文字是UI界面设计中的重要组成元素,经过巧妙的文字排版技巧,文字也可以成为界面的视觉焦点,更好地传递界面信息。本篇文章,我们将分享9个实用的文字排版技巧,希望能帮助你以简单的方法就可以设计出美观的界面版式。
1. 文字斜放排版
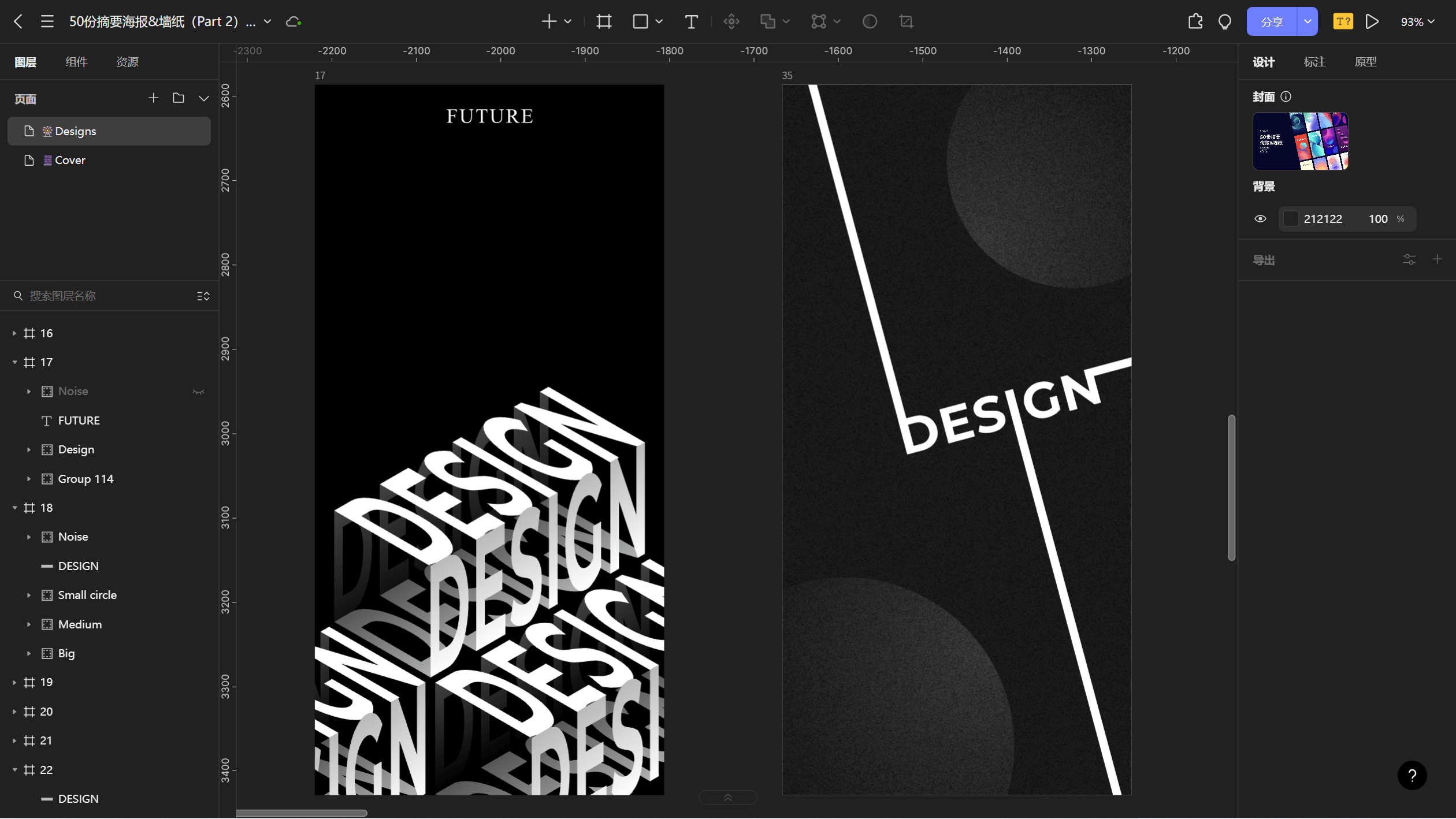
相比于垂直和水平的版式,将文字斜放构成的版式设计会更加复杂、有趣,也更容易吸引眼球。当人们的视觉已经习惯了水平和垂直版式的时候,斜放文字的出现会打破画面原本的平静,给人更新鲜的视觉冲击,如下图Pixso资源社区的50份摘要海报&墙纸(Part 2)所示,浏览者的视线会不自觉地跟随斜线的倾斜方向而移动。
设计推荐:Pixso「斜切插件」。对文字排版等设计元素进行倾斜,可以打破常规横平竖直的视觉氛围,产生不稳定的动感,使画面显得更具有创意性,点击了解更多关于Pixso的斜切插件,轻松打造动感氛围。

2. 文字加粗居中,拉开间距
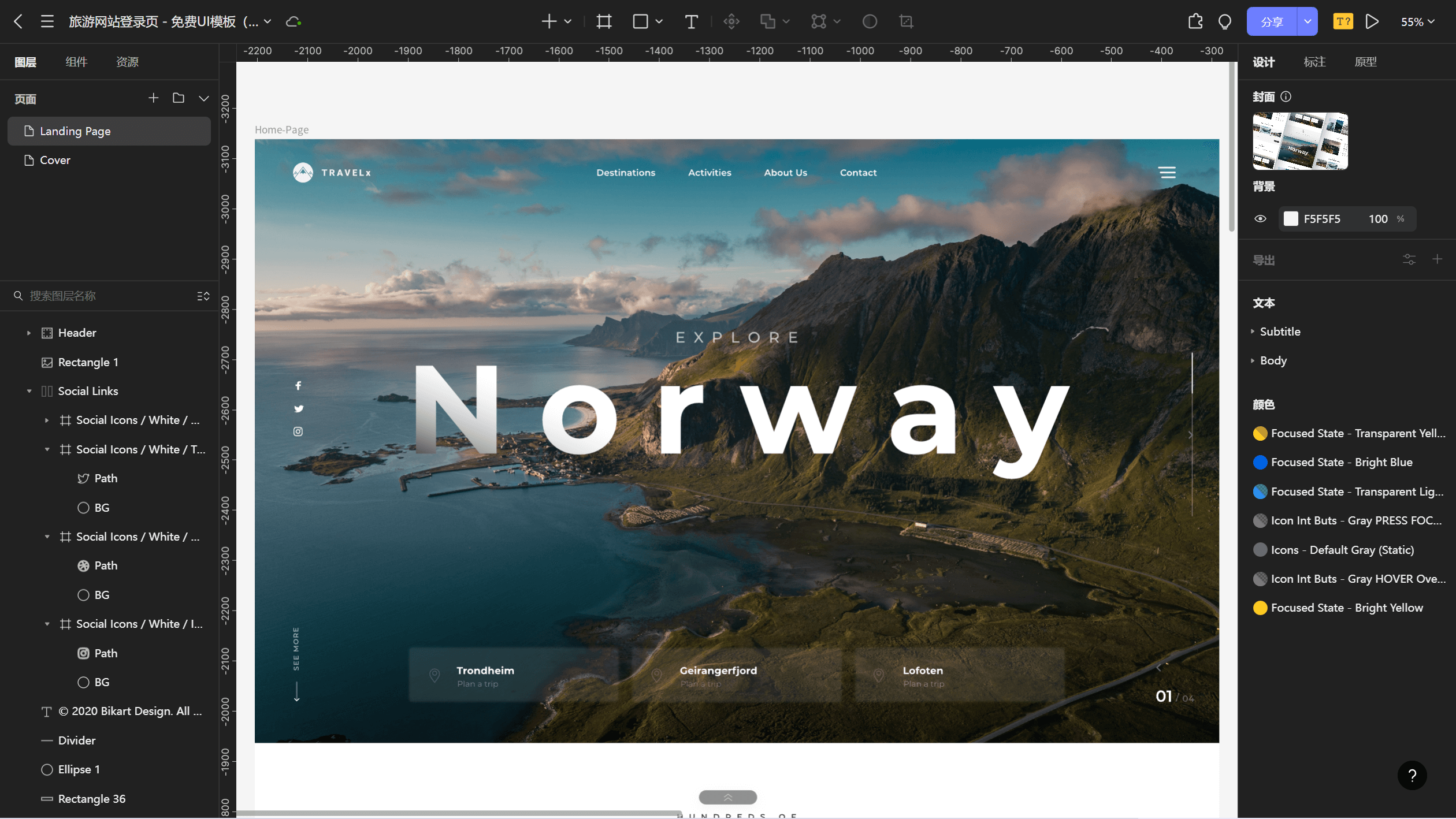
文字排版加粗居中,同时适当地加大字间距,让文字占据更大的版面空间,这样轻轻松松就可以夺取视觉的中心,更加突出文本信息。这种设计大多应用在网页的首屏,如下图Pixso资源社区的旅游网站登录页所示。
设计推荐:Pixso「字体助手」。标题字体的选择直接影响整个版面的成功与否。Pixso内置多种免费商用字体,无需手动安装即可使用,应用于商业设计项目无侵权风险。如果Pixso的云字体库不能满足你的需求,还可以安装“字体助手”,从本地导入电脑上安装的网页字体,为你的设计提供更多样化的选择。

3. 文字加图片留白
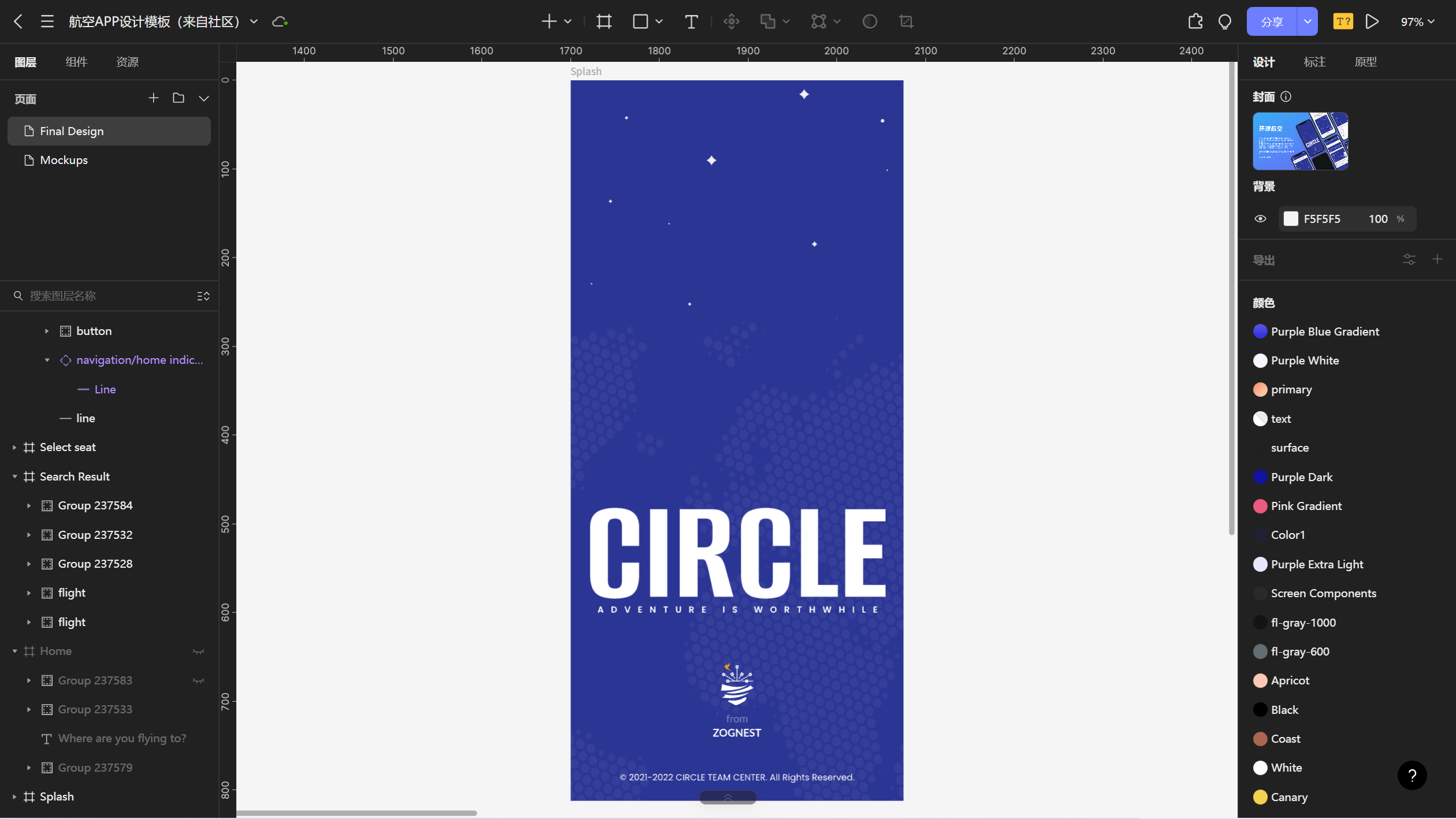
在界面设计中,留白与图片、文字排版一样重要。留白可以冲淡过量的信息,缓解浏览者的视觉疲劳。如下图Pixso资源社区的航空APP设计模板所示,简单的文字排版配以大面积的留白,给人以丰富的想象空间,引导用户思考和理解。
拓展阅读:UI设计中的极简主义。极简主义,即“少即是多”的设计,使用留白的极简主义是现代UI设计的大趋势之一。

4. 改变文字颜色,突出重点
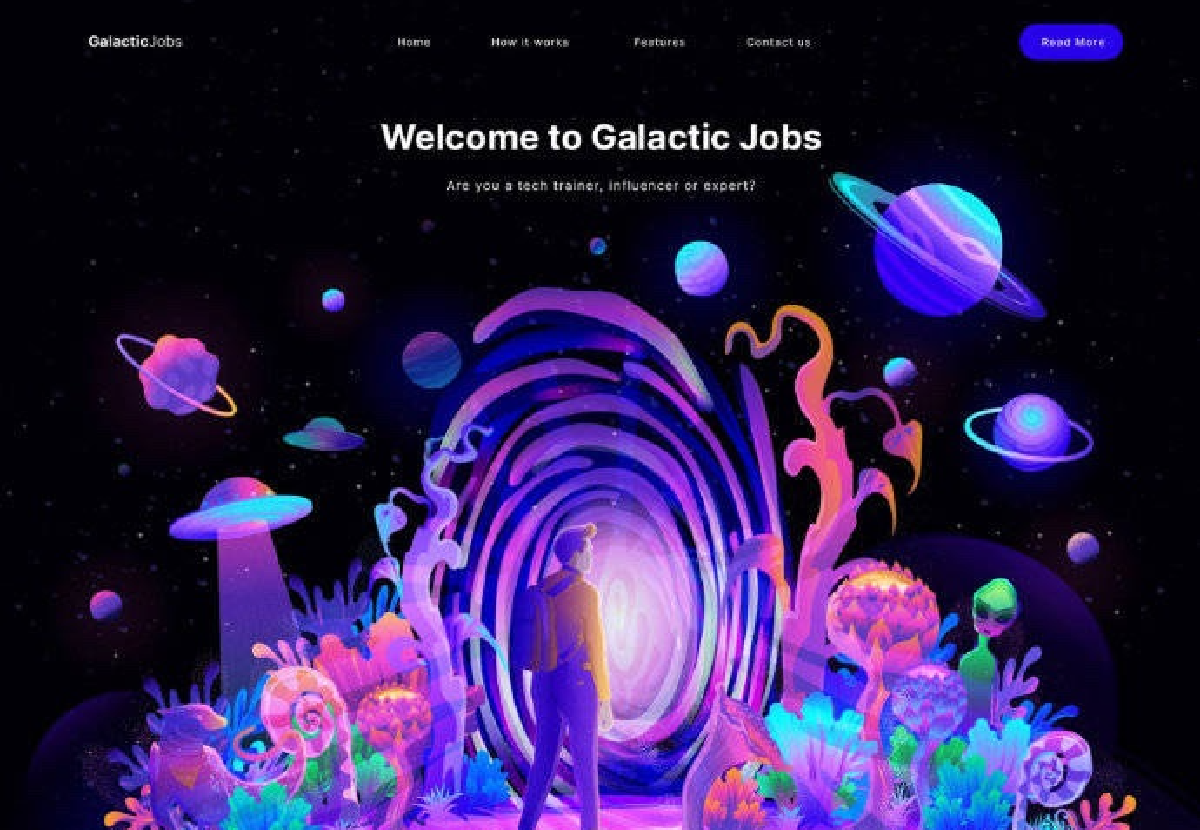
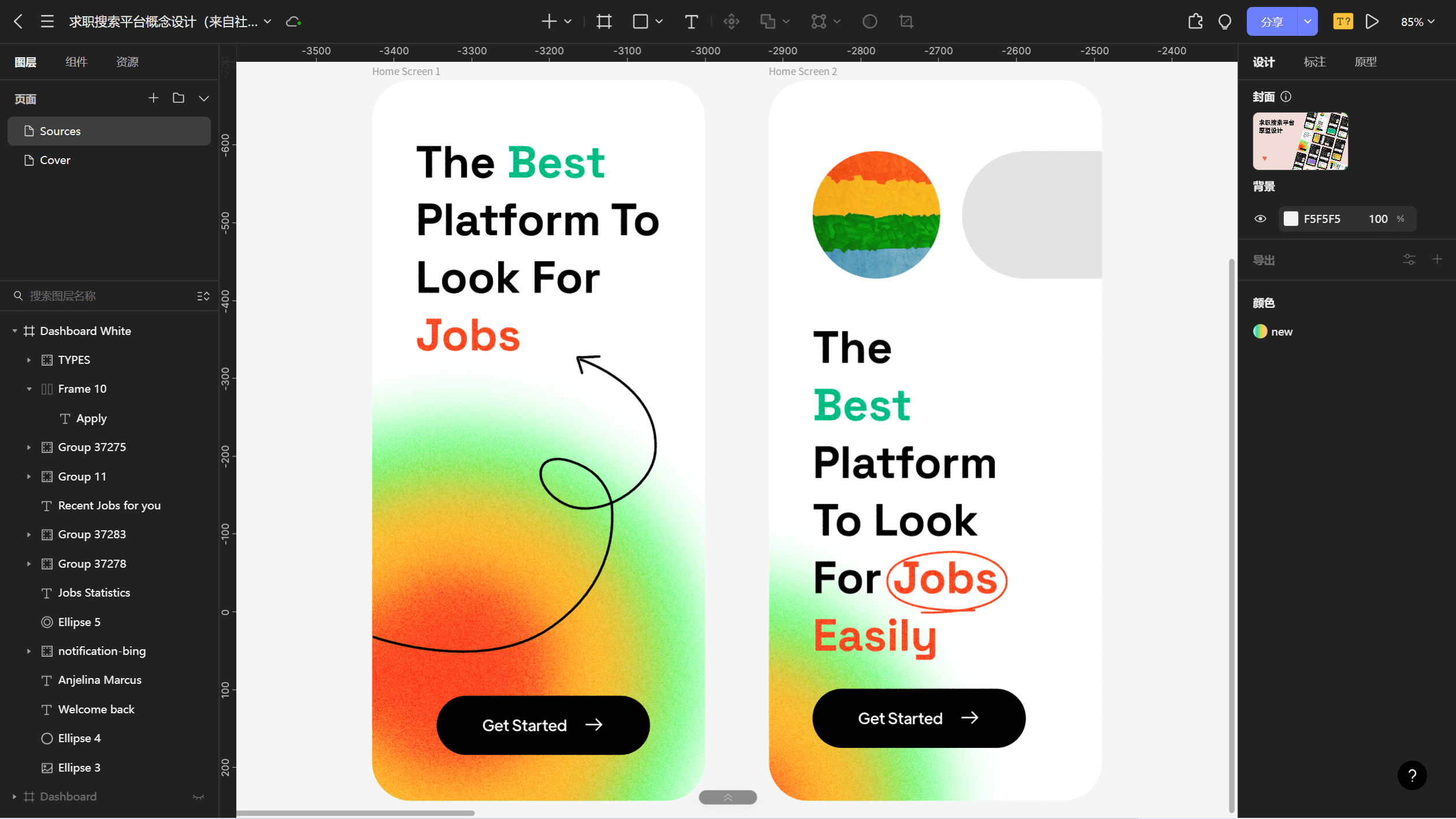
当页面文字比较多时,可以通过改变文字排版的颜色,来突出文段重点信息,也就是强调颜色来起到引导阅读,装饰画面的作用。这里保持版面和谐的小技巧是文字颜色可吸取画面颜色,如Pixso资源社区的求职搜索平台概念设计所示,文字排版颜色选取了背景色的红橙色和绿色,并且突出了重点信息“Best”和“Jobs”。
设计推荐:Pixso「字体属性面板」。Pixso的文字排版属性面板功能非常强大,囊括了字体、字号、颜色、对齐、间距、修饰、大小写等等文字排版属性,设计师可以用取色工具吸取图片色值,创建和谐漂亮的版式。

5. 手写字体,加强文字排版对比
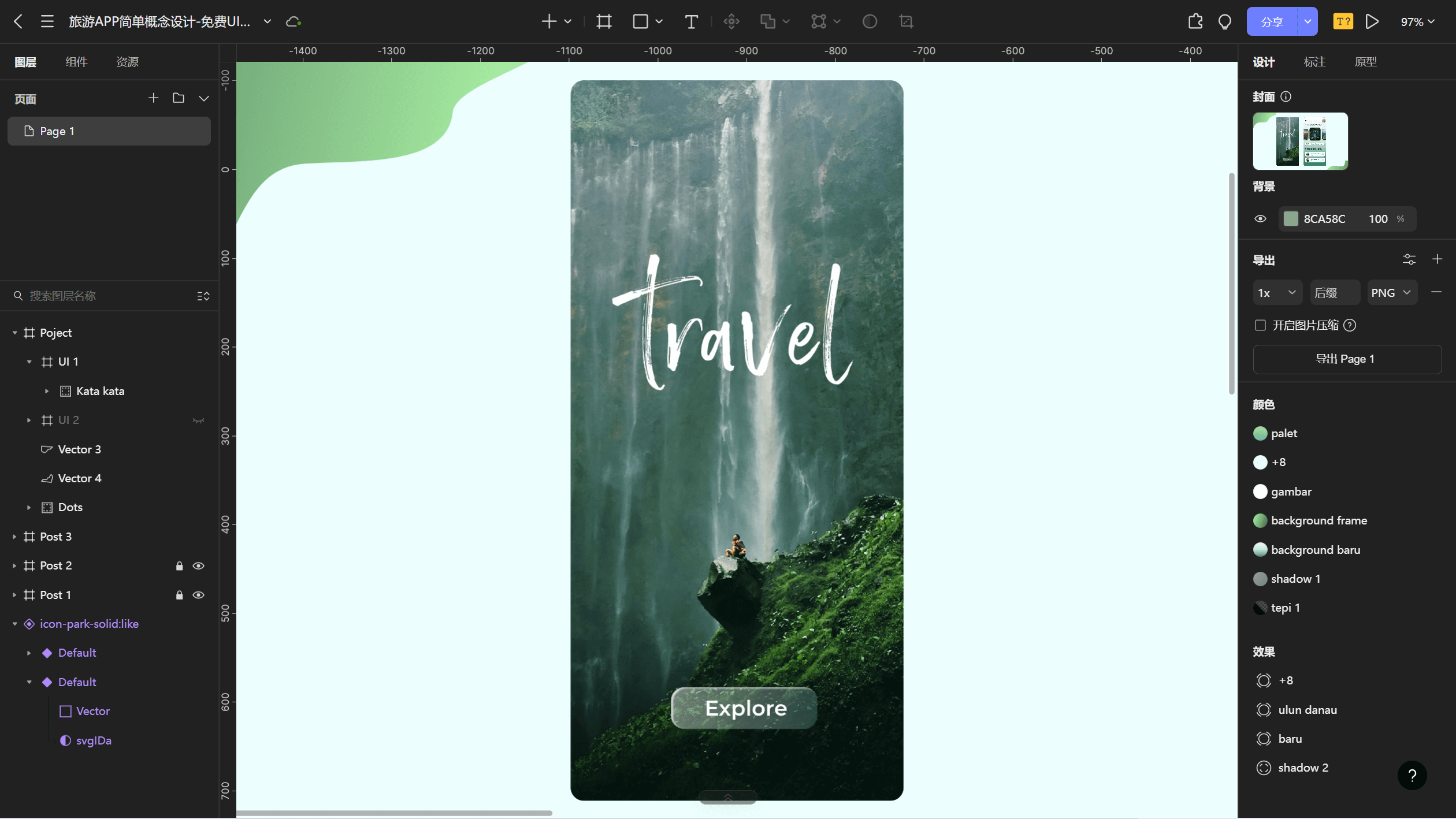
手写字体以装饰性目的为主,这类字体自由度高、特征明显,更能体现设计者的创意,同时也更能丰富界面。如Pixso资源社区的旅游APP简单概念设计所示,通过展示字体结构的洒脱和笔刷的质感,突出旅游APP宁静、休闲的主题。
设计推荐:Pixso「团队字体库」。手写文字排版的特征明显、个性分明,不少团队会创建专属的手写字体。Pixso「团队字体库」从本地上传字体,将字体添加到团队字体库中,之后团队成员在编辑项目时,就可以使用团队字体库中的字体,团队协作更高效!

6. 使用细文字,画面更加简约精致
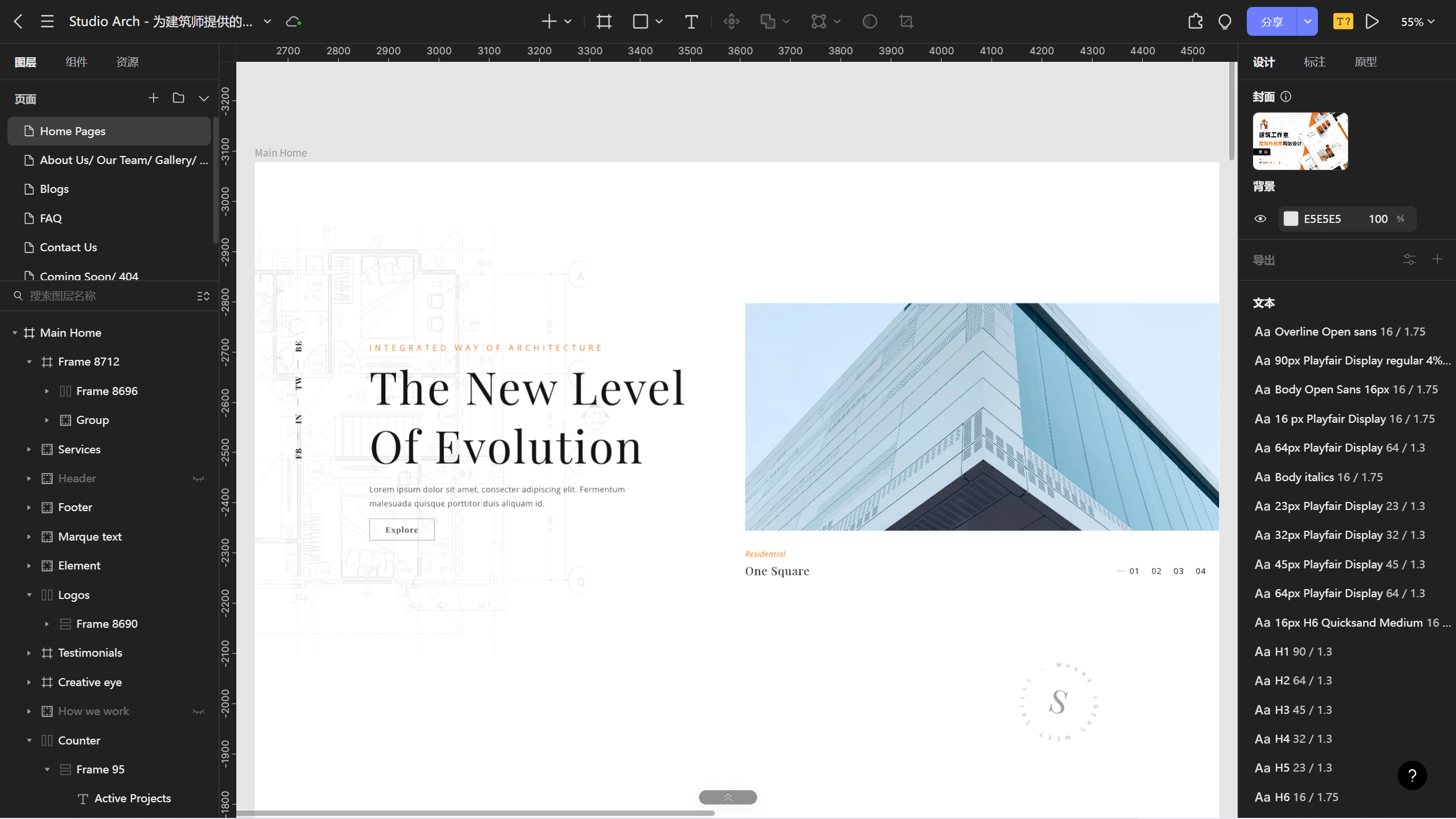
细文字排版是指字体重量(简称字重)较轻的字体。字重指的是字体中笔画粗细的不同,笔画越粗的字体越重,笔画越细的字体越轻。如Pixso资源社区的Studio Arch所示,使用更细的文字排版,版面看起来更简约、精致,与模板的主题建筑类相吻合。
拓展阅读:UI字体设计指南。通过对字体、字重的分析研究,了解文字排版的特征用法,再通过合理的“规则”让他们组合在一起。

7. 图片遮盖部分文字,营造立体感
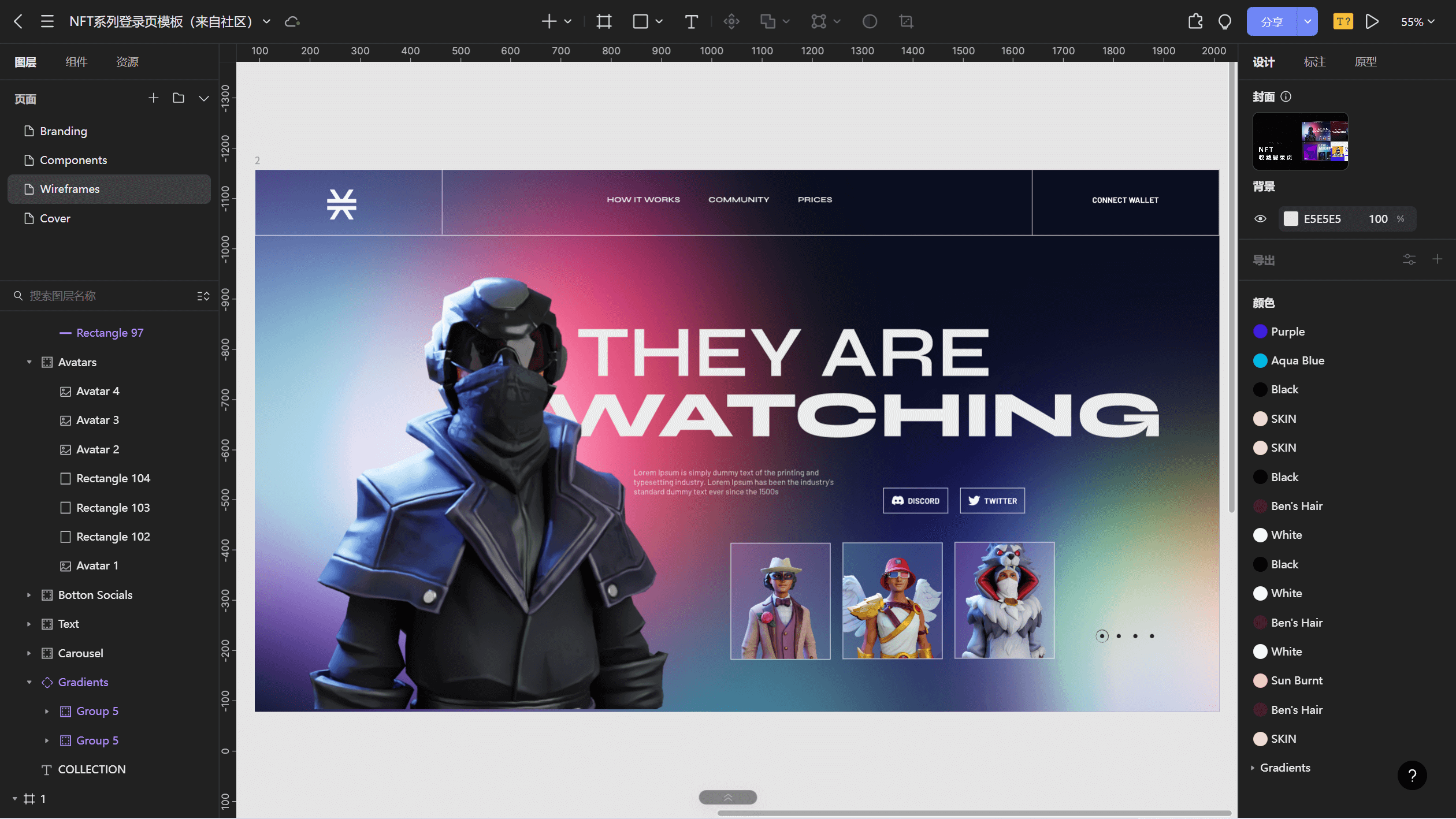
图片和文字排版的组合有很多种变化,比较常见的是镂空效果和遮罩效果,如下图Pixso资源社区的NFT系列登录页模板所示,图片遮挡了一部分的标题文字,这就是文字排版遮罩的效果,可以营造出一种立体感。
设计推荐:Pixso「蒙版工具」。在版面中图片和文字等信息元素较多时,设计师可以选择用Pixso的蒙版工具来组合多个图层, 从而达到展示某个特定区域的效果,突出重点信息。

8. 正方形的文字排版
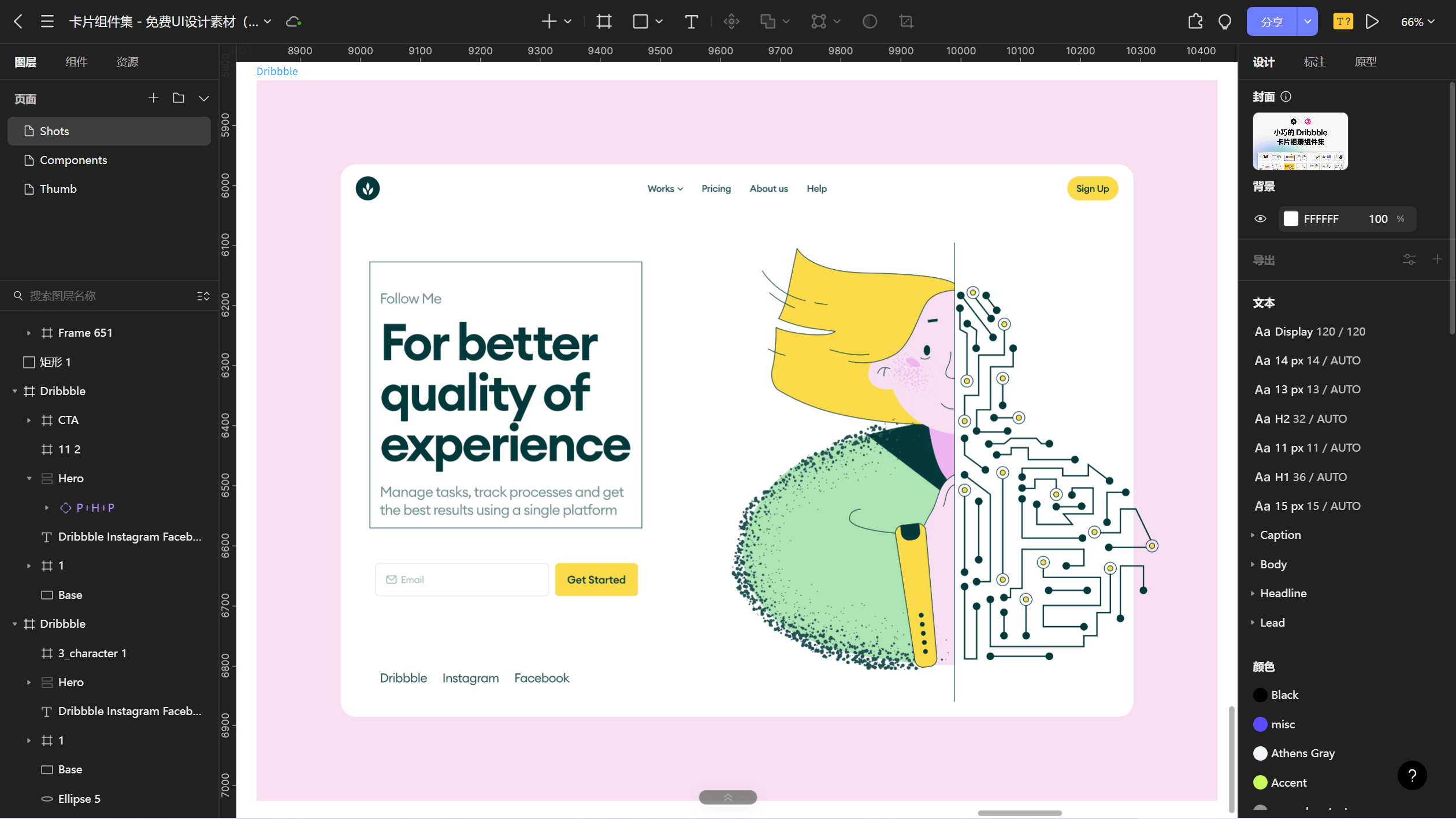
正方形的文字排版长宽的尺寸比例相等,会给人一种工整和对称的感觉,如Pixso资源社区的卡片组件集所示,正方形的文字排版加上边框,能够让文字信息部分更加突出。
设计推荐:Pixso「两端自动对齐」。Pixso近期新增的两端对齐功能,文本两端文字自动对齐,使之更加工整和有条理,轻松实现正方形的文字排版,提升浏览的整体体验。

9. 标题加粗居中,简单背景衬托标题
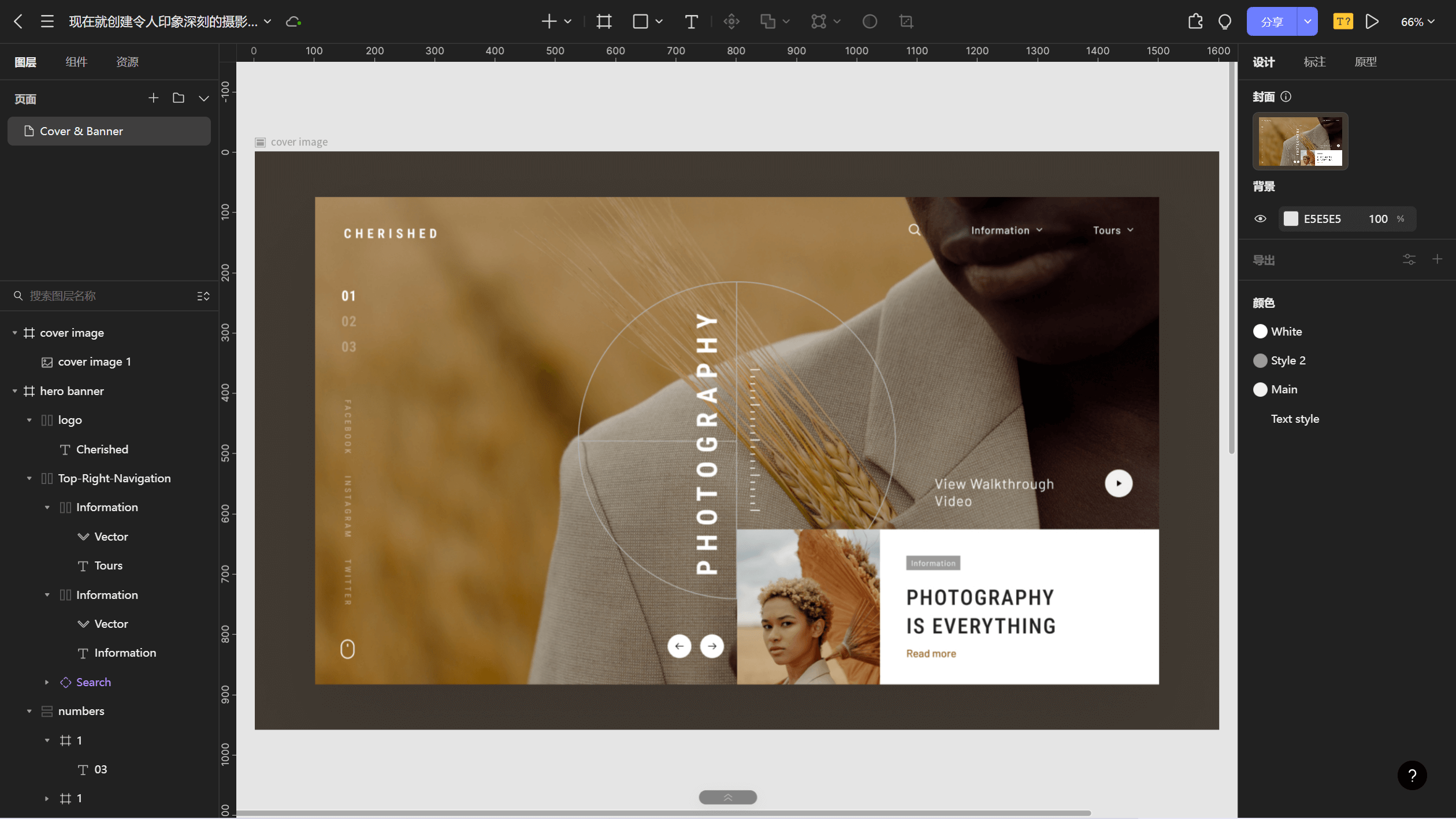
虽然今天我们看到的大部分文字排版都是横排的,但是不用担心,我们的用户对竖排的文字接受度其实很高,因为我们古代的书写印刷习惯都是以竖排为主的。如Pixso资源社区的令人印象深刻的摄影Banner所示,竖排的文字排版,让文字排版有明显的方向性,看起来更有韵味。
拓展阅读:字距调整的3个超实用技巧。竖排的字体间距非常关键,间距过于紧凑,会给人压力感和窒息感,间距过大,则会出现空旷又不起眼的尴尬。

推荐使用专业文字排版工具Pixso
看了上述分享,相信你对于文字排版有了自己的想法!最后给大家推荐一款新一代UI/UX协同设计工具Pixso,通过Pixso进行文字排版,你将解锁以下福利:
-
大量免费优质字体,一键调用
Pixso内置几十种字体库任选,例如思源黑体、站酷快乐体、江西拙楷体等,无需手动安装即可使用,应用到商业设计项目中无侵权风险。
-
字体助手,为多样化字体设计赋能
字体助手是Pixso为设计师量身定做的,除了收集精选的官方字体外,还按团队和个人分类管理,便于调用。如果Pixso的云端字体库不能满足你的需求,通过「字体助手」可以从本地导入电脑上安装的字体,给你的设计提供更多样化的选择。
-
团队字体库,助力设计团队积淀设计资产
点击「团队」面板的「导入文件」,打开「团队字体库」面板,点击中间的窗口,从本地上传字体,将字体添加到团队字体库中,之后团队即可共享字体。
-
自动布局,一键调整图文组合版面
Pixso的自动布局可以创建动态画板,以其内容自适应宽度与高度。在进行UI/UX设计时,可以一键调整图文组合版面、 创建等距的文本详情、创建跨多种版面类型的设计内容。
-
字体替换,一键批量更改文件字体
现成的UI设计模板中的字体不喜欢、字体缺失,遇到这种情况,借助Pixso的字体替换插件,可以一键批量更改文件的字体!
想让你的设计赢在起跑线上吗?打开在线协同UI/UX设计工具Pixso,开启你的文字排版设计新旅程吧!