由于设计师要处理大量基于文本的内容,因此创建有层次结构的界面排版非常重要,即清楚地显示哪些信息最重要是设计师掌握的一项重要技能。有效地组织设计中的内容,使用户易于理解和使用是设计师最重要的工作之一。下面分享几个构建UI界面排版的小窍门,帮助设计师高效构建有层次的排版结构,从而做出更优质的设计。
1. 什么是有层次结构的界面排版
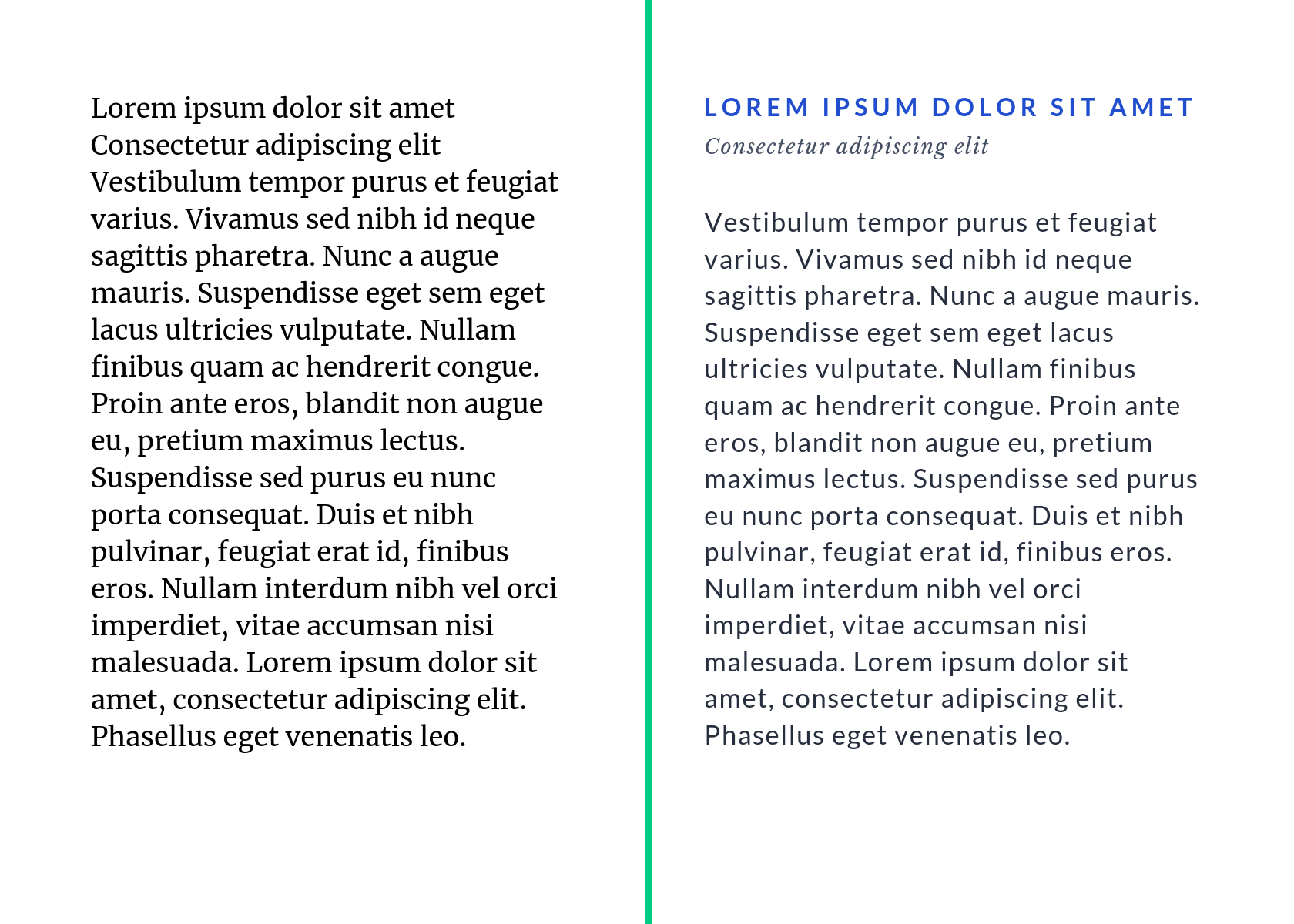
刚入门的UI设计师有时会低估使用有层次结构的界面排版的必要性,以下面这个文字排版为例:
 比较这两个例子,你就能明白为什么有层次的界面排版如此重要。双方都在传达相同的信息,但在左侧,无法分辨出有标题、子标题和正文。在右侧,很明显,所提供的信息存在层次结构。
比较这两个例子,你就能明白为什么有层次的界面排版如此重要。双方都在传达相同的信息,但在左侧,无法分辨出有标题、子标题和正文。在右侧,很明显,所提供的信息存在层次结构。
有层次的界面排版向读者展示了要关注哪些信息?哪些是最重要的?哪些只是支持要点?有各种各样的元素构成了设计上的排版层次结构。这些包括:
-
尺寸
大小通常是新设计师在尝试有层次结构的界面排版时首先考虑的问题。读者可以立即、轻松地识别尺寸更大的内容。一般来说,更大 = 更重要,更小 = 不那么重要,尺寸是创建有层次结构的界面排版最重要的基础之一。
-
重量
使字体更粗或更细是另一种易于识别的创建层次结构排版的方法,即使非设计师也很容易识别。
-
颜色
作为创建层次结构的一种方式,颜色经常被忽视,但它是一个很重要的结构区分方式。使用给定颜色的较浅和较深的阴影可以创建更明显的层次结构,在类型和背景之间创建更多对比也可以增加界面排版的层次结构。
-
对比
除了对比色之外,不同字体大小、粗细和样式之间的对比也是创建有层次结构界面排版的关键。字体大小只有一两个点的差异不会产生足够的对比度,使大多数用户可以清楚地看到层次结构。相反,设计师应该使用易于区分的尺寸、重量和样式来轻松地在标题或正文等内容之间创建对比。
-
标题大写
从可读性的角度来看,在标题或副标题中使用大写字符有助于区分不同的标题或其他类型。
-
位置和对齐
标题和副标题的位置,以及设计师想要突出的其他类型,会对在层次结构中的位置产生很大影响。例如,居中类型往往会使其脱颖而出。在页面的常规页边距之外设置类型也可以使该类型在页面的排版中脱颖而出。
2. 如何创建有层次结构的界面排版
在创建排版层次结构时,设计师有很多选择。但仅仅知道创建层次结构的内容并不一定有助于设计师创建有层次结构的界面排版。
2.1 分清层次结构的数量
首先,我们应该要了解设计有多少层次结构?作为一般规则,每个设计都应包括三个层次结构:标题、副标题和正文。当然还包括一些其他的级别,如导语、日期、作者信息等。
然后,关键是要弄清楚如何区分层次结构的不同部分。通常,标题应该比副标题更突出,副标题应该比正文更突出,而引语应该在正文和副标题之间。

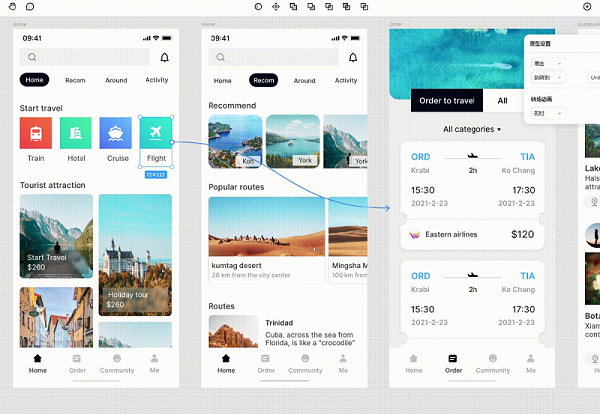
例如,Pixso资源社区的外卖登录页设计案例中,使用了多种排版层次结构:标题图像中的主标题加了突出颜色显示、按钮标题加了背景色、页面介绍段落中的较大文本以及常规正文副本。
2.2 类型和尺寸
传统的印刷比例可以帮助设计师入门,但这只是一个起点,设计师应该在偏离这些传统尺度的同时,随意尝试不同的重量和风格。
大多数设计师都熟悉The Elements of Typographic Style中的经典印刷比例,因为它们往往是大多数文字处理程序在选择字体大小时提供的默认值。规模是:
6、7、8、9、10、11、12、14、16、18、21、24、30、36、48、60 和 72。
还有其他印刷比例示例,它们遵循各种数学方程式来计算增加的尺寸。设计人员倾向于默认为12磅正文大小,但将其增加到14或16(甚至高达 24)可以提高可读性,具体取决于所使用的字体。
例如,在上图的募捐APP设计中,使用22px 字体大小作为标题,15px 字体大小作为正文,可以更加突出标题,让人一眼就关注到这是一个募捐APP。
不过,在最终确定实际比例之前,设计师应该确保设计中使用的字体已经最终确定。即使在技术上“相同”大小时,不同的字体也会显得更大或更小。
2.3 选择协调字体
通常将“专业”设计与更业余的设计区分开来的是字体的组合。有效地组合字体部分是直觉,部分是科学,但设计师可以遵循一些指导方针来组合来自不同家族的字体。
首先,将衬线与无衬线混合比组合两个衬线或两个无衬线要容易得多。其次,需要考虑使用字体的上下文。例如,如果设计应该是轻松有趣的,那么请确保字体适合这种情绪。如果设计更严肃,那么字体应该反映这一点。换句话说,组合的任何字体的情绪都应该匹配。
例如,在上图的3D人物素材设计案例中,使用了Plus Jakarta Sans字体,使其具有立体感,更加符合图片素材。
当然,设计师也应该利用对比来发挥自己的优势。将细字体和粗字体组合在一起通常比将两种重量非常相似的字体组合效果更好。
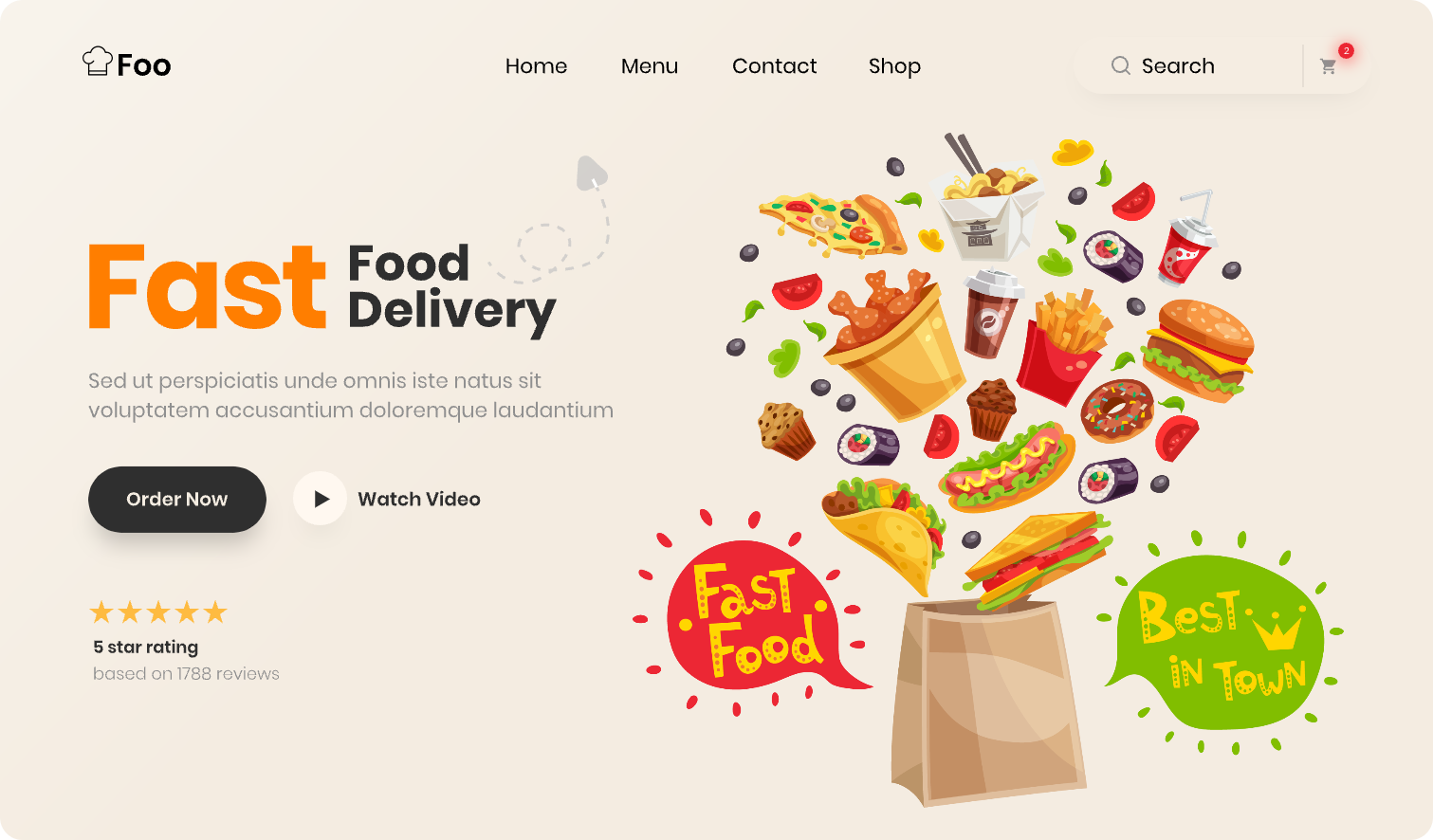
上图的创意网站模板案例中结合了粗体和较轻的字体,以吸引对特定类型的注意。
寻找具有相似高度的字体(基线和字体中小写字母的平均线之间的距离),这有助于防止字体之间的冲突。字距调整和字符形状也有助于防止冲突。例如,非常圆的字体不应该与更多的方形字体结合使用。
虽然上述指南有助于创建字体组合,但没有什么能取代实践。设计师应该花时间尝试字体并尽可能多地练习组合它们,建议打开Pixso,里面内置海量字体,全部可免费商用。同时,社区资源还有许多优质的网页、APP设计案例可一键调用,向优秀设计师学习排版技巧,这对提升设计师排版能力来说有很大的帮助。
2.4 更多注意事项
在选择最终字体后尝试不同的样式和粗细可以创建额外的层次结构级别,而无需创建超大的主标题。保持字体大小大致相同,但将更重要的标题设为粗体,同时将不太重要的标题设为斜体,从而创建明确的视觉层次结构。
颜色也可以这样做。强调色的副标题比与正文颜色相同的副标题更突出。设计师应该在副标题中使用颜色来区分更重要的文本,而不是仅仅依赖字体大小。
间距也可用于将重要的标题和副标题分开。在标题周围创造更多空间,使它们从随附的正文中脱颖而出,更加突显。相比之下,与正文间隔相同的副标题变得不那么重要了。
甚至字符之间的间距也可用于创建层次结构。分隔字符可以使特定的行更加突出。当与这些字母大写结合使用时,这尤其有效。不过,设计师应该注意不要过度使用,因为如果过度使用它也会显得很业余。
3. 结论
实验和实践是掌握有层次结构的界面排版的最佳方法,但学习这些指南将帮助设计师从正确的角度开始。第一步是了解尺寸、颜色、间距、重量和其他因素如何影响有效的层次结构。
一旦在设计师的头脑中(和实践)建立了这些基础知识,他们就可以更直观地创建遵循或打破必要的“规则”的视觉层次结构,以创建独特的设计,让用户受到启发和愉悦。学习完指南后,赶快打开Pixso开始练习吧!