UI设计流程一般分为7个步骤:信息架构分析、 需求梳理 、 设计步骤梳理、 低保真原型 、 设计风格、 高保真原型、 查并上线。本篇文章将从UI设计流程的第一个步骤,依次复盘整个UI设计流程,UI设计新手一定要了解!

1. 信息架构分析
信息架构分析是UI设计流程的第一个步骤。收到产品经理提出来的需求后,先确认主要流程和核心功能,然后可以用最简单的卡片分类法,迅速做一版信息架构。直白的讲就是做用卡片做分类,低成本收集用户信息和概念理解。
信息架构设计UI流程,是一个产品的骨架,它决定了产品的布局和未来的发展方向,以及用户对产品的第一印象和整体感受。好的产品信息架构是产品成功的一半。通过有序的分类,化繁为简,让信息更有条理,让用户更快速的找到自己需要的内容。

2. 需求梳理
有了清晰且明确的信息框架,就可以进入UI设计流程的需求梳理阶段。可以在每个模块上划分具体细分的需求。然后结合前面用户研究部分产出的信息,通过KANO模型或者四象限的方法,筛选出基本需求、期望需求进行优先级和重要程度排序。所以前面做的用户调研部分作用在此刻淋漓尽致的体现。

3. 设计步骤梳理
设计UI流程的“设计步骤梳理”,也就是设计功能模块界面的顺序!有些UI设计流程并不是一味的串行,很可能是你输出一部分图,前端开发一部分界面,测试写一部分的测试用例,大大的并行。而且前端开发会涉及到数据的关联逻辑,有些UI界面设计必须先行开发,才能支撑其他界面的开发。所以你得搞清楚对于他们来讲,哪些模块优先级较高哪些较低。根据他们的开发优先级来确定设计的先后顺序。

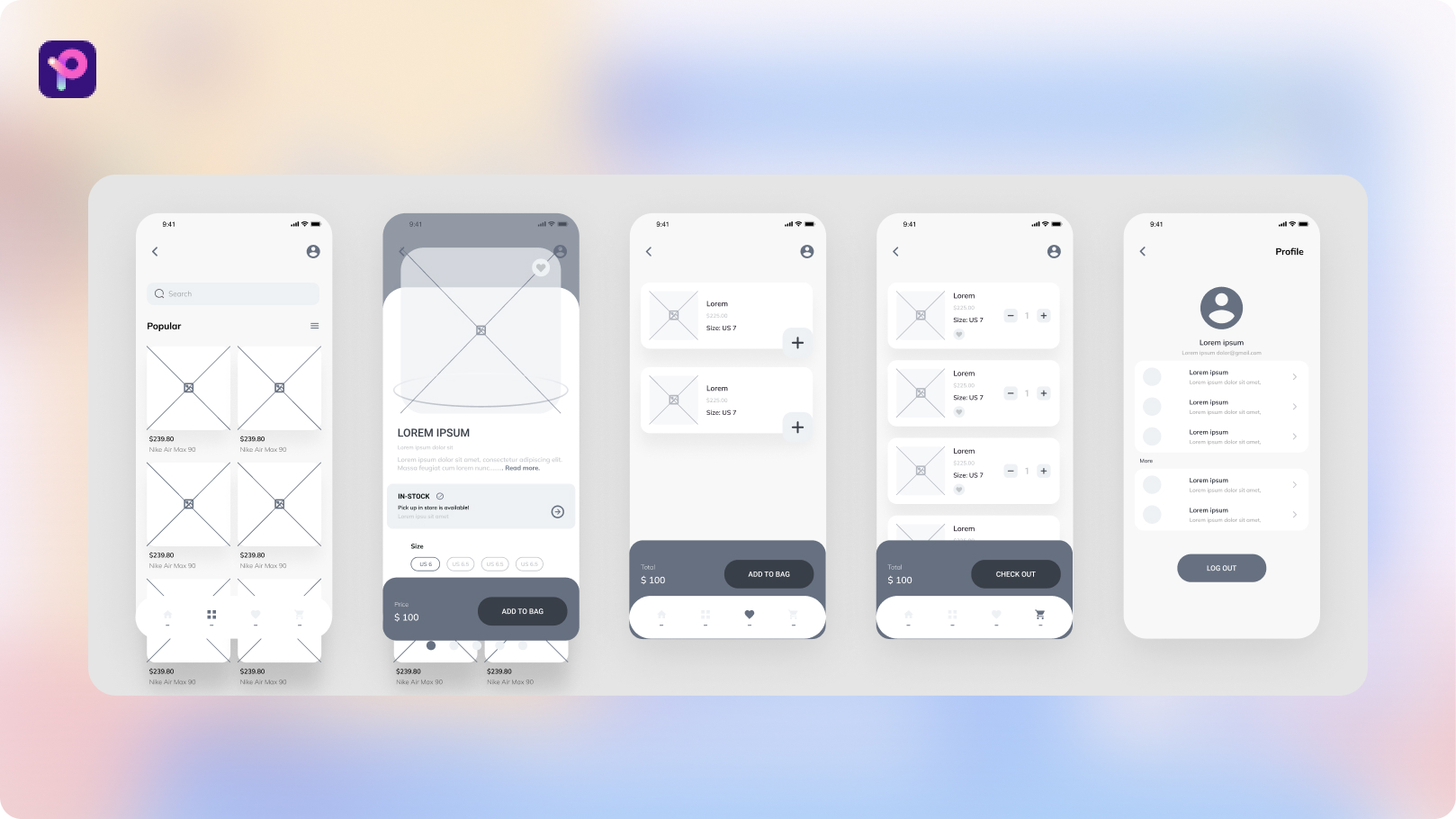
4. 低保真原型输出
结合信息架构和确定完的需求,可以开始进入低保真原型设计UI流程阶段。最简单有效的办法就是直接拿笔在白纸或者白板上画,和项目组的小伙伴一起讨论,可以快速修改。线上制作原型的工具有很多,小编通常使用Pixso协同设计软件,快速线性制作出低保真原型,用于汇报或者较正式的讨论也可以直接与同事分享以及一起协同制作。但是前提你要把需求理解的非常清楚,结合竞品的研究可以快速产出低保真原型。

5. 设计风格定义
对于设计师来说,定义设计风格是非常重要的一个UI设计流程。前面分析做的再好但是如果视觉语言不对用户胃口的话,那就真的只是纸上谈兵消耗团队信任感了。毕竟审美是每个设计师的基本功底,也是衡量设计水准的一把尺子。当然每个设计师都有侧重点,有的是偏交互分析的,有的是偏商业策略的、有的偏视觉交付的,还是要根据自己的实际情况具体来进行设计。

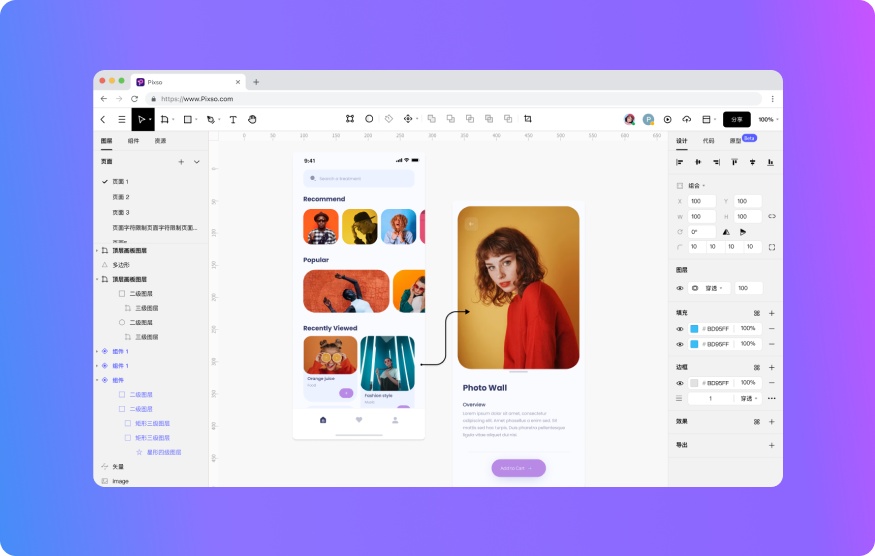
6. 高保真原型输出
高保真原型输出是UI设计流程的最后一步,也是直接影响金主爸爸掏钱的高光时刻。输出直观的可视化页面,远远比一堆文字和报更能触动人心和说服力。除了商业价值和收益估算,直接影响立项的重要一环就是关键页设计。这个就是考验设计功底部分了,此处需要再次回顾竞品分析总结的共性部分,以及设计风格里面涉及关键词的参考图。建议设计之前一定要浏览学习大量设计前沿的一些优质作品,拔高眼界,设计出高质量不平庸的作品并且交付给开发同学。

7. 走查并上线
开发完成后,需要项目经理组织项目预演,告知项目参与人员当前产品功能已基本完成。预演需要达到关键UI设计流程走通、核心功能点无缺陷。如果达不到预演要求,则退回重新开发。预演通过后,需要产品经理和设计师对产品细节进行走查,以保证产品设计的还原度。设计走查关注设计的还原度和交互的完整性。设计走查完毕后,让开发修复走查中发现的问题,随后提交给测试人员。UI设计流程走查是两轮,当走查完最后一轮并且达到公司对上线要求的还原度后,封装后上线。

推荐使用在线协同设计工具Pixso

团队协作:团队成员面对一个复杂的设计项目,不再需要等主视觉完成后再进行子页面设计。在 Pixso 完全可以多人云端协作设计,实时同步字号、边框、颜色等各种细节。
设计工具:自带组件变体、自动布局等专业设计工具,支持UI/UX设计和原型播放,一体化完成高保真产品设计。
私有化部署:通过内网本地服务器部署,确保团队敏感数据和核心业务数据私有化,还能根据团队配置,进行定制化功能开发,自定义管理权限,规避数据泄露风险。
设计资源:不仅可以直接拖拽使用Pixso自带的设计资源库,还可以将项目中常用的图标、自制组件一键保存,共享至团队资源库,省去大量重复劳动,形成统一视觉规范。