UI草图,大多是记录UI设计师临时的想法,当确定好UI草图后,就可以顺利开启UI设计的下一阶段:线框图或原型设计。本篇文章,我们一起来聊聊UI草图的那些事。
1. 什么是UI草图
UI草图是UI界面的最初视觉形态。UI草图不是界面的最终呈现效果,但UI草图包含了设计者的初期设计想法和UI界面功能细节。在绘制UI草图时你必须清楚你想要一个什么模样的UI界面,你的软件搭载什么样的功能,目标用户是谁,需要满足怎样的用户需求。当你设身处地的了解用户的需求,会大大加快UI草图设计进程。

2. 为什么要绘制UI草图
2.1 表达设计想法和界面功能
UI草图可以展现界面设计原始的排列方式,也可以表达设计师的设计想法。
2.2 给前端设计师一个较明确的UI框架。
为什么需要先绘制UI草图再搭建编码框架?因为一个好的UI设计草图,可以为产品的开发提供方向。可以为产品的前端开发指明代码的设计方向,缩短了产品的设计周期。
2.3 对界面布局进行及时调整
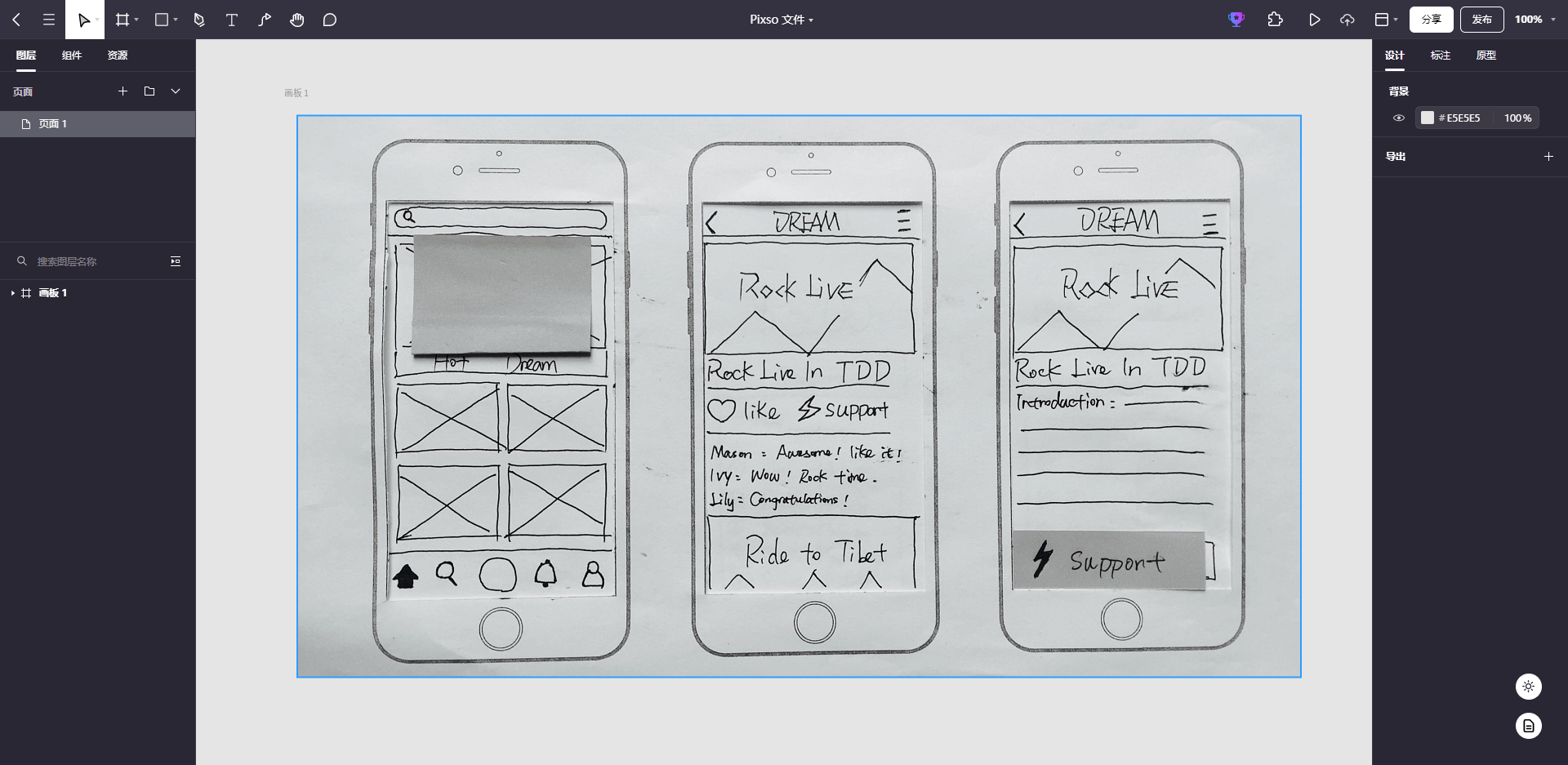
UI设计师在最初绘制UI草图时,可能会有些混乱,但一个界面的完善就是通过不断的修改、加工,绘制出来的。UI草图可以清晰直观的展现界面的布局、排版、组件的摆放位置等。
当设计师的界面设计从纸质过渡到数字化原型的构建时,新一代协同设计工具Pixso的自动布局功能,就能起到很大的帮助。因为在设计工作中,设计师常用一半的时间创作,另一半耗费在改版。而改版后,大多数修改过内容的情况下,排版都会有所变动,设计师需要重新进行调整,以达到最好的效果,这样耗费精力的琐碎工作难以体现价值,更拉低了效率。
为解决设计师这一苦恼,新一代协同设计工具Pixso「自动布局」功能由此产生,只需配置一次,此后在该框架内的修改都将会自动布局。

3. Pixso开创原型设计协作新模式
当设计师完成UI草图绘制后,就可以进入原型设计阶段了。新一代协同设计工具Pixso的实时协作功能,能让团队成员同时聚焦在一个设计项目,当面对一个复杂的设计项目时,通过链接邀请团队成员,邀请团队成员,就能进行多人云端协作设计,实时同步字号、边框、颜色等各种细节。除此之外,通过浏览器进入Pixso,华能实时获取所有原型设计信息。使用Pixso一个工具,就能替代多种传统原型设计和项目管理工具,真正提升产设研团队的沟通协作效率。