图文排版设计是将文字和图像相结合的设计形式,它广泛应用于书籍、杂志、广告、网站等各类媒介中,是每一个设计师都应具备图的设计能力。
图文排版虽然是比较基础的设计形式,但是也比较考验设计师的设计功底,尤其对于初级设计师来说,很容易忽略图文排版的细节,导致整体页面比较凌乱。下面整理了一些图文排版中的入门知识和新手技巧,帮助新手快速入门。👉点击注册账号,免费使用Pixso
1. 图文排版的技巧
(1)选择合适的字体
不同的页面风格选择不同的字体,选择合适的字体可以提升画面气质,增加信息传统的准确性。常见的字体包括衬线体和非衬线体,也就是我们常说的宋体和黑体。
宋体(衬线体)线条清晰,字形规整,具有一定的艺术美感。末端有小的装饰性细节,有助于文字的辨识。
黑体(无衬线体)醒目、简洁美观,笔画粗细基本一致,没有明显的衬线,具有很强的辨识度和可读性。
除此之外还有楷体、圆体、创意字体等等,它们有的粗体厚重、有的细体高冷,要根据页面的风格,选择与之气质契合的字体。
(2)确保文字的可读性
在排版中,文字是重要的信息来源,要优先保证文字可读性。影响文字可读性的因素很多,比如:字体、字号、字重等等,在选择好了合适的文字属性后,排版中需要更具与图片的关系,控制好文本的长度、字距、行距、段落与对齐方式,就能够有效的提高可读性。
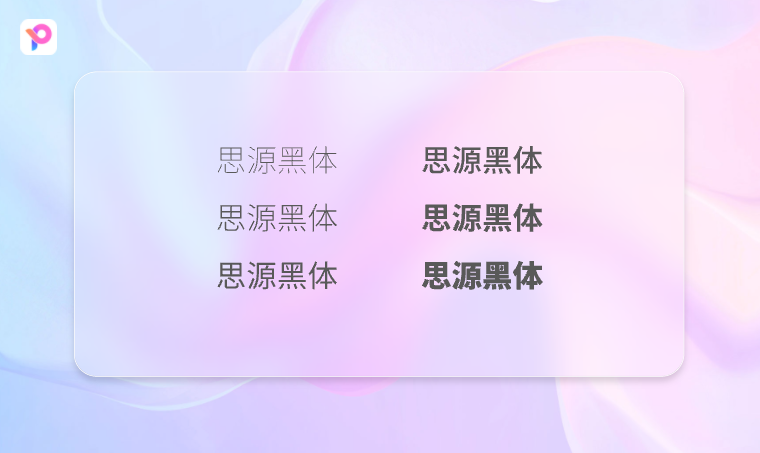
(3)字体数量不宜过多
好看的字体有很多,但是通常一个画面中的字体数量不能太多,最好保持在三种或者三种以下,字体太多会让画面显得很混乱,也不知道哪个是主要内容。也可以使用同一种字体,通过不同的字重(字体粗细)来区分标题和内容。比如思源黑体由细到粗就有7种字重,可以应对不同的排版需求。
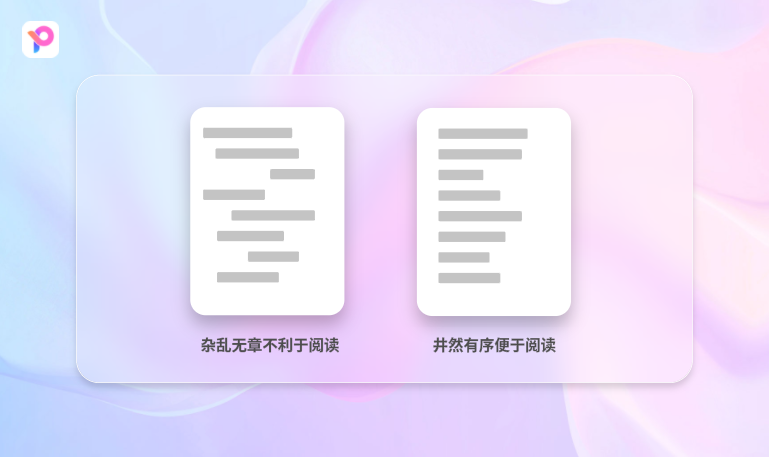
(4)统一的对齐方式
统一的对齐会让文字排版井然有序,阅读起来会非常流畅。常见的左中右三种对齐方式在排版过程中,选择一种即可,多种对齐方式,会是使页面混乱不堪。正文要尽量保持两端对齐,让页面更整洁。
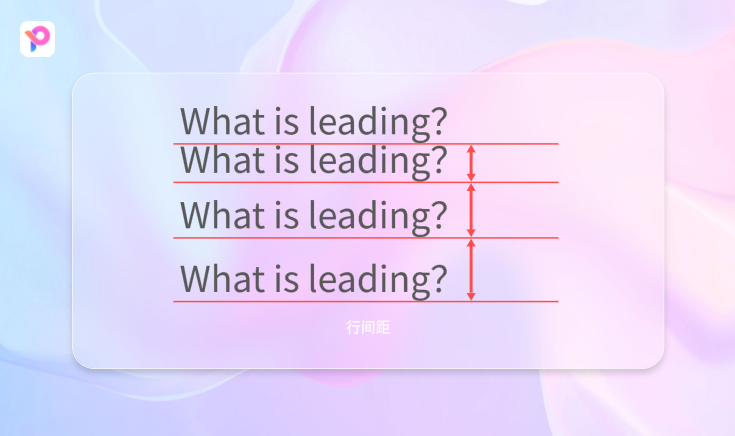
(5)适合的行间距
行间距是行与行间的间距,行间距通常伴随着字体大小而的变化,默认的行间距会比较的拥挤,不利于内容的阅读。可以根据页面实际情况去考虑增加间距,增加文字的呼吸感,让文字读起来更轻松。
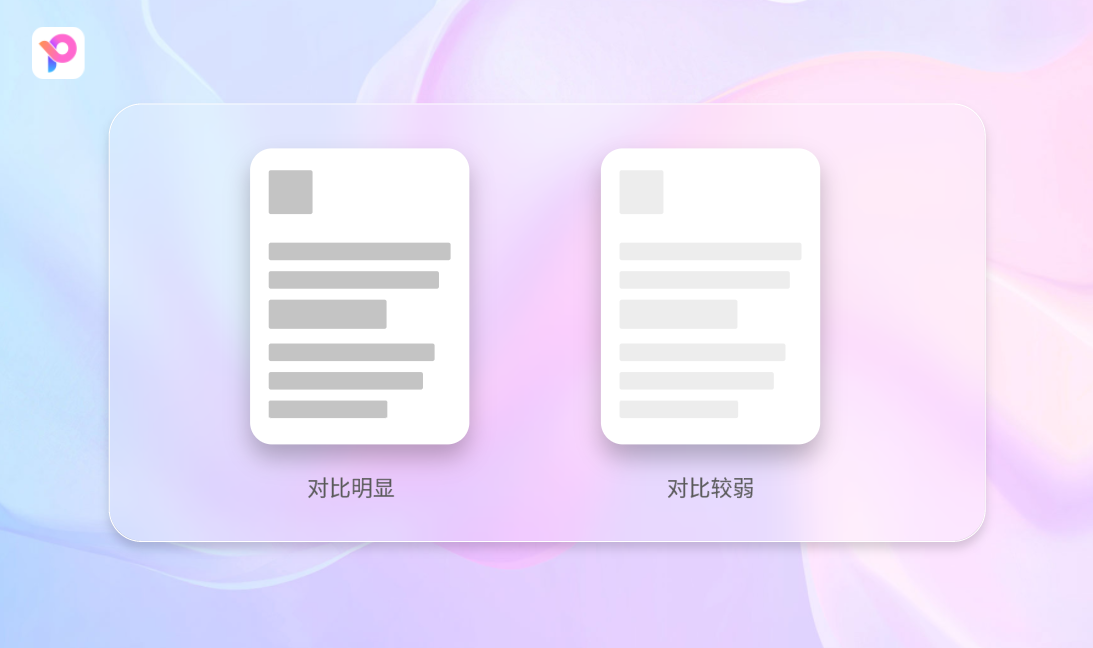
(6)图文的层次关系
图文设计中图片与文字共同出现时,需要确保图文的层次关系,遵循白纸黑字、黑纸白字的原则,在深色的背景上采用亮色的字体一般能保证可读性。文字太浅或者背景太花会让文字的识别性变低,需要加入分割或者背板来提高画面层次,突出文字内容。
(7)控制每行的长度
除了行间距之外,每行的长度也会影响文字的阅读。太长了阅读起来会非常费力,太短了又无法准确理解内容。合理的行长会使用户在行间跳转时比较轻松,反之则会使阅读成为一种负担。
(8)图文排版的亲密性
图文排版的亲密性是让关系紧密的内容靠的更近,关系独立的内容保持适当距离。例如标题和内容之间的关系紧密,一般离得比较近。标题和标题之间相对独立,就会离得较远,排版的时候按照这个亲密原则,排版就非常清晰明朗了。
(9)适当留白
留白不是空白,适当的留白能够让用户尽快的寻找到所需要的信息,提高用户体验。但也不要为了留白而一味留白,应该注意元素之间的连续性,让画面更具呼吸感的同时,更具视觉焦点。
2. 专业的图文排版工具推荐
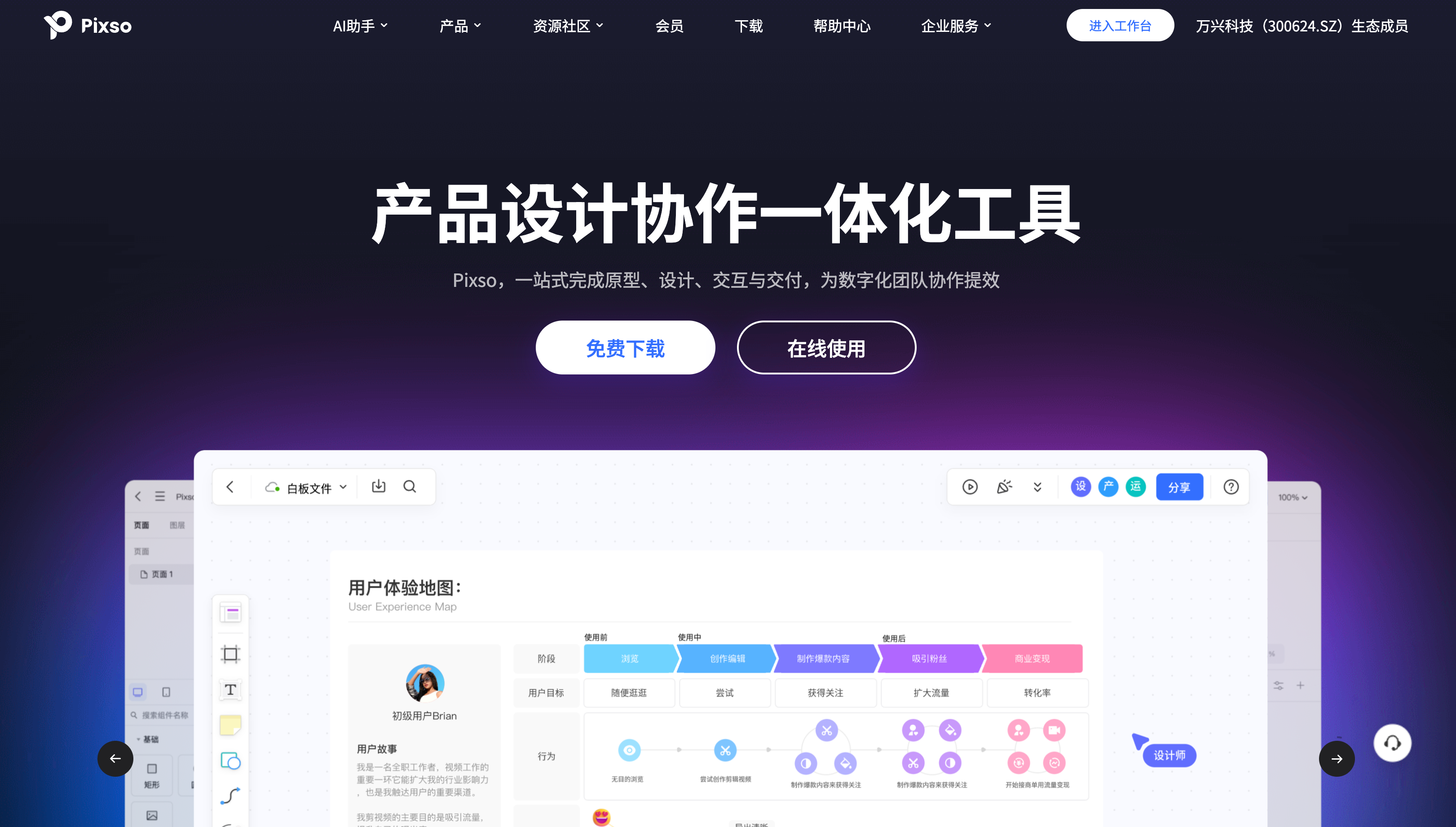
图文设计有许多专业的设计工具,例如Adobe InDesign、Adobe Photoshop、Xpress Templates等传统的设计工具。其中Pixso作为新兴的设计工具,在图文排版设计上脱颖而出。它可以一站式完成原型、设计、交互与交付,提高数字化团队协作效率,在图文排版方面更是有着独特的优势。
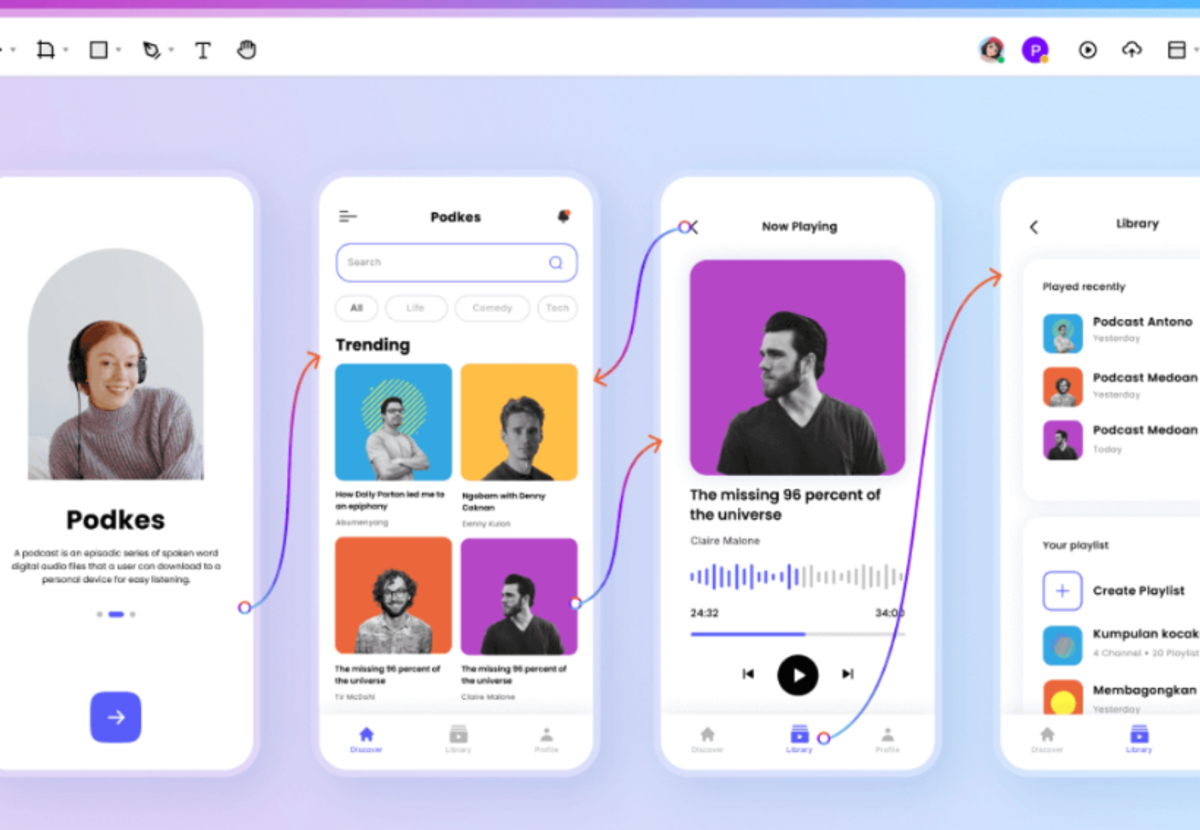
Pixso功能超全的文字属性面板
Pixso的文字属性面板功能非常强大,囊括了字体、字号、颜色、对齐、间距、修饰、大小写等等文字属性。设计师可以根据需求快速实现封面文字排版设计,帮助设计师充分发挥自己的设计才华。
Pixso超多字体库
Pixso社区提供了大量的模版和设计资源,而且不断更新当下流行的设计资源,用户可以免费使用,帮助设计师节省时间和精力。👉点击进入Pixso资源社区
实时协作设计
当面对一个复杂的设计项目时,通过链接邀请团队成员,进行多人云端协作设计,实时同步字号、边框、颜色等各种细节。

总之,Pixso提供了先进的图文排版功能、丰富的设计资源和实时协作平台,为设计师和团队提供了一个高效、灵活且易于使用的工作环境,掌握图文设计技巧,你将能够打造出既具有高级感又具有深远影响力的设计作品。👉赶快点击注册账号,免费使用Pixso