可伸缩矢量图形是一种基于 XML 的开放标准图形格式,用于创建高质量的矢量图形,适用于各种用途,包括网页设计、印刷、动画等。为了创建、编辑和定制SVG图形,你需要一个强大且易于使用的SVG编辑工具。在这篇文章中,我们将推荐一些出色的SVG编辑工具,无论你是一名专业设计师还是初学者,都能满足你的需求。
1. 什么是SVG编辑工具
SVG编辑工具是一种用于创建、编辑和修改可缩放矢量图形(Scalable Vector Graphics,简称SVG)的软件或在线工具。SVG是一种基于XML的图像格式,它使用数学描述来定义图形,而不是像位图那样使用像素。这使得SVG图形可以无损地缩放,并且在不同分辨率的设备上显示清晰。

SVG编辑工具允许用户创建和编辑SVG图形,添加、删除或修改图形元素、路径、颜色、填充等属性,以及应用各种效果和滤镜。这些工具通常提供直观的用户界面,使得即使没有专业的设计经验的用户也能够轻松地创建和编辑SVG图形。
2. 常用的SVG编辑工具
2.1 Pixso
Pixso是一款强大的在线SVG编辑工具,它具有丰富的功能和用户友好的界面,适用于设计师和开发人员。以下是Pixso的一些主要功能:

● 实时协作:Pixso允许多个用户同时在同一设计文件上进行编辑和评论,实时同步更新,方便团队协作,👉 点击免费使用在线SVG编辑工具Pixso。
● 矢量编辑:Pixso提供了完善的矢量编辑工具,包括绘制形状、编辑路径、变换对象等功能,可以轻松创建和修改SVG图形。
● 布局和对齐:Pixso提供了强大的布局和对齐功能,可以快速调整图形的位置、大小和间距,使设计更加精准。
● 插件支持:Pixso支持丰富的插件,可以扩展其功能,例如自动生成CSS代码、导出图层等。
● 交互和动画:Pixso允许设计师创建交互原型和动画效果,通过链接不同页面和添加过渡效果,可以模拟用户的交互体验。
● 云存储和版本控制:Pixso将设计文件存储在云端,可以随时随地访问和编辑,并支持版本控制,方便回溯和恢复之前的设计状态。
2.2 Adobe Illustrator
Adobe Illustrator是一款功能强大的svg编辑工具,被广泛应用于SVG编辑领域。它提供了丰富的工具和功能,使用户能够创建、编辑和导出高质量的SVG图形。以下是Adobe Illustrator的一些常用功能和特点:

● 矢量绘图工具:Adobe Illustrator提供了各种绘图工具,包括画笔、铅笔、钢笔等,使用户可以轻松创建和编辑矢量路径。
● 形状工具:该软件还提供了各种形状工具,如矩形、椭圆、多边形等,可用于创建和编辑各种形状的SVG图形。
● 文本编辑:Adobe Illustrator允许用户在SVG图形中添加和编辑文本,包括选择字体、大小、颜色等。
● 图层管理:用户可以使用图层面板来管理SVG图形中的各个元素,方便对其进行编辑和调整。
● 路径编辑:该软件提供了强大的路径编辑功能,包括节点编辑、路径切割、合并等,使用户能够精确地调整和修改SVG图形的路径。
● 导出选项:Adobe Illustrator支持将SVG图形导出为多种格式,包括SVG、PNG、JPEG等,方便用户在不同场景下使用和分享。
2.3 Inkscape
Inkscape是一款免费的开源svg编辑工具,适用于Windows、Mac和Linux系统。它提供了丰富的绘图工具和功能,可以创建和编辑SVG文件。以下是Inkscape的一些主要特点:

● 绘图工具:Inkscape提供了多种绘图工具,包括画笔、铅笔、形状工具和文本工具。用户可以使用这些工具绘制各种形状、线条和文本,并对其进行编辑和调整。
● 图层管理:Inkscape支持图层管理,用户可以创建多个图层并对它们进行排序和组织。这样可以更好地管理和控制绘图元素,使得编辑更加灵活和方便。
● 路径编辑:Inkscape提供了强大的路径编辑功能,可以对路径进行调整和变形。用户可以通过节点编辑器来调整路径的形状和曲线,还可以添加和删除节点,以实现更精确的路径编辑。
● 文本编辑:Inkscape支持对文本进行编辑和格式化。用户可以在绘图中添加文本框,并对文本进行字体、大小、颜色等方面的调整。此外,还可以对文本进行路径对齐和形状变形。
● 导入和导出:Inkscape支持导入和导出多种文件格式,包括SVG、PDF、EPS、PNG等。这使得用户可以与其他矢量图形软件和图像处理软件进行无缝集成和交互。
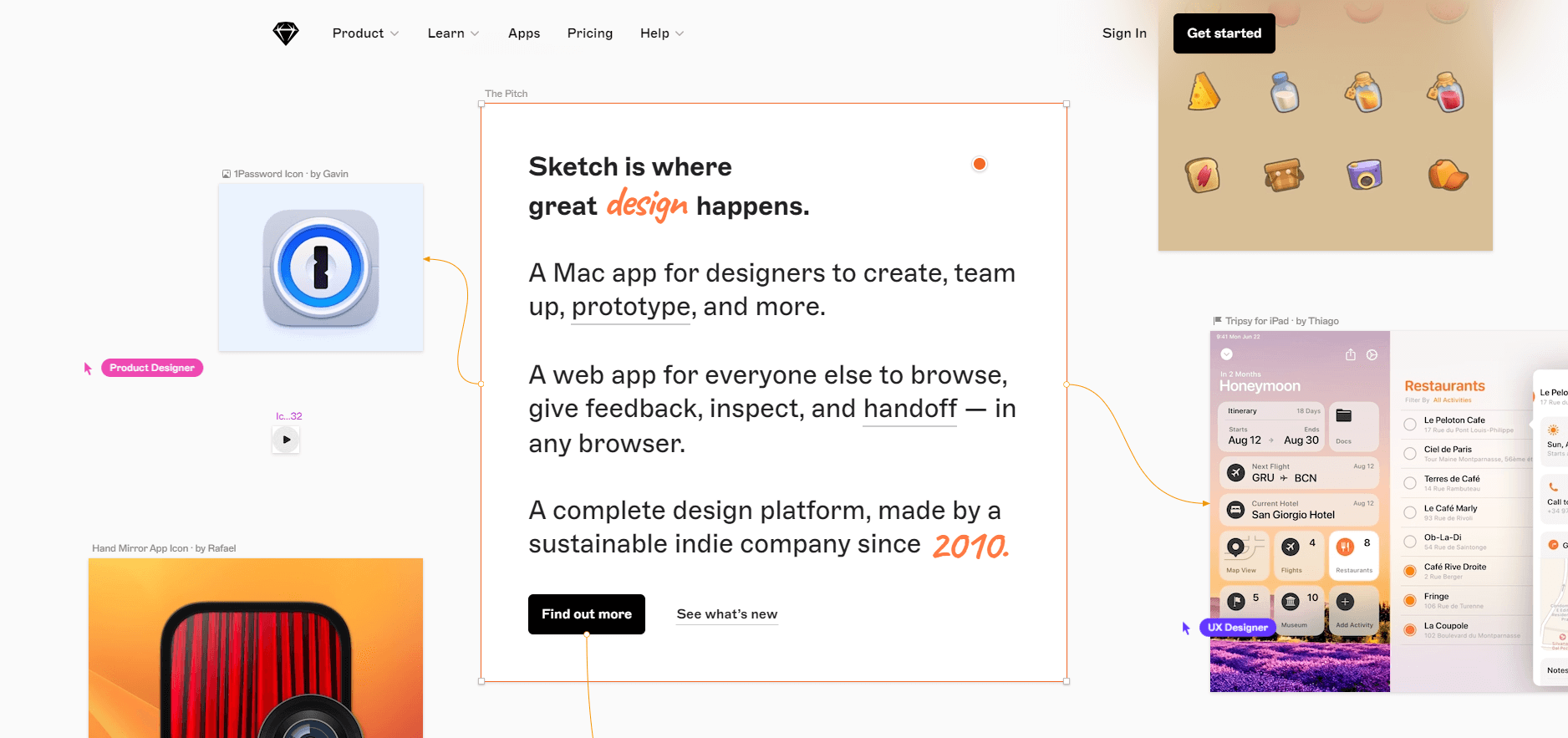
2.4 Sketch
Sketch是一款流行的svg编辑工具,广泛用于设计师和开发人员之间的协作。它提供了一套强大的功能,使用户能够创建和编辑SVG文件,Sketch的主要特点包括:

● 直观的界面:Sketch具有直观的用户界面,使用户能够轻松地导航和操作工具。它的布局和设计使得用户可以快速找到所需的功能,并进行必要的编辑。
● 矢量编辑工具:Sketch提供了一系列强大的矢量编辑工具,包括绘制形状、编辑路径、调整大小和旋转对象等。这些工具使用户能够创建和修改SVG文件的各个部分。
● 图层管理:Sketch具有强大的图层管理功能,使用户能够轻松地组织和管理SVG文件中的各个元素。用户可以创建和编辑图层,调整它们的顺序,并对它们应用不同的效果和样式。
● 实时预览:Sketch提供了实时预览功能,使用户能够即时查看他们所做的更改。这使得用户可以快速调整和优化他们的设计,以达到最佳效果。
● 导出选项:Sketch提供了多种导出选项,使用户能够将他们的设计保存为SVG文件或其他常用的图像格式。用户可以选择导出整个设计或选择特定的图层进行导出。
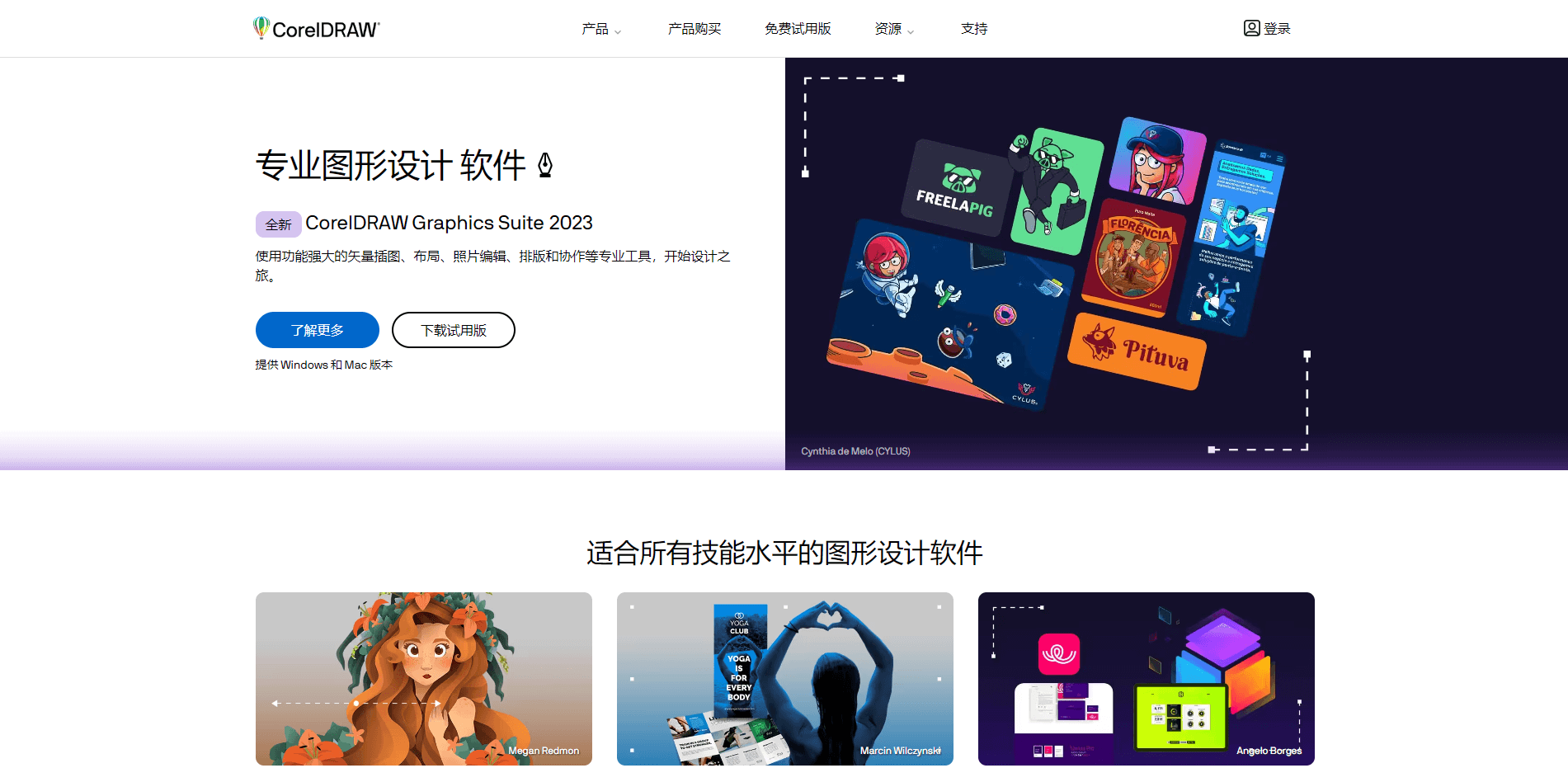
2.5 CorelDRAW
CorelDRAW是一款专业的svg编辑工具,被广泛应用于设计、插图、排版、网页制作等领域。它提供了强大的绘图工具和编辑功能,可以创建高质量的SVG图形。以下是CorelDRAW的一些主要特点和功能:

● 绘图工具:CorelDRAW提供了多种绘图工具,包括画笔、铅笔、曲线工具等,可以轻松绘制各种形状和路径。
● 编辑功能:CorelDRAW具有丰富的编辑功能,例如节点编辑、变形工具、镜像、旋转等,可以对SVG图形进行精确的调整和修改。
● 文本处理:CorelDRAW支持对文本进行艺术化处理,可以应用各种效果和样式,包括文字倾斜、描边、填充等,使得SVG图形更加丰富和有趣。
● 图层管理:CorelDRAW允许用户创建和管理多个图层,可以方便地对SVG图形进行分组、隐藏、锁定等操作,提高了图形的组织和管理效率。
● 导入和导出:CorelDRAW支持导入和导出多种文件格式,包括SVG、AI、EPS、PDF等,方便与其他设计软件进行兼容和交互。
2.6 Vectr
Vectr是一款在线svg编辑工具,适用于创建和编辑SVG文件。它具有简单易用的界面和丰富的功能,可以满足用户对于矢量图形编辑的需求,以下是Vectr的一些主要功能:

● 实时协作:Vectr可以让多个用户同时编辑同一份SVG文件,实时查看对方的更改,并进行实时协作。这对于团队合作或远程协作非常有用。
● 矢量编辑:Vectr提供了一系列的矢量编辑工具,包括绘制、变换、裁剪、填充、描边等功能。用户可以通过简单的操作来创建和修改矢量图形。
● 文本编辑:除了矢量图形,Vectr还支持对文本的编辑。用户可以选择字体、大小、颜色等属性,并在SVG文件中添加、修改或删除文本。
● 图层管理:Vectr提供了图层管理功能,用户可以轻松地对图层进行排序、组合、隐藏和锁定。这样可以更好地组织和管理复杂的SVG文件。
● 导出和分享:Vectr支持将编辑好的SVG文件导出为PNG、JPG、SVG或PDF格式,并且可以直接分享到社交媒体或网站上。
2.7 Gravit Designer
Gravit Designer是一款功能强大且易于使用的SVG编辑工具。它提供了丰富的功能和工具,使得用户可以轻松地创建和编辑SVG图形。
Gravit Designer具有以下特点和功能:
● 矢量编辑:Gravit Designer允许用户对SVG图形进行精确的矢量编辑。用户可以通过拖拽、缩放、旋转等操作来调整图形的形状和大小。
● 图层管理:Gravit Designer支持图层管理,用户可以轻松地创建、删除、隐藏和重新排列图层。这使得用户可以更好地组织和管理他们的设计元素。
● 文本编辑:Gravit Designer提供了强大的文本编辑功能,用户可以对SVG图形中的文本进行编辑和格式化。用户可以选择字体、大小、颜色等,并应用各种文本效果。
● 导入和导出:Gravit Designer支持导入和导出多种文件格式,包括SVG、PDF、PNG、JPG等。这使得用户可以方便地与其他设计工具和平台进行交互。
● 图形效果:Gravit Designer提供了多种图形效果,如阴影、渐变、模糊等。用户可以通过应用这些效果来增强他们的SVG图形。
3. 其他SVG编辑工具
3.1 Affinity Designer
Affinity Designer是一款功能强大的svg编辑工具,适用于Mac、Windows和iPad平台。它提供了丰富的工具和功能,使用户能够创建和编辑高质量的SVG图形。
Affinity Designer具有直观的用户界面和简单易用的工具,使得用户可以轻松地进行矢量图形的编辑和调整。它支持各种矢量图形操作,如路径编辑、形状绘制、颜色调整等。用户可以通过拖拽和调整控制点来修改路径,创建各种复杂的形状。
此外,Affinity Designer还提供了多种插件和扩展,以增强其功能。用户可以根据自己的需求选择并安装各种插件,如图形效果、图层样式等。这些插件可以帮助用户更快速地创建和编辑SVG图形。
Affinity Designer还支持导入和导出SVG文件,使用户可以与其他设计软件进行无缝协作。用户可以将自己创建的SVG图形导出为独立的文件,或者将其他软件创建的SVG文件导入到Affinity Designer中进行编辑和修改。
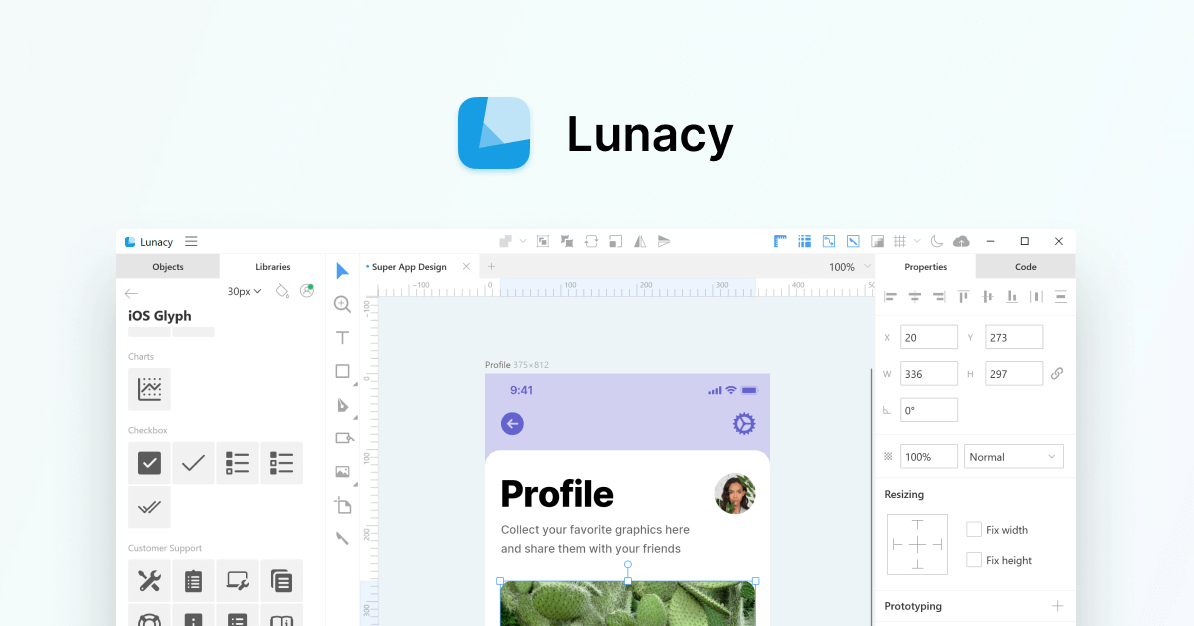
3.2 Lunacy
Lunacy是一款免费的SVG编辑工具,它专为Windows操作系统设计。以下是Lunacy的一些主要特点:

● 功能全面:Lunacy提供了一系列强大的功能,包括图层管理、形状绘制、文本编辑、颜色选择、滤镜效果等。用户可以使用这些功能来创建和编辑SVG文件。
● 直观易用:Lunacy的用户界面简洁直观,使用户能够轻松地导航和操作工具。它还提供了一些快捷键和鼠标手势,以提高用户的工作效率。
● 实时预览:Lunacy具有实时预览功能,用户可以在编辑过程中立即看到他们所做的更改。这使得用户能够快速调整和优化他们的设计。
● 与Sketch兼容:Lunacy支持与Sketch文件的兼容,用户可以打开和编辑Sketch文件,并将其导出为SVG格式。这使得Lunacy成为一个很好的替代品,特别是对于那些没有访问Sketch的用户来说。
● 团队协作:Lunacy还提供了一些团队协作功能,如评论和共享。这使得团队成员能够在同一个平台上共享和讨论设计,并实时反馈。
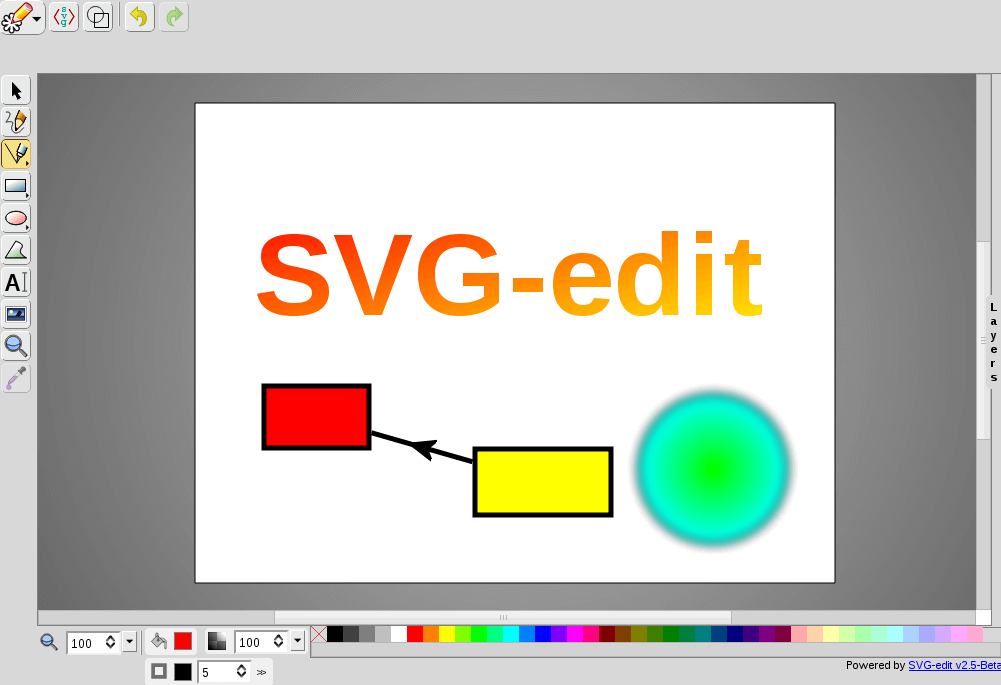
3.3 SVG-Edit
SVG-Edit 是一个开源的、基于 Web 的svg编辑工具,它提供了一系列功能强大的编辑工具,可以帮助用户创建、编辑和优化 SVG 图形,以下是 SVG-Edit 的一些主要特点:

● 用户友好的界面:SVG-Edit 提供了直观易用的用户界面,使用户可以轻松地进行图形的创建和编辑。它的界面设计简洁明了,工具栏和属性面板都被合理地布局在界面上,用户可以方便地找到所需的工具和选项。
● 多种绘图工具:SVG-Edit 提供了多种绘图工具,包括选择、绘制直线、曲线、矩形、椭圆等。用户可以使用这些工具创建各种形状的图形,并进行自定义的编辑和调整。
● 编辑功能:SVG-Edit 提供了丰富的编辑功能,包括移动、缩放、旋转、镜像等。用户可以通过这些功能对图形进行精确的调整和变换。
● 路径编辑:SVG-Edit 还提供了路径编辑功能,用户可以通过编辑路径节点和控制点,创建复杂的路径图形。同时,它还支持路径插值、平滑、节点删除等高级路径编辑功能。
● 属性编辑:SVG-Edit 允许用户编辑图形的属性,包括填充色、边框色、边框宽度等。用户可以通过属性面板对图形的外观进行定制化。
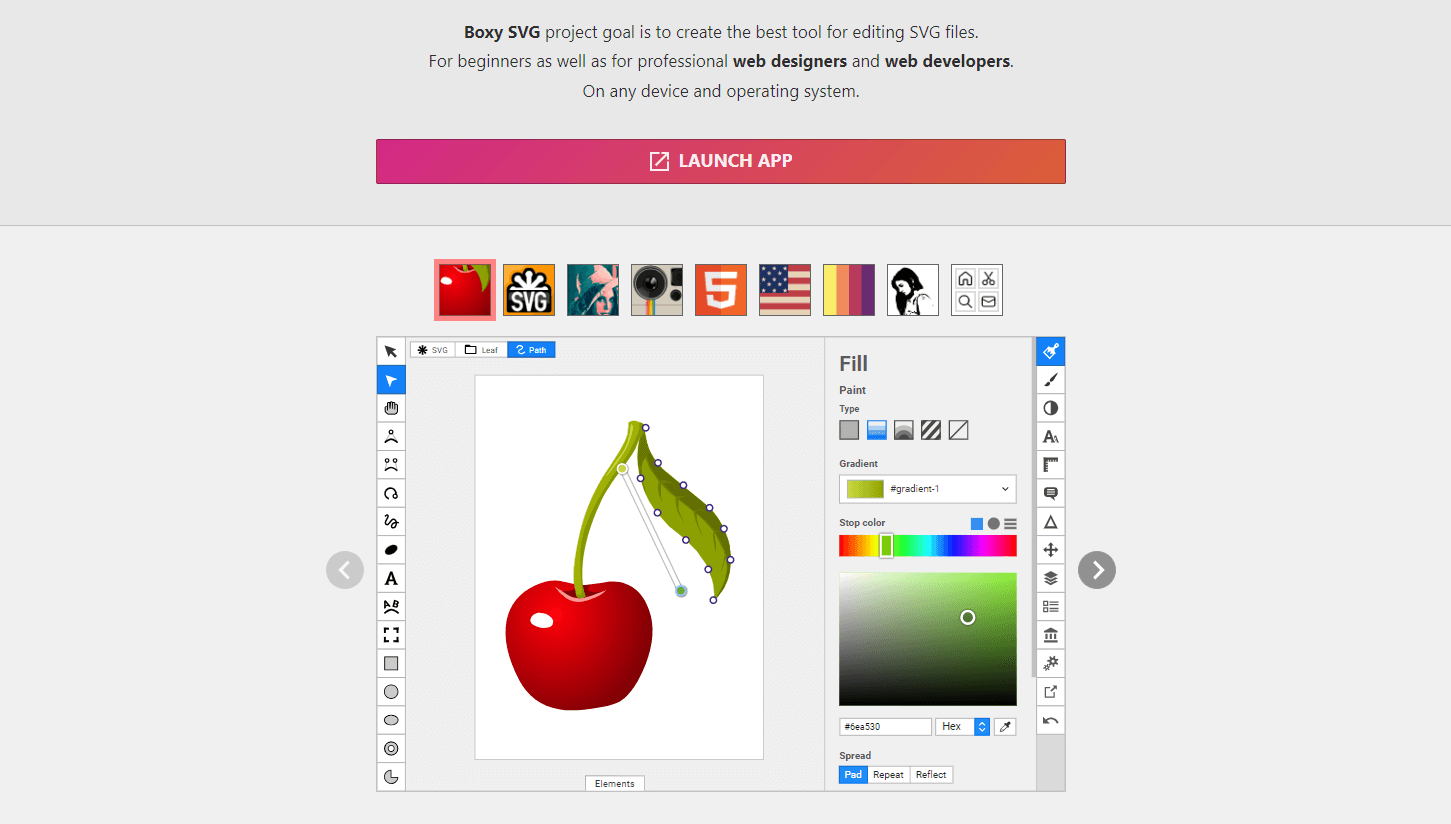
3.4 Boxy SVG
Boxy SVG是一款功能强大的在线SVG编辑工具,它提供了丰富的编辑功能和直观的用户界面,使用户能够轻松创建和编辑SVG图形,Boxy SVG的主要功能包括:

● 绘图工具:Boxy SVG提供了各种绘图工具,包括画笔、橡皮擦、形状工具等,用户可以使用这些工具来绘制和编辑SVG图形。
● 图层管理:Boxy SVG允许用户创建多个图层,并对这些图层进行管理和编辑。用户可以通过图层管理功能来调整图层的顺序、隐藏或显示图层,以及对图层进行其他操作。
● 路径编辑:Boxy SVG提供了强大的路径编辑功能,用户可以使用这些功能来编辑和调整SVG图形的路径。用户可以添加、删除、移动和调整路径的锚点,以及对路径进行其他操作。
● 文本编辑:Boxy SVG支持对SVG图形中的文本进行编辑。用户可以添加、删除和编辑文本内容,以及调整文本的字体、大小和样式。
● 导入和导出:Boxy SVG支持导入和导出SVG文件,用户可以将其他软件中创建的SVG文件导入到Boxy SVG中进行编辑,也可以将编辑完成的SVG文件导出为其他格式。
● 实时预览:Boxy SVG提供了实时预览功能,用户可以在编辑过程中即时查看所做的修改效果,以便更好地调整和优化SVG图形。
无论你是专业设计师还是刚刚入门矢量图形设计,上述SVG编辑工具都能满足你的需求。选择一个工具取决于你的技能水平、项目需求和预算。无论你是创建网页图标、印刷品、应用程序用户界面还是任何其他需要矢量图形的项目,这些工具都可以帮助你实现你的创意愿景。请根据个人需求选择最合适的SVG编辑工具,开始创作吧!