对于一个有着用户体系的产品来说,用户头像设计不仅对于产品整体界面有着重要影响,而且用户游戏设计会在一定程度上代表品牌文化。为此,如何抓准用户头像的细节设计,使其在缺乏用户上传自定义头像时,仍能保持界面完整、精致、有品牌感,这是设计师需要思考的一个重要问题。本篇文章,Pixso将与你分享一个UI设计师必备的用户头像生成网站,并附上使用教程,希望能给予你一些设计灵感与帮助。
1. UI设计师必备的用户头像网站
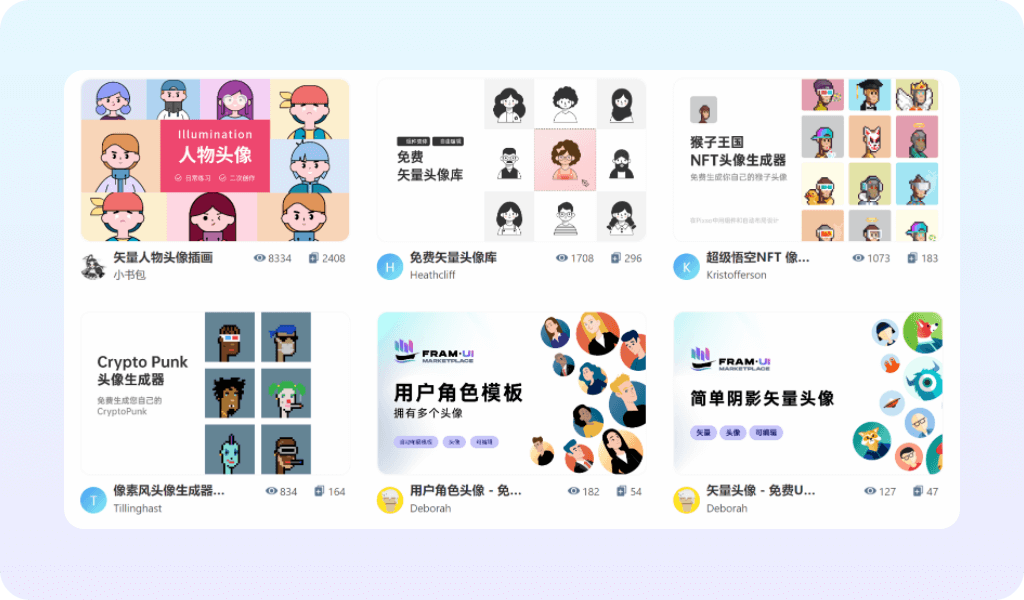
Pixso资源社区是国内优秀UI/UX设计作品交流平台,内置来自阿里、字节、腾讯、京东、谷歌、华为等设计系统,超3000+UI组件库,每月更新上百个精品模板,内置大量精美的用户头像设计素材,供用户免费共享使用,从用户头像源文件中,你能学习到别人使用Pixso的一些技巧、规范,并且也可以基于别人的用户头像文件做二次设计迭代,向高阶设计师学习用户头像的绘制技巧与思路,为你提供设计灵感。

NFT像素风用户头像设计
NFT是一种可在数字世界中能够个人收藏的数字资产。NFT用户头像可以说是入门级的NFT数字藏品。NFT用户头像独一无二具有唯一特征编码像是未来元宇宙的身份标识,持有者有自己独家特权,拥有一款属于自己的NFT用户头像是一件很炫酷的事情。点击了解3步自动在线生成NFT头像!

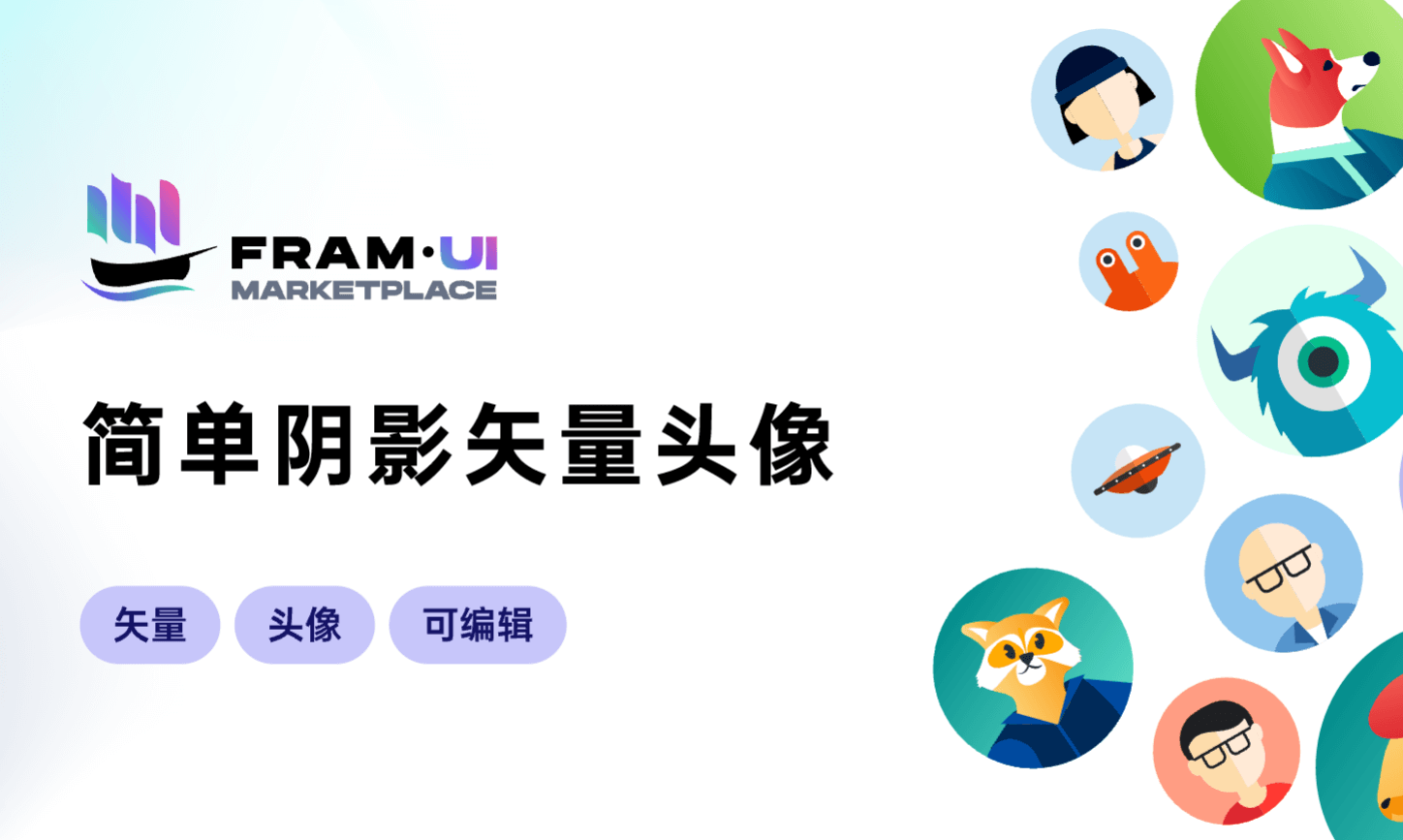
简单阴影矢量用户头像设计
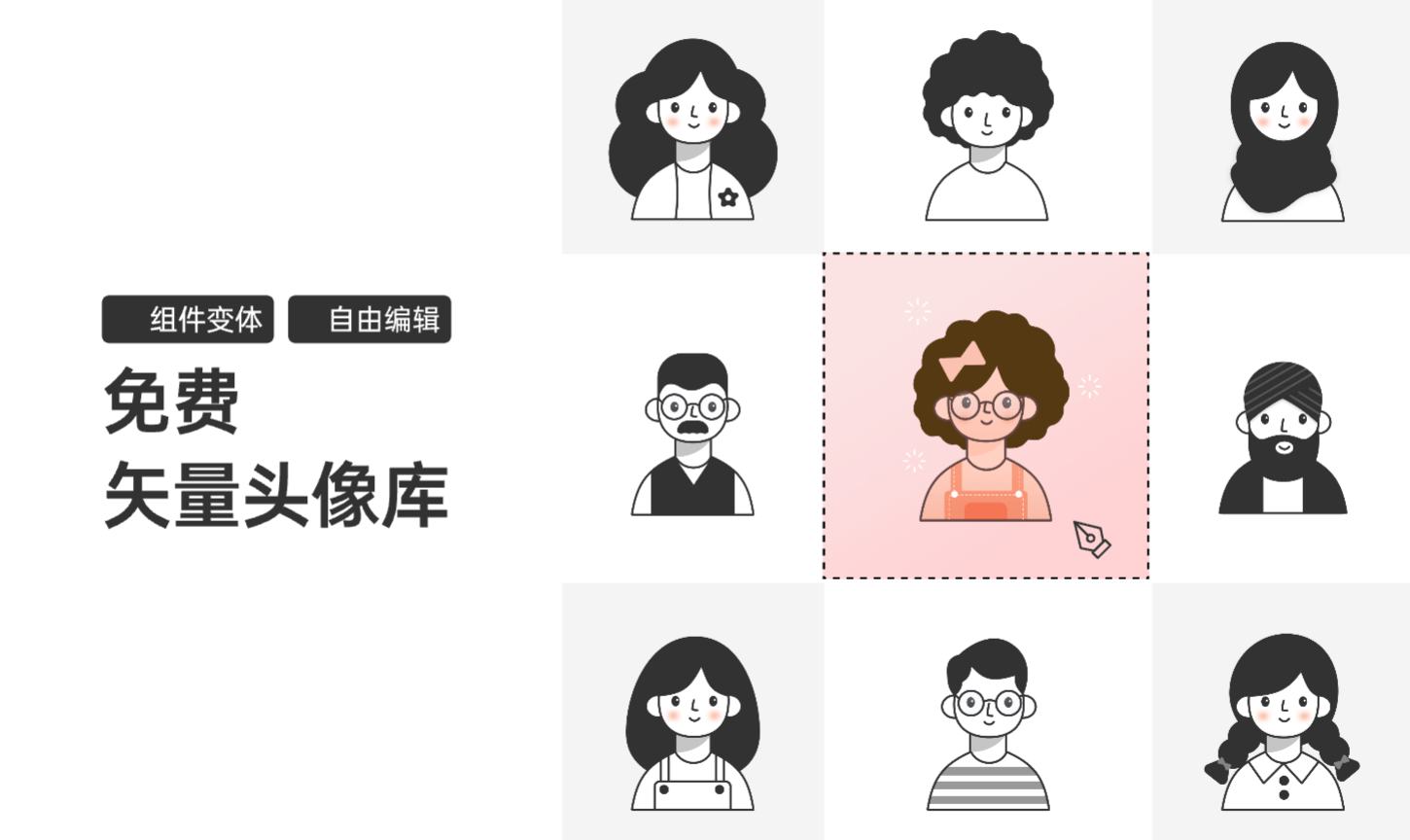
Pixso资源社区中的这套免费的矢量用户头像UI设计素材,是设计师FRAM CREATIVE SOLUTIONS的作品,有各种动物和人的图案。可以无限放大的矢量图,不会出现位图那样改变大小而变得模糊的情况,你可以根据不同的应用场景,改变用户头像的肤色、面部、配饰、眼睛表情等等,创造无止境可能性。

简约黑白用户头像设计
当你不知道该怎么做才更好的时候,走简约风肯定没错!Pixso资源社区的这组简约黑白用户头像,出自设计师YAN LIU之手,虽然是酷酷的黑白灰配色,但圆润的弧度使它整体看起来非常亲切可爱。

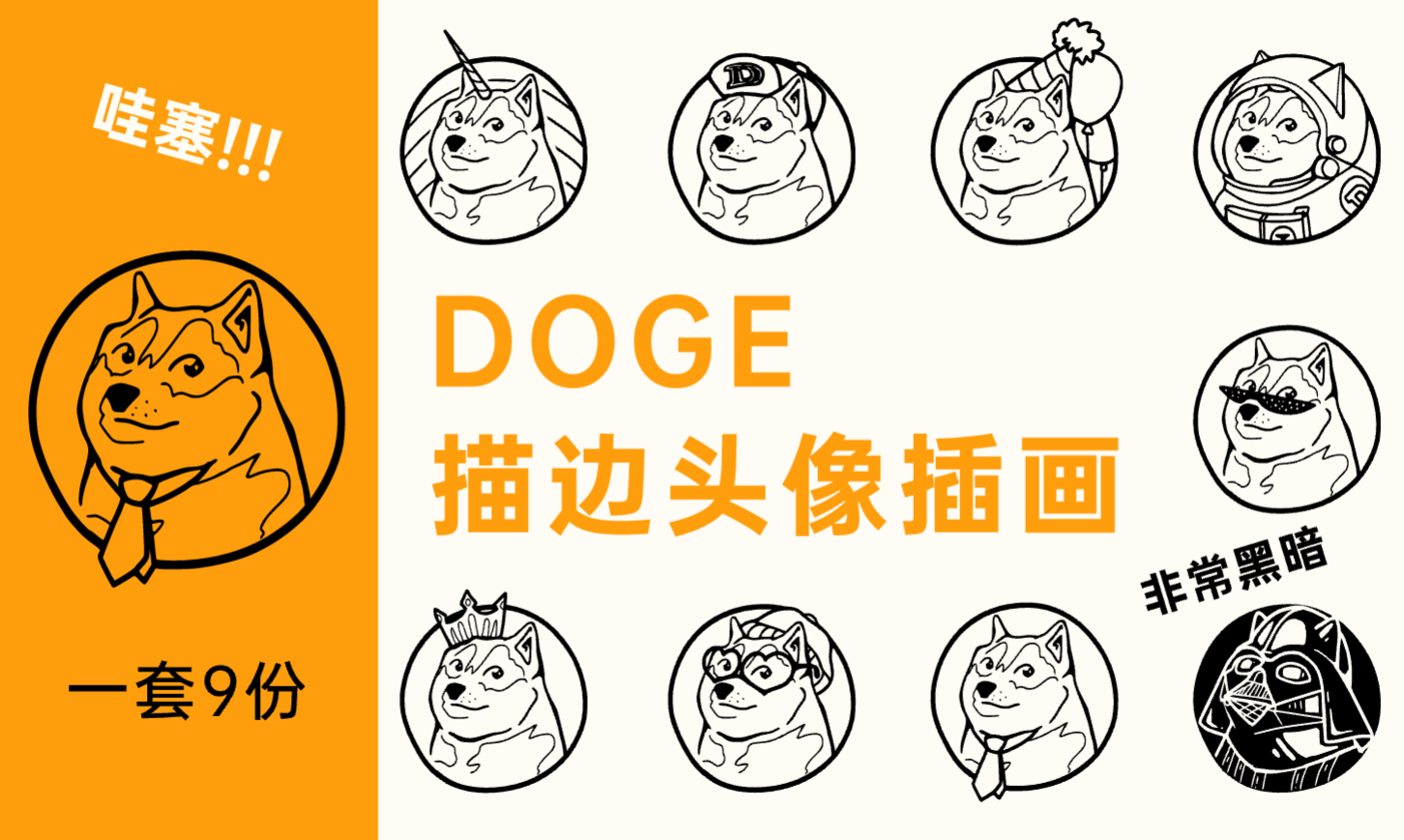
DOGE描边头像设计
设计师Michela Tannoia的DOGE描边头像,所谓描边,就是在扁平插画的外轮廓基础上加上描边,并由此得到的一种新的风格。这种描边风格的用户头像相对而言会显得更加卡通、更有趣。

除了上述介绍的几款用户头像,Pixso资源社区还有扁平风清新用户头像、商务风用户头像等众多用户头像供你选择,还支持在线一键复制免费复用,那么具体要怎么操作呢?
2. 如何一键免费生成用户头像
第一步:打开UI设计师必备的用户头像网站——Pixso资源社区。在右上角的搜索栏中输入「头像」,然后选择合适的用户头像素材。

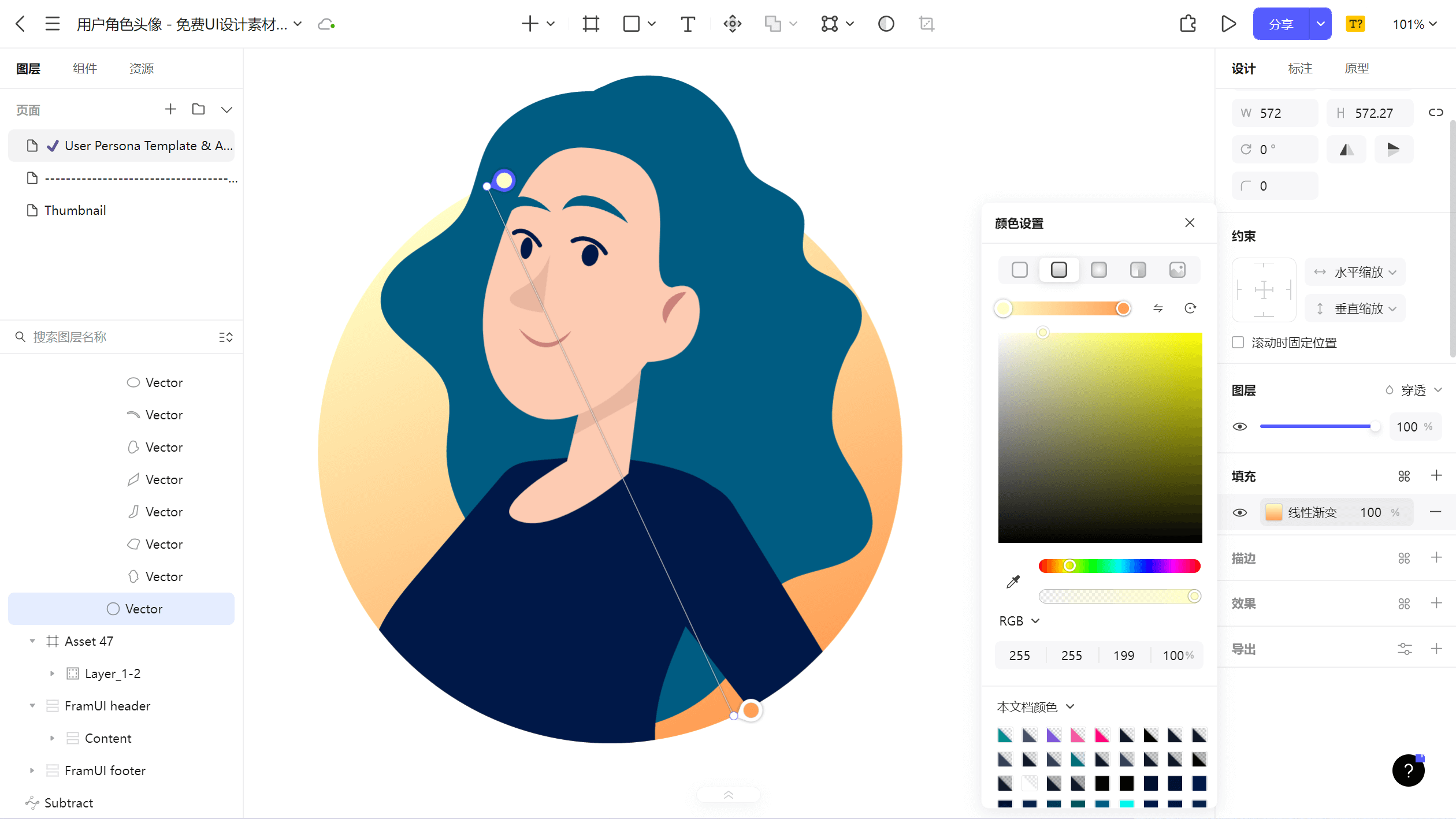
第二步:因为Pixso提供可在线编辑样机模板的编辑器,无需将模板下载到本地就可以快捷使用。所以,这里我们只需要打开选中的用户头像素材链接,点击右上角的「复制」按钮,文件会保存到你的Pixso工作台,点击弹出窗口的「打开文件」,就可以使用Pixso在线编辑了。

第三步:将素材复制到自己的Pixso工作台后,我们可以直接导出使用,也可以基于原素材的用户头像文件做二次设计迭代,调整成自己想要的样子。

最后一步:将设计好的用户头像一键导出。用户头像的尺寸设置可参考以下数值:
-
24-40dp 宽度主要用于App bar、Headers等。
-
列表或内容块中使用的头像为 40–48dp。
-
56+在模板中使用时:配置文件、设置等。
-
为了更好地识别,颜色可能会有所不同。
3. 推荐使用Pixso在线设计用户头像
以上就是UI设计师必备的用户头像设计网站以及一键生成免费头像的教程,是不是非常实用又简单呢?在Pixso资源社区,我们能看到许多最前沿的UI/UX设计流行效果案例和海量的设计素材资源,这里既是新手设计师启程之路的好帮手,也是为设计寻找创意思路的优良资源站。Pixso资源社区,可以有效帮助设计师合理利用各种通用资源,提高设计资源的可复用性,把设计师从重复、繁琐的基础工作中解放出来,把更多精力用在更有价值的事情上。如此功能强大又贴心的一站式设计平台,赶快邀请你的团队成员来Pixso开启高效的用户头像设计之旅吧!