在本指南中,Pixso将揭开UI配色设计的理论基础,为处理数字界面中的颜色提供原则,分享有助于建立颜色意识的资源,以及使UI设计师能够创建自己的优秀配色方案。
本指南的目标是建立色彩能力,其次是色彩自信,所有这些都是为了在用户界面中实现惊人的色彩执行。
配色设计的重要性
颜色是视觉设计中最具影响力的创意元素。从布景设计的迷人背景到像素艺术的错综复杂构图,对色彩的深刻理解是吸引眼球的沟通关键。
在最近一项以品牌为中心的研究中,当参与者被要求绘制10家标志性公司的LOGO时,只有16%的人能够回忆起准确的形状和设计特征。然而,当被要求识别品牌的颜色时,正确回答的数量高达80%。
颜色在用户界面设计领域也扮演着重要角色。我们每天与之交互的数字产品都依赖于对颜色的战略性使用来传达重要信息,因此UX和UI设计师了解如何明智地使用颜色非常重要。
核心色彩理论
色彩理论是一个广泛的研究领域,有自己的术语、方法和科学依据。这可能很复杂,但这不是我们想要的。我们想要的是理解能够以闪电般的快速精度应用的颜色。我们希望以使用形状的方式使用颜色——轻松、大胆、有效。
要以这种方式使用颜色,UI设计师必须深刻理解以下核心色彩理论概念:
颜色是相对的
颜色永远不会被孤立。当人类的眼睛和大脑一起观察颜色时,它们总是受到以下因素的影响:
-
灯光照在颜色上
-
颜色周围的其他颜色
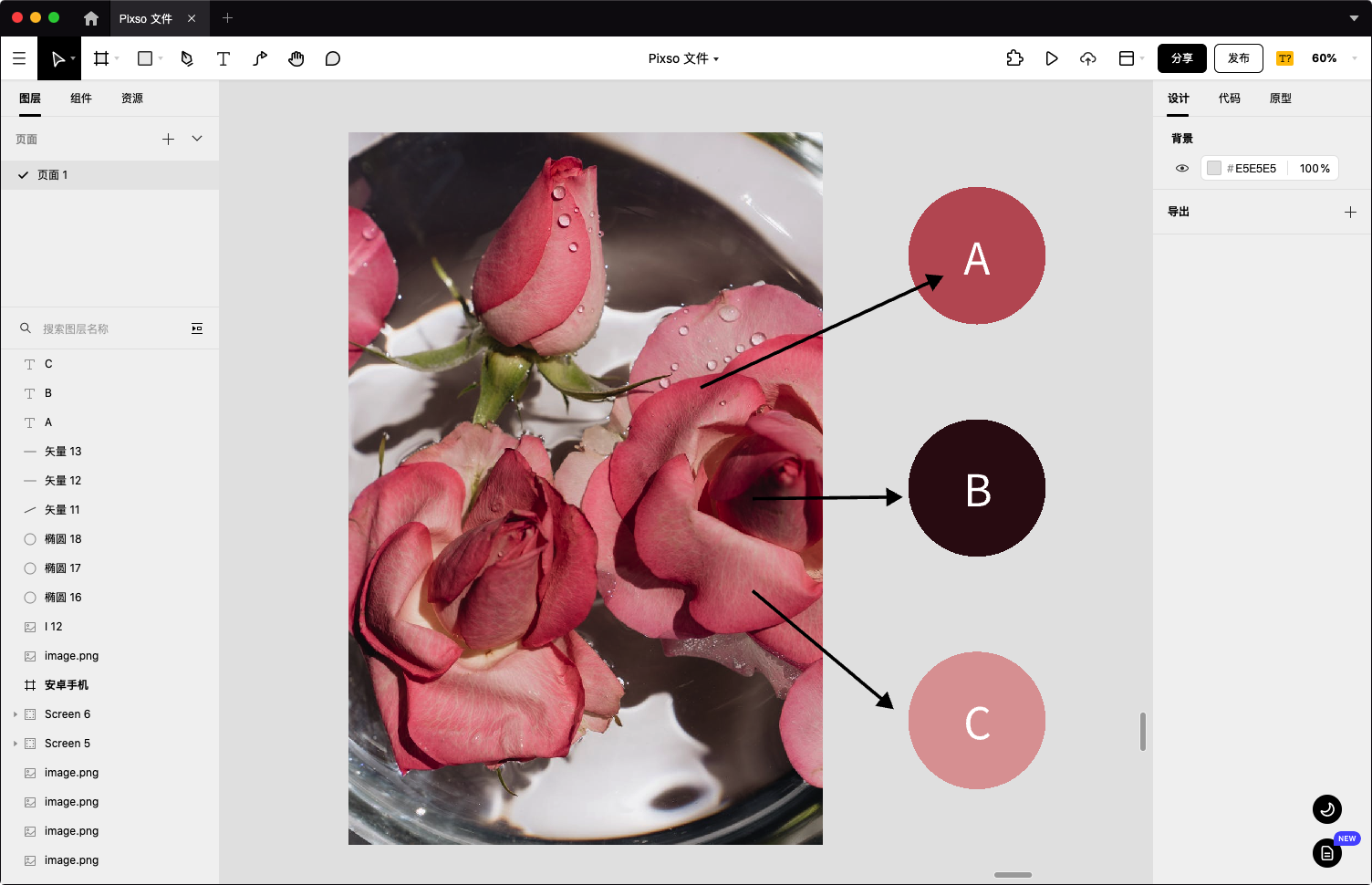
观察自然界中的阴影和高光是了解颜色相对性的一种简单方法。我们来看看大自然的例子:
 我们的大脑和眼睛协同工作,帮助我们了解整个花实际上是深粉红色的。花朵的阴影(B)深棕色使得花瓣脊(C)上的高光看起来比实际粉红色要亮得多。从本质上来讲,照射在花瓣脊上的光线和阴影的颜色协同工作,以欺骗眼睛并增强亮点。
我们的大脑和眼睛协同工作,帮助我们了解整个花实际上是深粉红色的。花朵的阴影(B)深棕色使得花瓣脊(C)上的高光看起来比实际粉红色要亮得多。从本质上来讲,照射在花瓣脊上的光线和阴影的颜色协同工作,以欺骗眼睛并增强亮点。
又比如:
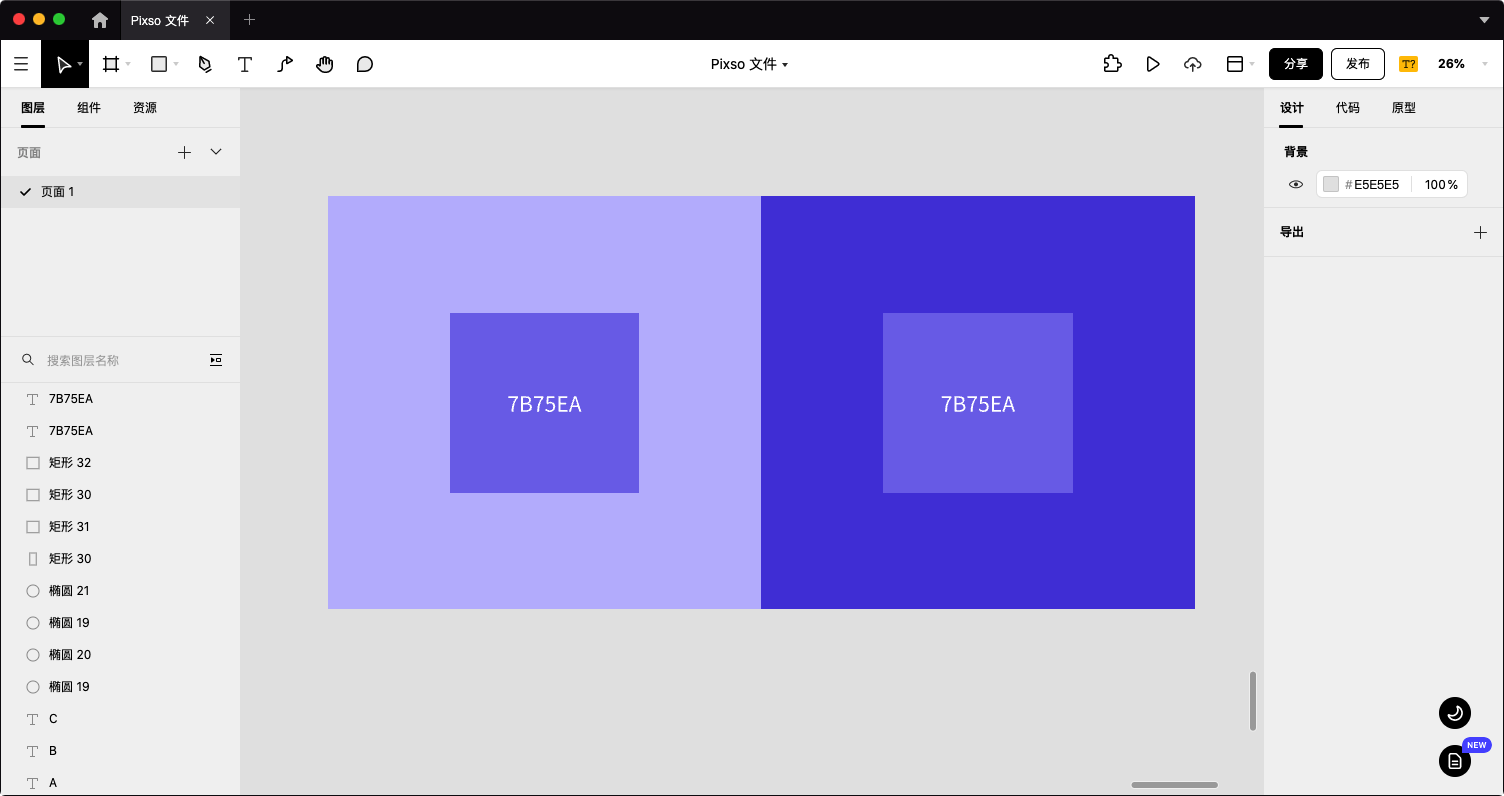
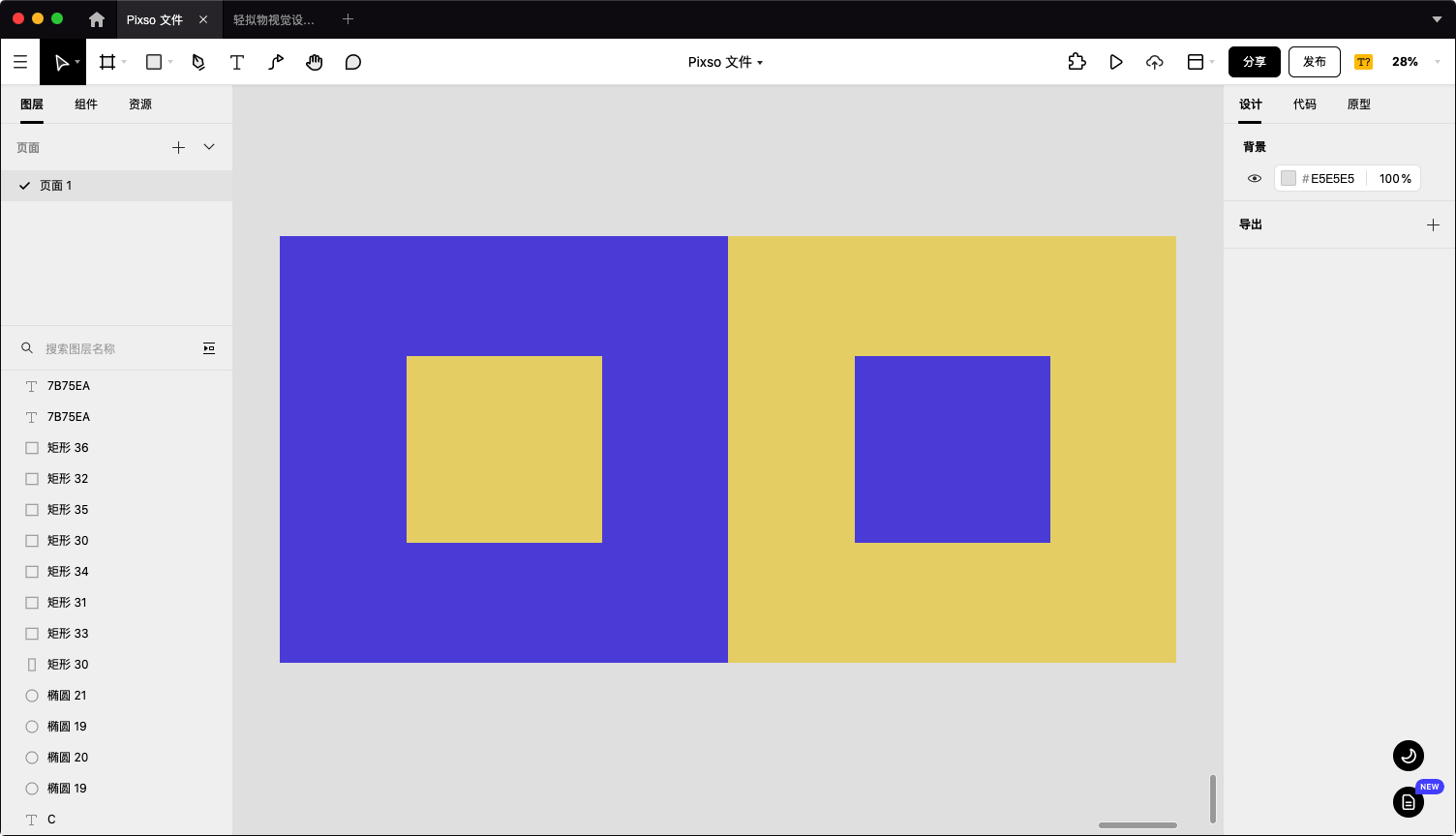
 两个内部的正方形色调、饱和度、亮度都相同。然而,左边的内部盒子看起来比右边更暗,因为它周围的颜色更浅。
两个内部的正方形色调、饱和度、亮度都相同。然而,左边的内部盒子看起来比右边更暗,因为它周围的颜色更浅。
在UI设计中,颜色相关性并不总是那么明显,因此方案中的颜色应该相互测试,因为样式指南中排列精美的颜色在应用于界面时可能会出现问题。
 看起来很棒的独立色板颜色并不总是在用户界面中一起使用。测试颜色,尤其是对比度,是UI设计过程中一个简单但关键的步骤。
看起来很棒的独立色板颜色并不总是在用户界面中一起使用。测试颜色,尤其是对比度,是UI设计过程中一个简单但关键的步骤。
饱和度过载会破坏色彩活力
色彩饱和度是色彩活力不可或缺的一部分。然而,仅围绕高度饱和的颜色组合方案会使眼睛不知所措,并且减少了活力。有的颜色,少即是多。当与饱和度较低的颜色一起使用时,高度饱和的颜色会变得充满活力。
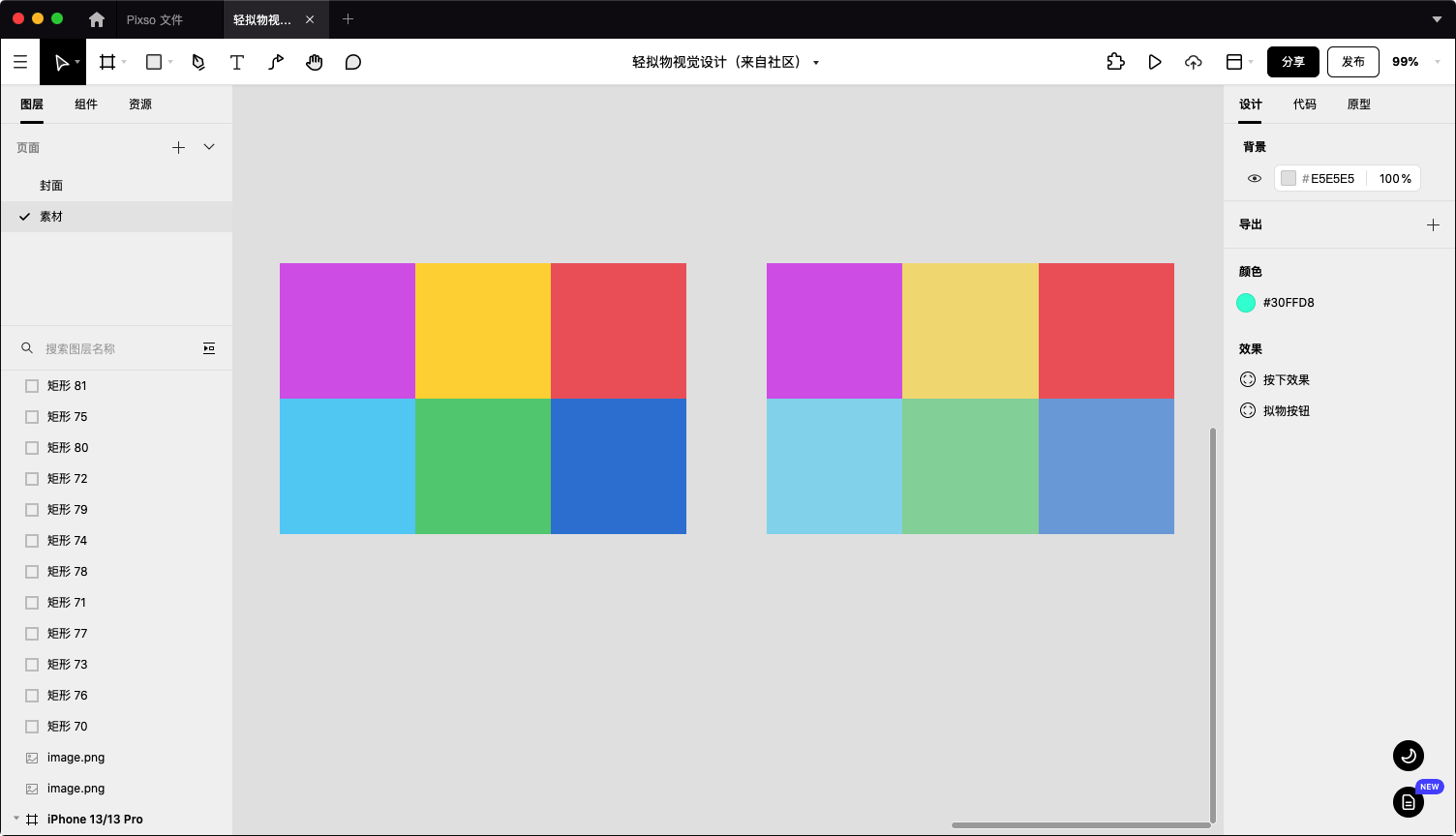
左:这组颜色的饱和度和亮度为 100%,但没有一种颜色比其他颜色更鲜艳,整体方案很花哨。右:左上方的紫色和右上方的红色没有变化,但都显得更加鲜艳,并且由于周围的颜色饱和度较低,因此方案更加和谐。
 对比有利有弊
对比有利有弊
当完全相同值的颜色补色彼此相邻放置时,会发生对比。这种效果非常强烈,以至于两种颜色的交汇点会发生跃动。如下图,注意紫色和黄色相遇处的视觉张力。这是一种动态的色彩效果,UI设计师可以充分利用它。
 对于UI设计师来说,同时对比可以产生积极和消极的效果,因此了解如何控制这种视觉现象的有效性非常重要。
对于UI设计师来说,同时对比可以产生积极和消极的效果,因此了解如何控制这种视觉现象的有效性非常重要。
例如,在围绕各种紫色设计的界面中,使用与具有紫色相同值的互补黄色将是吸引人们注意通知图标的好方法。
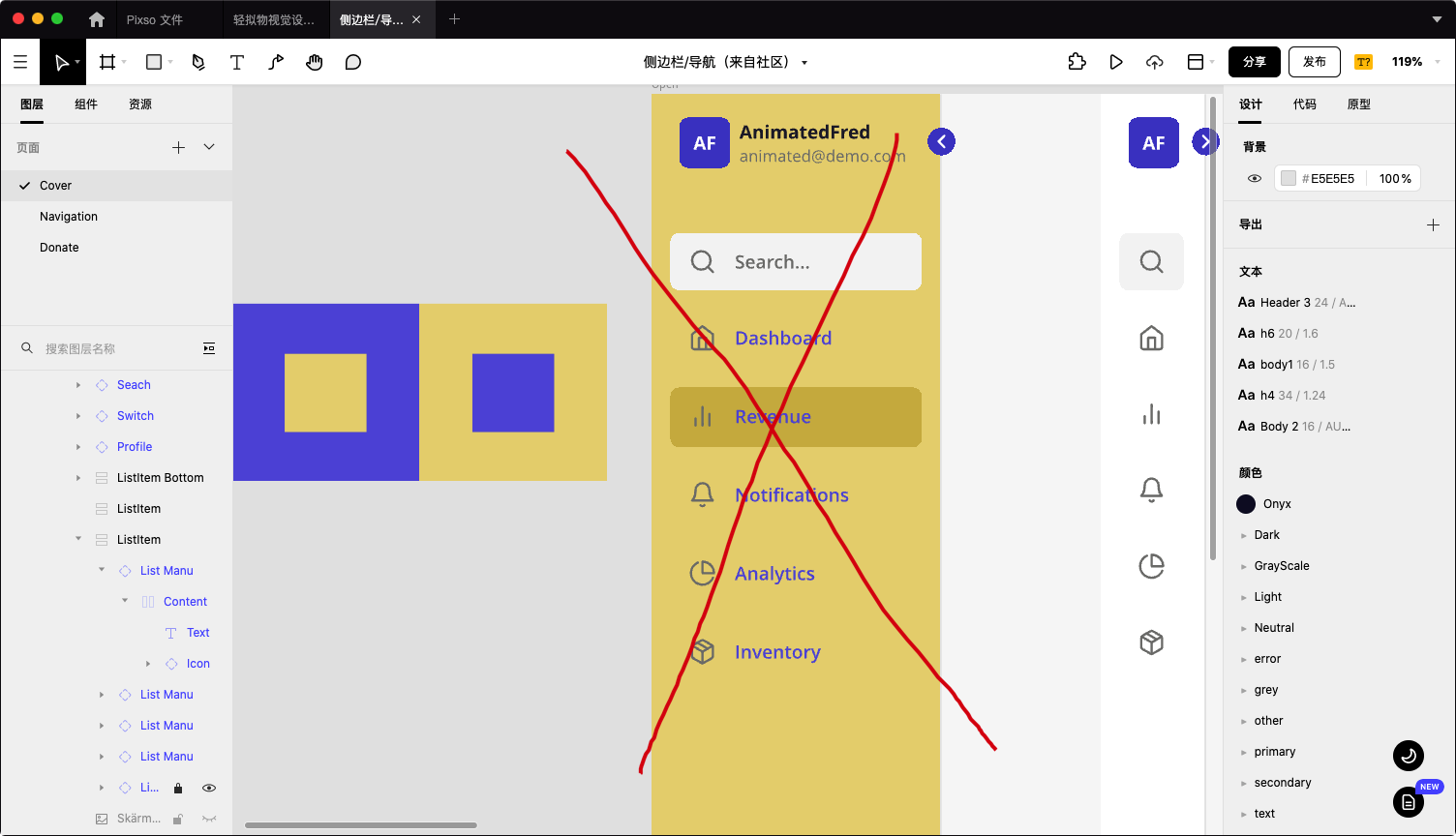
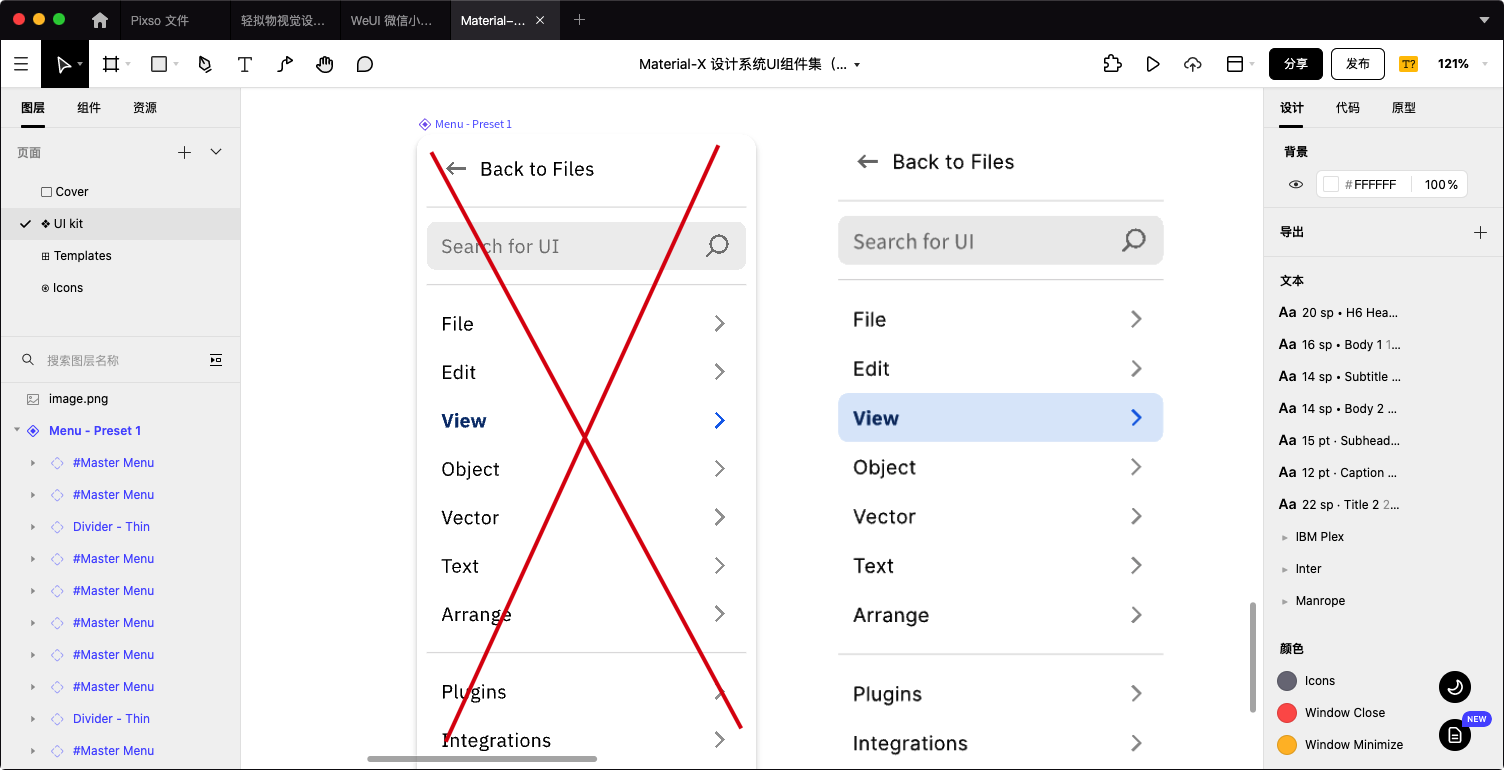
但是,如果用于菜单的文本和背景,同样的紫色和黄色组合会让人头痛。
 同时对比并不适用于每个UI设计,尤其是在涉及文本的情况下。
同时对比并不适用于每个UI设计,尤其是在涉及文本的情况下。
基本UI配色方案的魅力
在大自然中,彩虹是美丽的。在UI配色设计中,必须更有选择性地使用颜色,否则它会影响体验。即使品牌拥有具有多种选择的高影响力调色板,最好还是克制使用,并围绕简单的配色方案构建用户界面。
以下是构建基本UI配色方案的两个实用技巧:
1. 类似的UI配色方案
-
这些令人赏心悦目的方案由在色轮上紧密分组的颜色组成。
-
在自然环境的照片中很容易找到类似的配色方案,尤其是植物生命,它们往往在视觉上使人平静。
-
类似方案的多样性来自饱和度和亮度的变化,而不是主要的色调变化。
-
使用类似方案时,尝试直接从色轮中添加一种高度饱和的颜色,以在界面中创建重点。
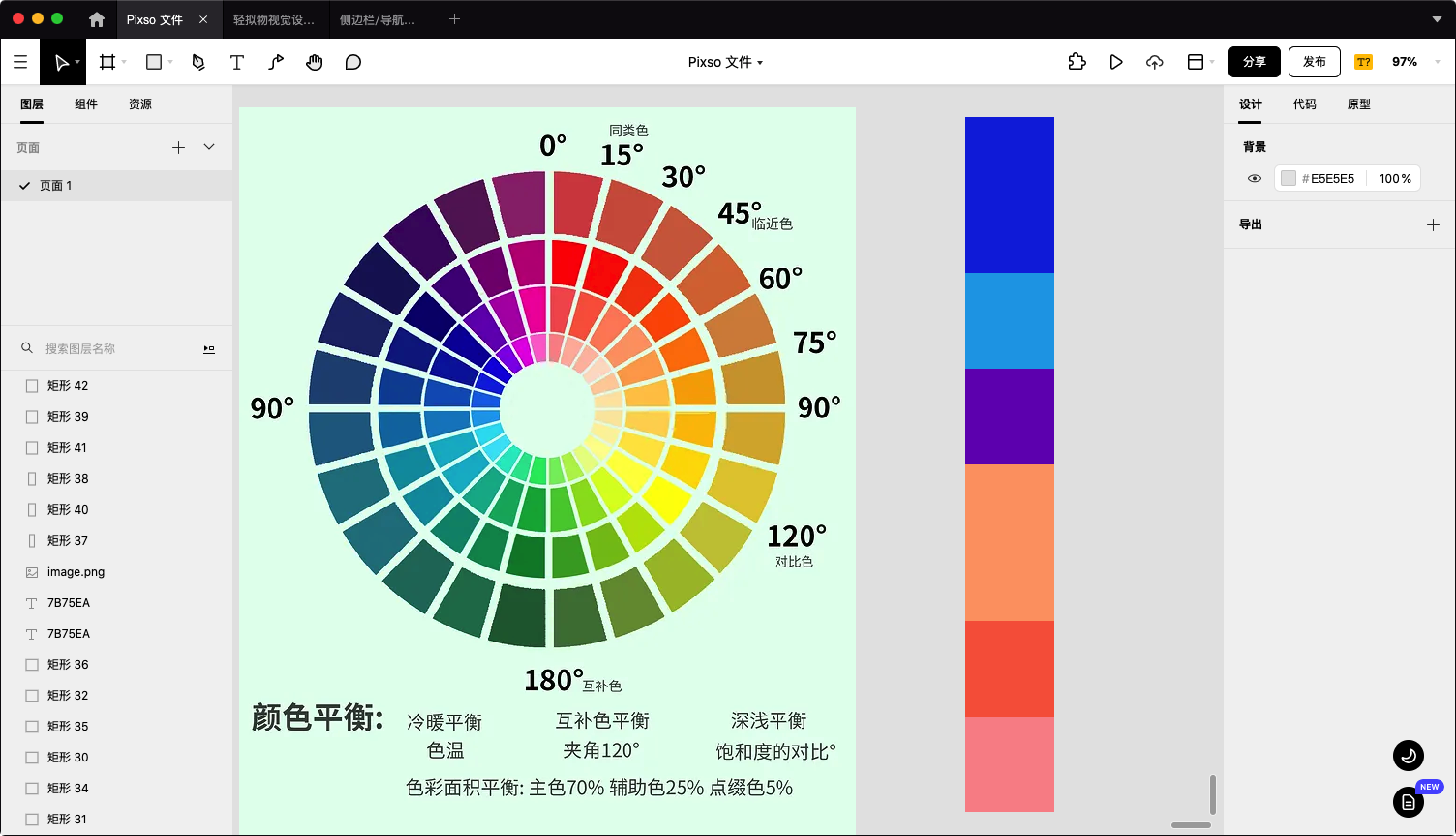
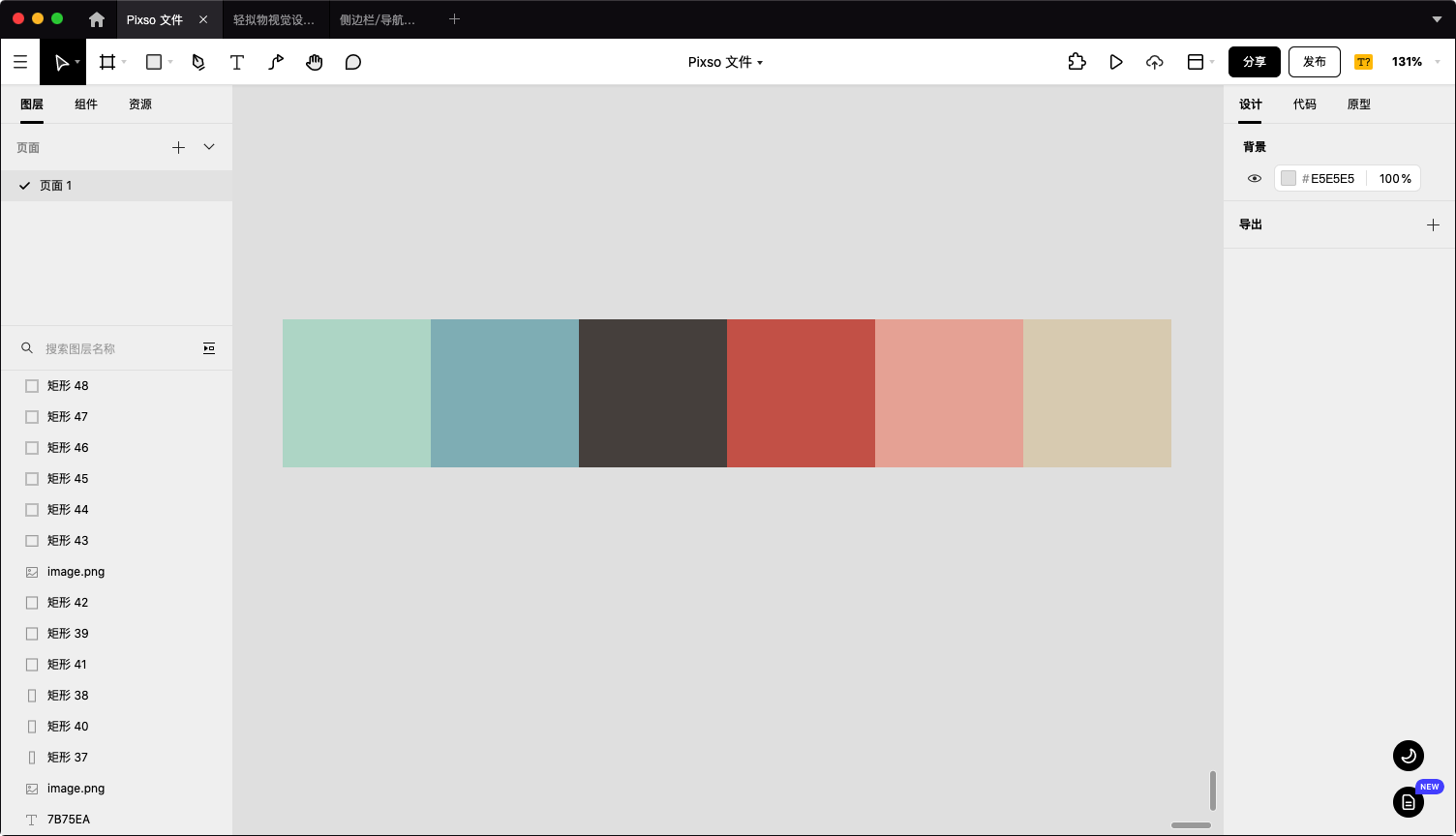
如下图所示,通过在暖色和冷色之间进行选择并尝试饱和度,可以很容易地在类似的方案中创建“视觉情绪”。

2. 互补的UI配色方案
-
互补色方案基于在色轮上相互补充的冷色和暖色的相互作用。
-
通过在互补的极端之间改变饱和度和亮度来实现颜色多样性。
-
使用太多明亮、高度饱和的颜色会破坏互补方案的影响。
如下图所示,红色和绿色是互补色,一系列饱和度较低的红绿色将方案结合在一起。
 色调总是影响价值
色调总是影响价值
颜色是具有相应的灰度值的。
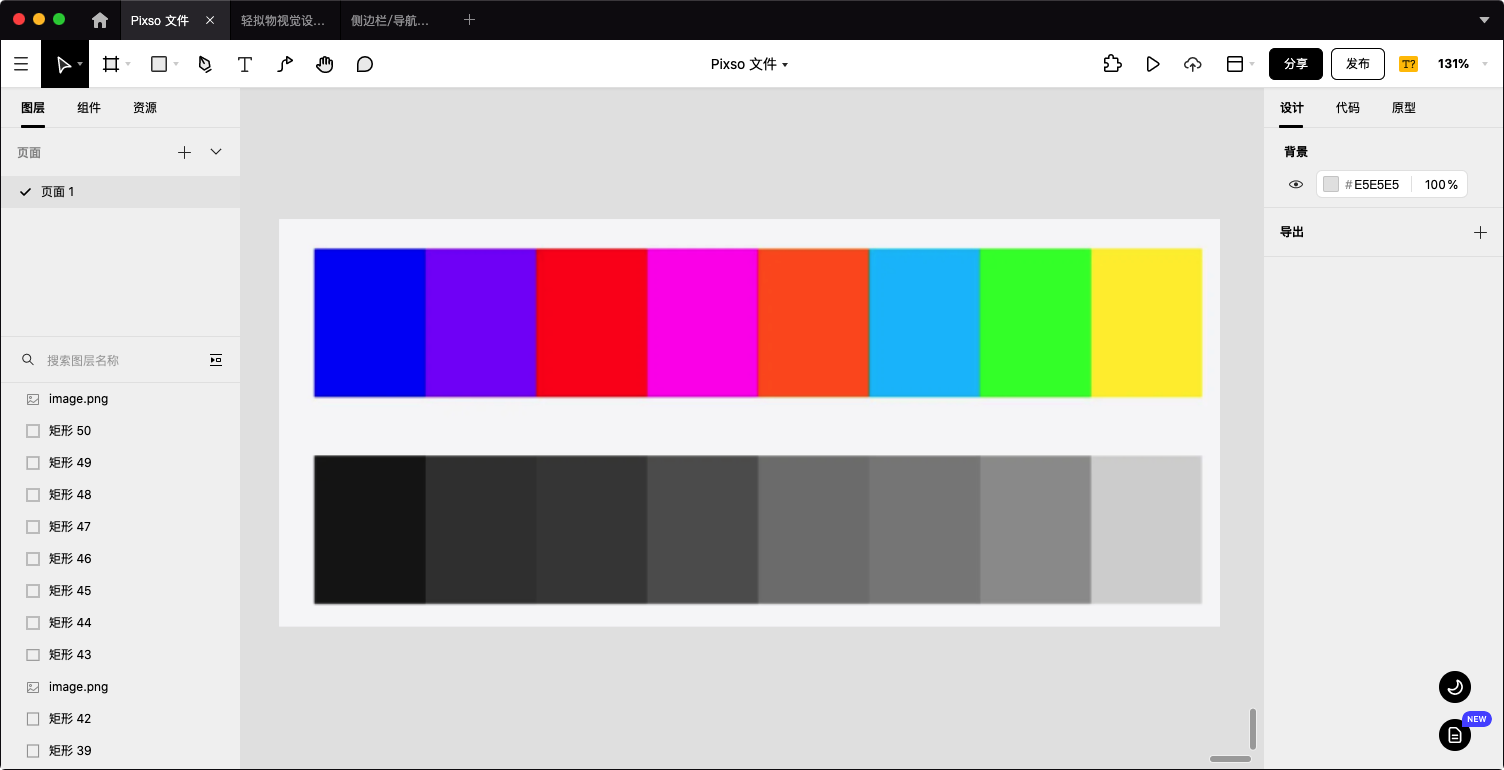
如下图,我们有一系列亮度和饱和度均为100%的色调,但看看当这些颜色转换为灰度时会发生什么:
 即使最上面一行的颜色是100%亮度和饱和度,它们对应的灰度值也非常不同。
即使最上面一行的颜色是100%亮度和饱和度,它们对应的灰度值也非常不同。
暂时将你的想法切换到灰度。如果你想创建对比度,你会在50%的基础上使用40%的灰度值吗?当然不是,但当色调被排除在颜色对比度之外时,往往会有风险。记住,色调总是影响价值。
基本UI配色原则
现在,我们已经简化了颜色理论,并将其核心概念与UI设计相关联,是时候更加关注颜色在界面设计中的作用了。以下是在每个UI设计项目的初始工作中必须考虑的四个颜色原则。
文字和颜色的关系至关重要
颜色影响可读性。大多数UI设计人员原则上理解这一点,这就是为什么我们看不到许多红色背景上有绿色文本的界面。相反,文本和颜色之间的张力似乎很微妙,通过常见的UI组件,如表单、按钮、标题和图标等传播。
遵循以下简单指导原则,保持健康的文字和颜色关系:
-
始终避免文本和背景之间的低对比度。
-
不要对文本和背景使用互补色,尤其是如果颜色具有相似的亮度和饱和度,例如,紫色背景上的黄色文本。
-
即使在白色背景上,也不要将文本设置为明亮的颜色。黑色和深灰色是最容易阅读的。
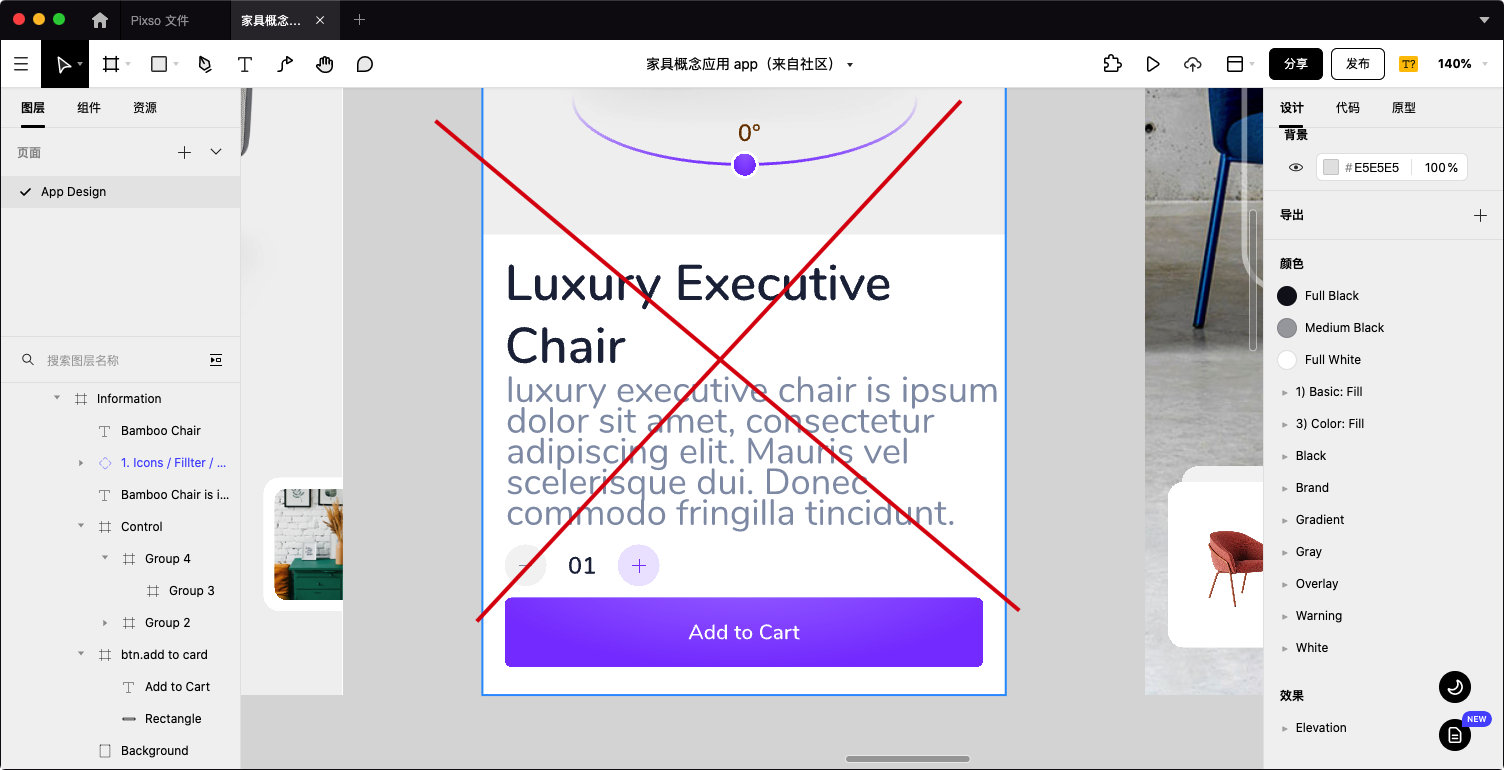
如下图所示,此状态描述的配色方案可能在视觉上很有吸引力,但由于背景和文本之间的对比度不足,会影响用户体验。
 不可忽视的颜色可访问性
不可忽视的颜色可访问性
颜色是可以传达的,但它不能是在UI中传达信息的唯一设计元素。因为一些互联网用户对颜色的感知与大多数人不同。
例如,如果图标的唯一区别是颜色变化,色盲患者可能无法确定产品图标何时“按下”。在向用户传达信息时,UI设计师必须通过将颜色变化与形状和填充等其他视觉提示配对,努力实现可访问性。
 对比不是通用设计
对比不是通用设计
颜色对比在UI设计中非常重要,设计师处理得当可以实施并从中受益。但不要指望像魔杖一样挥动它就能修复一个糟糕的设计。
形状、空间、大小等设计元素不容忽视。颜色对比可以让糟糕的用户界面看起来很吸引人,但它不能解决糟糕的用户体验。
按比例使用颜色
想象一个家居应用程序,其中每个文本实例都以标题的形式设置,或者一个电子商务网站是在9×9图像网格上设计的。两者都会很糟糕!因为标题、描述都是相同的字体大小,阅读体验受到阻碍,没有突出的信息。当UI设计人员重新加载带有颜色的界面时,也会出现类似的问题。
 UI设计师按比例使用排版和重复等设计元素来增强设计层次,颜色同样也值得考虑。在UI设计中,使用太多的颜色会混淆信息的感知。
UI设计师按比例使用排版和重复等设计元素来增强设计层次,颜色同样也值得考虑。在UI设计中,使用太多的颜色会混淆信息的感知。
Pixso惊艳的色彩插件
色彩设计是一项必须发展的技能,大多数UI设计师自然知道什么颜色搭配起来好看,但这并不总是能顺利转化为应用程序。
为了真正掌握色彩,并看到它对UI设计的全面影响,设计师必须实践它。幸运的是,Pixso可以帮助你继续学习颜色和发展技能。
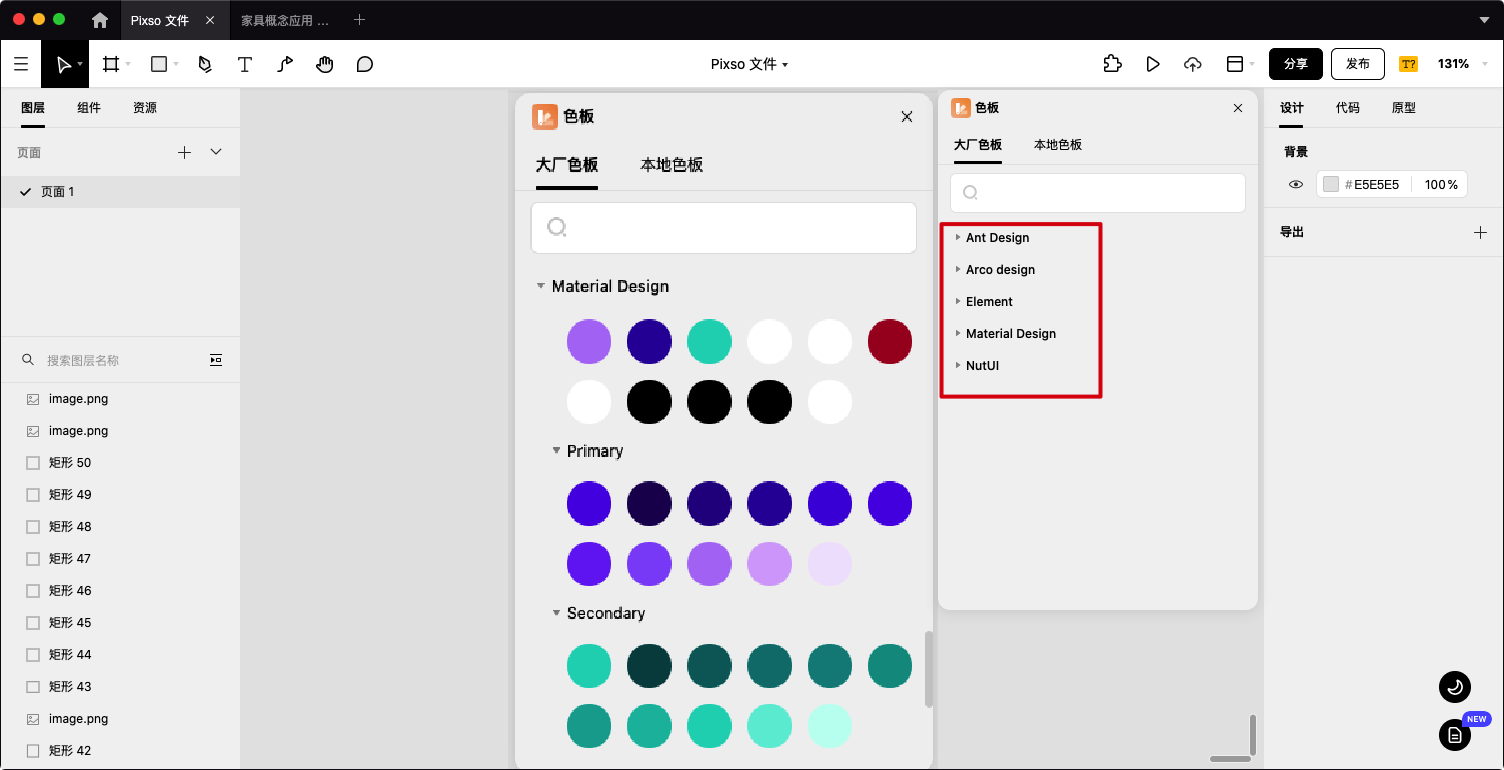
丰富的大厂色板
对于UI设计师来说,能够生成并实现原始的配色方案也很重要。参考大厂的配色方案是一种有价值的做法。
Pixso内置色板管理插件,除了能够找到Material Design、Arco Design、Element等大厂色卡外,还可以自定义色板,在设计项目中快速复用。
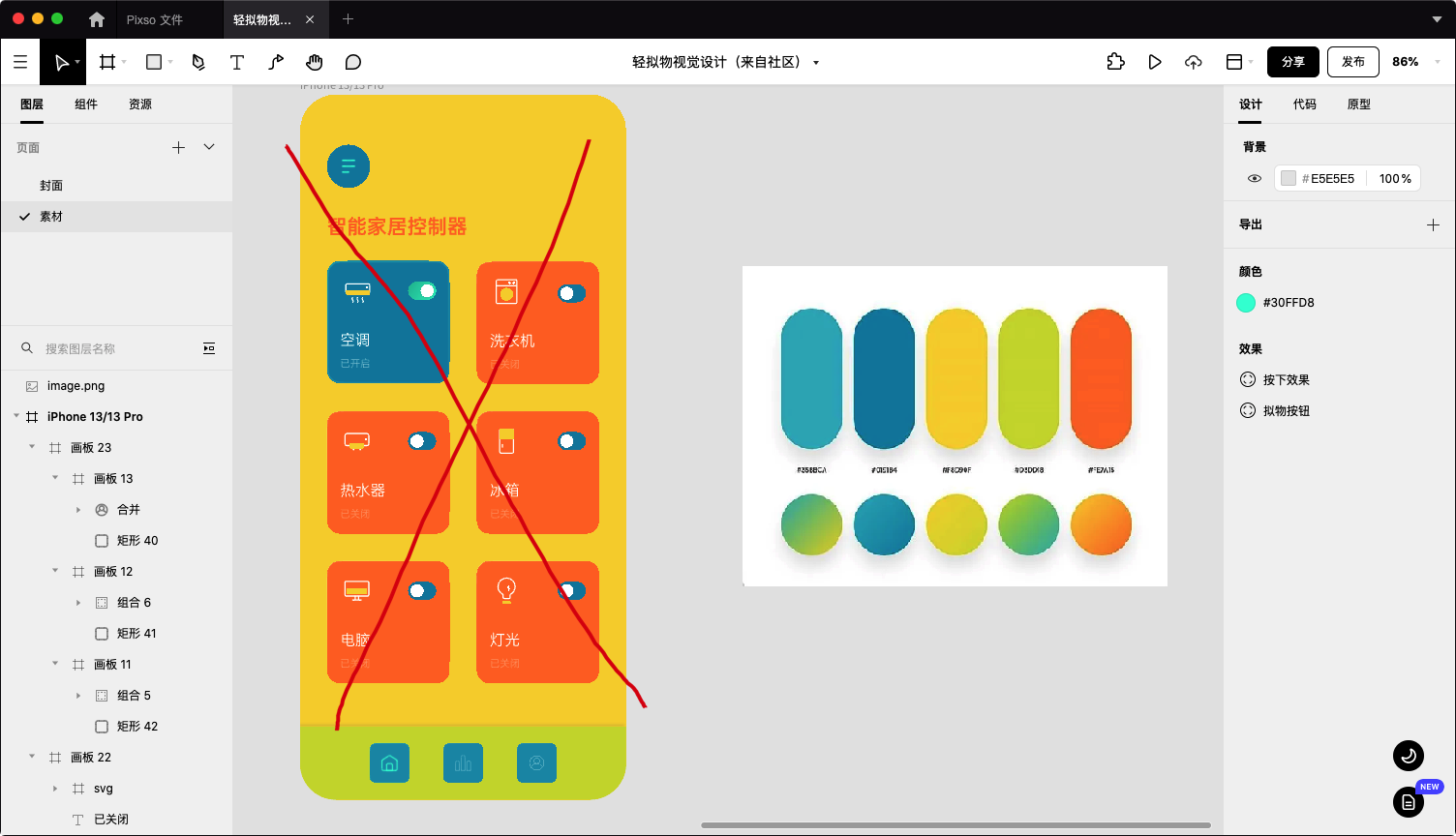
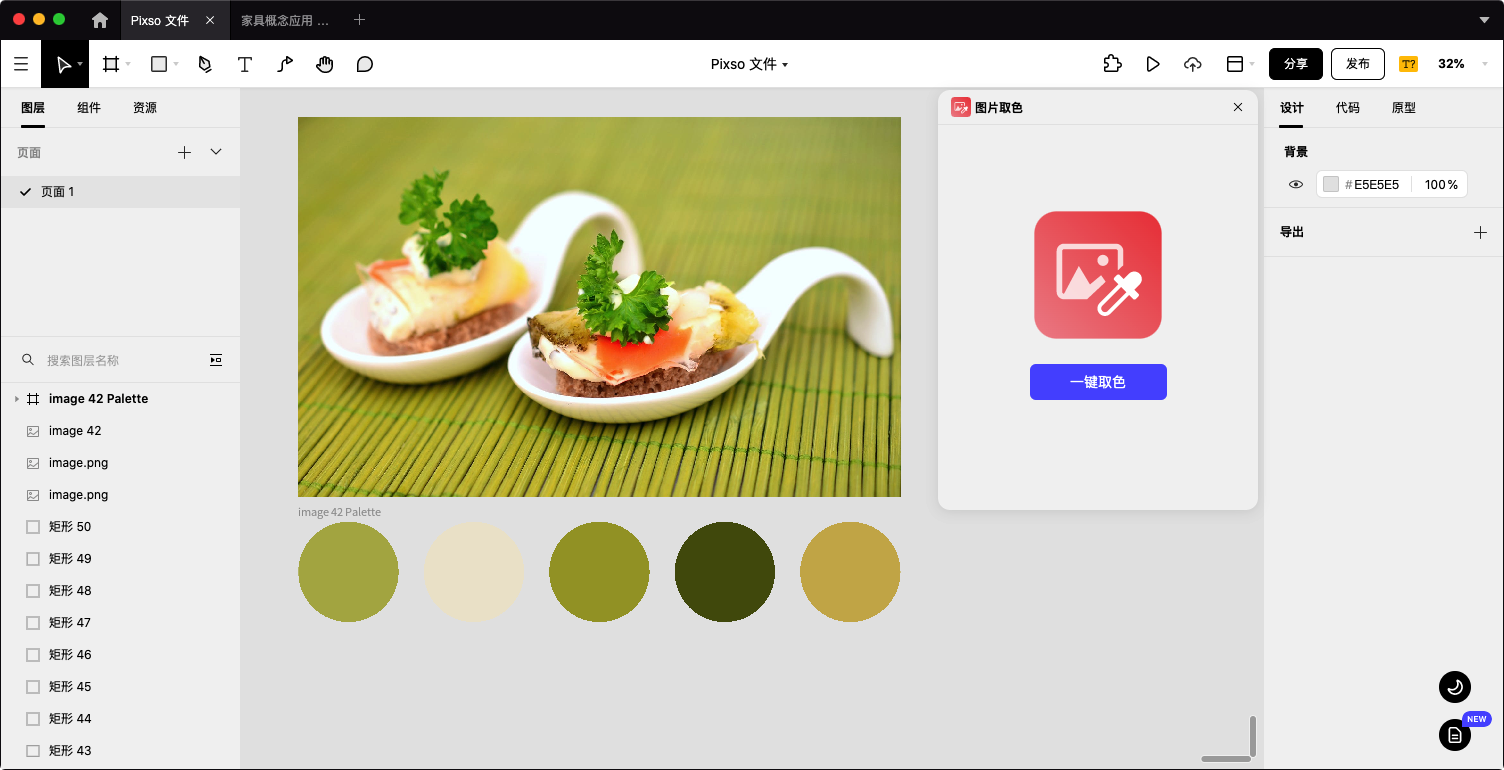
 一键提取图片色值
一键提取图片色值
大自然是最好的调色盘,Pixso的图片取色工具会让你眼前一亮。只需要把所需参考颜色的图片拖拽进入Pixso,打开右上角的图片取色插件,点击“一键取色”,即可生成美丽的色卡。
 色彩是设计沟通的关键,无论是谨慎实施还是轻率放弃,都会影响转化率、品牌知名度和用户体验。对于UI设计师来说,UI配色是一个不可忽视的强大要点。话不多说,赶紧来Pixso体验一下强大的配色设计功能吧!
色彩是设计沟通的关键,无论是谨慎实施还是轻率放弃,都会影响转化率、品牌知名度和用户体验。对于UI设计师来说,UI配色是一个不可忽视的强大要点。话不多说,赶紧来Pixso体验一下强大的配色设计功能吧!