图标是用户界面中必不可少的一部分。它是一种表示指引、内容并揭示操作功能背后含义的视觉语言。那么如何设计更好的图标呢?接下来,请跟着Pixso的脚步,一同寻找答案。

技巧1:创建一套通用的网络
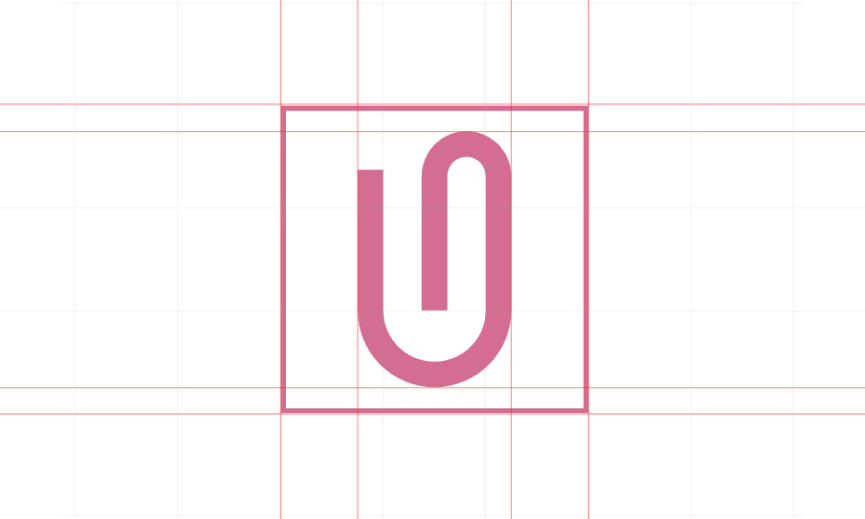
图标往往都是成套设计的,而同一组图标的统一性非常重要,这意味着我们需要在创建图标师给它们设置同样尺寸的网格,以此来固定安全区域以及标准图标的比例和大小。这个网格需要生成模板,方便这套图标中的每一个图标使用。

技巧2:保持图标的一致性
在设计一组图标时,要让它们的大小、线框、样式、风格都保持一致,这样图标和整个界面或者品牌调性才是相匹配符合的,才能让用户更容易识别出来。

技巧3:简洁易懂的表达
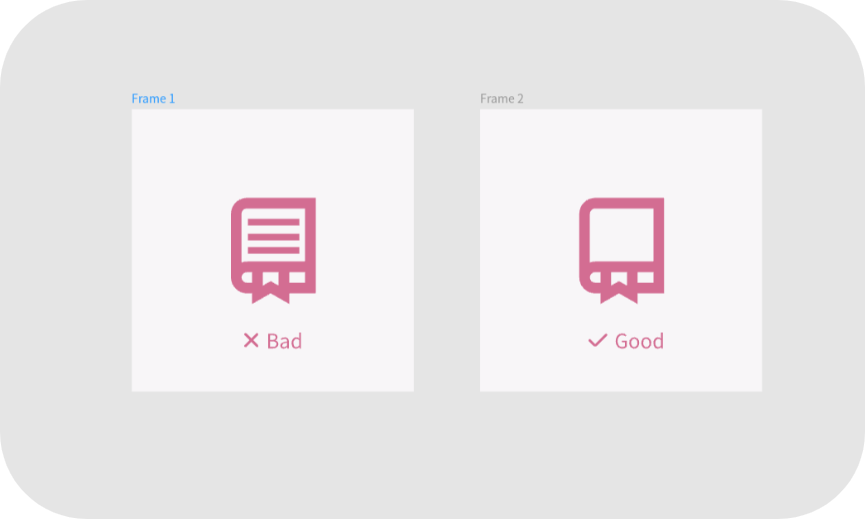
在图标设计中,简洁易懂是第一要务,所以你应该使用容易理解的隐喻和恰到好处的细节,太繁复的设计不仅不能为界面设计增色,反而可能让整体变得冗杂,所以懂得留白的图标设计才可以使图标易于识别和理解。

技巧4:保持相等的间距
在你的图标之间的相似元素上,需要保持相等的间距,才能让一套图标看起来和谐规整,你可以通过按住Pixso中的Alt键来显示不同元素之间的距离。
技巧5:基于视觉中心对齐图标元素
基于视觉中心对齐图标元素,平衡视觉重量,不要出现头重脚轻或者重心偏移的情况。
技巧6:适当调整图标方向
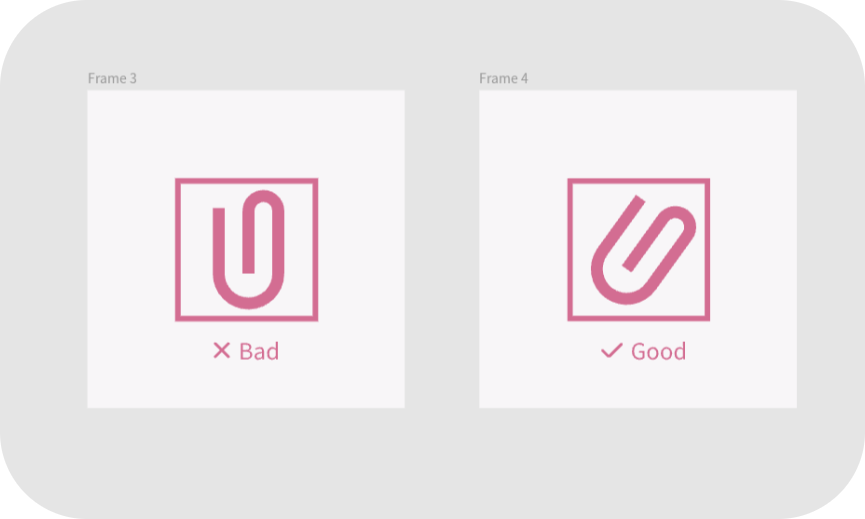
有些图标垂直放置的时候可能会显得局促拥挤,这时候可以通过稍稍调整旋转来让图标看起来更舒服。在图标设计中,适当利用空间是必须要掌握的。

技巧7:组合样式
使用填充和轮廓样式来描述界面状态,帮助用户找到正确的图标或按钮。
技巧8:便捷的工具
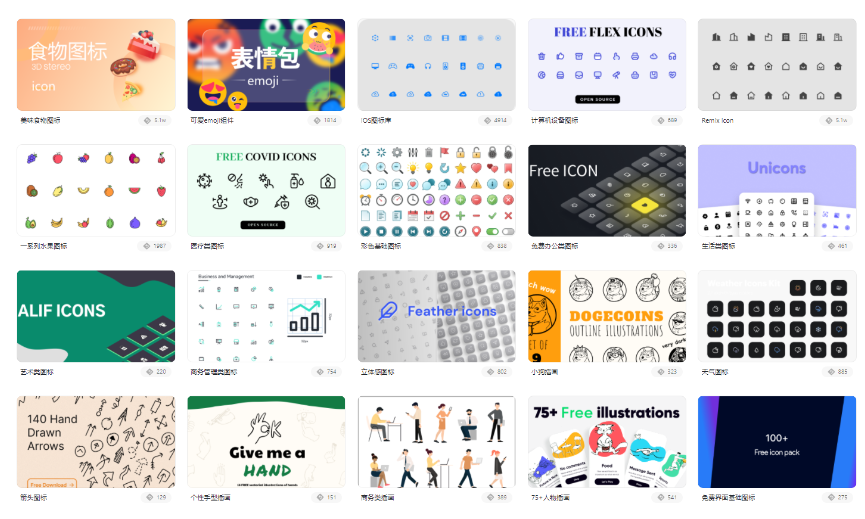
使用一款资源丰富,操作高效便捷的UI设计工具是一切技巧的基础,Pixso内置海量icon设计资源,均可一键复用,为设计师提供更多设计灵感。