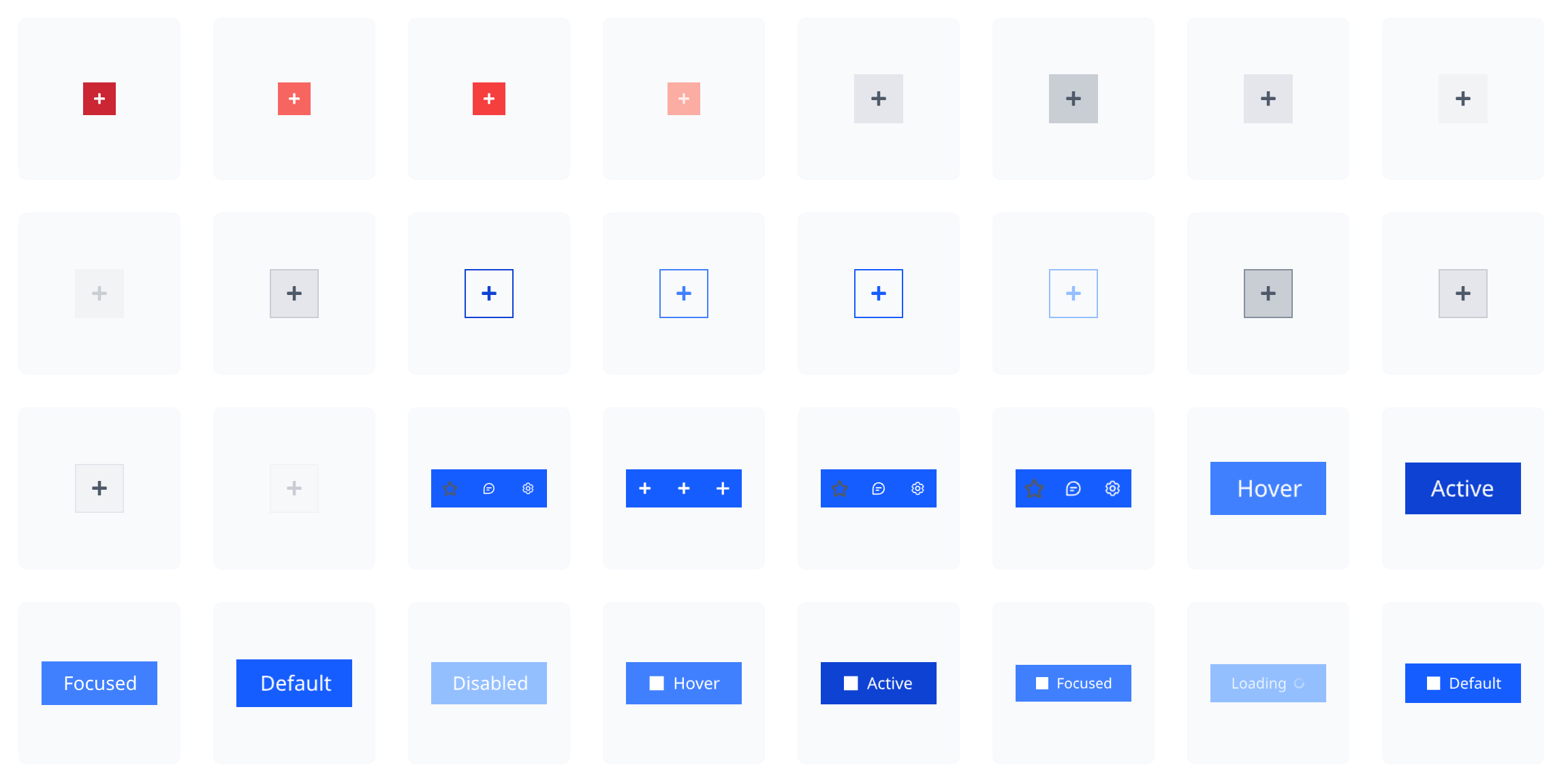
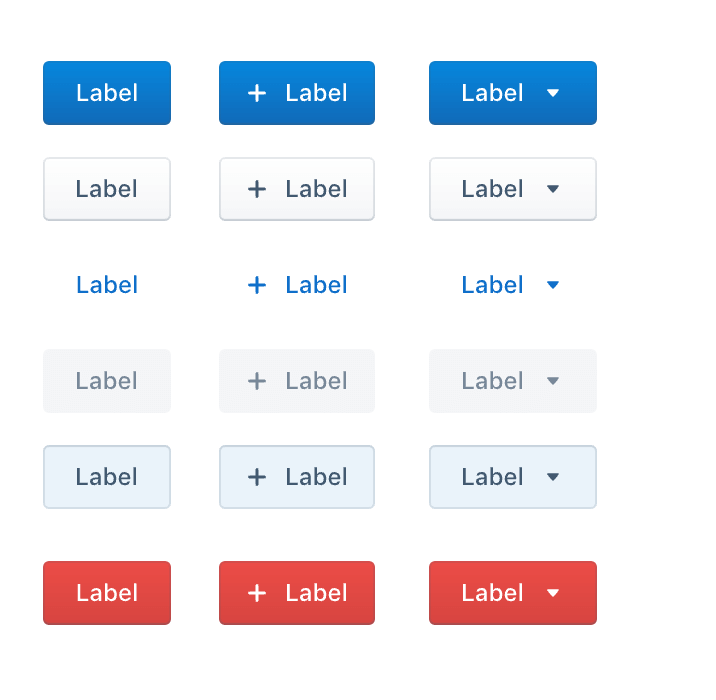
如下图所示,为Arco Design的按钮组件样式展示。

3. Element UI
React UI组件库 Element UI 是国内较早开源的一款UI组件库之一,由Element团队开发,提供React版本。对于国内开发人员来说,Element UI是非常熟悉的一套框架,深受国内广大开发工程师青睐,其UI组件库非常成熟,提供的基础组件,可满足大多数企业业务的基本需求,开发文档清晰,开发人员很容易上手。另外,Element UI提供在线主题编辑功能,可进行可视化定制和管理。

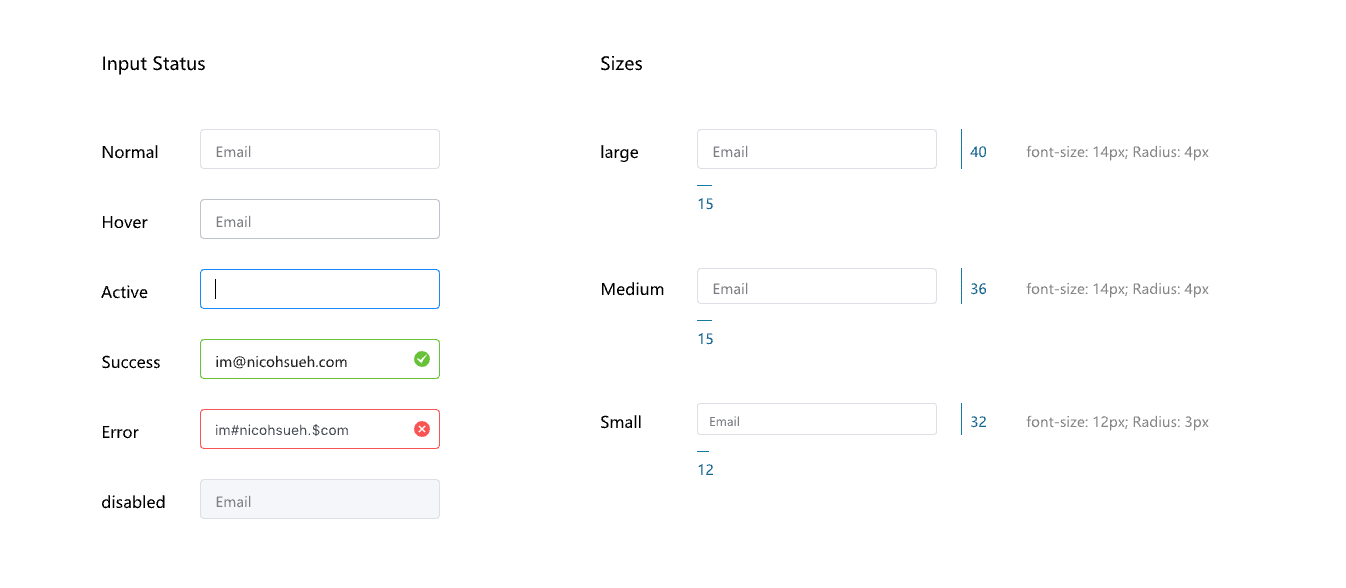
如下图所示,为 Element UI 的输入框组件样式。

4. Evergreen
React UI组件库 Evergreen 由Segment创造,是一个基于React UI框架,用于在Web上构建的企业级产品设计系统。Evergreen有30多个构建在React UI上的组件,可在此基础上进行组合构建所需的用户界面。Evergreen附带了一个全新的、可扩展的主题架构,让最终用户可以根据需要自定义。 Evergreen中组件的外观和感觉,在组件的样式和状态更改方面有很大的灵活性,从而帮助用户更好地创建自己的品牌。Evergreen的主题有默认和经典两种。此外,Evergreen的访问文档和资源也很容易获取,在Pixso资源社区也有相关的组件库。

如下图所示,为Evergreen的部分组件样式。

5. Material UI
React UI组件库 Material UI 由Google创建,在全球180多个国家拥有超过100万开发专家,是最受欢迎的React UI组件之一,它提供简单且可定制的React组件库。通过Material UI,用户可以轻松快速地创建自己的一套拥有完整的指南、设计原则和 UI设计的最佳实践系统。对于即使之前几乎没有设计经验的用户来说,通过Material UI的组件和细致的文档,也可以快速创建干净美观的移动或Web应用程序。
另外,React UI组件库 Material UI还提供了一系列工具和API来增强应用程序的创建。最重要的是,因为Google自己平台也使用,因此借助Material UI创建的程序,可以与Android系统达成完美契合。

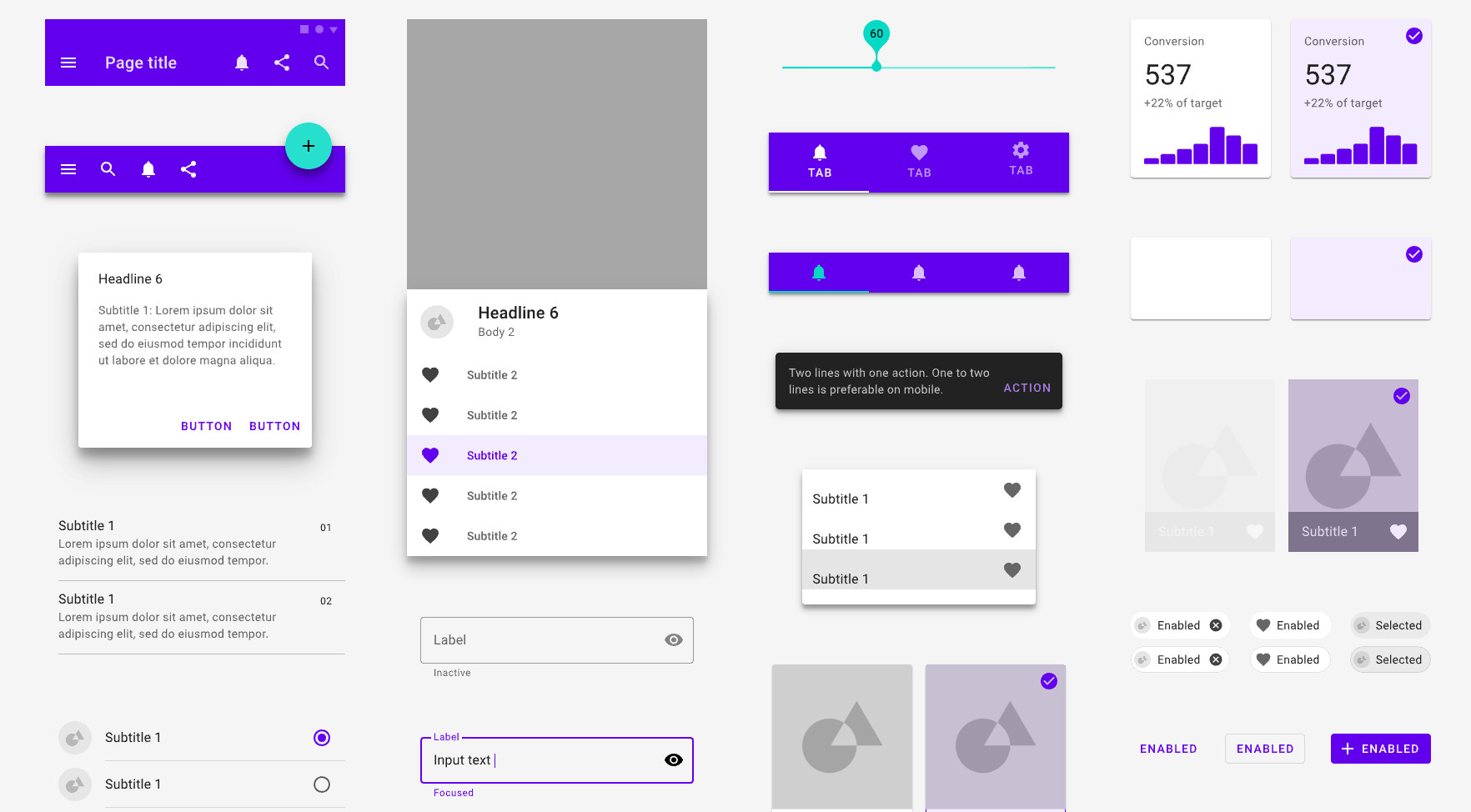
如下图所示,为Material UI的部分组件样式。

6. WeUI
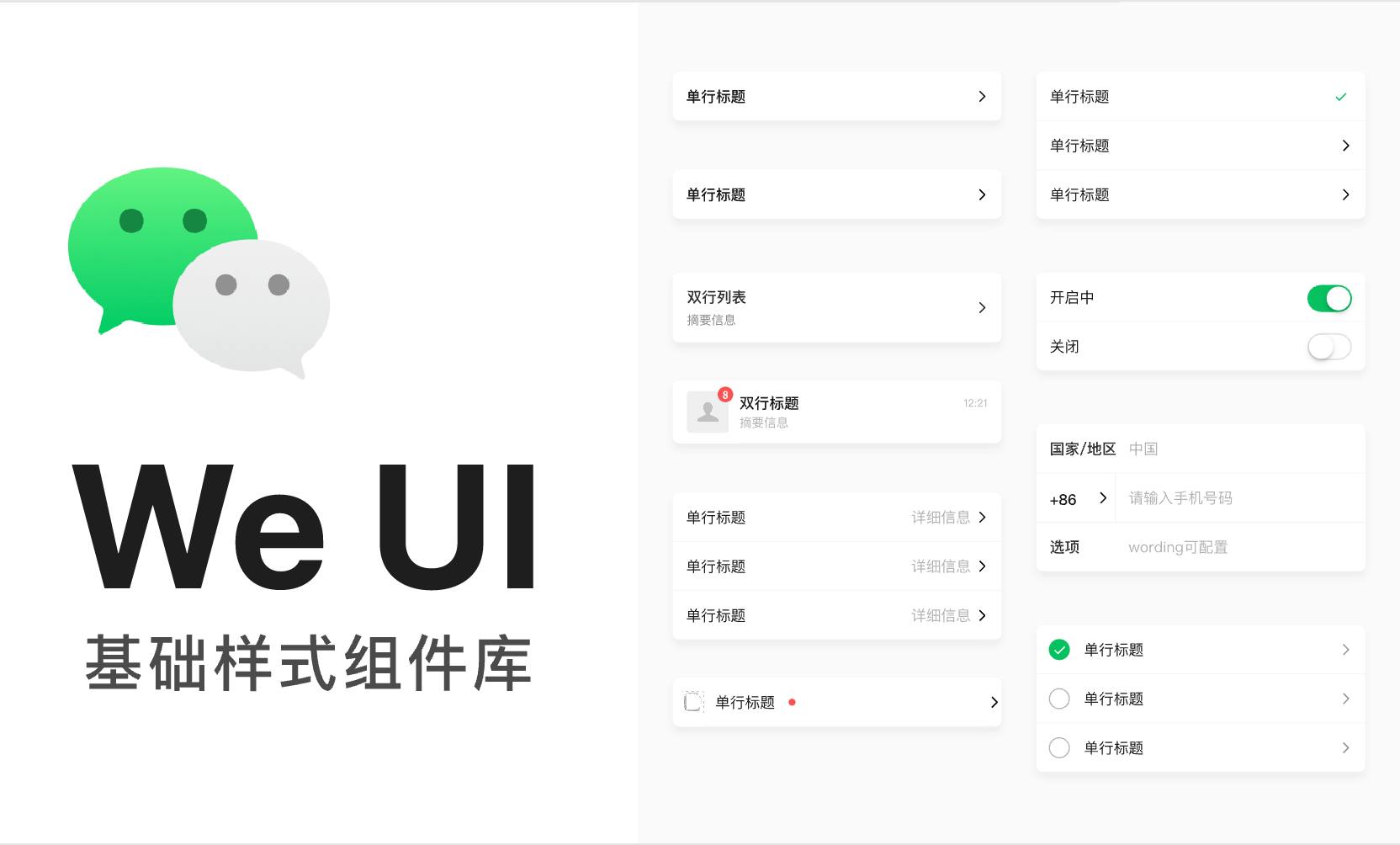
React UI组件库 WeUI 是微信官方制作的一个基础样式UI库,打造与原生微信同样的视觉和交互体验,令用户的使用感知更加统一。微信官方团队,在WeUI库的网页版中提供了React版本。weui包含button、cell、dialog、 progress、 toast、article、actionsheet、icon等各式元素。通过WeUI组件,用户可以快速构建与微信原生视觉一致的用户界面。

7. Fluent UI React
React UI组件库 Fluent UI React 由Microsoft公司出品,是基于React而产生的UI组件库。Fluent UI React组件库与Microsoft旗下产品遵循一致的视觉设计规范与设计标准。Fluent UI React组件库提供默认风格的主题组件,但也可以很方便地构建自己的产品品牌。
Fluent UI React通过轻量级的组件实现更快的性能,且在设计语言上使用其独有的设计令牌使得可以无摩擦的的跨操作系统主题。Fluent UI React整体设计风格鲜明,独具特色,与一般的设计系统组件差异巨大,对于想要追求新颖视觉风格的开发团队可以进行尝试。

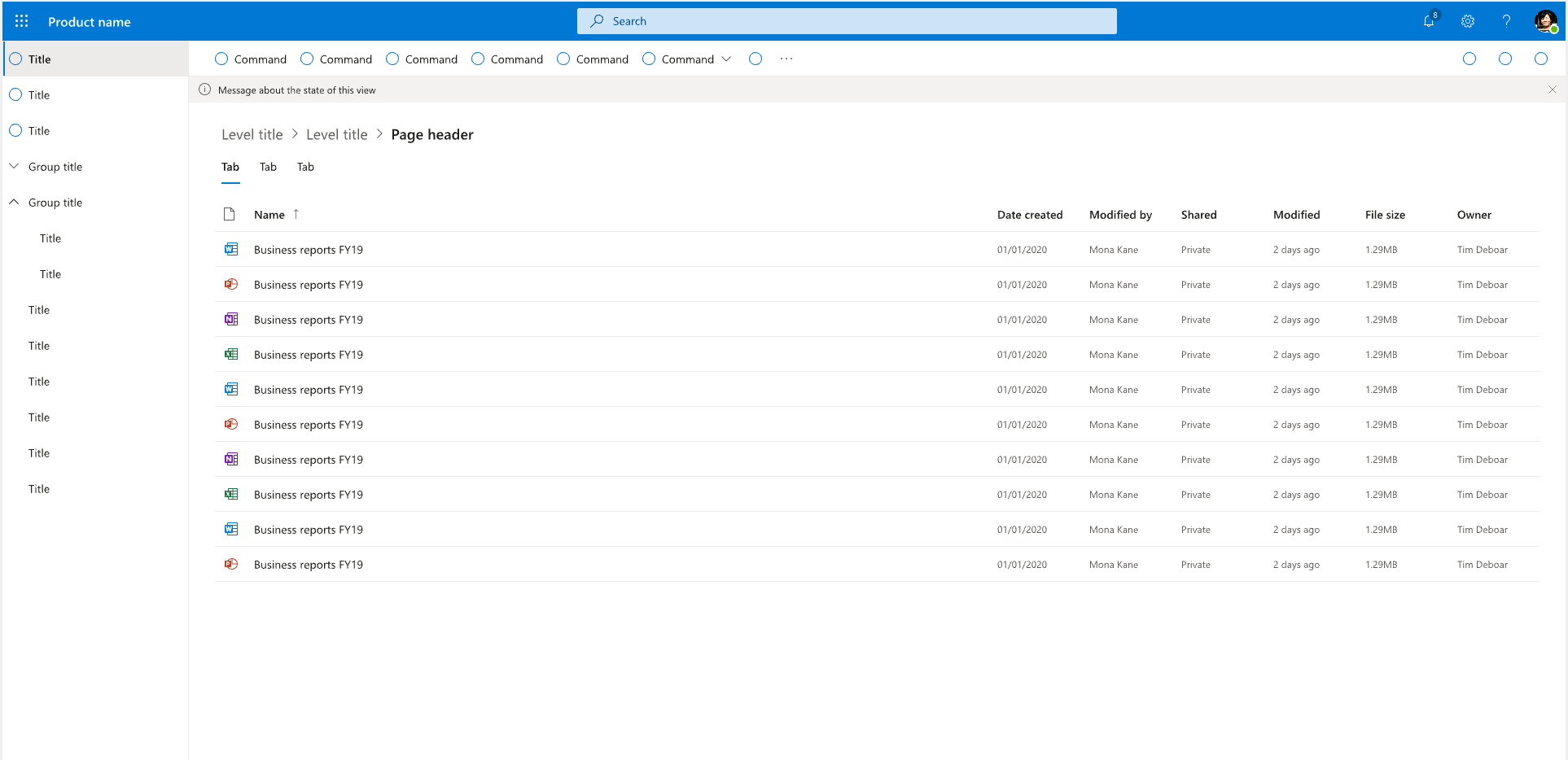
如下图所示,为Fluent UI React构建的页面。

8. TDesign
React UI组件库 TDesign 是腾讯团队基于统一的设计体系,按照开源协作的平等、公开、开放的原则提供的多个垂直领域的行业组件库产品。TDesign目前已经服务了500+的垂直领域业务项目,在垂直业务方面有其特有的优势。TDesign提供的React框架,拥有桌面端与移动端版本,满足用户不同平台的企业开发需求。
React UI组件库 TDesign基于腾讯业务,为各行业提供优秀的场景解决方案,满足企业中后台产品不同的场景需求。值得一提的是,TDesign还提供暗黑模式,给用户提供沉浸式的夜间体验。TDesign支持自定义主题、全局配置,有效产品提升开发与品牌建设效率。

如下图所示,为TDesign的一些基础组件样式。

9. Zarm Design
React UI组件库 Zarm 是众安科技基于 React、React-Native 研发的一款适用于企业级的移动端 UI 组件库。Zarm在电子商务领域有其独到的优势,值得设计开发人员学习。Zarm秉承提炼自企业级移动端产品的交互语言和视觉风格,逐步培养用户的视觉心里和行为习惯的设计准则。React UI组件库 Zarm 提供移动端常用的30多个常见的基础组件,帮助开发人员快速构建友好的移动端用户界面。

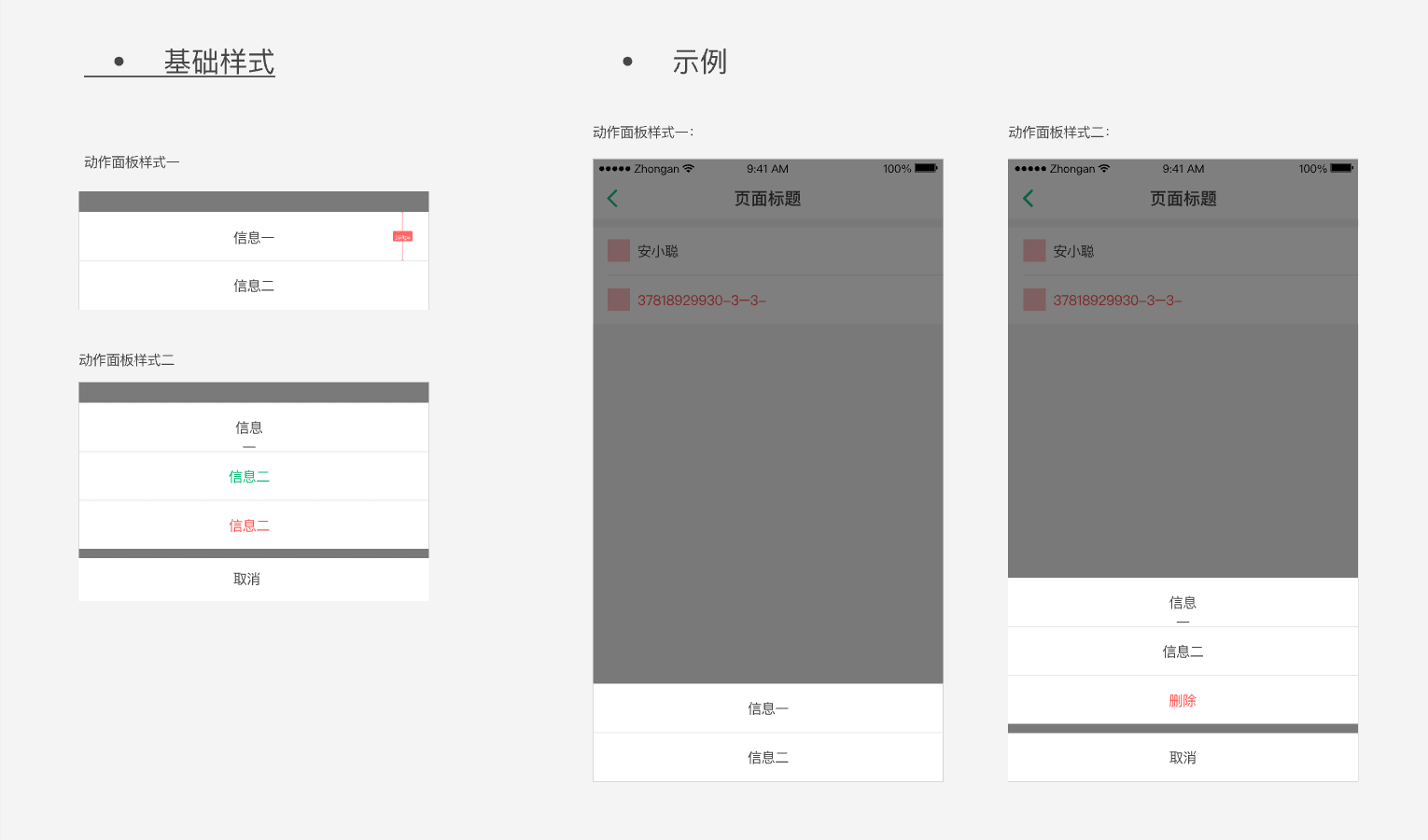
如下图所示,为Zarm的动作面板组件样式。

10. Semi Design
React UI组件库 Semi Design 是由抖音前端团队,MED产品设计团队设计、开发并维护的设计系统,支持React。它作为全面、易用、优质的现代应用UI解决方案,从字节跳动各业务线的复杂场景提炼而来,支撑近千计平台产品,服务内外部10万+用户。
React UI组件库 Semi Design经过30+版本迭代,已具备完善的国际化特性,覆盖简/繁体中文、英语、日语、韩语、葡萄牙语等10+语言,日期时间组件提供全球时区支持,全部组件可自动适配阿拉伯文RTL布局。Semi Design组件主要分为基础、输入、导航、反馈等,拥有深色模式与浅色模式,同时构建有自己的物料社区,让优质的UI物料得以传播与积累。

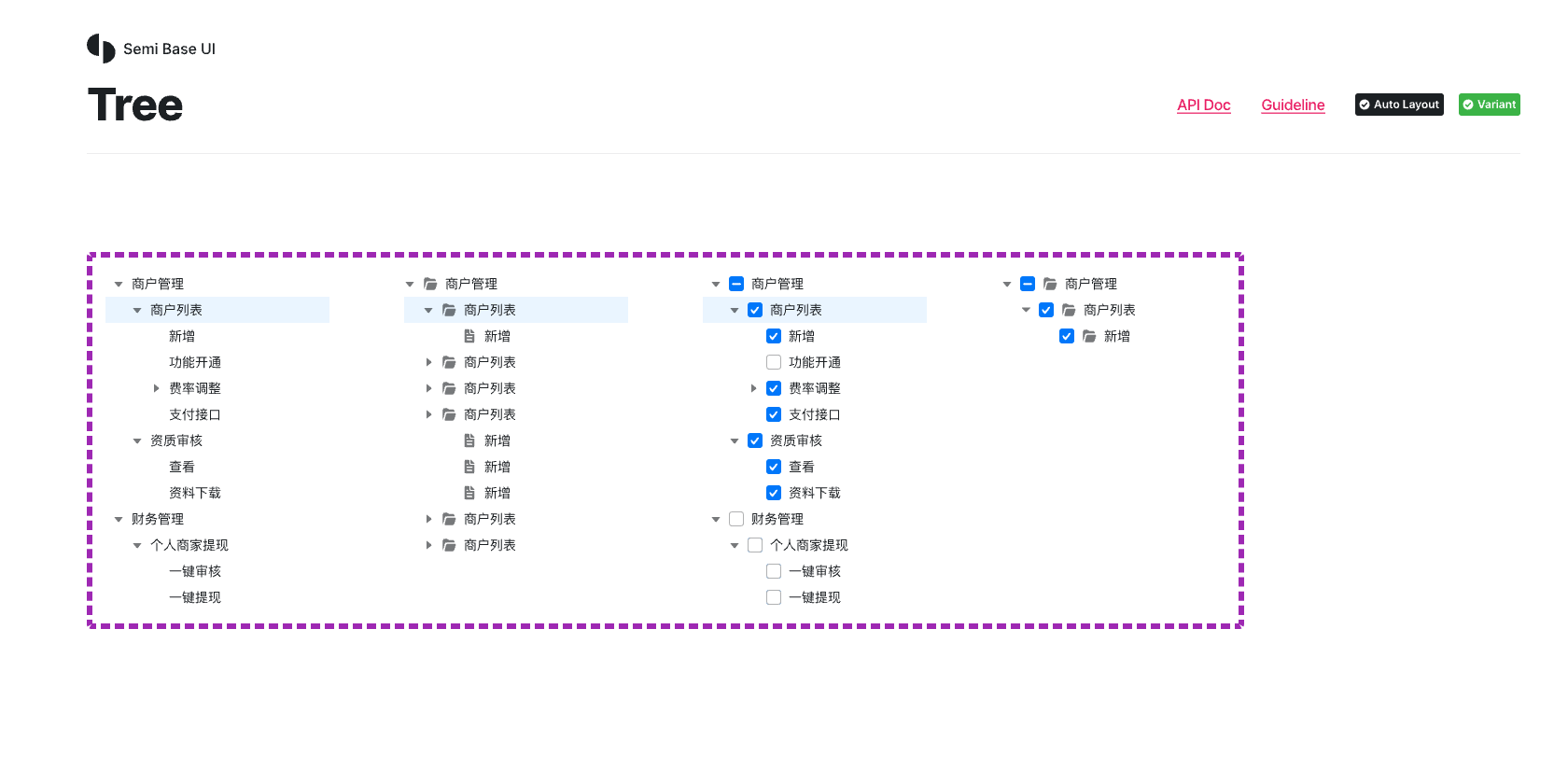
下图为Semi Design的基础UI组件。

在这篇文章的最后,Pixso设计师希望大家能够为你的web或移动应用程序开发项目找到最好的基于React UI组件库。另外,还想跟大家说明的是,本文所介绍的UI组件库都可以通过 Pixso资源社区 找到对应的设计组件源文件,帮助大家在使用各大UI组件库时能够更快速的开始工作。Pixso除了有丰富的设计资源外,还可以直接进行在线UI设计以及与相关团队人员合作,是一个非常方便好用的设计工具。最重要的是,Pixso目前是可以免费使用的,非常值得大家进行尝试练习,强烈推荐给大家。