在任何SaaS网页设计上实施UX最佳实践都可以优化用户体验速度、消除用户的不满情绪,从而减少用户流失。成功的SaaS网页设计具有直观的帮助和支持系统,以防用户陷入困境。
1. 什么是SaaS
SaaS应用程序是当今最复杂的软件之一。越来越多的SaaS应用程序开始关注客户流失率问题。流失率不是一个简单的数字比例,需要我们思考的是流失率背后的问题:
-
流失的客户是本月刚注册的用户,还是上个月注册并在本月流失的用户?
-
如果这些是优质客户,或者是产品收入的主要来源,该怎么办?
-
你想要的是少数大客户还是大量小客户?
-
对于每笔交易,大多数客户只支付一年的费用,而不会支付下一年的费用。那么流失率是多少?
如果刻意调整流失率,制定各种SaaS指标,也只是对SaaS产品短暂的解决方案。降低流失率的最终目标是通过数据流失更好地优化产品,从而找到更稳定的增长路径。

2. 如何用设计技巧减少用户流失
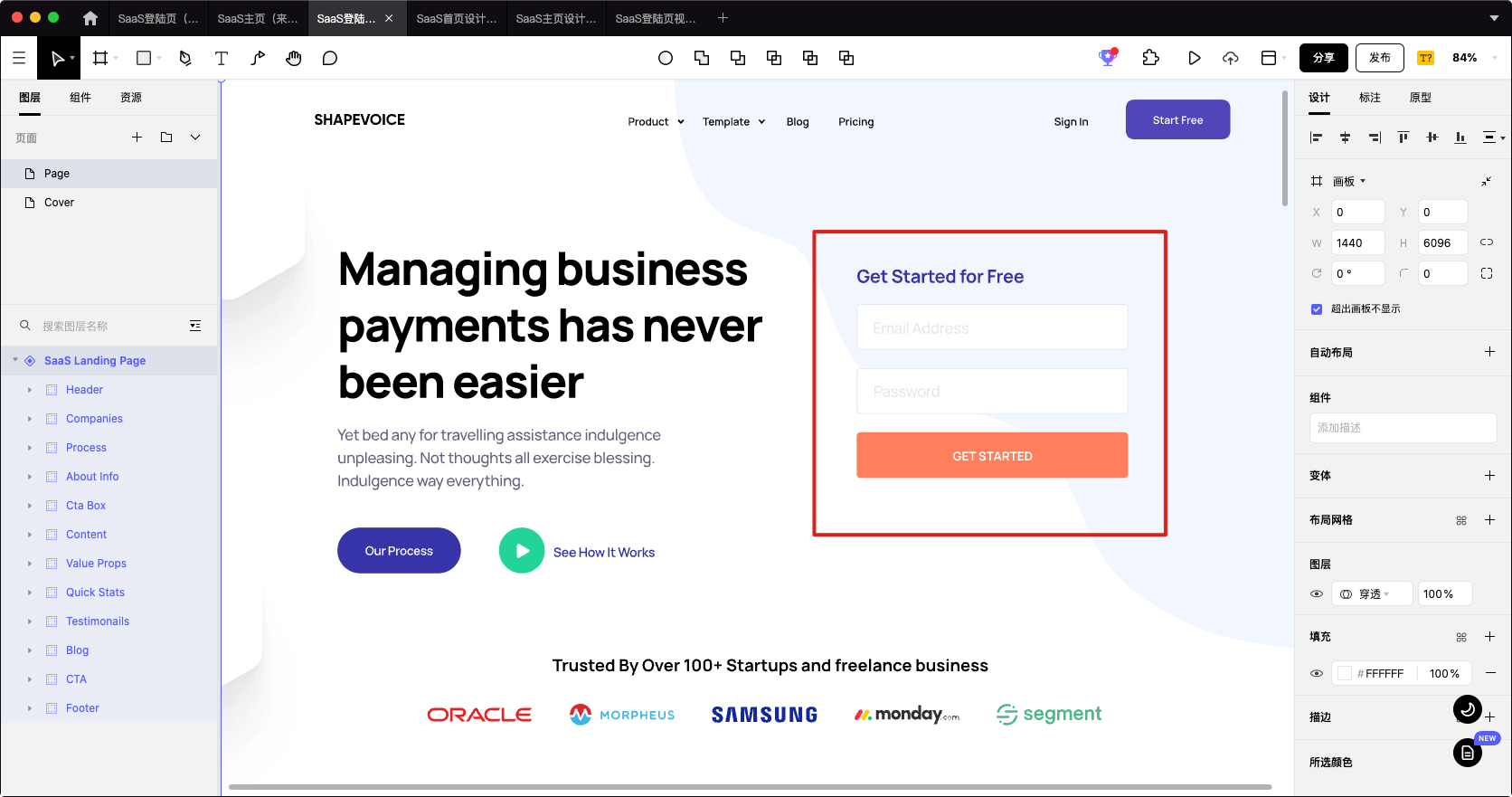
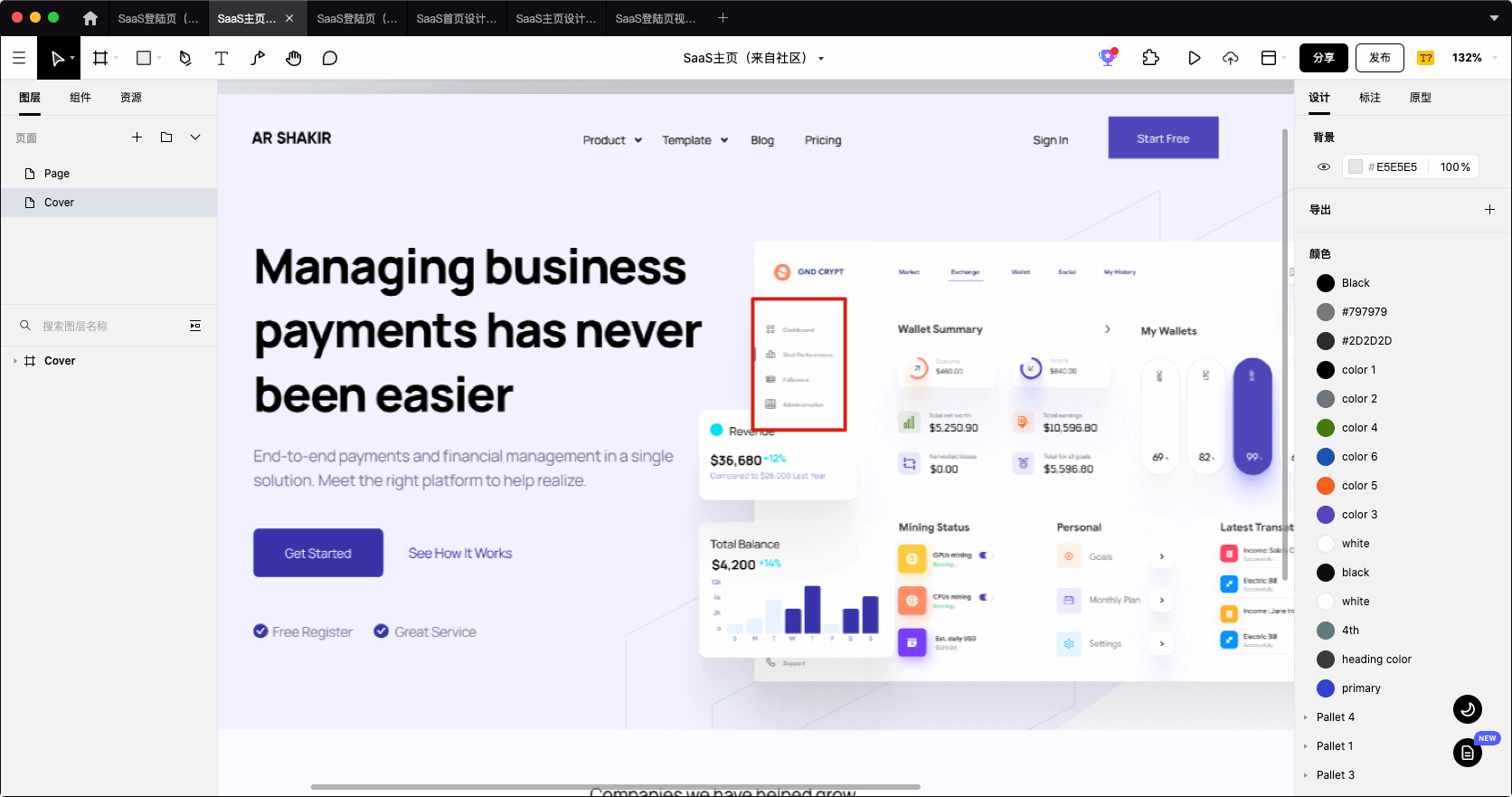
2.1 简化注册流程
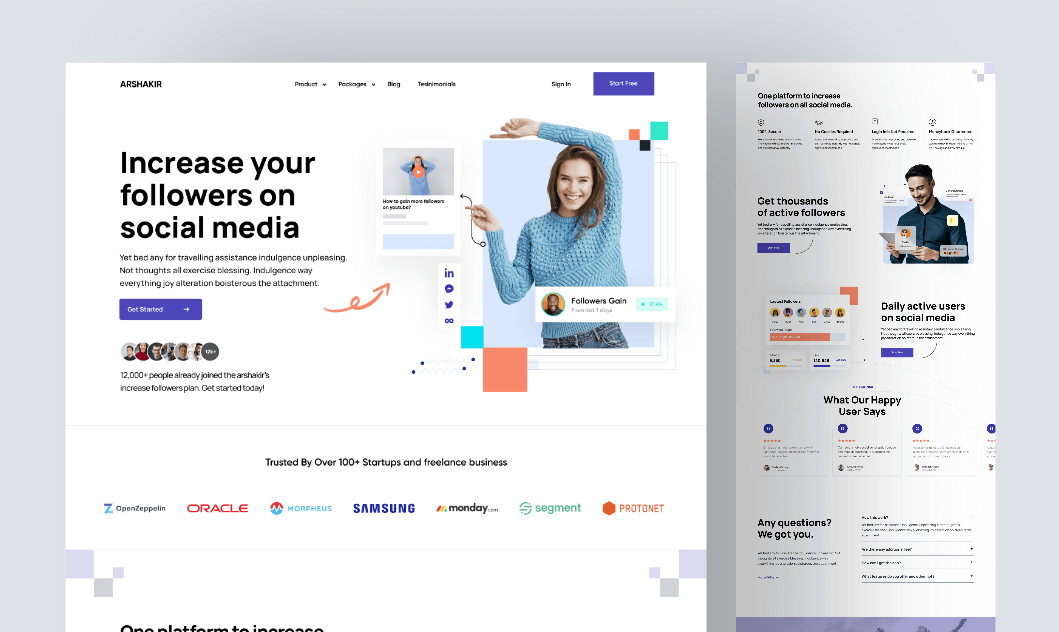
注册通常是用户与SaaS网页平台之间的第一个接触点。第一印象很重要,在设计注册流程时,只需要提供最重要的信息即可。很多时候,电子邮件地址就足以让潜在用户进入到应用程序。
虽然初始注册量很小,但当用户开始使用SaaS网页平台时,将从用户那里获得更多信息。这种类型的阶梯式数据收集让用户打开大门,消除了进入SaaS网页平台的障碍,如支付信息和冗长的表单等。
在完善注册流程时,不要忘记号召性按钮。清晰的号召性用语将迅速吸引潜在用户加入系统。号召性按钮可以增进信任,激励可能持观望态度的用户采取行动。

2.2 清晰的入门指引
用户流失是SaaS网页设计使用的关键性能指标。不清晰的入门指引可能会使用户陷入困境。一旦用户感到困惑,甚至会注销SaaS网页。积极有效的入门指引应该具有吸引力,给用户留下深刻的第一印象,并教会用户如何完成任务。
可以在SaaS网页设计中使用逐步向导来进行简单的团队设置。为用户提供一组简单、向导驱动的问题,以构建公司和团队。需要注意的是,用户可以利用此功能,也可以直接跳过。提供这样的选择至关重要,因为可以让有经验的用户直接投入到生产力中。

2.3 简化信息架构
信息架构和导航是用户从应用程序中找到所需内容的主要方式。因此,信息架构应该设计得直观、实用。SaaS系统首先以扩展状态呈现是至关重要的,SaaS网页左侧有可扩展的导航侧边栏,可以让新用户在最小化之前熟悉可用的功能。
对于复杂的项目,请考虑采用超级菜单。超级菜单的优势在于通过单次交互可以展示二级甚至三级导航元素,从而为新用户带来更大的可发现性。超级菜单对移动设备的体验没有帮助,但可以提高桌面环境中的查找速度,轻松访问所需服务。

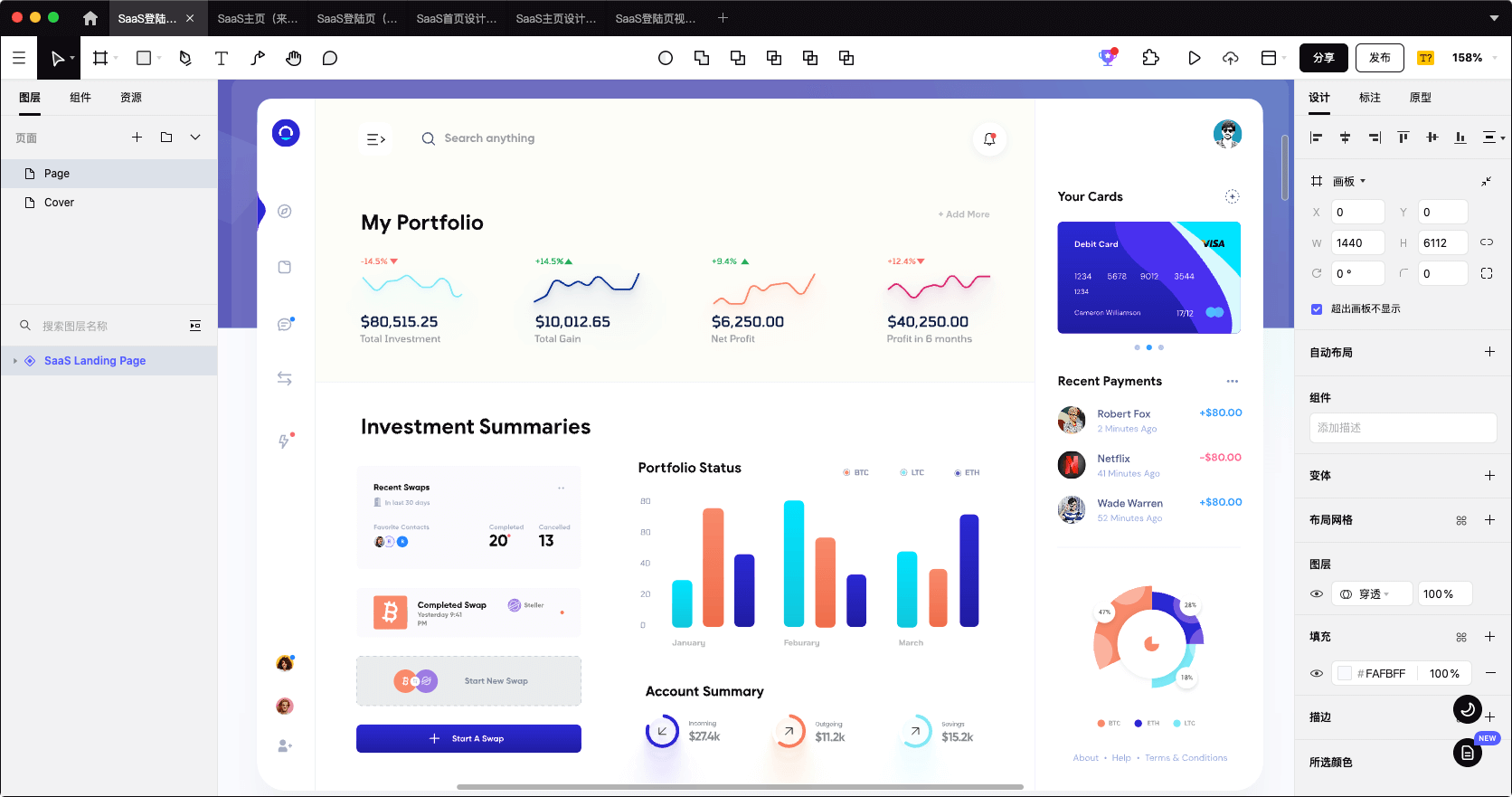
2.4 仪表板了解KPI
仪表板通常是用户登录SaaS网页时首先看到的东西,因此花时间在仪表板用户体验上总能带来更高的投资回报。用户体验良好的仪表板可以为用户回答以下问题:
-
任务完成得怎么样,现在的状态是什么?
-
最近发生了什么活动?
-
我应该注意哪些问题?
-
我的“待办事项”清单上有哪些项目?
-
如何轻松开始重要任务?
为了让用户了解当前状态,最好报告对用户角色至关重要的任何关键绩效指标。

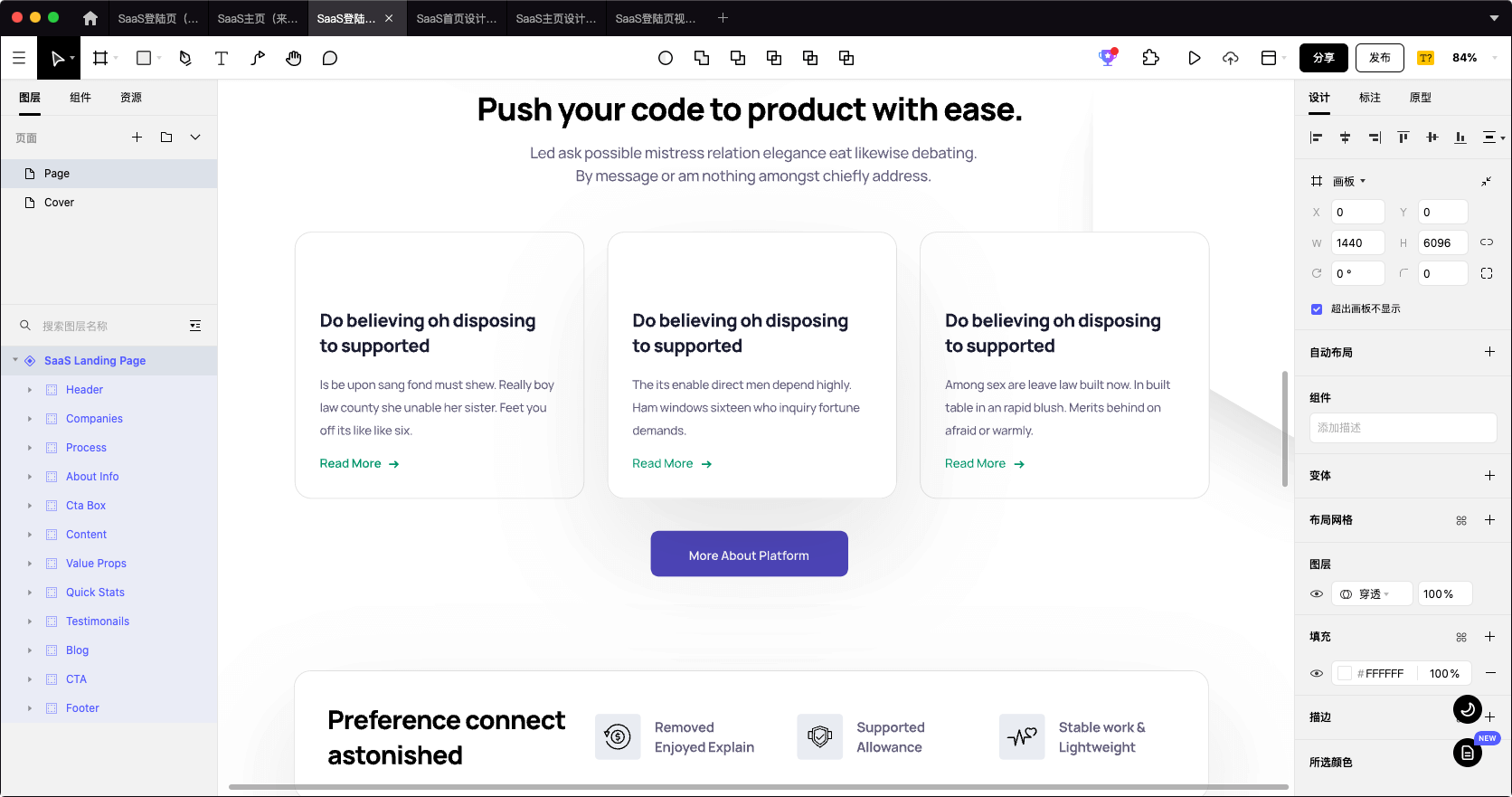
2.5 内容精品化
现在,SaaS网页平台可以生成越来越多的高质量内容,尤其是白皮书。要制作高质量的内容并不容易,一般来说,这些白皮书的内容可以达到印刷书籍的内容,总页数约为50页。无论在理论上还是在行业解释上,它们都可以在同一时期超过许多制造商。
高品质内容的输出成本不低。普通团队无法生产。大多数人需要依靠外部专家或公司的高级编辑。为了制作高质量的内容,公司应该有意识。在团队配置方面,至少要有一名传统媒体的资深编辑和公司内外专家共同撰写。

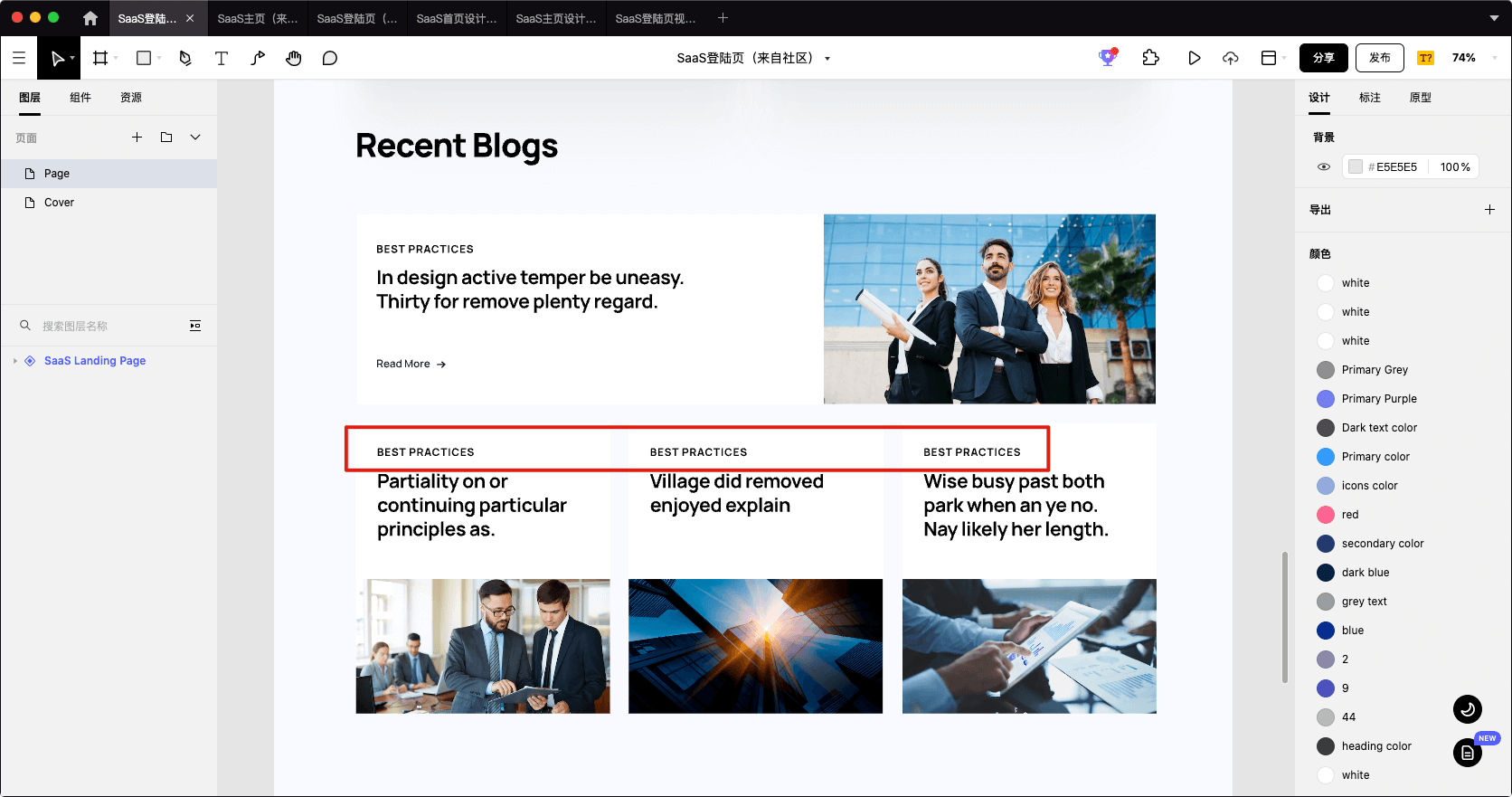
2.6 保持SaaS网页设计一致性
一致性包括视觉一致性、交互一致性、文案一致性和跨平台一致性。
对于用户来说,一致性可以降低学习成本。用户在不同页面之间不会感到陌生,从而提高用户体验,并更容易展现出独特的品牌感和品质感。对于团队来说,使用一套统一风格的视觉和交互组件可以提高应用程序的一致性,团队之间的沟通和对接会更加高效,不会出现风格不一致的情况。
不要设置一些专业门槛。以文案为例,虽然开发人员可以理解专业术语,但许多用户却难以理解。在进行产品设计时,应将PV更改为浏览量,将UV更改为用户访问量等。

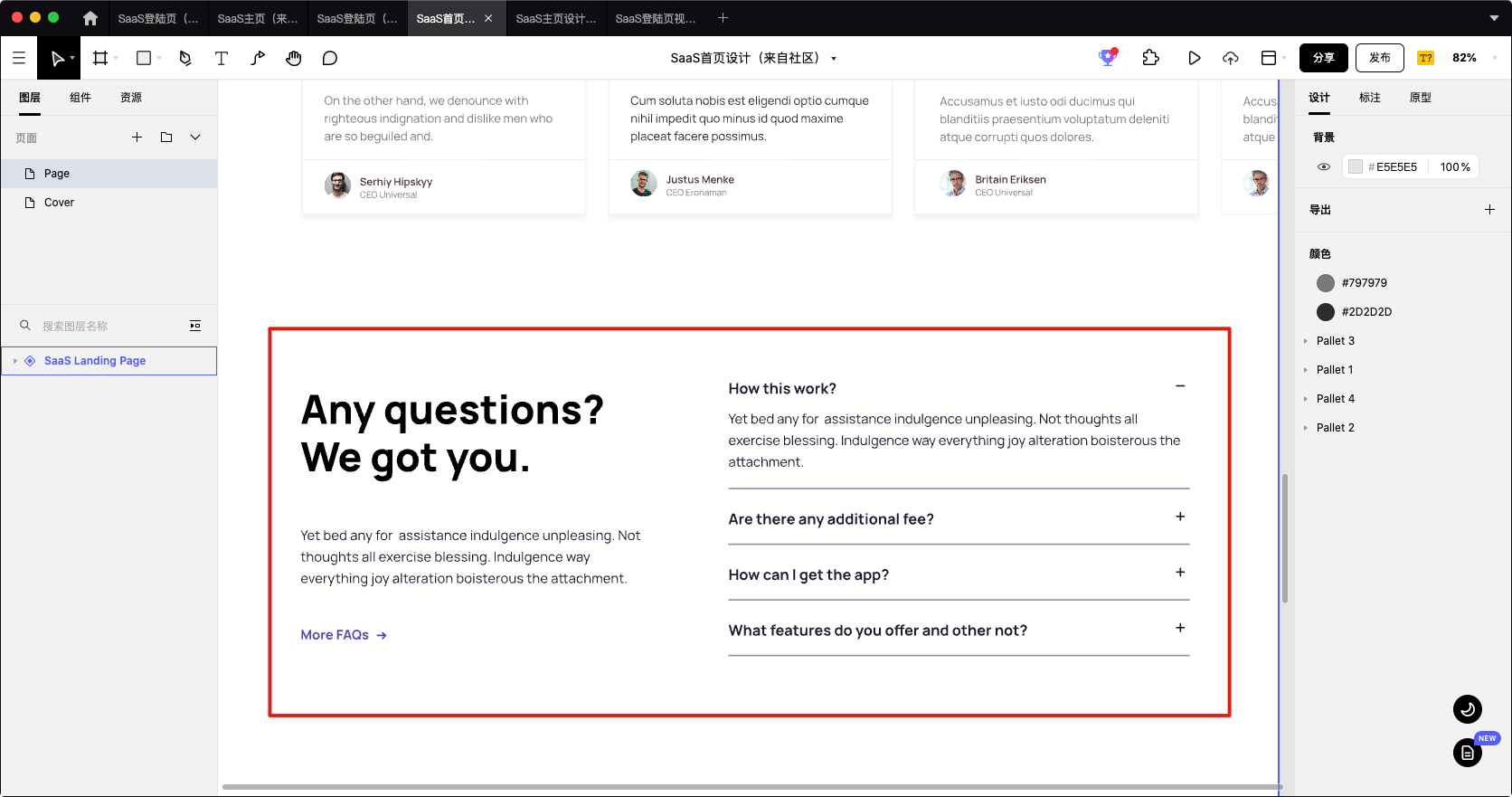
2.7 “帮助”有用且始终可用
用户希望能够在不花时间与电话交谈的情况下获得对问题的支持。有几种关键方法可以实现这一点:
首先,帮助系统应该可以从应用程序的任何地方轻松访问。当用户需要帮助时,内心很可能已经感到沮丧。如果再需要费心思去查找“帮助”,是会让体验变得更糟糕。
底部附近的问答始终可供用户使用。常见问题解答可帮助用户快速找到热门问题的答案,同时这些问题也可以改进。
对于可能更喜欢该渠道而不是传统支持方法的用户来说,提供实时在线支持也很重要。虽然这些面向用户的支持系统至关重要,但幕后发生的事情也不容小觑。跟进用户投诉、分类错误、创建案例以及不断改善客户体验是SaaS产品长寿的关键因素。

维护一个成功的SaaS网页设计,需要付出巨大的努力,吸引用户也需要有审查和迭代的持续承诺,这是一场为留住客户而战的战斗。客户为何会流失?要不断问我们自己,是因为产品体验不好、是产品价值传递不对、还是某项关键功能不能满足,一定要深入研究客户流失真正原因。Pixso可以让UX设计更高效,交互体验更出彩,与客户沟通协作更高效:

-
轻松绘制原型,一体化解决UI/UX
借助Pixso社区设计资源、原型模板,可以开启敏捷高效工作。与产品经理共同拆解用户需求,融入至产品的整体设计中。功能强大的Pixso将为你提供一体化UI/UX设计,融合交互+视觉的能力,解锁全新水平的在线设计协作。
-
丰富的转场动画,满足UX交互需求
Pixso可以实现页面跳转,使用鼠标交互、手势交互、键盘、延时等路径动画,制作引人入胜的产品演示。支持即时、溶解、智能动画、推动、滑入、滑出等多种渐入渐出动效,轻松构建出色用户体验交互,体验最终产品形态。
-
全程实时协作
UX设计师想要了解每个角色的体验感受和建议,让团队打上在线评论标签,高效完成头脑风暴和意见反馈。在Pixso创建团队项目,与团队同步产品现状、设计成果、未来规划等所有项目文件,打破信息孤岛。