随着移动设备的盛行,访问网站的方式发生了翻天覆地的变化。人们早已不再仅仅依赖台式机来获取信息和享受在线服务。这就给网页设计带来了巨大的挑战,如何构建一个在各种设备上都能流畅运行并提供一致用户体验的网站成为每个网页设计师关心的问题。此时,响应式网页设计应运而生。本篇文章将深入解读,带领大家一篇读懂响应式网页设计。
1. 什么是响应式网页设计?
1.1 响应式网页设计的概念
响应式网页设计(Responsive Web Design, RWD)是一种近年来流行的网页设计方式。它允许网页设计师创建出一种适应各种屏幕尺寸的网站,可以智能地根据设备环境进行相应的页面布局,使Web内容与不同系统、不同尺寸、不同定向的设备屏幕相适应,无论是桌面、笔记本、平板还是手机,响应式设计的网页都可以提供最优的浏览体验,点击了解响应式网页设计的秘密。

1.2 响应式网页设计的优势
✅ 提供无缝的用户体验:响应式网页设计可以保证用户无论在哪种设备上浏览网站,都可以获得最佳的视觉体验。网站的内容、设计和功能在各种屏幕尺寸上都可以呈现得恰到好处,无需用户进行缩放或滚动操作。
✅ 提升搜索引擎排名:Google等主流搜索引擎已经明确表示,他们将优先索引和排名那些对移动设备友好的网站。这就意味着,拥有响应式设计的网站可以在搜索引擎结果页面(SERPs)中获得更高的排名,从而获得更多的流量和潜在客户。
✅ 简化网站维护:传统的做法是为桌面端和移动端分别建立不同的网站版本,这无疑增加了维护工作量。然而,通过使用响应式网页设计,你只需维护一套代码,就能让网站在所有设备上都能良好运行。
✅ 节省开发和维护成本:与维护多个设备专用版本的网站相比,响应式网页设计可以显著降低开发和维护的成本和复杂性。此外,因为你只需要管理一个URL,所以网站的SEO优化也变得更加简单。
✅ 改善转化率和用户满意度:通过提供一致且高质量的用户体验,响应式网页设计可以显著提升用户满意度,并最终提高转化率。据研究,访问非响应式设计的网站的用户往往会较早地离开网站,因此失去了与这些用户进行有效互动的机会。
2. 响应式网页设计和自适应网页设计的区别
响应式网页设计的核心思想是:"一站式适配"。具体来说,它采用的是流式布局,即元素的宽度是相对于屏幕宽度的百分比。因此,无论屏幕尺寸如何变化,元素始终保持其相对位置和比例。响应式网页设计使用CSS媒体查询以便在不同的设备尺寸下加载不同的样式。
而自适应设计则有多个固定布局版本。根据设备屏幕尺寸,服务器会发送相应的预定义布局。这就意味着,一个自适应网站可能会有专门为桌面、平板电脑、手机等设备设计的不同布局,可以为每个设备提供最优化的布局和体验。
总的来说,响应式网页设计和自适应网页设计最显著的区别在于:
-
布局方式:响应式网页设计使用流式网格和相对单位,自适应网页设计则使用多个固定的布局。
-
设备适配方式:响应式网页设计基于媒体查询动态调整样式,而自适应网页设计则在服务器端检测设备类型并提供相应的布局。
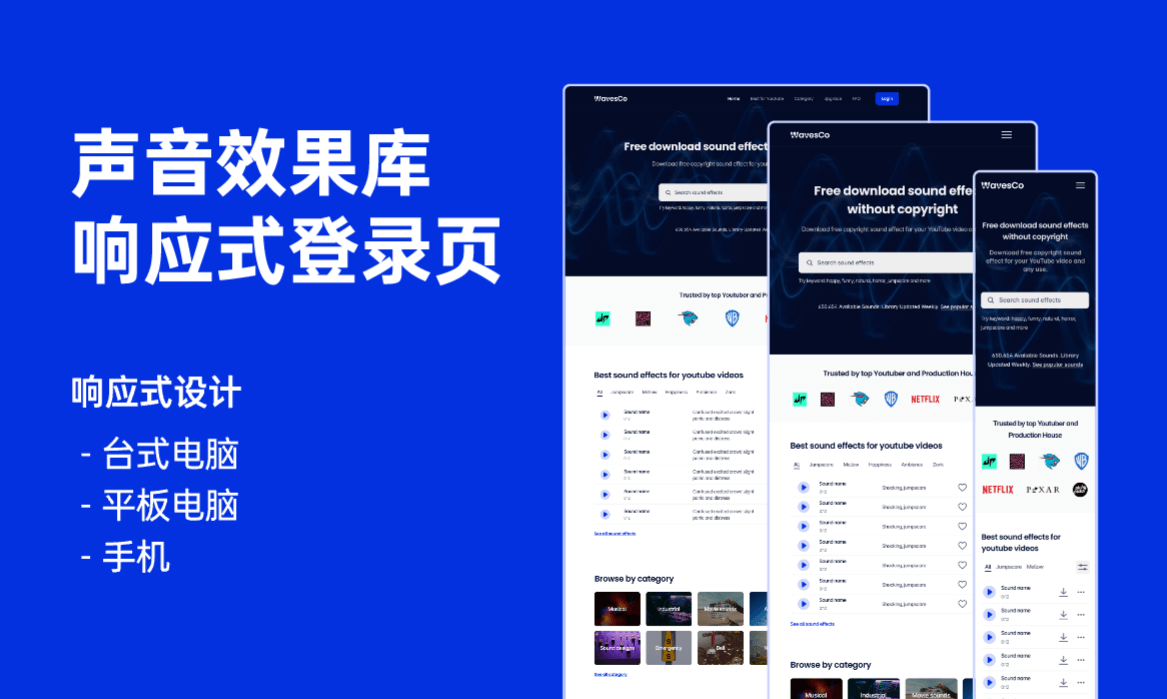
3. 响应式网页设计案例
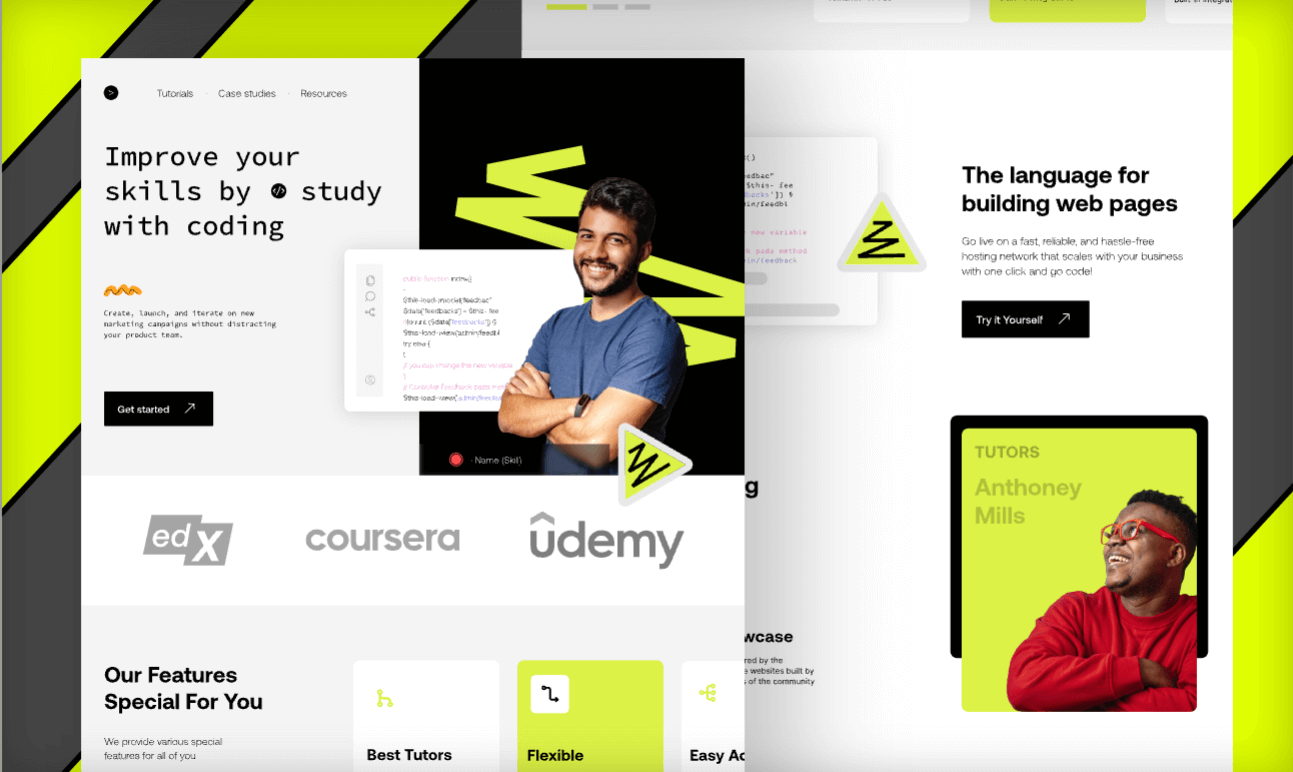
3.1 代码学习登录页响应式网页设计

Pixso资源社区中更新了一套免费的代码学习登录页响应式网页设计素材,白色的背景色,辅以荧光绿。该素材包括所有组件,适合UI设计师直接使用。
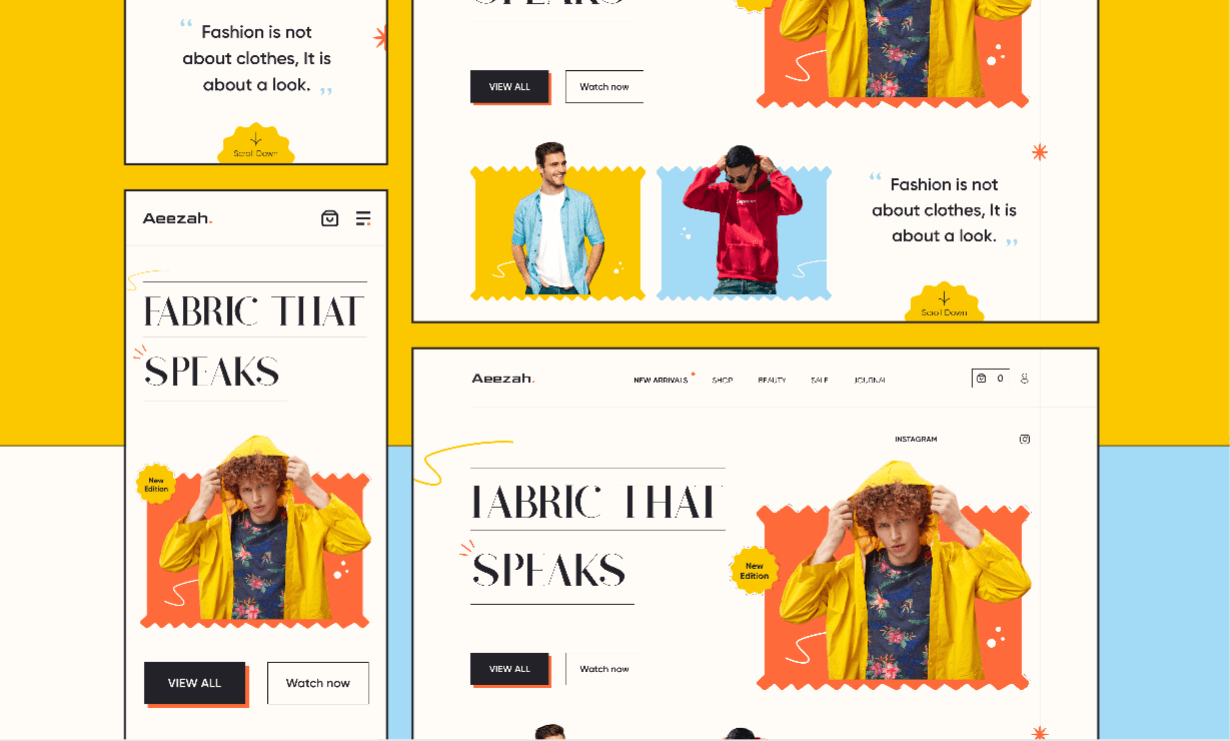
3.2 电商主页登录页响应式网页设计

这一套电商购物主页或登录主页的响应式网页设计模板,以明亮的黄色及温暖的米白色为主,辅以清新的浅蓝色,是一套亮眼且实用性高的响应式网页设计模板。
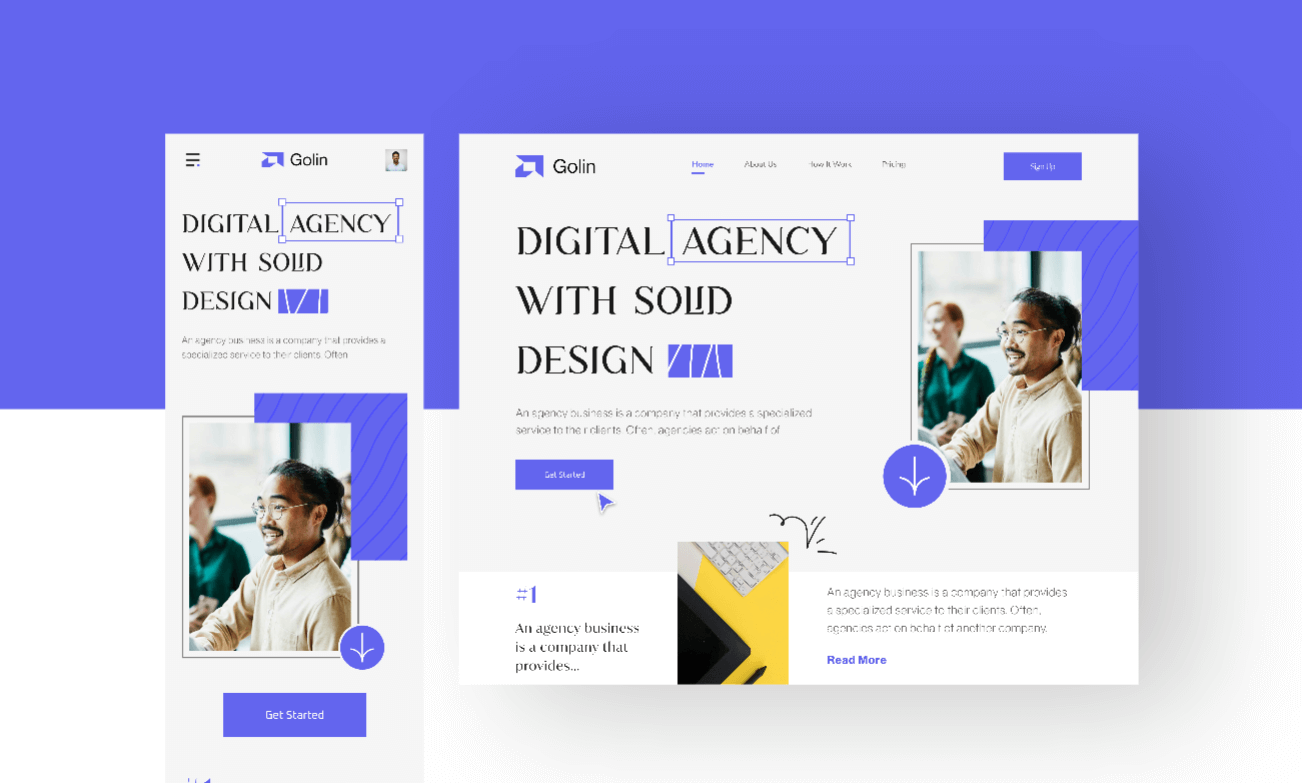
3.3 创意数字机构网站登录页响应式网页设计

这套创意数字机构网页登录页响应式网页设计模板,页面设计简洁清晰,字体线条优雅,佐以灵动的紫色点缀,与创意数字机构充满创造力的氛围适配度极高。
4. 专业的响应式网页设计工具Pixso
Pixso是一个国内的专业在线协作网页设计工具,涵盖了原型、设计、交互和交付等所有网页设计需求,支持多人协作,能够实现视觉效果、交互效果和体验效果的一站式成型。
✨ Pixso资源社区作为新一代协同设计工具Pixso内置的资源社区,具有丰富的响应式网页设计素材资源,上述的设计素材都可以在Pixso资源社区中找到,一键复制即可使用,👉 点击进入Pixso资源社区。

✨ 利用Pixso的「自动布局」功能,你可以创建动态画板,其内容能自适应宽度和高度。自动布局2.0还新增了绝对定位、负间距堆叠、画布控件操作等功能,以满足各种设计布局需求,并实现响应式网站设计效果,👉 点击了解Pixso自动布局2.0。
✨ 在设计页面时,你可以一键调整图文组合版面、创建等距的文本详情、创建跨多种版面类型的设计内容,👉 Pixso个人版永久免费,点击在线设计响应式网页。
总结起来,响应式网页设计是目前应对多设备访问需求的最佳方案。它不仅提供了优质的用户体验,简化了网站维护,而且还能提升搜索引擎排名。希望这篇文章能为你认识响应式网页设计、掌握响应式网页设计并应用在实践中提供帮助。




